Wir alle kennen das Problem – wir betreiben WordPress-Websites, die mit Plugins vollgestopft sind, und stellen dann fest, dass sie die mobile Leistung beeinträchtigen. Wir haben gesehen, dass dieses Problem zahllose Website-Besitzer betrifft, die nicht wissen, dass ihre Plugins die mobile Leistung beeinträchtigen.
Wir haben festgestellt, dass das selektive Deaktivieren bestimmter Plugins für mobile Benutzer die Leistung der Website drastisch verbessern kann. Tatsächlich haben wir festgestellt, dass sich die mobilen Ladezeiten durch diese einfache Technik um bis zu 40 % verbessern.
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie bestimmte WordPress Plugins für mobile Besucher deaktivieren können – ohne Ihre Desktop Benutzer zu beeinträchtigen. Wir haben mehrere Methoden getestet und die zuverlässigsten Ansätze identifiziert, die Ihre Website nicht kaputt machen werden.

Warum bestimmte WordPress-Plugins für mobile Benutzer deaktivieren?
Mehr als 50 % Ihrer Besucher werden Ihre WordPress-Website über ein Mobiltelefon aufrufen. Fast 20 % werden ein Tablet verwenden.
Eine Website, die auf dem Handy schnell lädt, ist wichtig. Plugins können jedoch die mobile Version Ihrer Website verlangsamen.
Wenn jemand Ihre Website besucht, lädt WordPress alle aktiven Plugins zusammen mit allen erforderlichen Skripten und Stylesheets. Es lädt keine inaktiven Plugins.
In unserer Infografik über die Funktionsweise von WordPress können Sie einen Blick hinter die Kulissen werfen und erfahren, wie Plugins geladen werden.
Alle guten WordPress-Plugins sollten nur bei Bedarf geladen werden. Manchmal ist es jedoch für die Plugin-Autoren schwierig zu erraten, ob Sie das Plugin benötigen oder nicht. In solchen Situationen entscheiden sie sich dafür, die erforderlichen Dateien nur für den Fall zu laden.
Benutzer, die versuchen, eine perfekte Geschwindigkeit und Leistung zu erreichen, möchten oft bestimmte Plugins für Mobilgeräte deaktivieren. Genau dabei kann dieser Artikel helfen.
Schauen wir uns an, wie Sie einzelne WordPress-Plugins für die mobile Version Ihrer Website einfach deaktivieren können.
Einrichten des WordPress-Plugin-Organizer-Plugins
Als Erstes müssen Sie das Plugin Organizer-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Wichtig: Der Plugin Organizer ist sehr leistungsfähig. Das Deaktivieren von Plugins kann zu unerwarteten Konflikten und Verhaltensweisen führen und sogar dazu, dass Ihre Website nicht mehr zugänglich ist. Wir empfehlen, dass Sie ein vollständiges WordPress-Backup erstellen, bevor Sie Plugins deaktivieren.
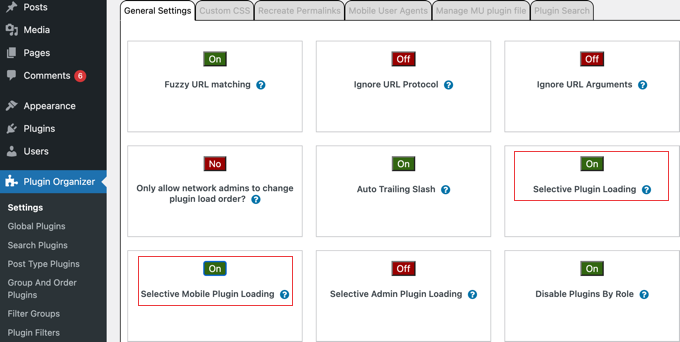
Nach der Aktivierung müssen Sie die Seite Plugin Organizer ” Einstellungen aufrufen, um das Plugin zu konfigurieren.
Abgesehen von den Standardoptionen müssen Sie nur die folgenden Optionen aktivieren:
- Selektives Laden von Plugins
- Selektives Laden von mobilen Plugins

