Viele Benutzer von WordPress möchten unerwünschte Widgets in ihrem WordPress-Dashboard deaktivieren. Wenn Sie viele Plugins verwenden, die dem Admin-Dashboard Widgets hinzufügen, können diese Widgets ein großes Durcheinander erstellen und es schwierig machen, sich auf wichtige Aufgaben bei der Verwaltung Ihrer Website zu konzentrieren.
Wir haben nach einer Lösung für dieses Problem gesucht und einige Plugins gefunden, die Dashboard-Widgets entfernen können, aber viele von ihnen bieten diese Funktion nur gegen Bezahlung an. Wir denken nicht, dass Sie für etwas so Einfaches bezahlen sollten.
Die gute Nachricht ist, dass wir einen einfachen und kostenlosen Weg gefunden haben, um unerwünschte Widgets aus Ihrem WordPress-Dashboard zu entfernen. Diese Anleitung zeigt Ihnen, wie Sie das machen können, ohne Geld auszugeben oder Probleme auf Ihrer Website zu verursachen.

Warum sollten Sie unerwünschte Widgets in Ihrem Dashboard deaktivieren?
Wenn Sie sich bei Ihrer WordPress Website anmelden, sehen Sie eine Ansicht, die Sie Dashboard nennen. Dies ist ein Teil des Verwaltungsbereichs, in dem Sie Ihre Website verwalten. Das Dashboard enthält mehrere kleine Boxen, sogenannte Widgets, die verschiedene Informationen und Werkzeuge anzeigen.

Einige dieser Widgets stammen von WordPress, andere werden von den Plugins und Themes hinzugefügt, die Sie installieren. Je mehr Plugins Sie verwenden, desto mehr Widgets werden in der Regel auf dem Dashboard angezeigt.
Diese Widgets können zwar nützlich sein, aber sie können auch viel Unordnung erstellen. Sie zeigen möglicherweise Informationen an, die Sie nicht benötigen, oder verlangsamen das Laden Ihrer Seite. Deshalb entscheiden sich einige Website-Besitzer dafür, unerwünschte Widgets zu deaktivieren.
Indem Sie unnötige Widgets entfernen, können Sie Ihr Dashboard übersichtlicher und benutzerfreundlicher gestalten. Es ist wie beim Aufräumen Ihres Schreibtisches – wenn Sie Dinge entfernen, die Sie nicht brauchen, können Sie sich besser auf das Wesentliche konzentrieren.
Durch das Deaktivieren von Widgets kann Ihr Dashboard auch schneller reagieren. Dies ist hilfreich, wenn Sie viel Zeit mit der Verwaltung Ihrer Website verbringen. So wie einige Benutzer die WordPress-Adminleiste ausschalten, um ihre Aufrufe zu vereinfachen, kann das Entfernen unnötiger Widgets Ihre Arbeit einfacher und effizienter machen.
Schauen wir uns also an, wie man unerwünschte Widgets in WordPress deaktiviert. Sie können die Links unten verwenden, um zu Ihrer bevorzugten Methode zu gelangen:
Profi-Tipp: Möchten Sie stattdessen bestimmte Menüpunkte aus Ihrem WordPress-Adminbereich entfernen? Dann schauen Sie sich unsere Schritt-für-Schritt-Anleitung an, wie Sie unnötige Menüpunkte aus dem WordPress-Adminbereich ausblenden können.
Wie man bestimmte WordPress-Dashboard-Widgets entfernt
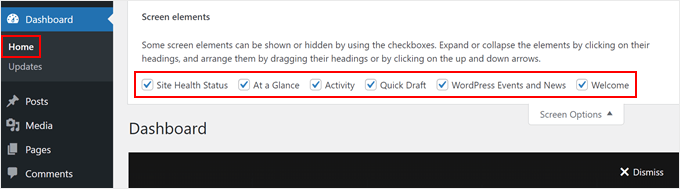
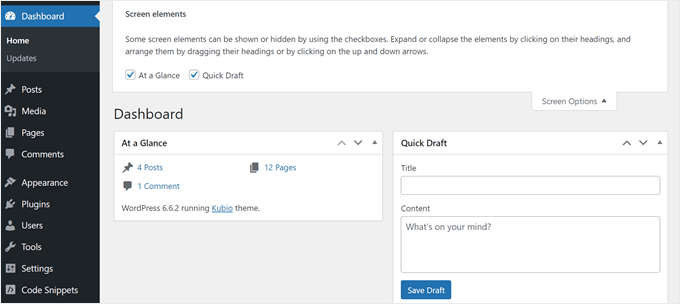
Sie können Ihr Dashboard ganz einfach aufräumen, indem Sie zu Dashboard ” Home gehen, auf den Button“Ansicht-Optionen” klicken und die Widgets, die Sie nicht sehen wollen, abwählen. Dies ist der schnellste und einfachste Weg.

