Bilder können Ihre Website visuell interessant machen und sie ansprechender gestalten als eine Wand aus Text. Aber seien wir ehrlich, manchmal stehen Bilder einfach nur da, hübsch, aber passiv.
Was ist, wenn Sie die Aufmerksamkeit Ihrer Betrachter auf wichtige Details oder Handlungsaufforderungen lenken müssen? Hier kommen interaktive Bilder ins Spiel. Wir haben verschiedene Plugins getestet und freuen uns, Ihnen die einfachste Möglichkeit vorzustellen, wie Sie Ihrer WordPress Website dieses dynamische Element hinzufügen können.
In diesem Beitrag zeigen wir Ihnen, wie Sie ein einfaches Plugin verwenden, um Ihre statischen Bilder in interaktive Bilder für Ihre Besucher zu verwandeln.

Was ist ein interaktives Bild?
Ein interaktives Bild kann Hotspot-Bereiche, Hervorhebungen, Links, anklickbare Schaltflächen, Farben, audiovisuelle Inhalte und mehr enthalten.
Das ist auf Anhieb viel ansprechender als ein einfaches Standardbild, das Sie auf Ihre WordPress-Website hochladen.
Interaktive Bilder können die Aufmerksamkeit des Besuchers auf bestimmte Merkmale und Inhalte lenken und dann zusätzliche Informationen anzeigen.
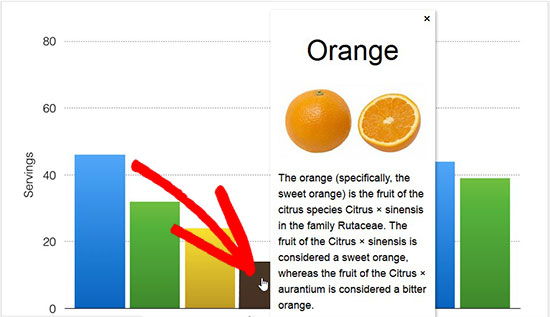
Sie können zum Beispiel ein Popup anzeigen, wenn der Besucher den Mauszeiger über einen bestimmten Balken in einem Diagramm bewegt.

Diese Interaktion kann Besucher dazu ermutigen, Ihre Bilder genauer zu betrachten, was sie länger auf der Seite hält. Es kann auch ein interaktiveres und interessanteres Erlebnis schaffen, das Ihre Seitenaufrufe erhöhen und die Absprungrate in WordPress verringern kann.
Interaktive Bilder können den Besuchern auch zeigen, welche Schritte sie als nächstes unternehmen sollten. Sie können zum Beispiel Links zu anderen Teilen Ihrer Website hinzufügen oder einen Call-to-Action Button einblenden.
Sehen wir uns also an, wie Sie interaktive Bilder für Ihre WordPress-Website erstellen können.
Hinweis: Wenn Sie Ihrer Website stattdessen animierte Bilder hinzufügen möchten, folgen Sie unserer Schritt-für-Schritt-Anleitung, wie Sie animierte GIFs in WordPress hinzufügen.
Wie man interaktive Bilder zu WordPress-Inhalten hinzufügt
Der einfachste und anfängerfreundlichste Weg, anklickbare Bereiche oder interaktive Hotspots hinzuzufügen, ist die Verwendung von Draw Attention. Mit diesem Plugin können Sie entweder ein “Mehr Info”-Popup anzeigen oder eine neue URL öffnen, wenn der Nutzer mit einem Bild interagiert.

Hinweis: In dieser Anleitung verwenden wir die kostenlose Version des Plugins. Sie können jedoch auch die Pro-Version von WP Draw Attention erwerben, mit der Sie mehrere interaktive Bildkarten erstellen, Tooltips und Leuchtkasteneffekte verwenden können und vieles mehr.
Als Erstes müssen Sie das Draw Attention-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
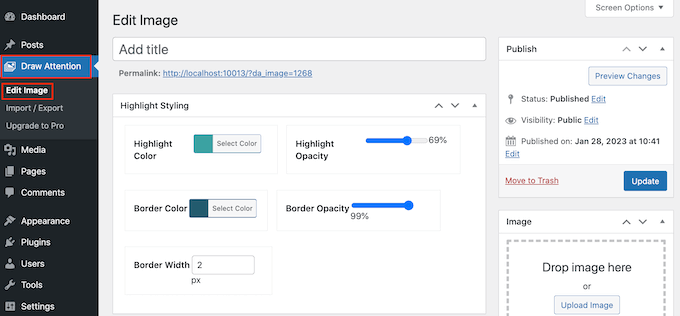
Nach der Aktivierung gehen Sie im WordPress-Dashboard auf Aufmerksamkeit erregen “ Bild bearbeiten . Dies führt Sie zu einem Bildschirm, auf dem Sie verschiedene Interaktionen erstellen und diese dann als anklickbare Bereiche zu einem Bild hinzufügen können.

