Das Hinzufügen eines Chatrooms zu Ihrer WordPress-Website ist eine großartige Möglichkeit, das Engagement zu erhöhen und eine Community rund um Ihre Marke aufzubauen.
Leider wird viele Chatsoftware als monatlicher Dienst verkauft, so dass Sie diese Kosten auf unbestimmte Zeit einplanen müssen oder riskieren, alles zu verlieren, was Sie aufgebaut haben.
Bei einigen Diensten müssen Sie sich sogar auf einer Website eines Drittanbieters registrieren, sodass Sie nie die volle Kontrolle über Ihre Chaträume haben. Noch schlimmer ist, dass einige Anleitungen Sie einfach auffordern, Ihre Benutzer an einen externen Chat-Client wie Slack oder Discord weiterzuleiten.
In diesem Artikel zeigen wir Ihnen, wie Sie einen selbst gehosteten Chatroom zu Ihrer WordPress-Website hinzufügen können. Das bedeutet, dass Sie keine teuren monatlichen Abonnements bezahlen müssen, nicht auf Dienste von Drittanbietern angewiesen sind und keine Besucher von Ihrer Website vertreiben müssen.

Warum einen Chatraum in WordPress hinzufügen?
Wenn Sie eine Mitgliedschafts-Website oder ein Online-Forum betreiben, möchten Sie vielleicht einen Instant-Messaging-Chatraum für Ihre Benutzer einrichten.
Einige Website-Besitzer entscheiden sich für einen Dienst eines Drittanbieters wie Slack, WhatsApp, Facebook-Gruppen oder Discord. Diese Methoden führen jedoch dazu, dass die Besucher von Ihrer Website abwandern, was sich negativ auf Ihre Seitenaufrufe und Absprungrate auswirkt. Außerdem haben Sie nicht die volle Kontrolle über das Chat-Erlebnis.
Wenn Sie einen Chatroom in Ihre Website einbinden, können Sie die Besucher länger auf Ihrer Website halten und ein stärkeres Gemeinschaftsgefühl aufbauen. Noch besser: Wenn Sie einen selbst gehosteten Chatroom erstellen, können Sie oft teure laufende Abonnementgebühren vermeiden.
Hinweis: Chat-Räume eignen sich am besten für kleine Gruppen von Benutzern. Wenn Sie Live-Kundensupport anbieten möchten, sollten Sie sich unsere Liste der besten Live-Chat-Support-Software ansehen.
Schauen wir uns also an, wie Sie einen Chatroom zu Ihrem WordPress-Blog oder Ihrer Website hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1. Verwendung von Simple Ajax Chat (kostenloses WordPress Plugin)
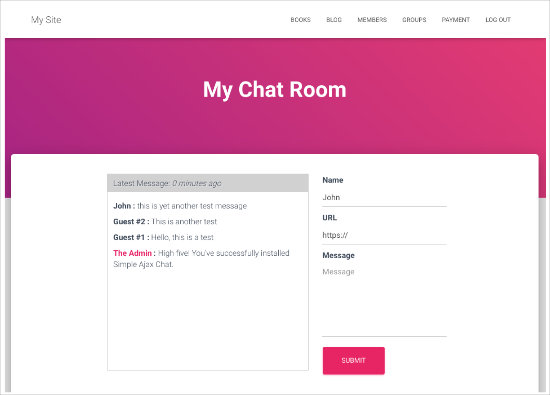
Möchten Sie Ihrer Website einen einfachen Chat-Raum hinzufügen, ohne für ein hochwertiges WordPress Plugin oder ein laufendes Abonnement bezahlen zu müssen? Mit Simple Ajax Chat können Sie einen einfachen, selbst gehosteten Chat-Raum zu jeder Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen, ohne einen Cent zu bezahlen.
Außerdem können Sie den Zugang auf angemeldete Benutzer beschränken oder sogar einen Chat-Raum erstellen, der für die Öffentlichkeit zugänglich ist. Weitere Details finden Sie in unserer Bewertung von Simple Ajax Chat.

Hinweis: In dieser Anleitung verwenden wir das kostenlose Simple Ajax Chat-Plugin, da es alles enthält, was Sie für die Erstellung eines einzigen Chatraums benötigen. Wenn Sie jedoch mehrere verschiedene Chaträume erstellen möchten, müssen Sie auf das Plugin Planet Simple Ajax Chat upgraden.
Schritt 1. Einfachen Ajax-Chat einrichten
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
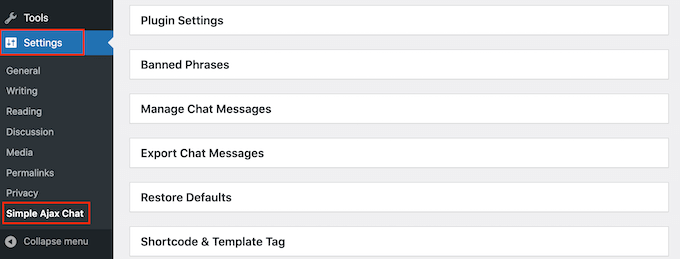
Nach der Aktivierung gehen Sie zu Einstellungen ” Einfacher Ajax-Chat, um Ihren Chatraum einzurichten.

