Haben Sie schon einmal eine große, komplexe Website besucht und sich verloren gefühlt, als Sie versucht haben, das zu finden, was Sie brauchen? Wir haben dieses Problem auf mehreren großen Websites wie Nachrichtenportalen oder Online-Shops bemerkt, selbst wenn diese bereits ein praktisches Navigationsmenü haben 😅
Die gute Nachricht ist, dass wir eine einfache Lösung für dieses Problem gefunden haben: eine visuelle Sitemap. Dies ist eine benutzerfreundliche Anleitung, die Besuchern hilft, sich in der Struktur einer Website zurechtzufinden.
In diesem Beitrag zeigen wir Ihnen, wie Sie mit einem einfach zu bedienenden Plugin eine visuelle Sitemap in WordPress erstellen.

Braucht meine Website wirklich eine visuelle Sitemap?
Eine Sitemap ist wie eine Landkarte für Ihre Website, die alle wichtigen Seiten und deren Verbindungen zeigt.
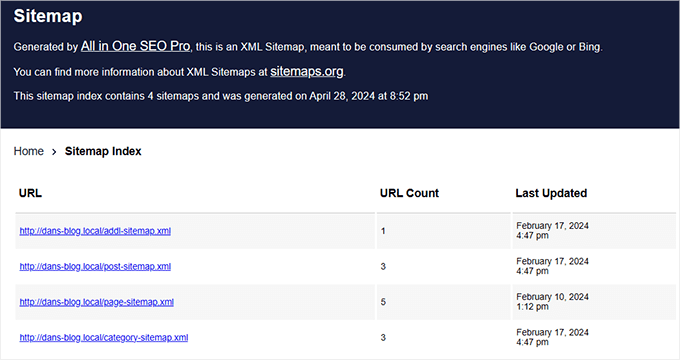
Wenn Sie mit den Prinzipien des WordPress SEO vertraut sind, dann kennen Sie wahrscheinlich bereits den Begriff XML-Sitemaps. Diese sind für Suchmaschinen konzipiert und helfen ihnen, Ihre Inhalte zu finden und zu verstehen.

Auf der anderen Seite gibt es auch die HTML-Sitemap.
In diesem Beitrag konzentrieren wir uns auf visuelle Sitemaps, eine Art von HTML-Sitemap, die die Struktur Ihrer Website auf visuell ansprechendere und leichter verständliche Weise darstellt als eine XML-Sitemap.
Wenn Sie eine Website haben, die sich an verschiedene Benutzertypen richtet, kann eine visuelle Sitemap jedem Besucher helfen, die Seite oder den Beitrag zu finden, der am besten zu seinen Interessen passt. Es ist wie ein freundlicher Führer, der jedem zeigt, wohin er gehen soll.

Visuelle Sitemaps eignen sich auch hervorragend für Bildungswebsites oder Online-Kurse. Sie können den Lernpfad aufzeigen und den Schülern helfen zu verstehen, wie verschiedene Themen miteinander verbunden sind.
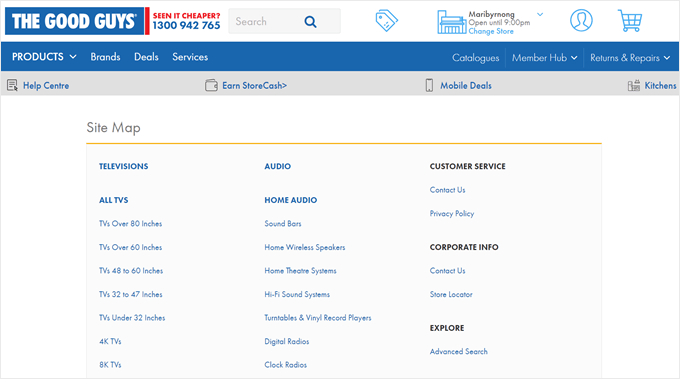
Für Online-Shops mit vielen Produktkategorien kann eine visuelle Sitemap Käufern helfen, Ihr Produktsortiment auf einen Blick zu verstehen und die für sie interessanten Kategorien leichter zu finden. Hier ist ein großartiges Beispiel, das wir auf der Website von The Good Guys gefunden haben:

