Videos sind ein fesselndes Medium, das Ihre Fähigkeiten und Ihre Kreativität auf eine Art und Weise zeigen kann, wie es statische Bilder nicht können. Die Präsentation Ihrer Arbeit in einem Video-Portfolio ist eine gute Möglichkeit, sich von der Masse abzuheben.
Ganz gleich, ob Sie Videofilmer, Filmemacher, Designer oder Kreativprofi sind, ein gut gestaltetes Video-Portfolio kann Ihnen helfen, Kunden zu gewinnen, Projekte an Land zu ziehen und Ihre Fähigkeiten auf eine visuell ansprechende Weise zu präsentieren.
Mit mehr als 16 Jahren Erfahrung mit WordPress erstellen wir seit über einem Jahrzehnt YouTube-Videos und betten sie in unseren Blog ein. Wir haben gelernt, was nötig ist, damit Video-Inhalte auf einer WordPress Website richtig zur Geltung kommen. Außerdem haben wir festgestellt, dass unsere Artikel, die Videos enthalten, in den Suchergebnissen durchweg besser ranken.
Standardmäßig erleichtert WordPress das Einbetten von Videos, aber es bietet keine Möglichkeit, sie in einem Portfolio-Layout anzuzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Video-Portfolio in WordPress erstellen können, ohne Ihre Website zu verlangsamen oder Code zu schreiben.

So beginnen Sie mit Ihrem Video-Portfolio
Zunächst müssen Sie einen WordPress-Blog oder eine Website erstellen. Wenn Sie bereits eine haben, können Sie zum nächsten Schritt übergehen.
Mit WordPress können Sie ganz einfach Videos in Ihre Blogbeiträge und Seiten einbetten. Allerdings können Sie damit nicht sofort ein schönes Video-Portfolio erstellen.
Für Ihre Portfolio-Website möchten Sie Ihre Videos in einem schönen Raster-Layout anzeigen, so dass mehr Videos angezeigt werden können, ohne dass Sie viel scrollen müssen.
Sie müssen auch sicherstellen, dass das Portfolio auf mobilen Geräten funktioniert und eine gute Nutzererfahrung bietet. Dies kann dazu beitragen, die Platzierung Ihrer Website zu verbessern, da qualitativ hochwertige Videoinhalte zu mehr organischem Verkehr führen können.
Sie können zwar ein Video auf Ihre WordPress-Website hochladen, wir empfehlen jedoch die Verwendung eines Drittanbieterdienstes wie YouTube oder Vimeo, da Videos ressourcenintensiv sind und Ihre Website verlangsamen können.
Weitere Einzelheiten finden Sie in unserem Artikel darüber, warum Sie niemals Videos in WordPress hochladen sollten.
Schauen wir uns also an, wie man Schritt für Schritt ein Video-Portfolio in WordPress erstellen kann.
Erstellen eines Video-Portfolios in WordPress mit Envira Gallery
Mit Envira Gallery können Sie ganz einfach ein Video-Portfolio in WordPress erstellen. Es ist das beste WordPress-Galerie-Plugin auf dem Markt, das mit einem Video-Addon ausgestattet ist.
Mit dem Plugin können Sie wunderschöne Galerien erstellen und es bietet vorgefertigte Vorlagen, Wasserzeichen, eine Lightbox-Funktion und vieles mehr.
Bei unseren Tests haben wir festgestellt, dass er sehr benutzerfreundlich ist. Der Envira-Block vereinfacht das Hinzufügen von Videos zu Seiten und Beiträgen, da dies direkt im Block-Editor möglich ist. Wenn Sie mehr über unsere Erfahrungen erfahren möchten, zeigen Sie unsere Rezension zur Envira Gallery an.
Zunächst müssen Sie das Envira Gallery Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Für Envira Gallery gibt es auch einen kostenlosen Plan. Sie benötigen jedoch ein Pro-Abo, um das Videos Add-on freizuschalten.
Besuchen Sie nach der Aktivierung die Seite Envira Gallery ” Einstellungen im WordPress-Dashboard, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen über Ihr Konto auf der Envira Gallery-Website abrufen.

