Wenn Sie eine Website betreiben, ist es wichtig, dass Sie Ihr Publikum auf dem Laufenden halten und informieren. Eine Möglichkeit, dies zu tun, ist die Anzeige aktueller Ankündigungen am oberen oder unteren Rand der Website.
Das Hinzufügen von Ankündigungen ist eine effektive Möglichkeit, die Aufmerksamkeit der Benutzer zu lenken und die Konversionsrate zu erhöhen. Sie können verwendet werden, um wichtige Nachrichten zu übermitteln, Benutzer auf beliebte Inhalte umzuleiten, Sonderangebote zu bewerben und vieles mehr.
Bei WPBeginner und unseren anderen Marken zeigen wir ständig Ankündigungen an, um Benutzer über neue Funktionen, Rabattaktionen und andere wichtige Informationen zu informieren.
In diesem Artikel zeigen wir Ihnen, wie Sie Ankündigungen in WordPress einfach anzeigen können.

Warum Ankündigungen in WordPress hinzufügen?
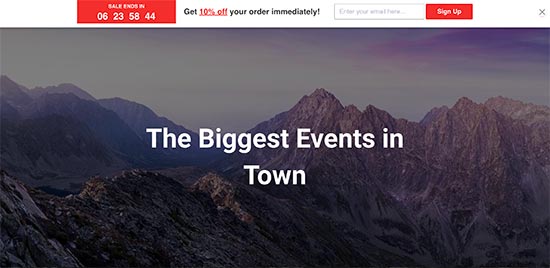
Auf vielen beliebten Websites werden besondere Ankündigungen als schwebende Leiste am oberen oder unteren Rand angezeigt. Diese Ankündigungsleisten sind sehr effektiv, weshalb sie auf immer mehr Websites zu sehen sind.
Ankündigungen fallen auf jeder WordPress-Website sofort durch ihre Platzierung auf. In der Regel handelt es sich um eine Leiste über die gesamte Breite, entweder oben oder unten auf einer Seite.

Sie können damit Sonderrabatte anbieten, zeitlich begrenzte Marketingkampagnen durchführen, Nutzer zur Teilnahme an Umfragen auffordern, einen neuen Blogbeitrag lesen und vieles mehr.
Sie können auch visuelle Effekte, Countdown-Timer und E-Mail-Formulare zu Ihrer Ankündigungsleiste hinzufügen.
Schauen wir uns nun an, wie man in WordPress ganz einfach Ankündigungen hinzufügen kann. Wir stellen Ihnen 2 Methoden vor. Sie können auf den Link unten klicken, um zu einem beliebigen Abschnitt zu springen:
Methode 1: Anzeigen von Ankündigungen in WordPress mit OptinMonster
Für diese Methode werden wir OptinMonster verwenden. Es ist die beliebteste Lead-Generierungs- und Conversion-Optimierungssoftware auf dem Markt.
OptinMonster hilft Ihnen, Website-Besucher in Abonnenten und zahlende Kunden zu verwandeln. Es gibt viele Kampagnentypen, einschließlich Ankündigungsleisten, die oben oder unten auf Ihrer Website angezeigt werden können.
Vor allem aber verfügt es über leistungsstarke Anzeigeregeln, die es Ihnen ermöglichen, verschiedenen Nutzern unterschiedliche Inhalte zu zeigen. Sie können auch wählen, wo und wann Ihre Ankündigungen angezeigt werden sollen.
Offenlegung: OptinMonster ist eines unserer Premium-Produkte. WPBeginner-Nutzer können die kostenlose Version ausprobieren, indem sie unser OptinMonster-Plugin installieren und sich über das Plugin für ein kostenloses Konto anmelden. Die kostenlose Version ist auf der OptinMonster-Hauptseite nicht sichtbar.

Zunächst müssen Sie das OptinMonster-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Dieses Plugin fungiert als Verbindung zwischen Ihrer WordPress-Website und Ihrem OptinMonster-Konto.
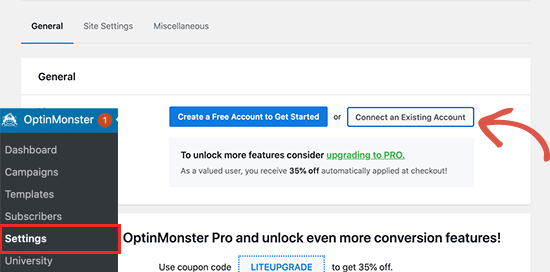
Nach der Aktivierung müssen Sie die Seite OptinMonster ” Einstellungen besuchen und auf die Schaltfläche “Bestehendes Konto verbinden” oder “Kostenloses Konto erstellen” klicken.

