Wenn Sie ein Unternehmen wie ein Restaurant oder ein Ladengeschäft betreiben, müssen Sie vielleicht nicht gleich einen ganzen Online-Shop erstellen. Vielleicht möchten Sie Ihren Kunden jedoch eine einfache Möglichkeit bieten, Lebensmittel oder andere Waren zu bestellen, die Sie liefern können.
Mit einem Online-Bestellformular können Sie Ihre Produkte ganz einfach direkt über die Website verkaufen. Ein gut gestaltetes Bestellformular ermöglicht es Kunden, Bestellungen aufzugeben, und hilft Ihnen gleichzeitig, den Bestellvorgang zu rationalisieren.
Obwohl unsere Website kein Online-Bestellsystem anbietet, wollten wir sehen, wie wir unseren Besuchern helfen können. Also haben wir die besten Optionen für WordPress-Unternehmensinhaber untersucht.
In diesem Beitrag zeigen wir Ihnen, wie Sie ein Online-Bestellformular in WordPress erstellen können. Damit können Sie Kundenbestellungen einfach erfassen, ohne eine vollwertige eCommerce-Software zu Ihrer Website hinzuzufügen.

Warum ein Online-Bestellformular in WordPress erstellen?
Vielleicht haben Sie vor kurzem beschlossen, eine Website für Ihr Unternehmen zu erstellen und fühlen sich ein wenig überfordert.
Viele Unternehmen eröffnen einen Online-Shop, um nicht nur Bestellungen entgegenzunehmen, sondern auch Zahlungen zu akzeptieren und den Warenbestand zu verwalten. Doch nicht alle Unternehmen benötigen eine komplette eCommerce-Website.
Wenn Sie nur wollen, dass Ihre Kunden ein Online-Bestellformular ausfüllen können, dann können Sie das viel einfacher ohne eine Warenkorblösung erstellen.
Wenn Sie z. B. ein Restaurant betreiben, müssen Sie dafür keinen ganzen Online-Shop erstellen, sondern können einfach ein Bestellformular hinzufügen.
Mit diesem Formular haben Sie die Möglichkeit, Zahlungen entweder online, bei Abholung der Bestellung oder bei Lieferung zu akzeptieren. Es kann den Bestellvorgang rationalisieren, das Engagement der Nutzer erhöhen und sogar zur Umsatzsteigerung beitragen.
Sehen wir uns nun an, wie man in WordPress ein Online-Bestellformular erstellen kann.
Wie man ein Online-Bestellformular in WordPress erstellt
In diesem Tutorial werden wir WPForms verwenden, um ein Online-Bestellformular zu erstellen, da es mit seiner Drag-and-drop-Schnittstelle sehr einfach zu bedienen ist.
WPForms ist das beste WordPress Plugin für Online-Bestellformulare auf dem Markt. Mehr als 6 Millionen Websites nutzen es, um jede Art von Online-Formular einfach zu erstellen und zu ihrer Website hinzuzufügen (keine Programmierkenntnisse erforderlich).
Im Laufe der Jahre haben wir das Plugin bei WPBeginner mehrfach verwendet, um verschiedene Formulare zu erstellen. Wir lieben es, wie einfach es ist, Formulare damit zu erstellen und zu verwalten, und das Beste daran ist, dass wir alle Formulareinträge direkt vom WordPress-Dashboard aus anzeigen können. Um mehr zu erfahren, lesen Sie unsere Rezension zu WPForms.
Zunächst müssen Sie WPForms installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung, besuchen Sie die WPForms ” Einstellungen Seite aus dem WordPress-Dashboard, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem Konto auf der WPForms Website finden.

Jetzt sind Sie bereit, Ihr Online-Bestellformular zu erstellen.
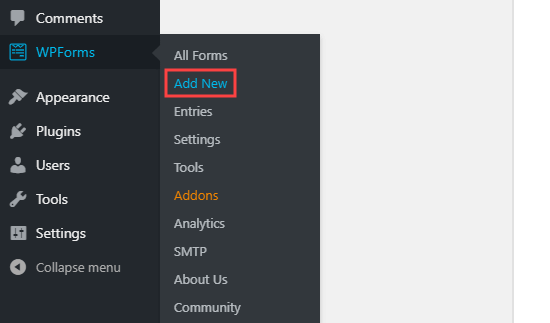
Gehen Sie einfach auf die Seite WPForms ” Add New, um Ihr erstes WordPress-Formular zu erstellen.

