Das Hinzufügen eines WordPress-Anmelde-Popup-Modals zu Ihrer Website kann die Anmeldung für Ihre Benutzer vereinfachen. Es ermöglicht den Besuchern, sich anzumelden, ohne die aktuelle Seite zu verlassen, was das Gesamterlebnis steigert.
Wir haben gesehen, dass mehrere erfolgreiche Websites diese Funktion nutzen, um Benutzer zu binden und die Interaktion auf der Website zu verbessern. Es ist eine einfache, aber effektive Möglichkeit, den Anmeldeprozess zu optimieren.
In diesem Artikel führen wir Sie durch die Schritte zum Erstellen eines WordPress-Anmelde-Popup-Modals.

Warum ein WordPress Login Popup Modal erstellen?
Wenn Sie ein Online-Geschäft betreiben, Online-Kurse verkaufen oder eine Mitglieder-Website haben, dann erlauben Sie wahrscheinlich, dass sich Benutzer auf Ihrer Website registrieren und anmelden.
Wenn Benutzer auf den Anmeldelink klicken, werden sie normalerweise zur Standard-WordPress-Anmeldeseite oder zu einer anderen benutzerdefinierten Anmeldeseite auf Ihrer Website weitergeleitet. Sobald die Benutzer angemeldet sind, werden sie wieder auf eine andere Seite umgeleitet.
Leider kann dies für die Benutzer unangenehm sein.
Mit einem modalen Anmelde-Popup können Sie das Formular anzeigen, ohne die Benutzer auf eine andere Seite zu schicken. Nach der Anmeldung können Sie die Benutzer auf jede beliebige Seite umleiten. Da der Prozess schneller und ausgefeilter ist, kann er dazu beitragen, die Benutzererfahrung zu verbessern und Ihre Konversionen zu steigern.
In diesem Sinne zeigen wir Ihnen, wie Sie mit einem kostenlosen Plugin und Premium Plugins ganz einfach ein modales Anmelde-Popup in WordPress erstellen können. Sie können einfach auf die Links unten klicken, um zu Ihrer bevorzugten Methode zu gelangen:
Sind Sie bereit? Lasst uns gleich eintauchen!
Methode 1: Erstellen eines modalen Anmelde-Popups mit Login/Signup Popup
🚨 Haftungsausschluss: Wir verwenden ein klassisches WordPress Theme mit dem Login/Signup Popup Plugin. Wenn Sie ein Block-Theme verwenden, können die Schritte variieren. Alternativ können Sie auch zu Methode 2 übergehen.
Für die erste Methode verwenden wir das Plugin Login/Signup Popup, ein kostenloses Plugin, mit dem sich Ihre Benutzer leicht auf Ihrer Website anmelden oder registrieren können.
Zuerst müssen Sie das Login/Signup Popup Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
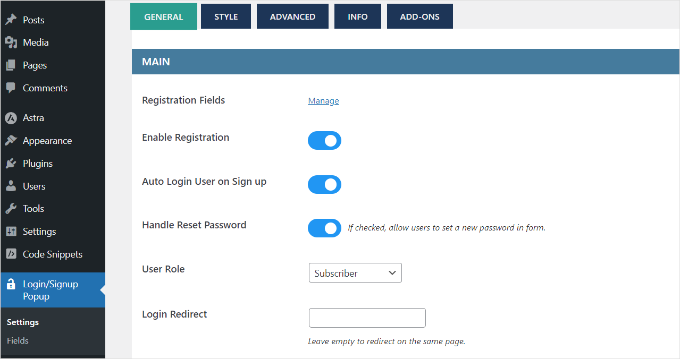
Nach der Aktivierung können Sie im WordPress-Administrationsbereich zu Login/Signup Popup ” Einstellungen gehen.