Daraufhin erscheint ein Popup, in dem Sie sich anmelden und Ihre WordPress-Website mit Ihrem OptinMonster-Konto verbinden können.
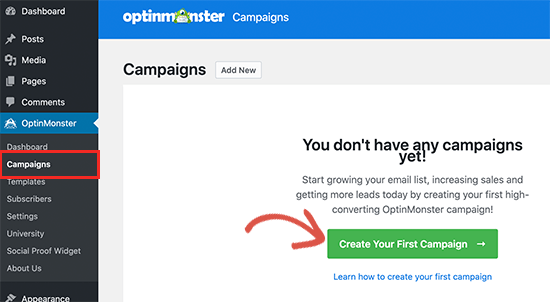
Nun, da Ihre WordPress-Website verbunden ist, können Sie Ihre erste geografisch ausgerichtete Kampagne erstellen. Gehen Sie auf die Seite OptinMonster ” Kampagnen und klicken Sie auf die Schaltfläche “Neu hinzufügen”.

Zunächst müssen Sie den Typ Ihrer Kampagne auswählen. OptinMonster unterstützt Lightbox-Popups, schwebende Leisten, Inline-Optins, Vollbild, Slide-In und Gamification-Kampagnen.
Für dieses Tutorial werden wir uns für eine Floating-Bar-Kampagne entscheiden, mit der Sie eine schwebende Leiste am oberen oder unteren Rand Ihrer Website anzeigen können.

Darunter können Sie eine Kampagnenvorlage auswählen, indem Sie auf sie klicken.
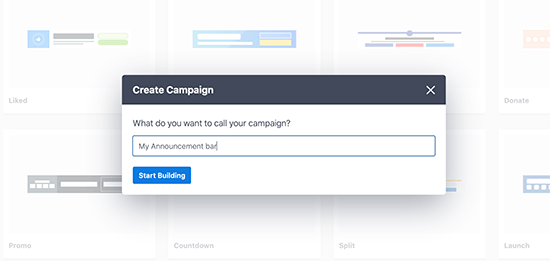
Als nächstes müssen Sie einen Namen für Ihre Kampagne eingeben. Sie können hier einen beliebigen Namen eingeben und dann auf die Schaltfläche “Start Building” klicken.

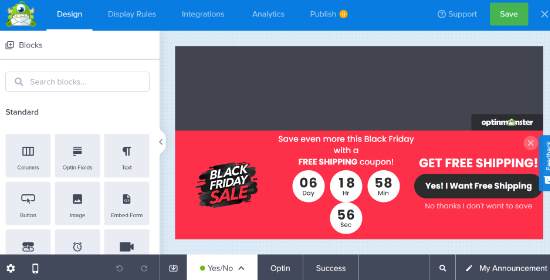
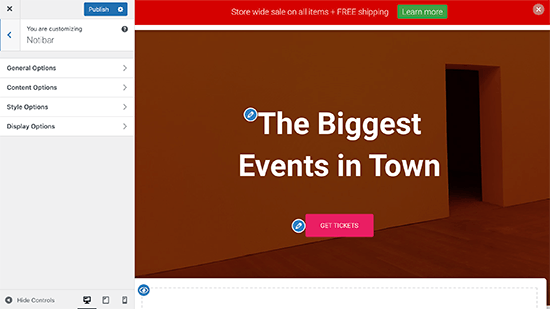
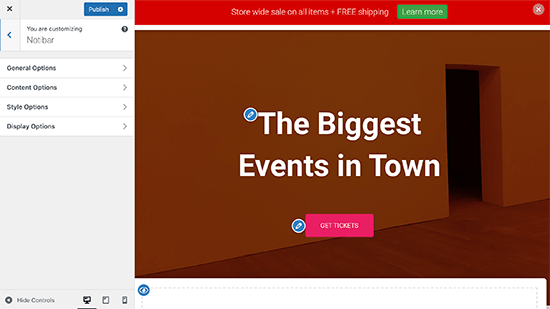
Dadurch wird die OptinMonster-Kampagnenerstellungsoberfläche mit einer Live-Vorschau Ihrer Kampagne im rechten Bereich gestartet.
Sie können einfach auf ein beliebiges Element in der Vorschau zeigen und klicken, um es zu bearbeiten, zu verschieben oder zu löschen. Sie können auch neue Elemente hinzufügen, indem Sie Blöcke auf die Vorlage ziehen und dort ablegen.

