Kürzlich fragte einer unserer Leser, ob es möglich sei, in WordPress schöne, lange Inhalte zu erstellen? Langform-Inhalte mit einem Storytelling-Element sind nachweislich ansprechender als einfacher Text und Bilder. In diesem Artikel zeigen wir Ihnen, wie Sie mit StoryBuilder schöne lange Inhalte in WordPress erstellen können.

Warum StoryBuilder für langformatige Artikel in WordPress verwenden?
Benutzer sehen sich eine Website nur wenige Sekunden lang an, bevor sie sich entscheiden, ob sie bleiben oder gehen wollen. Wenn Sie lange Artikel veröffentlichen, wird es noch schwieriger, die Nutzer auf Ihrer Website zu halten.
Durch den Einsatz von Multimedia und interaktiven visuellen Hilfsmitteln werden lange Inhalte für die Nutzer sehr interessant. Anstatt nur Text und Bilder herunterzublättern, können die Nutzer mit den Elementen auf der Seite interagieren.

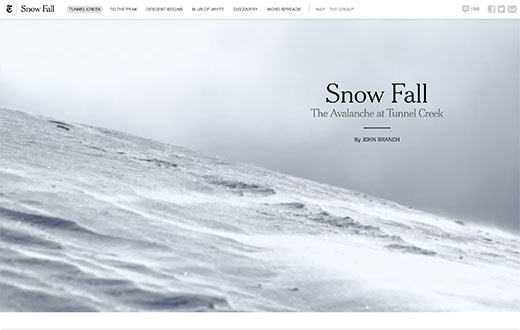
Hier sind einige der besten Beispiele für Langform-Inhalte mit reichhaltigen Storytelling-Elementen.
- New York Times – Reiten auf der neuen Seidenstraße
- Washington Post – Washington – Eine Welt für sich
- The Guardian – Feuersturm
- Pitchfork – Maschinen für das Leben
All diese Langform-Artikel weisen ähnliche Merkmale einer großartigen Erzählung auf. Sie nutzen immersive Medien, Parallax-Effekte und interaktive UI-Elemente, um fesselnde Inhalte zu schaffen.
Mit herkömmlichen WordPress-Themes können Sie solche Seiten oder Beiträge in der Regel nicht erstellen. Selbst wenn Sie es versuchen würden, müssten Sie eine Reihe von Plugins verwenden, und es könnte immer noch sein, dass es für Ihr Publikum nicht gut funktioniert.
Schauen wir uns also an, wie Sie mit StoryBuilder in WordPress schöne Langform-Inhalte erstellen können, und zwar mit jedem beliebigen Theme und ohne irgendeinen Code zu schreiben.
Erstellen Ihrer ersten Langform-Story mit StoryBuilder
Als erstes müssen Sie das Press75 Long Form Storybuilder Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
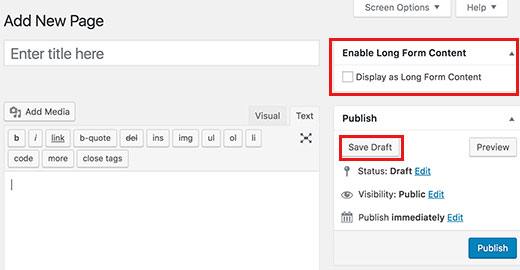
Nach der Aktivierung müssen Sie einen neuen Beitrag oder eine neue Seite erstellen. Sie werden die neue Meta-Box “Enable Long Form Content” (Langform-Inhalte aktivieren) auf dem Bearbeitungsbildschirm des Beitrags sehen.