Vergessen Sie nicht, unten auf der Seite auf die Schaltfläche “Einstellungen speichern” zu klicken, um Ihre Änderungen zu speichern.
Ein “Must-Use”-Plugin für den Plugin Organizer erstellen
Der Plugin Organizer benötigt ein MU-Plugin, um richtig zu funktionieren. Er wird automatisch versuchen, eines für Sie zu erstellen, aber wenn dies nicht gelingt, müssen Sie es selbst erstellen.
Prüfen, ob das Must-Use Plugin automatisch erstellt wurde
Prüfen wir zunächst, ob das Plugin in der Lage war, das MU-Plugin automatisch zu erstellen.
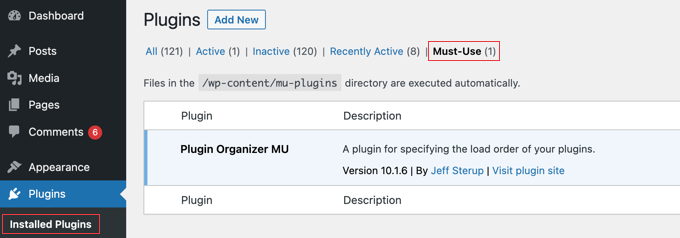
Gehen Sie dazu auf die Seite Plugins ” Installierte Plugins. Dort sehen Sie einen neuen Link mit der Bezeichnung “Must-Use”. Wenn Sie darauf klicken, werden Ihnen die installierten MU-Plugins auf Ihrer Website angezeigt.

Wenn Sie das “Plugin Organizer MU”-Plugin oder den “Must-Use”-Link nicht sehen, bedeutet dies, dass der Plugin Organizer die Datei nicht erstellen konnte und Sie dies selbst manuell tun müssen.
Erstellen des “Must-Use”-Plugins, falls erforderlich
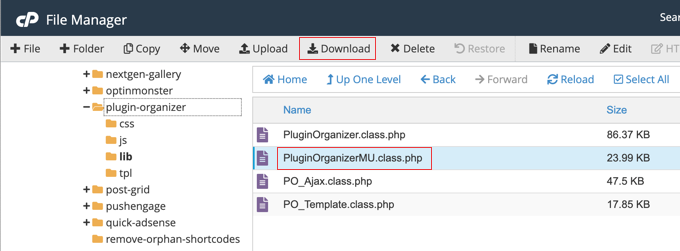
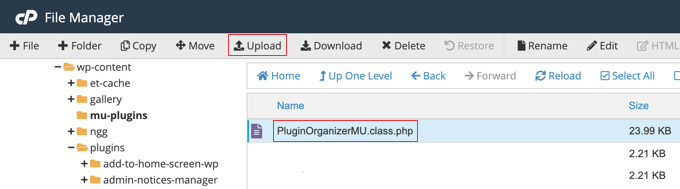
Zuerst müssen Sie sich mit einem FTP-Client oder der Dateimanager-App in cPanel mit Ihrer Website verbinden. Dann müssen Sie zum Ordner /wp-content/plugins/plugin-organizer/lib/ gehen.
Nun sollten Sie die Datei PluginOrganizerMU.class.php auf Ihren Computer herunterladen.

Als Nächstes müssen Sie in den Ordner /wp-content/mu-plugins/ wechseln. Wenn Sie keinen mu-plugins-Ordner in Ihrem /wp-content/-Ordner haben, müssen Sie einen erstellen.
Nun sollten Sie die Datei PluginOrganizerMU.class.php von Ihrem Computer hochladen.