In diesem Sinne sehen wir uns an, wie man eine visuelle Sitemap in WordPress erstellt.
So erstellen Sie eine visuelle Sitemap in WordPress ohne Code (Anfängerfreundlich) 🗺️
Früher empfahlen wir das Slick Sitemap-Plugin für die Erstellung visueller Sitemaps, aber es wurde lange nicht aktualisiert. Und als wir es kürzlich getestet haben, stellten wir fest, dass es nicht mehr so gut funktioniert wie früher.
Wir haben auch versucht, Gutenberg und etwas benutzerdefiniertes CSS zu verwenden, um eine Sitemap zu erstellen. Das funktionierte zunächst, aber als wir mehr Seiten zu unserer Website hinzufügten, begann die Sitemap seltsam auszusehen, da das CSS mit den Änderungen nicht Schritt halten konnte.
Wir möchten einfache Lösungen finden, die Ihnen Zeit sparen und die Dinge hier bei WPBeginner nicht kompliziert machen. Und glücklicherweise haben wir einen großartigen Plugin-Ersatz namens Simple Sitemap gefunden, der die Aufgabe gut erfüllt.
Um zu beginnen, müssen Sie das WordPress-Plugin installieren und aktivieren auf Ihrer Website. Sobald dies erledigt ist, können Sie eine neue Seite oder einen neuen Beitrag für Ihre Sitemap erstellen. Oder Sie können eine vorhandene mit dem Gutenberg-Block-Editor öffnen.
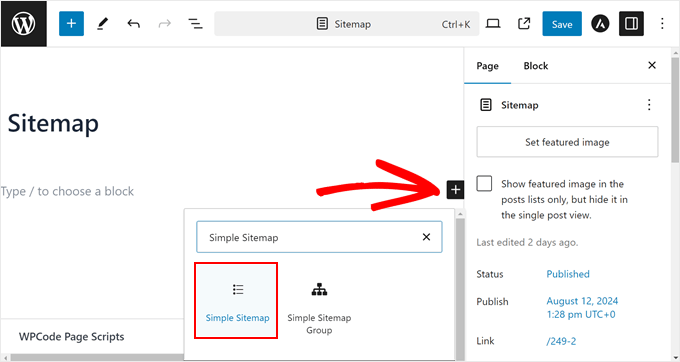
In unserem Fall haben wir uns entschieden, eine neue Seite namens 'Sitemap' zu erstellen.
Klicken Sie bei geöffnetem Blockeditor auf das „+“-Symbol an einer beliebigen Stelle auf der Seite und wählen Sie den Block „Simple Sitemap“ aus.

Standardmäßig erstellt das Plugin eine Sitemap Ihrer Seiten und Unterseiten, aber nicht Ihrer Beiträge.
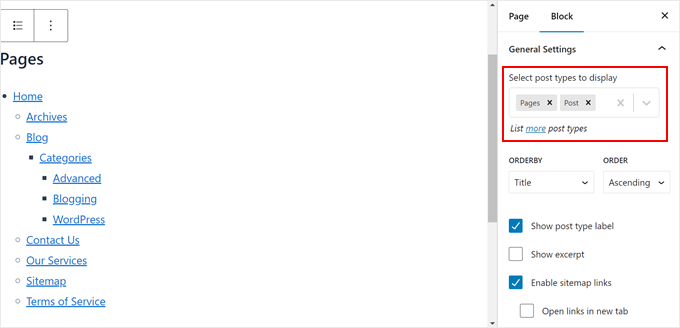
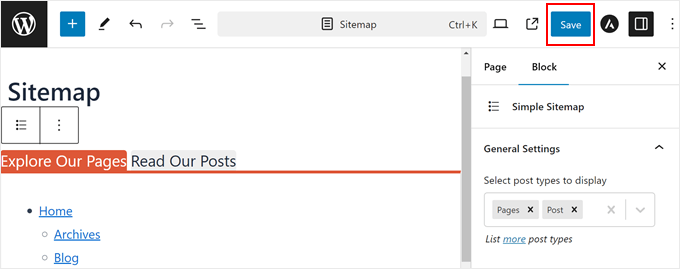
Wenn Sie Beiträge zur Sitemap hinzufügen möchten, gehen Sie zum Tab „Block“ und dort zu den „Allgemeinen Einstellungen“. Geben Sie hier im Feld „Beitragstypen zur Anzeige auswählen“ „Beitrag“ ein.

