Lassen Sie uns über Emojis in WordPress sprechen. Wir verwenden sie manchmal in Texten und sozialen Medien, aber sie sind nicht immer für jede Website geeignet. Wir haben schon viele Websites für Unternehmen erstellt, bei denen es sinnvoller war, sie ganz zu entfernen.
Außerdem gibt es etwas, das die meisten Leute nicht wissen: WordPress lädt Emoji-Skripte auf jede einzelne Seite. Das ist zusätzlicher Code, den Sie vielleicht gar nicht brauchen! Wir haben Tausenden von Website-Besitzern geholfen, ihre Websites zu beschleunigen, und wenn man ungenutzte Funktionen wie Emojis loswird, läuft alles oft schneller.
Wir zeigen Ihnen heute die einfachsten Möglichkeiten, WordPress-Emojis zu deaktivieren. Egal, ob Sie lieber ein Plugin verwenden oder einen schnellen Codeschnipsel hinzufügen, wir haben jede Methode getestet, damit Sie das nicht tun müssen.

Warum Emojis in WordPress deaktivieren?
Emojis sind zwar beliebt, um Inhalten Ausdruck zu verleihen, sehen aber auf Unternehmenswebsites oft unprofessionell aus. Außerdem verursachen sie auf Ihrer WordPress Website Leistungskosten.
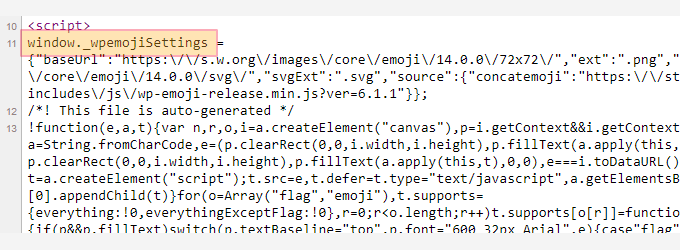
Jedes Mal, wenn jemand Ihre Website besucht, lädt WordPress zusätzliche JavaScript-Dateien und CSS, nur um die Emoji-Unterstützung zu verwalten. Diese Funktion wurde in WordPress 4.2 hinzugefügt, um vor allem chinesische, japanische und koreanische Zeichensätze zu unterstützen.
Sie können diese zusätzlichen Ressourcen erkennen, indem Sie den Quellcode Ihrer Website anzeigen oder das Tool Inspect verwenden:

Wenn Sie diese zusätzlichen Ressourcen deaktivieren, können Sie ein professionelleres Design beibehalten und die Geschwindigkeit und Leistung Ihrer WordPress Website verbessern.
Hinweis: Wenn Sie die Emoji-Unterstützung in WordPress deaktivieren, werden nur die zusätzlichen Skripte entfernt – das hindert Sie nicht daran, Emojis zu verwenden. Browser, die Emojis unterstützen, zeigen sie auf Ihrer Website weiterhin korrekt an.
Schauen wir uns also an, wie man die Emoji-Unterstützung in WordPress einfach deaktivieren kann.
Methode 1. Deaktivieren von Emojis in WordPress mit Code
Bei dieser Methode verwenden wir ein benutzerdefiniertes Code-Snippet, um die Emoji-Unterstützung in WordPress zu deaktivieren.
Sie können diesen Codeschnipsel in die Datei functions.php Ihres WordPress-Themes oder in ein Site-spezifisches Plugin einfügen. Ein winziger Fehler im Code kann jedoch leicht dazu führen, dass Ihre Website nicht mehr funktioniert und nicht mehr zugänglich ist.
Um dies zu vermeiden, empfehlen wir die Verwendung von WPCode. Es ist das beste WordPress-Code-Snippets-Plugin auf dem Markt, das die sicherste Möglichkeit bietet, benutzerdefinierten Code zu Ihrer Website hinzuzufügen, ohne sie zu beschädigen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
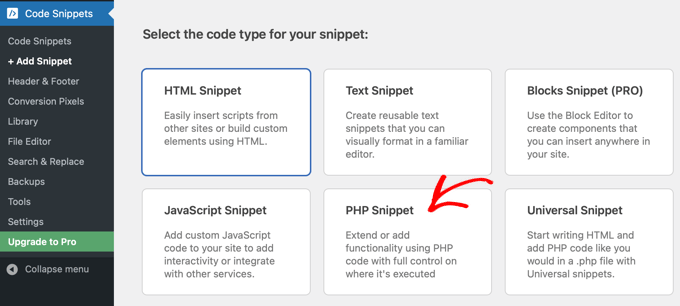
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen im WordPress-Dashboard. Gehen Sie von hier aus zur Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen”.

