Unserer Erfahrung nach können Formulare, die persönlicher und benutzerfreundlicher sind, die Ausfüllraten auf Ihrer WordPress Website erhöhen.
Aber herkömmliche Kontaktformulare, bei denen alle Fragen auf einmal erscheinen, können manchmal überwältigend wirken.
Das ist der Punkt, an dem die Gesprächsformen ins Spiel kommen.
Bei konversationellen Formularen wird jeweils eine Frage gestellt, so dass sich das Ausfüllen eher wie ein echtes Gespräch anfühlt. Das macht das Ausfüllen von Formularen einfacher und ansprechender. 🚀
In diesem Leitfaden zeigen wir Ihnen, wie Sie Konversationsformulare in WordPress erstellen – von der Auswahl des richtigen Plugins bis zur individuellen Anpassung an das Design Ihrer Website.

Das beste Conversational Form Plugin für WordPress (Typeform Alternative)
Früher war es schwierig, auf einer WordPress-Website Dialogformulare zu erstellen, weil es keine gute, auf WordPress zugeschnittene Lösung gab.
Mehrere SaaS-Anwendungen boten diese Funktion an, wobei Typeform die beliebteste war. Sie hatte und hat jedoch auch einige Nachteile:
- Typeform ist ein SAAS-Tool (Software as a Service), das die Daten Ihres Formulars auf seinen Servern speichert. Das bedeutet, dass Sie sich in Bezug auf die Sicherheit Ihrer Daten auf jemand anderen verlassen.
- Typeform ist für kleine Unternehmen teuer. Die Premium-Pläne beginnen bei 25 $/Benutzer/Monat, und wenn Sie mehr Funktionen benötigen, dann zahlen Sie bis zu 83 $/Monat.
Außerdem bietet Typeform zwar einen kostenlosen Plan an, der aber zu begrenzt ist. Aus diesem Grund haben wir unser Team bei WPForms gebeten, eine Typeform-Alternative für WordPress zu erstellen.
MitConversational Forms von WPForms können Sie interaktive WordPress-Formulare ohne die hohen Kosten von Typeform erstellen.

Mit diesem Add-on können Sie jedes Formular in weniger als 90 Sekunden in ein konversationelles Formular verwandeln. Im Gegensatz zu Typeform ist WPForms ein quelloffenes WordPress Plugin, was bedeutet, dass alle Ihre Formulardaten auf Ihrer Website und nicht in einer Drittanbieter-App gespeichert werden.
Außerdem ist WPForms kostengünstiger als Typeform. Der Jahresplan kostet 199,50 $ und kommt mit unbegrenzten Formen, Befragungen und Tonnen von anderen leistungsstarken Funktionen, einschließlich der Conversational Forms Add-on.
ℹ️ Offenlegung: WPForms wird von demselben Team erstellt, das auch WPBeginner entwickelt hat. Es ist eines unserer Premium WordPress Plugins.
Schauen wir uns an, wie Sie auf Ihrer WordPress-Website ganz einfach ein Dialogformular erstellen können.
Konversationsformulare in WordPress erstellen
Als Erstes müssen Sie das Plugin WPForms installieren und aktivieren.
WPForms ist das beste WordPress Plugin für Formulare und wird von über 6 Millionen Websites genutzt. Es ist auch der benutzerfreundlichste Formularersteller auf dem Markt, dank seines AI-gesteuerten Formularerstellers, Drag-and-drop Editors und einer riesigen Bibliothek mit über 2000 Templates.
Bei WPBeginner verwenden wir WPForms, um unser Kontaktformular, das Formular für Migrationsanfragen, jährliche Befragungen von Benutzern und vieles mehr anzuzeigen! Erfahren Sie mehr darüber, warum wir es lieben in unserer WPForms Rezension.
Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Hinweis: Sie benötigen mindestens den ‘Pro’ Plan, um auf das Conversational Forms Add-on zugreifen zu können. Als WPBeginner Besucher, können Sie 50% Rabatt auf alle WPForms Lizenzen mit unserem WPForms Gutschein erhalten.
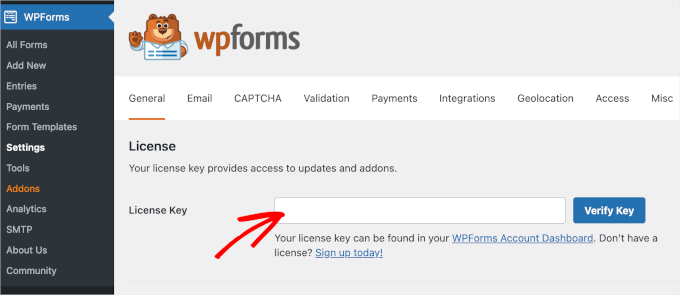
Nach der Aktivierung müssen Sie die Seite WPForms ” Einstellungen besuchen, um Ihren Lizenzschlüssel zu überprüfen. Sie können diese Informationen in Ihrem Konto Bereich auf der WPForms Website finden.