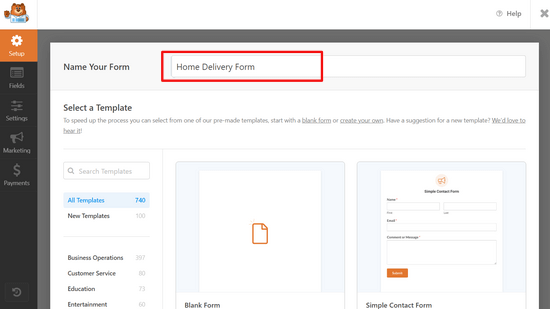
Dadurch gelangen Sie auf die Seite “Vorlage auswählen”.
Hier können Sie Ihr Formular zunächst nach Belieben benennen.

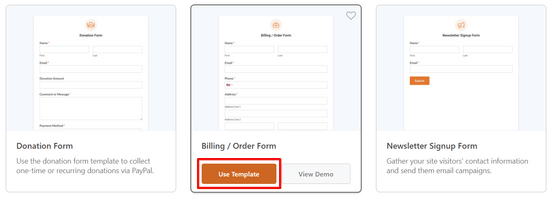
Danach müssen Sie ein Template für das Formular auswählen. Wir empfehlen, ein Bestellformular mit dem Template “Rechnungs-/Bestellformular” zu erstellen.
Um diese Vorlage auszuwählen, bewegen Sie einfach den Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche “Vorlage verwenden”.

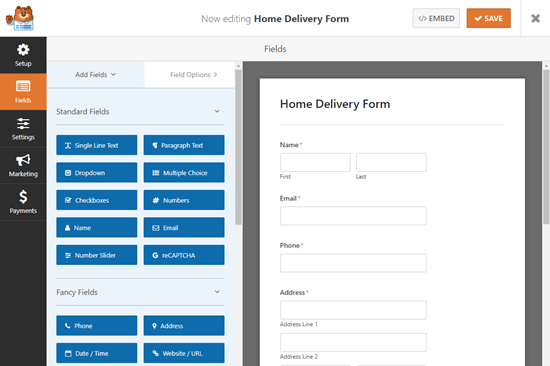
Ihr Formular wird automatisch erstellt, und Sie werden direkt zum WPForms Editor weitergeleitet.
Hier sehen Sie eine Formularvorschau auf der rechten Seite und Formularfelder in der linken Spalte des Bildschirms.

Sie können Ihr Online-Bestellformular jetzt nach Belieben bearbeiten, indem Sie Felder aus der Seitenleiste ziehen und ablegen.
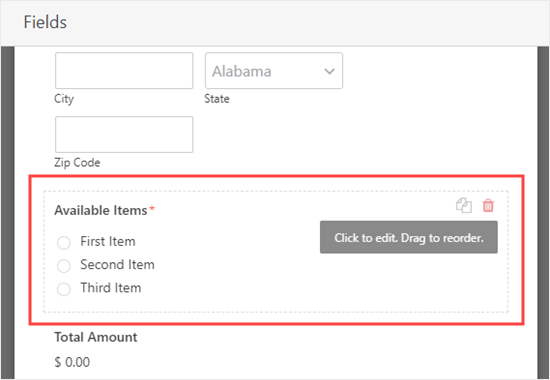
Die Standardvorlage enthält bereits Felder für die meisten Informationen, die Sie wahrscheinlich benötigen, wie Name, Adresse und Telefonnummer. Sie müssen jedoch Ihre eigentlichen Produkte auflisten.
Klicken Sie auf das Feld “Verfügbare Artikel”, um es zu bearbeiten.