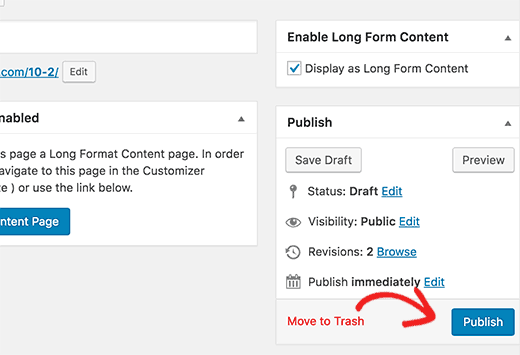
Aktivieren Sie das Kästchen neben der Option “Als Langform-Inhalt anzeigen” und klicken Sie dann auf die Schaltfläche “Entwurf speichern”.
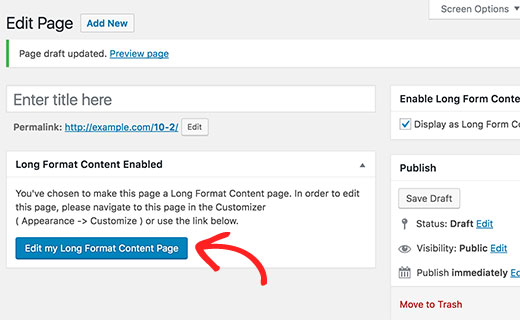
WordPress lädt die Seite neu, und Sie sehen nun einen Hinweis, dass die Langform-Inhalte für die Seite oder den Beitrag aktiviert sind. Anstelle des Beitragseditors sehen Sie eine Schaltfläche mit der Bezeichnung “Meine Langformat-Inhaltsseite bearbeiten”.

Klicken Sie auf die Schaltfläche, um den Editor für Langformat-Inhalte zu starten.
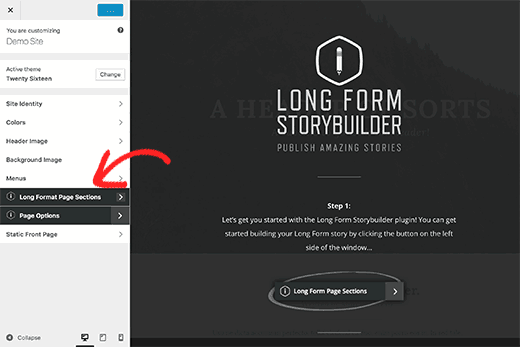
In einem neuen Browserfenster wird Ihre aktuelle Seite im WordPress-Theme-Customizer geöffnet.
Im rechten Fensterbereich werden einige grundlegende Anweisungen zur Verwendung von StoryBuilder angezeigt. Diese Anweisungen werden ausgeblendet, sobald Sie mit der Bearbeitung der Seite beginnen.
Das linke Fenster enthält die Customizer-Steuerelemente, einschließlich derjenigen, die zur Bearbeitung Ihres WordPress-Themas verwendet werden. Sie werden zwei Optionen in den Customizer-Steuerelementen bemerken, die hervorgehoben sind.

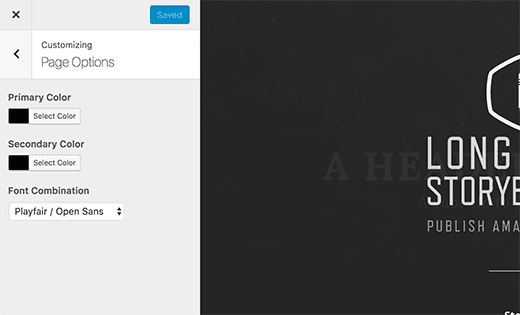
Klicken Sie zunächst auf die Registerkarte Seitenoptionen. Hier können Sie Primär- und Sekundärfarben auswählen, die in der von Ihnen bearbeiteten Langform-Inhaltsseite verwendet werden sollen.
Außerdem können Sie hier die Schriftarten auswählen, die Sie für die Seite verwenden möchten.

Klicken Sie anschließend auf den Zurück-Pfeil neben der Überschrift “Seitenoptionen” im linken Fensterbereich.
Sie können nun auf die Registerkarte “Langformatige Seitenabschnitte” klicken, um mit der Erstellung Ihrer Langform-Inhalte zu beginnen.
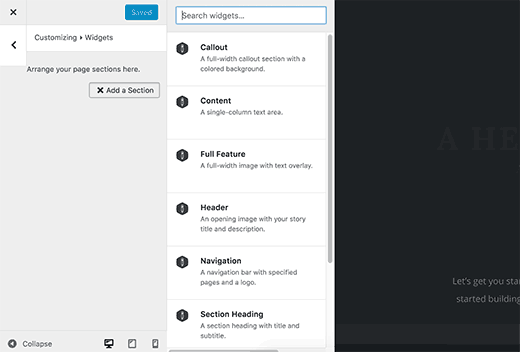
Klicken Sie auf der Registerkarte “Weiter” auf die Schaltfläche “Abschnitte hinzufügen”. Daraufhin öffnet sich eine weitere Registerkarte mit einer Liste von Abschnitten, die Sie Ihrer Seite hinzufügen können.