Dadurch gelangen Sie auf die Seite “Individuelles Snippet erstellen”.
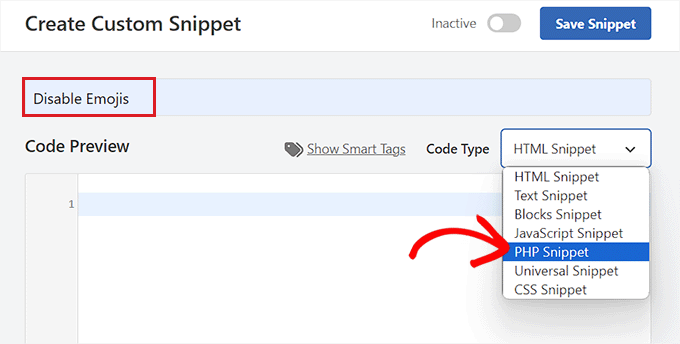
Wählen Sie hier “PHP Snippet” als “Code-Typ”.

Als Nächstes können Sie damit beginnen, einen Namen für Ihr Codefragment einzugeben.
Es kann alles sein, was Sie wollen.

Jetzt müssen Sie nur noch den folgenden Code kopieren und in das Feld “Codevorschau” einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * Disable the emoji's */function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis' );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;} |
Danach blättern Sie zum Abschnitt “Einfügen” und wählen den Modus “Automatisch einfügen”.
Der Code wird nun bei der Aktivierung automatisch auf Ihrer Website ausgeführt.

Gehen Sie danach wieder nach oben und schalten Sie den Schalter auf der rechten Seite von “Inaktiv” auf “Aktiv” um.
Klicken Sie abschließend auf die Schaltfläche “Snippet speichern”, um Ihre Änderungen zu speichern.

Das ist alles, Sie haben Emojis in WordPress erfolgreich deaktiviert.
Methode 2. Emojis in WordPress mit einem Plugin deaktivieren
Wenn Sie Ihrer Website keinen Code hinzufügen möchten, dann ist diese Methode genau das Richtige für Sie.
Zunächst müssen Sie das Plugin “ Disable Emojis ” installieren und aktivieren. In unserer Anleitung zur Installation eines WordPress-Plugins finden Sie weitere Anweisungen.
Das Plugin ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie vornehmen müssen.
Nach der Aktivierung wird die Emoji-Unterstützung auf Ihrer WordPress Website automatisch deaktiviert, wodurch die Ladegeschwindigkeit der Seiten verbessert wird.
Bonus-Tipp: Fügen Sie Ihren WordPress-Beiträgen Buttons für Reaktionen hinzu
Auch nach der Deaktivierung der Emoji-Unterstützung können Sie den Nutzern die Möglichkeit geben, auf Ihre Beiträge zu reagieren und ihre Meinung über Reaktionsschaltflächen mitzuteilen.
Diese Buttons können das Engagement in Ihrem WordPress-Blog steigern und die Interaktion der Benutzer erhöhen.
Dazu müssen Sie das Plugin Da Reactions installieren und aktivieren. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress Plugins.
Besuchen Sie nach der Aktivierung die Seite Reactions ” Reactions manager von Ihrem WordPress-Dashboard aus. Hier finden Sie die 6 Standard-Reaktions-Emojis mit ihren anpassbaren Beschriftungen.

Sie können jetzt die Buttons neu anordnen, ihnen Bezeichnungen zuweisen, die Emoji-Farbe ändern, ein Emoji löschen und vieles mehr.
Sie können sogar weitere Emojis Ihrer Wahl hinzufügen, indem Sie am Ende auf den Button “Neu hinzufügen” klicken. Das Plugin fügt dann ein zufälliges Reaktionssymbol in die Liste ein.
Klicken Sie anschließend auf dieses Symbol, um das Optionen-Panel zu öffnen. Von hier aus können Sie nun ein neues Emoji nach Ihrem Geschmack auswählen.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Besuchen Sie nun Ihre WordPress-Website, um die Reaktionsschaltflächen in Aktion zu sehen. Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen von WordPress-Reaktionsschaltflächen zur Steigerung des Engagements.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Emojis auf Ihrer WordPress Website deaktivieren können. Lesen Sie auch unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines Parallax-Effekts zu einem beliebigen WordPress-Theme und unsere Top-Picks für die besten Page-Builder Plugins zum individuellen Anpassen Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I would like to ask. Does banning emoji really have any significant effect on increasing website speed? I’m working on speed for one site, but the requirement was to keep the emoji on. Is it actually worth turning off emoji?
WPBeginner Support
It would not be a major performance increase, it would mainly affect speed for sites looking to maximize the improvements possible for as short of a load time as possible.
Admin
Jiří Vaněk
Thanks for the reply, that’s what we were looking for. Get the highest possible speed results from the site. We will turn off the emoji and measure. Anyway, thanks for the advice.
Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin