Die Erstellung von Balken, Diagrammen und Kuchendiagrammen auf Ihrer WordPress-Website kann Ihre Inhalte verbessern, indem sie Daten besser zugänglich macht. So können Sie Informationen optisch ansprechend und für die Nutzer leicht verständlich darstellen.
Die gute Nachricht ist, dass Sie dafür keine technische Erfahrung benötigen. Sie können ein Plugin wie Visualizer verwenden. Wir haben dieses Tool selbst getestet und waren begeistert, wie einfach es den Prozess macht.
Mit Visualizer können Sie beeindruckende, benutzerdefinierte Balken und Diagramme erstellen, die Daten aus einer Vielzahl von Quellen beziehen. Auf diese Weise können Sie Ihre Inhalte und das gesamte Nutzererlebnis verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress mit Visualizer Balken und Diagramme erstellen können.

Das Problem mit Balken und Diagrammen in WordPress
Es gibt viele Plugins, mit denen Sie Balken, Diagramme und Grafiken zu Ihren Inhalten hinzufügen können. Die häufigste Beschwerde, die wir von unseren Nutzern gehört haben, ist jedoch, dass diese Plugins in der Regel zu kompliziert in der Anwendung sind.
Einige dieser Plugins erwarten sogar, dass die Benutzer Daten in extrem komplizierten Formaten in einen Shortcode einfügen.
Anstatt diese Plugins zu verwenden, erstellen viele Nutzer Diagramme in ihren Office-Anwendungen und wandeln sie in ein Bild für ihre WordPress-Website um.
Das könnte funktionieren, wenn Sie vorhaben, es nie zu ändern. Ein Bild ist jedoch kein Ersatz für ein interaktives Diagramm, in dem hilfreiche Daten erscheinen, wenn der Nutzer auf einen bestimmten Abschnitt klickt.
Eine ideale Lösung für Diagramme und Grafiken würde es Ihnen ermöglichen:
- Fügen Sie Daten aus einer Datenquelle auf Ihrem Computer oder aus dem Internet hinzu.
- Füllen Sie Diagramme, Torten, Grafiken und Balken mit Ihren Daten.
- Erstellen Sie schöne, interaktive, farbenfrohe und mobilfreundliche Diagramme.
- Am wichtigsten ist, dass Sie die Daten jederzeit aktualisieren können.
Das Hinzufügen eines Diagramms mit dem Visualizer hilft Ihnen, das Engagement der Benutzer zu erhöhen und Ihre Daten leicht verständlich zu machen.
Sehen wir uns nun an, wie Sie Ihrer WordPress-Website ganz einfach Balken und Diagramme hinzufügen können.
Erstellen von Balken und Diagrammen in WordPress mit Visualizer
Mit dem Visualizer-Plugin können Sie ganz einfach Balken und Diagramme mit WordPress erstellen. Es ist das beste WordPress-Plugin zur Datenvisualisierung auf dem Markt, mit dem Sie interaktive Datenvisualisierungen für Ihre Website erstellen können.
Es gibt sogar eine kostenlose Version, mit der Sie Balken und Diagramme erstellen können.
Zuerst müssen Sie das Plugin Visualizer: Tables and Charts Manager für WordPress-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: In diesem Tutorial wird die kostenlose Version des Plugins verwendet. Wenn Sie die Pro-Funktionen freischalten möchten, können Sie einen kostenpflichtigen Plan kaufen.
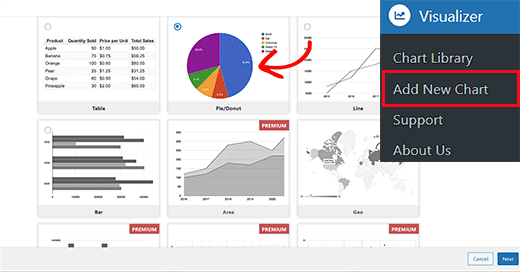
Nach der Aktivierung müssen Sie die Seite Visualizer ” Add New Chart im WordPress-Dashboard aufrufen.
Wählen Sie dort die Art des Diagramms aus, das Sie erstellen möchten, z. B. ein Tabellen-, Torten-, Linien- oder Balkendiagramm. Klicken Sie dann auf die Schaltfläche “Weiter”.

Dies führt Sie zum nächsten Schritt, wo Sie auf die Schaltfläche “Datei auswählen” klicken müssen, um Ihre Excel-Tabellendaten vom Computer zu importieren.
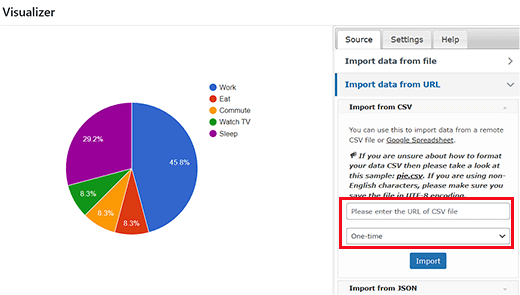
Wenn Sie Ihr Excel- oder Google-Tabellenblatt als CSV-Datei gespeichert haben, können Sie es importieren, indem Sie die Registerkarte “Daten von URL importieren” erweitern.
Klicken Sie anschließend auf die Schaltfläche “Aus CSV importieren”. Dann können Sie die URL Ihrer CSV-Datei eingeben, um die Datei einzubetten.

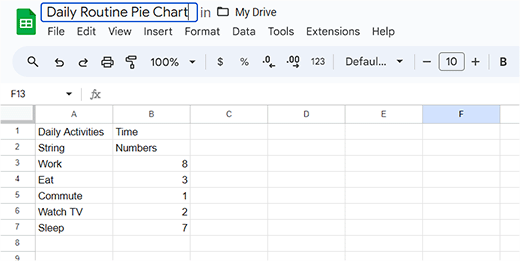
Beachten Sie, dass Ihre CSV-Datei in der ersten Zeile Spaltennamen und in der zweiten Zeile Datentypen enthalten muss. Das Plugin unterstützt die folgenden Datentypen: Zeichenfolge, Zahl, Boolescher Wert, Datum, Uhrzeit und Tageszeit.
Bitte sehen Sie sich diese Beispieldatei an, die wir in Google Sheets erstellt haben.

Wenn Sie eine CSV-Datei mit einem Texteditor erstellen, dann sehen Sie sich diese Beispiel-CSV-Datei an:
Tägliche Aktivitäten,Zeit
string,Zahlen
Arbeiten,8
Schlafen,7
Essen,3
Fernsehen,2
Pendeln,1
Wenn Sie Ihre Diagrammdaten jedoch als Tabellenkalkulation auf Google Drive gespeichert haben, können Sie sie zu Ihrem Diagramm hinzufügen, ohne sie zu exportieren.
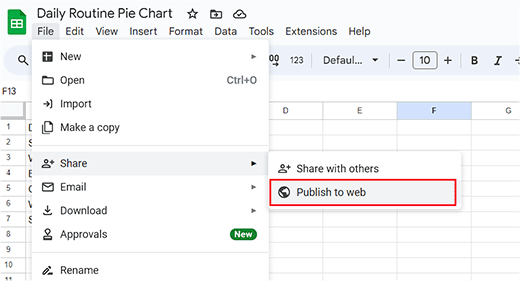
Öffnen Sie zunächst Ihre Datendatei in Google Spreadsheets und klicken Sie dann auf den Link Datei ” Teilen ” Im Web veröffentlichen.

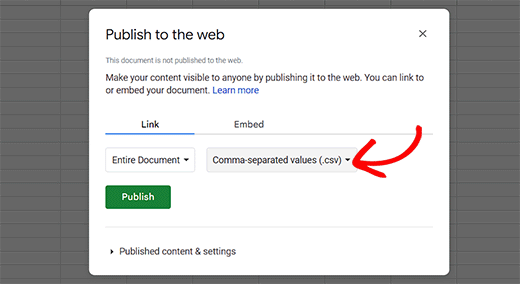
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie auswählen müssen, wie das Dokument veröffentlicht werden soll.
Wählen Sie einfach die Option Kommagetrennte Werte (.csv) aus dem Dropdown-Menü und klicken Sie auf die Schaltfläche “Veröffentlichen”.

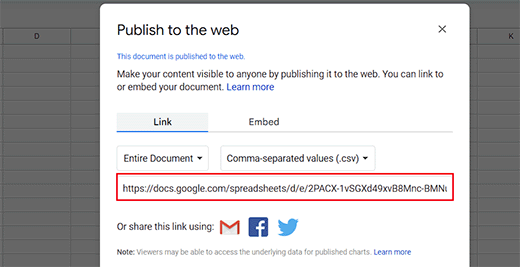
Sie sehen nun die öffentlich zugängliche URL Ihres Blattes als CSV-Datei. Kopieren Sie diese URL und kehren Sie zum Visualizer-Diagramm zurück.
Sie müssen diese URL in das Feld “Import aus CSV” eintragen.

