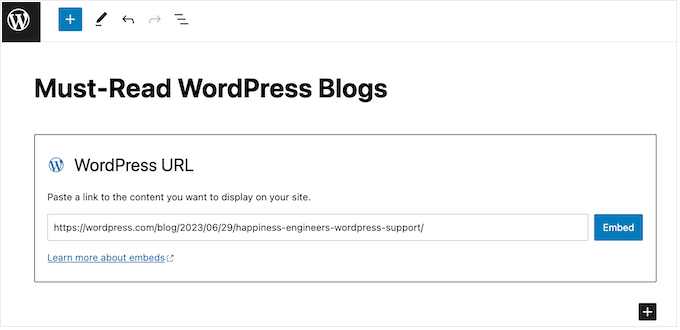
Einige WPBeginner-Leser haben uns gefragt, wie sie das Einbetten von Beiträgen auf ihren WordPress-Websites deaktivieren können. Standardmäßig erlaubt WordPress jedem Benutzer, Ihre Beiträge auf seiner Website mit dem eingebauten URL-Block einzubetten.
Dies kann zwar zur Verbreitung Ihrer Inhalte beitragen, bedeutet aber auch, dass Sie weniger Kontrolle darüber haben, wo und wie Ihre Beiträge erscheinen. Außerdem kann die Möglichkeit, Inhalte Dritter auf Ihrer eigenen Website einzubetten, manchmal die Geschwindigkeit und Leistung Ihrer Website beeinträchtigen.
In diesem Beitrag zeigen wir Ihnen, wie Sie die Einbettung von Beiträgen in Ihrem WordPress-Blog oder Ihrer Website deaktivieren können. Wir zeigen Ihnen zwei einfache Methoden – eine mit Code und eine andere mit einem Plugin.

Warum sollten Sie Einbettungen in WordPress deaktivieren?
oEmbed ist eine Technologie, mit der WordPress-Nutzer Inhalte einbetten können. So können Sie beispielsweise Videos in Ihre WordPress-Blogbeiträge einbetten, einen Audioplayer von SoundCloud hinzufügen, X/Twitter-Tweets oder YouTube-Videos anzeigen und vieles mehr.
Zwar können Einbettungen und iFrames Ihren Inhalten Abwechslung verleihen, aber es gibt Situationen, in denen ihre Deaktivierung für Ihre WordPress-Website von Vorteil sein kann.
Ein großes Problem ist die Leistung der Website. Einbettungen erfordern eine zusätzliche HTTP-Anfrage zum Laden der Datei wp-embed.min.js. Dieses JavaScript kann sich summieren und Ihre Website verlangsamen, insbesondere wenn Sie viele eingebettete Inhalte haben.
Das Deaktivieren von Einbettungen kann dazu beitragen, die Ladegeschwindigkeit und die Gesamtleistung Ihrer Website zu verbessern.
Ein weiterer Grund, das Deaktivieren von Einbettungen in Betracht zu ziehen, ist die Vermeidung unbeabsichtigter Traffic-Spitzen. Wenn Sie standardmäßig Inhalte anderer auf Ihrer WordPress-Website einbetten können, kann im Gegenzug auch jeder Ihre Inhalte über den WordPress-URL-Block einbetten.