In den allgemeinen Einstellungen können Sie die Registrierung, die automatische Anmeldung von Benutzern und die Rücksetzung von Passwörtern aktivieren.
Darüber hinaus können Sie mit dem Plugin auch die WordPress-Benutzerrolle auswählen, die neu registrierten Benutzern zugewiesen wird. Standardmäßig wird es die Rolle “Abonnent” zuweisen.
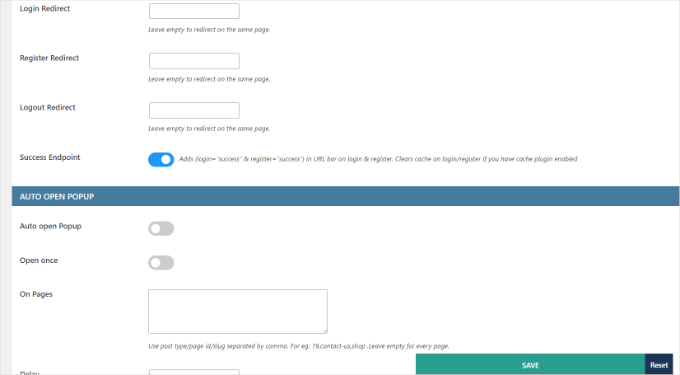
Wenn Sie nach unten scrollen, sehen Sie weitere Einstellungen. Sie können zum Beispiel eine Weiterleitungs-URL hinzufügen, wenn sich ein Benutzer anmeldet oder registriert.

Vergessen Sie nicht, auf den Button “Speichern” zu klicken, wenn Sie Änderungen vorgenommen haben.
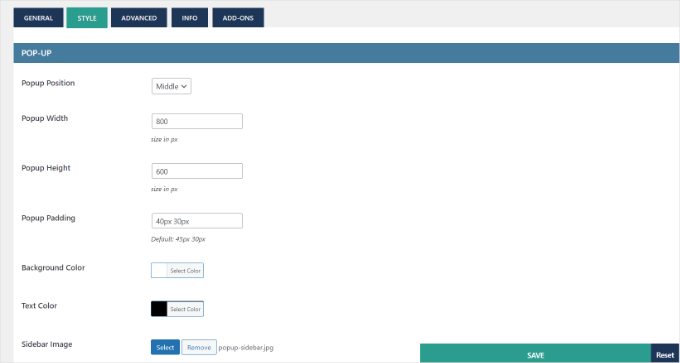
Als Nächstes können Sie zur Registerkarte “Stil” wechseln und Ihr Anmelde-/Signatur-Popup-Modal bearbeiten. Mit dem Plugin können Sie die Popup-Position, Breite, Höhe, Hintergrundfarbe, Textfarbe und mehr ändern.

Danach können Sie auch die Formularfelder im Popup-Modal anpassen.
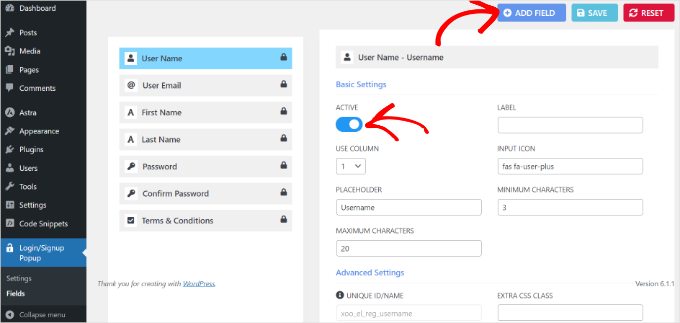
Gehen Sie einfach in Ihrem WordPress-Dashboard zu Login/Signup Popup ” Felder. Hier können Sie verschiedene Formularfelder aktivieren, ihre Bezeichnungen bearbeiten, sie zu Pflichtfeldern machen und vieles mehr.

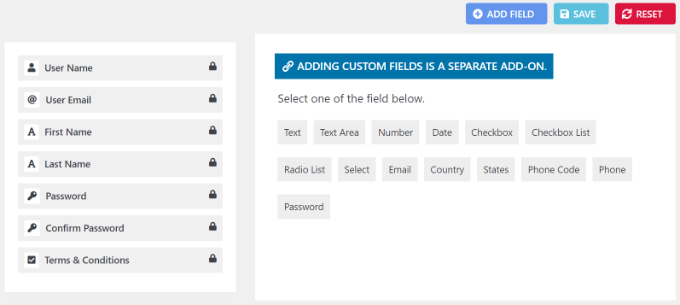
Außerdem gibt es eine Option, mit der Sie weitere Felder zu Ihrem Anmelde-/Signup-Popup hinzufügen können.
Klicken Sie einfach auf die Schaltfläche “+ Feld hinzufügen” am oberen Rand und wählen Sie zusätzliche Formularfelder aus, die Sie Ihrem modalen Anmelde-Popup hinzufügen möchten.

