Bereiten Sie sich darauf vor, eine neue WordPress-Website zu starten? Warum sollten Sie Ihre Besucher nicht mit einer professionellen “Coming Soon”-Seite begeistern, anstatt ihnen Ihre unfertige Seite zu zeigen?
Bei WPBeginner haben wir Tausenden von Benutzern geholfen, ihre Websites erfolgreich zu starten, und wir haben gelernt, dass eine gut gestaltete “Coming Soon”-Seite nicht nur ein Platzhalter ist. Sie ist ein mächtiges Marketing-Werkzeug.
Sie können Ihre unfertige Website professionell verstecken, die Vorfreude auf Ihren Start steigern, E-Mail-Abonnenten sammeln, bevor Sie live gehen, und einen Rummel um Ihre Marke erstellen.
Und das Beste daran? Das Erstellen einer schönen Seite ist viel einfacher, als Sie vielleicht denken. In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen genau, wie Sie eine ansprechende “Coming Soon”-Seite erstellen, die sich für Ihr Unternehmen lohnt, noch bevor Sie starten. 🚀

Was kann eine “Coming Soon”-Seite wirklich leisten?
Seien wir mal ehrlich. Die meisten Leute stellen einfach eine einfache “Coming Soon”-Nachricht ein und warten. Aber kluge Geschäftsinhaber? Sie nutzen diese Zeit, um ihren Erfolg auszubauen.

Hier bei WPBeginner verwenden wir SeedProd für unsere individuellen Seiten, weil wir gesehen haben, wie wirkungsvoll eine gute Pre-Launch-Strategie sein kann.
Nehmen Sie zum Beispiel Mustard Seed eCommerce (ein SeedProd-Kunde!). Sie sind in der Lage, in weniger als 30 Minuten hochgradig konvertierende “Coming Soon”-Seiten einzurichten und sofort damit zu beginnen, Leads für ihre Kunden zu sammeln, anstatt Wochen oder Monate auf den Start der kompletten Website zu warten.
Das Geheimnis liegt darin, Ihre unfertige Website nicht nur mit einer Seite zu verstecken, die noch nicht fertiggestellt ist. Das können Sie:
- Führen Sie einen Wettbewerb durch, um die Spannung zu erhöhen.
- Bieten Sie spezielle “Frühbucher”-Angebote an, um E-Mails zu sammeln.
- Erstellen Sie eine VIP-Liste für Ihre interessantesten Besucher. Wir haben schon Unternehmen gesehen, die Listen mit mehr als 1.000 Abonnenten aufgebaut haben, bevor sie überhaupt gestartet sind!
Sehen wir uns also an, wie Sie eine Seite für Ihre WordPress-Website erstellen können. Sie können die Links unten verwenden, um zu einem bestimmten Abschnitt zu springen:
Schritt 1: Einrichten einer Domain und eines Hosting-Kontos
Bevor Sie eine “Coming Soon”-Seite erstellen, benötigen Sie einen Domainnamen und einen WordPress-Hosting-Anbieter.
Normalerweise kostet eine Domäne etwa 16 $ pro Jahr, und Hosting-Pläne beginnen bei 7,88 $ pro Monat (in der Regel jährlich bezahlt). Das kann eine große Ausgabe sein, besonders für neue Unternehmen, die gerade erst anfangen.
Glücklicherweise haben unsere Freunde bei Bluehost zugestimmt, einen kostenlosen Domainnamen und einen großzügigen Rabatt auf das Hosting für WPBeginner-Leser anzubieten.
Im Grunde können Sie eine virale Landing Page für die Warteliste oder sogar eine ganze Website für nur 2,75 $ pro Monat starten.
Nachdem Sie sich für ein Hosting-Konto angemeldet haben, installiert Bluehost automatisch WordPress für Sie.
Melden Sie sich dann einfach in Ihrem WordPress-Dashboard für Ihr Konto an. Navigieren Sie anschließend zum Tab “Websites” und klicken Sie auf “Site bearbeiten” auf der Website, auf der Sie eine WordPress-Coming Soon-Seite erstellen möchten.

Wenn Sie Bluehost nicht verwenden möchten, können Sie WordPress auch bei anderen Hosting-Unternehmen wie Hostinger, SiteGround oder WP Engine nach einem ähnlichen Verfahren installieren.
Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation von WordPress.
Schritt 2: Passen Sie Ihre Coming Soon Seite individuell an
Der einfachste Weg, eine Coming Soon-Seite zu erstellen, ist die Verwendung von SeedProd. Es ist der beste Landing Page Builder auf dem Markt und verfügt über einen Drag-and-Drop-Editor, mit dem Sie schnell professionell gestaltete Seiten erstellen können.

