Sind Sie frustriert über niedrige Ausfüllraten bei Formularen? Wenn ja, dann sind Sie nicht allein. 🙌
Viele Website-Besitzer tun sich schwer mit der Erfassung von Benutzerinformationen, weil langatmige Formulare ihre Besucher abschrecken.
Hier können Dropdown-Felder die Rettung sein!
Dropdown-Felder vereinfachen Ihre Formulare, indem sie den Benutzern klare, leicht auswählbare Optionen bieten. Anstatt Antworten abzutippen, können Benutzer schnell aus einer Liste auswählen.
Diese einfache Änderung kann den gesamten Prozess schneller und benutzerfreundlicher machen. Dadurch können Sie die Zahl der ausgefüllten Formulare erheblich steigern. 📈
In diesem Artikel zeigen wir Ihnen genau, wie Sie WordPress-Formulare mit Dropdown-Feldern erstellen können.

Was sind Dropdown-Felder und warum werden sie verwendet?
In einem Dropdown-Feld können die Benutzer eine Option aus einer Liste mit verschiedenen Varianten auswählen. Die Nutzer können einfach auf das Feld klicken, um alle Dropdown-Optionen zu sehen.
Als Website-Besitzer können Sie Dropdown-Felder verwenden, um Webformulare zu erstellen, z. B. E-Mail-Newsletter-Anmeldungen, Kontaktformulare, Formulare für die Anmeldung zu Veranstaltungen oder Produktbestellungen.
Dropdown-Felder können die Effektivität Ihres Formulars verbessern. Hier sind ein paar Vorteile:
- Konsistenz. Die eingestellte Liste der Optionen hält die gesammelten Daten konsistent und verhindert ungültige Einträge. Dadurch wird die Datenanalyse genauer.
- Dynamische Felder. Dropdown-Felder erleichtern die Festlegung einer bedingten Logik. Mit der festgelegten Liste von Optionen können Sie zusätzliche Felder basierend auf der Auswahl des Benutzers ohne unnötige Hürden einblenden.
- Kürzere Formularlänge. Wenn Sie mehrere Optionen in einem kompakten Dropdown-Menü zusammenfassen, wirkt Ihr Formular weniger einschüchternd. Dies kann zu einer besseren Benutzererfahrung führen.
Werfen wir also einen Blick darauf, wie man Formulare mit Dropdown-Feldern in WordPress erstellt. Hier ist ein kurzer Überblick über die Schritte, die wir in diesem Tutorial behandeln werden:
- Step 1: Installing the Best Contact Form Plugin
- Step 2: Creating a New Form Using WPForms
- Step 3: Adding the Dropdown Field to Your Form
- Step 4: Configuring Dropdowns with Options and Conditional Logic
- Step 5: Personalizing Your Form Notifications and Confirmations
- Step 6: Embedding Your Form in WordPress
- Step 7: Publishing the New Form on Your WordPress Site
- Bonus Tip: Creative Ways to Use Dropdown Fields
Fangen wir an!
Schritt 1: Installation des besten Contact Form Plugins
WPForms ist das beste Plugin für Kontaktformulare für WordPress. Es hat mehr als 2.000 Templates, die Ihnen helfen, Formulare in nur wenigen Klicks zu erstellen.
Bei WPBeginner verwenden wir WPForms, um unsere Kontaktformulare, jährlichen Befragungen der Benutzer und Migrationsanfragen zu erstellen, und wir könnten nicht zufriedener sein!
Fühlen Sie sich frei, um über alle seine Funktionen in unserer vollständigen WPForms Rezension lernen.

📢 Anmerkungen: WPForms Lite wird mit der Funktion “Dropdown-Feld” geliefert. Wir empfehlen jedoch, die Premium-Version des Plugins zu erwerben, damit Sie eine bedingte Logik einstellen und die Benutzererfahrung in Ihrem Formular verbessern können.
Die gute Nachricht ist, dass WPBeginner-Leser einen Sonderrabatt von 50% erhalten, wenn sie den WPForms-Gutschein verwenden: SAVE50.
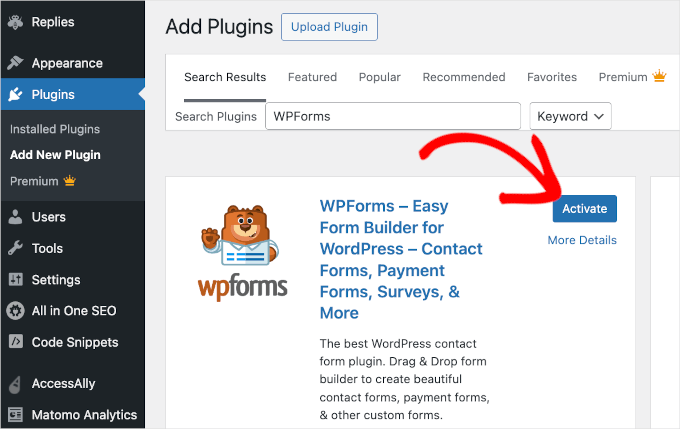
Installieren und aktivieren wir also das WPForms Plugin. Sie können in Ihrem WordPress-Dashboard auf Plugins ” Neues Plugin hinzufügen gehen.
In der nächsten Ansicht können Sie den Button “Suchen” verwenden, um das WPForms Plugin zu finden. Sobald es gefunden wurde, können Sie auf “Plugin installieren” und dann auf “Aktivieren” klicken.