Mit dieser Methode können Sie und andere Benutzer diese Widgets jedoch ganz einfach wieder anzeigen, indem Sie das Menü “Ansicht-Optionen” aufrufen und sie erneut aktivieren.
Eine dauerhaftere Lösung besteht darin, individuellen Code in die Datei functions.php Ihres Themes einzufügen. Keine Sorge, wenn sich das kompliziert anhört – wir werden es sicher mit dem WPCode Plugin machen.
WPCode ist ein Plugin für Codeschnipsel, mit dem Sie Ihre Website individueller anpassen können, als es Plugins oder Themes normalerweise erlauben. Es fungiert als Vermittler und aktiviert das Hinzufügen von individuellem Code, ohne dass Sie Ihre Website-Dateien direkt bearbeiten müssen. WPCode kann Ihren Code auch deaktivieren, wenn es auf Fehler stößt.
Sie können zwar die kostenlose Version von WPCode für dieses Tutorial verwenden, aber wir werden die Premium-Version verwenden, weil sie einen KI-Code-Generator enthält, der später in dieser Anleitung hilfreich sein kann.
Mehr über das Plugin erfahren Sie in unserer Rezension zu WPCode.
Um WPCode zu verwenden, installieren Sie das WordPress Plugin in Ihrem Verwaltungsbereich. Danach gehen Sie zu Code Snippets “ + Add Snippet.
Wählen Sie dann “Fügen Sie Ihren individuellen Code hinzu (New Snippet)” und klicken Sie auf den Button “+ Add Custom Snippet”.

Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “PHP Snippet” als Codetyp auswählen.

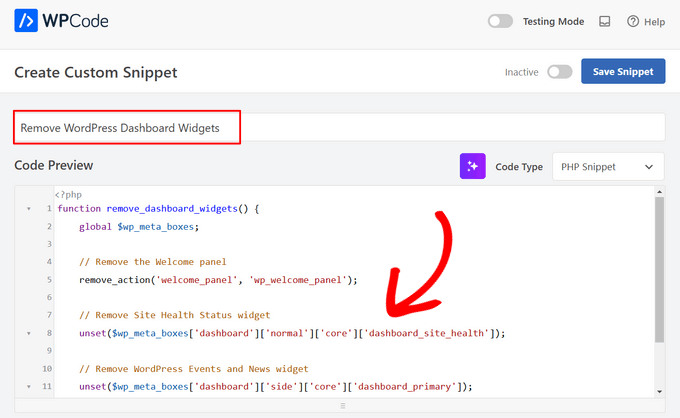
Geben Sie Ihrem individuellen Code einen einfachen Namen wie “Remove WordPress-Dashboard Widgets”, um ihn später leicht identifizieren zu können.

Fügen Sie anschließend den folgenden Codeausschnitt in die Box “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action('welcome_panel', 'wp_welcome_panel'); // Remove Site Health Status widget unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']); // Remove WordPress Events and News widget unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);}add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); |
Dieser Code entfernt das Willkommenspanel, das Website-Zustand-Widget und das WordPress-Ereignis- und Nachrichten-Widget aus Ihrem Dashboard.
Sie können den Code ändern, um auch andere Widgets zu entfernen. Wenn Sie sich nicht sicher sind, wie das geht, können Sie die AI-Funktion von WPCode verwenden.
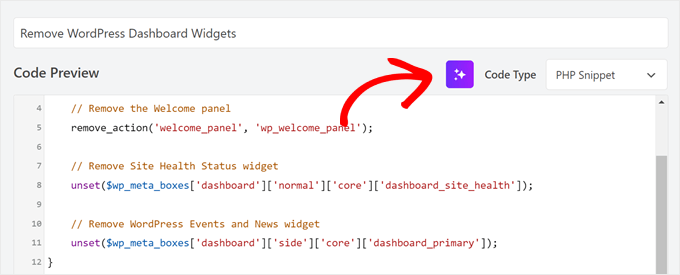
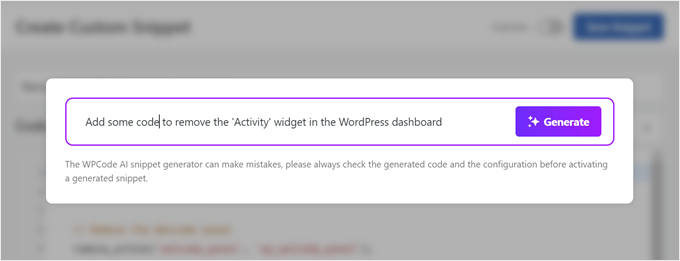
Klicken Sie einfach auf den AI Button neben dem Dropdown-Menü “Code-Typ”.

