Suchen Sie nach einer Möglichkeit, individuelle Layouts in WordPress zu erstellen, ohne in den Code einzutauchen? Wir haben es verstanden. Die meisten Anleitungen fühlen sich entweder wie ein Roman an oder setzen voraus, dass Sie ein Programmierexperte sind.
Wir haben festgestellt, dass einige erfahrene Benutzer von WordPress vor Page-Buildern wie Beaver Builder zurückschrecken, weil sie befürchten, dass sie klobige Designs erstellen oder ihre Websites verlangsamen.
Aber wir haben aus der Hilfe für Tausende von Anfängern gelernt: Der richtige Page-Builder kann die Erstellung von Websites erheblich vereinfachen und dennoch professionelle Ergebnisse liefern.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie individuelle WordPress-Layouts mit Beaver Builder erstellen. Ganz gleich, ob Sie bei Null anfangen oder vorgefertigte Templates verwenden, Sie werden lernen, wie Sie genau das erstellen, was Sie wollen, ohne dass eine Programmierung erforderlich ist.

Warum Beaver Builder verwenden, um individuelle WordPress-Layouts zu erstellen 👀
Viele Premium-WordPress-Themes werden mit gebrauchsfertigen Seitenlayouts für verschiedene Bereiche einer Website geliefert. Manchmal passt ein integriertes Layout jedoch nicht zu Ihren Bedürfnissen.
Sie können in WordPress benutzerdefinierte Seitenvorlagen erstellen, indem Sie ein Child-Theme erstellen und dann Ihre eigenen Seitenvorlagen hinzufügen. Allerdings benötigen Sie dafür Kenntnisse in PHP, HTML und CSS.
An dieser Stelle kommen Werkzeuge wie Beaver Builder ins Spiel. Es ist ein Drag-and-drop Page-Builder Plugin für WordPress. Es hilft Ihnen, Ihre eigenen individuellen Seiten-Layouts zu erstellen, ohne Code zu schreiben.
Beaver Builder ist sehr einfach zu bedienen und anfängerfreundlich. Gleichzeitig ist er mit unglaublichen Funktionen ausgestattet, um professionell aussehende Seiten zu erstellen.
Es funktioniert mit allen WordPress-Themes und verfügt über eine Vielzahl von Modulen, die Sie einfach per Drag & Drop auf Ihre Seite ziehen können. Sie können jede Art von Layout erstellen, die Sie wollen, und es so einrichten, wie Sie es sich vorstellen.
In diesem Beaver-Builder-Tutorial zeigen wir Ihnen, wie Sie mit Beaver Builder individuelle Seiten-Layouts in WordPress erstellen können. Sie können die Links unten verwenden, um durch diesen Artikel zu navigieren:
🚨 Möchten Sie die ganze Bastelei überspringen? Unsere Experten von WPBeginner Pro Services können Ihnen dabei helfen, eine professionelle Website schnell und zeitsparend einzurichten. Wir kümmern uns um alles, vom Design bis zur Entwicklung, damit Sie sich auf Ihr Geschäft konzentrieren können.
Vereinbaren Sie noch heute einen kostenlosen Termin mit unserem Team!
Schritt 1: Einrichten des Beaver Builder Plugins
Zunächst müssen Sie das Beaver Builder-Plugin erwerben. Es ist ein kostenpflichtiges Plugin, mit Preisen ab 99 $ für unbegrenzte Websites.
Als nächstes müssen Sie das Beaver Builder-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
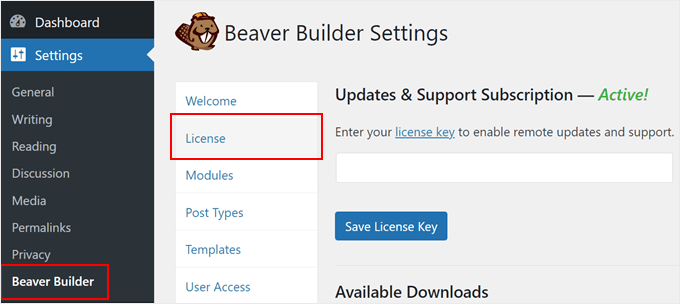
Nach der Aktivierung müssen Sie die Seite Einstellungen ” Beaver Builder besuchen, um Ihren Lizenzschlüssel einzugeben.

Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, können Sie nun schöne Seitenlayouts erstellen.
Schritt 2: Erstellen Sie Ihr erstes individuelles Seiten-Layout mit Beaver Builder
Zunächst erstellen Sie einfach eine neue Seite in WordPress, indem Sie Seiten ” Neue Seite hinzufügen aufrufen.

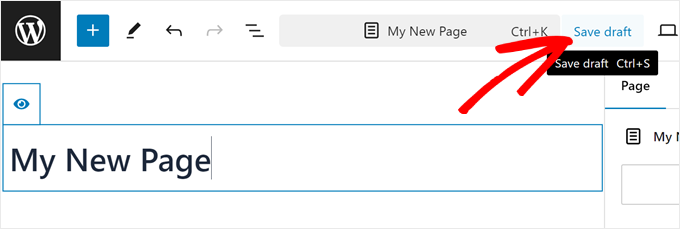
Bevor wir Beaver Builder öffnen, geben Sie Ihrer neuen Seite einen Titel und speichern Sie sie als Entwurf.
Wir haben die Erfahrung gemacht, dass sich der Page-Builder nicht öffnen lässt, wenn wir dies nicht vorher tun.

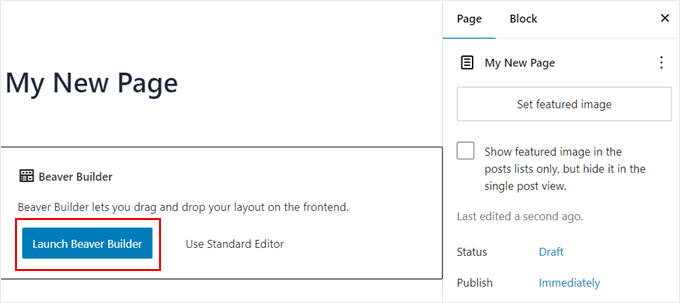
Klicken Sie anschließend auf den Button “Launch Beaver Builder”, um mit der Arbeit zu beginnen.
Dadurch wird das Frontend Ihrer Seite in der Beaver Builder-Oberfläche geöffnet.

Wenn Sie Beaver Builder zum ersten Mal verwenden, sehen Sie ein Willkommenspopup, das Ihnen eine Führung anbietet.
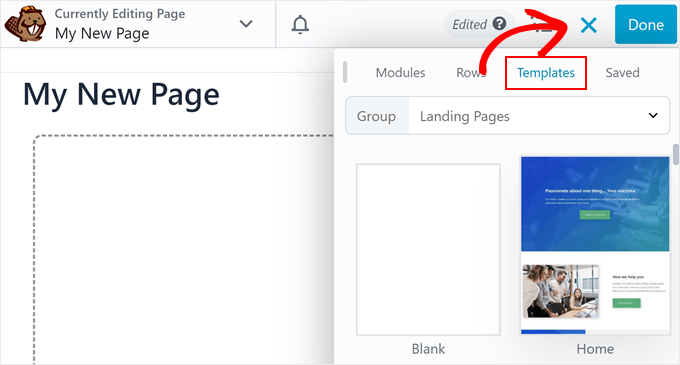
Danach müssen Sie auf den “+” Button im oberen Menü klicken. Dieser Button verwandelt sich in ein “x”-Symbol. Wechseln Sie dann auf den Tab “Templates”.