Eine ausführliche Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress Plugins.
Schritt 2: Erzeugen eines neuen Formulars mit WPForms
Nach der Aktivierung sollten Sie in Ihrem WordPress-Administrationsbereich ein WPForms-Menü wie dieses sehen:

Jetzt können Sie auf die WPForms-Builder-Schnittstelle zugreifen und Formulare mit Dropdown-Feldern erstellen.
Um ein neues Formular zu erstellen, gehen Sie zu WPForms “ Add New.

Jetzt sehen Sie das “Setup”-Panel innerhalb der WPForms Form Builder. In diesem Panel müssen Sie als erstes Ihr Formular benennen.
Sie können zum Beispiel “Einfaches Kontaktformular” oder einfach “Kontaktformular” in das Feld “Name Ihres Formulars” eingeben.

Wenn das erledigt ist, müssen Sie eine Vorlage auswählen.
Um eine Formularvorlage zu verwenden, müssen Sie nur den Mauszeiger über die gewünschte Vorlage bewegen und auf “Vorlage verwenden” klicken. In diesem Beispiel werden wir das “Einfache Kontaktformular” verwenden.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer detaillierten Anleitung, wie Sie ein Kontaktformular in WordPress erstellen.
Schritt 3: Hinzufügen des Dropdown-Feldes zu Ihrem Formular
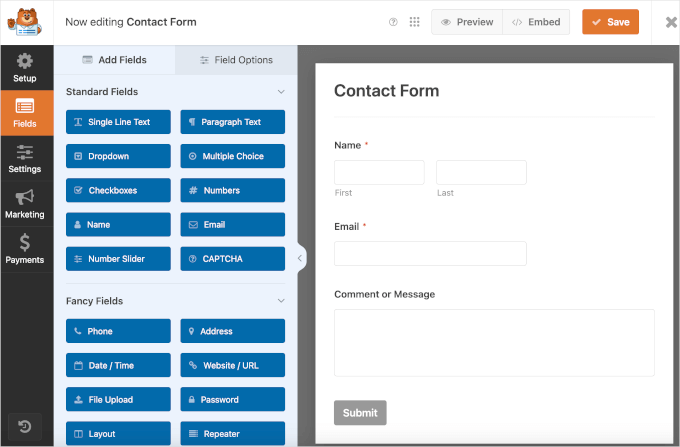
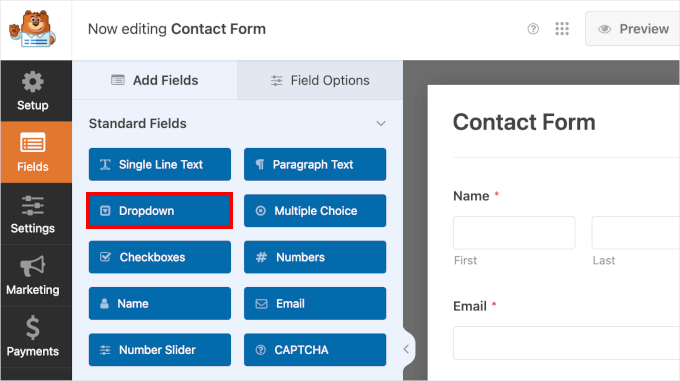
Nach Abschluss des Einrichtungsvorgangs werden Sie zum Formularersteller weitergeleitet, wo Sie auf der linken Seite eine Liste der Felder und auf der rechten Seite eine Live-Vorschau finden.

Jetzt wollen wir ein Dropdown-Feld zu unserem Kontaktformular hinzufügen.
Ziehen Sie einfach “Dropdown” auf die rechte Seite des Formulars und lassen Sie es dort fallen.