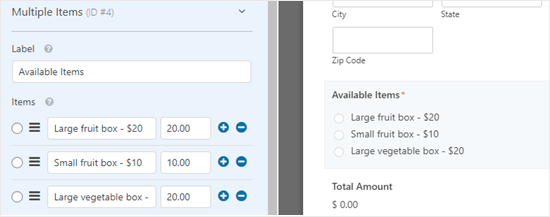
Dadurch werden die Formularfeldeinstellungen in der linken Spalte geöffnet, wo Sie den Namen und den Preis jedes Artikels eingeben können, den Kunden bei Ihnen bestellen können.
Der Preis wird nicht automatisch im Formular angezeigt, daher sollten Sie ihn dem Artikelnamen hinzufügen.

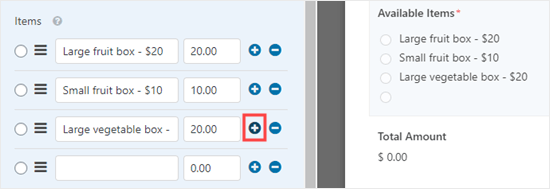
Um weitere Optionen hinzuzufügen, klicken Sie einfach auf das Symbol (+) an der Stelle, an der Sie die zusätzlichen Elemente hinzufügen möchten. Sie können auch ein Element entfernen, indem Sie auf das Symbol (-) klicken.
Hinweis: Sie können so viele Artikel hinzufügen, wie Sie möchten. Die Kunden können jedoch nur eine Option aus diesem Feld auswählen.

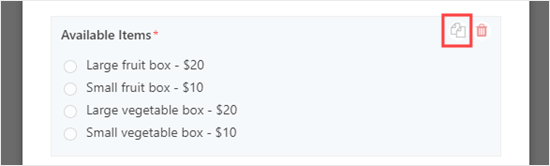
Wenn Sie mehrere Kategorien von Optionen haben, können Sie das Feld kopieren, um Gruppen zu bilden.
Sie können das Feld “Verfügbare Artikel” kopieren, indem Sie auf das Symbol “Kopieren” klicken, das erscheint, wenn Sie den Mauszeiger über das Feld bewegen oder wenn es ausgewählt ist.

Vergewissern Sie sich, dass Sie auch die “Bezeichnung” der Felder so ändern, dass sie der jeweiligen Gruppe entspricht.
Sie müssen eine andere Art von Feld verwenden, wenn Sie möchten, dass Kunden zwei oder mehr Optionen in einem einzigen Feld auswählen können.
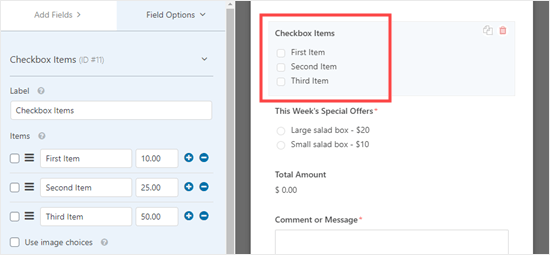
Klicken Sie auf die Registerkarte “Felder hinzufügen” und scrollen Sie dann nach unten zu “Zahlungsfelder”, wo Sie ein Feld “Ankreuzfelder” finden. Ziehen Sie dieses Feld auf Ihr Formular und legen Sie es dort ab.

Sie können dieses Feld nun wie bisher bearbeiten und Namen und Preise für Ihre Artikel eingeben. Kunden können so viele Artikel ankreuzen, wie sie bestellen möchten.
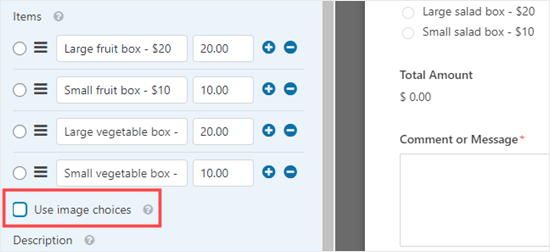
Wenn Sie Bilder von Ihren Produkten zeigen möchten, ist das auch ganz einfach. Klicken Sie einfach auf das Feld “Bildauswahl verwenden”:

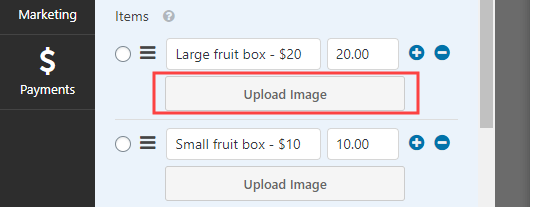
Klicken Sie dann auf die Schaltfläche “Bild hochladen” unter jedem Eintrag.
Sie können dann Bilder entweder von Ihrem Computer oder aus Ihrer WordPress-Mediathek hinzufügen.