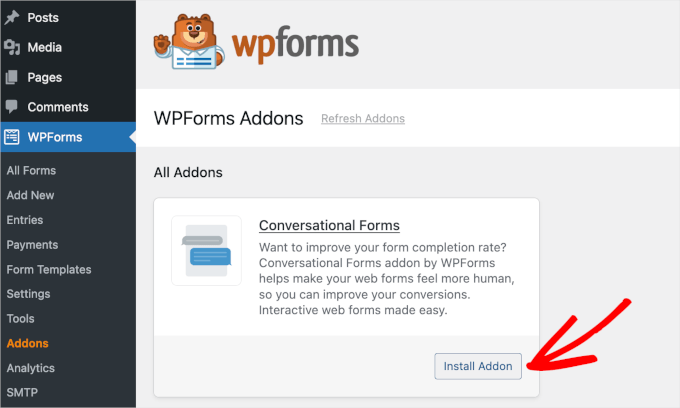
Als nächstes gehen Sie zu WPForms ” Add-ons und suchen das Conversational Forms Add-on.
Konversationsformulare sind nützlich, um den Abbruch von Formularen zu verringern. Die Interaktivität und der Ansatz des persönlichen Gesprächs führen zu einer höheren Ausfüllrate.
Dies ist bei den folgenden Arten von Formularen sehr wirksam:
- Umfragebögen
- Formulare für Kundenfeedback
- Anmeldeformulare für Veranstaltungen
- Formen der Spende
- Formulare für die Benutzerregistrierung
Diese Formulare sind in der Regel länger und enthalten mehr Felder. Wenn Sie all diese Fragen auf einmal anzeigen, könnten sich die Benutzer überfordert fühlen und das Formular abbrechen.
Konversationsformulare lösen dieses Problem, indem sie die Benutzer auffordern, jeweils eine Frage zu beantworten. Anstelle eines langweiligen langen Formulars wirken sie interaktiver und binden die Benutzer ein.
Um dieses Add-on zu installieren, können Sie auf der Seite “Add-ons” nach dem Add-on suchen oder die Suchleiste verwenden, um es schnell zu finden. Sobald Sie es gefunden haben, klicken Sie einfach auf den Button “Add-on installieren”.

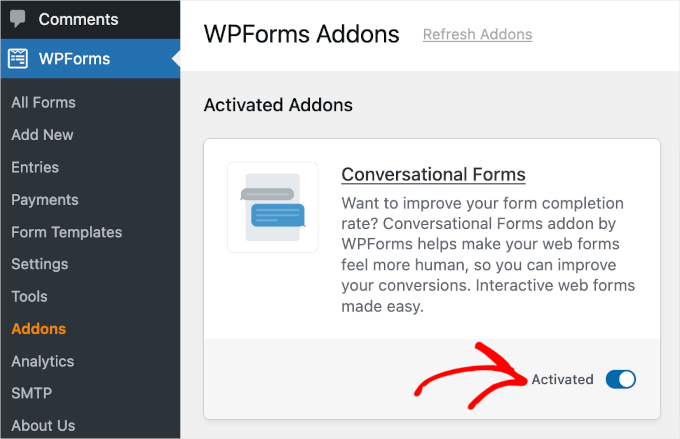
WPForms installiert und aktiviert dann das Conversational Form Add-on innerhalb weniger Sekunden.
Wenn Sie den Status des Add-ons als “Aktiv” sehen, können Sie es verwenden. Sie können konversationelle Formulare für alle neuen oder bestehenden Formulare aktivieren, die mit WPForms erstellt wurden.