Dies kann ein zweischneidiges Schwert sein. Wenn eine beliebte Website Ihre Inhalte einbettet, kann dies den Traffic Ihres Blogs erhöhen. Es kann aber auch zu einem plötzlichen Anstieg des Verkehrsaufkommens führen, der die Ressourcen Ihrer Website überlastet, je nach Ihrem WordPress-Hosting-Plan.
Schließlich kann das Deaktivieren von Einbettungen eine Sicherheitsmaßnahme sein. Vielleicht haben Sie bestimmte Inhalte, wie Seiten für Anmeldungen oder Mitgliederbereiche, die Sie nicht durch Einbettungen öffentlich zugänglich machen möchten. Wenn Sie Einbettungen deaktivieren, haben Sie mehr Kontrolle darüber, welche Inhalte auf anderen Websites angezeigt werden.
In diesem Sinne, lassen Sie uns sehen, wie Sie post oEmbed auf Ihrer WordPress-Website deaktivieren können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: oEmbed in WordPress mit benutzerdefiniertem Code deaktivieren (empfohlen)
Die beste Möglichkeit, Einbettungen in WordPress-Beiträgen zu deaktivieren, ist die Verwendung eines Code-Snippets-Plugins.
Wenn Sie ein Snippet auf Ihrer Website verwenden, wird jeder, der versucht, Ihre Inhalte über einen Link einzubetten, stattdessen mit einer leeren Seite konfrontiert. Dies ist besonders nützlich, wenn Sie ein Online-Geschäft oder eine Mitgliedschaftsseite betreiben, da es verhindern kann, dass jemand Ihre Kassen-, Anmelde- und andere wichtige Seiten einbettet.
Mit demselben Code-Snippet können Sie auch Einbettungen auf Ihrer Website deaktivieren, was deren Geschwindigkeit und Leistung verbessern kann.
Der einfachste Weg, Code zu Ihrer Website hinzuzufügen, ist die Verwendung des kostenlosen WPCode Plugins.
WPCode ist das beste Code Snippets Plugin für WordPress, mit dem Sie individuelles CSS, PHP, HTML und mehr zu Ihrer WordPress Website hinzufügen können. Es hat auch ein fertiges Code-Snippet, das Einbettungen auf Ihrer Website deaktiviert.
Beachten Sie jedoch, dass dadurch keine Inhalte entfernt werden, die WordPress-Nutzer bereits eingebettet haben. Es wird jedoch verhindern, dass Websites weitere Ihrer Inhalte einbetten.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
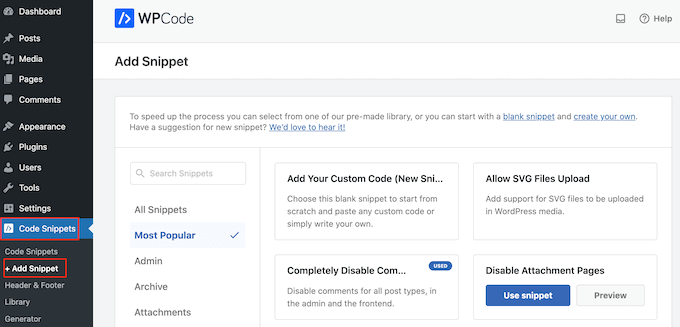
Sobald das Plugin aktiviert ist, gehen Sie zu Code Snippets ” Add Snippet.

Hier sehen Sie die Bibliothek von WPCode mit vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
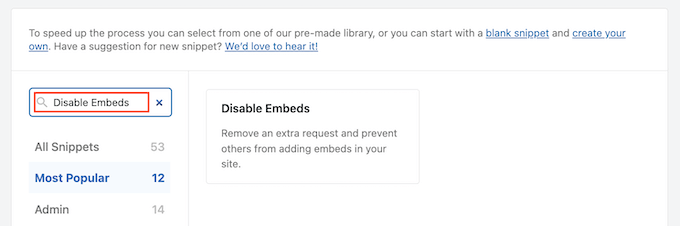
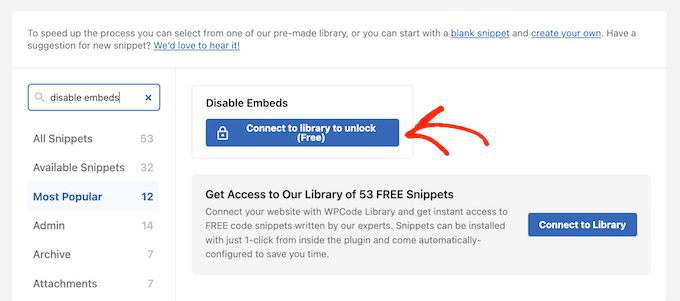
Um das richtige Snippet zu finden, geben Sie einfach “Disable Embeds” in das Feld “Search Snippets” ein.

