Das Erstellen eines WordPress-Formulars mit Zahlungsoptionen ist eine clevere Möglichkeit, Zahlungen zu akzeptieren, ohne einen kompletten Online-Shop einzurichten. Es ist perfekt für Kleinunternehmer, Freiberufler oder jeden, der nach einer einfachen und effektiven Lösung sucht.
Die ersten Schritte können sich jedoch überwältigend anfühlen, vor allem wenn Sie nicht wissen, wo Sie anfangen sollen. Wir haben schon erlebt, dass Website-Besitzer nicht wissen, wie sie Dinge wie individuelle Zahlungsbeträge, wiederkehrende Zahlungen oder sogar die Erfassung der richtigen Kundendaten handhaben sollen.
Während unserer mehr als 16-jährigen Erfahrung sind wir auf zuverlässige Werkzeuge gestoßen, die diesen Prozess vereinfachen: WPForms und WP Simple Pay. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach ein WordPress-Formular mit Zahlungsoptionen erstellen können.

Warum WordPress-Formulare mit Zahlungsoptionen erstellen?
Wenn Sie ein einfaches Formular mit individuellen Optionen für die Bezahlung erstellen möchten, müssen Sie keinen kompletten Online-Shop erstellen. Daher sind eCommerce Plugins wie Easy Digital Downloads und WooCommerce möglicherweise zu umfangreich, wenn Sie nur ein paar Artikel verkaufen oder individuelle Beträge von jedem Kunden akzeptieren müssen.
In manchen Fällen ist das Erstellen eines einfachen Zahlungsformulars eine viel bessere Lösung als die Verwendung eines speziellen eCommerce Plugins.
Auf einer gemeinnützigen Website möchten Sie den Besuchern beispielsweise die Möglichkeit geben, eine Spende zu tätigen, während sie ein Bewerbungsformular für Freiwillige ausfüllen.
Einige Website-Betreiber nehmen gerne optionale Tipps von Besuchern an, die um Hilfe bitten.
Oder Sie möchten einen digitalen Download mit einem “Pay what you like”-System anbieten, bei dem die Besucher selbst entscheiden, wie viel sie für ein Produkt oder einen Dienst bezahlen möchten.
Wir haben auch schon gesehen, dass WordPress-Websites Produkte zum kostenlosen Herunterladen anbieten und den Besuchern die Option geben, für ein Upgrade oder zusätzliche Inhalte zu bezahlen.
Hinweis: Sie müssen HTTPS/SSL auf Ihrer Website aktivieren, damit Sie Zahlungen sicher akzeptieren können. Weitere Details finden Sie in unserer Anleitung, wie Sie ein kostenloses SSL-Zertifikat für Ihre WordPress-Website erhalten.
Deshalb zeigen wir Ihnen, wie Sie optionale Zahlungsformulare erstellen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu springen:
Fangen wir an.
Methode 1. WP Simple Pay verwenden (beste kostenlose Option)
Der einfachste Weg, ein einfaches WordPress-Zahlungsformular zu erstellen, ist die Verwendung von WP Simple Pay.
WP Simple Pay ist das beste Stripe-Zahlungs-Plugin für WordPress, mit dem Sie Kreditkartenzahlungen, Apple Pay, Google Pay und mehr akzeptieren können, ohne spezielle eCommerce Plugins installieren zu müssen.
Details zum Plugin finden Sie in unserer Rezension zu WP Simple Pay.

Dieses kostenlose Plugin ist ideal für gemeinnützige Organisationen, kleine Unternehmen, Freiwillige und alle, die Zahlungen sammeln möchten, ohne in fortschrittliche eCommerce Plugins investieren zu müssen.
In diesem Leitfaden verwenden wir die kostenlose Version von WP Simple Pay, da sie alles enthält, was Sie brauchen, um Online-Zahlungen zu akzeptieren. Es gibt auch eine Pro-Version, mit der Sie Zahlungen per ACH-Lastschrift akzeptieren, einen wiederkehrenden Zahlungsplan einrichten, einen “Jetzt kaufen, später bezahlen”-Plan zu WordPress hinzufügen und vieles mehr.
Um loszulegen, müssen Sie das WP Simple Pay Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung startet das Plugin automatisch den Einrichtungsassistenten. Klicken Sie auf die Schaltfläche “Let’s Get Started”.

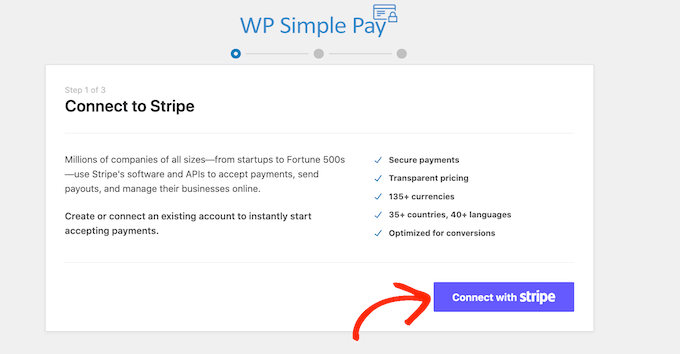
Im nächsten Schritt müssen Sie ein Stripe-Konto mit WP Simple Pay verbinden. Stripe ist ein einsteigerfreundlicher Zahlungsabwickler für Website-Betreiber.
Um den Zahlungsprozessor zu aktivieren, klicken Sie auf den Button ‘Connect with Stripe’.

Danach können Sie sich entweder bei einem bestehenden Stripe-Konto anmelden oder ein neues erstellen.
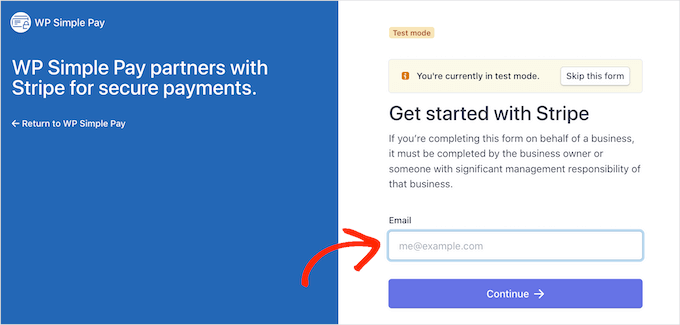
Wenn Sie sich bereits bei Stripe registriert haben, geben Sie einfach die E-Mail-Adresse und das Passwort für dieses Konto ein.

WP Simple Pay zeigt Ihnen nun, wie Sie Ihr Stripe-Konto mit WordPress verbinden können.
Wenn Sie noch nicht bei Stripe registriert sind, geben Sie Ihre E-Mail-Adresse ein und folgen Sie den Anweisungen auf dem Bildschirm, um Ihr kostenloses Stripe-Konto zu erstellen.
Sobald Sie bei einem Stripe-Konto angemeldet sind, klicken Sie auf “Zahlungsformular erstellen”.
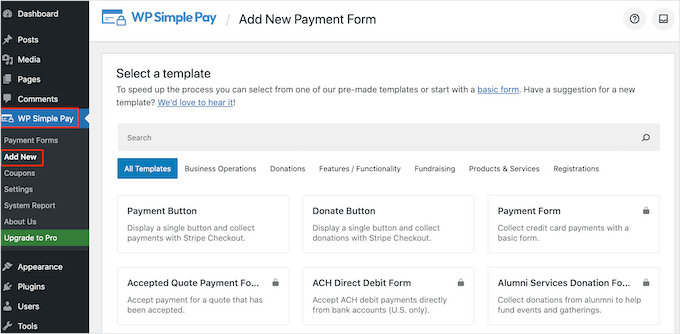
Wenn Sie aus Versehen von diesem Bildschirm weggeklickt haben, dann machen Sie sich keine Sorgen. Sie können denselben Bildschirm erreichen, indem Sie im WordPress-Dashboard auf WP Simple Pay ” Add New gehen.

Das kostenlose Plugin WP Simple Pay verfügt über einige verschiedene Zahlungsvorlagen, mit denen Sie innerhalb weniger Minuten verschiedene Arten von Zahlungsformularen erstellen können. Sie können zusätzliche Vorlagen freischalten, indem Sie auf WP Simple Pay Pro upgraden, einschließlich einer Vorlage, die eine Stripe-Spendenschaltfläche in WordPress einfügt.
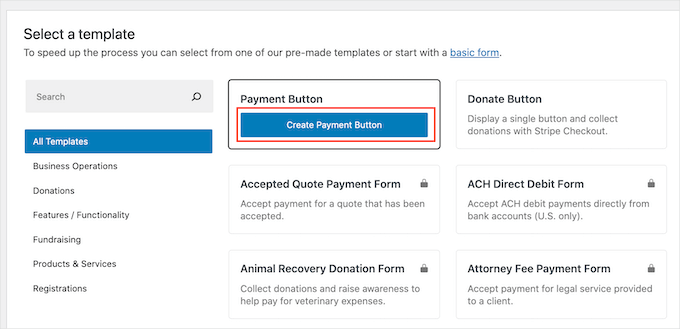
Da wir ein einfaches WordPress-Zahlungsformular erstellen möchten, fahren Sie mit dem Mauszeiger über die Vorlage “Zahlungsbutton” und klicken Sie auf “Zahlungsbutton erstellen”, wenn diese erscheint.

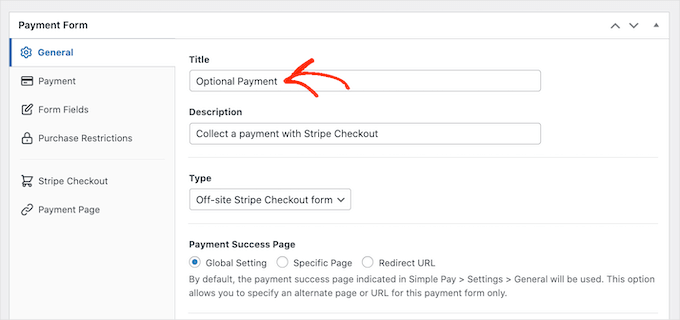
Geben Sie in das Feld “Titel” einen Namen für Ihr Zahlungsformular ein.
Dieser Titel dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.