SeedProd verfügt über 320 vorgefertigte Seitenvorlagen und 90 Blöcke, die Sie einfach auf Ihre Designs ziehen können. So können Sie alle Arten von Seitendesigns erstellen, ohne eine einzige Zeile Code schreiben zu müssen.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie individuelle Seiten-Designs erstellen können, unabhängig von Ihrem Budget. In diesem Leitfaden werden wir jedoch die Pro-Version verwenden, da Sie damit Ihre Seite mit einem E-Mail-Marketing-Dienst verbinden können.
Das bedeutet, dass Sie mit dem Sammeln von Leads und dem Aufbau einer Mailingliste beginnen können, noch bevor Sie Ihre Website starten.
Weitere Informationen finden Sie in unserem vollständigen SeedProd-Test.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
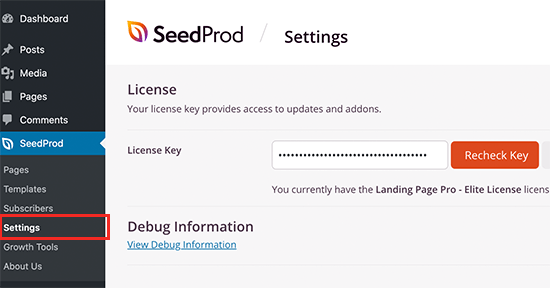
Nach der Aktivierung gehen Sie zu SeedProd ” Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie finden den Lizenzschlüssel unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche “Verify Key”.
Gehen Sie dann zu SeedProd ” Landing Pages. Klicken Sie im Abschnitt “Coming Soon-Modus” auf “Coming Soon-Seite einrichten”.

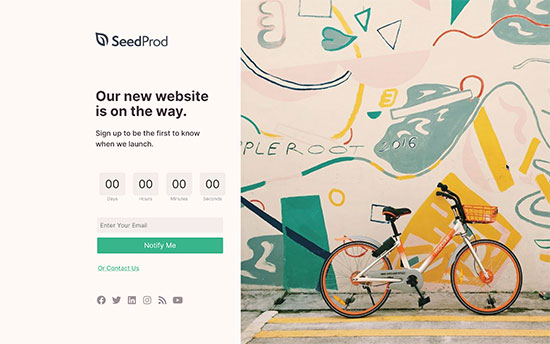
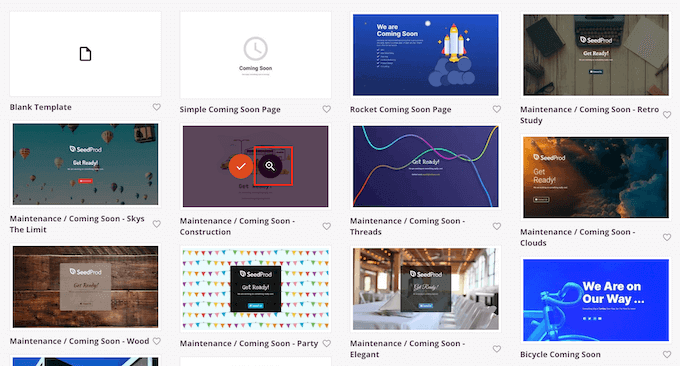
Sie können nun ein Template für die Seite “Demnächst” auswählen.
SeedProd bietet viele verschiedene Templates für Themes an. Um eine Vorschau eines Designs zu sehen, fahren Sie mit der Mauszeigerkontakt darüber und klicken Sie dann auf die Lupe.