Nachdem Sie die Formularfelder angepasst haben, können Sie nun das modale Anmelde-Popup zu Ihrer Website hinzufügen. Das Plugin bietet verschiedene Möglichkeiten, das Popup zu Ihrer Website hinzuzufügen.
1. Login-Popup-Modal zu Menüs hinzufügen
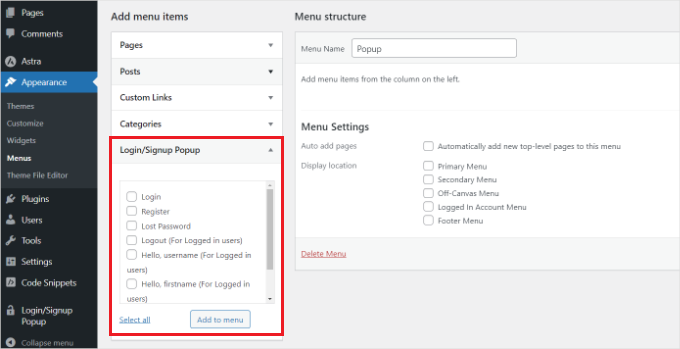
Zunächst können Sie in Ihrem WordPress-Dashboard auf Darstellung ” Menüs gehen.
Danach sehen Sie die Menüpunkte “Anmeldung/Signup Popup”. Wählen Sie einfach die Elemente aus, die Sie anzeigen möchten, und klicken Sie auf den Button “Zum Menü hinzufügen”.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
2. Login Popup Modal als Ankerlinks hinzufügen
Als nächstes können Sie #login oder #register am Ende der URL Ihrer Website hinzufügen und das Anmelde-Popup als internen Link platzieren.
Ihre URL könnte zum Beispiel so aussehen:
1 | <a href="www.mywebsite.com#login">Login</a> |
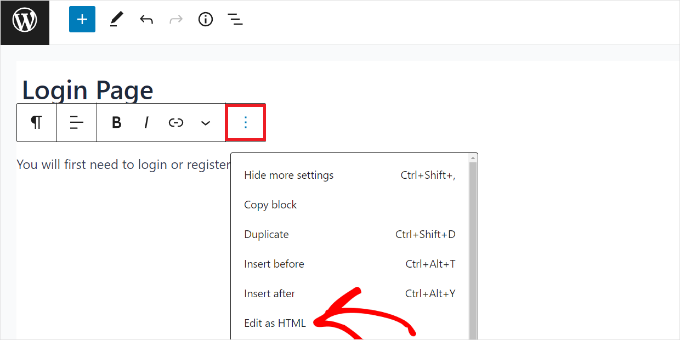
Zu diesem Zweck können Sie einen Beitrag oder eine Seite bearbeiten.
Sobald Sie sich im Editor befinden, klicken Sie auf die 3 Punkte und wählen Sie die Option “Als HTML bearbeiten”.