Geben Sie dann eine Eingabeaufforderung ein, die WPCode auffordert, Codezeilen hinzuzufügen, um ein anderes Widget zu entfernen. Wir haben es zum Beispiel gebeten, das Activity-Widget zu entfernen.
Danach klicken Sie einfach auf “Erzeugen”.

Die KI fügt eine neue Zeile hinzu, um das angegebene Widget zu entfernen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action( 'welcome_panel', 'wp_welcome_panel' ); // Remove Site Health Status widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health'] ); // Remove WordPress Events and News widget unset( $wp_meta_boxes['dashboard']['side']['core']['dashboard_primary'] ); // Remove Activity widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity'] );}add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets' ); |
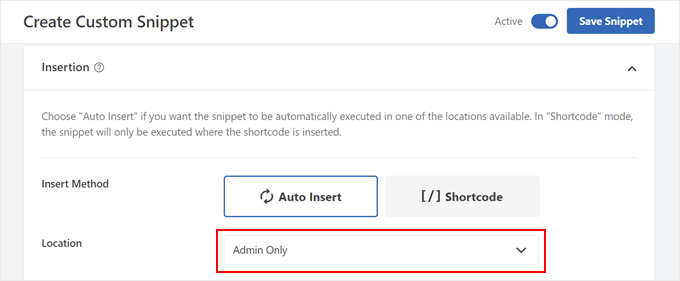
Blättern Sie dann zum Abschnitt “Einfügen” hinunter. Stellen Sie sicher, dass die “Einfügemethode” auf “Automatisch einfügen” und die Position auf “Nur für Administratoren” eingestellt ist.
Als Nächstes schalten Sie den Button Inaktiv in Aktiv um und klicken auf den Button Snippet speichern”.

Wenn Sie zu Dashboard “ Home zurückkehren, sehen Sie nur die Standard-Widgets, die Sie nicht deaktiviert haben.
In unserem Beispiel bleiben die Widgets “Auf einen Blick” und “Schneller Entwurf” sichtbar.

So leeren Sie Ihr WordPress-Dashboard vollständig
Wenn Sie das Dashboard überhaupt nicht nutzen und es komplett von Widgets befreien wollen, bietet WPCode ein Template für Code-Snippets an.
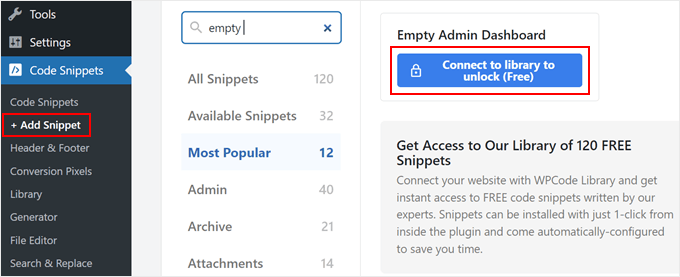
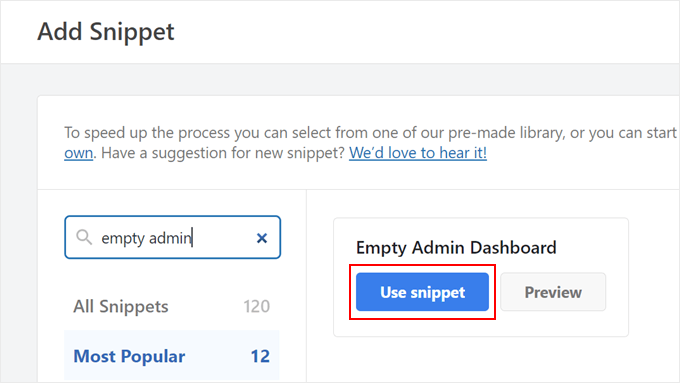
Um es zu verwenden, gehen Sie zu Code Snippets “ + Snippet hinzufügen. Suchen Sie dann den Code “Empty Admin Dashboard” in der Suchleiste und klicken Sie auf den Button “Connect to library to unlock (Free)”.