Geben Sie zunächst einen Titel für das interaktive Bild ein.
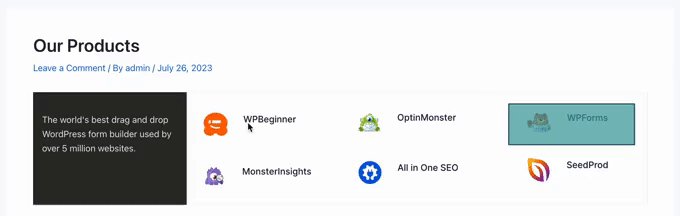
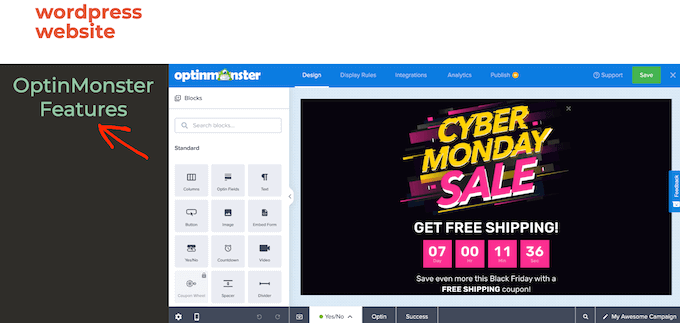
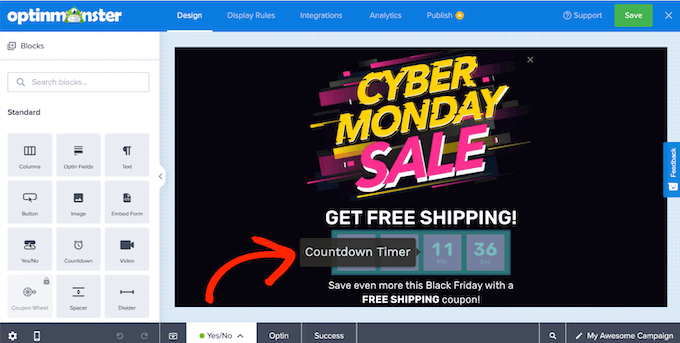
Dieser wird neben dem Bild auf Ihrer WordPress-Website angezeigt. Im folgenden Bild verwenden wir zum Beispiel den Titel “OptinMonster Features”.

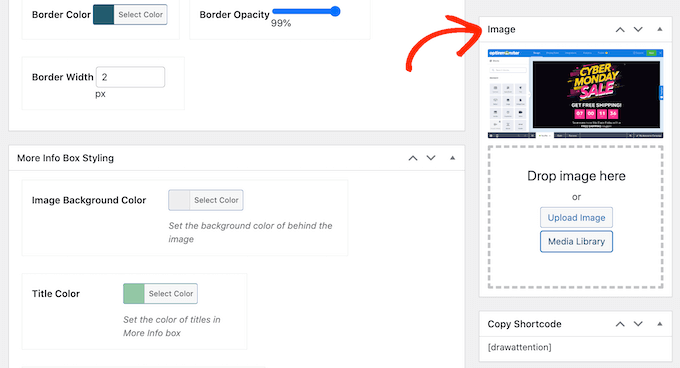
Nachdem Sie einen Titel eingegeben haben, blättern Sie zum Abschnitt “Bild” und wählen das gewünschte Bild aus.
Sie können entweder ein Bild aus der Mediathek auswählen oder ein neues Bild hochladen.