Sobald Sie dies tun, finden Sie alle Ihre Beiträge unter dem Abschnitt „Seiten“ auf der Sitemap angezeigt.
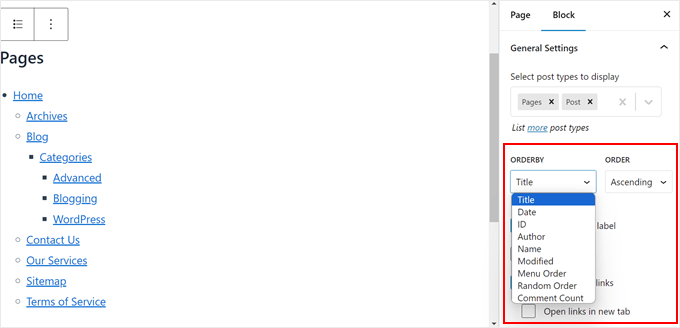
Als Nächstes passen wir die Reihenfolge an, in der die Seiten und Beiträge aufgelistet werden. Sie können zwischen Titel, Datum, ID, Autor, Name, Geändert, Menüreihenfolge, Zufällige Reihenfolge oder Kommentaranzahl wählen. Sie können auch zwischen 'Aufsteigend' oder 'Absteigend' wählen.

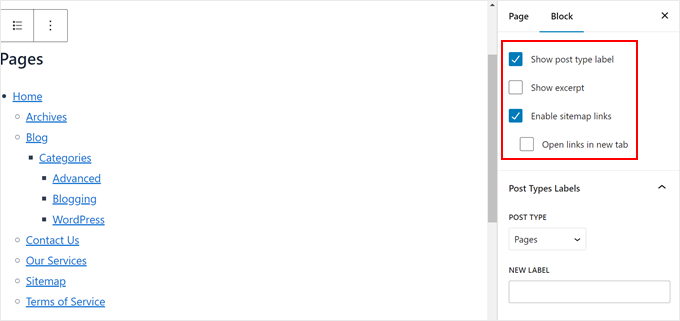
Wenn Sie nach unten scrollen, können Sie wählen:
- Zeigen Sie das Beitragsart-Label an, um Seiten und Beiträge im Sitemap-Layout klar zu unterscheiden.
- Zeigen Sie die Auszüge der Beiträge und Seiten an. Wir haben uns entschieden, diese Option zu deaktivieren, da sie die Sitemap möglicherweise lang macht.
- Sitemap-Links aktivieren. Wenn Sie diese Option deaktivieren, können Benutzer nicht auf die Links in der Sitemap klicken.
- Lassen Sie jeden Link bei jedem Klick in einem neuen Tab öffnen, damit Benutzer die Sitemap-Seite nicht verlassen.
Welche Einstellung Sie wählen, hängt von Ihren Vorlieben und den Bedürfnissen Ihrer Website ab. Denken Sie also sorgfältig über diese Optionen nach. Außerdem können Sie diese Einstellungen jederzeit aktivieren oder deaktivieren, wenn Sie Ihre Meinung ändern.