Sie können auch das Feld “Beschreibung” verwenden, um einige Informationen über Ihr Zahlungsformular hinzuzufügen. Auch hier gilt, dass WordPress dies den Besuchern Ihrer Website nicht anzeigt, aber es kann für Sie selbst oder für andere Personen, die Ihr WordPress-Dashboard nutzen, nützlich sein.
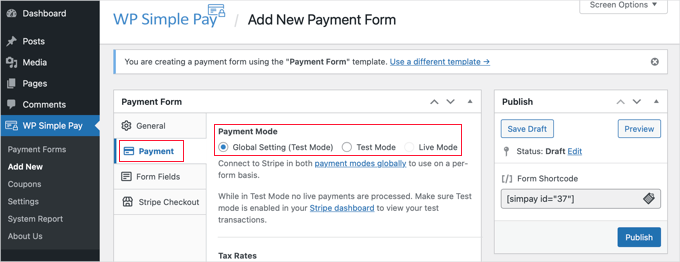
Klicken Sie anschließend auf die Registerkarte “Zahlung”.
Standardmäßig erstellt WP Simple Pay Ihr Zahlungsformular im Testmodus, d.h. Sie können keine Zahlungen von Besuchern annehmen.
Wir empfehlen, den Button “Globale Einstellungen (Testmodus)” aktiviert zu lassen, damit Sie testen können, wie das Formular funktioniert, bevor Sie Zahlungen von Besuchern annehmen.

Wenn Sie jedoch sofort mit der Annahme echter Zahlungen beginnen möchten, können Sie stattdessen die Schaltfläche “Live-Modus” auswählen.
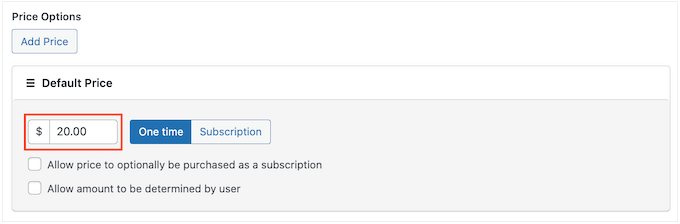
Als Nächstes können Sie festlegen, wie viel Sie den Besuchern in Rechnung stellen, indem Sie eine Zahl in das Feld “Einmaliger Betrag” eingeben.

Hinweis: Standardmäßig verwendet WP Simple Pay die Währung Dollar. Wenn Sie Zahlungen in einer anderen Währung akzeptieren möchten, gehen Sie einfach zu WP Simple Pay ” Einstellungen. Sie können dann die Registerkarte “Währung” auswählen und eine neue Währung wählen.
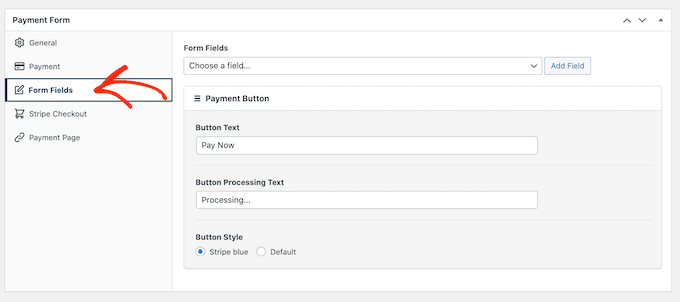
Danach wechseln Sie auf den Tab “Formularfelder”.

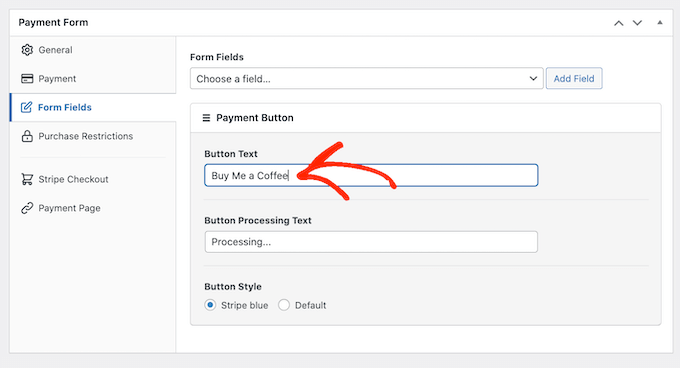
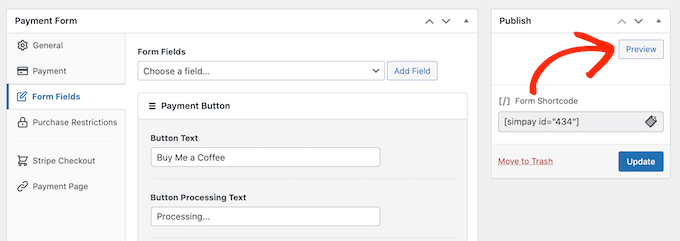
Ihr Button wird standardmäßig mit “Jetzt bezahlen” beschriftet, aber Sie können dies durch Eingabe in das Feld “Button-Text” nach Belieben ändern.
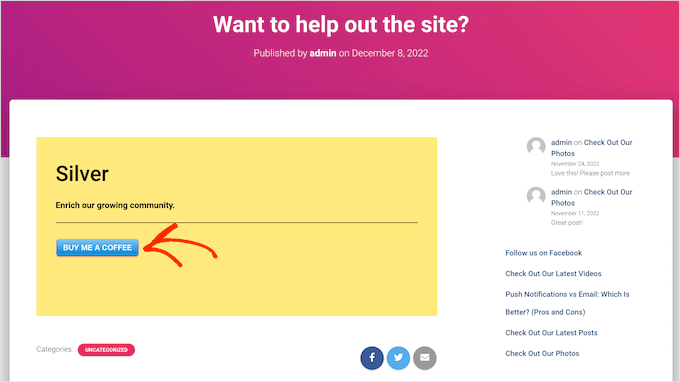
Da wir ein optionales Zahlungsformular erstellen, möchten Sie vielleicht etwas wie “Senden Sie uns einen Tipp” oder “Kaufen Sie mir einen Kaffee” verwenden.

Sie können auch den “Button Processing Text” ändern, d. h. die Nachricht, die WP Simple Pay den Käufern während der Bearbeitung ihrer Zahlung anzeigt.
Da es sich um ein optionales Zahlungsformular handelt, können Sie auch hier etwas verwenden, das dies widerspiegelt, z. B. “Wir bearbeiten Ihre Spende”.
Standardmäßig verwendet WP Simple Pay denselben Button-Stil wie Ihr WordPress-Theme. Es gibt auch einen “Stripe blue”-Stil, den Sie verwenden können, wie Sie im folgenden Bild sehen können.

Wenn Sie diese Schaltfläche verwenden möchten, wählen Sie einfach das Optionsfeld “Stripe blau” im Abschnitt “Zahlungsschaltfläche”.
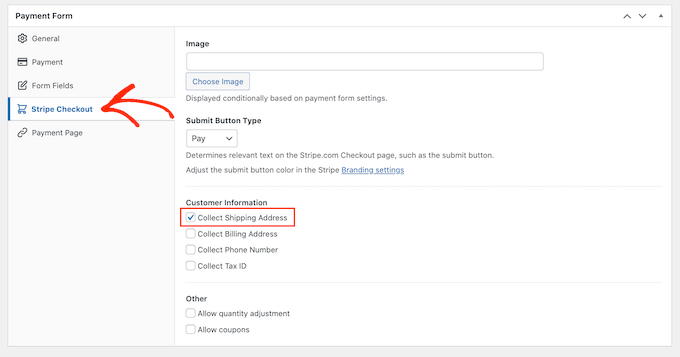
Wählen Sie dann den Tab “Stripe Checkout” und wählen Sie die Informationen aus, die WP Simple Pay von den Besuchern beim Checkout sammeln soll.
Wenn Sie zum Beispiel ein physisches Produkt verkaufen, sollten Sie die Box “Versandadresse erfassen” ankreuzen.

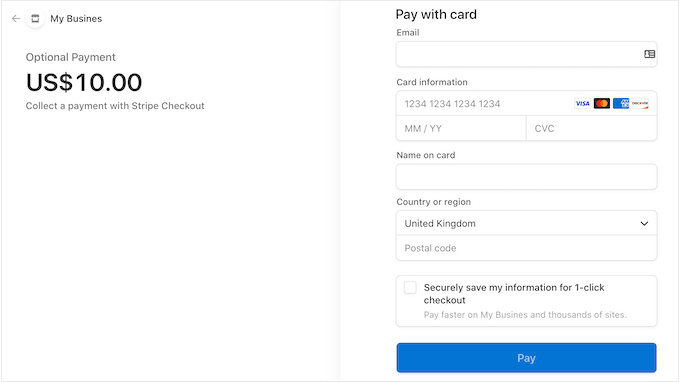
Während Sie an dem Zahlungsformular arbeiten, können Sie jederzeit eine Vorschau anzeigen, indem Sie auf die Schaltfläche “Vorschau” klicken.
Dadurch wird das Zahlungsformular in einem neuen Tab geöffnet, und zwar genau so, wie Sie Beiträge und Seiten im Standard-Editor von WordPress in der Vorschau anzeigen.

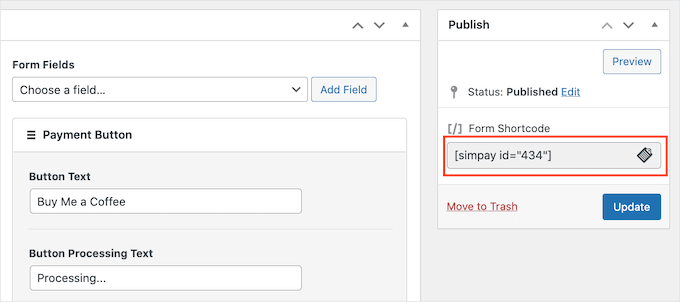
Wenn Sie mit dem Aussehen des Zahlungsformulars zufrieden sind, klicken Sie auf den Button “Veröffentlichen”, um es zu aktivieren.
Sie können jetzt das Zahlungsformular zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen, indem Sie den Wert in ‘Form Shortcode’ verwenden.