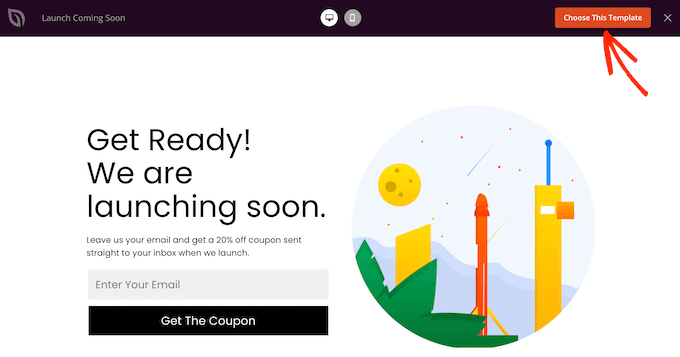
Wenn Sie ein Design gefunden haben, das Ihnen gefällt, klicken Sie einfach auf “Diese Vorlage auswählen”.
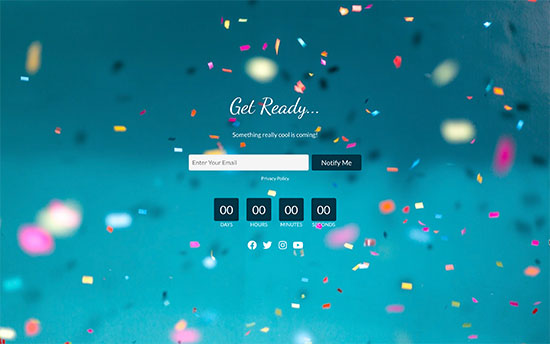
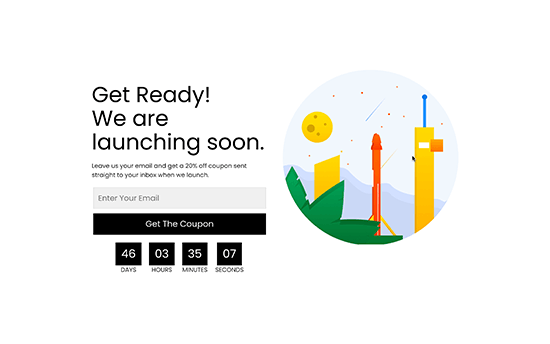
Wir verwenden für alle unsere Bilder die Vorlage “Launch Coming Soon”, aber Sie können jedes beliebige Design verwenden.

Nach der Auswahl eines Templates werden Sie zum Drag-and-drop Page-Builder weitergeleitet, wo Sie mit der individuellen Anpassung des “Coming Soon”-Templates beginnen können.
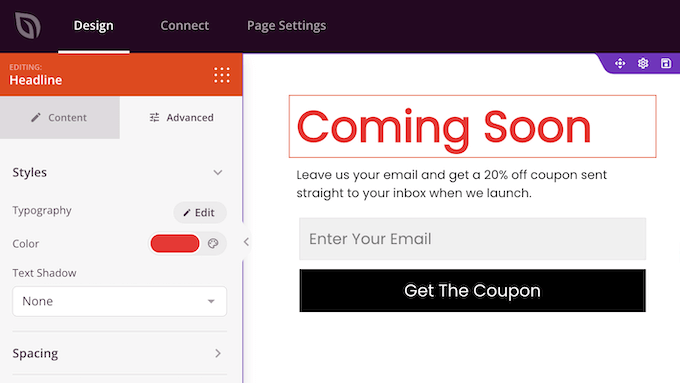
Auf der rechten Seite des Bildschirms sehen Sie eine Live-Vorschau Ihrer Seite.
Um einen beliebigen Teil der Vorlage anzupassen, klicken Sie einfach auf den entsprechenden Block im Layout, um ihn auszuwählen. Im Menü auf der linken Seite werden dann alle verschiedenen Einstellungen angezeigt, mit denen Sie diesen Block anpassen können.

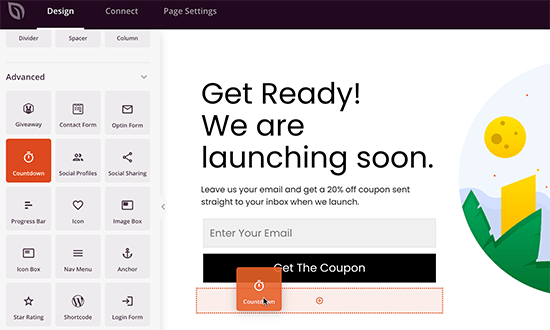
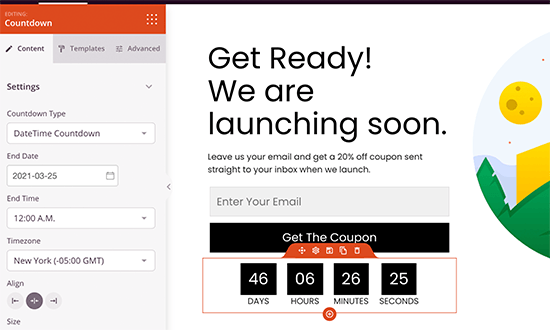
Sie können auch neue Blöcke zu Ihrer “Demnächst”-Seite hinzufügen. Fügen wir zum Beispiel einen Countdown-Timer hinzu, damit die Besucher wissen, wie lange sie noch warten müssen, bis Ihre Website online geht.
Suchen Sie im linken Menü den Block “Countdown” und ziehen Sie ihn auf Ihre Seitenvorschau.

Klicken Sie anschließend auf , um den Countdown-Block in Ihrem Layout auszuwählen.
Legen Sie im linken Menü das Datum und die Uhrzeit fest, zu der Sie Ihr Blog, Ihren Online-Shop oder Ihre Website veröffentlichen möchten.