Danach können Sie den internen Link zum Login-Ankertext hinzufügen.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Ankerlinks in WordPress.
3. Shortcodes verwenden, um Login-Popup-Modal hinzuzufügen
Eine andere Möglichkeit, das Anmelde-/Signup-Popup hinzuzufügen, ist die Verwendung von Shortcodes.
Sie können den Shortcode [xoo_el_action] einfach an beliebiger Stelle auf Ihrer Website eingeben, um einen Link/Button zum Öffnen des Popups zu erstellen.
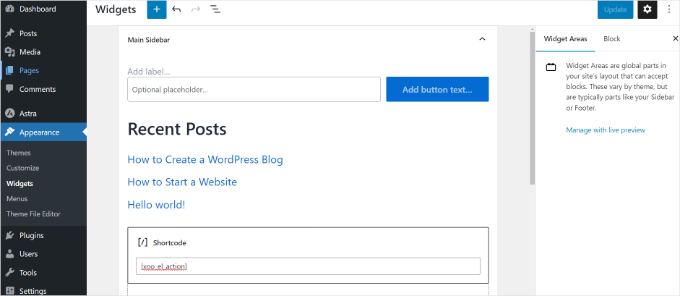
Zum Beispiel können Sie unter Design ” Widgets einen Shortcode-Widget-Block hinzufügen, um das Anmelde-Popup in der Seitenleiste Ihrer Website anzuzeigen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Aktualisieren”.
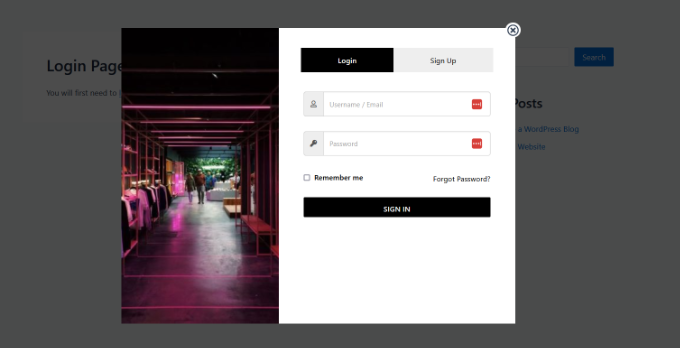
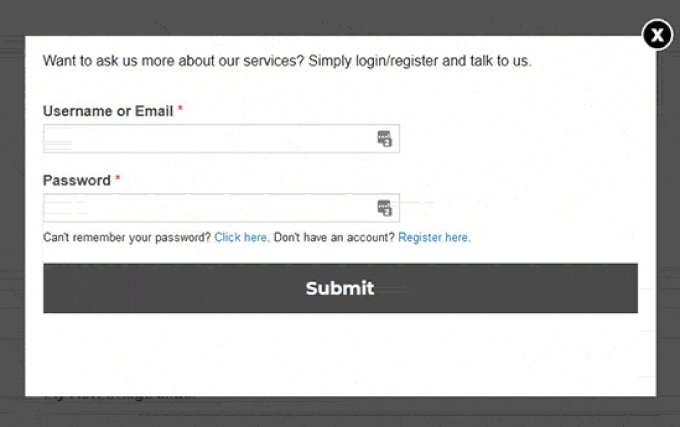
Jetzt können Sie Ihre Website besuchen, um das Anmelde-Popup in Aktion zu sehen.

Methode 2: Erstellen Sie ein modales Login-Popup mit WPForms & OptinMonster
Für diese Methode benötigen Sie die Plugins WPForms und OptinMonster.
WPForms ist das beste Plugin für WordPress-Kontaktformulare, und Sie benötigen mindestens das Pro-Abo, um auf das Add-on “Benutzerregistrierung” zugreifen zu können.
OptinMonster ist das beste WordPress Popup Plugin auf dem Markt. Es hilft Ihnen, Website-Besucher in Abonnenten und Kunden zu verwandeln.
Bei WPBeginner haben wir es mehrmals verwendet, um interaktive Popups zu erstellen, und wir haben damit ausgezeichnete Erfahrungen gemacht. Weitere Details finden Sie in unserer vollständigen Rezension von OptinMonster.
Denken Sie daran, dass Sie mindestens das Pro-Abo benötigen, um auf die Funktion MonsterLinks zuzugreifen, die wir in diesem Artikel vorstellen.
Verwenden von WPForms zum Erstellen eines Benutzeranmeldeformulars
Installieren und aktivieren wir zunächst das WPForms Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
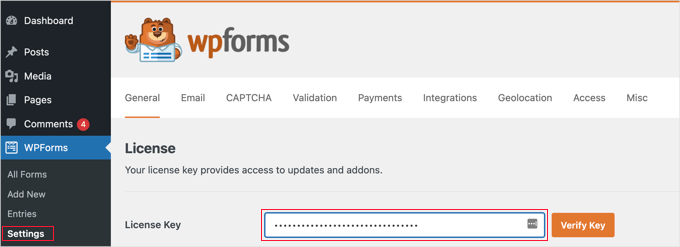
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard auf WPForms ” Einstellungen gehen und die Lizenz eingeben.

Sie finden den Schlüssel in Ihrem WPForms-Kontobereich.
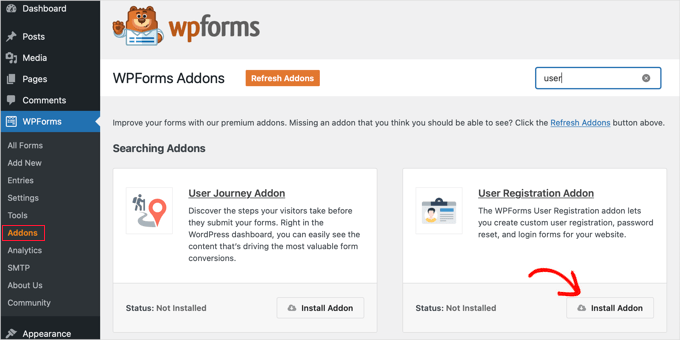
Gehen wir nun zu WPForms ” Add-ons, um das Add-on für die Benutzerregistrierung zu installieren und zu aktivieren.