Weitere Einzelheiten zur Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie das Formular im Testmodus veröffentlicht haben, werden im Dashboard von Stripe keine Zahlungen angezeigt, die Sie während dieser Zeit erhalten. Das macht es schwierig, Ihr optionales Zahlungsformular zu testen.
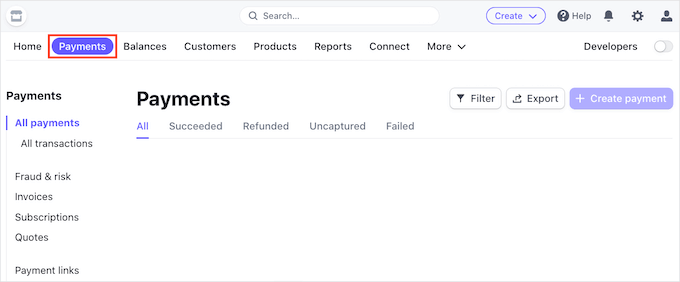
Um Ihre Transaktionen zu sehen, müssen Sie den Testmodus in Stripe aktivieren, indem Sie sich in Ihrem Stripe-Dashboard anmelden und dann die Registerkarte “Zahlungen” auswählen.

Klicken Sie anschließend auf die Schaltfläche “Entwickler” in der oberen rechten Ecke.
Sobald Sie dies getan haben, werden alle Ihre Testzahlungen im Stripe Dashboard angezeigt, so dass Sie überprüfen können, ob das Formular ordnungsgemäß funktioniert.
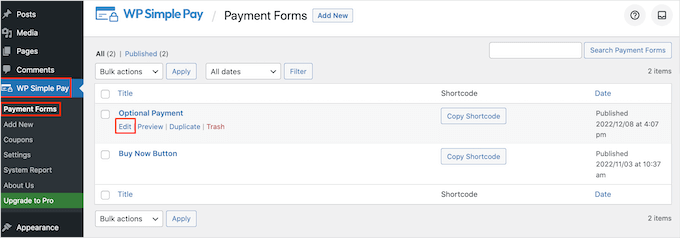
Wenn Sie mit der Einrichtung des Formulars zufrieden sind, können Sie damit beginnen, echte Zahlungen zu akzeptieren, indem Sie im WordPress-Dashboard zu WP Simple Pay ” Payment Forms gehen.
Fahren Sie bei Mauszeigerkontakt mit der Maus über das optionale Zahlungsformular und klicken Sie auf den Link “Bearbeiten”.

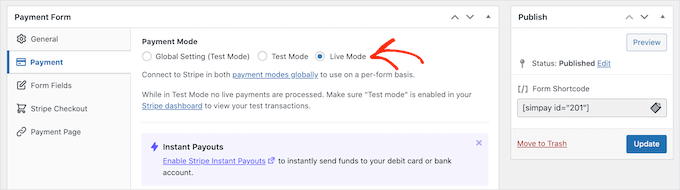
Wählen Sie nun den Tab “Zahlung”.
Klicken Sie dann auf den Radio Button neben “Live Mode”.

Zum Schluss müssen Sie auf “Aktualisieren” klicken.
Herzlichen Glückwunsch! Ihr Zahlungsformular ist jetzt live und Sie können nun Geld von Ihrem Publikum annehmen.
Methode 2. Verwendung von WPForms (am besten für flexible und optionale Zahlungen)
Manchmal möchten Sie Ihren Kunden die Wahl lassen, wie viel Geld sie im Rahmen einer Zahlung oder Spende senden möchten.
Sie könnten zum Beispiel ein Modell erstellen, bei dem Sie zahlen, was Sie wollen. In anderen Fällen möchten Sie vielleicht zusätzliche Details als Teil des Formulars erfassen oder den Benutzern sogar erlauben, kostenpflichtige Inhalte für Ihren Blog oder Ihre Website einzureichen.
Wenn Sie ein flexibles Zahlungsformular erstellen möchten, benötigen Sie ein fortschrittliches Plugin für die Formularerstellung.
WPForms ist das beste Plugin zur Formularerstellung für WordPress. Sie können damit schnell viele verschiedene Formulare erstellen, darunter Kontaktformulare, Buchungsformulare und mehr.
Über 6 Millionen Website-Besitzer nutzen WPForms, darunter auch wir. Wir verwenden es, um Kontaktformulare, jährliche Befragungen und Website-Migrationsformulare anzuzeigen. Um mehr über das Plugin zu erfahren, lesen Sie unsere ausführliche WPForms Rezension.
Mit diesem Plugin können Sie ein Formular erstellen, das unterschiedliche Felder anzeigt, je nachdem, ob der Kunde Ihnen eine Zahlung senden möchte oder nicht.
Für diesen Leitfaden werden wir WPForms Pro verwenden, weil es mit Add-ons, die es einfach zu sammeln Zahlungen mit beliebten Zahlungs-Gateways wie Stripe und PayPal machen kommt. Außerdem gibt es keine zusätzlichen Transaktionsgebühren.
Es gibt auch eine WPForms Lite-Version, die 100% kostenlos zu verwenden ist. Damit können Sie Stripe-Zahlungen akzeptieren, aber es gibt eine zusätzliche Gebühr von 3% für Zahlungen, die über Ihre Formulare gemacht werden.
Zuerst müssen Sie WPForms Pro installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
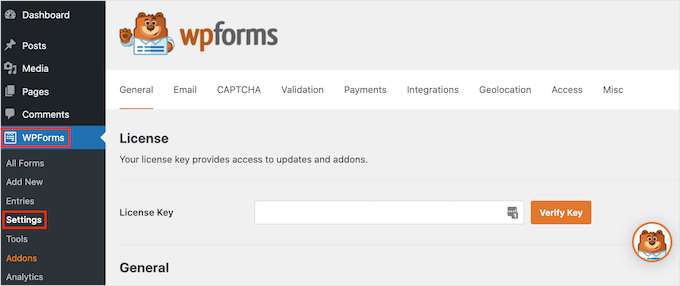
Gehen Sie nach der Aktivierung in Ihrem WordPress-Dashboard auf WPForms ” Einstellungen.

Von hier aus müssen Sie als erstes Ihren Lizenzschlüssel in das Feld “Lizenzschlüssel” eingeben. Sie können diese Informationen in Ihrem WPForms Konto finden.
Nachdem Sie das WPForms Plugin aktiviert haben, müssen Sie mindestens ein Add-on für Zahlungen installieren.
Um Besucher zu ermutigen, für Ihr Produkt oder Ihren Dienst zu bezahlen, sollten Sie mehrere Add-ons einrichten, damit Besucher mit ihrer bevorzugten Methode bezahlen können.
Um ein oder mehrere Zahlungs-Add-ons zu installieren, gehen Sie einfach auf WPForms ” Add-ons. In der nächsten Ansicht können Sie das gewünschte Add-on für die Zahlung auswählen.
Mit WPForms können Sie Zahlungen über Stripe, Square, PayPal und Authorize.Net akzeptieren. Um mit der Annahme von Zahlungen zu beginnen, klicken Sie einfach auf den Button “Install Add-on” für Ihr bevorzugtes Zahlungs-Add-on.
Sie möchten zum Beispiel Zahlungen mit PayPal akzeptieren. Dann können Sie auf den Button “Add-on installieren” des PayPal Standard Add-ons klicken.

Nach der Aktivierung einer oder mehrerer Zahlung Add-ons, ist der nächste Schritt, um WPForms auf die damit verbundenen Zahlung Konto zu verbinden. Wenn Sie also das Square Add-on installiert haben, müssen Sie WPForms mit Ihrem Square Konto verbinden.
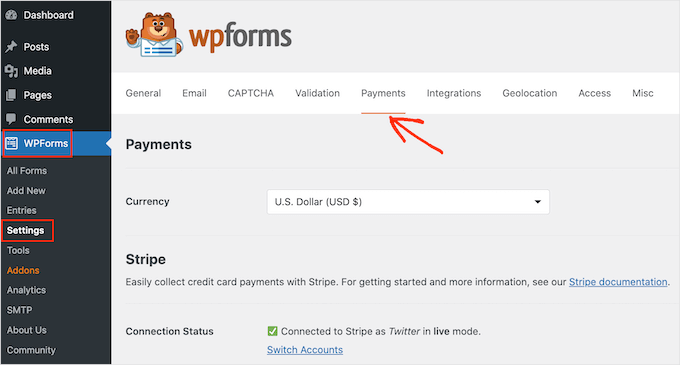
Um diese Verbindung herzustellen, gehen Sie zu WPForms ” Einstellungen. Sie können dann auf “Zahlungen” klicken.

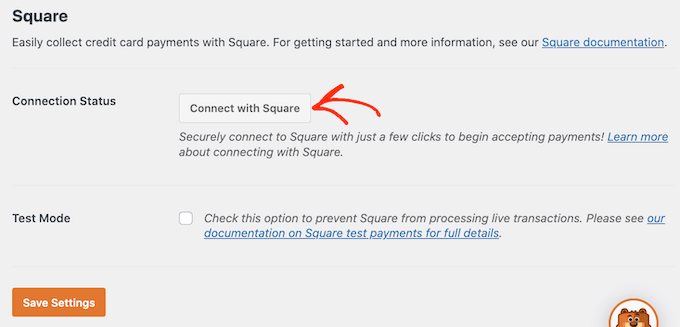
Auf diesem Bildschirm sehen Sie eine Schaltfläche “Verbinden mit…” für jedes von Ihnen installierte Zahlungs-Addon.
Klicken Sie hier einfach auf den Button “Verbinden mit…”. Dadurch wird ein Einrichtungsassistent gestartet, der Sie durch den Prozess der Verbindung von WPForms mit Ihrem Konto führen wird.