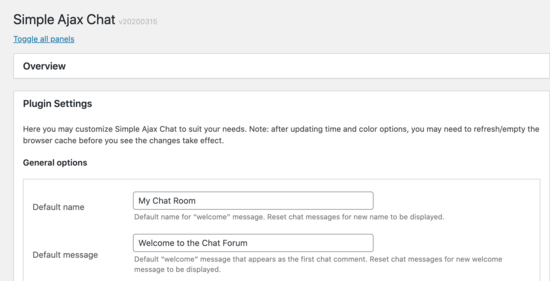
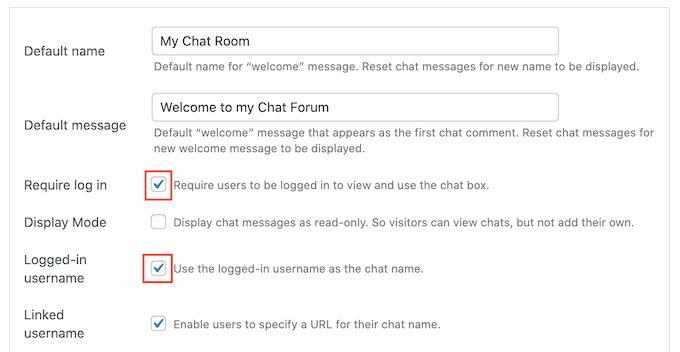
Erweitern Sie zunächst den Abschnitt “Plugin-Einstellungen” und ändern Sie den “Standardnamen” nach Belieben.
Sie können auch eine “Standardnachricht” eingeben, die beim ersten Besuch Ihres Chat-Raums angezeigt wird.

Als Nächstes können Sie entscheiden, ob die Benutzer angemeldet sein müssen, um den Chatraum zu nutzen. Das Erfordernis einer Benutzerregistrierung kann Ihnen helfen, Spam und Trolle zu bekämpfen, aber ein öffentlicher Chatraum kann mehr Benutzer anziehen.
Um diese Entscheidung zu treffen, aktivieren oder deaktivieren Sie das Kästchen neben “Benutzer müssen angemeldet sein, um die Chatbox anzuzeigen und zu nutzen”.
Sie können auch das Kästchen neben “Eingeloggter Benutzername” aktivieren, damit WordPress den Benutzernamen der Person im Chat anzeigt.

Eine weitere Möglichkeit besteht darin, nicht registrierten Besuchern zu erlauben, den Chat zu lesen, aber nicht zu interagieren. Personen, denen gefällt, was sie sehen, könnten ein Konto erstellen, um an der Konversation teilzunehmen. Daher sollten Sie das Kästchen neben “Chatnachrichten als schreibgeschützt anzeigen” aktivieren.
Schritt 2. Passen Sie Ihren Chat-Raum individuell an
Danach können Sie den Chatraum individuell anpassen. Zum Beispiel können Sie Ihr eigenes Logo, individuelle Farben und Branding hinzufügen. Dies ist ein großer Vorteil einer selbst gehosteten Lösung wie Simple Ajax Chat im Vergleich zu einer separaten Plattform wie Discord.
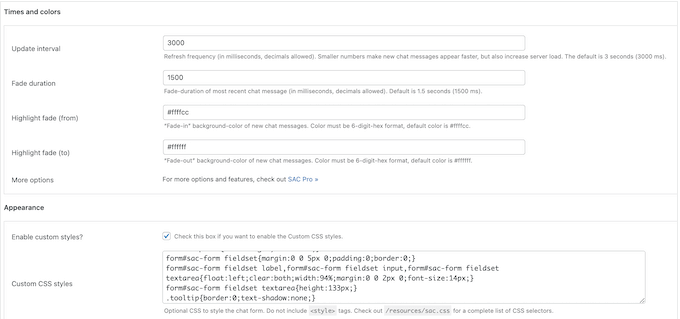
Um diese Änderungen vorzunehmen, verwenden Sie einfach die Einstellungen in den Boxen “Zeiten und Farben” und “Design”.

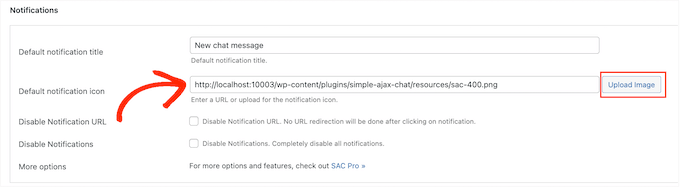
Sie können das Standard-Benachrichtigungssymbol auch durch Ihr eigenes Bild ersetzen. Sie können z. B. Ihr Logo, ein Symbol oder ein anderes Bild verwenden, das Sie mit einer Web-Design-Software wie Canva erstellt haben.
Um Ihre eigene Grafik hinzuzufügen, suchen Sie das Feld “Standard-Benachrichtigungssymbol” und klicken Sie auf “Hochladen”.

Sie können nun entweder ein Bild aus der WordPress-Mediathek auswählen oder eine Datei von Ihrem Computer hochladen.
Wenn Sie in diesem Abschnitt Änderungen vornehmen, vergessen Sie nicht, auf “Einstellungen speichern” zu klicken.
Schritt 3. Funktionen zur Freigabe hinzufügen
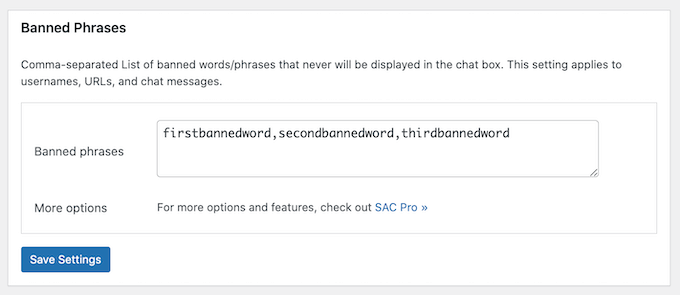
Danach können Sie auf den Abschnitt “Verbotene Ausdrücke” klicken, um ihn zu erweitern, und dann Wörter eingeben, die in Ihrem Chat nicht vorkommen dürfen. Dabei kann es sich um den Namen eines Konkurrenten, beleidigende Wörter oder etwas anderes handeln, das dem Besuchererlebnis und Ihrem Ruf schaden könnte.
Da es sich um eine selbst gehostete Lösung handelt, haben Sie die vollständige Kontrolle über die Wörter, die Sie sehen möchten, und über die Wörter, die in Ihrer Gemeinschaft nichts zu suchen haben.
Trennen Sie einfach jedes Wort durch ein Komma.