Wenn Sie auf einen Abschnitt klicken, wird er zu Ihrer Seite hinzugefügt. Sie sehen dann die Einstellungen für die Bearbeitung dieses Abschnitts.
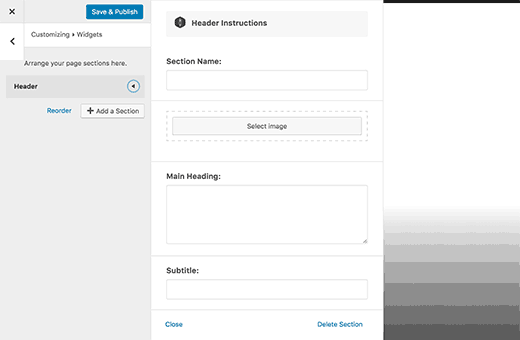
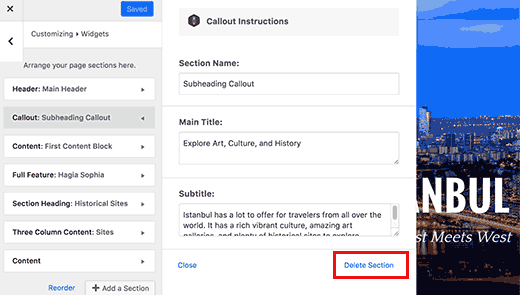
Jeder Abschnitt hat unterschiedliche Einstellungen. Im Abschnitt “Kopfzeile” werden Sie beispielsweise aufgefordert, einen Abschnittstitel, ein Bild, einen Text, der als Hauptüberschrift angezeigt werden soll, und einen Untertitel einzugeben.

Nachdem Sie die Einstellungen vorgenommen haben, klicken Sie einfach auf die Schaltfläche “Schließen” am unteren Rand. Sie können nun einen weiteren Abschnitt zu Ihrer Seite hinzufügen.
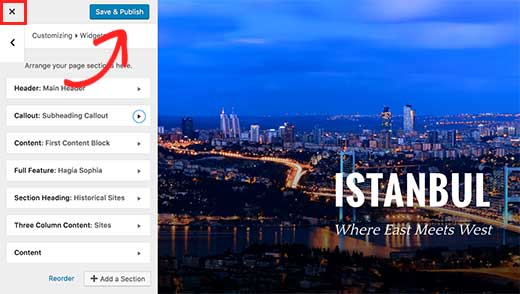
Alle Abschnitte werden im linken Fenster angezeigt. Sie können sie durch Ziehen und Ablegen neu anordnen.
Wenn Sie einen Abschnitt entfernen möchten, klicken Sie einfach darauf und dann auf den Link Entfernen am unteren Rand der Abschnittseinstellungen.

Hier ist eine Liste der Abschnitte, die derzeit mit dem StoryBuilder verfügbar sind.
- Navigationsmenü – Ermöglicht es Ihnen, Ihrer Story ein Navigationsmenü hinzuzufügen. Sie können ein vorhandenes Navigationsmenü verwenden oder ein eigenes Menü erstellen.
- Callout – Ein Callout-Abschnitt in voller Breite mit farbigem Hintergrund. Für den Hintergrund wird die von Ihnen in den Seitenoptionen ausgewählte Grundfarbe verwendet.
- Inhalt – Ein einspaltiger Inhaltsbereich
- Zweispaltiger Inhaltsbereich
- Dreispaltiger Inhaltsbereich
- Volles Feature – Ermöglicht das Hinzufügen eines Bildes in voller Breite mit Parallax-Effekt, Überschrift, Untertitel und Inhalt.
- Abschnittsüberschrift – Fügt eine Zeile mit Abschnittsüberschriften hinzu.
Die Abschnitte des Inhaltsbereichs sind genau wie der WordPress-Post-Editor. Sie können Videos, Bilder, Blockzitate, Tweets oder Facebook-Posts einbetten.
Genau wie die gesamte Seite sind auch die mehrspaltigen Inhaltsbereiche vollständig responsive. Für Benutzer mit kleineren Bildschirmen wird Ihr Inhalt in einer einzigen Spalte angezeigt.
Sobald Sie Ihrer Seite einige Abschnitte hinzugefügt haben, klicken Sie oben auf die Schaltfläche Speichern & Veröffentlichen. Auch wenn auf der Schaltfläche “Veröffentlichen” steht, wird Ihre Seite als Entwurf gespeichert.