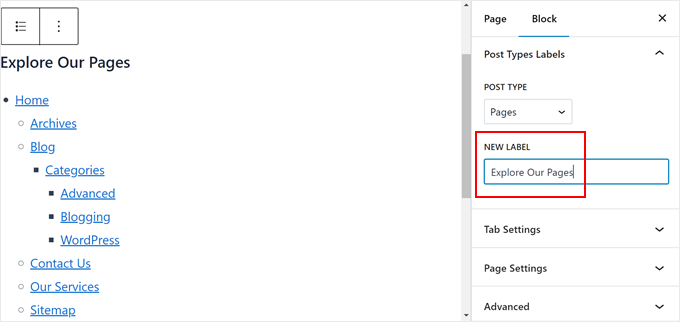
Unter diesem Abschnitt befindet sich „Beitragsarten-Bezeichnungen“. Hier können Sie die Standardbezeichnung für den Beitragstyp durch einen anderen Text ersetzen.
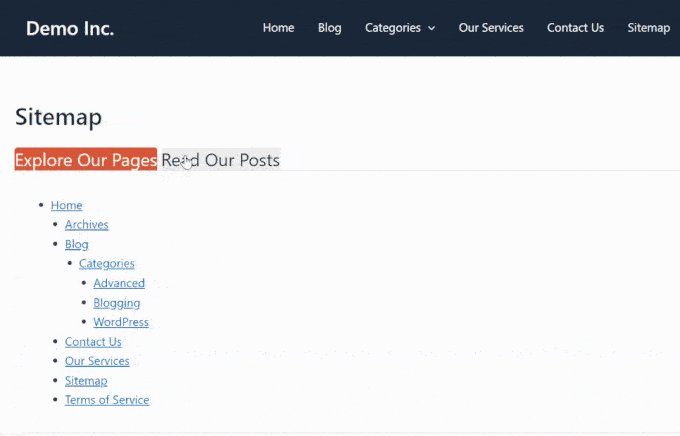
In unserem Beispiel haben wir uns entschieden, die Bezeichnung „Seiten“ durch „Entdecken Sie unsere Seiten“ als Handlungsaufforderung zu ersetzen.

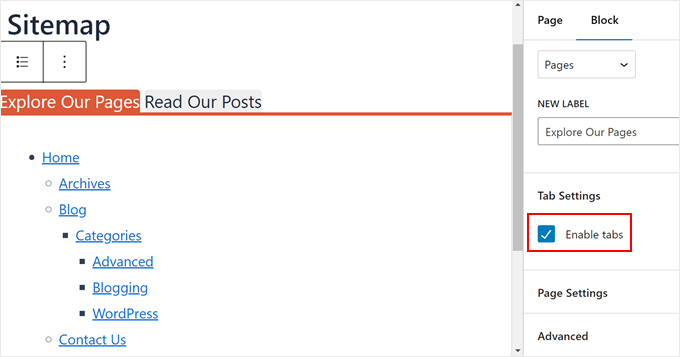
Schließlich können Sie die 'Tab-Einstellungen' öffnen.
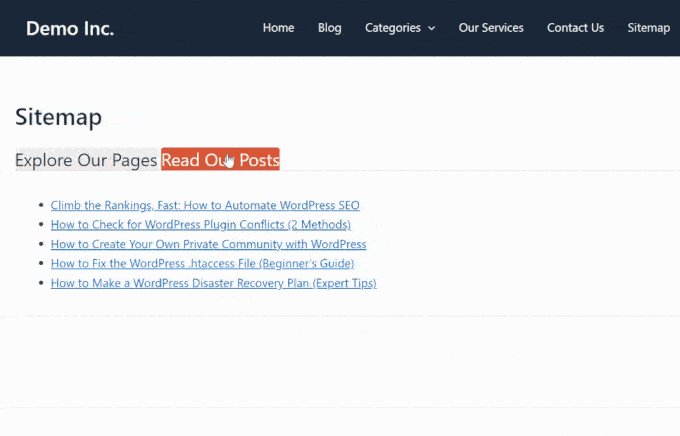
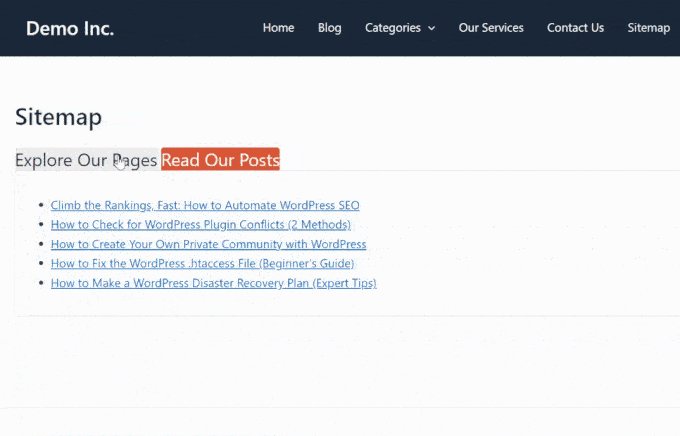
Hier können Sie Registerkarten aktivieren, um Ihre Sitemap-Links anzuzeigen. Standardmäßig werden Ihre Sitemap-Links nach ihrem Beitragstyp aufgeteilt. Dies kann eine gute Option sein, wenn Sie Ihre Sitemap-Seite nicht zu lang machen möchten.

