Als erfahrener Vermarkter oder Blogger wissen Sie bereits, wie die ersten Zeilen eines Artikels Leser sofort fesseln können. Aber wie stellen Sie sicher, dass Ihre WordPress-Website die interessantesten Haken in den Auszügen auf Ihrer gesamten Website anzeigt?
WordPress-Auszüge dienen als Zusammenfassungen Ihrer Beiträge und werden auf Ihrer Homepage, in Archiven und Suchergebnissen angezeigt. Sie geben den Lesern einen Einblick, worum es in Ihren Inhalten geht, und helfen ihnen zu entscheiden, ob sie durchklicken sollen.
In diesem Leitfaden zeigen wir Ihnen, wie Sie WordPress-Auszüge anpassen können, ohne Code schreiben zu müssen. Sie lernen in nur wenigen Schritten, wie Sie Ihre Auszüge effektiver nutzen können.

Wann und warum Sie Auszüge in WordPress verwenden sollten
Wir haben festgestellt, dass die Verwendung von Auszügen einen großen Unterschied darin machen kann, wie Ihre WordPress-Website funktioniert. Es ist eine einfache Möglichkeit, Ihre Website zu beschleunigen und Probleme mit doppeltem Inhalt zu vermeiden.
Standardmäßig zeigt WordPress vollständige Beiträge auf Ihrer Startseite, Ihrer Blogseite und Ihren Archiven an. Das mag zwar praktisch erscheinen, kann aber Ihre Website verlangsamen und doppelte Inhalte erstellen, was Suchmaschinen nicht mögen.
Der Wechsel zu Auszügen bedeutet, dass Ihre Seiten schneller geladen werden, da nur ein Ausschnitt aus jedem Artikel geladen wird. Hier sind einige Bereiche, in denen die Verwendung von Auszügen sinnvoll ist:
- Ihre Homepage, falls sie Blogbeiträge anzeigt
- Ihre Archivseiten für Kategorien und Tags
- Ihre Blog-Seite, besonders wenn Sie eine statische Startseite verwenden
Die meisten WordPress-Themes sind bereits so eingerichtet, dass sie Auszüge auf Ihrer Homepage und Ihren Archiven verwenden. Wenn Sie ein Premium-Theme verwenden, erhalten Sie möglicherweise sogar Optionen, um zwischen vollständigen Beiträgen und Auszügen zu wechseln.
Weitere Informationen finden Sie in unserem Leitfaden zu vollständigen Beiträgen im Vergleich zu Auszügen. Dort werden noch mehr Gründe erläutert, warum Auszüge eine gute Wahl sind.
Warum Sie Ihre Auszüge anpassen möchten
Wenn Ihr WordPress-Theme standardmäßig Auszüge verwendet, generiert WordPress automatisch einen Auszug für Sie.
Standardmäßig verwendet WordPress die ersten 55 Wörter Ihres Beitrags, obwohl viele Themes etwas mehr anzeigen.
Was ist also falsch daran? Können Sie nicht einfach Zeit sparen, indem Sie WordPress den Auszug für Sie erstellen lassen?
Nach unserer Erfahrung funktioniert das für die meisten Websites nicht gut.
Der automatisch generierte Auszug beginnt mit dem Text, der am Anfang Ihres Beitrags steht. Das kann in manchen Fällen gut sein, aber es funktioniert nicht so gut, wenn Sie etwas vor der Einleitung Ihres Beitrags haben.
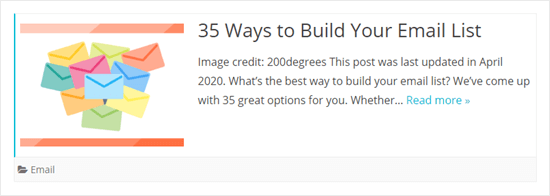
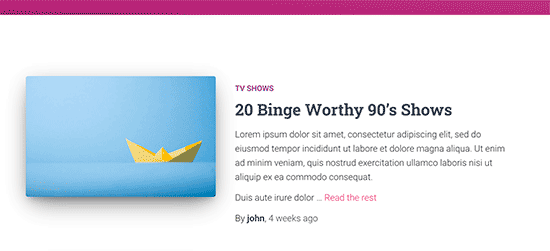
Hier ist ein Beispiel von einer Website, die das Ribosome-Theme verwendet:

Wie Sie sehen können, zeigt der Auszug den Text vom allerersten Anfang des Beitrags. Dies beinhaltet die Angabe des Beitragsbildes sowie eine Notiz, wann der Beitrag zuletzt aktualisiert wurde. Das sieht nicht sehr gut aus.
Wenn Ihr Theme Auszüge nicht gut handhabt, möchten Sie sie möglicherweise anpassen, um sie leichter lesbar zu machen und mehr Klicks für Beiträge zu erzielen.
Das heißt, schauen wir uns verschiedene Möglichkeiten an, Auszüge in WordPress anzupassen. Sie können die folgenden Links verwenden, um zu der Methode zu springen, die Sie wünschen:
- So fügen Sie einen benutzerdefinierten Auszug in WordPress hinzu (Standard)
- Anpassen der Auszugslänge
- Ändern des Textes „Weiterlesen“ für Auszüge
- Auszüge in Ihrem Theme anzeigen
- Den Anfang Ihrer Beiträge mit dem Mehr-Tag anzeigen
- Benutzerdefinierte WordPress-Auszüge mit einem Plugin hinzufügen
- Video-Tutorial
- Zusätzliche Ressourcen
1. Benutzerdefinierte Auszüge in WordPress hinzufügen (Standard)
Das Hinzufügen eines benutzerdefinierten Auszugs in WordPress ist ganz einfach. Zuerst müssen Sie einen neuen Beitrag erstellen oder einen vorhandenen bearbeiten.
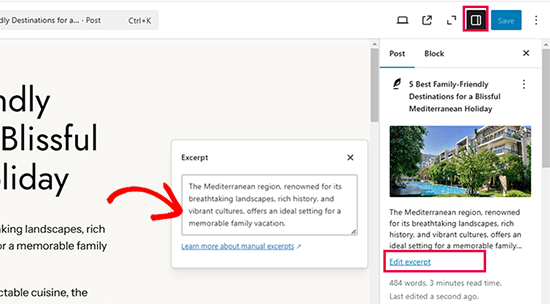
Im rechten Bedienfeld „Beitrag“ des WordPress-Inhaltseditors sollten Sie den Link „Auszug bearbeiten“ direkt unter dem Beitragstitel und dem Beitragsbild sehen.

Wenn Sie darauf klicken, wird das Feld für den Auszug angezeigt, in das Sie Ihre Beitragszusammenfassung schreiben können.
Sie können hier Ihren benutzerdefinierten Beitragsauszug eingeben. Wir haben einfach den ersten Absatz unseres Beitrags selbst kopiert.
Hinweis: Wenn Sie immer noch den alten klassischen Editor verwenden, müssen Sie oben rechts auf die Registerkarte „Bildschirmoptionen“ klicken. Setzen Sie dann ein Häkchen bei der Option „Auszug“. Sie sehen nun ein Feld für Ihren Auszug unter dem Feld, in dem Sie Ihren Beitrag schreiben.
Ihr WordPress-Theme verwendet nun den benutzerdefinierten Auszug für diesen Beitrag.

Wie Sie sehen können, wird der Link „Mehr lesen“ nach dem Auszug nicht angezeigt. Je nach verwendetem Theme haben benutzerdefinierte Auszüge möglicherweise keinen diesen Link.
Der Leser kann immer noch auf den Beitragstitel oder das Beitragsbild klicken, um Ihren vollständigen Beitrag zu lesen.
2. Auszugslänge ändern
Wenn Sie die Länge der Auszüge auf Ihrer Website ändern möchten, können Sie das kostenlose WPCode Plugin verwenden.
Unserer Meinung nach ist WPCode der einfachste Weg, benutzerdefinierten Code in WordPress zu verwalten. Es enthält eine nützliche Bibliothek mit Dutzenden von gängigen WordPress-Snippets, die Ihnen helfen, WordPress anzupassen, ohne zusätzliche Plugins zu installieren.
Weitere Details finden Sie in unserem vollständigen WPCode-Testbericht.
In diesem Abschnitt verwenden wir einen der integrierten Snippets von WPCode.
Zuerst müssen Sie WPCode installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins.
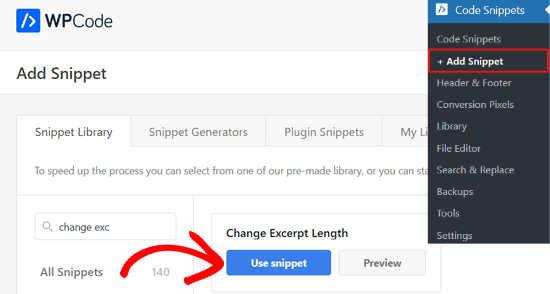
Nach der Aktivierung können Sie in Ihrem WordPress-Admin-Panel zu Code Snippets » Add Snippet gehen und nach 'excerpt' suchen.
Fahren Sie mit der Maus über das Ergebnis mit dem Titel „Auszugslänge ändern“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

Das Plugin fügt dann den folgenden Code-Schnipsel für Sie ein:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);
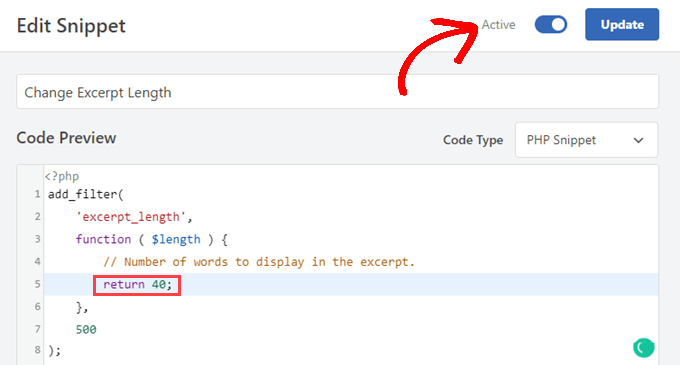
Danach sehen Sie den Bildschirm „Snippet bearbeiten“. WPCode hat bereits alle Einstellungen für Sie vorkonfiguriert.
Standardmäßig beschränkt dieser Snippet den Auszug auf 40 Wörter. Sie können die Zahl in Zeile 5 anpassen, je nachdem, was für Ihr WordPress-Blog am besten geeignet ist.