Nachdem Sie das Add-on aktiviert haben, gehen Sie zu WPForms ” Add New und erstellen Sie ein neues Formular.
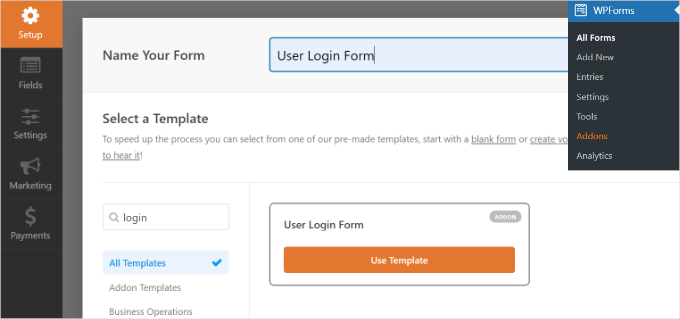
In der nächsten Ansicht müssen Sie zunächst einen Namen für Ihr Formular eingeben.
Anschließend wählen Sie eine vorgefertigte Template-Vorlage aus der Galerie der Templates aus. Sie können die Suchleiste verwenden, um das Template “Benutzer-Anmeldeformular” leicht zu finden.
Wenn Sie sie gefunden haben, können Sie auf den Button “Template verwenden” klicken.

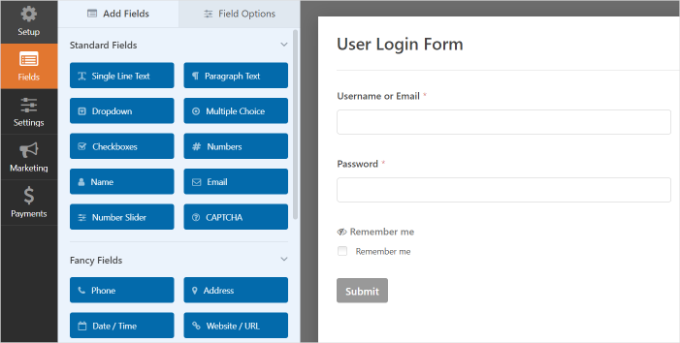
Diese Vorlage für das Anmeldeformular hat E-Mail- und Passwortfelder, die ähnlich wie das Standard-WordPress-Anmeldeformular funktionieren.
Sie können bei Bedarf weitere Felder von der linken Seite des Bildschirms ziehen und ablegen.

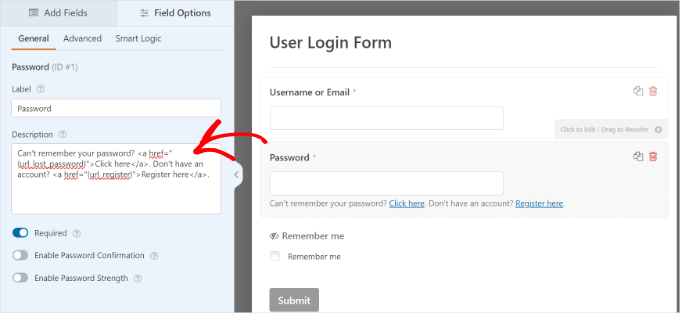
Als Nächstes können Sie auf das Feld “Passwort” klicken, woraufhin auf der linken Seite die Optionen für das Feld angezeigt werden.
Sie können den unten angegebenen Code in die Box des Feldes “Passwort” einfügen, um Optionen wie “Passwort vergessen” und “Benutzerregistrierung” anzuzeigen.
1 | Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>. |

Danach müssen Sie auf den Button “Speichern” klicken, um Ihre Änderungen zu speichern, und schon können Sie das Formular veröffentlichen.
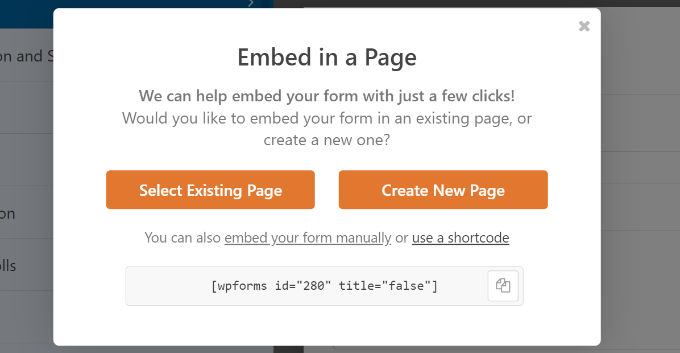
Klicken Sie einfach auf den Button “Einbetten”, um loszulegen.