Der Countdown-Block zeigt nun den Tag, die Stunden, Minuten und Sekunden an, bis Ihr WordPress-Blog oder Ihre Website online geht. Auf diese Weise können Sie die Vorfreude und Spannung auf das offizielle Startdatum Ihrer Website steigern.
Sie können nun weitere Blöcke zu Ihrer WordPress Website hinzufügen, indem Sie den gleichen Prozess wie oben beschrieben durchführen. Sie können diese Anleitungen lesen, wenn Sie Hilfe bei der Erstellung Ihrer Seite benötigen:
- Wie Sie ein perfektes Farbschema für Ihre WordPress Website auswählen
- Hinzufügen dynamischer Inhalte in WordPress (Anleitung für Anfänger)
- Wie man in WordPress eine Animation zum Zählen von Zahlen anzeigt
- So erstellen Sie eine konvertierende Squeeze-Seite in WordPress
- Wichtige Designelemente für eine wirkungsvolle WordPress-Website
Schritt 3: Verbinden Sie Ihren E-Mail-Marketingdienst
Eine “Demnächst”-Seite ist eine großartige Möglichkeit, Leads zu sammeln und Ihre E-Mail-Liste zu erweitern, damit Sie auf den Start Ihrer Website vorbereitet sind.
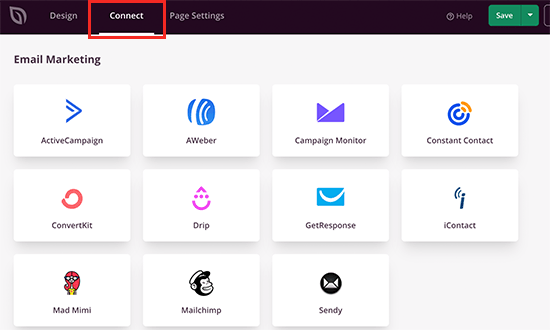
Die gute Nachricht ist, dass SeedProd mit allen führenden E-Mail-Anbietern integriert werden kann, einschließlich ActiveCampaign, ConvertKit und Drip.
Um die Seite mit Ihrem Provider zu verbinden, klicken Sie auf die Registerkarte “Verbinden”.

Sie können dann mit der Maus über den E-Mail-Marketingdienst fahren, den Sie auf Ihrer Website verwenden, z. B. Brevo (früher Sendinblue) oder Mailchimp.
Wenn die Schaltfläche “Verbinden” erscheint, klicken Sie sie an.
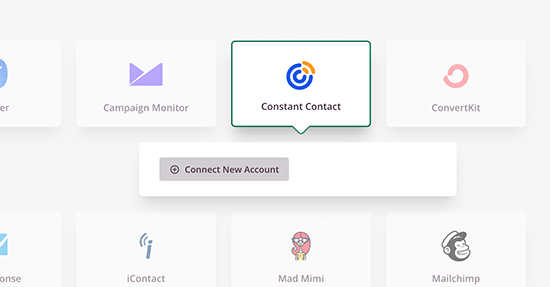
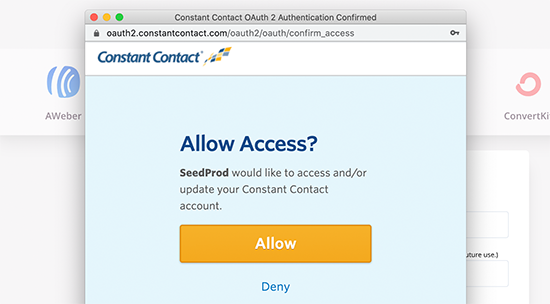
Die Schritte hängen von Ihrem Dienstanbieter ab, aber wir verwenden Constant Contact als Beispiel. Klicken Sie auf “Constant Contact” und wählen Sie dann “Neues Konto verbinden”.

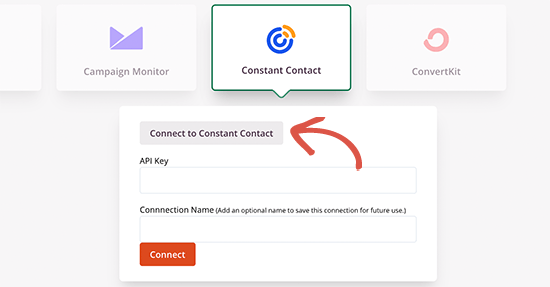
Als nächstes müssen Sie den API-Schlüssel aus Ihrem Constant Contact-Konto eingeben.
Danach geben Sie der Verbindung einen Namen. Dieser dient nur als Referenz, Sie können also alles verwenden, was Ihnen hilft, diese Verbindung in WordPress zu identifizieren.