Sobald Sie die gewünschte Länge des Auszugs festgelegt haben, müssen Sie nur noch den Schalter auf "Aktiv" stellen und auf die Schaltfläche "Aktualisieren" klicken.
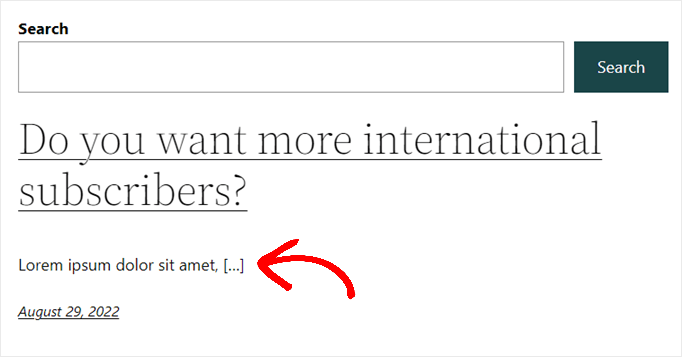
Wenn Sie nun Ihre Website besuchen, werden die gekürzten Auszüge dort angezeigt, wo Ihr Theme sie anzeigt.
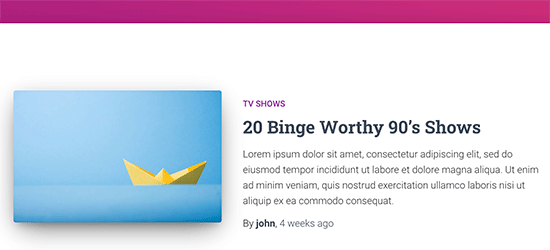
Unten sehen Sie ein Beispiel, wie es mit dem Twenty Twenty-Two Theme aussehen würde, wenn der WPCode-Snippet auf die Anzeige von 5 Wörtern eingestellt ist.

Beachten Sie, dass das Snippet von WPCode nur mit den Standardauszügen funktioniert, die WordPress generiert.
Länge benutzerdefinierter Auszüge ändern
Wenn Sie die Länge benutzerdefinierter Auszüge ändern möchten, müssen Sie einen separaten, benutzerdefinierten Ausschnitt in WPCode hinzufügen. Es ist sehr einfach, Code-Schnipsel in WordPress zu kopieren und einzufügen, und da wir WPCode verwenden, folgt dies vielen der gleichen Schritte wie oben.
Navigieren Sie zuerst zu Code Snippets » Snippet hinzufügen. Fahren Sie einfach mit der Maus über „Eigene benutzerdefinierte Codes hinzufügen (Neues Snippet)“ und klicken Sie auf die Schaltfläche „+ Benutzerdefiniertes Snippet hinzufügen“.

Als Nächstes sehen Sie die Seite „Benutzerdefinierten Ausschnitt erstellen“.
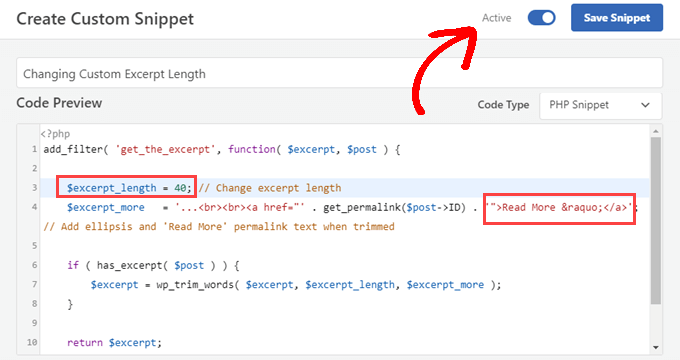
Sie müssen Ihrem neuen Snippet nun einen Titel geben und dann den folgenden Code in das Feld "Code-Vorschau" einfügen:
add_filter( 'get_the_excerpt', function( $excerpt, $post ) {
$excerpt_length = 40; // Change excerpt length
$excerpt_more = '...<br><br><a href="' . get_permalink($post->ID) . '">Read More »</a>'; // Add ellipsis and 'Read More' permalink text when trimmed
if ( has_excerpt( $post ) ) {
$excerpt = wp_trim_words( $excerpt, $excerpt_length, $excerpt_more );
}
return $excerpt;
}, 10, 2 );
Sie können den Wert für $excerpt_length in Zeile 3 ändern, um zu wählen, wie viele Wörter Ihr benutzerdefinierter Auszug enthalten soll.
Darüber hinaus ändert die Bearbeitung des unten auf Zeile 4 hervorgehobenen Textes den Ankertext für den Link "Weiterlesen", wenn der Auszug gekürzt wird.