Es öffnet sich ein Popup-Fenster mit Optionen zum Hinzufügen Ihres Anmeldeformulars.
Wählen Sie die Option “Einen Shortcode verwenden”. Er wird als Link im Fenster erscheinen, nicht als Schaltfläche.

Sie sollten nun einen Einbettungscode für Ihr Formular sehen.
Kopieren Sie hier den Shortcode und speichern Sie ihn zur späteren Verwendung.

Verwendung von OptinMonster zur Erstellung eines modalen Popups
Jetzt ist Ihr Anmeldeformular fertig. Der nächste Schritt besteht darin, das modale Popup mit OptinMonster zu erstellen.
Zuerst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden.

Als nächstes müssen Sie das OptinMonster-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Das Plugin fungiert als Verbindung zwischen Ihrer WordPress-Website und OptinMonster.
Nach der Aktivierung sollten Sie den Willkommensbildschirm sehen. Klicken Sie auf die Schaltfläche “Ihr bestehendes Konto verbinden”.

Es öffnet sich nun ein neues Fenster.
Klicken Sie einfach auf den Button “Mit WordPress verbinden”.

Sobald die Verbindung hergestellt ist, können Sie Ihr modales Popup erstellen.
Gehen Sie einfach zu OptinMonster im WordPress-Administrationsbereich und klicken Sie auf die Schaltfläche “Erstellen Sie Ihre erste Kampagne”.

In der nächsten Ansicht wählen Sie eine Kampagne und ein Template aus.
Da wir ein Popup-Modal erstellen, wählen wir als Kampagnentyp “Popup”.
Was die Templates betrifft, so bietet OptinMonster viele vorgefertigte Templates, so dass Sie bei Bedarf schnell eines anpassen können.

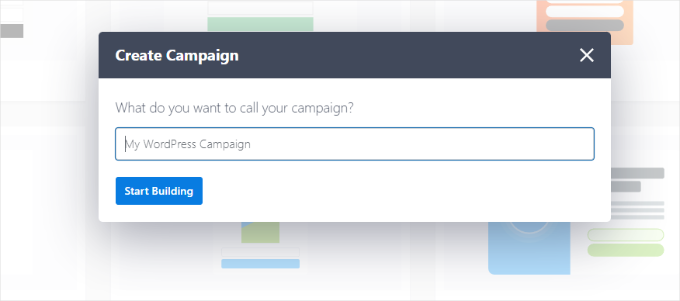
Sobald Sie ein Template ausgewählt haben, öffnet sich ein Popup-Fenster. Darin werden Sie aufgefordert, Ihrer Kampagne einen Namen zu geben.
Nachdem Sie einen Namen eingegeben haben, können Sie auf den Button ‘Start Building’ klicken.

Wenn Sie das getan haben, werden Sie zum OptinMonster-Kampagnen-Builder weitergeleitet.
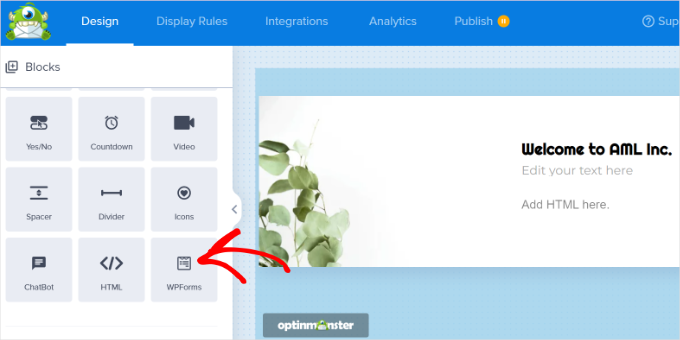
Über das Menü auf der linken Seite können Sie verschiedene Blöcke zu Ihrem Template hinzufügen. Fügen Sie also den WPForms-Block hinzu.