In diesem Beispiel zeigen wir Ihnen, wie Sie ein konversationelles Umfrageformular erstellen können.
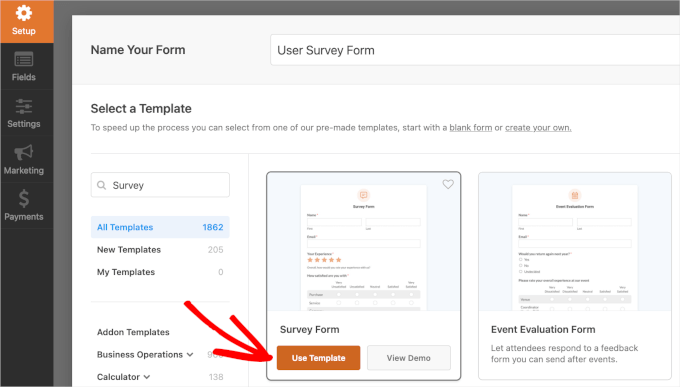
Erstellen wir zunächst ein normales Befragungsformular. Klicken Sie dazu in Ihrem WordPress-Administrationsbereich auf WPForms ” Neu hinzufügen. Dann können Sie ein Template aus den verfügbaren Optionen auswählen.
Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zum Erstellen einer Befragung in WordPress.

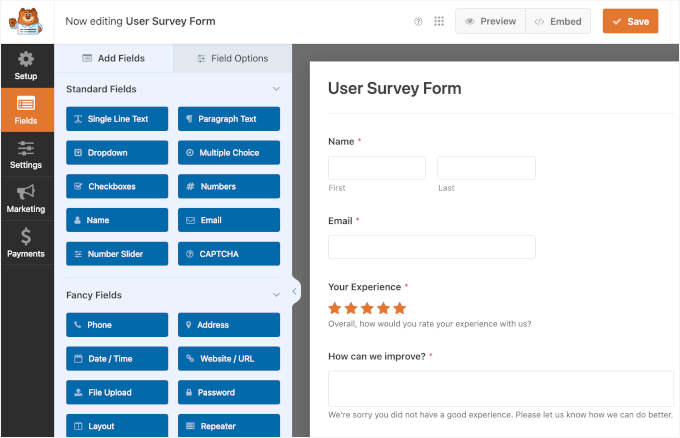
Das Erstellen eines Formulars mit WPForms ist dank der einfachen Drag-and-Drop-Schnittstelle sehr einfach. Sie können Formularfelder auf der linken Seite in den Formular-Editor auf der rechten Seite ziehen.
Hier sehen Sie ein Beispiel für ein WPForms-Befragungsformular:

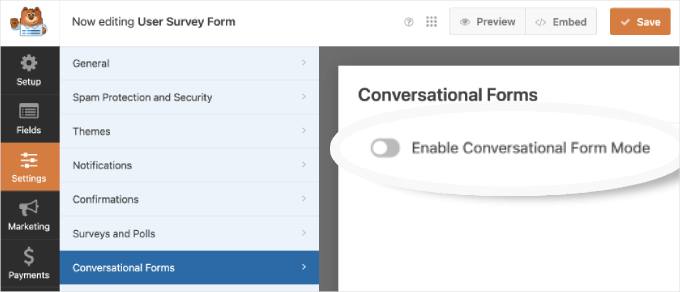
Sobald Sie Ihre Befragungen hinzugefügt haben, können Sie auf den Tab Einstellungen ” Konversationsformulare im linken Bereich gehen.
Um diese Funktion zu aktivieren, schalten Sie einfach den Schalter “Konversationsmodus aktivieren” ein.