Vergessen Sie auch hier nicht, auf “Einstellungen speichern” zu klicken, um Ihre Änderungen zu speichern.
Es gibt noch viele weitere Einstellungen zu entdecken, es lohnt sich also, sie durchzusehen und zu sehen, welche Änderungen Sie vornehmen können. Dies ist jedoch alles, was Sie brauchen, um einen einfachen Chat-Raum zu erstellen, also sehen wir uns an, wie Sie ihn zu Ihrer WordPress-Website hinzufügen können.
Schritt 4. Anzeige des Chatraums in WordPress
Mit Simple Ajax Chat können Sie genau steuern, wo Sie Ihre Chat-Räume anzeigen, so dass Sie sie auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich einfügen können.
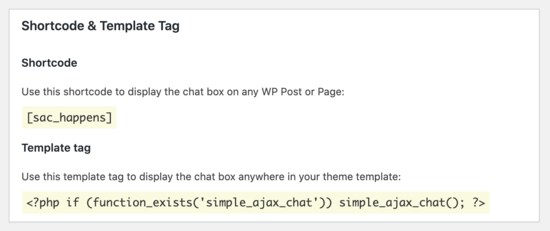
Wenn Sie mit der Einrichtung des Chat-Raums zufrieden sind, scrollen Sie nach unten zum Bereich Shortcodes & Template-Tags und klicken Sie darauf, um ihn zu öffnen. Hier sehen Sie den Shortcode, den Sie verwenden können.

Um den Chatraum zu einer Seite hinzuzufügen, gehen Sie einfach auf Seiten ” Neu hinzufügen im WordPress-Dashboard.
Sie können nun einen Titel eingeben, ein Bild hochladen, Kategorien und Tags hinzufügen sowie alle anderen Inhalte, die auf der Seite angezeigt werden sollen.

Sie können sogar noch einen Schritt weiter gehen und eine Befragung der Benutzer einbauen, um wertvolle Anregungen und Ideen zur Verbesserung Ihres Chatrooms zu erhalten. Diese Flexibilität ist ein weiterer Grund, warum wir immer empfehlen, ein Plugin wie Simple Ajax Chat zu verwenden, im Vergleich zu starrer Drittanbieter-Software.
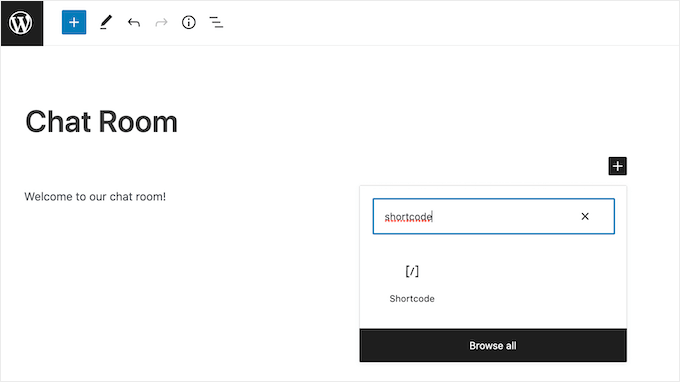
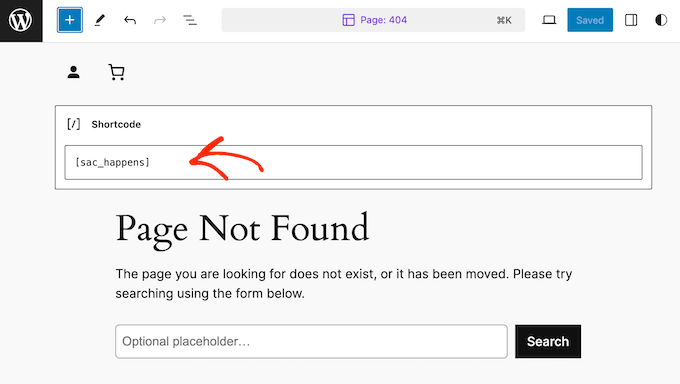
Um Ihren Chatraum einzubinden, klicken Sie auf das “+”-Zeichen und geben Sie dann “Shortcode” ein. Sie können nun den richtigen Block auswählen, wenn er erscheint.

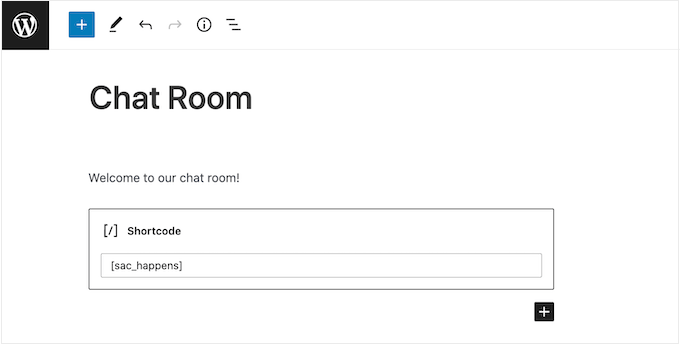
Danach fügen Sie einfach den Shortcode [sac_happens] in den Shortcode-Block ein.
Sie können nun auf “Veröffentlichen” oder “Aktualisieren” klicken, um den Chatraum zu aktivieren.