Danach sollten Sie die WPForms-Blockoptionen im Menü auf der linken Seite sehen.
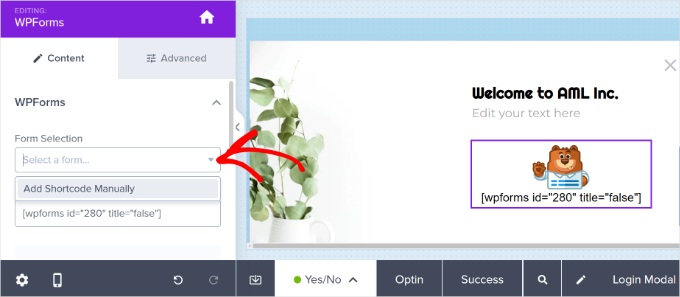
Sie können das soeben erstellte Anmeldeformular aus dem Dropdown-Menü “Formularauswahl” auswählen.
Wenn Sie Ihr Formular nicht sehen, dann wählen Sie einfach die Option “Shortcode manuell hinzufügen” und geben Sie den Shortcode ein, den Sie zuvor beim Erstellen des Formulars in WPForms kopiert haben.

Machen Sie sich keine Sorgen, wenn Sie Ihr Formular im Kampagnen-Builder nicht in der Vorschau sehen können; das Formular wird angezeigt, wenn Sie die Kampagne veröffentlichen.
Als Nächstes können Sie auf die Registerkarte “Anzeigeregeln” gehen. OptinMonster bietet leistungsstarke Targeting-Optionen.
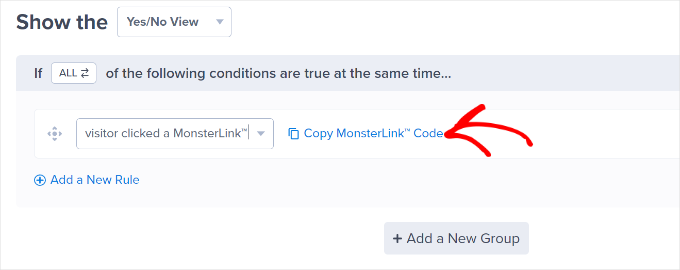
Wählen Sie hier die Anzeigeregel ‘MonsterLink™’ (On Click)’ aus.

Nachdem Sie die Option ausgewählt haben, sollten Sie MonsterLink als Anzeigeregel sehen.
Klicken Sie auf den Button “MonsterLink-Code kopieren” und bewahren Sie den Link an einem sicheren Ort auf. Sie werden ihn später brauchen.

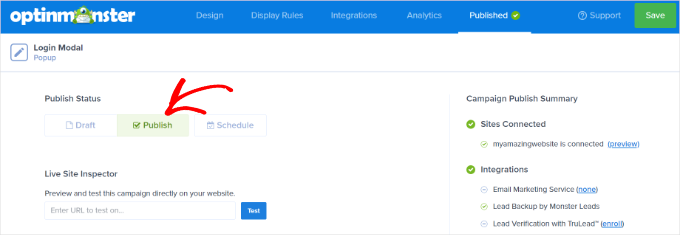
Sie können nun oben auf die Registerkarte “Veröffentlichen” gehen.
Ändern Sie einfach den Status ‘Veröffentlichen’ von ‘Entwurf’ auf ‘Veröffentlichen’.

Vergessen Sie nicht, oben auf die Schaltfläche “Speichern” zu klicken und den Campaign Builder zu verlassen.
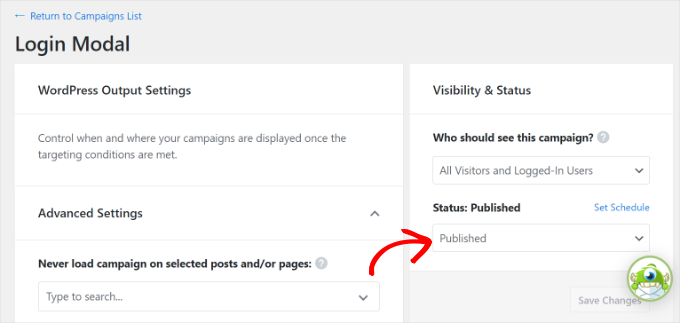
Vergewissern Sie sich dann, dass der “Status” unter dem Abschnitt “Sichtbarkeit und Status” auf “Veröffentlicht” gesetzt ist.