📢 Anmerkungen: Alle Felder der Kategorie “Standardfelder” sind in WPForms Lite verfügbar. So können Sie kostenlos Formulare mit Multiple-Choice-Feldern erstellen oder CAPTCHA in Anmelde- und Registrierungsformulare einfügen.
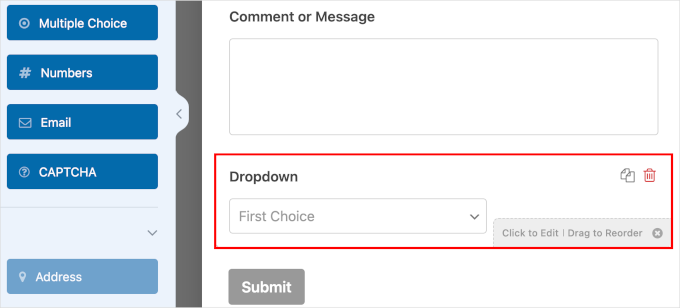
Auf der rechten Seite des Panels sehen Sie ein Dropdown-Feld in Ihrem Kontaktformular. Sie können mit dem Mauszeiger über das Feld fahren, um auf seine Einstellungen zuzugreifen, die Folgendes umfassen:
- Eine Kopierschaltfläche
- Eine Löschtaste
- Eine Anweisung “Klicken zum Bearbeiten
- Anweisung “Ziehen zum Neuordnen

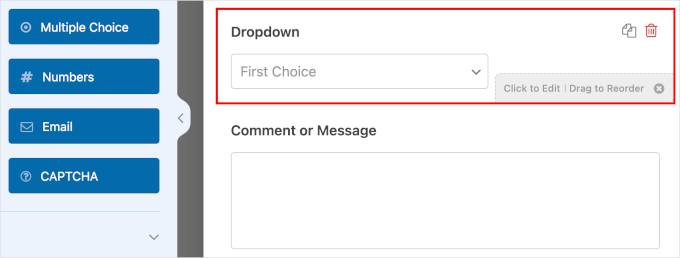
Verschieben Sie das Dropdown-Feld mit Hilfe der Drag-and-Drop-Funktion über “Kommentar oder Nachricht”.
Indem Sie das Absatzfeld “Kommentar oder Nachricht” direkt vor der Schaltfläche “Absenden” platzieren, sorgen Sie für einen besseren Ablauf beim Ausfüllen des Formulars. Außerdem wird Ihr Dropdown-Feld dadurch besser sichtbar, so dass die Benutzer es nicht übersehen.

Schritt 4: Konfigurieren von Dropdowns mit Optionen und bedingter Logik
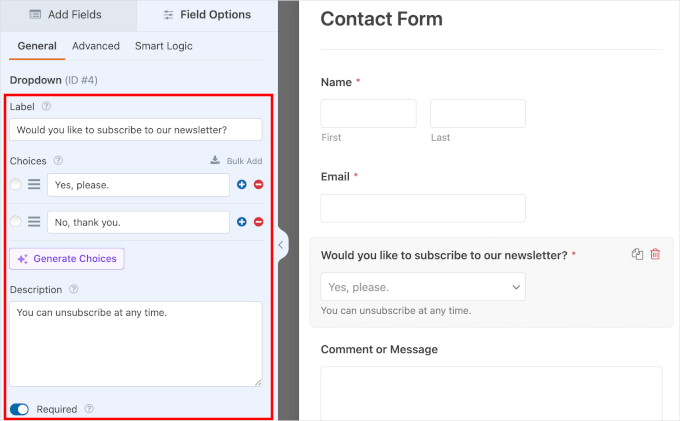
In diesem Schritt legen Sie die Bezeichnung, die Optionen und die Beschreibung Ihres Dropdown-Feldes fest. Die Liste der Optionen sollte mit dem Formulartyp übereinstimmen. Da wir ein Kontaktformular erstellen, sollten wir eine Option für das Newsletter-Abonnement anbieten.
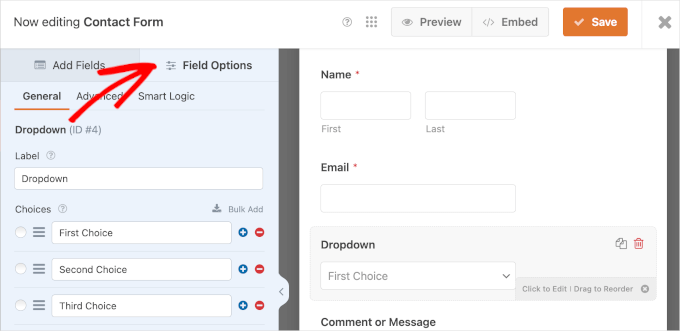
Klicken Sie auf Ihr Dropdown-Feld und gehen Sie dann auf “Feldoptionen”.

Geben Sie auf der Registerkarte “Allgemein” die erforderlichen Daten ein:
- Beschriftung. In Dropdown-Feldern sind die Beschriftungen normalerweise Fragen. Wir verwenden als Beispiel “Möchten Sie unseren Newsletter abonnieren?”.
- Auswahlmöglichkeiten. Fügen wir “Ja, bitte” und “Nein, danke” hinzu.
- Beschreibung. Sie können in diesem Feld “Sie können sich jederzeit abmelden” angeben.
- Erforderlich. Schalten Sie diese Option ein, damit Besucher dieses Feld ausfüllen müssen.

