Haben Sie schon einmal einen “exklusiven” Gutscheincode verschickt, nur um festzustellen, dass er am nächsten Tag im ganzen Internet veröffentlicht wurde? 😨
Wir verwenden gerne Gutscheincodes für saisonale Verkäufe und Kampagnen zur Wertschätzung unserer Kunden, aber wir haben gelernt, dass Standardcoupons schnell über die Zielgruppe hinaus verbreitet werden können.
Die gute Nachricht ist, dass das Erstellen einmaliger personalisierter Codes einfacher ist, als Sie vielleicht denken.
In dieser leicht verständlichen Anleitung zeigen wir Ihnen genau, wie Sie individuelle Gutscheincodes in WooCommerce einrichten, die perfekt für einzelne Kunden und Sonderaktionen funktionieren.

Warum Ihr Geschäft WooCommerce One-Time Use Coupons braucht 🎯
Möchten Sie Ihren Online-Shop erfolgreicher machen? Einmalige Gutscheine sind eine großartige Möglichkeit, den Umsatz anzukurbeln und Kunden dazu zu bringen, Ihren Online-Shop erneut zu besuchen. Sie helfen zu verhindern, dass Kunden Artikel in ihren Warenkörben liegen lassen und ihre Einkäufe abbrechen.
Da kommen diese speziellen Gutscheine gerade recht:
- Neukunden erhalten beim ersten Kauf einen speziellen Rabatt
- Geburtstagsgeschenke für Kunden, die sie lieben werden
- “Danke” sagen, wenn jemand eine hilfreiche Rezension hinterlässt
- Erstellen spezieller Codes für Werbeaktionen in sozialen Medien
- Kunden mit exklusiven Angeboten das Gefühl geben, etwas Besonderes zu sein
Und das Beste daran? Diese Gutscheine können nur einmal verwendet werden, so dass Sie sich keine Sorgen machen müssen, dass derselbe Code überall im Internet verbreitet wird. Das bedeutet, dass Sie mit Ihren Rabatten großzügiger umgehen können, während Sie gleichzeitig Ihre Sonderangebote und Ihre Gewinne aufrecht erhalten.
Sind Sie bereit, diese intelligenten Coupons zur einmaligen Verwendung zu erstellen? Wir zeigen Ihnen genau, wie Sie sie einrichten, um mehr Umsatz und zufriedene Kunden zu erzielen.
So erstellen Sie intelligente Coupons für WooCommerce (einmalige Verwendung)
Nachdem wir Dutzende von Coupon Plugins getestet haben, sind wir zu dem Schluss gekommen, dass Advanced Coupons das beste WooCommerce Coupon Code Plugin ist. Wir zeigen Ihnen, wie Sie die kostenlose Version verwenden, obwohl Advanced Coupons Premium nette Extras wie automatische Coupon-Reset-Timer bietet.
Weitere Informationen finden Sie in unserer Rezension über Advanced Coupons.
Lassen Sie uns mit den Grundlagen beginnen. Zunächst müssen Sie das Plugin ” Advanced Coupons for WooCommerce ” installieren und aktivieren. Nicht sicher wie? Sehen Sie sich unsere einfache Anleitung zur Installation von WordPress Plugins an.
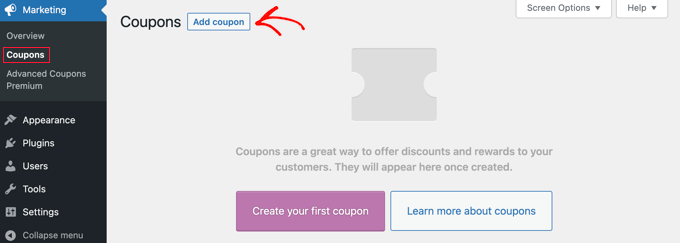
Nach der Installation gehen Sie einfach in Ihrem Dashboard auf Marketing ” Coupons und klicken Sie auf “Coupon hinzufügen”, um loszulegen.