Um den Status zu aktivieren, klicken Sie auf den Button “Speichern” in der oberen rechten Ecke und gehen Sie zum Abschnitt “Veröffentlichen”.
Modale Anmeldung in WordPress hinzufügen
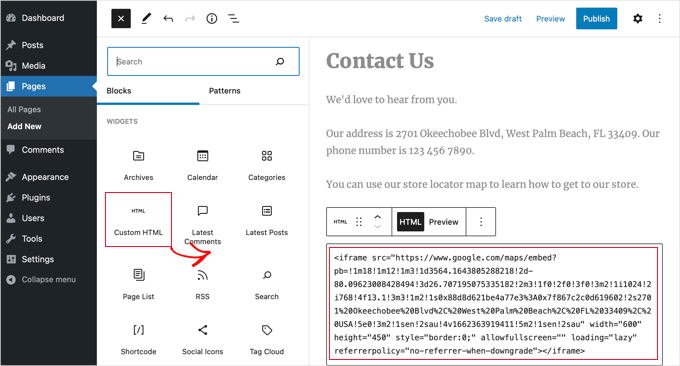
Jetzt können Sie eine neue WordPress Seite erstellen oder eine bestehende Seite bearbeiten.
Wenn Sie sich im Editor für den Inhalt befinden, können Sie auf den Button ‘+’ klicken und einen ‘Custom HTML’-Block hinzufügen.

Danach müssen Sie den MonsterLink in den individuellen HTML-Block einfügen. Er sollte in etwa so aussehen:
1 | <a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a> |
Da es sich hier um ein Anmeldeformular und nicht um eine E-Mail-Anmeldung handelt, müssen Sie den Linktext im Code, der “Jetzt anmelden” lautet, nach Belieben ändern. Für dieses Tutorial haben wir ihn in “Anmelden oder registrieren” geändert, wie Sie im obigen Codeschnipsel sehen können.
Sie können den obigen Code auch in Ihre WordPress-Menüs, in die Seitenleiste oder in jeden anderen Bereich Ihrer Website einfügen.
Speichern Sie die Änderungen auf der WordPress-Seite und besuchen Sie Ihre Website, um die modale Anmeldung in Aktion zu sehen.

Bonus-Tipp: User Journey in WordPress-Lead-Formularen verfolgen
Nachdem Sie nun gelernt haben, wie man ein Anmelde-Popup-Modal in WordPress erstellt, wollen wir nun lernen, wie man die Benutzer-Journeys für Ihre WordPress-Formulare verfolgt.
Die Verfolgung der User Journey kann Ihnen helfen zu verstehen, warum einige Benutzer Formulare ausfüllen und andere nicht. Es zeigt die Schritte auf, die Benutzer auf Ihrer Website unternehmen, bevor sie ein Formular absenden, und gibt Ihnen Einblick in ihr Verhalten und ihre Aktivitäten.
Wenn Sie wissen, was Benutzer zum Ausfüllen von Formularen anregt, können Sie diesen Prozess nachstellen, um mehr Leads zu erhalten und Ihr Geschäft auszubauen. Google Analytics kann zwar einige Nutzeraktivitäten aufzeigen, verknüpft das Verhalten aber nicht direkt mit dem Benutzer, der das Formular abgeschickt hat.
Hier kommt WPForms ins Spiel. Es ist ein beliebtes Plugin für die Formularerstellung, das ein “User Journey”-Add-on enthält, mit dem Sie sehen können, woher die Benutzer kommen, welchen Weg sie genommen haben und wie viel Zeit sie auf jeder Seite verbracht haben, bevor sie ein Formular eingereicht haben.

Hinweis: Bei WPBeginner sind wir große Fans von WPForms. Wir verwenden es, um Kontaktformulare, Formulare zur Lead-Generierung und Befragungen von Besuchern zu erstellen. Weitere Informationen über das Plugin finden Sie in unserer vollständigen Rezension über WPForms.
Wenn Sie mehr darüber erfahren möchten, lesen Sie unseren Leitfaden zur Nachverfolgung der Benutzer in WordPress-Leadformularen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Anmelde-Popup-Modal in WordPress erstellt. Sehen Sie sich auch unsere vollständige Liste der besten Plugins für WordPress-Anmeldeseiten an und unsere Anleitung, wie man Benutzer nach erfolgreicher Anmeldung in WordPress umleitet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ahmed Omar
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support
You’re welcome
Admin
Ibrahim Garba
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support
You’re welcome
Admin
Danny
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.