Eine weitere Möglichkeit ist das Hinzufügen des Chat-Raums zu einem Widget-bereiten Bereich. Dies ist eine einfache Möglichkeit, das Chat-Fenster auf mehreren Seiten anzuzeigen.
Wenn Sie eines der neueren blockbasierten Themes verwenden, können Sie den Chatroom sogar zu Bereichen Ihrer Website hinzufügen, die Sie nicht mit dem Standard-WordPress-Inhaltseditor bearbeiten können.
Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum Hinzufügen und Verwenden von Widgets.

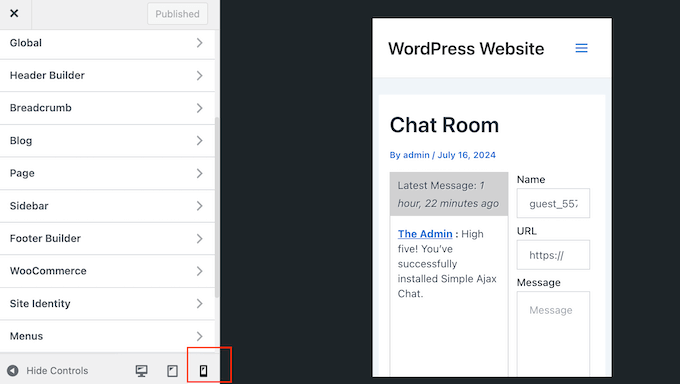
Unabhängig davon, wie Sie den Chatroom zu WordPress hinzufügen, ist es wichtig zu prüfen, ob er gut aussieht und auf allen Geräten korrekt funktioniert, indem Sie die mobile Version Ihrer Website testen.
Weitere Informationen zu diesem Thema finden Sie in unseren Expertentipps zum Erstellen einer mobilfreundlichen Website.

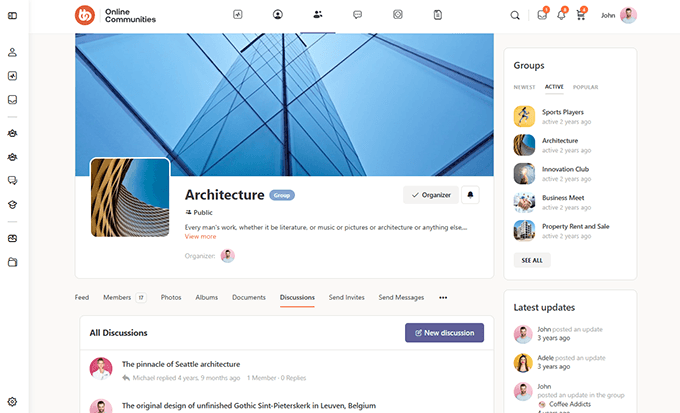
Methode 2. BuddyBoss verwenden (am besten für den Aufbau von Online-Communities)
Möchten Sie eine florierende Online-Community erstellen, die immer wieder gerne besucht wird? Chatrooms sind ein guter Anfang, aber sie sind nur ein Teil des Aufbaus einer erfolgreichen digitalen Gemeinschaft.
Hier kommen leistungsstarke Funktionen wie Mitgliederprofile, durchsuchbare Verzeichnisse, Foren, soziale Gruppen und Aktivitäts-Feeds ins Spiel.
Die gute Nachricht? Sie müssen nicht einen Haufen verschiedener Plugins zusammenschustern, um diese Art von Erfahrung zu bieten. BuddyBoss hat all diese Funktionen – und mehr.

BuddyBoss ist die beste WordPress-Community-Building-Plattform auf dem Markt. In der Tat haben wir sogar eine komplette BuddyBoss Rezension, die alle Gründe umreißt, warum es unser Lieblings-Community Plugin ist.
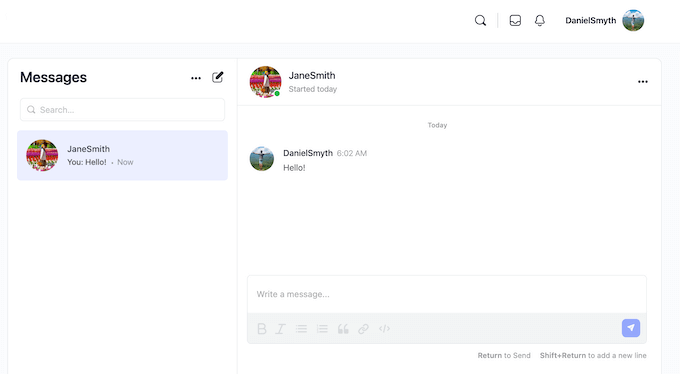
In dieser Anleitung zeigen wir Ihnen, wie Sie mit BuddyBoss Live-Messaging auf Ihrer Website einrichten können. Weitere Informationen zur Nutzung der anderen sozialen Funktionen finden Sie in unserer Anleitung zum Erstellen Ihrer eigenen privaten Community mit WordPress.