Als Nächstes legen wir eine bedingte Logik fest.
Bedingte Logik bedeutet, dass Entscheidungen mit “Wenn”- und “Dann”-Anweisungen getroffen werden. Wenn sie in Formularen verwendet wird, entscheidet sie, was als Nächstes auf der Grundlage der Antwort eines Benutzers geschieht.
Durch dieEinrichtung einer bedingten Logik lassen sich Formulare leichter ausfüllen. Indem nur relevante Optionen auf der Grundlage früherer Auswahlen angezeigt werden, überfordert Ihr Formular die Benutzer nicht mit unnötigen Auswahlmöglichkeiten.
In diesem Beispiel wollen wir ein zusätzliches Feld anzeigen, wenn Benutzer die Option “Ja, bitte” wählen. Wir werden den Abonnenten die Möglichkeit geben, zu wählen, wie häufig sie E-Mails mit Werbebotschaften erhalten möchten.
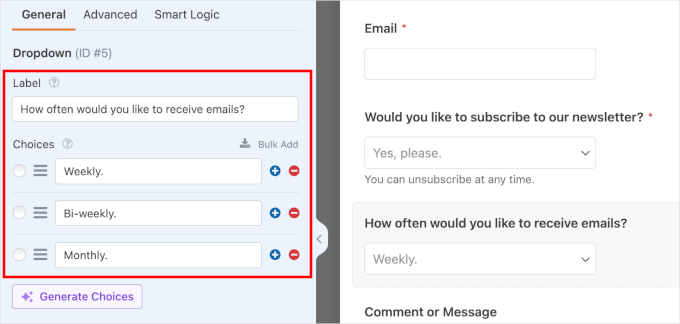
Zuvor müssen Sie ein neues Feld vorbereiten. Gehen Sie zurück zum Tab “Felder hinzufügen” und klicken Sie auf “Dropdown” oder einen anderen Feldtyp. Füllen Sie dann die Details des neuen Feldes aus.
Hier ist ein Beispiel:

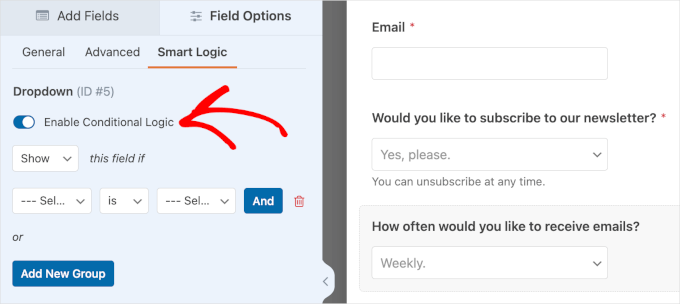
Klicken Sie nun auf das neue Feld und navigieren Sie zum Tab “Smart Logic”.
Von hier aus können Sie die bedingte Logik aktivieren, indem Sie die Option ‘Bedingte Logik aktivieren’ anklicken.

Sobald es aktiviert ist, können Sie eine bedingte Logik für Ihr neues Feld konfigurieren.
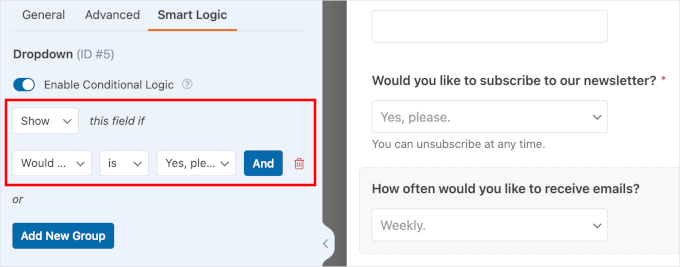
Wählen Sie zunächst, ob Sie das neue Feld ein- oder ausblenden möchten. Wählen Sie dann ein vorhandenes Feld und eine Benutzereingabe.
Hier ist unsere Konfiguration als Referenz: “Zeige” dieses Feld, wenn “Möchten Sie unseren Newsletter abonnieren” “Ja, bitte” lautet.

💡 Expertentipp: Möchten Sie Benutzer direkt zu Ihrer E-Mail-Liste hinzufügen? Schauen Sie sich unser Tutorial an, wie Sie eine E-Mail-Liste in WordPress erstellen.
Schritt 5: Personalisierung Ihrer Formularbenachrichtigungen und Bestätigungen
Es ist an der Zeit, Ihr neues Formular zu personalisieren.
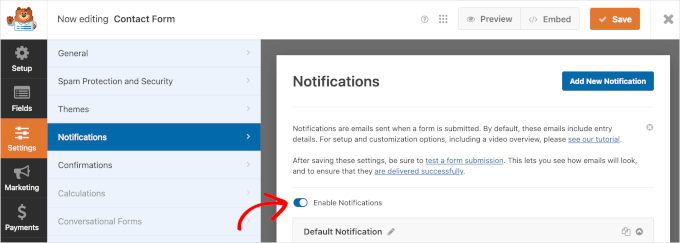
Sie können damit beginnen, E-Mail-Benachrichtigungen einzurichten, wenn ein neuer Benutzer ein Formular abschickt. Gehen Sie zu Einstellungen ” Benachrichtigungen und schalten Sie die Option “Benachrichtigungen aktivieren” ein.