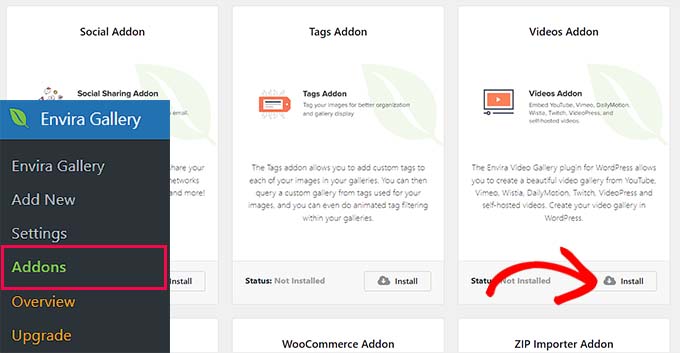
Als Nächstes müssen Sie auf die Seite Envira Gallery ” Addons gehen und das Addon “Videos” suchen.
Klicken Sie dann auf die Schaltfläche “Installieren” daneben. Danach müssen Sie auf “Aktivieren” klicken, um es auf Ihrer Website zu verwenden.

Jetzt ist es an der Zeit, mit der Erstellung Ihres Video-Portfolios zu beginnen. Gehen Sie dazu in der WordPress-Admin-Seitenleiste auf die Seite Envira Galerie ” Neu hinzufügen.
Denken Sie daran, dass Sie mit der Envira-Galerie eine Galerie Ihrer selbst gehosteten Videos sowie der auf Plattformen wie YouTube, Wistia und Vimeo gehosteten Videos erstellen können.
Wir empfehlen jedoch, Video-Hosting-Dienste von Drittanbietern zu verwenden, um Leistungsprobleme oder Probleme mit Ihrem WordPress-Hosting zu vermeiden.
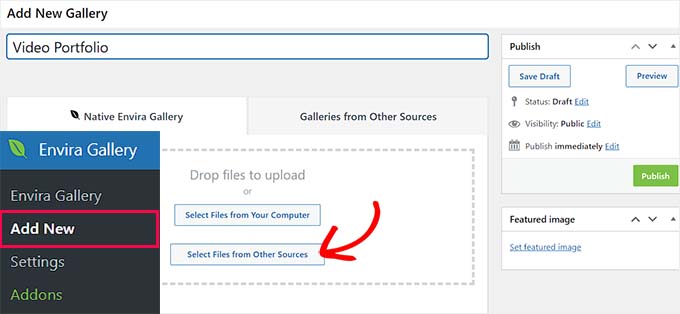
Nachdem Sie Ihre Videos auf YouTube oder Vimeo hochgeladen haben, können Sie einen Namen für Ihre Galerie eingeben und dann auf die Schaltfläche “Dateien aus anderen Quellen auswählen” klicken.

Daraufhin wird die Mediathek geöffnet, in der Sie zur Registerkarte “Videos einfügen” wechseln müssen.
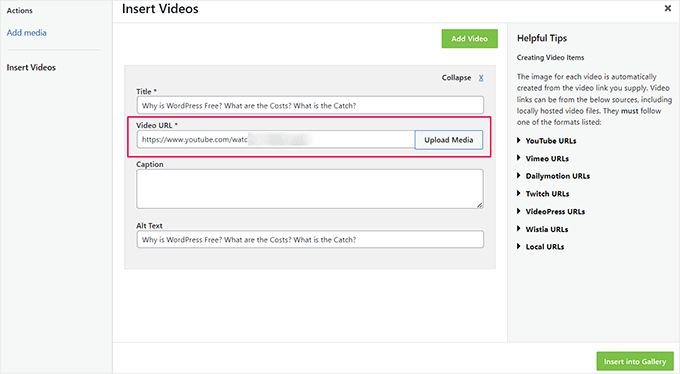
Hier können Sie den Titel, die Beschriftung und den Alt-Text Ihres Videos hinzufügen. Fügen Sie dann einfach die Video-URL in das Feld “Video-URL” ein.
Wenn Sie ein Video von Ihrem Computer hochladen möchten, können Sie auf die Schaltfläche “Medien hochladen” klicken.
Sie können auch weitere Videos hinzufügen, indem Sie oben auf die Schaltfläche “Video hinzufügen” klicken. Wiederholen Sie dann den Vorgang, bis Sie alle Videos hinzugefügt haben, die Sie in Ihrem Portfolio zeigen möchten.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “In Galerie einfügen”.