Schritt 1. Erstellen Sie ein Pusher Konto
BuddyBoss kann Ihre Website mit Hilfe von Pusher Channels, einem Dienst, mit dem Benutzer in Echtzeit kommunizieren können, um Live-Messaging erweitern.
Bevor wir mit BuddyBoss loslegen, müssen Sie ein Pusher Konto erstellen. Glücklicherweise hat Pusher einen kostenlosen Plan, mit dem Sie bis zu 200k Nachrichten pro Tag senden können, was für die meisten WordPress-Blogs und Websites ausreichen sollte. Wenn Sie jedoch ein Upgrade benötigen, können Sie für 49 $ pro Monat bis zu 1 Million Nachrichten pro Tag versenden.
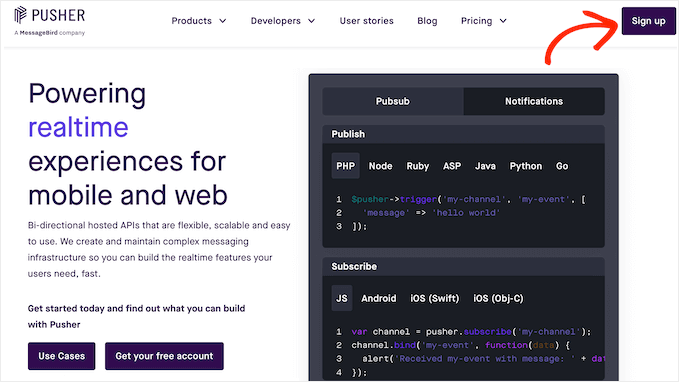
Um loszulegen, besuchen Sie die Pusher-Website und klicken Sie auf den Button “Anmelden”.

Sie können dann den Anweisungen auf dem Bildschirm folgen, um Ihr kostenloses Konto zu erstellen.
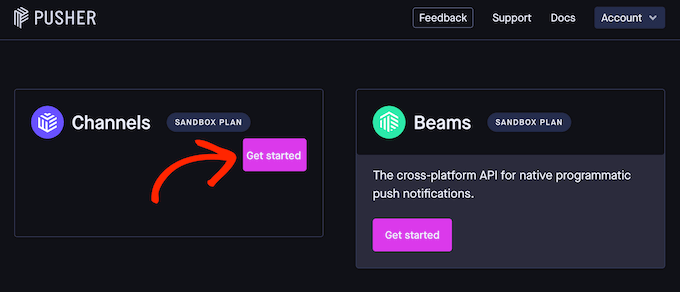
Wenn Sie das getan haben, werden Sie automatisch zum Pusher Dashboard weitergeleitet. Klicken Sie in dieser Ansicht auf den Button “Get started” unter “Channels”.

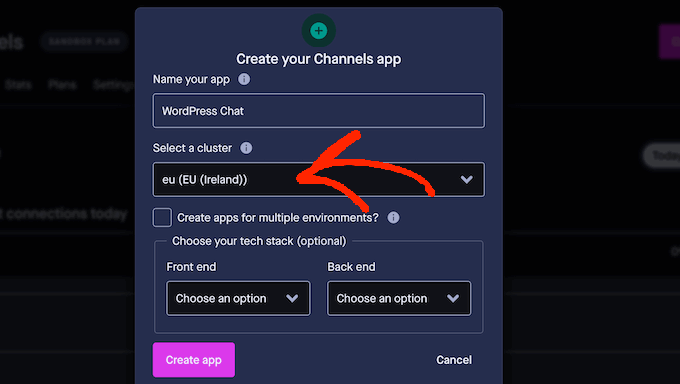
Sie können nun einen Namen für Ihre Pusher-App eingeben. Dieser wird die App in Ihrem Pusher Dashboard repräsentieren, also ist es eine gute Idee, etwas Beschreibendes zu verwenden.
Sie können auch einen Cluster auswählen, d. h. die physische Position der Server, die die Anfragen Ihrer Pusher-App bearbeiten werden. Denken Sie bei der Wahl der Position daran, dass die europäischen Datenschutzbestimmungen vorschreiben, dass personenbezogene Benutzerdaten die EU-Ränder nicht verlassen dürfen.
Es ist auch sinnvoll, eine Position zu wählen, die geografisch in der Nähe Ihrer Benutzer oder Ihrer eigenen Server liegt. Dadurch wird die Verzögerung, die beim Senden und Empfangen von Nachrichten auftreten kann, verringert.
Um eine Position zu wählen, öffnen Sie das Dropdown-Menü “Cluster auswählen” und wählen Sie eine Option aus der Liste.

Klicken Sie anschließend auf “App erstellen”.
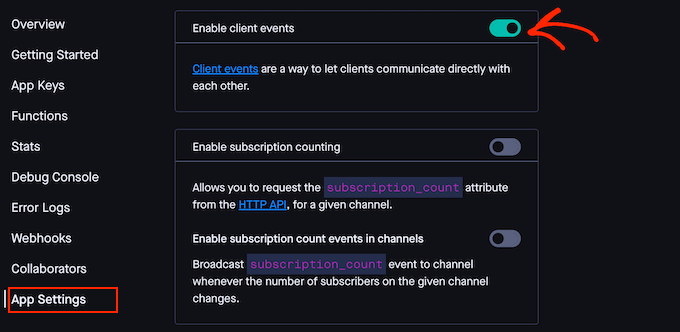
Um die Konfiguration der App abzuschließen, wählen Sie “App-Einstellungen” aus dem linken Menü. Scrollen Sie dann zum Abschnitt “Client-Ereignisse aktivieren” und klicken Sie darauf, um den Schalter zu aktivieren.