Sie müssen den Customizer verlassen, indem Sie auf die Schaltfläche “Schließen” klicken.
Dadurch gelangen Sie zurück zum WordPress-Bearbeitungsbildschirm für Beiträge, wo Sie die Seite veröffentlichen oder den Beitrag als Entwurf speichern können.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man mit dem StoryBuilder schöne Langform-Inhalte in WordPress erstellt. Wenn Ihnen die Drag-and-Drop-Funktionalität des StoryBuilders gefallen hat, dann sollten Sie sich auch unseren Vergleich der besten Drag-and-Drop-Seitenerstellungsprogramme für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Robert Vodicka
1. How do I add a toolbar or link on the top of the page to link back to my homepage?
2. I cannot scroll through the Full Feature images, needing to use the drag bar to get to the next text block. Is there a fix?
WPBeginner Support
Hi Robert,
If by toolbar you mean a navigation menu, then you can add a link to your site’s top navigation bar by visiting Appearance » Menus page. See our guide on how to add navigation menus in WordPress for step by step instructions.
As for featured images, we are not sure we quite understand the issue. Here is what you can try, switch your website temporarily to a default theme like TwentySeventeen. Visit your website to see if this fixed your featured images. If it does, then it is probably a issue with your theme.
Hope this helps
Admin
Robert Vodicka
Thanks for the response. I’ll try your fix for my first question. Regarding the second, not scrolling through images, can you review the page in question? It can be found at: . You should notice that you can scroll with a mouse wheel through the content sections, but not the sections constructed using the full feature section, which are images. Thanks
WPBeginner Support
Hi Robert,
Those images are not a bug or error. These images that stick to the background as you scroll are called parallax background effects. They are used quite commonly by many websites. However, if you don’t like them then you can remove them and insert images inside the post editor.
Janet Fuller
I have read your full article. Excellent post about some good plugins for WordPress. I have used StoryBuilder and got a good result. It helped me to manage users. They can register and login easily. I always tell my friends to use StoryBuilder.
Lars Eriksson
The “Press75 Long Form Storybuilder” plugin haven’t been updated for over a hear now.
And have only 100+ active installs.
Is where not any alternatives?
Abhishek Prakash
What happens to the content when I delete this plugin?
Safar Fiertze
I can’t wait to get started with this plugin, but ran into an issue straight after installation. When I pressed save draft, it redirected to the customiser as expected, but it didn’t load. The window says customise: Loading. And remains like that.
At the moment the blog is locally hosted and I’m not using a Press75 theme. I’m not sure if either of these are causing the issue. Advice appreciated. Thank you!
WPBeginner Support
This could be a conflict with your theme or a plugin on your site. You can troubleshoot by switching to a default theme and deactivating all plugins. See if this resolves the issue.
Admin
Safar Fiertze
Thank you for the reply and after playing around, I thought it might be plugin or theme. I’ve deactivated all plugins, and tried the three Twenty theme defaults that I had when I first received the blog. I’m assuming that is what you mean by default theme? I haven’t been able to solve the problem.
pohchue
I’ve installed the plugin. But why not leading to new browser page after I checked the “Display as Long Form Content” and save draft?
Khürt L. Williams
The article was informative. However, I would have appreciates a few links to websites that are using StoryBuilder.
Gopinath
Hi Wpbeginer,
I am using a WordPres.com blog. I love the long for content in Firestorm.
i want this same or look like theme or solution for long form content like this in my wordpress.com blog. How can i done this. Kindly help me.
WPBeginner Support
It would be quite difficult to achieve in WordPress.com. Please see our guide on what are the limitations of WordPress.com.
Admin
Gopinath
Yes, I know about these limitations that’s why I am asking other solutions to achieve this for the same results. If there is no way with wp.com then thank you. If yes kindly educates me about that.
Khürt L. Williams
He answered your question by providing a link the differences between WordPress.com and WordPress. Basically, YOU CAN NOT DO THIS ON WORDPRESS.COM SINCE IT DOES NOT ALLOW THE INSTALLATION OF PLUGINS.
Cristi Pitner
Great stuff – it deserves a try! Thanks!