Content-Slider sind in WordPress heutzutage gang und gäbe, werden aber in der Regel nur unter sehr begrenzten Umständen eingesetzt – typischerweise auf Homepages, zur Präsentation der neuesten Beiträge oder in Bildergalerien. Es entwickelt sich ein neuer Trend, bei dem WordPress-Websites das Potenzial und die Flexibilität von Content-Slidern nutzen, um fesselnde Geschichten zu erzählen, die Besucher zum Handeln motivieren – und zwar in Form von Produkttouren.
Die Verwendung eines Content-Sliders für Ihre WordPress-Produkttour kann Ihnen dabei helfen, Produkte besser zu verkaufen, indem die Nutzer in ihrem eigenen Tempo durch die wichtigsten Punkte geführt werden – dies ist besser als die Verwendung eines Videos, da sie zu bestimmten, definierten Punkten vor- und zurückspringen können, anstatt einen Timecode erraten zu müssen. Darüber hinaus werden bei der Verwendung eines Content Sliders auf diese Weise alle Arten von Webmedien genutzt, d. h. Sie können interaktive Inhalte in die Folien einbinden, anstatt den Benutzer zu zwingen, sich passiv ein Video anzusehen.
Bis vor kurzem musste man wissen, wie man programmiert, um etwas anderes als die einfachsten Content-Slider-Produkttouren zu erstellen, aber wir haben ein großartiges Slider-Plugin namens SlideDeck 2 verwendet, das das alles ändert.
Dieses leistungsstarke Plugin macht es supereinfach, in Minutenschnelle fantastische Slider zu erstellen, ohne dass eine einzige Zeile Code erforderlich ist. Wir haben bereits in einem früheren Beitrag über eine der anderen robusten Funktionen von SlideDeck 2 berichtet, aber das neueste Update ermöglicht es Ihnen, benutzerdefinierte Inhaltsslider zu erstellen und den Inhalt jeder Folie anzupassen, um fesselnde Präsentationen zu erstellen, die Ihre Besucher zum Handeln motivieren. Wir haben diese Kurzanleitung zusammengestellt, um Ihnen zu zeigen, wie Sie mit SlideDeck 2 eine tolle Produkttour für Ihre WordPress-Website erstellen können.
Kaufen & Installieren des Plugins
Das Wichtigste zuerst: Benutzerdefinierte Inhaltsfolien sind ein Premium-Feature in SlideDeck 2, Sie müssen es also kaufen, um es auf Ihrer Website zu verwenden. Wir empfehlen Ihnen, auf die SlideDeck-Website zu gehen und das Plugin zu kaufen – für die Leistung, die es enthält, ist es ziemlich billig und Sie können leicht upgraden, um bessere Funktionen zu erhalten und es auf mehr Websites zu verwenden.
Um die Custom Content-Funktion freizuschalten, müssen Sie entweder das Professional- oder das Developer-Paket kaufen und dann das Plugin sowie ein “Addon” installieren, das die zusätzlichen Funktionen freischaltet.
Um das Plugin zu installieren, können Sie unserer praktischen Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins folgen.
Terminologie
Bevor wir beginnen, sollten wir ein paar Begriffe erklären:
- Folientyp – Es gibt 4 verschiedene Folientypen, die jeweils für eine bestimmte Art von Inhalt ausgelegt sind: Bild, Video, Text und HTML.
- Objektiv – Objektive sind wie Themen für Ihren Content Slider. Sie steuern, wie Ihr Slider aussieht und sich verhält, und wie der Inhalt auf der Seite dargestellt wird. Genau wie bei WordPress-Themes dauert die Anwendung einer anderen Linse auf Ihren Inhalt nur ein paar Sekunden und kann Ihrem Slider ein ganz anderes Aussehen und Verhalten verleihen.
Ok, jetzt, wo der Fachjargon aus dem Weg geräumt ist, aktivieren Sie SlideDeck 2 und legen Sie los!
Erstellen eines benutzerdefinierten SlideDeck-Inhalts
Wir zeigen Ihnen, wie Sie mit der SlideDeck-Funktion für benutzerdefinierte Inhalte einen Slider für eine Produkttour erstellen, der vier verschiedene Arten von Inhalten miteinander kombiniert. Klicken Sie zunächst auf “Verwalten”, um das Haupt-Dashboard aufzurufen. Auf diesem Bildschirm können Sie neue SlideDecks erstellen und Ihre bestehenden SlideDecks sortieren.