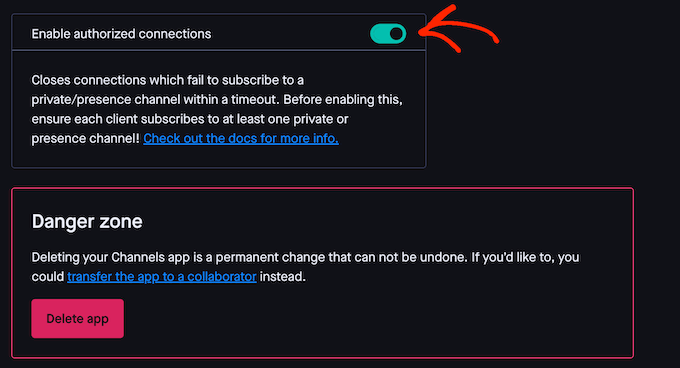
Blättern Sie dann zum Abschnitt “Aktivieren von autorisierten Verbindungen”.
Klicken Sie erneut auf , um diesen Schalter zu aktivieren.

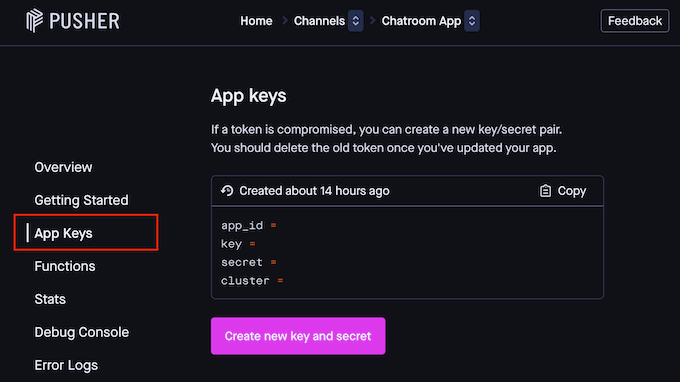
Ihre App ist nun einsatzbereit. Klicken Sie im linken Menü auf “App Keys”. Hier finden Sie alle Informationen, die Sie benötigen, um Ihr BuddyBoss Plugin zu ergänzen.
Lassen Sie daher diese Ansicht während der nächsten Schritte in einem separaten Tab geöffnet.

Schritt 2. Installieren Sie die BuddyBoss Plugins und Theme
Um Live Messaging einzurichten, benötigen Sie das BuddyBoss Plugin, BuddyBoss Platform Pro und das BuddyBoss Theme. Das heißt, gehen Sie auf die BuddyBoss-Website und melden Sie sich entweder für das Web-Paket oder ein Bundle an.

Nach Ihrem Kauf müssen Sie die Plugins BuddyBoss und BuddyBoss Platform Pro auf Ihrer Website installieren. Weitere Details finden Sie in unserem Tutorial zur Installation eines WordPress Plugins.
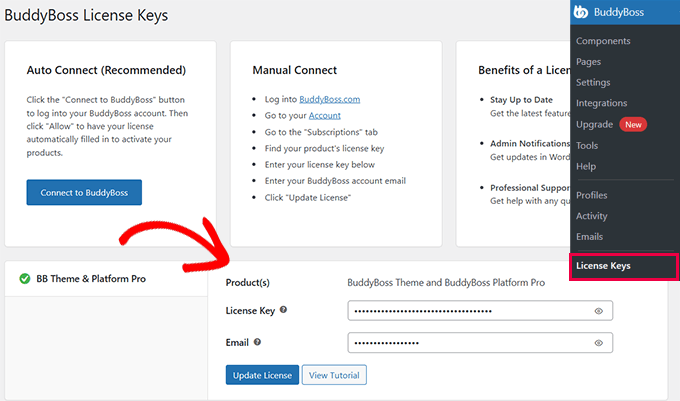
Wenn Sie dazu aufgefordert werden, geben Sie Ihren Lizenzschlüssel für das Produkt ein. Sie finden diese Informationen in Ihrem Konto auf der BuddyBoss-Website.

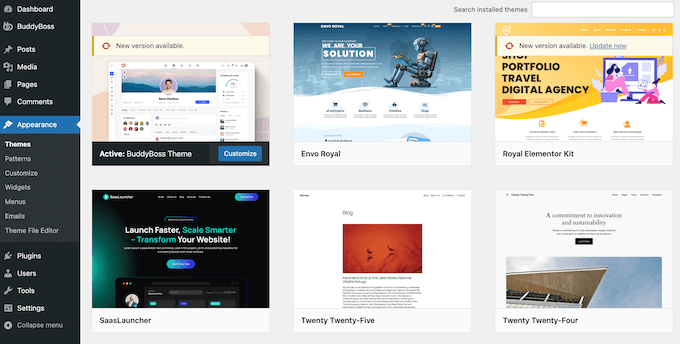
Als nächstes müssen Sie das BuddyBoss Theme installieren, das in allen Web- und Bundle-Paketen enthalten ist.
Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zur Installation eines WordPress Themes.

Schritt 3. Private Benachrichtigung aktivieren
BuddyBoss verfügt über eine Vielzahl von Funktionen. Um Ihnen die Arbeit zu erleichtern, hat das Plugin diese Funktionen in verschiedene Komponenten aufgeteilt. Sie können diese Komponenten aktivieren oder deaktivieren, je nachdem, welche Funktionen Sie benötigen.
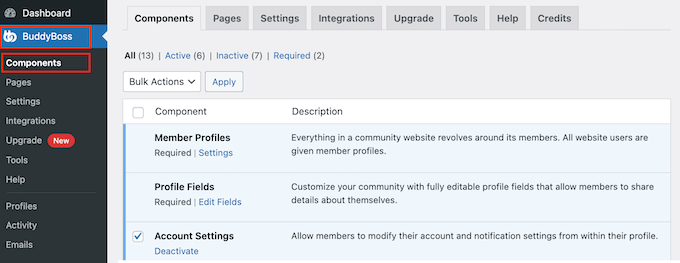
Gehen Sie dazu auf die Seite BuddyBoss ” Komponenten.