Wenn Sie das Snippet an Ihre Bedürfnisse angepasst haben, stellen Sie sicher, dass der ‘Code Type’ auf ‘PHP Snippet’ eingestellt ist.
Dann können Sie den Schalter auf „Aktiv“ stellen und auf die Schaltfläche „Snippet speichern“ klicken.
Wenn Sie nun Ihre Website besuchen, sehen Sie, dass Ihre benutzerdefinierten Auszüge auf die von Ihnen in Zeile 3 gewählte Länge gekürzt wurden.
3. Ändern des Textes „Weiterlesen“ für Auszüge
Zusätzlich zu dem obigen Snippet können Sie auch die WPCode-Snippet-Bibliothek verwenden, um den Text „Weiterlesen“, der bei Auszügen in den meisten Themes angezeigt wird, zu ändern.
Installieren und aktivieren Sie einfach das kostenlose WPCode-Plugin. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Thema Installieren eines WordPress-Plugins.
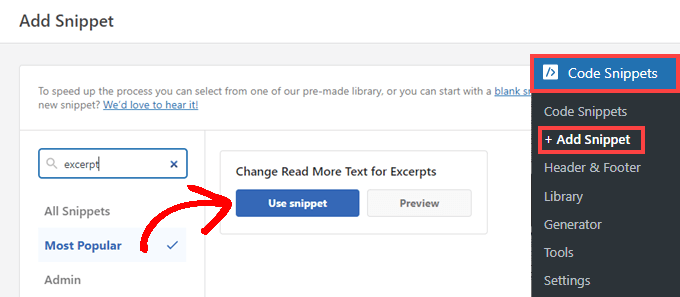
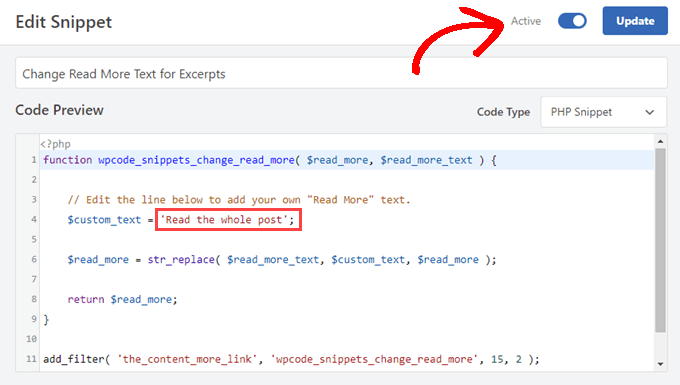
Nach der Aktivierung können Sie in Ihrem Admin-Panel zu Code Snippets » Add Snippet gehen. Suchen Sie dort einfach nach 'excerpt' und bewegen Sie die Maus über das Ergebnis mit dem Titel 'Change Read More Text for Excerpts.'

Sie können auf die Schaltfläche „Snippet verwenden“ klicken, um zur Seite „Snippet bearbeiten“ zu gelangen. WPCode hat das Code-Snippet bereits für Sie vorkonfiguriert und ist standardmäßig so eingestellt, dass es „Den ganzen Beitrag lesen“ anzeigt.
Sie können den Text in Zeile 4 jedoch durch beliebigen Text ersetzen.

Wenn Sie mit Ihrem neuen Text zufrieden sind, schalten Sie einfach den Schalter auf „Aktiv“ und klicken Sie auf die Schaltfläche „Aktualisieren“.
4. Auszüge in Ihrem Theme anzeigen
Die meisten beliebten WordPress-Themes bieten integrierte Unterstützung für die Anzeige benutzerdefinierter Auszüge in Ihren Beiträgen.
Einige Themes unterstützen jedoch möglicherweise keine Auszüge. Wenn dies bei Ihrem Theme der Fall ist, müssen Sie Ihre Theme-Vorlagen manuell bearbeiten.
Beitrag Auszug in Block Themes hinzufügen
Wenn Sie ein Block-Theme verwenden, können Sie zur Seite Darstellung » Editor gehen, um Ihr Theme im Site-Editor zu bearbeiten.
Dies öffnet den Website-Editor. Klicken Sie in der linken Seitenleiste auf die Vorlage, die Sie bearbeiten möchten, oder zeigen Sie einfach auf den Bereich, in dem Ihre Beiträge angezeigt werden.

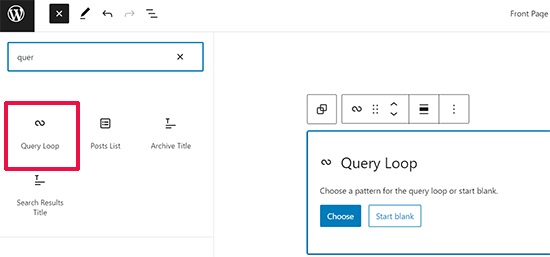
Der Full Site Editor kann Ihre neuesten Beiträge mit dem Query Loop-Block anzeigen, was die Standardmethode zur Anzeige einer Liste von Beiträgen ist.
Nach dem Hinzufügen des Query Loop-Blocks müssen Sie auf die Schaltfläche 'Auswählen' klicken, um ein Muster auszuwählen.