In diesem Beispiel verwenden wir eine Ankündigungsleiste für ein Sonderangebot mit einem Countdown-Timer, um einen FOMO-Effekt zu erzeugen.
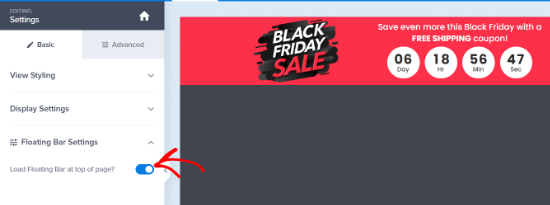
Wenn Sie die Benachrichtigungsleiste oben anzeigen möchten, klicken Sie einfach in der linken Spalte auf “Einstellungen für die schwebende Leiste” und aktivieren Sie dann das Kontrollkästchen, um sie nach oben zu verschieben.

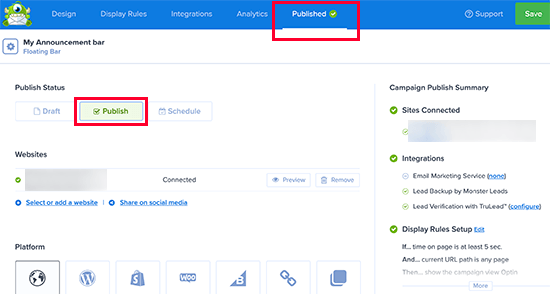
Wenn Sie mit der Gestaltung und dem Inhalt der Kampagne fertig sind, wechseln Sie auf die Registerkarte “Veröffentlichen”.
Von hier aus können Sie den Status der Kampagne auf “Veröffentlichen” ändern.

Klicken Sie anschließend auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern und den Campaign Builder zu schließen.
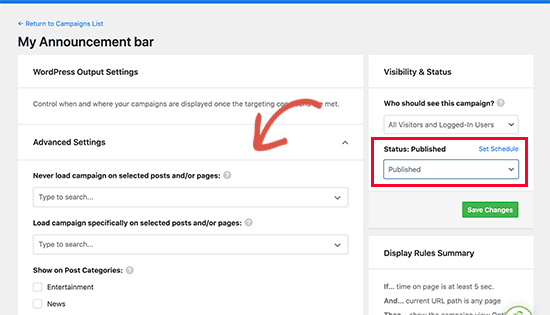
OptinMonster leitet Sie nun auf die Seite mit den Ausgabeeinstellungen weiter. Hier können Sie auswählen, wo Sie Ihre Kampagne anzeigen möchten.

Ändern Sie anschließend den Sichtbarkeitsstatus auf “Veröffentlicht” und klicken Sie auf die Schaltfläche “Speichern”, um Ihre Kampagne zu aktivieren.
Sie können nun Ihren WordPress-Blog besuchen, um Ihre Ankündigungsleiste in Aktion zu sehen.

Profi-Tipp: Suchen Sie nach einer Alternative zu OptinMonster? Mit Thrive Leads können Sie Benachrichtigungsleisten erstellen, die E-Mail-Adressen von Ihren Nutzern sammeln, um Ihre Abonnentenliste zu erweitern. Weitere Details finden Sie in unserer Anleitung zum Erstellen einer Benachrichtigungsleiste in WordPress.
Methode 2: WordPress-Ankündigungsbanner mit Notibar anzeigen
OptinMonster ist ein leistungsstarkes Tool mit zahlreichen Optionen, wie z. B. E-Mail-Formular-Integration, Timer, unbegrenzte Farben und Designs sowie leistungsstarke Targeting-Steuerungen.
Wenn Sie jedoch nur schnell eine Ankündigung anzeigen möchten, ohne erweiterte Funktionen zu verwenden, können Sie diese Methode verwenden.
Zunächst müssen Sie das Notibar-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite Einstellungen ” Notibar besuchen, um die Plugin-Einstellungen zu konfigurieren, die im Theme Customizer mit einer Live-Vorschau angezeigt werden.

Wechseln Sie zunächst auf die Registerkarte “Allgemeine Optionen”.
Hier können Sie die Position, die Breite und den Schaltflächentyp für Ihre Benachrichtigungsleiste auswählen.