Nachdem Sie ein Bild ausgewählt haben, können Sie Farben und Links hinzufügen, anklickbare Bereiche erstellen und vieles mehr, indem Sie nach unten zum Abschnitt “Hotspot-Bereiche” scrollen.
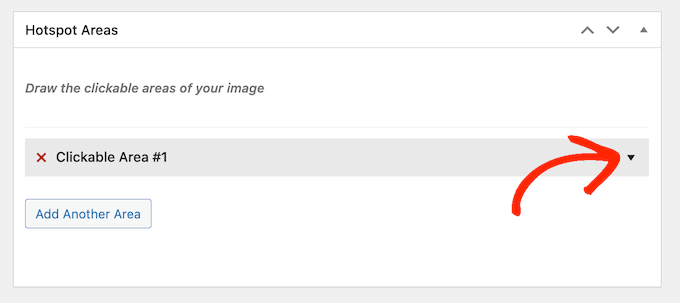
Das Plugin erstellt standardmäßig einen anklickbaren Bereich 1, den Sie durch Anklicken erweitern können.

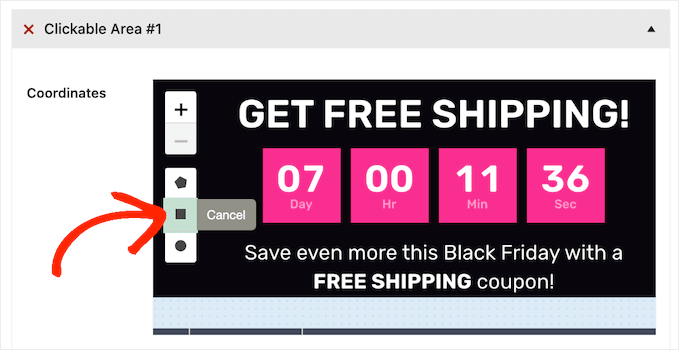
Zunächst müssen Sie den Bereich markieren, den Sie interaktiv gestalten möchten.
Draw Attention verfügt über verschiedene Formen, die Sie für die Hervorhebung verwenden können. Klicken Sie einfach auf die gewünschte Form. Im folgenden Bild haben wir ein Rechteck ausgewählt.

Klicken und ziehen Sie nun einfach, um den Bereich zu markieren, den Sie als Bild-Hotspot verwenden möchten.
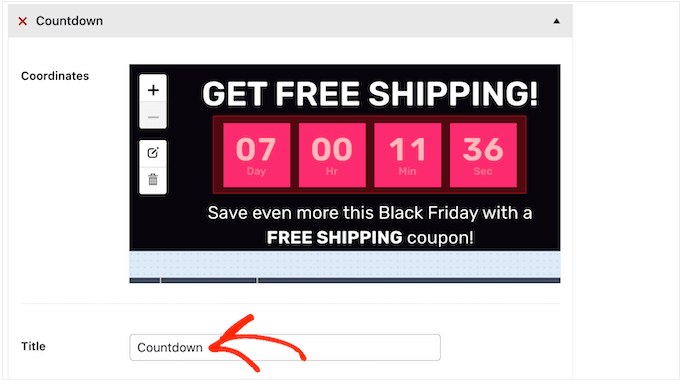
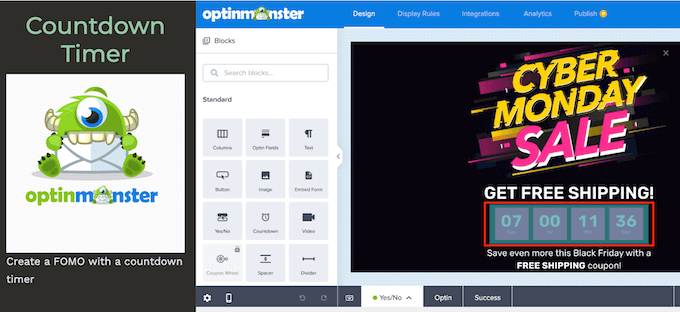
Draw Attention zeigt nun einige neue Einstellungen für diesen anklickbaren Bereich an. Geben Sie zunächst einen Namen in das Feld “Titel” ein.

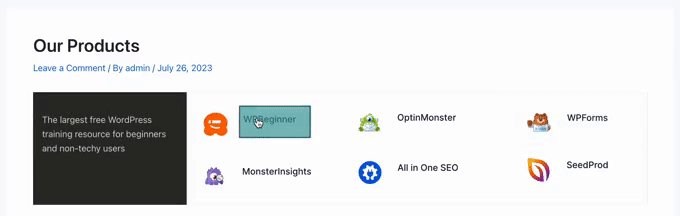
Dieser wird als Tooltip angezeigt, wenn der Besucher mit der Maus über den Hotspot fährt, daher ist es eine gute Idee, etwas Beschreibendes zu verwenden.
In der folgenden Abbildung haben wir den Countdown-Bereich in einen Hotspot verwandelt und den Bildtitel “Countdown Timer” hinzugefügt.