👉 Kurzer Tipp: Sie verwenden eine ältere Version von WooCommerce? Dann finden Sie Gutscheine stattdessen unter WooCommerce ” Gutscheine.
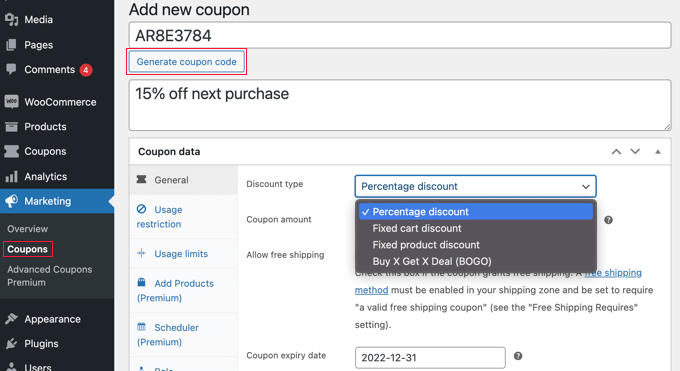
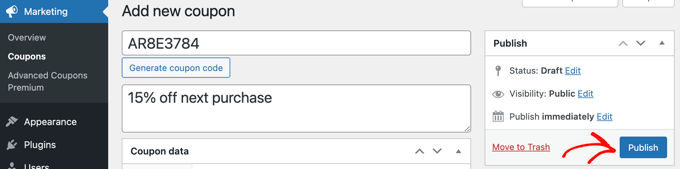
Als Nächstes müssen Sie Ihren Gutschein in WooCommerce erstellen. Sie können ihn entweder selbst eingeben oder das System einen für Sie generieren lassen, indem Sie auf den Button “Gutscheincode generieren” klicken.

Vergessen Sie nicht, eine klare Beschreibung hinzuzufügen. So können Sie sich später leichter daran erinnern, wofür der Coupon war.
Jetzt kommt der spaßige Teil: das Einrichten der Details für die Verwendung der Gutscheine. Sie können eine der folgenden Methoden wählen:
Option 1: Erstellen eines Gutscheins zur einmaligen oder begrenzten Verwendung
Diese Methode ist der beste Weg, um den Gutschein auf eine einzige Nutzung pro Besucher oder eine begrenzte Anzahl von Nutzungen insgesamt zu beschränken.
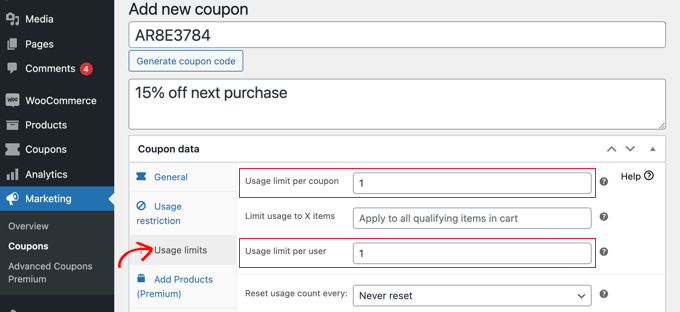
Wenn Sie sich auf der Seite “Neuen Gutschein hinzufügen” befinden, sehen Sie sich den Abschnitt “Gutscheindaten” an und klicken dann auf die Registerkarte “Verwendungsbeschränkungen”.

Hier sollten Sie nun die Zahl 1 in das Feld “Nutzungslimit pro Benutzer” eintragen. Dadurch wird sichergestellt, dass jeder Kunde, der den Gutscheincode erhält, diesen nur einmal verwenden kann.
Stattdessen können Sie auch eine Zahl in das Feld “Nutzungslimit pro Gutschein” eingeben. Dadurch wird die Anzahl der Nutzungen des Codes durch alle Nutzer begrenzt.
Sie können sogar eine Zahl in beide Felder eingeben. Sagen wir, Sie geben 100 in das Feld “Nutzungslimit pro Gutschein” und 1 in das Feld “Nutzungslimit pro Benutzer” ein. Dann können die ersten 100 Kunden den Code ein einziges Mal verwenden.
Premium-Nutzer können den Code auch zurücksetzen, so dass er nach einer bestimmten Zeit, beispielsweise monatlich oder jährlich, wieder funktioniert.
Option 2: Erstellung eines personalisierten Coupons
Mit dieser Methode können Sie einen Coupon individuell anpassen, so dass er nur für bestimmte Kunden verfügbar ist.
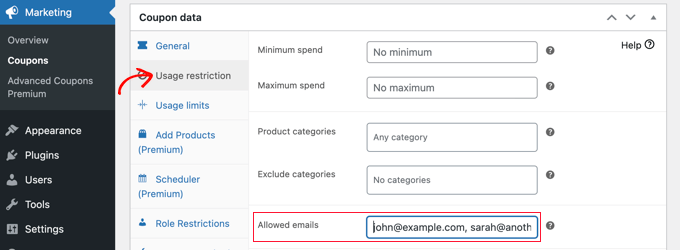
Sie sollten sich immer noch auf der Seite “Neuen Coupon hinzufügen” befinden. Wechseln Sie im Abschnitt “Gutscheindaten” einfach auf die Registerkarte “Nutzungsbeschränkung”. Jetzt müssen Sie nach unten zum Feld “Erlaubte E-Mails” scrollen.