WordPress enthält mehrere Layouts als Muster für die Abfrageschleife. Sie können zwischen Raster, Tabelle, Liste und mehr wählen.
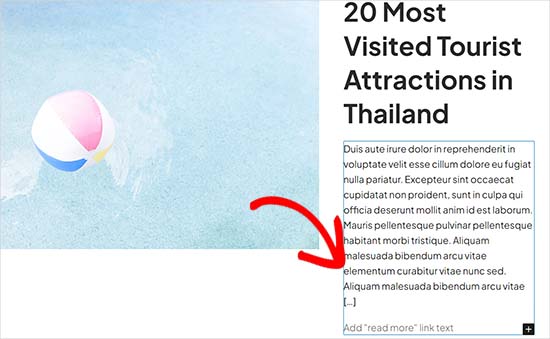
Die generierte Beitrags-Vorlage zeigt nun automatisch Ihren Beitragsauszug an.

Hier können Sie jedoch nur den Text für 'Weiterlesen' ändern.
Hinzufügen von Beitragsauszügen in klassischen Themes
Wenn Sie ein klassisches Theme verwenden, können Sie einen Beitragsauszug hinzufügen, indem Sie ein Child Theme erstellen und etwas Code hinzufügen.
Dies erhöht die Komplexität des Prozesses, und wenn Sie damit nicht vertraut sind, können Sie Methode 3 in diesem Artikel verwenden, bei der Sie keinen Code hinzufügen müssen.
In Ihrem Child-Theme benötigen Sie die Vorlage, die zum Anzeigen der Seiten verwendet wird, die Sie ändern möchten. Sehen Sie sich unseren Leitfaden zur WordPress-Vorlagenhierarchie an, um herauszufinden, welche Vorlage Sie bearbeiten müssen.
Die Dateinamen unterscheiden sich je nach Theme leicht, aber Sie suchen wahrscheinlich nach home.php, content.php, archive.php und category.php.
In jeder dieser Dateien musst du diese Zeile finden:
<?php the_content(); ?>
Als Nächstes müssen Sie es durch das the_excerpt-Tag ersetzen, wie folgt:
<?php the_excerpt(); ?>
Wichtig: Wir empfehlen diese Methode nicht für Anfänger. Selbst wenn Sie mit WordPress sehr erfahren sind, sollten Sie es vermeiden, ein Child-Theme zu erstellen und Ihre Vorlagendateien zu bearbeiten.
Die nächsten beiden Methoden sind großartige Alternativen.
5. Den Anfang Ihrer Beiträge mit dem Mehr-Tag anzeigen
Eine weitere Möglichkeit, eine Kurzversion Ihres Beitrags für Ihre WordPress-Homepage und Archivseiten zu erstellen, ist die Verwendung des „Mehr“-Tags.
Dies funktioniert etwas anders als ein Auszug. Anstatt ein reines Text-Snippet Ihres Beitrags zu erstellen, können Sie mit dem Mehr-Tag Ihren Beitrag an einer bestimmten Stelle unterbrechen.
Das bedeutet, dass nur der erste Teil deines Beitrags (bis zum Tag) in der Liste der Beiträge auf deiner Homepage, der Kategorieseite usw. angezeigt wird. Der Vorteil des "Mehr"-Tags ist, dass er deine gesamte Formatierung beibehält.
An der Stelle, an der Sie das More-Tag platzieren, zeigt WordPress einen „Weiterlesen“-Link an. Leser können darauf klicken, um zu Ihrem vollständigen Beitrag zu gelangen. Sie werden auch automatisch zur richtigen Stelle im Beitrag weitergeleitet.
Um ein "Mehr"-Tag zu erstellen, erstellen Sie einen neuen Beitrag oder bearbeiten Sie einen vorhandenen.
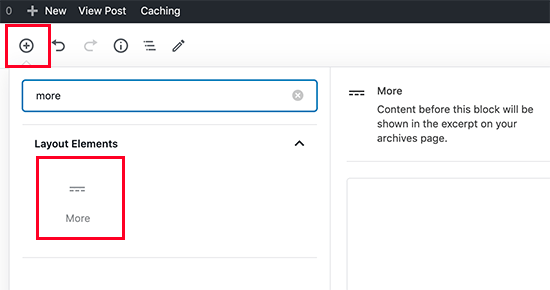
Als Nächstes müssen Sie einen Block hinzufügen, an der Stelle, an der das „Mehr“-Tag erscheinen soll. Wählen Sie den „Mehr“-Block aus dem Abschnitt „Layout-Optionen“ oder suchen Sie ihn über die Suchleiste.

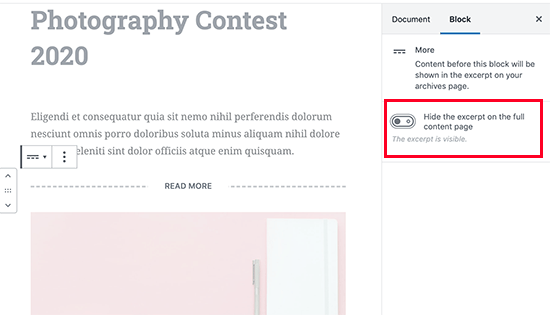
So wird der Mehr-Tag im Inhaltseditor angezeigt.
Optional können Sie wählen, den Inhalt vor dem Mehr-Tag im eigentlichen Beitrag auszublenden.