Wiederholen Sie diese Schritte einfach für jede Zahlungserweiterung, die Sie verwenden möchten.
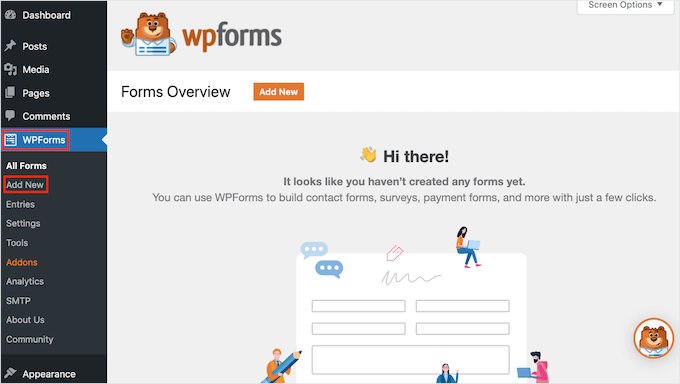
Sobald Sie das getan haben, klicken Sie auf die Schaltfläche “Einstellungen speichern” am unteren Rand des Bildschirms. Gehen Sie dann zu WPForms ” Add New.

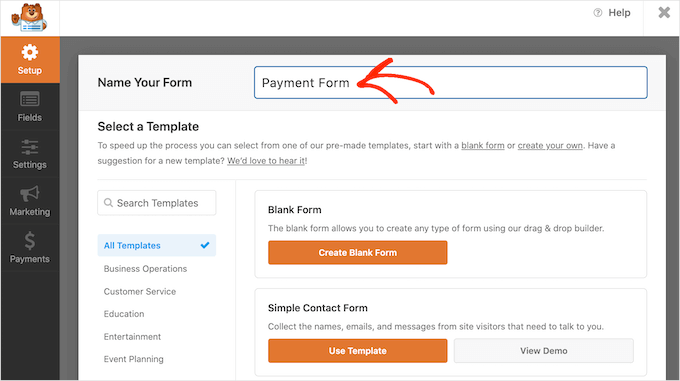
Geben Sie hier einen Namen für Ihr Formular in das Feld “Name Your Form” ein.
Ihre Website-Besucher werden den Namen nicht sehen, er dient also nur als Referenz.

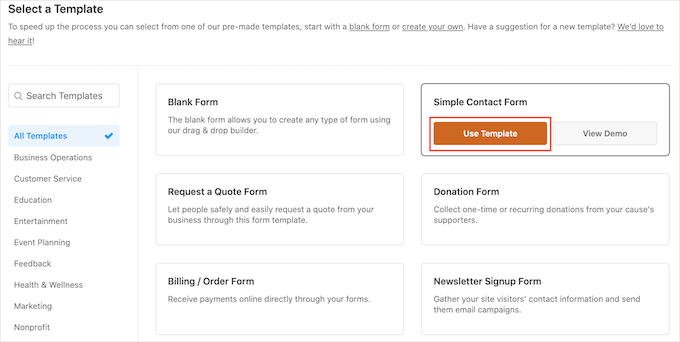
WPForms hat mehr als 2.000 verschiedene Templates, so dass Sie schnell loslegen und alle Arten von Formularen erstellen können.
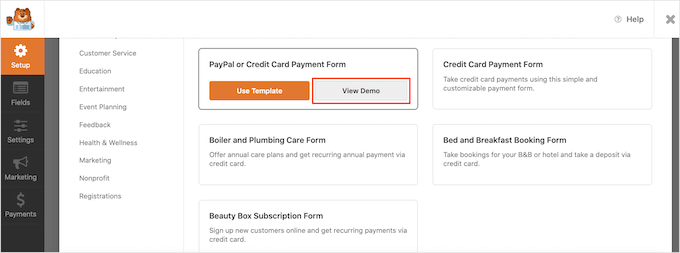
Um ein Template genauer zu betrachten, fahren Sie mit dem Mauszeigerkontakt über das Template. Klicken Sie dann auf den Button “Demo anzeigen”.

Für diese Anleitung verwenden wir das Template “Einfaches Kontaktformular”, aber Sie können ein Zahlungsfeld zu jedem WPForms Template hinzufügen.
Wenn Sie ein Template gefunden haben, das Sie verwenden möchten, klicken Sie einfach auf den Button “Template verwenden”. Dies wird WPForms’ Drag-and-drop Form Builder starten.

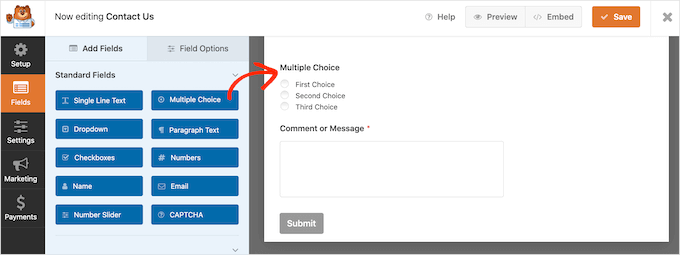
Das Template “Einfaches Kontaktformular” enthält bereits Felder, in die Kunden ihren Namen, ihre E-Mail-Adresse und ihre Nachricht eingeben können.
Als Nächstes müssen wir ein Feld hinzufügen, in dem die Besucher entscheiden können, ob sie Ihnen eine Zahlung senden möchten. Am einfachsten geht das mit einem “Multiple Choice”-Feld.
Suchen Sie im linken Menü das Feld “Multiple Choice” und fügen Sie es per Drag-and-drop zu Ihrem Formular hinzu.

Dann müssen wir die Beschriftung ändern, die WPForms am oberen Rand des Abschnitts “Multiple Choice” anzeigt.
Dies ist der perfekte Ort, um Besucher zu fragen, ob sie Ihnen eine Zahlung zukommen lassen möchten. Sie könnten zum Beispiel “Möchten Sie uns eine Spende zukommen lassen?” oder “Möchten Sie diese Website unterstützen?” verwenden.
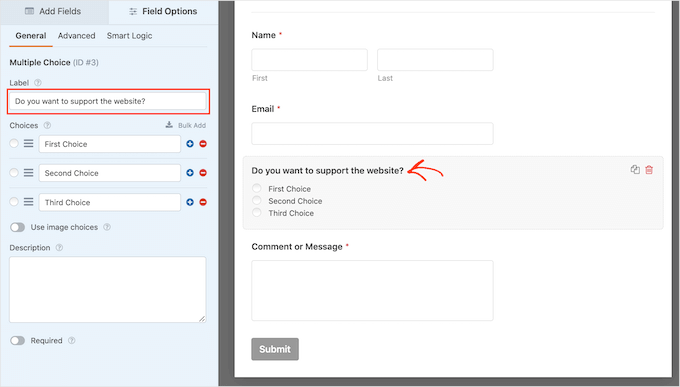
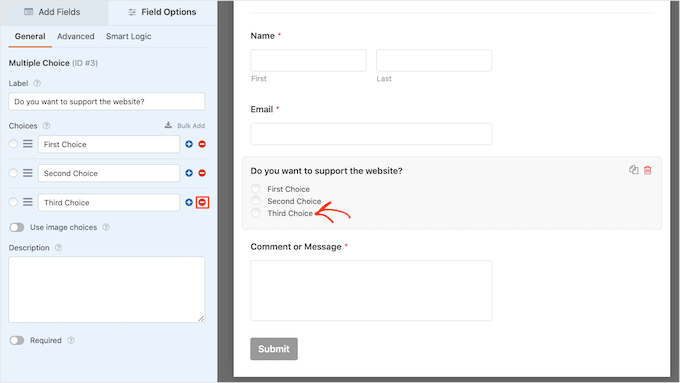
Um die Standardbeschriftung zu ändern, klicken Sie einfach auf den Abschnitt “Multiple Choice” in Ihrem Formular. Im linken Menü werden nun alle Einstellungen angezeigt, mit denen Sie diesen Abschnitt individuell anpassen können.
Löschen Sie im linken Menü den Platzhalter “Multiple Choice” im Feld “Bezeichnung”. Sie können dann den neuen Text eingeben, den Sie verwenden möchten.

Standardmäßig hat der Abschnitt “Multiple Choice” drei Auswahlmöglichkeiten, aber wir brauchen nur zwei.
Um eine dieser Auswahlmöglichkeiten zu entfernen, klicken Sie auf den Button “-” neben der Auswahl.

Der nächste Schritt ist die Anpassung des Textes für “Erste Wahl” und “Zweite Wahl”.
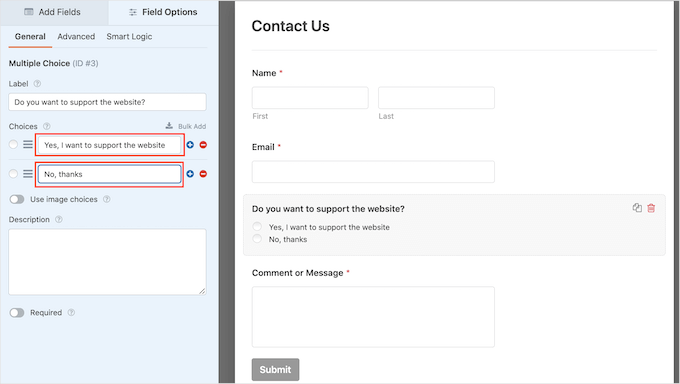
Löschen Sie im linken Menü einfach den Platzhaltertext und geben Sie stattdessen den Text ein, den Sie verwenden möchten. Zum Beispiel können Sie “Ja, ich möchte die Website unterstützen” und “Nein, danke” eingeben.

Wenn Sie WordPress-Formulare mit einer Zahlungsoption erstellen, können Sie die Besucher entscheiden lassen, wie viel Geld sie Ihnen schicken möchten.
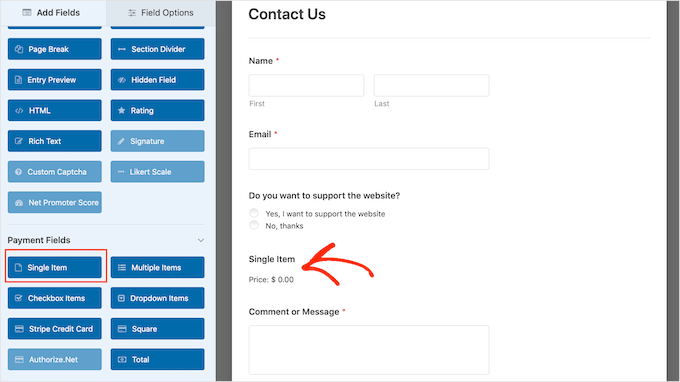
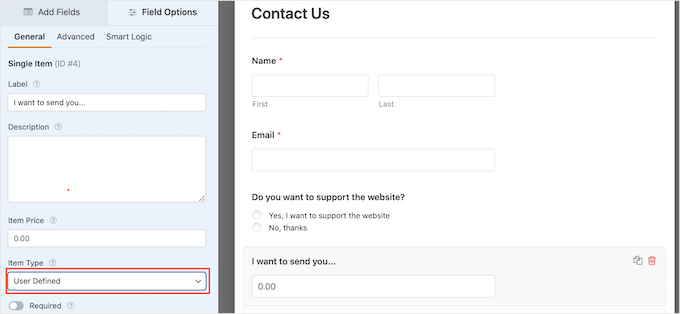
Klicken Sie dazu einfach auf den Tab “Add Fields” im linken Menü. Ziehen Sie dann per Drag-and-drop ein Feld “Einzelnes Element” auf Ihr Formular.