Der Plugin Organizer kann nun diese Datei verwenden, um Ihre Plugins sowohl auf dem Handy als auch auf dem Desktop zu verwalten.
Bestimmte WordPress-Plugins in der mobilen Version deaktivieren
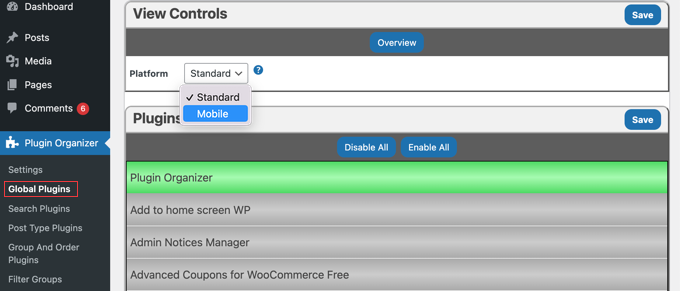
Der Plugin Organizer macht es sehr einfach, WordPress-Plugins auf dem Handy zu deaktivieren. Gehen Sie einfach auf die Seite Plugin Organizer ” Global Plugins.
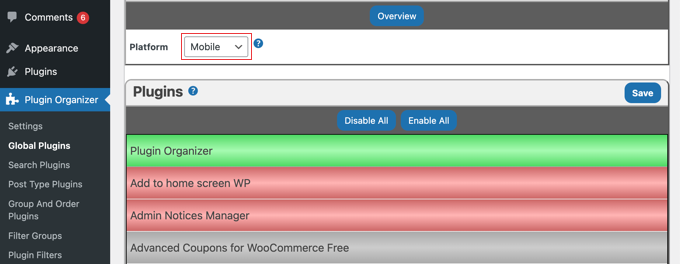
Auf dem Bildschirm wird eine Liste mit farblich gekennzeichneten Plugins angezeigt. Grün markierte Plugins sind aktiviert und aktiv, grau markierte Plugins sind aktiviert und inaktiv. Wenn Sie Plugins deaktivieren, werden sie rot hervorgehoben.

Oberhalb der Liste sehen Sie ein Dropdown-Menü mit der Bezeichnung “Plattform”. Sie müssen die Option “Mobil” auswählen. Damit können Sie Plugins auf mobilen Geräten deaktivieren.
Klicken Sie einfach auf die Plugins, die Sie auf dem Handy deaktivieren möchten, so dass sie rot werden. Wenn Sie einen Fehler machen, klicken Sie einfach mehrmals auf das Plugin, bis es die richtige Farbe hat.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, um Ihre Änderungen zu speichern. Der Plugin-Organisator wird nun diese Plugins auf Ihrer mobilen Website deaktivieren.
Mit dem Plugin Organizer ist es auch einfach, einzelne WordPress-Plugins für bestimmte Beiträge, Seiten, Benutzerrollen und andere Parameter zu deaktivieren. Wie das geht, erfahren Sie in unserer Anleitung zur Verwendung von Plugin Organizer zur Beschleunigung von WordPress.
Expertenanleitungen zur Optimierung von WordPress für Mobilgeräte
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat zu erfahren, wie Sie bestimmte WordPress Plugins für mobile Benutzer deaktivieren können. Vielleicht interessieren Sie sich auch für andere Anleitungen zur Optimierung von WordPress für Mobilgeräte:
- Wege zur Erstellung einer mobilfreundlichen WordPress-Website (Expertentipps)
- Wie man ein WordPress-Widget auf dem Handy ausblendet (einfach für Anfänger)
- Wie man ein mobiltaugliches, responsives WordPress-Menü erstellt
- Hinzufügen eines Responsive Fullscreen-Menüs in WordPress
- Wie man ganz einfach einen responsiven Slider in WordPress erstellt
- Wie man mobile Popups erstellt, die konvertieren (ohne SEO zu verletzen)
- Ändern der Farbe der Adressleiste im mobilen Browser passend zu Ihrer WordPress-Website
- Hinzufügen eines Click-to-Call-Buttons in WordPress (Schritt für Schritt)
- Beste responsive WordPress-Themes
- Wie man die mobile Version von WordPress-Seiten vom Desktop aus anzeigt
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.