Gehen Sie dann die Standard-Benachrichtigungsdetails Ihres Formulars unterhalb des Kippschalters durch.
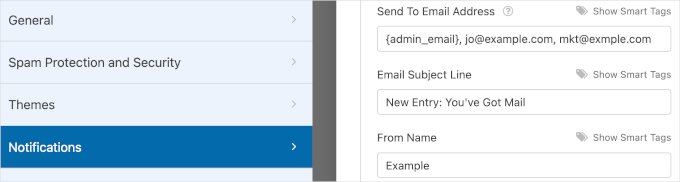
Einige Einträge im Feld ‘Standard-Benachrichtigung’ haben ein ‘Smart Tag’. Dieses Schlagwort legt unter anderem fest, wohin Benachrichtigungen über die Übermittlung von Formularen gesendet werden sollen. Sie können die Einstellungen jedoch an Ihre Bedürfnisse anpassen.
Das Feld “Gesendete E-Mail-Adressen” hat zum Beispiel das Schlagwort {admin_email} “Smart Tag”. Standardmäßig wird dies die E-Mail des Administrators Ihrer WordPress Website sein. Daher werden alle Benachrichtigungen über die Übermittlung von Formularen an den Posteingang der E-Mail des Administrators gesendet.
Sie können weitere Empfänger hinzufügen, z. B. Ihren E-Mail-Marketing-Spezialisten. Achten Sie nur darauf, dass Sie jede E-Mail mit einem Komma trennen.
Wenn Sie erfahren möchten, wie Sie Ihre E-Mail-Formulare an mehrere Personen oder verschiedene Abteilungen senden können, lesen Sie unsere Anleitung zum Erstellen eines Kontaktformulars mit mehreren Empfängern.
Der Standardtext für die Betreffzeile Ihrer E-Mail lautet: “Neuer Eintrag: Ihr Formularname”. Sie können die Betreffzeile jedoch nach Ihren Wünschen ändern, solange sie leicht zu identifizieren ist.
Benutzer, die ein Formular abschicken, sollten eine Benachrichtigung in ihren E-Mails erhalten. Über das Feld “Von-Name” erfahren die Benutzer, wer die E-Mail-Benachrichtigung versendet.

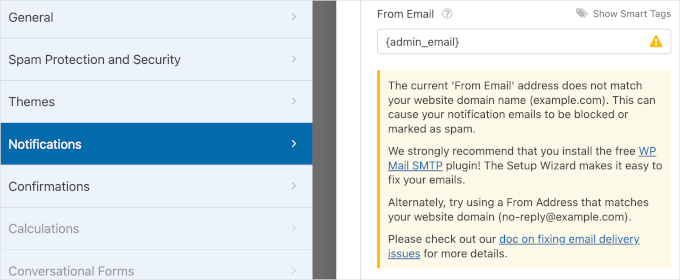
Das nächste Feld ist “E-Mail von”, und das Schlagwort für dieses Feld lautet {admin_email}.
Mit dieser Standard-Einstellung erhalten Benutzer E-Mails zur Benachrichtigung über die E-Mail des Administrators Ihrer Website.
Der hervorgehobene Teil informiert Sie darüber, dass die E-Mail-Adresse des Administrators Ihrer Website zu einer anderen Domäne gehört, z. B. @gmail.com. Dies kann zu Zustellbarkeitsproblemen führen, z. B. wenn E-Mails in der Box “Spam” landen.
Lesen Sie unsere Anleitung zur Einrichtung von WP Mail SMTP, um sicherzustellen, dass Ihre E-Mails in den Posteingängen der Besucher landen.

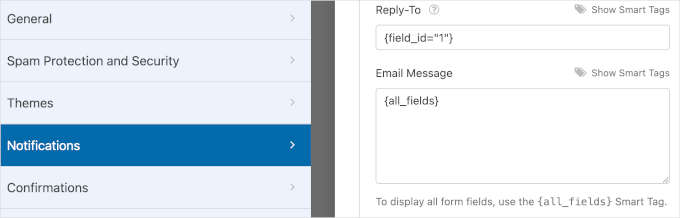
Bei jeder gesendeten E-Mail hat der Empfänger auch die Option, auf die E-Mail zu antworten.
Im Feld “Reply-To” können Sie festlegen, welche E-Mail-Adressen die Antworten der Benutzer erhalten sollen. Das Schlagwort für dieses Feld lautet {field_id= “1”}. Das bedeutet, dass die Antworten der Benutzer an dieselbe E-Mail-Adresse gehen, die im Feld “Von E-Mail” angegeben ist.
Das Feld “E-Mail-Nachricht” schließlich ist mit dem Schlagwort {all_fields} “Smart Tag” versehen. Ihre E-Mail-Nachricht enthält also Ihre Formularfelder zusammen mit den Antworten der Benutzer.