Wenn das Snippet “Einbettungen deaktivieren” erscheint, fahren Sie mit der Maus darüber.
Wenn Sie sich noch nicht mit der WPCode-Snippets-Bibliothek verbunden haben, sehen Sie eine Schaltfläche “Mit Bibliothek verbinden, um sie zu entsperren”.

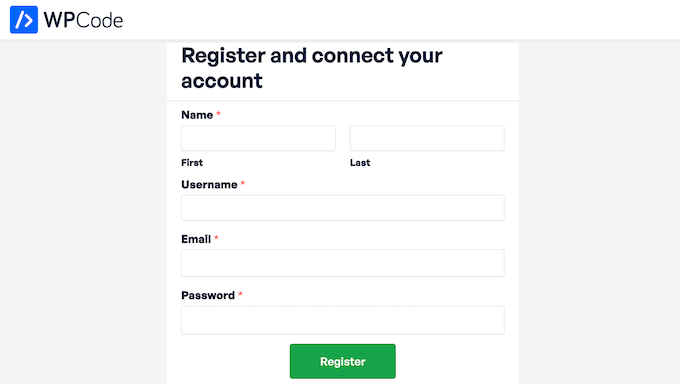
Es öffnet sich ein Popup-Fenster, in dem Sie ein kostenloses WPCode-Konto anlegen und über 50 kostenlose Code-Snippets freischalten können.
Geben Sie einfach Ihren Namen, Ihre E-Mail-Adresse, Ihren Benutzernamen und Ihr Passwort ein. Dann klicken Sie auf die Schaltfläche “Registrieren”.

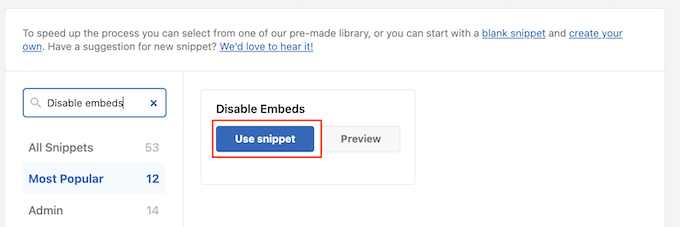
Wechseln Sie anschließend zurück zum WordPress-Dashboard und fahren Sie mit dem Mauszeiger über das Code-Snippet Disable Embeds.
Wenn es erscheint, müssen Sie auf die Schaltfläche “Snippet verwenden” klicken.

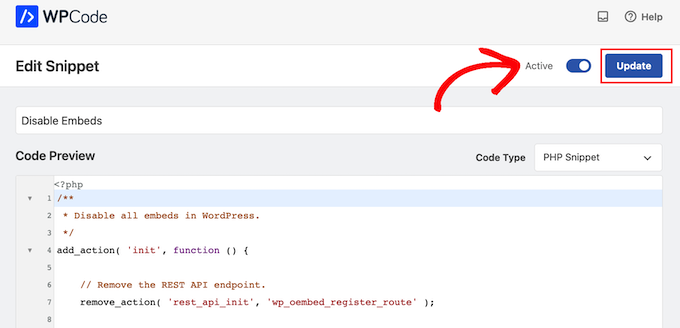
Dadurch wird das Code-Snippet mit allen bereits konfigurierten Einstellungen geladen. Um das Snippet zu aktivieren, klicken Sie einfach auf den Schieberegler “Inaktiv”, damit er “Aktiv” anzeigt.
Sie können dann auf “Aktualisieren” klicken.