Hier sehen Sie die verschiedenen Komponenten, die Sie verwenden können.
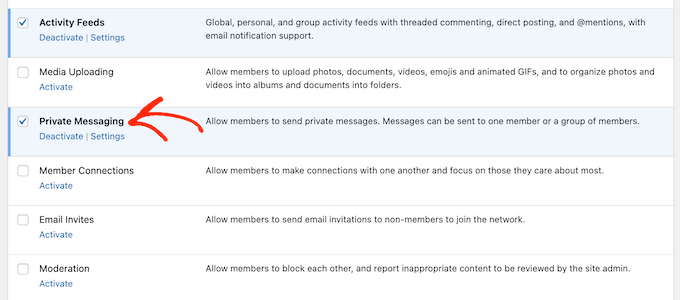
Da wir WordPress Live-Messaging hinzufügen wollen, suchen Sie die Komponente Private Messaging und klicken Sie auf den Link “Aktivieren”.

Schritt 4. Integrieren mit Pusher-Kanal
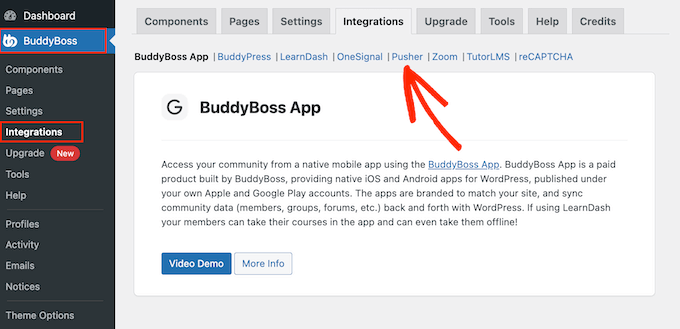
Jetzt können Sie Ihre WordPress-Website und Ihr Pusher Konto verlinken, indem Sie zu BuddyBoss ” Integrationen gehen. Klicken Sie hier auf den Link “Pusher”.

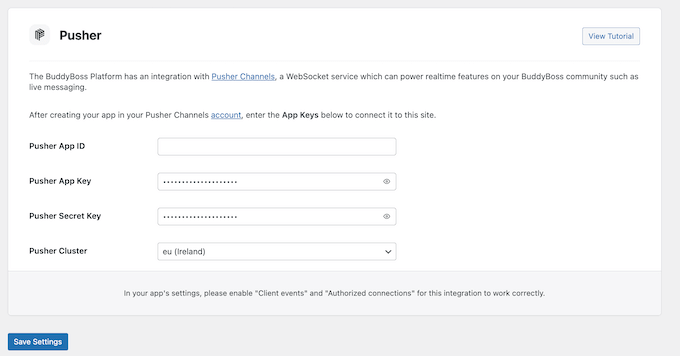
Sie sehen nun einen Bereich, in dem Sie Ihre Pusher-ID und Schlüssel hinzufügen können.
Kopieren Sie einfach die einzelnen Informationen aus Ihrem Pusher Tab und fügen Sie sie in das entsprechende Feld in Ihrem WordPress-Dashboard ein.

Möglicherweise müssen Sie auch das Feld “Pusher-Cluster” so ändern, dass es mit dem in Ihrem Pusher-Konto ausgewählten Cluster übereinstimmt.
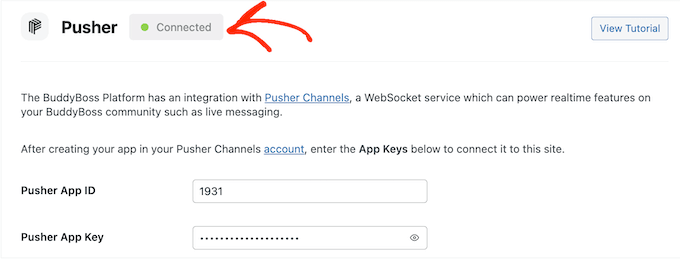
Klicken Sie anschließend in Ihrem WordPress-Dashboard auf “Einstellungen speichern”. Wenn alles einwandfrei funktioniert, sehen Sie oben auf der Ansicht die grüne Meldung “Verbunden”.

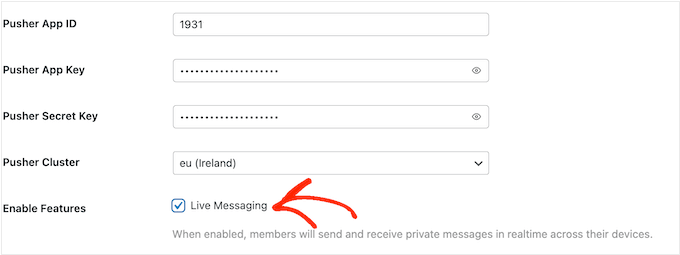
Außerdem wird ein neues Feld “Live Messaging” angezeigt.
Setzen Sie ein Häkchen in die Box neben dieser Option.