WPForms wird Ihre Bilder weder verkleinern noch komprimieren, daher ist es wichtig, sie in der richtigen Größe hochzuladen. Sie sollten alle die gleiche Größe haben und nicht größer als 250×250 Pixel sein.
Idealerweise sollten Sie auch Ihre Bilder für das Web optimieren.
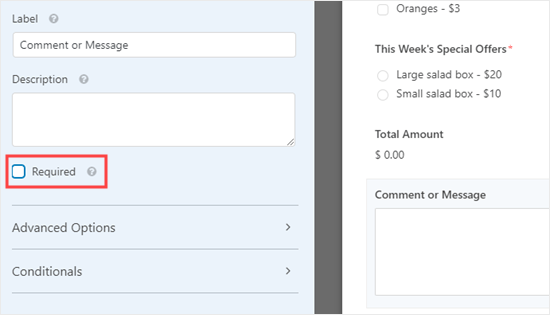
Schließlich können Sie das Feld “Kommentar oder Nachricht” am Ende des Formulars so bearbeiten, dass es nicht erforderlich ist. Nicht alle Benutzer werden eine Nachricht hinzufügen wollen.
Um dieses Feld fakultativ zu machen, klicken Sie es einfach an und entfernen Sie das Häkchen in der Box “Erforderlich” auf der rechten Seite.

Sie können dieses Verfahren für jedes Feld anwenden, das Sie als optional einstufen möchten. Welche Felder erforderlich sind, erkennen Sie daran, dass neben der Feldbezeichnung ein rotes Sternchen erscheint.
Sobald Sie mit dem Design Ihres Formulars zufrieden sind, können Sie mit der Konfiguration der Einstellungen fortfahren. Es ist ratsam, das Formular zunächst zu speichern, indem Sie auf die Schaltfläche “Speichern” oben auf dem Bildschirm klicken:

Konfigurieren der Benachrichtigungen, die Ihr Bestellformular aussenden wird
Klicken Sie zunächst auf die Registerkarte “Einstellungen” auf der linken Seite Ihres Bildschirms. Daraufhin werden die Einstellungen Ihres Formulars geöffnet.
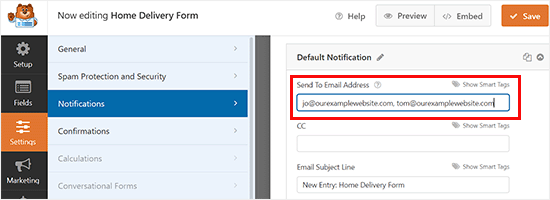
Klicken Sie anschließend auf die Registerkarte “Benachrichtigungen”, um die E-Mail-Benachrichtigungen für Ihr Formular zu ändern. Standardmäßig werden ausgefüllte Bestellformulare per E-Mail an die Administratoradresse Ihrer WordPress-Website gesendet.
Vielleicht möchten Sie dies ändern oder die Bestellformulare an mehrere Adressen senden. Sie können die E-Mail-Adresse (n) einfach in das Feld “An E-Mail Adresse senden” eingeben. Wenn Sie mehrere E-Mail-Adressen eingeben, trennen Sie diese durch ein Komma.

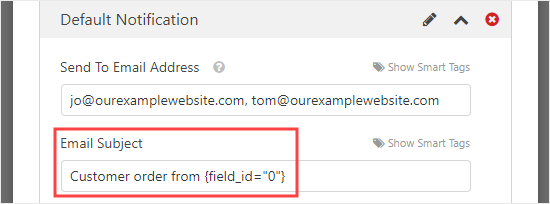
Vielleicht möchten Sie auch die Betreffzeile ändern, damit sie nicht für jede Bestellung gleich ist. Das könnte es einfacher machen, in einem überfüllten E-Mail-Posteingang den Überblick über die Bestellungen zu behalten.
Hier haben wir die Betreffzeile der E-Mails so geändert, dass sie “Kundenbestellung von” und dann den Namen des Kunden enthält. Wir haben “Smart Tags anzeigen” verwendet, um das Namensfeld in die Betreffzeile einzufügen.