Hier können Sie eine einzelne E-Mail-Adresse oder mehrere durch Komma getrennte E-Mail-Adressen eingeben. Nur diese Kunden können den Coupon nutzen.
Sie können mehrere E-Mail-Adressen abgleichen, indem Sie ein Sternchen als Platzhalter verwenden. Wenn Sie z. B. *@gmail.com eingeben, kann jeder, der eine Gmail-Adresse hat, den Coupon nutzen.
Allerdings können diese Nutzer den Gutschein mehr als einmal verwenden. Wenn Sie einen Gutschein erstellen möchten, der sowohl einmalig als auch personalisiert ist, können Sie die Methoden 1 und 2 kombinieren.
Zuerst müssen Sie die Zahl 1 in das Feld “Nutzungslimit pro Benutzer” eingeben, wie in Methode 1 beschrieben. Danach geben Sie die E-Mail-Adressen der zugelassenen Benutzer ein, wie in Methode 2 beschrieben.
Jetzt können nur die Benutzer, die Sie aufgelistet haben, den Gutschein einmalig nutzen.
Option 3: Erstellen eines rollenbeschränkten Coupons
Diese Methode schränkt die Nutzung des Gutscheins auf Kunden mit einer bestimmten Rolle des WordPress-Benutzers ein. In einigen Fällen kann dies einfacher sein als die Eingabe einer langen Liste von E-Mail-Adressen, wie in Methode 2.
💡 Profi-Tipp: Diese Methode kann auch mit Methode 1 kombiniert werden, um sicherzustellen, dass jeder Kunde mit dieser Benutzerrolle den Coupon nur einmal verwenden kann.
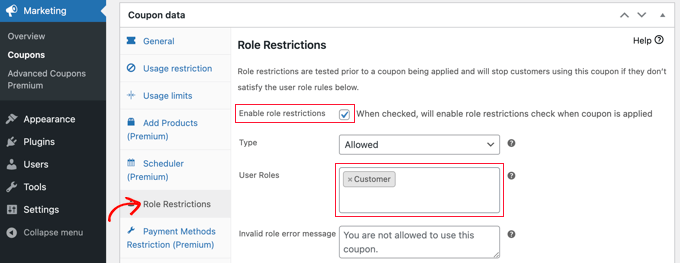
Auf der Seite “Neuen Coupon hinzufügen” sehen Sie sich den Abschnitt “Coupondaten” an und klicken dann auf die Registerkarte “Rollenbeschränkungen”.
Sie können nun die Box “Rollenbeschränkungen aktivieren” ankreuzen. Wählen Sie dann eine oder mehrere Rollen für den Benutzer aus. Eine Liste der Rollen wird angezeigt, wenn Sie in die Box “Benutzerrollen” klicken.