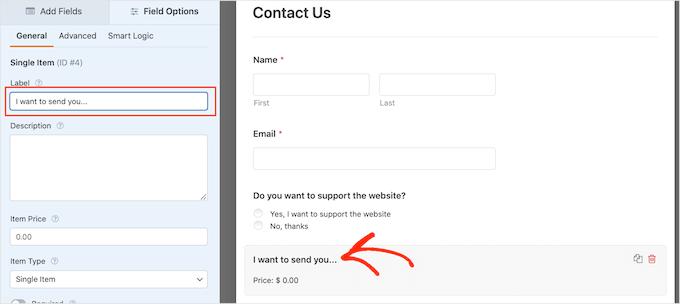
Um dieses Feld individuell anzupassen, klicken Sie es einfach an.
Standardmäßig ist das Feld mit der Beschriftung “Einzelner Artikel” versehen. Sie können diese Beschriftung durch Ihren eigenen Text ersetzen, indem Sie ihn in das Feld “Beschriftung” im linken Menü eingeben.
Sie können zum Beispiel einen Text wie “Ich möchte Ihnen…” oder “Spendenbetrag” eingeben.

Öffnen Sie als Nächstes das Dropdown-Menü “Artikeltyp” und klicken Sie auf “Benutzerdefiniert”.
Die Besucher können nun einen beliebigen Wert in dieses Feld eingeben und Ihnen den entsprechenden Geldbetrag senden.

Sie können auch den Geldbetrag vorschlagen, den Sie erhalten möchten. Dies kann den Besuchern das Ausfüllen Ihres Formulars erleichtern, da sie per Mausklick einen Betrag auswählen können, anstatt diese Entscheidung selbst treffen zu müssen.
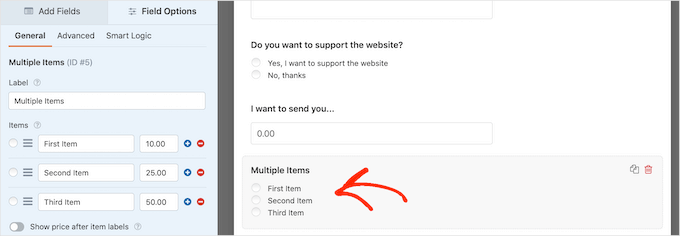
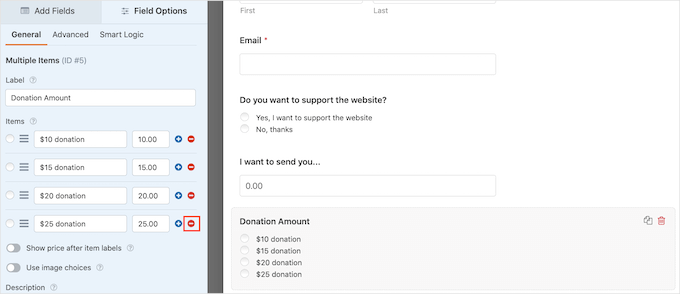
Um Ihrem Formular einige Vorschläge hinzuzufügen, ziehen Sie einfach ein Drag-and-drop-Feld “Mehrere Elemente” auf Ihr WordPress-Formular.

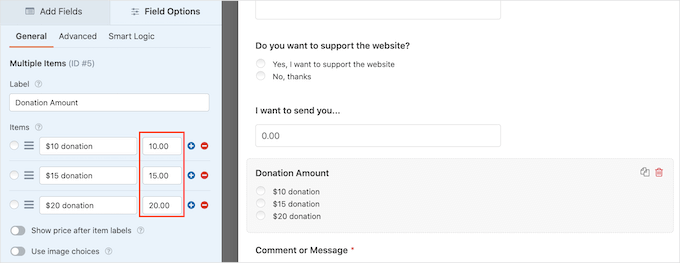
Anschließend passen Sie die Beschriftung des Abschnitts und den Text der Optionen individuell an, indem Sie den oben beschriebenen Prozess befolgen.
Danach müssen Sie für jede Option einen Preis festlegen, indem Sie den Wert in das Feld daneben eingeben.

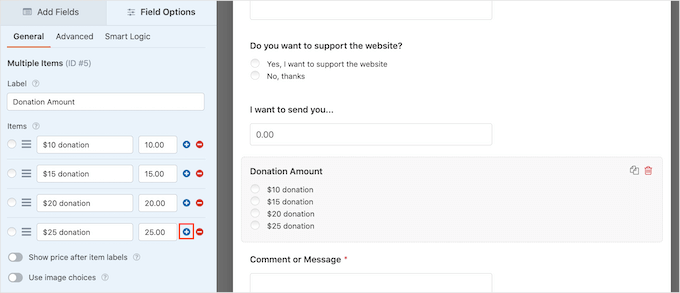
Standardmäßig hat der Abschnitt “Mehrere Artikel” drei Optionen. Um weitere Optionen hinzuzufügen, klicken Sie einfach auf das “+”-Symbol.
Sie können dann den Text der neuen Option individuell anpassen und einen Wert eingeben, indem Sie den oben beschriebenen Prozess befolgen.

Möchten Sie stattdessen eine Option aus dem Abschnitt “Mehrere Artikel” entfernen?
Klicken Sie dazu einfach auf die Schaltfläche “-“.

Nachdem Sie einige Felder hinzugefügt haben, können Sie die Reihenfolge, in der sie in Ihrem Formular erscheinen, durch Drag-and-drop ändern.
Wenn Sie all das getan haben, müssen Sie Ihrem Formular mindestens eine Option für die Bezahlung hinzufügen.
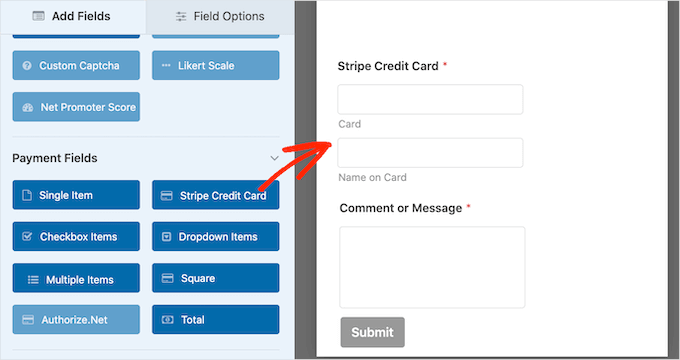
Scrollen Sie im linken Menü nach unten, um den Abschnitt “Zahlungsfelder” zu finden.
Hier finden Sie Felder für alle verschiedenen Add-ons, die Sie installiert haben. Um eine Zahlungsoption zu Ihrem Formular hinzuzufügen, klicken Sie einfach auf Ihre bevorzugte Option. Das Feld wird dann in der Live-Vorschau angezeigt.
Hier haben wir zum Beispiel das Feld “Stripe Credit Card” zu unserem Formular hinzugefügt.

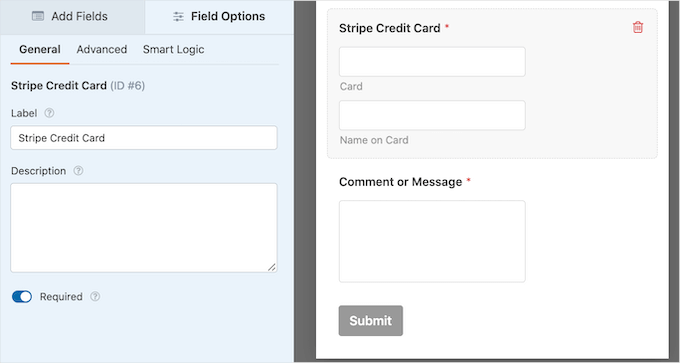
Nachdem Sie ein Feld für eine Option hinzugefügt haben, können Sie es individuell anpassen. Klicken Sie einfach auf das Zahlungsfeld, und WPForms zeigt Ihnen alle Einstellungen, die Sie verwenden können, um dieses Feld zu konfigurieren.
Wenn Sie zum Beispiel auf das Feld “Stripe Credit Card” klicken, können Sie die Bezeichnung bearbeiten, eine Beschreibung hinzufügen und den Button “Erforderlich” aktivieren.