Danach fügt WPCode den Code in die Datei functions.php Ihres WordPress-Themes ein und deaktiviert Einbettungen auf Ihrer gesamten Website. Gleichzeitig verhindert das Snippet, dass andere Websites Ihre Inhalte einbetten.
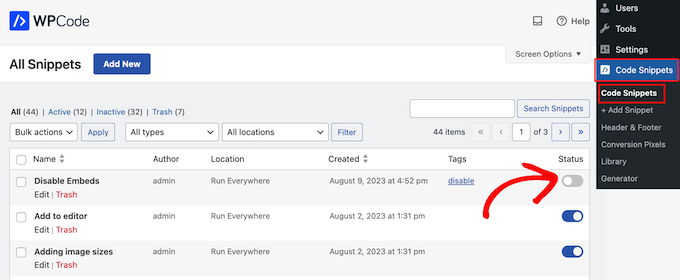
Irgendwann möchten Sie vielleicht Einbettungen auf Ihrer Website zulassen oder anderen Nutzern erlauben, Ihre Inhalte auf ihrer Website zu zeigen. In diesem Fall gehen Sie einfach zu Code Snippets “ Code Snippets.
Hier müssen Sie das Snippet “Einbettungen deaktivieren” finden und anklicken, um den “Status”-Schalter zu deaktivieren.

Dadurch wird das Code-Snippet auf Ihrer WordPress-Website deaktiviert.
Methode 2: Installieren Sie das Disable Embeds WordPress Plugin (Schnell)
Wenn Sie keinen benutzerdefinierten Code zu Ihrer Website hinzufügen möchten, können Sie stattdessen Disable Embeds verwenden. Dies ist ein einfaches Plugin ohne Konfigurationseinstellungen, das die WordPress-Einbettungen bei der Aktivierung deaktiviert.
Hinweis: Sie werden feststellen, dass das Disable Embeds Plugin nicht mit der neuesten WordPress-Version getestet wurde. Keine Sorge – wir haben es selbst getestet, und es funktioniert für diesen Zweck einwandfrei. Wenn Sie mehr über die Verwendung von Plugins erfahren möchten , die nicht mit Ihrer WordPress-Version getestet wurden, lesen Sie unseren ausführlichen Leitfaden zu diesem Thema.
Als Erstes müssen Sie Disable Embeds installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Wenn Sie das getan haben, deaktiviert das Plugin oEmbed für Ihre Beiträge in anderen WordPress-Blogs. Sie werden auch nicht in der Lage sein, Inhalte von Drittanbietern aus dem Gutenberg Block-Editor einzubetten.
Wie bereits erwähnt, werden Ihre Inhalte dadurch nicht von WordPress-Websites entfernt. Wenn ein Dritter eine Seite oder einen Beitrag bereits eingebettet hat, wird er aufgrund der Funktionsweise des WordPress-Caching weiterhin auf seiner Website angezeigt.
Bonustipps zur Verbesserung der Geschwindigkeit und Leistung von WordPress
Die Deaktivierung von Einbettungen in WordPress kann eine gute Möglichkeit sein, die Geschwindigkeit und Leistung Ihrer Website zu steigern. Wenn Sie nach weiteren Möglichkeiten suchen, die Leistung von WordPress zu steigern, dann können Sie das:
- Installieren Sie ein Caching-Plugin wie WP Rocket.
- Optimieren Sie Ihre Bilder in WordPress, um die Ladezeiten zu verkürzen.
- Verwenden Sie ein Content Delivery Network.
- Optimieren Sie die WordPress-Datenbank.
Weitere Einzelheiten finden Sie in unserem vollständigen Leitfaden zur WordPress-Leistung.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Einbettungen in WordPress zu deaktivieren. Vielleicht interessiert Sie auch unsere Anleitung zum Einstellen der maximalen Breite von oEmbeds in WordPress oder unsere Expertenauswahl der besten SEO-Plugins (Suchmaschinenoptimierung) und -Tools, die Ihnen helfen, mehr Besucher auf Ihre Website zu bringen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