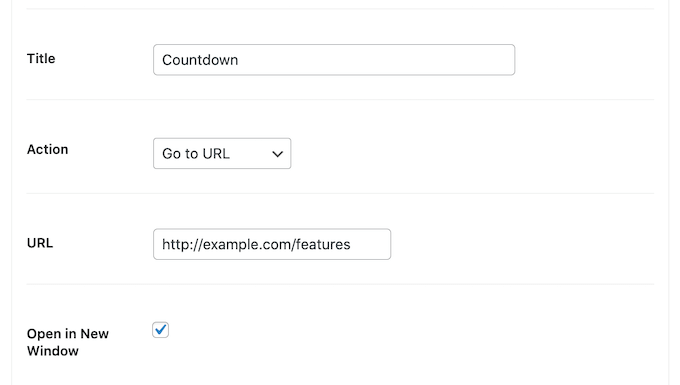
Öffnen Sie anschließend das Dropdown-Menü “Aktion” und wählen Sie aus, was passieren soll, wenn ein Besucher auf diesen Bereich klickt. Draw Attention kann entweder einen Link öffnen oder ein Feld für “weitere Informationen” anzeigen.
Je nachdem, welche Optionen Sie auswählen, werden unterschiedliche Einstellungen angezeigt. Wenn Sie z. B. “Zur URL gehen” wählen, müssen Sie einen Link hinzufügen und angeben, ob er in einer neuen Registerkarte geöffnet werden soll.

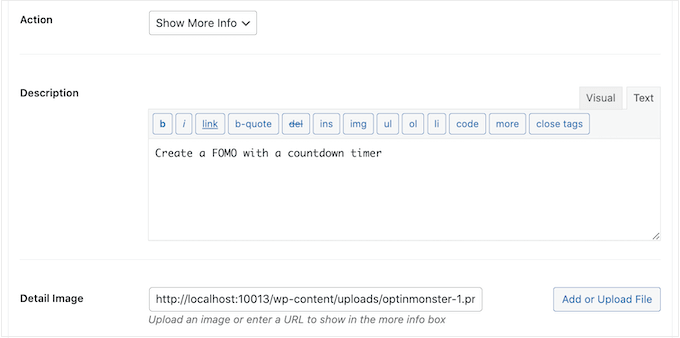
Wenn Sie “Weitere Informationen anzeigen” wählen, müssen Sie die Informationen eingeben, die angezeigt werden, wenn der Besucher auf den Hotspot klickt.
Sie können auch ein optionales Detailbild oder eine URL hinzufügen, die in das Infofeld aufgenommen werden.

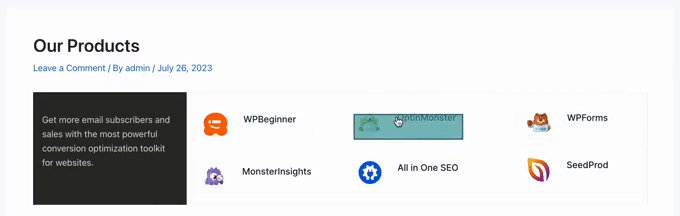
In der folgenden Abbildung haben wir dem Feld “Weitere Informationen” einen Text hinzugefügt.
Wir haben auch das OptinMonster-Logo als Detailbild hinzugefügt.

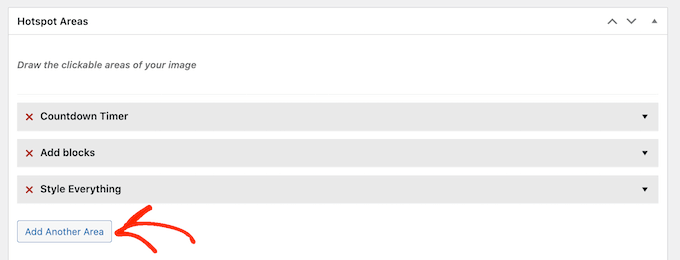
Wenn Sie mit dem Aussehen des Hotspots zufrieden sind, klicken Sie auf die Schaltfläche “Weiteren Bereich hinzufügen”.
Sie können nun den anklickbaren Bereich nach demselben Verfahren wie oben beschrieben konfigurieren.