Sie können alle anderen Details, die Sie möchten, ändern.
Wir empfehlen außerdem, eine E-Mail-Benachrichtigung für Ihre Kunden einzurichten. So können Sie sie an ihre Bestellung erinnern und ihnen mitteilen, dass Sie ihre Bestellung erhalten haben.
Um eine neue E-Mail-Benachrichtigung einzurichten, klicken Sie auf die Schaltfläche “Neue Benachrichtigung hinzufügen”.

Sie werden aufgefordert, einen Namen für die neue Benachrichtigung einzugeben.
Sie können es nennen, wie Sie wollen, denn die Kunden werden diesen Namen nicht sehen. Wir schlagen etwas wie “Kundenquittung” oder “Kunden-E-Mail-Bestätigung” vor.

Die “E-Mail-Adresse zum Versenden” sollte das E-Mail-Konto Ihres Kunden sein. Löschen Sie {admin_email} aus diesem Feld.
Klicken Sie auf “Smart Tags anzeigen” und wählen Sie das Feld “E-Mail”.

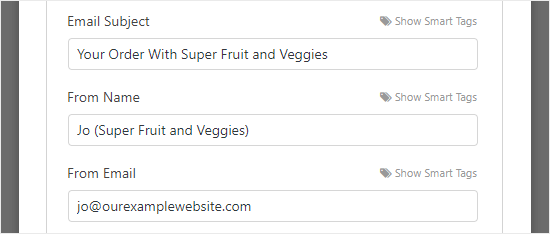
Sie müssen auch andere Details für die E-Mail eingeben.
Wir empfehlen, eine Betreffzeile wie “Ihre Bestellung bei” und den Namen Ihres Unternehmens zu verwenden.

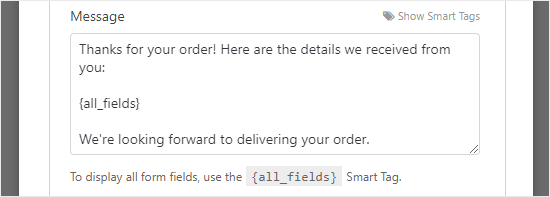
Im Feld “Nachricht” möchten Sie wahrscheinlich eine Nachricht an Ihren Kunden hinzufügen.
Das Schlagwort {all_fields} enthält alle Informationen, die der Kunde in das Formular eingegeben hat. Detaillierte Anweisungen finden Sie in unserem Tutorial zum Senden einer Bestätigungs-E-Mail nach WordPress-Formular-Eingaben.

Was ist, wenn Sie nur einen Teil der Kundeninformationen in die E-Mail aufnehmen möchten? Oder was, wenn Sie die Bestelldaten zuerst angeben und die Lieferdaten am Ende der E-Mail einfügen möchten? Sie können einfach Smart Tags verwenden, um Ihrem Formular beliebige Felder hinzuzufügen.
Wenn Sie mit der Einrichtung der Benachrichtigungen fertig sind, klicken Sie auf die Schaltfläche “Speichern” am oberen Rand des Bildschirms.
Tipp: Um zur ersten Meldung, die Sie bearbeitet haben, zurückzukehren, blättern Sie einfach auf dem Bildschirm nach unten.
Einstellen der Bestätigungsnachricht für Ihre Kunden
Sie sollten Ihren Kunden nicht nur eine E-Mail-Bestätigung schicken, sondern ihnen auch eine Bestätigung auf dem Bildschirm zeigen, damit sie wissen, dass ihre Bestellung abgeschickt wurde.
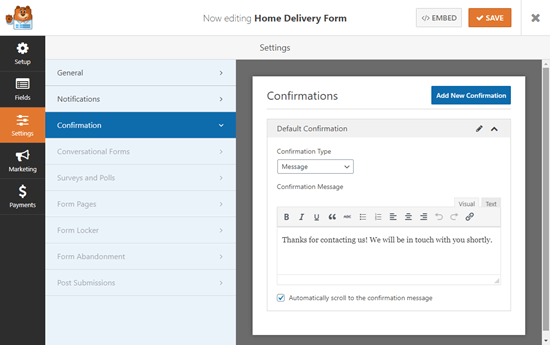
Sie können dies unter der Registerkarte Einstellungen ” Bestätigung tun.
Die Standardbestätigung lautet: “Danke, dass Sie uns kontaktiert haben! Wir werden uns in Kürze mit Ihnen in Verbindung setzen”.