David
I tried it didn’t work pls help
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to take a look at the cause of the possible issue.
Admin
Elena
Hello
Does this help when crawlers use oembed and it crawls links without restrictions?
WPBeginner Support
It would depend on what crawlers you mean but the main goal of this would be to prevent your posts from being embedded using oembed rather than preventing something that crawls your RSS feed
Admin
Neil
Does the embed feature display broken links?
Dave Kinskey
Hi. My concern is not whether others can embed my content, but instead, I want to PREVENT iframe embeds by WordPress on my own pages when I include a link to another site. How can I do that?
I have a problem on one site on which I include a list of links to help people, but one of the links causes a pop-up registration box for the external site in the Safari browser on all Apple devices. If I visit the external page, however, there is no registration pop-up.
It’s very off-putting and confusing for any visitor to my site to encounter a pop-up registration box from an external site about 5 seconds after loading the page from my site. I would also like the option to block oembeds when I include links to external sites on a page. How can I do that? I haven’t been able to find any way to stop my own site’s pages from including embeds in iframes on my pages. Can anyone offer a solution? Thanks in advance!
Grant
The caption says “… and Why You Should Disable it”, but the story says “There is no harm in leaving it enabled on your website.” I tend to agree with the latter, unless I’m missing something.
Why would we want to disable a feature that allows someone, who found our content useful, to easily post a nice summary of it on their own site? It seems like there are only upsides to that, unless the new feature has negatives like security holes, or it’s resource-intensive or something.
WPBeginner Support
You are right, there is no downside to the new feature. However, if someone wants to disable it, they can.
Admin
Øyvind
“no downside”.. except the oembed script added by wp_head function shows your site owner username.. The hackers job just got cut in half.
WPBeginner Support
It does not show username, instead it shows author name. You can edit your WordPress profile and under ‘Display Publicly As’ select a user nicename, this could be your first or last name, or a nickname. If you are more security conscious then you can use a username that is even harder to guess.
Øyvind
The field author_name shows the authors name. But the field author_url ends with the username slug. I have changed nickname in the admin panel and nicename in the db and still it shows the username like this in the json format:
“author_url”:”http:\/\/website.com\/author\/username\/
M. Qtips
Yes, there is most definitely a downside to this bug (this is not a feature, a feature is something you *want*, not something you don’t want that you need to take extra steps to get rid of.) See me other just-submitted comment about how this is aggravatingly interfering with my ability to post code examples on my blog..
M. Qtips
Um, this is a very stupid feature that should have been opt-in, not opt-out. I run a tech blog, and I am trying to post about apache mod_rewrite rules, and I can’t use URLs in my examples because it keeps “helpfully” embedding content instead of leaving my posts as I type them, ruining my example code. Totally aggravating.
Wajid Ali Tabassum
How i can disable “srcset” attribute in img HTML tag in WordPress 4.4?
Chris
Thanks for that hint.
Is there an option to add a code snippet to the functions.php for example instead of another plugin?
mensmaximus
Rather than adding a lot of code I recommend to block other sites from displaying your content in an iframe which is what the oembed feature does. Add the following lines to your .htaccess file:
Header set X-XSS-Protection “1; mode=block”
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options: “nosniff”
mensmaximus
the comments strip out some code, next try:
´
Header set X-XSS-Protection “1; mode=block”
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options: “nosniff”
´
mensmaximus
Well, I have no idea how to post a code here. The three lines have to sit between a conditional “ifModule mod_headers.c” . However lines with “smaller”/”greater” arrows are filtered out in the comments (i guess this is a html tag strip feature).
WPBeginner Support
Yes, try wrapping your code in [html] …[/html]
mensmaximus
2nd try
<ifModulemod_headers.c>Header set X-XSS-Protection "1; mode=block"Header always append X-Frame-Options SAMEORIGINHeader set X-Content-Type-Options: "nosniff”</ifModule>1-click Use in WordPress
Doug Wilson
Was wondering if someone would mention this. I’d bet a lot of those 404’s are from other sites: search engines following links to removed content, images …