Wiederholen Sie einfach diese Schritte, um alle anklickbaren Bereiche zum Bild hinzuzufügen.
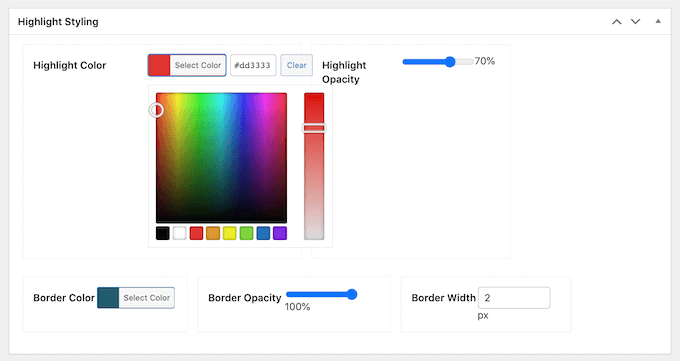
Anschließend können Sie das Aussehen der Hervorhebungen und des Feldes “Weitere Informationen” anpassen. Sie können zum Beispiel die Farbe ändern, die “Draw Attention” anzeigt, wenn Besucher mit dem Mauszeiger über einen anklickbaren Bereich fahren, indem Sie die Einstellungen für “Hervorhebungsfarbe” verwenden.

Sie können auch die Deckkraft der Hervorhebung und die Breite des Rahmens ändern, einen Rahmen hinzufügen und vieles mehr, indem Sie die Einstellungen im Abschnitt “Hervorhebungsstyling” verwenden.
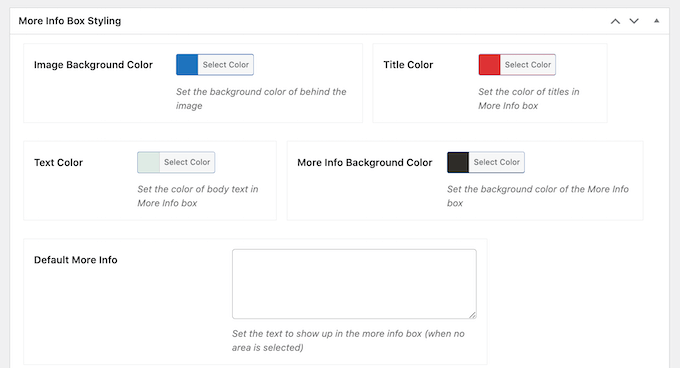
Danach können Sie zu “More Info Box Styling” blättern und das Aussehen der Box feinabstimmen. Sie können zum Beispiel die Hintergrundfarbe, die Textfarbe und mehr ändern.

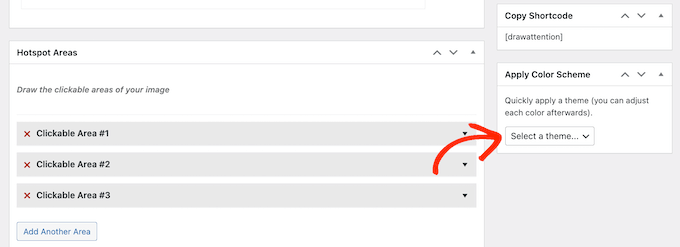
Draw Attention bietet auch verschiedene Themen, die Sie auf Ihr interaktives Bild anwenden können.
Um einen Blick auf diese Themen zu werfen, scrollen Sie einfach zum Feld “Farbschema anwenden” und öffnen Sie das Dropdown-Menü. Sie können zwischen Hell, Dunkel und Aufmerksamkeit erregen wählen.

Alle diese Optionen sind recht einfach, es lohnt sich also, verschiedene Einstellungen auszuprobieren, um zu sehen, was auf Ihrer Website am besten aussieht.
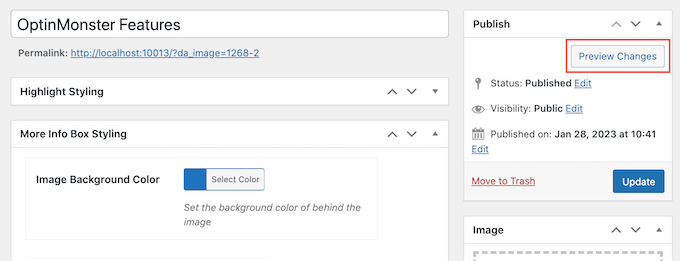
Während Sie die verschiedenen Optionen ausprobieren, können Sie sich eine Vorschau ansehen, wie sie auf Ihrer WordPress-Website aussehen werden, indem Sie auf “Vorschau der Änderungen” klicken.