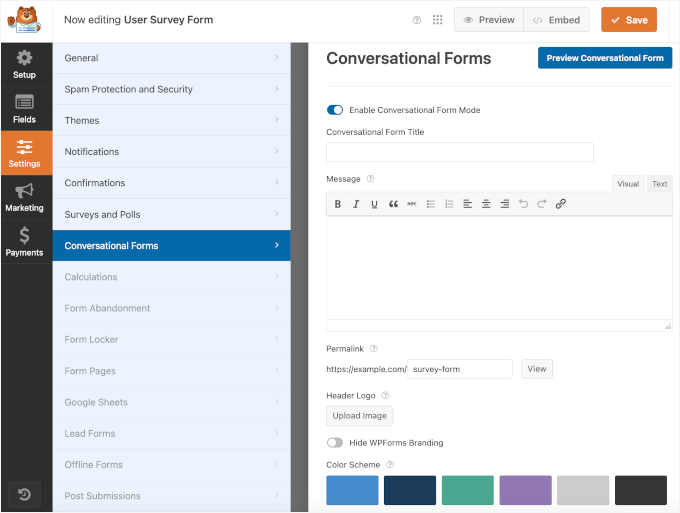
Danach sehen Sie die Einstellungen und Optionen für die individuelle Anpassung des Dialogformulars.
Mit diesen Optionen können Sie eine attraktive, dialogorientierte Seite mit Ihrer individuellen Nachricht, Ihrem Logo, Ihrem Farbschema und Ihrem Fortschrittsbalken gestalten.

Lassen Sie uns nun versuchen, das Add-on individuell anzupassen.
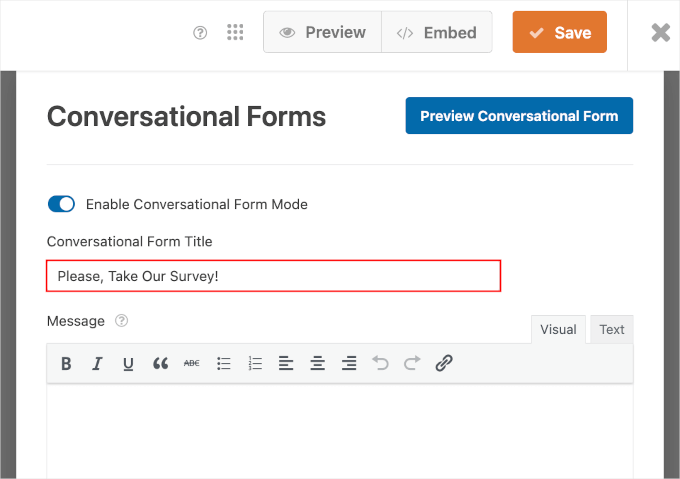
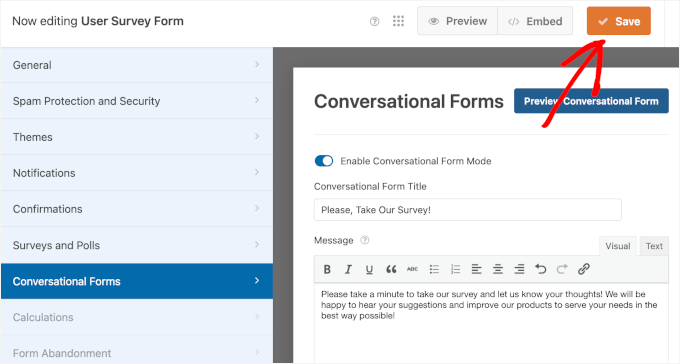
Ganz oben sehen Sie das Feld “Konversationsformular-Titel”. Dort können Sie einen kurzen, beschreibenden Titel für Ihr Formular eingeben.
Zum Beispiel: “Bitte nehmen Sie an unserer Befragung teil!

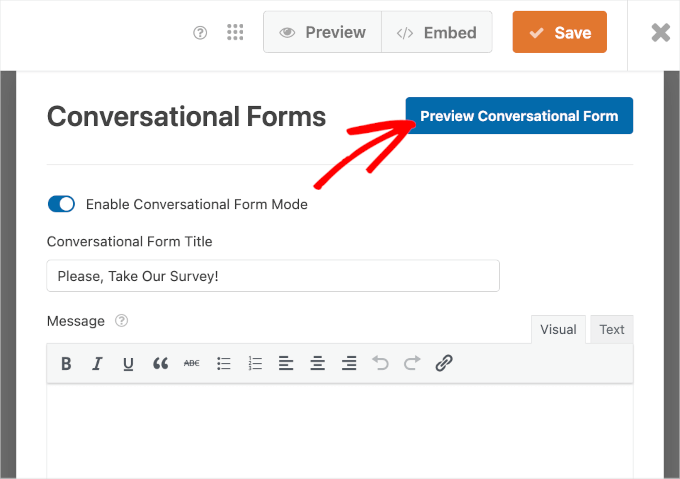
Wenn Sie nach den Änderungen eine Vorschau Ihres Formulars anzeigen möchten, können Sie dies problemlos tun.
Klicken Sie einfach auf den blauen Button “Preview Conversational Form” rechts neben den Conversational Forms.