Klicken Sie anschließend auf die Schaltfläche “Verbinden”.
Daraufhin öffnet sich ein Popup, in dem Sie sich bei Ihrem Constant Contact-Konto anmelden können. Wenn Sie damit einverstanden sind, dass SeedProd auf Ihre Constant Contact-Daten zugreift, klicken Sie auf “Zulassen”.

SeedProd wird nun alle Informationen aus Ihrem Constant Contact-Konto abrufen.
Wählen Sie einfach die E-Mail-Liste aus, die Sie für Ihre Seite “Demnächst” verwenden möchten, und klicken Sie dann auf “Integrationsdetails speichern”.
Schritt 4: Konfigurieren Sie die Einstellungen für Ihre Coming Soon Seite
SeedProd verfügt über einige erweiterte Einstellungen, die Ihnen helfen können, Leads zu sammeln, Kundenbindung aufzubauen, Markenbewusstsein zu erstellen und vieles mehr.
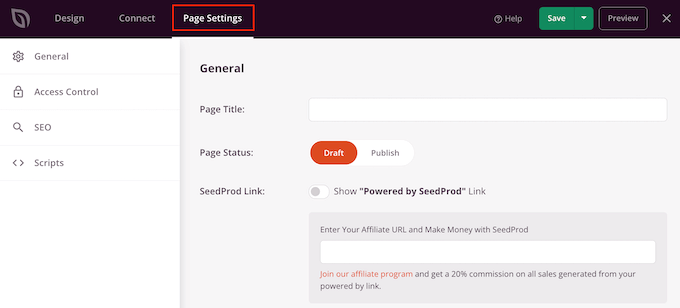
Um diese erweiterten Einstellungen zu sehen, klicken Sie einfach im Page-Builder auf “Seiteneinstellungen”.

Zugriff auf Basis der Benutzerrolle einschränken und gewähren
Standardmäßig zeigt SeedProd allen nicht eingeloggten Nutzern Ihre “Demnächst”-Seite an.
Manchmal möchten Sie vielleicht ändern, wer auf Ihre Website zugreifen kann, während sie sich im “Coming Soon”-Modus befindet. Wenn Sie zum Beispiel die Website eines Kunden entwerfen, möchte dieser sie vielleicht sehen, während sie gebaut wird.
WordPress verfügt über ein integriertes Rollen- und Berechtigungssystem, das die Aktionen, die Benutzer auf Ihrer Website ausführen können, und die Informationen, auf die sie Zugriff haben, steuert.
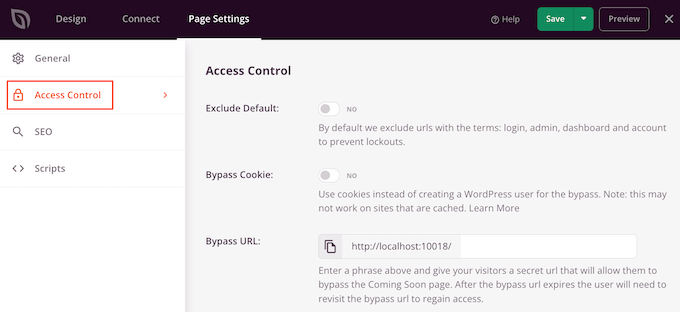
Sie können dieses System nutzen, um den Zugriff auf Ihre Website zu gewähren oder zu verweigern, während sie sich im “Coming Soon”-Modus befindet, indem Sie “Zugriffskontrolle” auswählen.

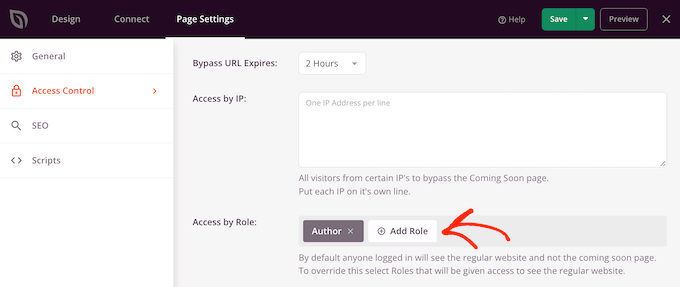
Um bestimmten Benutzerrollen Zugriff zu gewähren, klicken Sie auf “Rolle hinzufügen”.
Es öffnet sich ein Dropdown-Menü, in dem Sie den Zugriff auf der Grundlage der zugewiesenen Rolle des Benutzers, z. B. Abonnent oder Autor, gewähren können.