Wir empfehlen Ihnen, die Fehlermeldung “Ungültige Rolle” anzupassen, um deutlich zu machen, warum Benutzer mit anderen Rollen nicht auf die Aktion zugreifen können.
Es gibt mehrere Möglichkeiten, wie Sie diese Methode einsetzen können. Sie könnten zum Beispiel einfach die Benutzerrolle auf “Kunde” setzen, so dass sich Ihre Benutzer anmelden müssen, bevor sie den Code verwenden können. So können Sie Ihre Kunden besser im Auge behalten.
Eine andere Idee ist, Ihren treuesten Kunden eine spezielle WordPress-Rolle zuzuweisen, damit Sie ihnen exklusive Gutscheincodes anbieten können.
Sie können diese Methode auch verwenden, um Gutscheine für Ihre Mitgliederseite zu erstellen, die nur für Mitglieder bestimmt sind.
Wie Sie Ihren einmaligen personalisierten Coupon veröffentlichen
Unabhängig davon, welche Methode Sie verwenden, müssen Sie, sobald Sie den Gutschein erstellt haben, auf die Schaltfläche “Veröffentlichen” oben rechts auf der Seite klicken.
Ihr Gutschein ist nun einsatzbereit, und Sie können damit beginnen, Ihre Kunden darauf aufmerksam zu machen. Wie Sie das tun, hängt von der Art des Gutscheins ab, den Sie erstellt haben, und davon, wer ihn nutzen soll.

Sie könnten den Gutschein zum Beispiel neuen Mitgliedern in Ihrer Willkommens-E-Mail anbieten oder Kunden belohnen, die eine Produktbewertung hinterlassen. Sie könnten ein Gutschein-Popup in Ihrem Online-Shop einrichten oder ein Sonderangebot in Ihren E-Mail-Newsletter aufnehmen.
Außerdem können Sie den Gutschein über eine URL freigeben, so dass Ihre Kunden nur einmal klicken müssen, um ihren Rabatt zu erhalten. Kein Kopieren und Einfügen von Codes mehr. Lesen Sie unseren Leitfaden über die automatische Anwendung von Coupons in WooCommerce für weitere Details.
Bonus-Tipp: Coupon-Felder in WordPress-Formularen hinzufügen
Wenn Sie nicht über ein WooCommerce-Geschäft, aber immer noch wollen, um Rabatt-Coupons für die Nutzer bieten, dann können Sie Coupon-Felder, um Ihre WordPress Formen mit WPForms hinzufügen.
Es ist das beste Plugin für WordPress-Kontaktformulare auf dem Markt, das über 2.000 vorgefertigte Templates, einen Drag-and-drop-Builder und einen vollständigen Spam-Schutz bietet.

Nach der Aktivierung des Plugins müssen Sie nur noch das Coupons-Addon installieren und aktivieren.
Um dies zu tun, müssen Sie die WPForms ” Addons Seite aus dem WordPress Dashboard besuchen.

Sobald Sie das getan haben, gehen Sie auf die Seite WPForms ” Zahlungen und wechseln Sie auf die Registerkarte “Coupons”. Klicken Sie dann auf die Schaltfläche “+ Coupon hinzufügen”, um fortzufahren.
Daraufhin öffnet sich ein neuer Bildschirm, in dem Sie einen Namen, den Rabattbetrag sowie das Start- und Ablaufdatum für Ihren Gutscheincode eingeben können. Sie können dann auf dem Bildschirm nach unten scrollen und die Formulare auswählen, in denen Sie Gutscheinfelder auf Ihrer Website hinzufügen möchten.
Vergessen Sie nicht, auf die Schaltfläche “Coupon speichern” zu klicken, um Ihre Einstellungen zu speichern.

Nun müssen Sie den WPForms Drag-and-drop-Builder besuchen, um das Gutscheinfeld aus der linken Spalte in die Formularvorschau Ihrer Wahl einzufügen. Vergessen Sie danach nicht, auf den Button “Speichern” zu klicken, um Ihre Änderungen zu speichern.
Detaillierte Anweisungen finden Sie in unserem Tutorial, wie Sie Ihren WordPress-Formularen ganz einfach ein Gutscheincode-Feld hinzufügen können.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie einmalige personalisierte Gutscheincodes in WooCommerce erstellen können. Vielleicht möchten Sie auch erfahren , wie Sie in WooCommerce einen Erstkauf-Rabatt gewähren können, oder Sie sehen sich unsere Liste der besten WooCommerce Plugins für Ihren Shop an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
Personalized coupon comes handy when you want specific user to benefits a discount in your store. It can also be used to to award users after a contest or competition whereby only winners will be allowed to benefits the discount.
Thanks for sharing this.