Beaver Builder wird mit einigen professionell gestalteten Vorlagen geliefert, mit denen Sie sofort loslegen können.
Keine Sorge, Sie können die Vorlage so weit anpassen, wie Sie möchten. Es ist nur ein schneller Weg, um mit einem Layout zu beginnen.
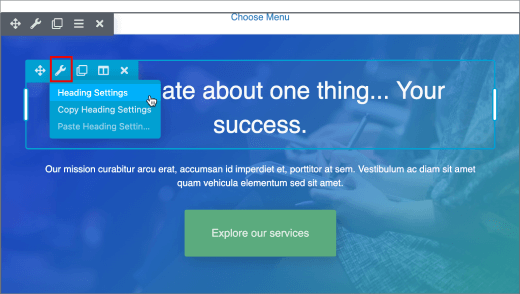
Wenn Sie ein Layout auswählen, wird es von Beaver Builder in das Vorschaufenster geladen. Fahren Sie mit der Maus über ein Element, und Beaver Builder hebt es hervor.
Sie können einfach auf das Schraubenschlüssel-Symbol eines markierten Elements klicken, um es zu bearbeiten.

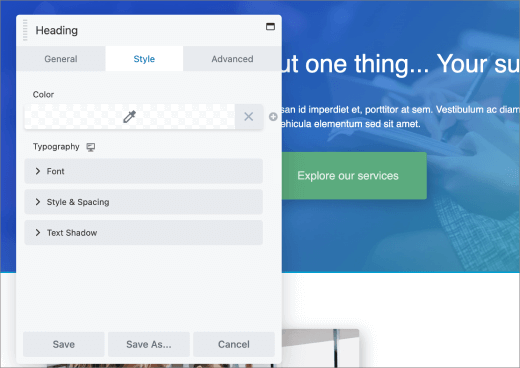
Beaver Builder zeigt ein Popup mit verschiedenen Einstellungen an, die Sie bearbeiten können.
Sie können die Schrift, die Farbe, den Hintergrund, die Schrift, den Außenabstand, den Innenabstand und vieles mehr ändern.

Die Layouts von Beaver Builder basieren auf Zeilen. Sie können Zeilen durch Ziehen und Ablegen neu anordnen. Sie können auch eine neue Zeile entfernen oder hinzufügen.
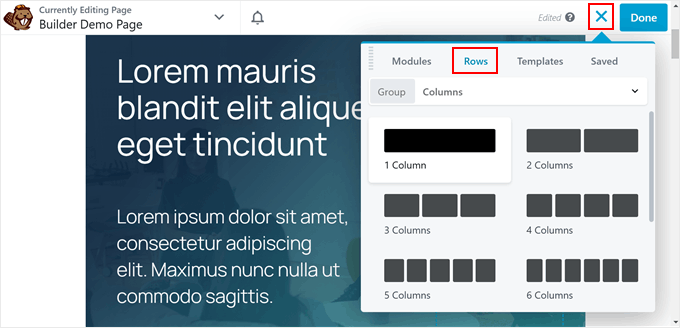
Klicken Sie einfach auf denselben “+”-Button wie zuvor und navigieren Sie zum Abschnitt “Zeilen”. Von hier aus können Sie eine beliebige Zeile oder Spalte auswählen.

Beaver Builder fügt die Zeile zur Live-Vorschau auf Ihrer Website hinzu.
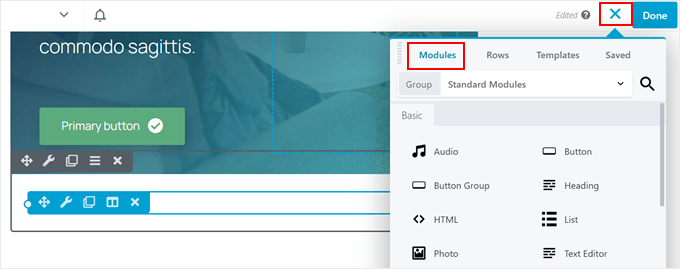
Sie können Ihrer Zeile Elemente hinzufügen, indem Sie die grundlegenden oder erweiterten Module und Widgets verwenden. Mit diesen Modulen können Sie die am häufigsten verwendeten Elemente wie Buttons, Überschriften, Text, Bilder, Diashows, Audio, Video usw. hinzufügen.
Klicken Sie einfach auf den ‘+’-Button und navigieren Sie zum Abschnitt ‘Module’. Ziehen Sie dann ein Element in die Zeile, die Sie gerade hinzugefügt haben.