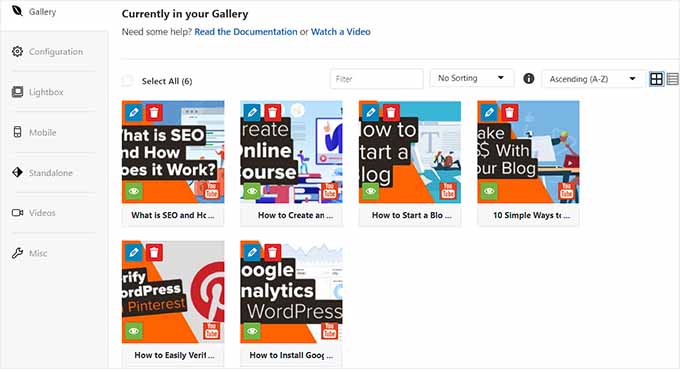
Envira zeigt jetzt die Miniaturbilder, die es von Ihren Videos geholt hat, im Abschnitt “Aktuell in Ihrer Galerie” an.
Hier können Sie auf das Stiftsymbol über jeder Miniaturansicht klicken, um den Alt-Text und die Untertitel, die Höhe und Breite des Videos und vieles mehr zu ändern.

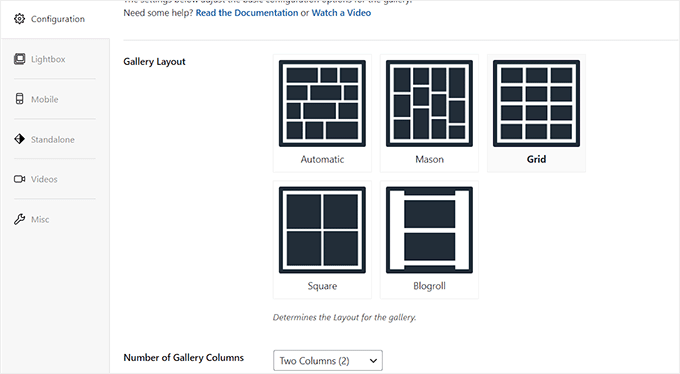
Wechseln Sie dann einfach zur Registerkarte “Konfiguration”.
Sie können jetzt Ihr Galerielayout auswählen, Galeriespalten hinzufügen, das langsame Laden aktivieren, die Bildgröße ändern und Beschriftungen unter den Videos hinzufügen.

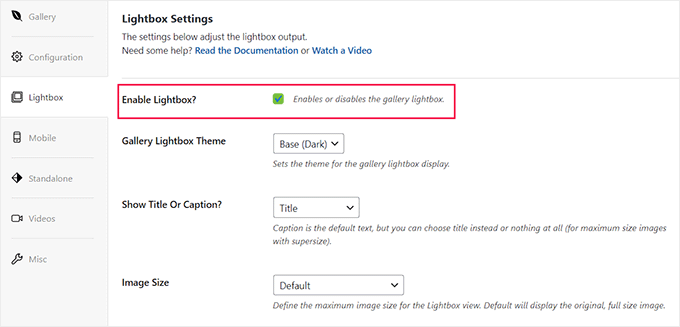
Wechseln Sie dann auf die Registerkarte “Leuchtkasten” in der linken Spalte und aktivieren Sie die Option “Leuchtkasten aktivieren”. Ihre Videos werden nun auf der gleichen Seite in einem Leuchtkasten-Popup abgespielt.
Eine ausführliche Anleitung finden Sie in unserem Tutorial, wie Sie in WordPress eine Galerie mit Lightboxes-Effekt hinzufügen.