Hinweis: Sie können auch einen Mehr-Tag im alten klassischen Editor hinzufügen. Klicken Sie dort, wo Sie den Tag in Ihrem Beitrag platzieren möchten, und klicken Sie dann auf die Schaltfläche Mehr in der visuellen Symbolleiste.
Praktisch jedes Theme kann den Mehr-Tag überall dort verwenden, wo Beiträge angezeigt werden. Beachten Sie, dass Sie, wenn Ihr Theme Auszüge anzeigt, den Auszug selbst anpassen müssen. Sie können ihn nicht ändern, indem Sie den Mehr-Tag zu Beiträgen hinzufügen.
6. Benutzerdefinierte WordPress-Auszüge mit einem Plugin hinzufügen
Was ist, wenn die integrierte Funktion für benutzerdefinierte Auszüge von WordPress nicht das tut, was Sie möchten ... und Sie auch kein Mehr-Tag verwenden möchten?
Es gibt eine einfache Lösung. Sie können ein Plugin verwenden, um benutzerdefinierte Auszüge zu erstellen und anzuzeigen.
Zuerst müssen Sie das Plugin Advanced Excerpt installieren und aktivieren.
Hinweis: Die Plugin-Seite zeigt möglicherweise eine Warnung an, dass sie mit neueren Versionen nicht getestet wurde. Wir haben das Plugin jedoch getestet und es hat wie erwartet funktioniert. Weitere Informationen finden Sie in unserem Erklärungsartikel zum Installieren von nicht getesteten WordPress-Plugins.
Wenn du noch nie ein Plugin installiert hast, schau dir unsere Schritt-für-Schritt-Anleitung an, wie du ein WordPress-Plugin installierst: wie man ein WordPress-Plugin installiert.
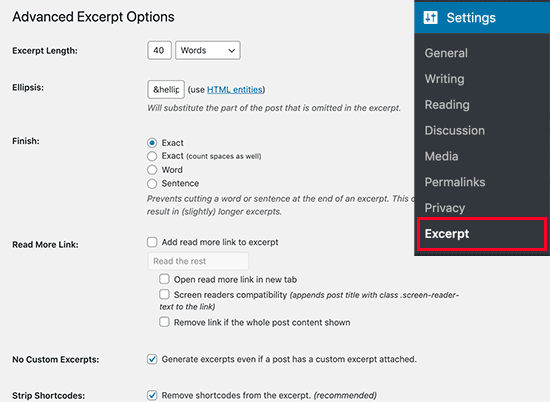
Nach der Aktivierung können Sie zu Einstellungen » Auszug gehen, um einzurichten, wie es funktioniert.

Hier können Sie Dinge ändern, wie z. B. wie viele Zeichen oder Wörter der Auszug anzeigen soll. Sie können auch entscheiden, ob der Auszug mitten im Wort oder mitten im Satz abgeschnitten werden soll.
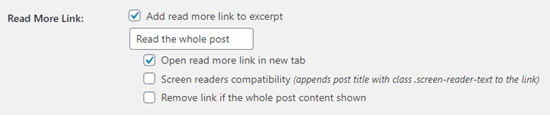
Sie können auch den Link „Weiterlesen“ wiederherstellen, der normalerweise aus dem benutzerdefinierten Auszug verschwindet. Sie können ihn sogar in beliebigen Text ändern und seine Funktion anpassen:

Tipp: Um benutzerdefinierte Auszüge mit diesem Plugin zu verwenden, deaktivieren Sie das Kontrollkästchen 'Auszüge generieren, auch wenn ein Beitrag einen benutzerdefinierten Auszug hat'.
Es sieht so aus.

Nachdem Sie Änderungen an den erweiterten Auszugseinstellungen vorgenommen haben, stellen Sie sicher, dass Sie unten auf dem Bildschirm auf die Schaltfläche „Speichern“ klicken.
Mit dem Advanced Excerpt Plugin behalten Ihre Auszüge die Formatierung Ihres Beitrags bei. Hier ist ein automatisch generierter Auszug mit aktiviertem Plugin.
Wie Sie sehen können, wurden der Zeilenumbruch und der kursive Text beibehalten.