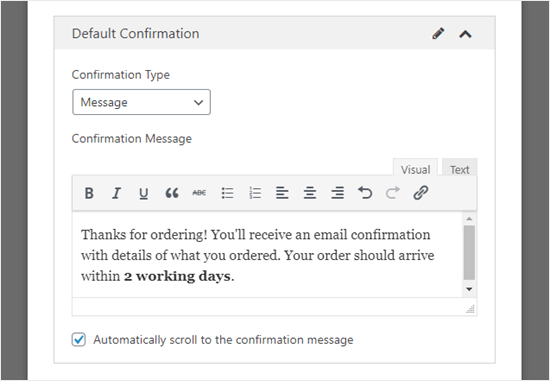
Sie können dies nach Belieben ändern, und Sie können auch den visuellen Editor verwenden, um Ihren Text zu formatieren.
Alternativ können Sie die Kunden auf eine “Danke”-Seite auf Ihrer Website oder sogar auf eine andere Website umleiten.

Wenn Sie die Bestätigungsnachricht eingerichtet haben, klicken Sie oben auf dem Bildschirm auf “Speichern”.
Integration der Zahlung in Ihr Bestellformular (optional)
Wenn Sie Zahlungen über Ihr Bestellformular entgegennehmen möchten, müssen Sie es in einen Zahlungsprozessor integrieren.
WPForms lässt sich sehr einfach mit mehreren beliebten Zahlungsabwicklern integrieren, darunter PayPal, Stripe, Square und Authorize.net. Kunden können entweder über ihr PayPal-Konto oder durch Eingabe ihrer Kreditkartendaten bezahlen.
Hinweis: Die kostenlose Version von WPForms ermöglicht es Ihnen, Zahlungen über Stripe zu akzeptieren. Sie müssen jedoch 3% plus Stripe-Gebühren für Zahlungen über Ihre Formulare zahlen. Um die zusätzlichen Gebühren zu entfernen und Zugang zu mehr Zahlungs-Gateways, können Sie auf WPForms Pro aktualisieren.
Wir werden in diesem Tutorial PayPal verwenden, aber der Prozess für Stripe ist ähnlich.
Zuerst müssen Sie den Formularersteller verlassen. Klicken Sie dazu oben rechts auf das “X”. Wenn Sie noch nicht gespeicherte Änderungen vorgenommen haben, werden Sie aufgefordert, Ihr Formular zu speichern.
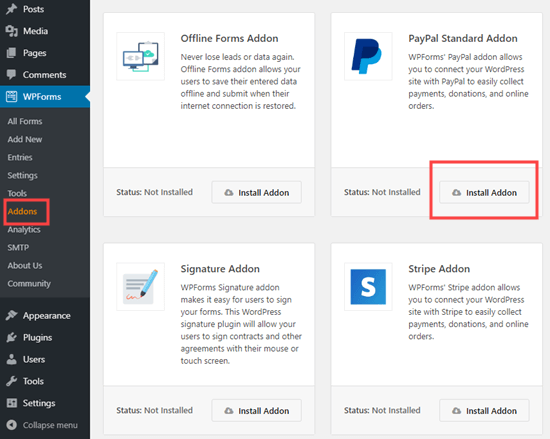
Gehen Sie dann auf die Seite WPForms ” Addons in Ihrem WordPress-Dashboard. Scrollen Sie nach unten zum “PayPal Standard Addon” und klicken Sie auf die Schaltfläche “Addon installieren” darunter.

Das Addon wird dann automatisch installiert und aktiviert.
Gehen Sie zurück zu Ihrem Formular, das Sie unter WPForms ” Alle Formulare finden. Klicken Sie nun auf die Registerkarte “Zahlungen”.

Klicken Sie auf “PayPal Standard” und füllen Sie dann die Details des Formulars aus. Zuerst müssen Sie das Kästchen “PayPal-Standardzahlungen aktivieren” ankreuzen und die PayPal-E-Mail-Adresse Ihres Unternehmens eingeben.
Lassen Sie die Dropdown-Liste “Modus” auf “Produktion” und die “Zahlungsart” auf “Produkte und Dienstleistungen” eingestellt.