Klicken Sie abschließend auf “Einstellungen speichern”, um Ihre Änderungen zu speichern.
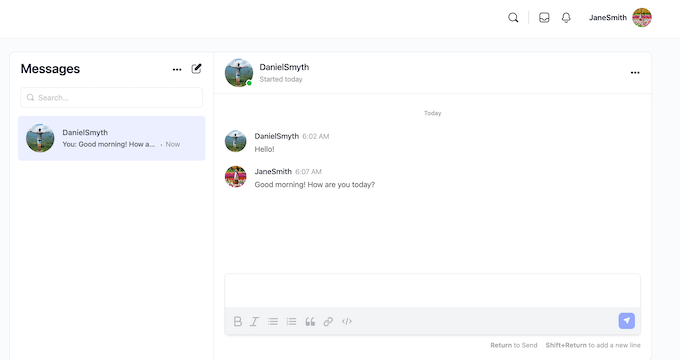
Schritt 5. Testen Sie Ihren Live-Chat
Es empfiehlt sich, die neue Funktion des Chats zu testen, um sicherzugehen, dass alles einwandfrei funktioniert. Dazu müssen Sie sich im Inkognito-Modus Ihres Browsers bei zwei verschiedenen Konten anmelden.
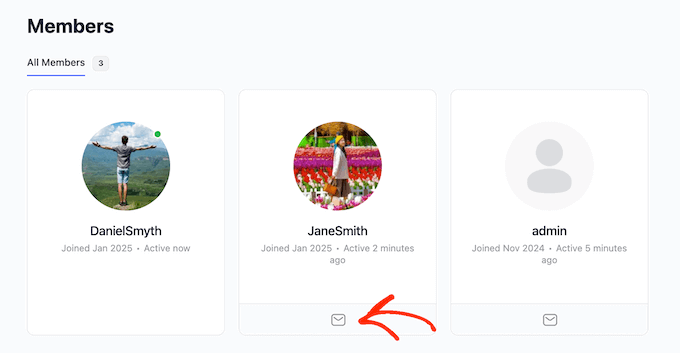
Rufen Sie dann die Seite “Mitglieder” auf, die BuddyBoss automatisch erstellt. Wenn Sie sich nicht sicher sind, wo Sie diese Seite finden, erstellt BuddyBoss sie normalerweise unter your-website-url/members.
Suchen Sie auf dieser Seite das andere Konto, das Sie in Ihrem Test verwenden, und klicken Sie auf den Button “Nachricht senden”.

Sie sollten ein grünes Symbol sehen, das anzeigt, dass diese Person online ist.
Geben Sie eine Nachricht ein und klicken Sie dann auf “Senden”.

Wenn Sie nun zu einem anderen Browser-Fenster wechseln, sollten Sie diese Meldung sofort erhalten, ohne den Tab aktualisieren zu müssen.
Bonus-Leitfäden
Nachdem Sie nun gelernt haben, wie Sie Chat-Räume auf Ihrer Website erstellen können, möchten Sie vielleicht weitere Tipps zur Verbesserung Ihrer Online-Community und der Benutzererfahrung erhalten:
- Wie man kohortenbasierte Online-Kurse anbietet – WordPress Group Learning
- Wie Sie Ihre eigene private Community mit WordPress erstellen
- So verfolgen Sie das Engagement der Benutzer in WordPress mit Google Analytics
- Was ist Google Lighthouse? Wie kann es die UX Ihrer Website verbessern?
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Chaträume für Ihre WordPress Benutzer erstellen können. Sehen Sie sich auch unsere Anleitungen zum Hinzufügen von Buttons an, um das Engagement zu steigern, und zur Durchführung eines UX-Audits Ihrer WordPress-Website an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Aks
Hey, does everyone who wants to partake in the chat require a wordpress account?
WPBeginner Support
The users do not need a WordPress account but you can require an account on your site if you wanted.
Admin
Alexi
Wow, great article!
WPBeginner Support
Thank you
Admin
Maja
It’s a pity that you can not embed room on any page, e.g. shordcode, widget etc.
on any page, e.g. shordcode, widget etc.
WPBeginner Support
We will be sure to look into alternatives with that option for future updates
Admin
Ahshan
a how can i delete chatbox pragraph
Tijjani Isah
Really Appreciate It
Ahmed Barwari
I installed and activated the plugin but its not working.
403 Forbidden
The website’s configuration prevents you from accessing this page.
Saminu Eedris
This is great.
I just got a job for an online bar, not really and online bar but there would be a platform where the visitors can interact with some of the brand ambassadors.
I think I will try out this plugin to see how it works.
Thanks,
Saminu!
asad ali
Hi
i have chat room site and i want to use wordpress chat room their is any plugin that i can use on my blog right now i am using someone else chat room scrpit but i want to add mine chat room please suggest if their is any good chat room thanks
anand kjha
how many users can use the facility of chat room at a time?
Giorgios
I used that plugin on my website – it works fine but is too simple. Mainly no file sharing feature so I switched to Chatwee. It suits me better.
HappyMoon
Hello. How do I create something like the top of your site, such as HOME »BLOG» WORDPRESS PLUGINS »HOW TO CREATE CHAT ROOMS …
Editorial Staff
Its a plugin called Breadcrumb NavXT. You can see more about it on our Blueprint page.
https://www.wpbeginner.com/blueprint/
Admin
HappyMoon
Thank you so much
Khürt L. Williams
I’m always looking for way to increase the use of our organization’s WordPress install. We have a bulletin board running on another system but I want to centralize systems. Perhaps bbpress with this plugin is the way forward.
ivica
Did you see this WP chat plugin? One of the best, if not THE best:
http://wordpress.org/extend/plugins/quick-chat/
Made in Croatia
Ivica
Editorial Staff
Didn’t know about that one. Will have to take a look at it.
Admin
Thomas
Have to agree with this. Looked into both and the one you posted is way better! I’ve been looking for something JUST like this for my site at NE1UP.com so I really appreciate it!
No worries, @WPBeginner, still love your site and it’s so beautiful. Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Thanks guys!