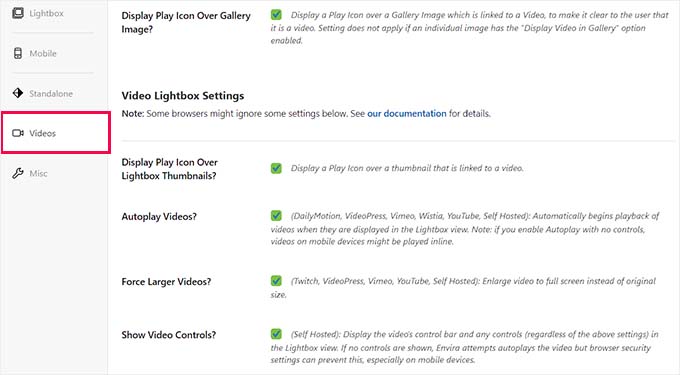
Wechseln Sie dann zur Registerkarte “Videos” und aktivieren Sie das Kästchen neben der Option “Abspielsymbol über dem Galeriebild anzeigen”. Auf diese Weise können die Nutzer auf die Schaltfläche “Abspielen” klicken, um Ihre Videos anzusehen.
Danach können Sie zum Abschnitt “Video-Lightbox-Einstellungen” scrollen und die automatische Wiedergabe von Videos aktivieren, Videosteuerungen anzeigen, einen Fortschrittsbalken oder die aktuelle Uhrzeit hinzufügen, den Videodownload aktivieren und vieles mehr.

Sie können dann auch andere Galerieeinstellungen nach Ihren Wünschen konfigurieren. Wenn Sie fertig sind, klicken Sie oben auf die Schaltfläche “Veröffentlichen”, um Ihre Einstellungen zu speichern.
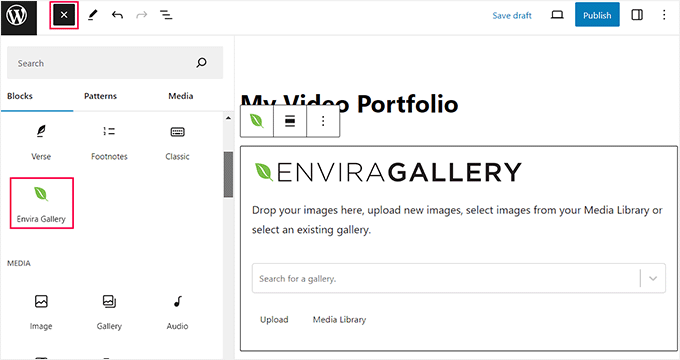
Öffnen Sie als Nächstes die WordPress-Seite oder den WordPress-Beitrag, zu dem Sie Ihr Video-Portfolio hinzufügen möchten. Klicken Sie hier auf die Schaltfläche “+” zum Hinzufügen von Blöcken, um das Blockmenü zu öffnen und den Envira Gallery-Block hinzuzufügen.
Wählen Sie dann die soeben erstellte Video-Portfolio-Galerie aus dem Dropdown-Menü im Block selbst aus.