Wenn Sie die Lieferadresse über das Bestellformular erfassen, können Sie die Option “Versand” auf “Keine Adresse abfragen” ändern.
Sie müssen keine “Abbruch-URL” eingeben, aber Sie können auf Ihrer Website eine Seite einrichten, zu der Kunden weitergeleitet werden, wenn sie den Bestellvorgang nicht abschließen.
Klicken Sie auf die Schaltfläche “Speichern”, wenn Sie fertig sind.
Wenn der Benutzer das Formular abschickt, wird er automatisch zu PayPal weitergeleitet, um zu bezahlen. Sie müssen keine zusätzlichen Felder in Ihr Formular einfügen oder etwas anderes tun.
Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen eines PayPal-Zahlungsformulars in WordPress.
Hinzufügen des Bestellformulars zu Ihrer Website
Der letzte Schritt ist das Hinzufügen des Bestellformulars zu Ihrer Website.
Wählen Sie einfach die Seite aus, der Sie Ihr Formular hinzufügen möchten, oder erstellen Sie eine neue Seite unter Seiten ” Neu hinzufügen.
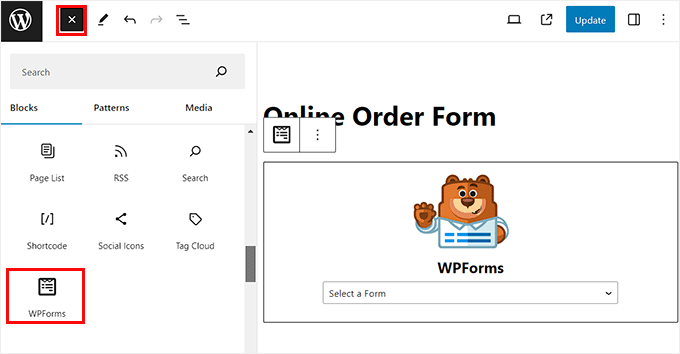
Klicken Sie als Nächstes auf die Schaltfläche “Block hinzufügen” (+), um einen neuen Block hinzuzufügen (wo auch immer Sie Ihr Formular haben möchten) und suchen Sie den WPForms-Block. Er befindet sich unter dem Abschnitt “Widgets” der Blöcke, oder Sie können einfach “WPForms” in die Suchleiste eingeben, um ihn zu finden.
Sie werden einen WPForms-Block sehen. Klicken Sie auf das Dropdown-Menü “Formular auswählen” und wählen Sie Ihr Formular aus.

Sie sehen dann eine Vorschau des Formulars im WordPress-Editor.
Wenn Sie fertig sind, speichern und veröffentlichen (oder aktualisieren) Sie Ihre Seite. Sie können es auf Ihrer Website live sehen, um Ihr Formular in Aktion zu erleben. Bevor Sie es an Ihre Kunden weitergeben, empfehlen wir Ihnen, das Formular zu testen, um sicherzustellen, dass es so funktioniert, wie Sie es erwarten.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Einbetten von Formularen in WordPress.
Sie sollten auch überprüfen, ob Sie eine E-Mail-Benachrichtigung erhalten, wenn das Formular abgeschickt wird. Falls nicht, lesen Sie unseren Beitrag über die Behebung des Problems, dass WordPress keine E-Mails sendet.
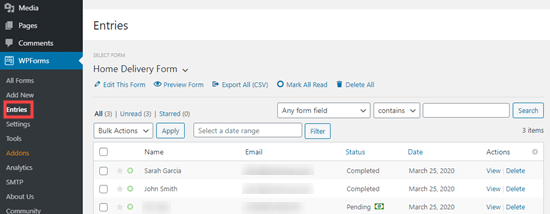
Selbst wenn Sie eine E-Mail verpassen oder sie versehentlich löschen, speichert WPForms die Formulardaten in der WordPress-Datenbank. Sie können alle Ihre Bestellungen finden, indem Sie in Ihrem WordPress-Dashboard auf WPForm ” Entries gehen.
Klicken Sie auf den Namen Ihres Formulars, um eine Liste der Einträge zu sehen. Klicken Sie auf “Anzeigen” neben einem dieser Einträge, um die Details zu sehen.