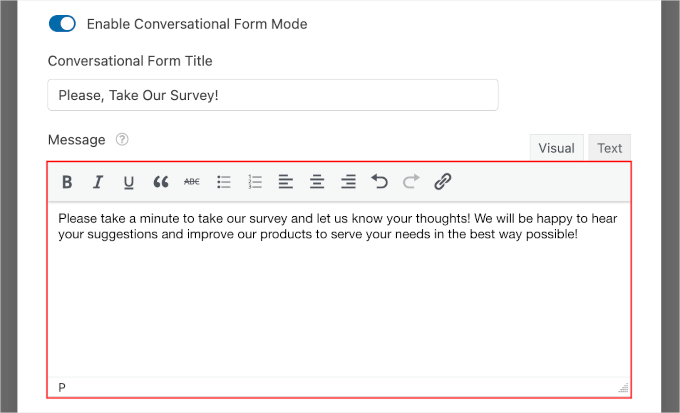
Als Nächstes können Sie zum Feld “Nachricht” hinunterblättern.
Hier können Sie eine kurze Nachricht hinzufügen, um Ihre Benutzer zum Ausfüllen des Formulars zu ermutigen.

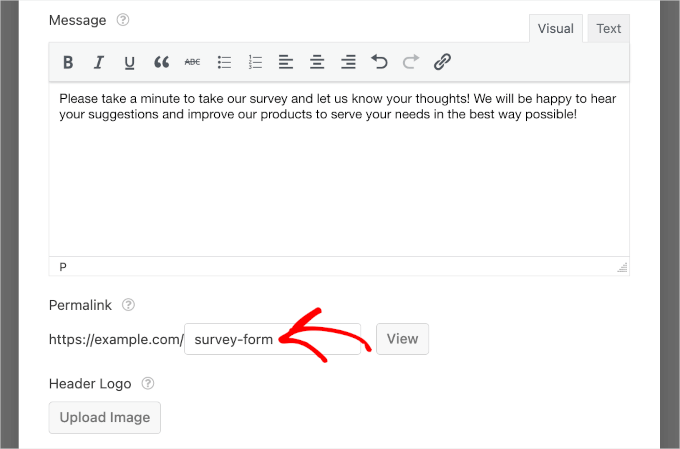
Wenn Sie im Editor nach unten blättern, sehen Sie das Feld “Permalink”.
Ein Permalink ist eine eindeutige URL für die Landing Page Ihres Conversational Form. Das Plugin erstellt ihn automatisch für jedes Gesprächsformular unter Verwendung Ihres Titels. Sie können ihn aber gerne ändern, wenn Sie möchten.

Achten Sie beim Einrichten eines Permalinks darauf, dass er kurz und einfach ist. Vielleicht möchten Sie diese URL in Ihren E-Mail-Kampagnen oder Beiträgen in sozialen Medien verwenden.
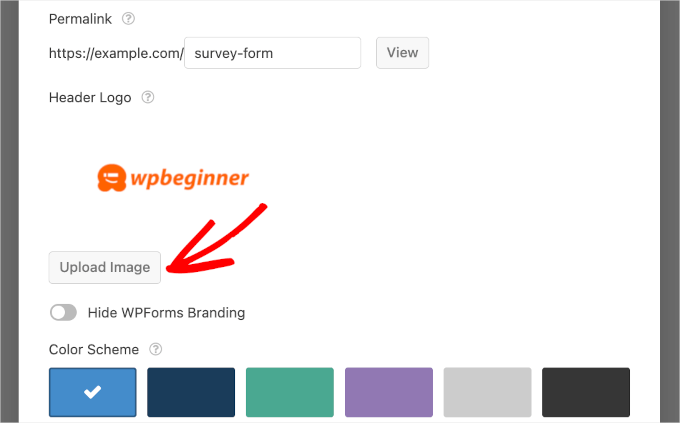
Der nächste Schritt bei der individuellen Anpassung Ihrer Seite mit dem Konversationsformular besteht darin, ein Header-Logo hinzuzufügen. Klicken Sie dazu einfach auf den Button “Bild hochladen” und wählen Sie ein Bild zum Upload aus.