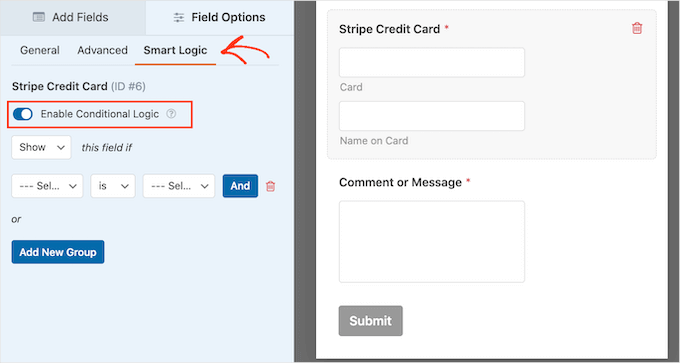
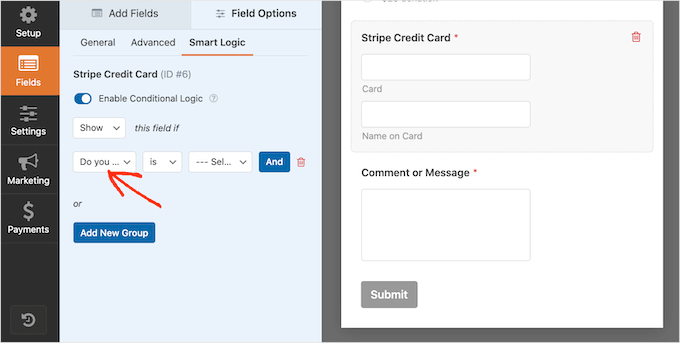
Jetzt wollen wir das Zahlungsfeld nur den Besuchern zeigen, die Ihnen eine Zahlung senden wollen. Dazu müssen Sie die bedingte Logik für Ihr Zahlungsfeld aktivieren.
Zunächst können Sie das Zahlungsfeld in Ihrem Formular auswählen. Klicken Sie dann einfach auf den Tab “Smart Logic” im linken Menü.
Klicken Sie anschließend auf den Schieberegler “Bedingte Logik aktivieren”, um ihn von grau (inaktiv) auf blau (aktiv) zu stellen.

Als Nächstes müssen wir WPForms mitteilen, dass das Zahlungsfeld nur angezeigt wird, wenn der Besucher die Option “Ja, ich möchte die Website unterstützen” auswählt.
Vergewissern Sie sich dazu, dass das Dropdown-Menü “Dieses Feld wenn” auf “Anzeigen” eingestellt ist.
Klicken Sie dann auf “Feld auswählen” und wählen Sie “Möchten Sie die Website unterstützen?”.

In der nächsten Auswahlliste können Sie auf “ist” klicken.
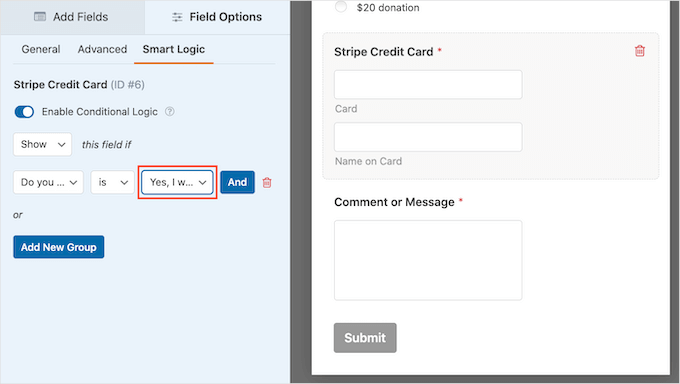
Öffnen Sie schließlich die Auswahlliste “Auswahl treffen” und wählen Sie das Feld “Ja, ich möchte die Website unterstützen”.

Im obigen Bild weisen wir WPForms an, das Zahlungsfeld nur anzuzeigen, wenn ein Besucher bestätigt, dass er die Website unterstützen möchte.
Hinzufügen von Zahlungsarten zu WPForms
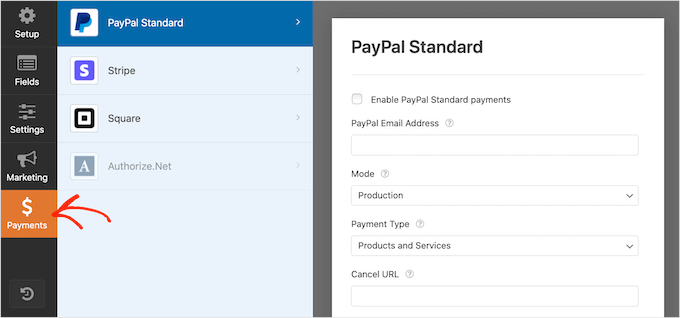
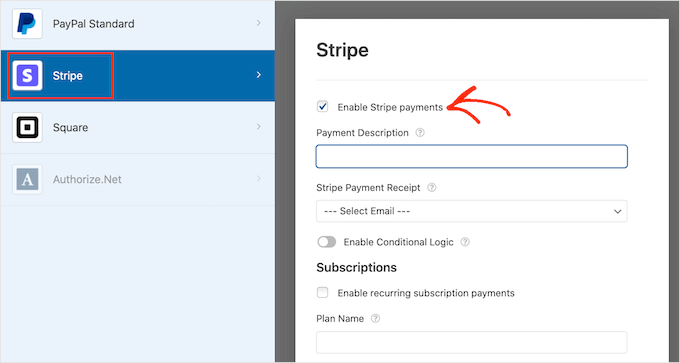
Der nächste Schritt besteht darin, die Zahlungen für das Formular zu aktivieren. Dazu klicken Sie im linken Menü auf den Tab “Zahlungen”.
Sie sehen nun alle verschiedenen Zahlungsoptionen, die Sie für das Formular aktivieren können.

Klicken Sie einfach auf die Option, die Sie konfigurieren möchten, um loszulegen.
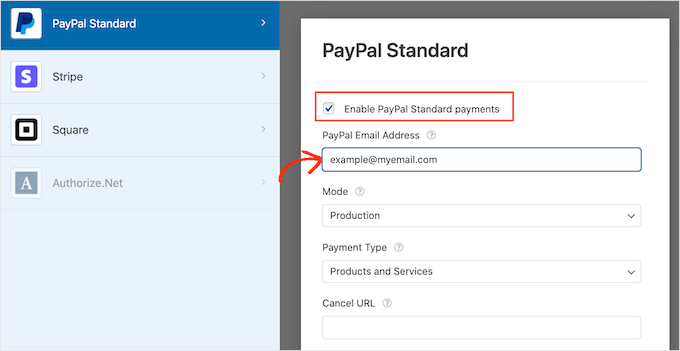
Aktivieren Sie dann einfach die Box neben “Enable….”.
Je nach Option müssen Sie möglicherweise einige zusätzliche Einstellungen vornehmen. Wenn Sie zum Beispiel PayPal aktivieren, müssen Sie die E-Mail-Adresse eingeben, an die Sie Ihre Zahlungen erhalten möchten.

Sie sollten auch Regeln der bedingten Logik mit Ihren Zahlungseinstellungen verwenden.
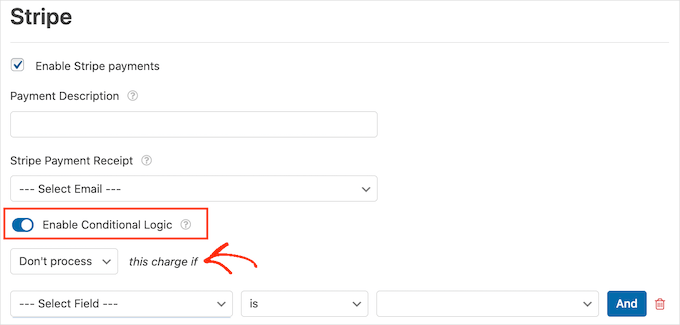
Um die bedingte Logik zu verwenden, klicken Sie auf den Schieberegler “Bedingte Logik aktivieren”. Öffnen Sie dann das Dropdown-Menü “Diese Gebühr wenn” und wählen Sie “Nicht verarbeiten”.

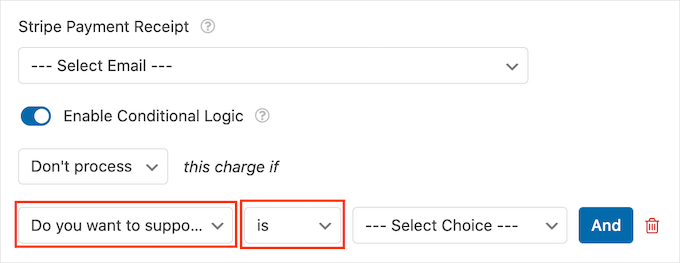
Sobald Sie das getan haben, öffnen Sie das Dropdown-Menü, das standardmäßig “Feld auswählen” anzeigt. Sie können nun Ihr Feld “Möchten Sie diese Website unterstützen?” oder ein ähnliches Feld auswählen.
Stellen Sie dann sicher, dass das nächste Dropdown-Menü auf “ist” eingestellt ist.

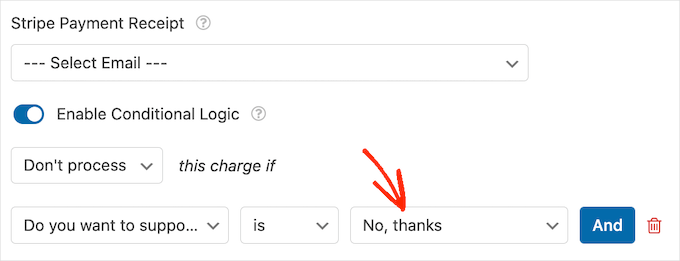
Danach können Sie das Dropdown-Menü “Auswahl treffen” öffnen und auf das Feld “Nein, danke” oder ein ähnliches Feld klicken.
Wenn der Besucher die Option “Nein, danke” auswählt, verweigert Ihre Website die Bearbeitung von Zahlungen, unabhängig davon, was er in den Rest des Formulars eingibt.

Wenn Sie eine Auswahl an Optionen anbieten, wiederholen Sie einfach den oben beschriebenen Vorgang, indem Sie die Box “Aktivieren” aktivieren und dann alle zusätzlichen Einstellungen konfigurieren. Sie können auch die bedingte Logik aktivieren.
Im folgenden Screenshot sehen Sie, dass Stripe andere Einstellungen hat als PayPal. Es lohnt sich also immer, diese zusätzlichen Einstellungen sorgfältig zu überprüfen.

Sobald Sie das getan haben, ist es eine gute Idee, AJAX-Formularübertragungen zu aktivieren. So können die Nutzer das Zahlungsformular abschicken, ohne die gesamte Seite neu laden zu müssen.
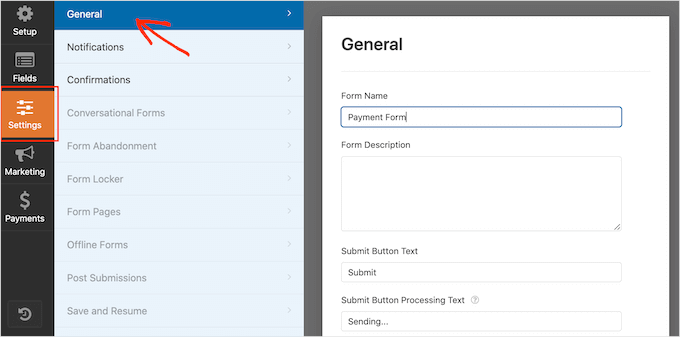
Um AJAX-Übertragungen zu aktivieren, gehen Sie einfach zu Einstellungen ” Allgemein.