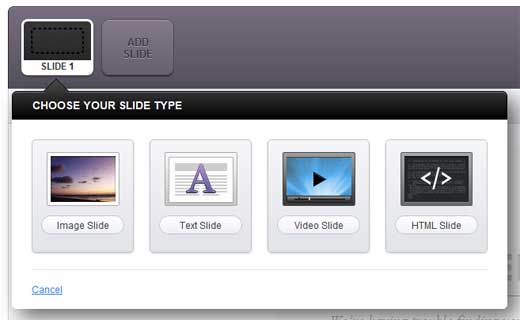
Klicken Sie im Abschnitt “Benutzerdefinierte Inhalte” auf die blaue Schaltfläche “SlideDeck erstellen”. Sie werden zum Bildschirm “Editor für benutzerdefinierte Inhalte” weitergeleitet, um Ihre erste Folie zu erstellen. Sobald Sie im Editor für benutzerdefinierte Inhalte gelandet sind, beginnen Sie mit der Benennung Ihres SlideDeck. Sie werden feststellen, dass Ihre erste Folie erstellt wurde und Sie die Wahl zwischen drei oder vier verschiedenen Folientypen haben, je nachdem, welches Paket von SlideDeck 2 Sie verwenden – Benutzer des Professional-Pakets haben Zugang zu den Folientypen Bild, Video und Text; Benutzer des Developer-Pakets können zusätzlich zu diesen drei Folientypen den HTML-Folientyp wählen.

Unterhalb dieses Flyout-Menüs befindet sich eine der einzigartigsten Funktionen von SlideDeck 2 – das Live-Vorschaufenster (einer der Gründe, warum SlideDeck 2 ein empfohlenes WordPress-Plugin in WPBeginner’s Blueprint ist). Hier sehen Sie, wie Ihr Slider in Echtzeit aktualisiert wird, während Sie ihn bearbeiten.
Beginnend mit einem Bild-Slider
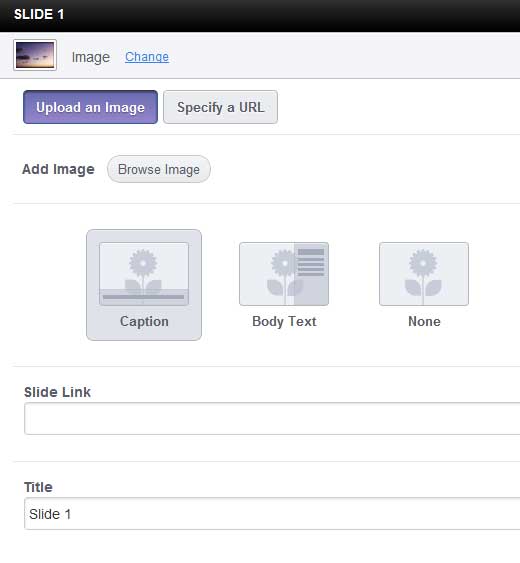
Beginnen wir mit einer Bildfolie – etwas, das unseren Besuchern einen schnellen und visuell ansprechenden Überblick über die Tour gibt, die sie gleich machen werden. Klicken Sie auf den Folientyp “Image Slide”. Das Flyout-Menü wird aktualisiert und zeigt alle Optionen an, die für die Erstellung einer Bildfolie relevant sind:

Upload an image | Specify a URL – Wählen Sie, ob Sie Ihr Bild in die WordPress Media Gallery hochladen oder einfach eine URL einfügen wollen, wenn es woanders gehostet wird.
Bildunterschrift | Text | Keiner – Geben Sie SlideDeck an, ob Sie eine Bildunterschrift über dem Bild oder einen kurzen Text dazu haben möchten. Alternativ können Sie auch einfach das ganze Bild ohne Text anzeigen.
Dia-Link – Geben Sie eine URL an, die aufgerufen wird, wenn der Benutzer irgendwo auf das Dia klickt.
Titel – Geben Sie der Folie einen Titel, der entweder in der Beschriftung oder im Textbereich angezeigt wird.
Beschreibung – Geben Sie den Beschreibungstext für die Folie ein. Sie können hier Rich-Text eingeben!
Position der Beschriftung – Bestimmt die Position der Textüberlagerung auf der Folie. Beschriftungen können oben/unten und der Textkörper kann links/rechts positioniert werden.
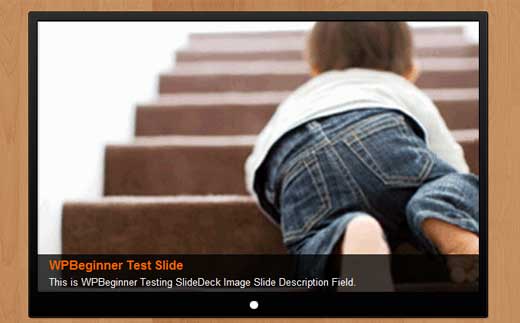
Wenn Sie Ihre Folie nach Ihren Wünschen eingerichtet haben, klicken Sie einfach auf die Schaltfläche “Übernehmen”, und der Bereich “Live-Vorschau” wird aktualisiert, um Ihnen Ihre erste Folie zu zeigen. In unserem Beispiel haben wir unsere Folie durch Angabe einer URL erstellt, mit einer Beschriftung am unteren Rand und ohne Folienlink.