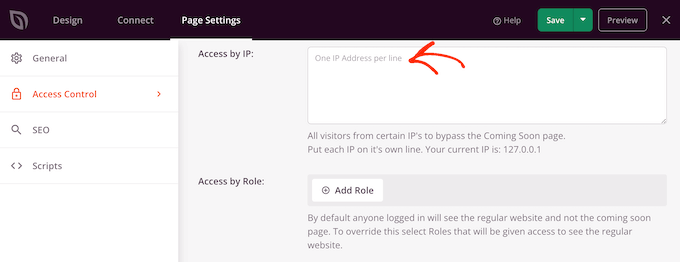
Sie können den Zugriff auch auf der Grundlage der IP-Adresse gewähren, was nützlich ist, wenn eine Person immer von demselben Standort aus auf Ihre Website zugreift. So können Sie beispielsweise das Büro des Kunden oder Ihre private IP-Adresse auf die Whitelist setzen.
Geben Sie dazu einfach die Adresse in das Feld “Zugriff über IP” ein.

Verbessern Sie die SEO Ihrer Coming Soon Seite
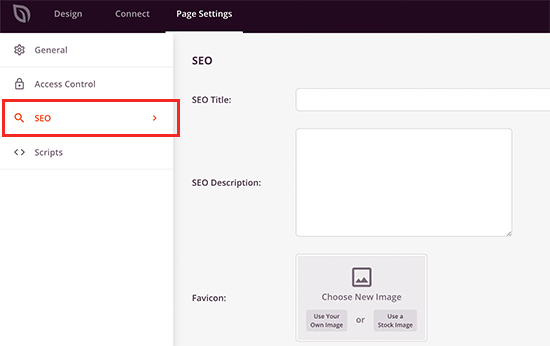
Wenn Sie sich in den “Seiteneinstellungen” befinden, können Sie auch auf den Tab “SEO” wechseln und einen SEO-Titel, eine Beschreibung, ein Favicon und ein Hervorgehobenes Beitragsbild angeben, das SeedProd verwenden wird, wenn Ihre “Coming Soon”-Seite online freigegeben wird.
Dies kann Ihre WordPress-SEO verbessern und den Bekanntheitsgrad Ihrer Marke steigern, noch bevor Sie Ihre vollständige Website veröffentlichen.

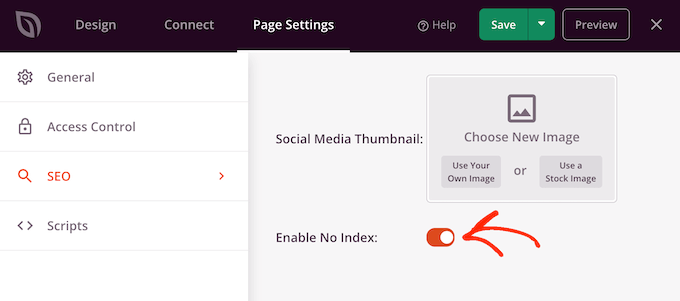
Eine weitere Option besteht darin, Suchmaschinen anzuweisen, die Seite nicht zu indizieren. Dies kann nützlich sein, wenn Sie an einem geheimen Projekt oder anderen Inhalten arbeiten, die Sie nicht in den Suchergebnissen anzeigen möchten.
Aktivieren Sie dazu einfach den Schalter “Kein Index aktivieren”.

Wenn Sie gängige SEO-Plugins wie All in One SEO installiert haben, arbeitet SeedProd nahtlos mit ihnen zusammen.
Verfolgen Sie Ihre Website-Besucher
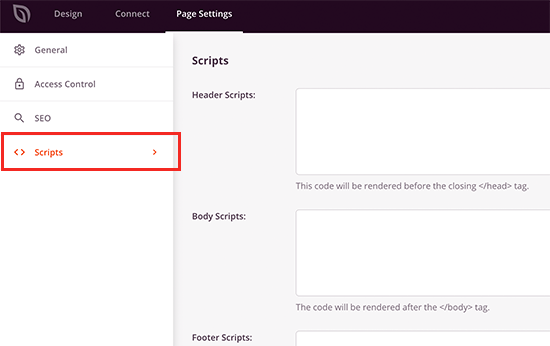
Schließlich können Sie auf die Registerkarte “Skripte” wechseln und alle Skripte von Drittanbietern hinzufügen, die Sie verwenden möchten.
Sie können zum Beispiel einen Google Analytics-Code, ein Meta-Pixel oder einen anderen Tracking-Code in Ihre “Coming Soon”-Seite einfügen. Auf diese Weise können Sie Besucher verfolgen und Informationen sammeln, noch bevor Sie Ihre Website starten.