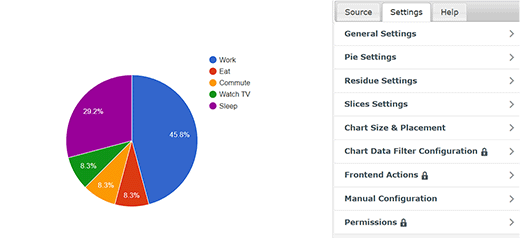
Wenn Sie die URL eingeben, ruft das Plugin Ihre CSV-Datei ab und zeigt eine Live-Vorschau Ihres Diagramms an.
Jetzt können Sie oben auf die Registerkarte “Einstellungen” wechseln, um die allgemeinen Einstellungen wie Schriftarten, Zahlenformat, Größe und Platzierung, Größeneinstellungen und vieles mehr zu konfigurieren.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Erstellen” am unteren Rand der Eingabeaufforderung.

Hinzufügen eines Diagramms oder einer Grafik in WordPress Posts/Seiten
Das Hinzufügen eines Diagramms oder einer Grafik zu Ihren WordPress-Beiträgen und -Seiten ist so einfach wie das Hinzufügen von Bildern.
Öffnen Sie zunächst eine neue oder alte Seite/einen alten Beitrag, zu der/dem Sie das Kreisdiagramm hinzufügen möchten. Klicken Sie dann auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms.
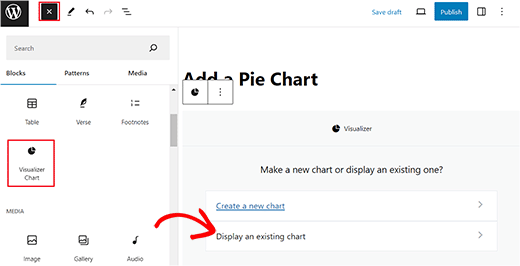
Dadurch wird das Blockmenü geöffnet, in dem Sie den Visualizer Chart-Block suchen und hinzufügen müssen.
Klicken Sie dann im Block selbst auf die Schaltfläche “Vorhandenes Diagramm anzeigen”.

Daraufhin öffnet sich eine neue Eingabeaufforderung im Block, in der Sie das soeben erstellte Kreisdiagramm auswählen müssen.
Klicken Sie schließlich auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern.
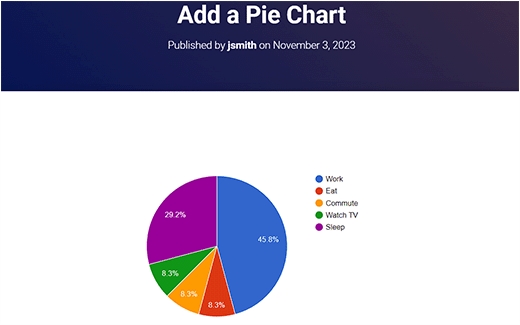
Jetzt können Sie Ihre WordPress-Website besuchen, um das Kreisdiagramm in Aktion zu sehen.

Bearbeiten Ihrer Visualizer-Diagramme in WordPress
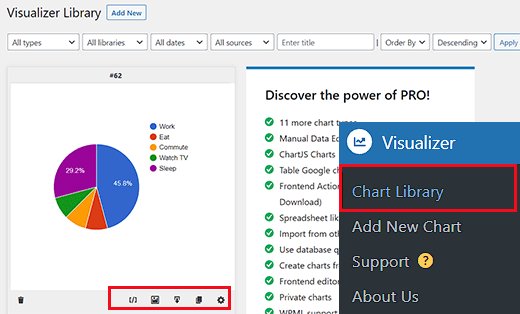
Sie können Ihre Diagramme jederzeit bearbeiten und ändern. Besuchen Sie einfach die Seite Visualizer ” Chart Library im WordPress-Dashboard.
Von dort aus können Sie ein Diagramm klonen, löschen oder seine visuellen Einstellungen mit den Symbolen unter dem Diagrammnamen bearbeiten.