Klicken Sie auf ein WordPress-Design-Element, um dessen Eigenschaften zu bearbeiten.
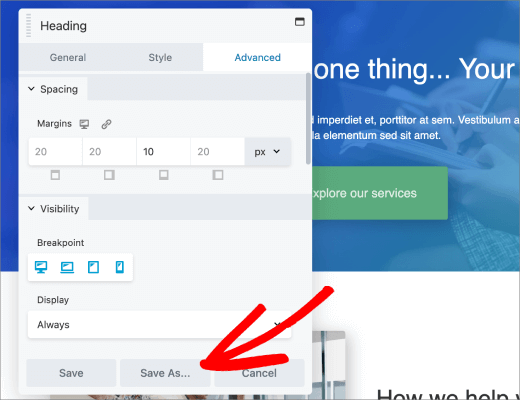
Sie können eine Zeile oder ein Modul auch speichern, um sie später auf anderen Seiten wiederzuverwenden. Klicken Sie beim Bearbeiten einer Zeile oder eines Moduls auf die Schaltfläche “Speichern unter”.

Klicken Sie auf die Schaltfläche “Fertig” in der oberen rechten Ecke, wenn Sie die Bearbeitung Ihrer Seite abgeschlossen haben.
Beaver Builder zeigt eine Reihe von Schaltflächen zum Veröffentlichen oder Speichern Ihrer Seite als Entwurf an.
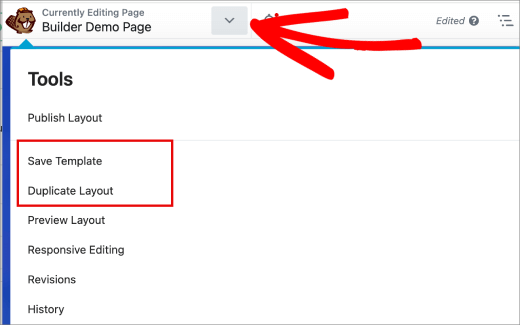
Sie können auch ein ganzes Seitenlayout für andere Seiten auf Ihrer WordPress Website wiederverwenden. Öffnen Sie einfach die Seite mit Page-Builder und klicken Sie dann auf den Button mit dem Pfeil nach unten, um auf “Werkzeuge” in der oberen Leiste zuzugreifen.
Beaver Builder zeigt Ihnen ein Popup-Fenster an. Sie können die Seite als Vorlage speichern oder schnell ein Duplikat der Seite mit demselben Layout erstellen.

Verwalten von Templates für das Seitenlayout in Beaver Builder
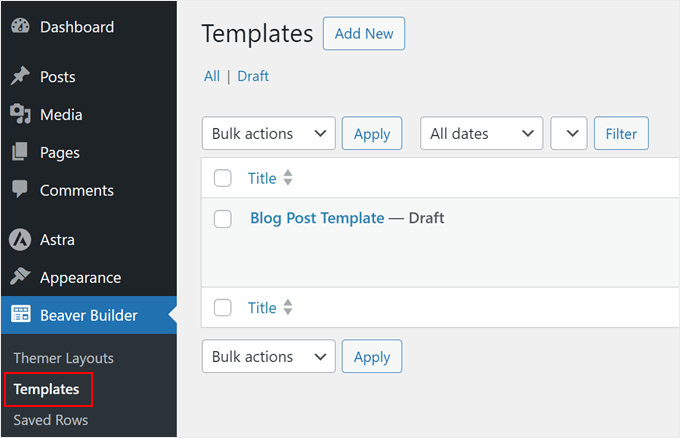
Sie können sich alle von Ihnen erstellten Templates in Beaver Builder “ Templates ansehen. Hier können Sie Ihre bestehenden Templates verwalten, in der Vorschau anzeigen und bearbeiten.