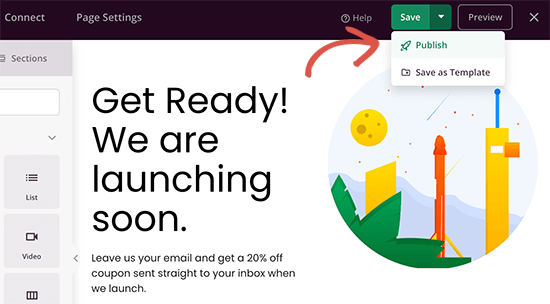
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Speichern” oben zu klicken, um Ihre erweiterten Seiteneinstellungen zu speichern.
Schritt 5: Veröffentlichen Sie Ihre “Coming Soon”-Seite
Wenn Sie die Arbeit an Ihrer “Coming Soon”-Seite abgeschlossen haben, ist der nächste Schritt ihre Veröffentlichung.
Klicken Sie zunächst auf die Schaltfläche “Speichern” und wählen Sie dann “Als Vorlage speichern”.

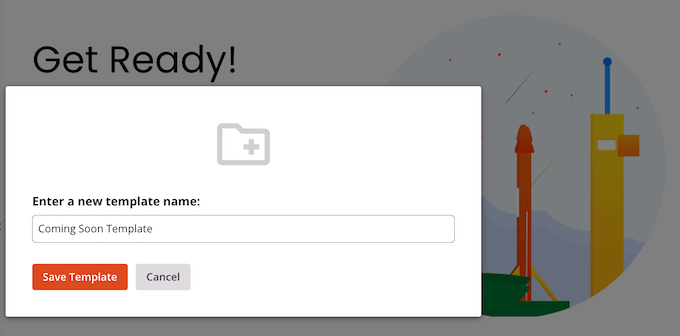
Wenn Sie dazu aufgefordert werden, geben Sie einen Namen für die Vorlage ein. Dieser Name dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Danach klicken Sie auf “Vorlage speichern”.

Im nächsten Popup klicken Sie auf “Zurück zum Seiteneditor”. Sie können dann auf die Schaltfläche “X” in der oberen rechten Ecke klicken, um den SeedProd-Seiteneditor zu schließen.
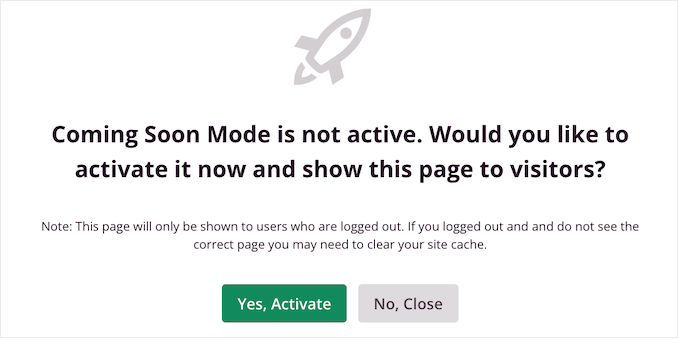
An dieser Stelle wird möglicherweise ein Popup-Fenster angezeigt, in dem Sie gefragt werden, ob Sie Ihr Coming Soon-Design veröffentlichen und Ihre Website in den Coming Soon-Modus versetzen möchten. Wenn Sie damit einverstanden sind, klicken Sie auf “Ja, Aktivieren”.

Wenn Sie den “Coming Soon”-Modus noch nicht aktivieren möchten, dann klicken Sie auf die Schaltfläche “Nein, schließen”.
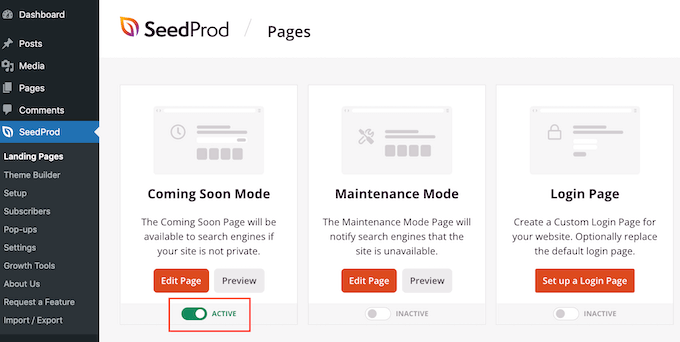
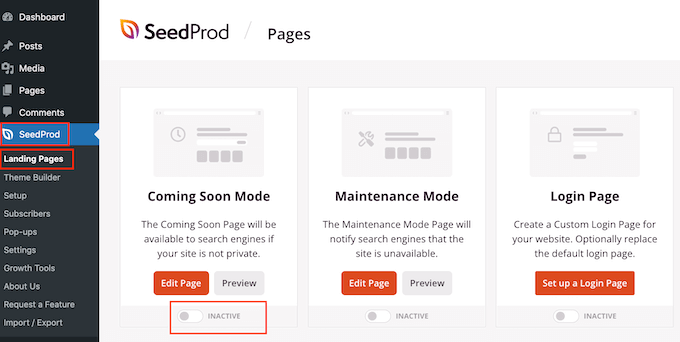
Wenn Sie die “Coming Soon”-Seite den Besuchern zeigen möchten, gehen Sie einfach zu SeedProd ” Seiten. Klicken Sie hier auf den Schalter im Abschnitt “Coming Soon Mode”, sodass er “Active” anzeigt.