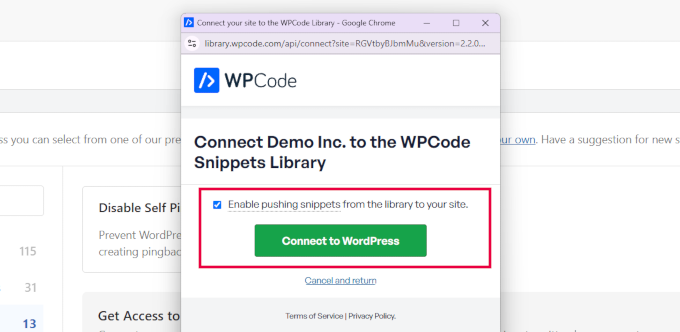
Nun erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, ein WPCode-Konto zu erstellen oder sich bei Ihrem bestehenden Konto anzumelden.
Nachdem Sie sich angemeldet haben, aktivieren Sie die Box “Aktivieren Sie die Übertragung von Snippets aus der Bibliothek auf Ihre Website” und klicken Sie auf den Button “Mit WordPress verbinden”.

Das Fenster wird dann geschlossen, und Sie kehren zur vorherigen WPCode-Seite zurück.
Jetzt ändert sich der Button unter der Option “Leeres Admin Dashboard” in “Snippet verwenden”. Fahren Sie fort und klicken Sie darauf.

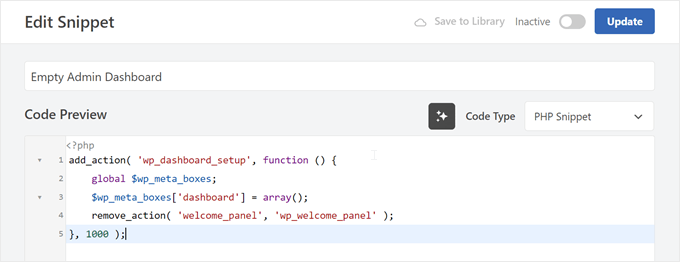
In diesem Stadium wird WPCode den Code für Sie einrichten.
Auf Ihrer Ansicht sollte das vorbereitete Codeschnipsel nun wie folgt angezeigt werden:

Sie können diesen Code aktivieren und ihn so aktualisieren, wie er ist. Alternativ können Sie eine zusätzliche Codezeile hinzufügen, damit das Snippet nur für nicht-administrative Benutzer funktioniert.
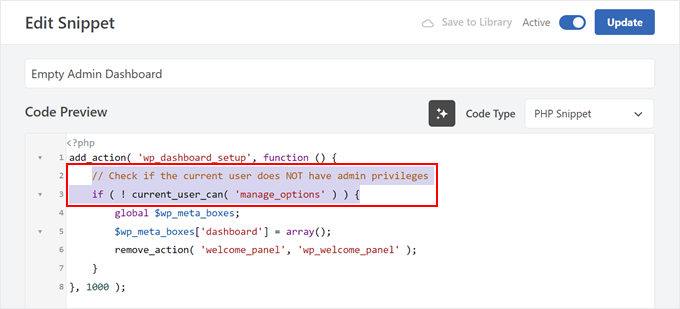
Hier ist der vollständige individuelle Codeschnipsel, wenn Sie diese zusätzliche Zeile hinzufügen möchten:
1 2 3 4 5 6 7 8 | add_action( 'wp_dashboard_setup', function () { // Check if the current user does NOT have admin privileges if ( ! current_user_can( 'manage_options' ) ) { global $wp_meta_boxes; $wp_meta_boxes['dashboard'] = array(); remove_action( 'welcome_panel', 'wp_welcome_panel' ); }}, 1000 ); |
Nachdem Sie Änderungen vorgenommen haben, aktivieren Sie das Code-Snippet und klicken Sie auf den obigen Button “Aktualisieren”.