Standardmäßig verwendet das Plugin „Advanced Excerpt“ Auszüge auf Ihrer Homepage, im RSS-Feed und auf anderen Archivseiten.
Es ändert nichts an Ihren Inhalten, und wenn Sie es ausschalten möchten, können Sie das Plugin einfach deaktivieren.
Video-Tutorial
Zusätzliche Ressourcen
Im Folgenden finden Sie einige nützliche Ressourcen, die Ihnen bei der Anpassung von WordPress für eine bessere Benutzerbindung hilfreich sein können.
- So fügen Sie Keywords und Meta-Beschreibungen in WordPress hinzu
- Call to Action (CTA) Best Practices für garantierte Landingpage-Conversions
- So fügen Sie Facebook Open Graph Meta-Daten in WordPress-Themes hinzu
- So fügen Sie benutzerdefinierte Meta-Felder zu benutzerdefinierten Taxonomien in WordPress hinzu
Wir hoffen, dieser Artikel hat Ihnen geholfen, WordPress-Auszüge einfach und ohne Programmierung anzupassen. Möglicherweise gefällt Ihnen auch unsere Liste der Plugins, die jede Business-Website haben muss oder unser Leitfaden dazu, wie man Blog-Post-Metadaten in WordPress-Themes anzeigt.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mrteesurez
Sie haben absolut Recht bezüglich der Einschränkungen von automatisch generierten Auszügen. Ich bin dieses Problem mehrmals bei der Arbeit an meinen Blogbeiträgen aufgetreten. Automatisch generierte Auszüge ziehen oft Text ein, der nicht relevant oder ansprechend genug ist, insbesondere wenn es ein Zitat, eine Bildunterschrift oder andere nicht wesentliche Inhalte am Anfang des Beitrags gibt. Deshalb ist die Anpassung Ihrer Auszüge so vorteilhaft – sie gibt Ihnen die Kontrolle, eine überzeugende Zusammenfassung zu erstellen, die den Inhalt genau wiedergibt und die Aufmerksamkeit des Lesers fesselt. Als ich beispielsweise Auszüge für meine Beiträge angepasst habe, stellte ich eine höhere Klickrate fest, da ich die Kernbotschaft oder den Aufhänger gleich zu Beginn hervorheben konnte. Diese kleine Anpassung kann einen erheblichen Unterschied machen, wie Ihre Inhalte wahrgenommen und damit interagiert wird.
Dom
Gibt es eine Möglichkeit, die Länge des Auszugs auf einer bestimmten Seite oder in einer bestimmten Kategorie zu bearbeiten?
WPBeginner Support
Wenn Sie eine benutzerdefinierte Länge für einen bestimmten Beitrag oder eine Seite wünschen, würden Sie den Auszug manuell im Beitrag/auf der Seite selbst festlegen.
Admin
Marie-Christine
Hallo,
gibt es im Code-Editor eine Möglichkeit, den Tab "Auszug" im Hauptfenster anstelle der Seitenleiste anzuzeigen?
WPBeginner Support
Wir haben derzeit keine empfohlene Methode, um dies in den Hauptbearbeitungsbereich zu erzwingen.
Admin
Raihan
Ich stehe vor einem großen Problem. Der Auszug wird auf dem Desktop und im responsiven Tab-Modus des Beitrags perfekt angezeigt. Aber das Hauptproblem ist, dass er im responsiven Mobilmodus nicht angezeigt wird. Was soll ich tun.....?
WPBeginner Support
Das hängt vom spezifischen Theme ab, das Sie verwenden, da jedes Theme unterschiedliche Stile hat. Wenn Sie sich jedoch an den Support Ihres Themes wenden, können diese normalerweise bei der mobilen Formatierung helfen.
Admin
Kristie
Vielen Dank! Ich versuche schon seit ein paar Wochen, dieses Problem zu lösen.
Kristie
Edwin
Ich habe also ein Problem, bei dem alles, was ich in das Feld für den Auszug schreibe, NICHT wortwörtlich angezeigt wird, sondern nur die ersten 40 Zeichen oder so von der Inhaltszusammenfassung angezeigt werden. Was mache ich hier falsch?
WPBeginner Support
Sie sollten sich mit dem Support Ihres Themes in Verbindung setzen, da dies nach einem Design für Ihr spezifisches Theme klingt.
Admin
Roni Lion
Ich habe es vielleicht übersehen, aber was ich gesucht habe und nicht gefunden habe, ist, wie es für den Benutzer aussieht. Ein Benutzer sieht eine Webseite oder einen Beitrag, sieht die Auszüge, klickt auf die Schaltfläche „Mehr“ – wo und wie wird es angezeigt? Es wäre sinnvoll, dies in diesem Beitrag aufzunehmen – es sei denn, Sie haben es bereits getan und ich habe es übersehen!
WPBeginner Support
Die Anzeige hängt stark von Ihrem spezifischen Theme ab, da jedes anders ist, können wir nicht sagen, wie Ihr spezifisches Theme die Auszüge anzeigt.
Admin
Rintesh Roy
Danke für den Vorschlag des Plugins „Ádvanced Excerpt“. Es ist ziemlich gut.
WPBeginner Support
Glad you found our recommendation helpful
Admin
Khubaib
Danke für die Auszugslösung, ihr leistet viel für die Community.
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
Temitayo
Bitte. Erweiterte Auszüge funktionieren nicht für das Divi-Theme
WPBeginner Support
Wenn Sie sich an den Support des Plugins wenden, sollten diese Ihnen bei einem solchen Konflikt helfen können.
Admin
Márcio
Die neuen Versionen des Beitragseditors verstecken den Button „Mehr Schlagwort hinzufügen“.