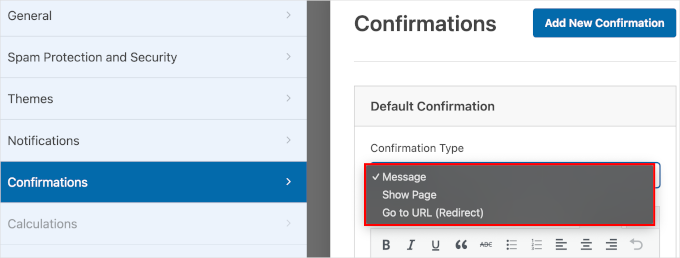
Sobald Sie die Anpassung Ihrer Benachrichtigungen abgeschlossen haben, navigieren Sie zu “Bestätigungen”. In diesem Abschnitt legen Sie fest, wie Sie die Bestätigung nach dem Absenden des Formulars anzeigen möchten.
Zunächst können Sie als Bestätigungstyp “Nachrichten”, “Seite anzeigen” oder “Zur URL (Umleitung)” wählen.

Wenn Sie “Nachricht” als Bestätigungsart wählen, wird eine Bestätigungsnachricht angezeigt, um die Benutzer darüber zu informieren, dass Sie ihre Eingaben in das Formular erhalten haben.
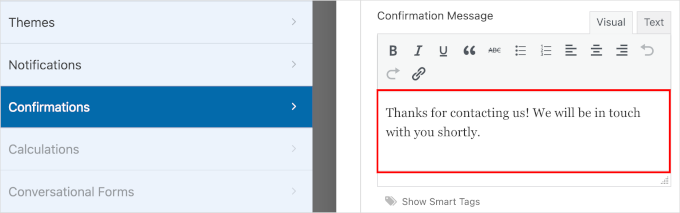
Bei diesem Bestätigungstyp können Sie die Standardnachricht so bearbeiten, dass sie zu Ihrer Marke passt. Gehen Sie zum Feld “Bestätigungsnachricht” und geben Sie Ihre individuelle Nachricht in das Textfeld ein.

Wenn Sie “Seite anzeigen” wählen, müssen Sie eine bestehende Seite auf Ihrer WordPress-Website auswählen. Wenn Sie sich für “Gehe zu URL (Umleitung)” entscheiden, fügen Sie die URL der Seite ein.
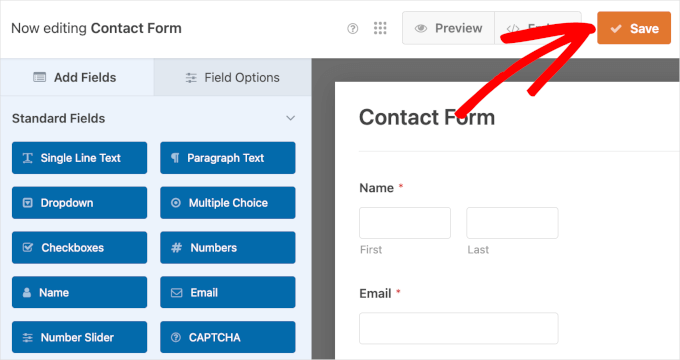
Bevor Sie mit dem nächsten Schritt fortfahren, klicken Sie auf “Speichern”, damit Sie Ihren Fortschritt nicht verlieren.

Danach können Sie Ihr neues Formular auf Ihrer WordPress Website anzeigen.
Schritt 6: Einbetten des Formulars in WordPress
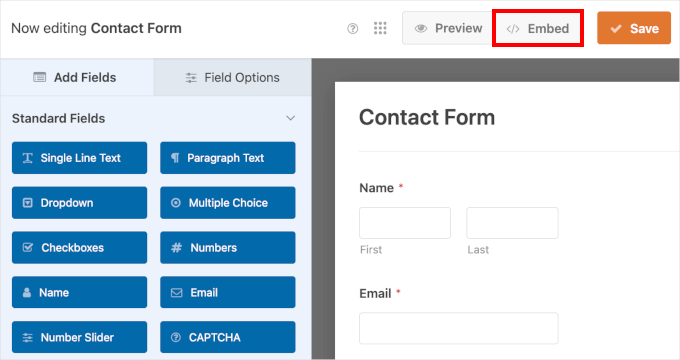
Um Ihr neues Formular auf Ihrer WordPress Website anzuzeigen, können Sie den “Embed”-Assistenten innerhalb des WPForms Form Builders verwenden.