Bonus: Hinzufügen eines Restaurant-Reservierungssystems in WordPress
Wenn Sie ein Restaurant betreiben, können Sie auch ein Reservierungssystem auf Ihrer Website einrichten. Damit können Kunden Vorbestellungen vornehmen und müssen nicht mehr anrufen und lange Wartezeiten in Kauf nehmen.
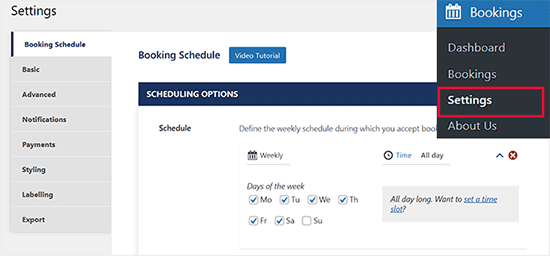
Hierfür können Sie das Five Star Restaurant Reservations Plugin verwenden. Nach der Aktivierung besuchen Sie einfach die Seite Buchungen ” Einstellungen, um die Tage auszuwählen, an denen Sie Buchungen akzeptieren.

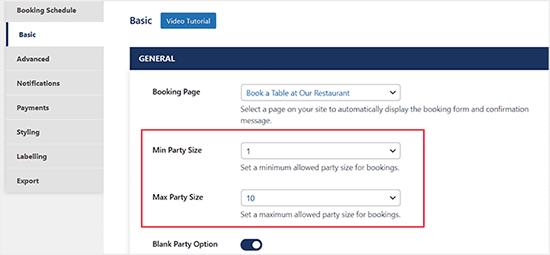
Wechseln Sie dann zum Tab “Basic” und wählen Sie aus dem Dropdown-Menü eine Seite aus, auf der Sie ein Buchungsformular hinzufügen möchten. Wählen Sie dann eine minimale und maximale Teilnehmerzahl und konfigurieren Sie einige andere Benachrichtigungseinstellungen.
Wenn Sie fertig sind, klicken Sie auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Das Plugin fügt nun automatisch ein Restaurant-Reservierungsformular auf Ihrer Website ein, das Benutzer ausfüllen können, um eine Reservierungsanfrage zu stellen.
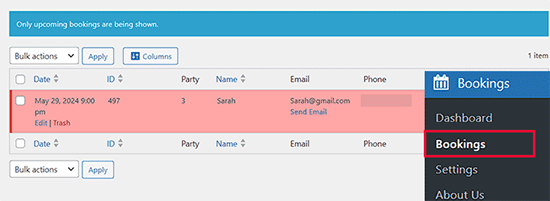
Sie können diese Anfragen dann freigeben oder ablehnen, indem Sie vom WordPress-Dashboard aus die Seite ” Buchungen” aufrufen und unter einer Buchung auf den Link “Bearbeiten” klicken.

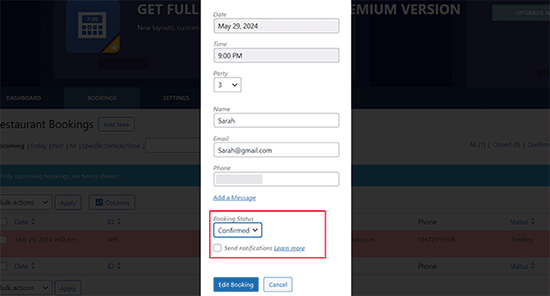
Daraufhin wird eine Eingabeaufforderung geöffnet. Um die Buchung zu bestätigen, wählen Sie die Option “Bestätigt” aus dem Dropdown-Menü.
Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines Restaurant-Reservierungssystems in WordPress.

Video-Anleitung
Wenn Sie keine schriftlichen Anleitungen bevorzugen, dann schauen Sie sich einfach unser Video-Tutorial an.
Das war’s! Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Online-Bestellformular in WordPress erstellt. Vielleicht gefällt Ihnen auch unser ultimativer WordPress eCommerce Setup Guide und unsere Top-Picks für die besten WordPress Gutscheincode Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.