Das Aktualisieren von Daten für ein bestehendes Diagramm, ohne das Diagramm zu ändern, ist mit Visualizer ebenfalls recht einfach.
Wenn Sie Daten aus einer Google-Kalkulationstabelle hinzugefügt haben, müssen Sie nur die Daten in Ihrer Kalkulationstabelle aktualisieren, die Option Datei ” Freigeben ” Im Web veröffentlichen wählen und Ihre Kalkulationstabelle erneut veröffentlichen.
Ihre Änderungen werden automatisch in Ihre Tabelle übernommen.
Wenn Sie hingegen eine CSV-Datei hochgeladen haben, müssen Sie die CSV-Datei auf Ihrem Computer aktualisieren. Wählen Sie anschließend das Diagramm aus, das Sie aktualisieren möchten, und klicken Sie auf den Link “Bearbeiten” unter dem Diagramm.
Im Abschnitt “CSV-Datei importieren” laden Sie einfach Ihre neue CSV-Datei hoch. Änderungen an den Daten werden automatisch in den Beiträgen oder Seiten angezeigt, in die Sie das Diagramm eingefügt haben.
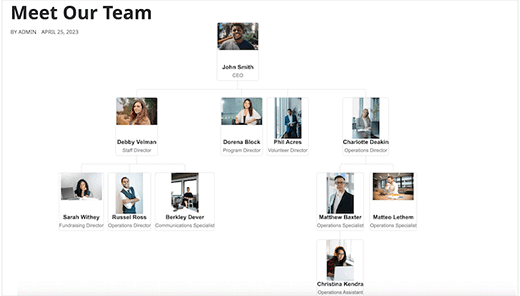
Bonus: Erstellen Sie ein Firmenorganigramm in WordPress
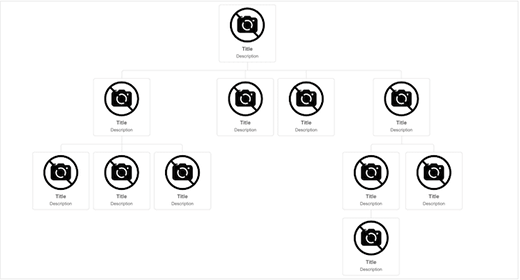
Wenn Sie eine kleine Unternehmensseite haben, können Sie auch ein Organigramm in WordPress einfügen. Dieses Diagramm zeigt, wie Ihr Unternehmen strukturiert ist, vom CEO bis zu den verschiedenen Teams und den einzelnen Mitarbeitern innerhalb jedes Teams.
Ein Organigramm hilft potenziellen Kunden, mehr über Ihr Unternehmen zu erfahren, und erleichtert den Teams die Kommunikation untereinander.

Um ein Diagramm zu erstellen, installieren und aktivieren Sie einfach das Plugin Organization Chart. Einzelheiten finden Sie in unserem Tutorial zur Installation eines WordPress Plugins.
Rufen Sie nach der Aktivierung die Seite Wpdevart Chart ” Charts auf und klicken Sie auf den Button “Add New”. Dies führt Sie zu einer neuen Ansicht, in der Sie einen Namen für das Diagramm eingeben können.
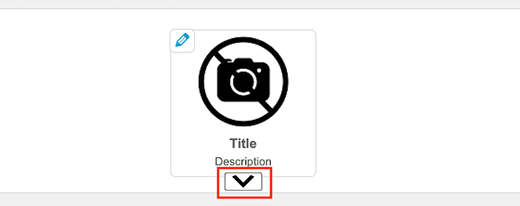
Danach fügen Sie das Bild und den Titel für den CEO Ihres Unternehmens in das Element auf der Ansicht ein. Klicken Sie dann auf das Pfeilsymbol.