Darunter finden Sie eine Option, mit der Sie das WPForms-Branding auf Ihrem WordPress-Formular ausblenden können.
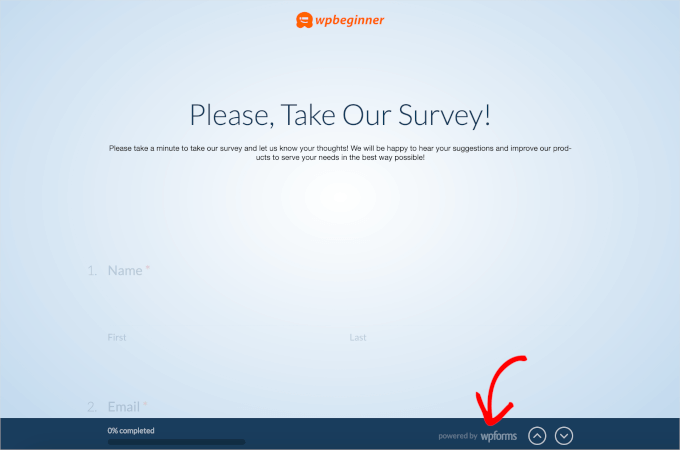
Gehen Sie voran und markieren Sie die Box neben “Hide WPForms Branding”, wenn Sie nicht möchten, dass ein “powered by WPForms” Nachricht auf Ihrem Formular Landing Page anzuzeigen.
Wenn Sie möchten, können Sie auch eine Vorschau des Brandings anzeigen, indem Sie auf den blauen Button “Vorschau auf das Gesprächsformular” in der oberen rechten Ecke klicken. Dann können Sie entscheiden, ob Sie es einfügen möchten oder nicht.

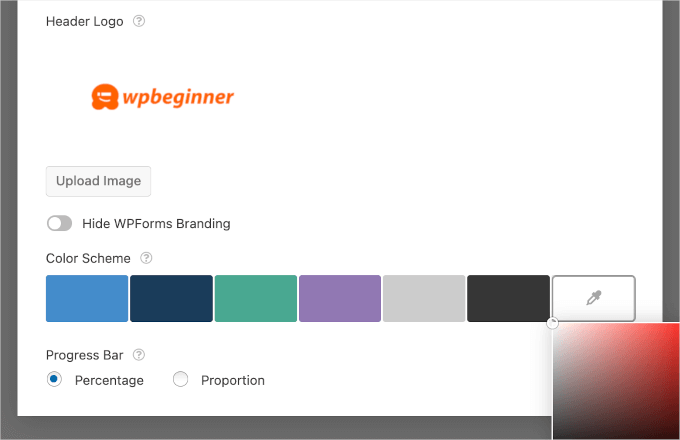
Danach gibt es eine Option ‘Farbschema’, mit der Sie den ‘Submit’-Button und den Hintergrund Ihrer Seite individuell anpassen können.
Sie können eine der voreingestellten Farben verwenden oder mit dem Farbwähler eine neue Farbe auswählen.

Schließlich gibt es noch die Option “Fortschrittsbalken”. Sie können zwischen 2 Stilen wählen: “Prozentsatz” und “Proportion”.
Wenn Sie sehen möchten, wie die einzelnen Stile der Fortschrittsanzeige aussehen, können Sie die Stile einzeln auswählen und eine Vorschau des Formulars anzeigen.
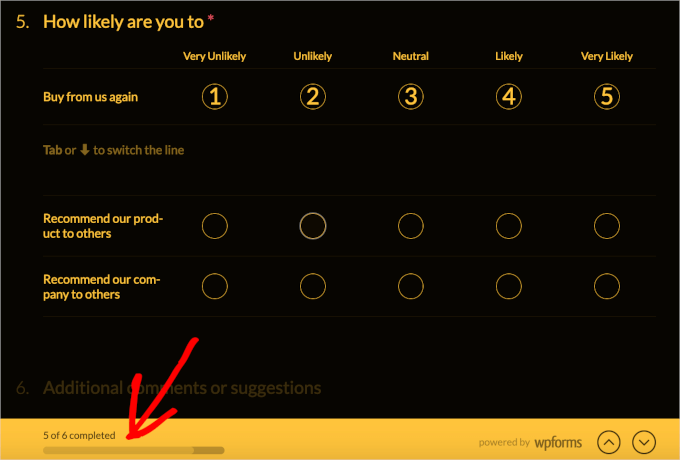
So könnte zum Beispiel ein prozentualer Fortschrittsbalken aussehen:

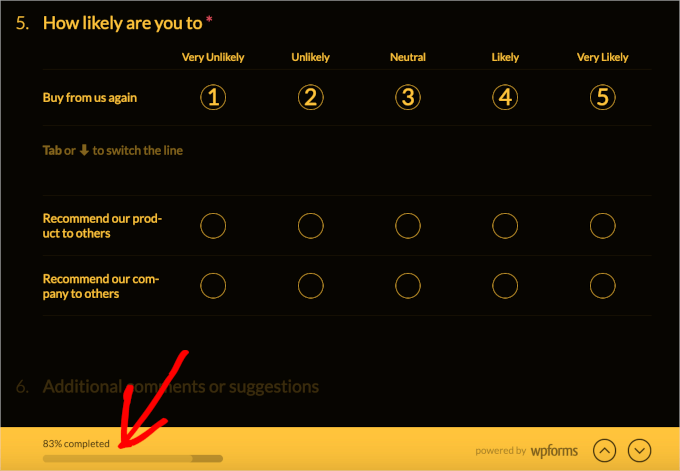
Wechseln wir nun zum Stil “Proportion”.
So könnte es in Ihrer Gesprächsform aussehen:

Sobald Sie alle Einstellungen für Ihr Gesprächsformular konfiguriert haben, können Sie eine Vorschau anzeigen, um zu sehen, wie es auf einer Website aussieht.
Wenn alles gut aussieht, klicken Sie oben auf den Button “Speichern”, um Ihren Fortschritt zu speichern.

Das war’s!
Wenn Sie nun den Permalink Ihres Dialogformulars in Ihrem Browser öffnen, werden Sie ihn in Aktion sehen.
So sah unsere Seite mit dem Umfrageformular aus:

Nun, da Ihre Landing Page mit dem Gesprächsformular fertig ist, können Sie den Link in Ihr WordPress-Navigationsmenü einfügen und ihn in Ihren E-Mail-Kampagnen, Social Media-Updates oder Beiträgen verwenden.
Video-Anleitung
Suchen Sie nach einem Video-Tutorial zum Erstellen von Konversationsformularen in WordPress? Sehen Sie es sich hier an!
Bonus-Tipp: Machen Sie Ihre WordPress-Formulare interaktiver
Möchten Sie Ihre Formulare ansprechender gestalten?
Versuchen Sie, Bilder und Symbole hinzuzufügen, um sie visuell ansprechender zu gestalten. Verwenden Sie beispielsweise Symbole für Multiple-Choice-Fragen oder fügen Sie Produktbilder in Bestellformulare ein, um Benutzern eine schnellere Entscheidung zu ermöglichen.
Eine weitere großartige Option ist die bedingte Logik, mit der Sie Fragen basierend auf den vorherigen Antworten eines Benutzers ein- oder ausblenden können. Auf diese Weise bleiben Ihre Formulare kurz und relevant, wodurch sich das Erlebnis persönlicher und weniger überwältigend anfühlt.
Diese kleinen Änderungen können einen großen Unterschied in der Benutzererfahrung ausmachen. Weitere Inspirationen finden Sie in unseren Expertentipps zum Erstellen interaktiverer Formulare in WordPress und zur Steigerung der Konversionsrate. 🚀
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress einfach konversationelle Formulare erstellt. Vielleicht interessiert Sie auch unser Leitfaden zur Gestaltung von WordPress-Formularen und zur Verfolgung von Formularkonvertierungen in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Kathy Rowland
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal
good
WPBeginner Support
Thank you
Admin