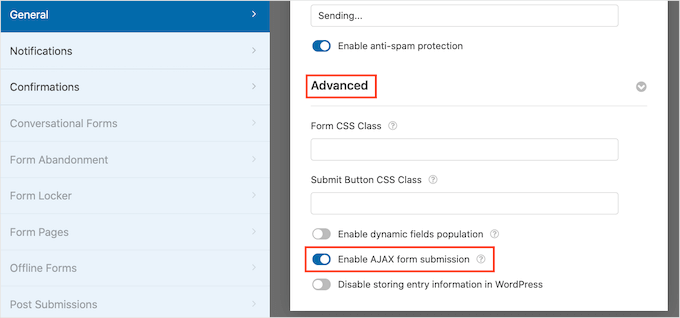
Klicken Sie dann einfach auf den Abschnitt “Erweitert”, um ihn zu erweitern.
Danach können Sie das Kontrollkästchen “AJAX-Formularübermittlung aktivieren” aktivieren.

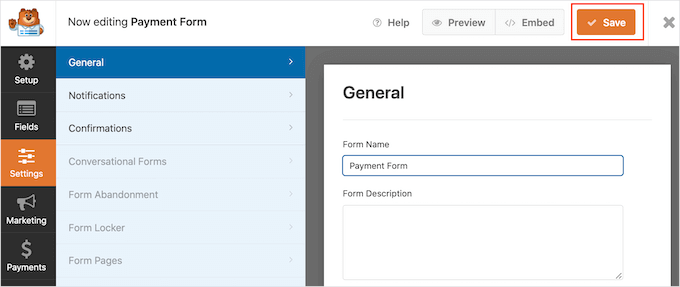
Wenn Sie mit dem Aussehen Ihres WordPress-Formulars zufrieden sind, können Sie Ihre Änderungen speichern.
Klicken Sie dazu einfach auf die Schaltfläche “Speichern” am oberen Rand des Bildschirms.

Standardmäßig sendet WPForms jedes Mal eine E-Mail an Ihren WordPress-Administrator, wenn jemand dieses Formular absendet. Möglicherweise möchten Sie jedoch nur eine Benachrichtigung erhalten, wenn jemand eine Zahlung an Sie sendet.
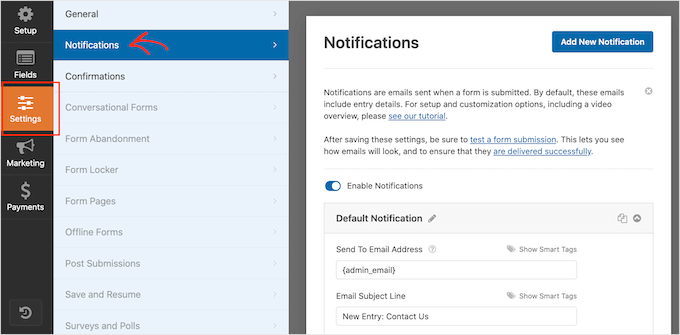
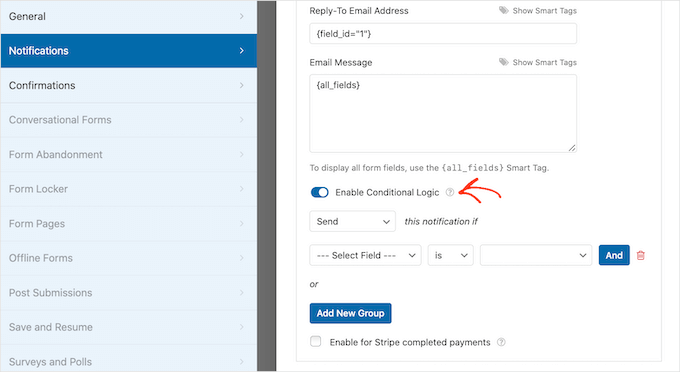
Um die Standard-E-Mail-Einstellungen von WPForms zu ändern, klicken Sie auf die Registerkarte “Einstellungen”. Klicken Sie dann im linken Menü auf “Benachrichtigungen”.

Scrollen Sie nun zum unteren Ende des Bildschirms und klicken Sie auf den Schieberegler “Bedingte Logik aktivieren”.
Sobald Sie den Schieberegler aktivieren, wird WPForms einige zusätzliche Einstellungen anzeigen.

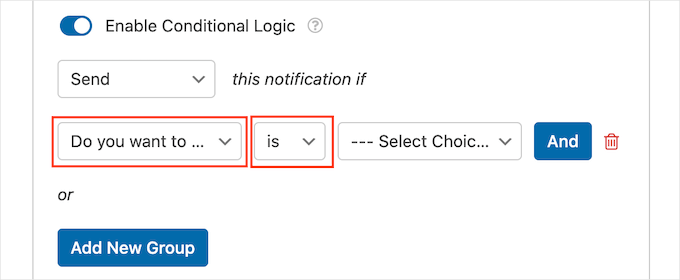
Vergewissern Sie sich anschließend, dass das Dropdown-Menü “Diese Benachrichtigung, wenn” auf “Senden” eingestellt ist.
Danach öffnen Sie das Dropdown-Menü, das standardmäßig “Feld auswählen” anzeigt, und klicken Sie auf “Möchten Sie die Website unterstützen?” oder ein ähnliches Feld.
Als Nächstes müssen Sie sicherstellen, dass das Dropdown-Menü auf “ist” eingestellt ist.

Nun können Sie das Dropdown-Menü öffnen, das standardmäßig “Auswahl treffen” anzeigt.
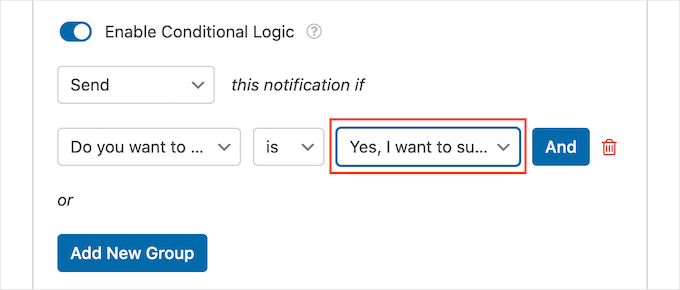
Der letzte Schritt ist die Auswahl des Feldes “Ja, ich möchte die Website unterstützen” oder eines ähnlichen Feldes.

Wenn Sie mit diesen Änderungen zufrieden sind, vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken.
Sie haben auch die Option, diese Nachrichten an jede andere E-Mail-Adresse oder sogar an mehrere Adressen zu senden. Wenn Sie also diese Einstellungen aktivieren, sendet WPForms alle E-Mails an die WordPress-Administrator-E-Mail, zusammen mit anderen registrierten E-Mails.
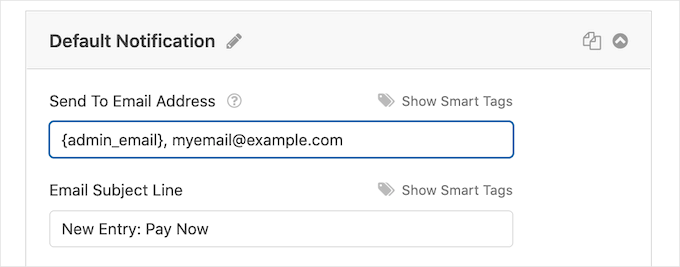
Um die Standardeinstellungen zu ändern, suchen Sie das Feld “Senden an E-Mail-Adresse”. Standardmäßig ist dieses Feld auf {admin_email} eingestellt. Dies ist ein dynamischer Wert, der WordPress anweist, seine E-Mails an Ihren WordPress-Administrator zu senden.
Sie können diesen dynamischen Text durch eine beliebige andere E-Mail-Adresse ersetzen, indem Sie die neue Adresse in das Feld “Senden an E-Mail-Adresse” eingeben.
Wenn Sie E-Mails an mehrere Personen senden möchten, trennen Sie die einzelnen Adressen einfach durch ein Komma, wie im folgenden Screenshot zu sehen ist.

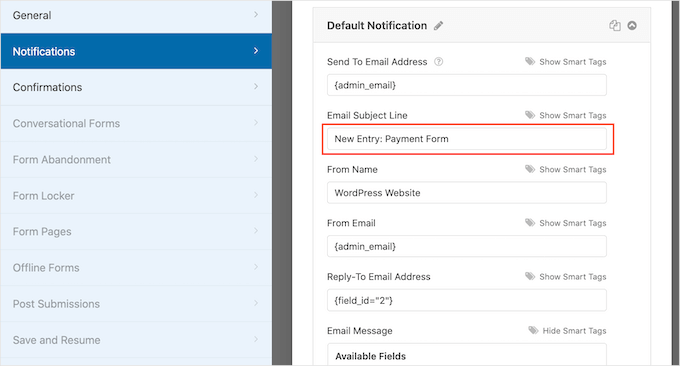
Standardmäßig verwendet WPForms “New Entry” und den Namen Ihres Formulars für die E-Mail-Betreffzeile.
Wenn Sie etwas anderes verwenden möchten, geben Sie den neuen Text einfach in die “Betreffzeile der E-Mail” ein.