Der Weg, den ich gefunden habe, um das Problem zu lösen, war die Installation des Classic Editor Plugins.
WPBeginner Support
For adding it in Gutenberg, you can use the more block or the manual excerpt can be found in the document’s settings
Admin
Nancy
Ich habe das Advanced Excerpt Plugin installiert, einen Platz auf meinen Beiträgen für den Weiterlesen-Button ausgewählt und sichergestellt, dass im Dropdown-Menü oben bei den Bildschirmoptionen „Auszug“ ausgewählt war, aber es funktioniert nicht. Ich habe lange Beiträge auf meiner Homepage, keinen Weiterlesen-Button und sehe nicht, wie das Plugin überhaupt einen Unterschied macht. Bitte helfen Sie. Danke.
Leanna
Dieser Artikel ist hilfreich für Beiträge auf der Website, aber gilt er auch für automatisierte E-Mails, die an Abonnenten gesendet werden, wenn ein neuer Beitrag hinzugefügt wird? Derzeit zeigen E-Mails den gesamten neuen Beitrag an, was ihnen keinen Grund gibt, die Website zu besuchen.
Theresa Fronius
Das war SEHR hilfreich. Ich habe die ersten beiden ausprobiert, die nicht geholfen haben. Aber der letzte, die Installation des Advanced Excerpt Plugins – DAS HAT DEN TRICK GEMACHT! Ich wünschte, ich hätte das gefunden, bevor ich so viele Stunden damit verbracht hätte, alles andere unter der Sonne auszuprobieren. Danke!
Bexster
Das war ein toller Beitrag! Ich wollte verhindern, dass Bildunterschriften in die Beitragszusammenfassung übernommen werden – das hat das Problem leicht gelöst! Ich schaue mir auch dieses Plugin an, da ich derzeit einen Call-to-Action-Button benötige, der nicht angezeigt wird. Danke!!
Michał - Polen
Vielen Dank. Ich habe lange darüber nachgedacht, wie ich den „Auszug“ erweitern kann. Habe sogar versucht, ihn irgendwo im Code zu finden. Sehr dankbar für diese Informationen.
Jeff Risley
Danke! Sehr hilfreich
John
Ich erstelle einen Blog mit WordPress kostenlos und mit Sapor hänge ich fest, weil ich nicht weiß, wie ich ein Foto ändern kann, das bereits auf dem Blog war. Ich habe auf eine Schaltfläche in der oberen rechten Ecke geklickt und ein Bild ausgewählt, und es kam über das Foto, das ich hatte. Ich versuche, deren eines zu ändern, nicht ein weiteres hinzuzufügen, also könntest du mir sagen, wie ich das mache (ich mache das mit Sapor)?
Mit freundlichen Grüßen
John
Jules
Vielen Dank, das war sooo hilfreich und auch leicht zu verstehen..
Nic Mattson
Ich möchte den automatischen Auszug von bestimmten Beitragsanzeigemodulen vollständig entfernen. Irgendwelche Ratschläge?
Roz
Vielen Dank! Das ist hilfreich für mich.
Schaft
Danke!! Das Advanced Excerpt Plugin hat mir beim Twenty Seventeen Theme geholfen..
Ernie
Können Sie mir helfen, „Weiterlesen“ auf meinen Beitragsseiten zu entfernen? Selbst meine Datenschutzrichtlinien-Seite hat diesen nervigen „Weiterlesen“-Button. Ich habe WP installiert und hatte diesen Button bereits. Danke!!
Great Ravian
Wie kann ich das `tag` oder andere HTML-Tags im Beitragsauszug ohne Plugin zulassen?
shubham
Wie kann ich meine Website, die ich halb auf WordPress mit Wamp laufen gelassen habe, weiter anpassen?
Ihsan
Sehr geehrte/r Autor/in,
Können Sie mir bitte Anleitungen geben, wie ich Links (Tags) in meinem Beitragsauszug im Recent Post Extended Plugin zulassen kann? Ich habe einiges versucht – das Tag in die Auszugbox eingefügt, einiges online gesucht in den letzten 3 Stunden, aber ohne Erfolg. Bitte helfen Sie.
Vielen Dank und viele Grüße,
Ihsan
Hemang Rindani
WordPress ist eine leistungsstarke CMS-Plattform, die große Datenmengen über eine einfach zu bedienende Oberfläche verarbeiten kann. Über eine Website ist es wichtig, die Angebote auf der Landingpage zu präsentieren, um mehr Besucher anzuziehen. WordPress bietet Auszüge, die einem Entwickler helfen, einen Zusammenfassungsblock zur Webseite hinzuzufügen. Die Größe, Form und Farbe des Blocks kann vom Benutzer angepasst werden. Die Links zum gesamten Inhalt können im Block platziert und manuell vom Dashboard verwaltet werden. Verwenden Sie nur authentifizierte Plugins wie Advanced Excerpt, die die Sicherheit der Website nicht beeinträchtigen.
Ken Schleimer
Das Plugin ist eine nette Idee, aber ich würde gerne ein Bild anstelle von Text für „Weiterlesen“ verwenden und habe keinen einfachen Weg gefunden, dies zu erreichen.
deuns26
Hallo,
diese Website hat exakt denselben Artikel.
Ich frage mich, wer den Originalartikel erstellen soll.
oft ist es derselbe Artikel, aber in einer anderen Sprache.
Maxwell Ifeanyi Anozie
Bitte helfen Sie mir, mein WordPress-Konto anzupassen. Dies ist mein Konto:
WPBeginner Support
Bitte lesen Sie unseren Leitfaden über den Unterschied zwischen selbst gehostetem WordPress.org vs. kostenlosem WordPress.com-Blog.
Admin
Sue Waterworth
Ich schätze Ihre einfachen Antworten auf Fragen, die für mich komplex sind, sehr. Danke.