Damit werden alle Widgets des WordPress-Dashboards deaktiviert, entweder für alle Benutzer oder nur für Nicht-Administratoren, je nachdem, welche Version des Codes Sie verwendet haben.
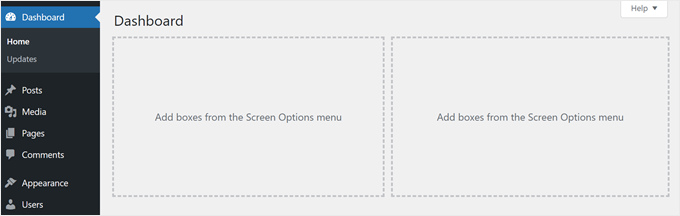
So sollte es aussehen:

Entdecken Sie weitere Tipps und Tricks zum individuellen Anpassen von WordPress Admin
Da Sie nun wissen, wie Sie die Widgets auf Ihrem WordPress-Dashboard verwalten können, möchten Sie vielleicht weitere Möglichkeiten kennenlernen, wie Sie Ihren Verwaltungsbereich individuell anpassen können. Hier sind einige hilfreiche Artikel, die Ihr WordPress-Erlebnis noch besser machen:
- Ändern Sie das Farbschema des Adminbereichs in WordPress – Erfahren Sie, wie Sie Ihren Adminbereich mit individuellen Vorlagen verschönern können.
- Wichtige Tipps zum Schutz Ihres WordPress-Administrationsbereichs – Erfahren Sie, wie Sie das Backend Ihrer Website vor Hackern schützen können.
- Hinzufügen individueller Admin-Benachrichtigungen in WordPress – Erfahren Sie, wie Sie Ihre eigenen Nachrichten für Benutzer im Admin-Bereich erstellen können.
- Fügen Sie Ihrem WordPress-Administrations-Dashboard einen dunklen Modus hinzu – Sehen Sie, wie Sie Ihr Dashboard bei der Arbeit in der Nacht augenfreundlicher gestalten können.
- Beschränkung des Dashboard-Zugriffs in WordPress – Finden Sie heraus, wie Sie kontrollieren können, was verschiedene Benutzer im Dashboard sehen und tun können.
- Hinzufügen oder Ändern von WordPress-Admin-Symbolen – Erfahren Sie, wie Sie die Standard-WordPress-Admin-Symbole durch individuelle Symbole ersetzen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man unerwünschte Widgets im WordPress-Admin deaktiviert. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Auswahl der besten WordPress-Aktivitätsprotokoll- und Tracking-Plugins und unsere Schritt-für-Schritt-Anleitung zum Deaktivieren von Plugins, wenn Sie keinen Zugriff auf den WP-Admin haben.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Arnold
Why are you using “unset()” in stead of “remove_meta_box()”?
Curious
High Regards,
Arnold.
WPBeginner Support
remove_meta_box can be good if you know when the meta box was added and add the code in the correct location but the unset method does not require that level of knowledge and is more guaranteed to work for a beginner
Admin
Maria
Hi.
When I disable all the other widgets, I’m losing my search-field as well even though i do not choose this on the list. So I want to keep my search field, but not the other widgets. How can i fix this?
Joshua Hoe
So if hiding the widgets mean Unregistered widgets will not be loaded, does it also mean that the website speed will be faster as well?
WPBeginner Support
Depending on the widgets you are disabling there could be a small speed increase but in general nothing overly noticeable in terms of speed
Admin
Luis
Hi,
But how can we remove the widget area as seen in last picture? The widgets are gone, but the boxes (empty) are there to see. Can we also remove this empty boxes?
Thanks
WPBeginner Support
You would need a different plugin for that, the plugin does not currently remove those
Admin
Jeff Yablon
Umm … You know this disables nothing? It HIDES them, leaves their stub coded overhead, and adds an extra plug-in.
WPBeginner Support
Hi Jeff,
It actually unregisters those widgets, which is not the same as hiding. Unregistered widgets are not loaded.
Admin