Wenn Sie mit dem Aussehen und dem Verhalten des interaktiven Bildes zufrieden sind, klicken Sie auf “Aktualisieren”, um Ihre Änderungen zu speichern.
Sie können jetzt das interaktive Bild auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich einfügen, indem Sie den Shortcode im Block “Shortcode kopieren” verwenden.

Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Importieren/Exportieren interaktiver Bilder auf andere WordPress Websites
Manchmal möchten Sie vielleicht dasselbe interaktive Bild auf mehreren Websites wiederverwenden.
Wenn Sie zum Beispiel ein Affiliate-Vermarkter sind, könnten Sie ein interaktives Bild erstellen, das eines Ihrer Produkte bewirbt. Sie können dann dasselbe interaktive Bild in allen Ihren Amazon-Affiliate-Shops und anderen Affiliate-Marketing-Websites verwenden.
Das Hochladen desselben Bildes und die anschließende manuelle Wiederherstellung aller Interaktionen kann viel Zeit und Mühe kosten.
Stattdessen empfehlen wir, das interaktive Bild einmal zu erstellen und dann die Import/Export-Funktion von Draw Attention zu verwenden. So können Sie dasselbe Bild auf zahlreichen Websites oder in Online-Shops wiederverwenden.
Dazu müssen Sie das Draw Attention Plugin auf der ursprünglichen Website mit dem interaktiven Bild und auf allen anderen Websites, auf denen Sie das Bild verwenden möchten, installieren.
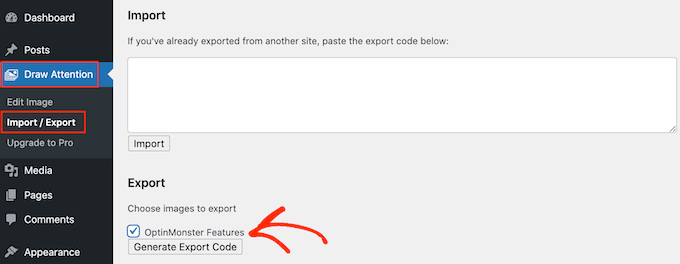
Gehen Sie auf Ihrer ursprünglichen Website zu Zeichnen Sie Aufmerksamkeit ” Importieren/Exportieren und aktivieren Sie das Kästchen neben jedem Bild, das Sie exportieren möchten.

Klicken Sie dann auf die Schaltfläche “Exportcode generieren”. Nach ein paar Augenblicken wird Draw Attention einen Code generieren.
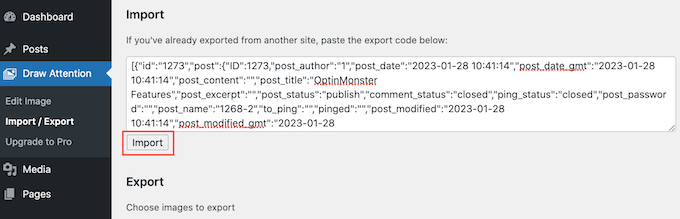
Loggen Sie sich in einer anderen Registerkarte in Ihren anderen WordPress-Blog oder Ihre andere Website ein und gehen Sie auf Aufmerksamkeit erregen ” Importieren/Exportieren.
Kopieren Sie hier den Exportcode in das Feld “Import” und klicken Sie auf die Schaltfläche “Import”.

Draw Attention importiert nun das Bild und alle seine Interaktionen, so dass Sie es verwenden können.
Wiederholen Sie diese Schritte einfach auf allen Websites, auf denen Sie das interaktive Bild verwenden möchten.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie interaktive Bilder in WordPress erstellen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen von Overlays und Mauszeigerkontakten in WordPress und unsere Expertenauswahl der besten WordPress Slider Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Andrea Davidson
Hi
Do I need to pay for the pro to add more than one image?
Thank you
Andrea