Während sich Ihre Website im “Coming Soon”-Modus befindet, können Sie sich weiterhin in Ihrem WordPress-Dashboard anmelden und an Ihrer Website arbeiten.
Abgemeldete Benutzer und Besucher können jedoch nur die Seite “Demnächst” sehen.

Sobald die Seite veröffentlicht ist, sollten Sie sie noch einmal überprüfen, um zu sehen, ob alles gut aussieht. Zeigen Sie eine Vorschau Ihrer Website auf dem Handy, dem Desktop und dem Tablet an, um sicherzustellen, dass die Seite auf allen Geräten responsiv ist.
So schalten Sie die Coming Soon Seite von SeedProd aus
Wenn Sie bereit sind, Ihre Website zu starten, können Sie mit SeedProd ganz einfach den “Coming Soon”-Modus deaktivieren.
Gehen Sie einfach zu SeedProd ” Landing Pages und klicken Sie auf den Schalter “Aktiv”, damit er stattdessen “Inaktiv” anzeigt.

Wenn Sie nun Ihre Website besuchen, können Sie alle Ihre Beiträge und Seiten sehen.
Wartungsmodus vs. “Demnächst”: Welche Seite sollten Sie verwenden?
Wenn Ihre Website gerade gewartet wird, sollten Sie in der Regel eine Seite im Wartungsmodus anzeigen, anstatt ein “coming soon”-Design.
Eine “Coming Soon”-Seite ist eher für Websites gedacht, die sich in der Entwicklung oder im Aufbau befinden. In der Zwischenzeit ist eine Seite im Wartungsmodus für Websites gedacht, die aktualisiert oder repariert werden.
Weitere Informationen zu den Unterschieden finden Sie in unserem Artikel über den “Coming Soon”- und den Wartungsmodus: Was ist der Unterschied?
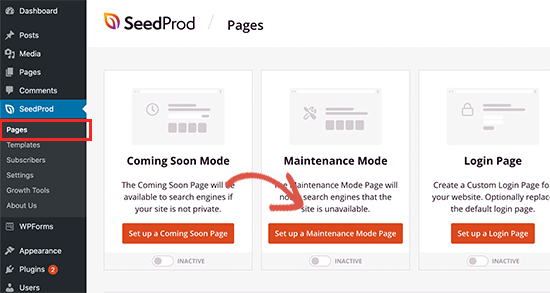
Die gute Nachricht ist, dass Sie mit SeedProd auch schöne Wartungsseiten erstellen können. Gehen Sie einfach zu SeedProd ” Landing Pages und klicken Sie auf “Set up a Maintenance Mode Page”.

Sie können nun Ihre Seite nach demselben Verfahren wie oben beschrieben gestalten. Sie können auch genau kontrollieren, wer diese Seite sehen kann, und den Wartungsmodus ganz einfach ausschalten, wenn Sie Ihre Arbeit an der Seite beendet haben.
Weitere Informationen finden Sie in unserer Anleitung, wie Sie Ihre WordPress-Website in den Wartungsmodus versetzen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man schöne WordPress Coming Soon Seiten erstellt. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden zum Bearbeiten einer WordPress-Website und unsere Expertenauswahl der besten WordPress Plugins für Theme-Builder.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Fauwaz Marjan
Is there a way for the logo to be aligned left of the page in the coming soon page? Because every time I save the changes, it automatically keeps the logo aligned to the center.
WPBeginner Support
Please reach out to SeedProd’s support and they should be able to take a look and assist you.
Admin
Jerome Brooks
Hello,
My page is presently set on the Coming Soon Mode Active. How do I make my page active for the world to see? Thank you.
Jerome Brooks
WPBeginner Support
That would normally be due to a plugin, you could either check through your plugins settings or disable your plugins that you are not actively using for finding where that is set.
Admin