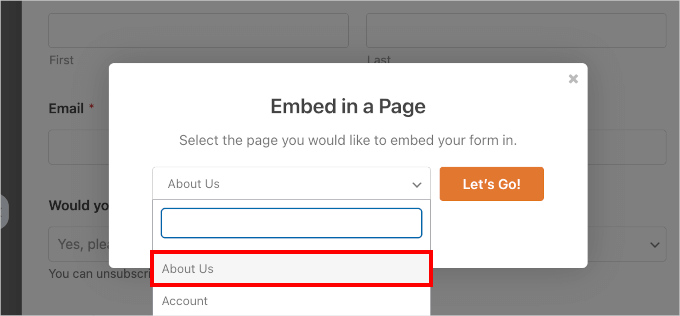
Daraufhin wird das Popup-Fenster “In eine Seite einbetten” angezeigt. Darin können Sie “Vorhandene Seite auswählen” oder “Neue Seite erstellen” wählen, je nachdem, was für Sie relevant ist.
In diesem Beispiel wählen wir die Option “Vorhandene Seite auswählen”.

Im nächsten Schritt wählen Sie die Seite aus, auf der Sie Ihr neues Formular anzeigen möchten.
Klicken Sie einfach auf die Dropdown-Liste und wählen Sie eine bestehende Seite aus. Klicken Sie dann auf “Los geht’s!”.

Dadurch werden Sie zum WordPress Block-Editor weitergeleitet.
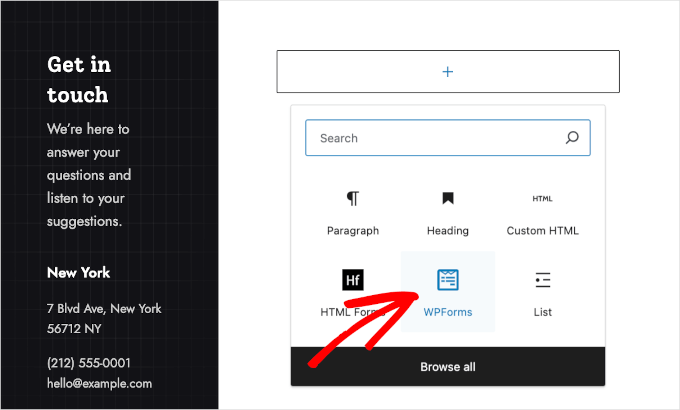
Von hier aus müssen Sie auf den Button “+” klicken, um einen WPForms-Block hinzuzufügen.
Sie können “WPForms” in die Suchleiste eingeben, und Sie sollten den WPForms-Block in den Suchergebnissen sehen.
Klicken Sie darauf, um sie hinzuzufügen.

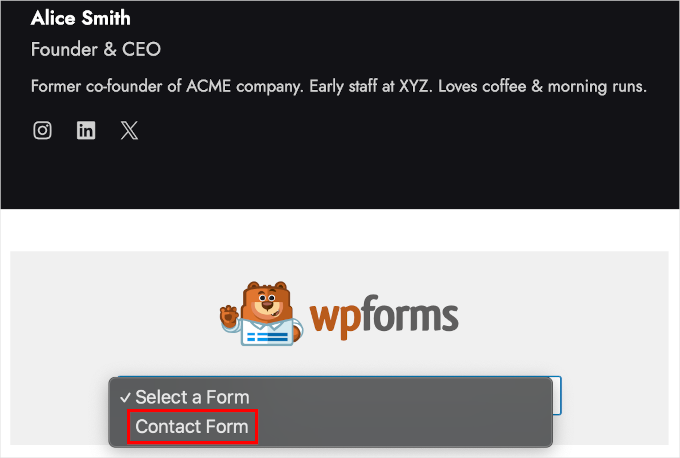
Nachdem Sie den WPForms-Block hinzugefügt haben, sehen Sie ein Dropdown-Menü auf Ihrer Seite.
Klicken Sie einfach auf das Dropdown-Menü und wählen Sie ein Formular aus der Liste. Wählen wir “Kontaktformular”, da dies das Formular ist, das wir gerade erstellt haben.