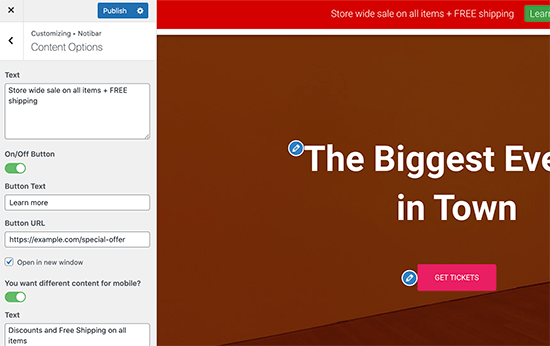
Gehen Sie dann zurück und wechseln Sie zur Registerkarte “Inhaltsoptionen”.
Von hier aus können Sie den Inhalt eingeben, den Sie für Ihre Ankündigung anzeigen möchten.

Das Plugin ermöglicht es Ihnen, verschiedene Inhalte für mobile Geräte hinzuzufügen.
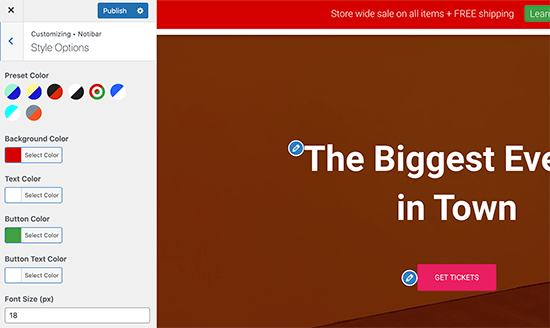
Gehen Sie danach zurück und wechseln Sie zu den “Stiloptionen”. Hier können Sie Farben und die Schriftgröße für Ihre Ankündigungsleiste auswählen.

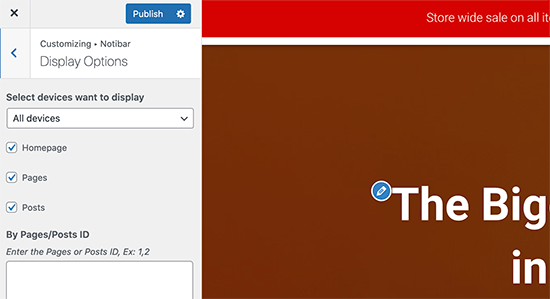
Wechseln Sie schließlich zur Registerkarte “Anzeigeoptionen”.
Wählen Sie nun aus, wo Sie den Inhalt Ihrer Ankündigungsleiste anzeigen/ausblenden möchten.

Mit dem Plugin können Sie sie für Geräte, Homepages, Seiten oder Beiträge ausblenden oder eine bestimmte Beitrags-/Seiten-ID eingeben, für die Sie die Benachrichtigungsleiste nicht anzeigen möchten.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen” am oberen Rand, um Ihre Änderungen zu speichern und Ihre Ankündigungsleiste live zu schalten.
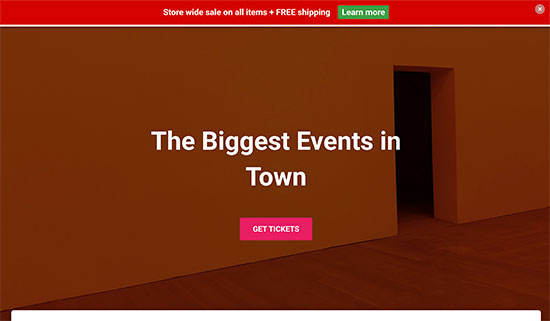
Sie können nun Ihren WordPress-Blog besuchen, um Ihre Ankündigung in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ankündigungen in Ihrem WordPress-Blog einfach anzeigen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen eines Willkommenstors in WordPress und die besten WooCommerce Spin-a-Wheel Coupon Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dennis Muthomi
I’ve always seen websites having those eye-catching announcement bars especially on black fridays and the holidays,
but I never knew how they implemented them.
I always assumed they had to hire a developer to custom code those bars for them.
I’ll definitely be trying one of these methods the next time SaaS companies I write about offer exclusive deals or promotions. Those limited-time offers are perfect for using an announcement bar to grab visitors’ attention and drive conversions.
Thanks for this
WPBeginner Support
You’re welcome, glad we could share how to se this up
Admin
michael
Simple Notices pluggin is not updated since one year……..and got issues
WPBeginner Support
Hi Michael,
We tested the plugin and didn’t find any issues. Sometimes plugin authors don’t update their free plugins unless they are broken. Please see our article on installing plugins not tested with your version of WordPress.
Admin
Sumit
I personally use hellobar as it can be used for multiple purpose like tracking Facebook conversion and show special notification. Thanks for this nice information.