Sobald Sie mit dem Aussehen der Sitemap-Seite zufrieden sind, können Sie die Seite nach Belieben weiter anpassen. Wenn Sie Hilfe benötigen, finden Sie hier einige Anleitungen für den Einstieg:
- So bearbeiten Sie eine WordPress-Website (ultimativer Leitfaden)
- So fügen Sie benutzerdefinierte Schriftarten in WordPress hinzu
- So fügen Sie eine benutzerdefinierte Scrollleiste zu jedem Element in WordPress hinzu (wenn der Sitemap-Block etwas lang ist)
Wenn Sie bereit sind, klicken Sie einfach auf Speichern, Aktualisieren oder Veröffentlichen.

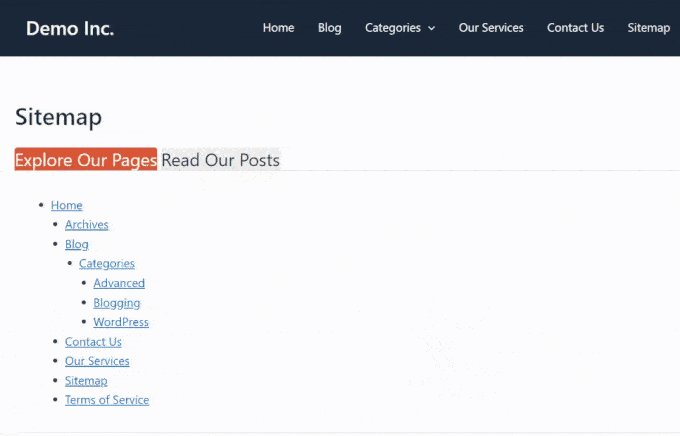
Stellen Sie sicher, dass Sie Ihre neue Seite auf Mobilgeräten, Desktops und Tablets ansehen, um zu sehen, ob sie auf allen Geräten gut aussieht oder nicht.
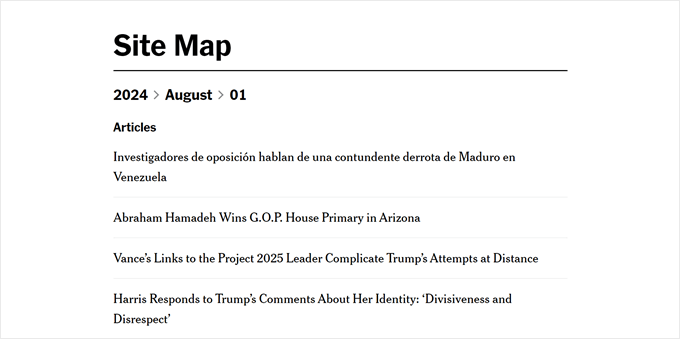
So sieht unsere visuelle Sitemap aus:

Zusätzliche Tipps zur Verbesserung Ihrer Website-Navigation
Möchten Sie Ihre Website noch benutzerfreundlicher gestalten? Schauen Sie sich diese Anleitungen unten an:
- So fügen Sie ein Vollbild-Responsive Menü in WordPress hinzu – Erfahren Sie, wie Sie ein Menü erstellen, das auf allen Geräten gut aussieht.
- So zeigen Sie Breadcrumb-Navigationslinks in WordPress an – Helfen Sie Besuchern zu verstehen, wo sie sich auf Ihrer Website befinden.
- Hinzufügen der Pfeiltasten-Tastaturnavigation in WordPress – Machen Sie Ihre Website für Tastaturbenutzer zugänglicher.
- So erstellen Sie ein Mitarbeiterverzeichnis in WordPress (mit Mitarbeiterprofilen) – Organisieren Sie Ihre Teaminformationen effektiv.
- WordPress Sidebar-Tricks für maximale Ergebnisse – Optimieren Sie Ihre Seitenleiste für bessere Navigation und Engagement.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie eine visuelle Sitemap in WordPress erstellen. Möglicherweise möchten Sie auch unsere Expertenauswahl der besten Drag-and-Drop-Seitenersteller für WordPress und unsere ultimative Anleitung zu den effektivsten Designelementen für WordPress-Websites lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Clay Ravin
Das Slick Sitemap Plugin wurde seit 4 Jahren nicht mehr aktualisiert. Gibt es eine Alternative, die wir verwenden könnten?
WPBeginner Support
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti
Ich habe beide Artikel gelesen; XML-Sitemap & HTML-Sitemap. Ich habe bereits eine XML-Sitemap in Google Webmaster erstellt. XML-Sitemap zum Crawlen & HTML-Sitemap für Benutzer gemäß dem Artikel. Welche Sitemap soll ich also in meinen WordPress-Footer einfügen? Ich habe gesehen, dass viele Websites Sitemaps im WordPress-Footer platzieren.
WPBeginner Support
Das wäre eine Frage der persönlichen Vorliebe, für die Sie sich entscheiden würden
Admin
Mohd Amir
Warum die visuelle Sitemap mit der aktuellen Version von WordPress nicht funktioniert.
amit
haben Sie ein anderes Plugin? das Slick hat Probleme in RTL-Sprache
Hemang Rindani
Schöner Artikel. Eine Sitemap ist für eine Website immer noch wichtig und kann helfen, die Suchergebnisse zu verbessern. WordPress, ein leistungsstarker Enterprise Web Content Management Service, ermöglicht es Benutzern, Sitemaps einfach durch die Implementierung von Plugins wie Simple Sitemap, wie im Artikel erwähnt, zu erstellen. Dies kann durch die Implementierung eines Shortcodes in einem Beitrag, einer Seite, einem benutzerdefinierten Beitragstyp oder einem Text-Widget erfolgen. Es gibt verschiedene Attribute in diesem Plugin, die es ermöglichen, Werte für Seitentyp, Beschriftung, Links usw. festzulegen.
Es ist wichtig sicherzustellen, dass die Sitemap jedes Mal aktualisiert wird, wenn eine Seite oder ein Link zu einer Website hinzugefügt oder daraus entfernt wird. Zu diesem Zweck halte ich Google XML Sitemap für ein besseres Plugin für WordPress-Websites.
Matija
Obwohl es gut aussehen kann, sehe ich keine großen Vorteile dieser Funktion.
Außerdem empfehlen Sie ein Plugin, das zuletzt vor 8 Monaten aktualisiert wurde.
mahmood
Hallo…
Vielen Dank.
Bobby
Guter Artikel. Nur ein paar schnelle Fragen.
Gibt es einen wirklich guten Grund, eine HTML-Sitemap auf einer Seite für Ihre Website zu erstellen? Ich erinnere mich nicht wirklich daran, diese mehr zu sehen, wie ich es früher vor Jahren getan habe.
Ist es besser für größere Websites? Ich habe insgesamt nur etwa 20 Seiten in meinem Hauptnavigationsmenü.
Oder wäre es einfach eine persönliche Wahl für das Website-Layout?
Adrienne
Sehr schöne Funktion. Ich werde das ausprobieren! Prost,