Schritt 7: Veröffentlichung des neuen Formulars auf Ihrer WordPress Website
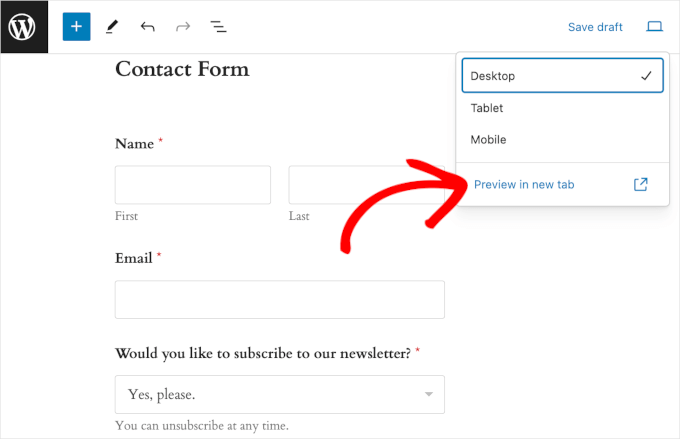
In dieser letzten Phase sollten wir das Formular vor der Veröffentlichung in der Vorschau anzeigen, um sicherzustellen, dass alles perfekt aussieht. Klicken Sie im WordPress Block-Editor auf Ansicht ” Vorschau in neuem Tab.

Wenn Sie möchten, können Sie auch eine Vorschau anzeigen, wie das Formular auf Tablets und mobilen Geräten aussieht. Dazu müssen Sie nur auf Anzeigen ” Tablet oder Handy ” Vorschau in neuem Tab klicken.
Wenn keine weiteren Anpassungen mehr erforderlich sind, können Sie auf “Aktualisieren” klicken.
Herzlichen Glückwunsch! Sie haben Ihr neues Kontaktformular mit Dropdown-Feldern erfolgreich auf Ihrer WordPress-Website hinzugefügt.
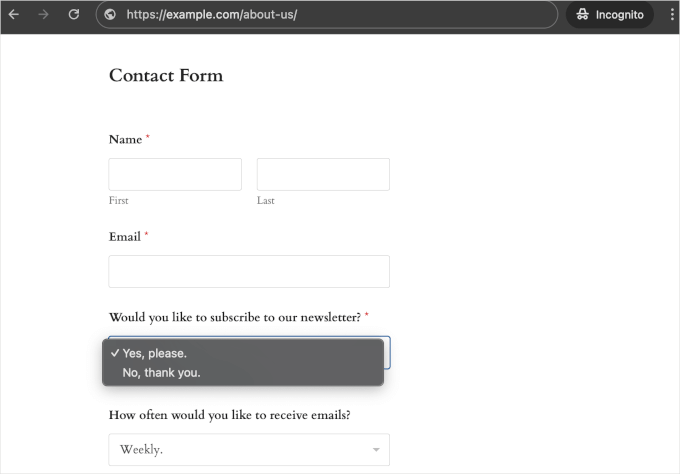
So sah es auf unserer Demo-Website aus:

Bonus-Tipp: Kreative Wege zur Verwendung von Dropdown-Feldern
Wissen Sie, was das Tolle an Dropdown-Feldern ist? Sie sind vielseitiger, als die meisten Leute denken!
Nach Jahren der Erstellung von Websites haben wir einige wirklich clevere Möglichkeiten entdeckt, Dropdowns zu verwenden, die über die üblichen Kontaktformulare hinausgehen. Hier sind einige unserer liebsten kreativen Anwendungsfälle, von denen Sie sich inspirieren lassen können:
🛍️ Produktkonfiguratoren – Damit können Benutzer Produkte individuell anpassen, z. B. “Wählen Sie Ihre Farbe”, “Wählen Sie die Größe” oder “Wählen Sie eine Oberfläche”. Dies ist ideal für WooCommerce Produktseiten oder individuelle Bestellformulare.
📅 Terminplanung – Kleine Unternehmen oder Websites für Dienste können die Vorteile von kaskadierenden Dropdowns für Datum und Zeitfenster nutzen. Dies ist besonders gut für Buchungssysteme oder Beratungsanfragen geeignet.
🗺️ Ortsbezogene Dienste – Sie können Dropdowns für die Auswahl von Land, Bundesland und Stadt hinzufügen und gleichzeitig Karten in Ihre Formulare einbetten. Dies kann für Lieferdienste oder lokale Verzeichnisse von Unternehmen sehr nützlich sein.
✏️ Quizformulare – Dropdown-Felder sind auch perfekt für Multiple-Choice-Fragen. Wenn Sie einen Online-Kurs durchführen, können Sie diese Felder verwenden, um alles ordentlich und organisiert zu halten!
Vor allem aber können Sie Ihre WordPress-Formulare jederzeit individuell anpassen und gestalten, damit sie sich in das Design Ihrer Website einfügen.
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat zu lernen, wie man WordPress-Formulare mit Dropdown-Feldern erstellt. Als Nächstes möchten Sie vielleicht erfahren, wie Sie ein Kontaktformular verwenden können, um Ihre E-Mail-Liste zu erweitern, und unseren ultimativen Leitfaden zur Verwendung von WordPress-Formularen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.