Klicken Sie abschließend auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern.
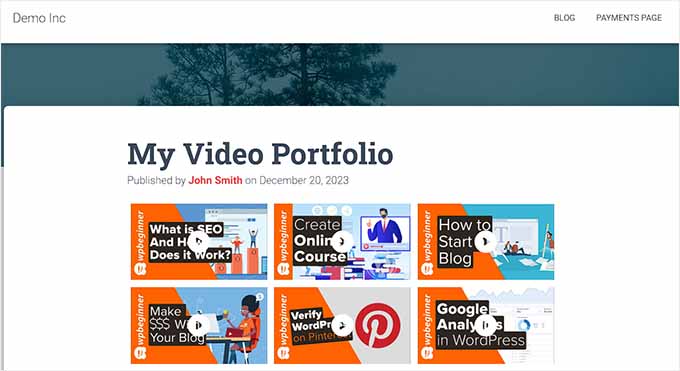
Sie können nun Ihre WordPress-Website besuchen, um das Video-Portfolio anzusehen. So sieht es auf unserer Demo-WordPress-Website aus.

Bonus: Fügen Sie Ihren YouTube-Feed zu Ihrer WordPress-Website hinzu
Sie können nicht nur ein Video-Portfolio erstellen, sondern auch Ihren gesamten YouTube-Feed in Ihre WordPress-Website einbinden, um die Besucherzahlen Ihres Kanals zu erhöhen und das Engagement der Nutzer zu steigern.
Dies kann auch dazu beitragen, Ihre Platzierung in Suchmaschinen zu verbessern, und ermöglicht es Ihnen, Ihre Fähigkeiten und Ihre Kreativität im Video Feed zu präsentieren.
Mit dem Smash Balloon YouTube Feed Plugin können Sie ganz einfach einen YouTube Feed in WordPress einfügen. Es ist das beste WordPress YouTube Galerie Plugin auf dem Markt, das mehrere Feeds, anpassbare Layouts, einen benutzerfreundlichen Builder, Social Media Sharing und Live Stream Unterstützung bietet.

Nach der Aktivierung des Plugins müssen Sie nur noch Ihren YouTube-Kanal mit WordPress verbinden.
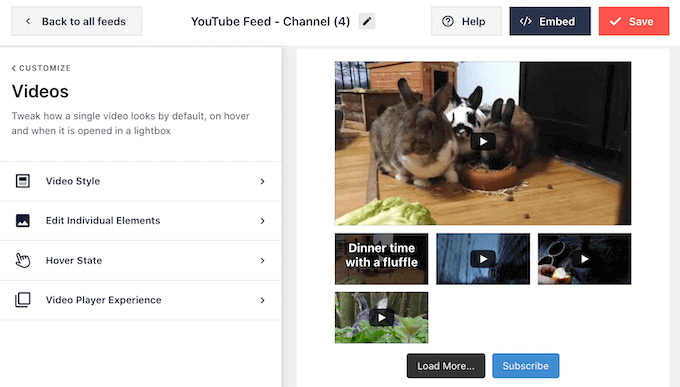
Sobald Sie das getan haben, wird Ihr YouTube-Feed im Smash Balloon Builder gestartet, wo Sie das Layout anpassen, eine Schaltfläche zum Abonnieren hinzufügen, Farbschemata ändern und einzelne Elemente bearbeiten können.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Erstellung einer Videogalerie in WordPress.

Neben YouTube können Sie auch andere Smash Balloon-Plugins verwenden, um Ihre Facebook-, Instagram- oder Twitter-Feeds in Ihre Website einzubetten.
Weitere Informationen finden Sie in unserem vollständigen Bericht über Smash Balloon.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Video-Portfolio in WordPress erstellt. Vielleicht interessiert Sie auch unsere Anleitung für Einsteiger, wie man Bilder bei Mouseover in WordPress einblendet, und unsere Top-Tipps, um Bildklau in WordPress zu verhindern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Michael Obot
Great insights to be implemented on my baby site. Thanks.
Navneethkrishnan
Great Article! I am relatively new to this field but your site has helped me a lot. One of the best site for WordPress Noobs.