Dadurch wird ein weiteres Element hinzugefügt, in dem Sie einen Titel und ein Bild für die Person, die nach dem CEO kommt, hinzufügen können. Klicken Sie dann erneut auf das Element, um die verschiedenen Pfeilsymbole in verschiedenen Richtungen anzuzeigen.
Auf diese Weise können Sie eine Unternehmensstruktur mit mehreren Niederlassungen oder Teams erstellen.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Speichern”, um Ihre Einstellungen zu speichern.
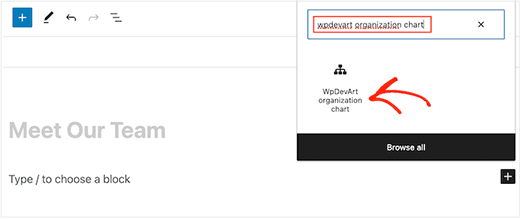
Öffnen Sie nun die Seite, auf der Sie das Organigramm hinzufügen möchten, und fügen Sie den Block “WpDevArt Organigramm” hinzu. Wählen Sie dann das von Ihnen erstellte Diagramm aus dem Dropdown-Menü im Block selbst aus.
Klicken Sie abschließend auf den Button “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern. Weitere Informationen finden Sie in unserer Anleitung zum Erstellen eines Organigramms für Ihr Unternehmen in WordPress.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Balken und Diagramme zu Ihrer WordPress-Website hinzuzufügen. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger, wie Sie Farben auf Ihrer WordPress-Website anpassen können, und unsere Expertenauswahl für die besten WordPress-Spaß-Plugins, die Ihnen noch fehlen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Adam
I am able to generate the chart and publish it on my site, but how to I edit the height and width once the shortcode?
zulfi
thxs dude it help a lot
Judith Hollies
Thank you so much for this clear tutorial. I’m trying to create a pie chart in wordpress and have successfully activated the visualizer plug-in. But when I copy the info over from either excel or google drive (following your steps) both times the first row of stats is omitted in the pie chart. I’ve tried re-ordering the stats, placing them in different locations, but it’s always the first row that gets omitted! Can you help me! Judith
mandeep
How we comparison between two app like app A and app B and now for i want to make a graph chart both of them in blog of wordpress?How i do it?Can you tell me here?
Felix
Thanks for the review. How do you handle values with a comma eg. 2.232,42 if you have to use commata as a seperator for the Visualizer?
david
Hi Great plugin, I solved all my problems except one.
How do you edit a chart in the visualizer library, when I click on the edit icon all I get is a blank screen, is this just me – plugin conflict or something, or is there a problem with the Visualizer plugin
Any ideas?
Thanks
David
david
Hi, I’m trying to replicate your example above from “Adding a Chart in WordPress using a CSV file”, but when I click “From Computer” in “Upload csv file” and select the file I copied from your example I get: “CSV file is broken or invalid. Please, try again”
Any ideas what the problem may be, any help greatly appreciated.
Thanks
David
Richard G
Hello
Thank you for this post
However maybe you can help me for one of my client. He has a group of students, each one have a private area
My client wants to integrate somes customs fields. Basicly each student will enter his datas into this custom fields, and these datas will be convert into a chart or a curve (tracking weight loss or mass gain for exemple)
Any idea?
Thank you
Richard
Chad
Thanks for the great tutorial. When I drop down the “upload CSV file” I am unable to click on the button for “From Web”, as it is not highlighted in blue. So I must add the data “from Computer”. I noticed that in the screen shot above the “from Web” button is also not highlighted. Has anybody else had this problem and figured out a solution?
Thanks Again
Artur
Thanks a lot !!!!!!
I love you guys, you solve my very long issue.
Thanks for this excellent plugin.
Recommended to all.
Tom Horn
I use charts on my blog often so this really comes in handy. Thanks alot.
Jeff
How do you make the bars thicker?
Editorial Staff
You have to tweak the CSS.
Admin
Franco Castillo
I just downloaded the Visualizer plugin, and I opened it in Winrar. Can anyone tell me how to activate the plugin in Winrar?
Editorial Staff
Use this guide on how to install a plugin in WordPress
https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Richard
Hello
Yes very interesting indeed thanks!
I have the same question (and sorry for my english), i need to create personnal charts from datas feed by a user thrue a table on the website(and insert the final chart in the profil page of the user). Do you think it can be done? do you have any clues?
Thanks
Husien Adel
thanks a lot
Ted
Really helpful.
Stephen
Great looking plugin. Have been waiting for something like this for ages.
How feasible is it to be able to read data from custom fields, instead of a CSV file or a Google Drive spreadsheet?
Is this a feature that you may consider implementing?
That way, data could be kept in the WordPress database, and be updated from the front end of the website.
For me, that would be really useful!
– Stephen
Eugene
Hi Stephen,
your idea is good and I will keep in mind it for future release. Could you, please, re post your request at the forum on support site? It will help us to keep all requests in one place.
Post it here: http://visualizer.madpixels.net/forums/forum/official-forums/feature-request/
– Eugene
Jotpreet Singh
hey, Awesome. Can this be done via google docs or any other online method. I’m running a blog on wordpress.com. Hope something, would come out. Do you have any ?