Eine großartige Sache über Beaver Builder Templates ist, dass sie individuelle Inhaltstypen sind. Das bedeutet, dass Sie Ihre Beaver Builder Templates ganz einfach mit der eingebauten Funktion in WordPress exportieren können.
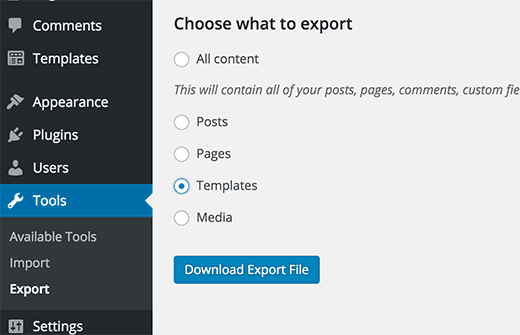
Besuchen Sie die Seite Werkzeuge ” Exportieren und wählen Sie Templates. Klicken Sie auf den Button “Exportdatei herunterladen”, und WordPress sendet Ihnen eine XML-Datei zum Herunterladen.

Melden Sie sich nun bei der WordPress-Website an, in die Sie die Vorlagen importieren möchten. Besuchen Sie die Seite Einstellungen ” Importieren und klicken Sie auf WordPress.
Sie werden aufgefordert, das WordPress Importer Plugin herunterzuladen und zu installieren. Danach können Sie einfach die XML-Datei Ihres Templates hochladen und importieren.
Alternative: Verwenden Sie SeedProd, um ein individuelles Theme zu erstellen
Beaver Builder ist zwar großartig, aber vielleicht nicht für jeden die perfekte Lösung. Das ist in Ordnung! Es gibt andere ausgezeichnete Möglichkeiten, wie SeedProd.
SeedProd ist ein weiterer benutzerfreundlicher Page-Builder, den wir oft empfehlen. Er eignet sich nicht nur für die Erstellung von Seiten. Sie können damit sogar ganze WordPress Themes erstellen. Wir haben es in vielen Projekten eingesetzt, einschließlich der Erstellung von Landing Pages für OptinMonster.

Was SeedProd auszeichnet, sind die umfangreichen Optionen zur individuellen Anpassung. Damit können Sie ganz einfach coole Funktionen zu Ihren Seiten hinzufügen, wie z. B. rotierende Testimonials, auffällige Animationen, professionelle Preistabellen, Boxen und mehr.
Außerdem verfügt SeedProd über KI-Werkzeuge, mit denen Sie schnell qualitativ hochwertige Texte und Bilder für Ihre Website erstellen können. Das kann beim Aufbau Ihrer Seiten eine echte Zeitersparnis sein.
Möchten Sie mehr erfahren? Schauen Sie sich diese Bewertungen an, um zu sehen, wie SeedProd im Vergleich zu anderen beliebten Page-Buildern abschneidet:
- Elementor vs Divi vs SeedProd (Vergleich) – Welches ist das Beste?
- Instapage vs Leadpages vs Unbounce vs SeedProd
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, individuelle Seiten-Layouts in WordPress mit Beaver Builder zu erstellen. Vielleicht interessiert Sie auch unser Leitfaden zum Erstellen einer mobilfreundlichen WordPress Website und unsere Expertenauswahl der besten WordPress Theme Builder.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





corey
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rodney Harrier
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support
If you change plugins you would lose the customizations from your first plugin.
Admin
Pius Anthony
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support
Glad our guides can help you start helping other people too
Admin
Krayl
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Admin
David Sharp
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam
How nice does Beaver Builder play with other plugins?
WPBeginner Support
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Admin
Rk bhardwaj
This is amazing plugin to make any blog looks pretty
Oliver
Beaver Builder is the best page builder plugin by the best team!
Robby
Hey, Oliver! Thanks for the kind words.
Andrew Peters
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Admin