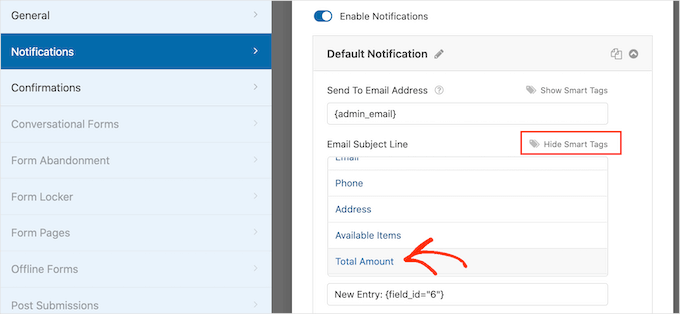
Eine weitere Möglichkeit ist die Verwendung von dynamischem Text in der Betreffzeile Ihrer E-Mail. Klicken Sie dazu auf den Link “Smart Tags anzeigen” und wählen Sie dann ein Tag aus der Liste “Verfügbare Felder”.
Nun, wenn WPForms erstellt seine E-Mails, wird es automatisch ersetzen Sie die Schlagwörter mit Werten aus dem eingereichten Formular. Wenn Sie z. B. auf “Gesamtbetrag” klicken, zeigt WPForms die Gesamtsumme der Zahlung in der Betreffzeile der E-Mail an.

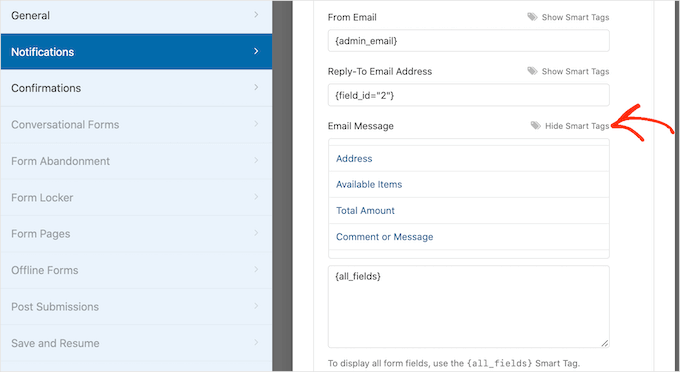
Sie können auch den Text ändern, der im Textkörper der E-Mail enthalten ist.
Auch hier haben Sie die Option, Schlagwörter zu verwenden, um eine informativere E-Mail zu erstellen.

Nachdem Sie Ihre benutzerdefinierten E-Mail-Benachrichtigungen erstellt haben, sollten Sie sicherstellen, dass sie an den Posteingang des Empfängers und nicht an den Spam-Ordner gesendet werden.
Dies geschieht am besten durch die Nutzung eines SMTP-Dienstes zusammen mit WP Mail SMTP, um die Zustellbarkeit von E-Mails zu verbessern.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Behebung des Problems, dass WordPress keine E-Mails versendet.
Vielleicht möchten Sie Ihren Kunden auch eine Bestätigungsnachricht anzeigen.
So können Sie beispielsweise bestätigen, dass Sie das Formular sicher erhalten haben, oder dem Kunden eine personalisierte Dankesnachricht anzeigen. WPForms zeigt diese Nachricht automatisch an, wenn ein Kunde das WordPress-Formular absendet.
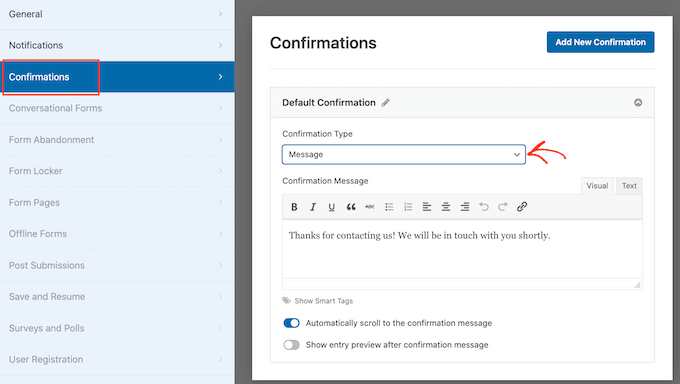
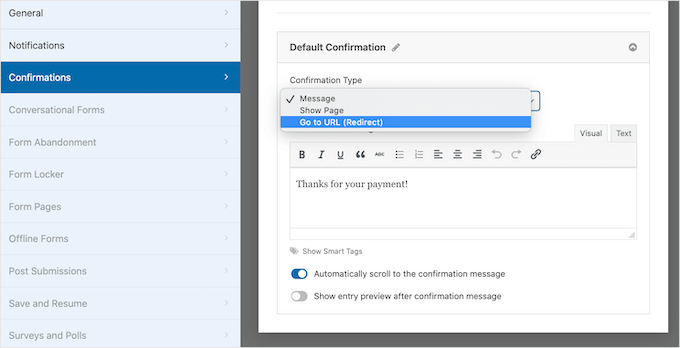
Um diese Nachricht zu konfigurieren, klicken Sie auf den Tab “Bestätigungen”. Öffnen Sie dann einfach das Dropdown-Menü “Bestätigungstyp” und wählen Sie “Nachricht”.

Wenn Sie allen Besuchern den gleichen Text anzeigen möchten, können Sie Ihren Text einfach in das Feld “Bestätigungsnachricht” eingeben.
Eine weitere Möglichkeit ist die Erstellung einer personalisierten Nachricht durch Hinzufügen von Smarttags nach demselben Verfahren wie oben beschrieben.
Anstatt eine Nachricht anzuzeigen, können Sie auch eine bestimmte Seite anzeigen oder die Besucher zu einer anderen URL weiterleiten. Öffnen Sie dazu einfach das Dropdown-Menü “Bestätigungsart”.
Sie können nun zwischen “Seite anzeigen” und “Zur URL gehen” wählen.

Danach können Sie die Einstellungen verwenden, um die Seite oder URL zu konfigurieren, die WPForms nach dem Absenden des Formulars durch den Kunden anzeigen wird.
Wenn Sie mit diesen Einstellungen zufrieden sind, vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf den Button “Speichern” klicken.
Danach können Sie dieses Formular in Ihre Website einfügen.
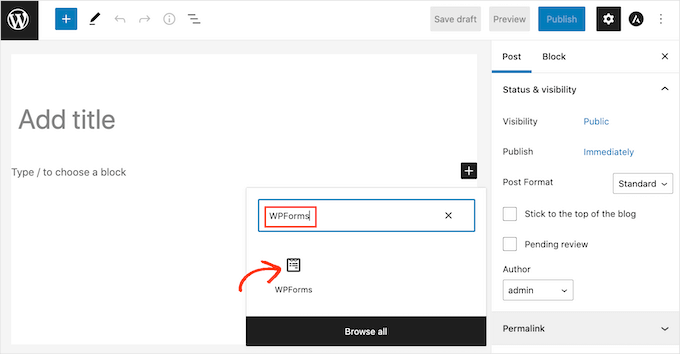
Um Ihr Formular zu veröffentlichen, öffnen Sie einfach die Seite oder den Beitrag, auf der/dem Sie das Formular anzeigen möchten. Klicken Sie dann auf das Pluszeichen “+”.
Geben Sie in dem daraufhin angezeigten Popup “WPForms” ein, um den richtigen Block zu finden. Sobald Sie auf den WPForms-Block klicken, wird er zu Ihrer Seite hinzugefügt.

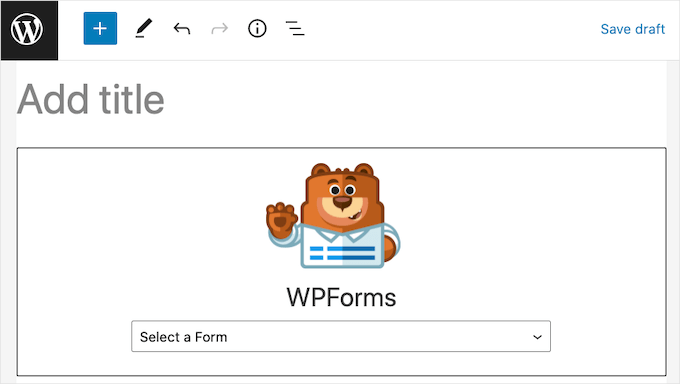
Klicken Sie in Ihrem neuen Block auf , um das Dropdown-Menü zu öffnen.
Sie sehen nun eine Liste mit allen Formularen, die Sie mit WPForms erstellt haben. Klicken Sie einfach, um das WordPress-Formular mit einer Zahlungsoption auszuwählen.

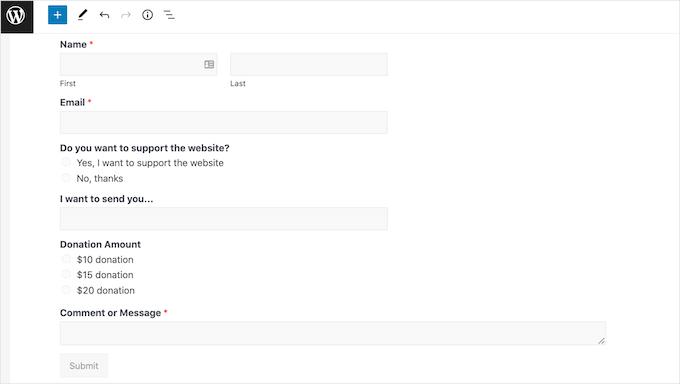
WPForms zeigt jetzt eine Vorschau, wie Ihr Formular direkt im WordPress-Editor aussehen wird.
Sie können auch eine Vorschau der gesamten Seite anzeigen, indem Sie auf den Button ‘Vorschau’ in der Werkzeugleiste klicken.

Wenn Sie mit dem Aussehen Ihres Formulars zufrieden sind, können Sie diese Seite entweder veröffentlichen oder wie gewohnt aktualisieren.
Wenn Sie nun diese Seite oder diesen Beitrag besuchen, sehen Sie das optionale Zahlungsformular live auf Ihrer WordPress-Website.
Alternative: Wenn Sie lieber mehrere Optionen hinzufügen möchten, können Sie unsere Anleitung lesen, wie Sie Benutzern die Auswahl einer Zahlungsmethode in WordPress-Formularen ermöglichen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man WordPress-Formulare mit einer Zahlungsoption erstellt. Vielleicht interessieren Sie sich auch für unsere Anleitungen zum Erstellen eines Formulars für wiederkehrende Spenden und zum Anpassen und Gestalten Ihres WordPress-Formulars.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jennifer Wan
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support
Glad to hear our guide was helpful!
Admin