Damit haben wir unsere erste benutzerdefinierte Inhaltsfolie erstellt – ganz einfach, oder? Jetzt fügen wir eine zweite hinzu, um ein Video mit einer Produktdemo zu zeigen.
Erstellen der Videofolie
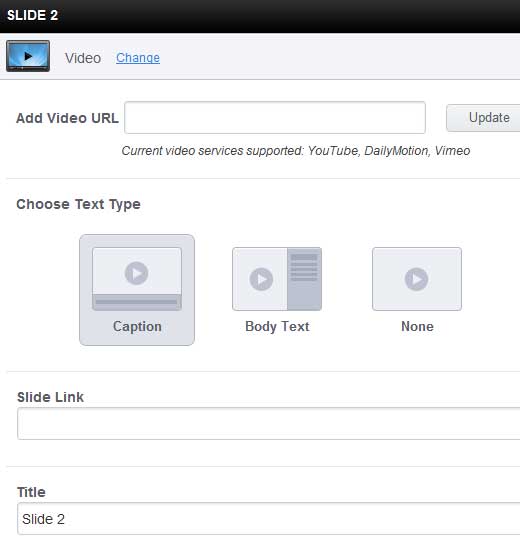
SlideDeck 2 unterstützt Videoinhalte aus drei Quellen – YouTube, Vimeo und Dailymotion – das heißt, wir müssen nur das Demo-Video unseres Produkts auf einen dieser Dienste hochladen und dann die URL der Videoseite einfügen und auf “Aktualisieren” klicken.

Wie beim Bild-Dia-Typ können Sie einen Titel und eine kurze Beschriftung oder einen Textabschnitt hinzufügen, um Ihren Besuchern eine Vorstellung davon zu geben, was sie im Video sehen werden. Standardmäßig übernimmt SlideDeck 2 den Inhalt des Untertitels, den Sie auf Ihrer YouTube/Vimeo/Dailymotion-Seite haben, aber Sie können ihn an Ihre Bedürfnisse für die Produkttour anpassen.
Klicken Sie wie zuvor auf Anwenden und klicken Sie kurz durch den Schieberegler – jetzt können Sie zwischen Ihren Bild- und Videodias hin- und herwechseln.
Erstellen einer Textfolie
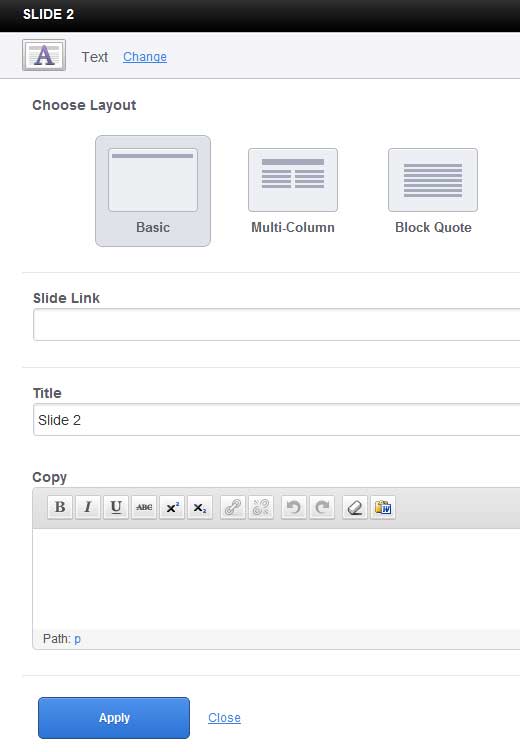
Manchmal brauchen Sie einfach nur Platz für etwas Text – zum Beispiel, um eine Liste von Funktionen zu zeigen oder um ein Zitat aus einer positiven Produktbewertung zu teilen. In solchen Fällen können wir den Folientyp Textfolie verwenden.

Dies ist ein sehr einfacher Folientyp mit nur wenigen Optionen, die Sie berücksichtigen müssen:
Layout – Beim Grundlayout wird der Titel einfach oben auf der Folie platziert, der Text fließt darunter ein. Mehrspaltig bietet eher ein zeitungsähnliches Format, indem der Text automatisch in zwei Spalten umbrochen wird. Mit der Option Zitatblock können Sie einen kurzen Textausschnitt mit großer, fetter Typografie hervorheben. Klicken Sie wie zuvor auf Übernehmen, um die Folie zu Ihrem SlideDeck hinzuzufügen.
Folien umorganisieren
An dieser Stelle möchten Sie vielleicht mit Ihrer Videofolie anstelle des Bildes beginnen, damit Ihre Nutzer sofort mit der Tour interagieren und sich damit beschäftigen. Mit SlideDeck können Sie dies sofort tun – klicken und ziehen Sie die Videofolie in den Kopfbereich der Folie und legen Sie sie in den leuchtenden Bereich links neben der Bildfolie. Super-einfach!

Noch weiter gehen – mit dem HTML-Dia-Typ
Der HTML-Slide-Typ ist eine leistungsstarke Ergänzung des Developer-Pakets von SlideDeck 2, mit der Sie Ihren eigenen HTML-Code in ein Slide eingeben können. Er eignet sich perfekt für komplexere Layouts Ihrer Inhalte oder für das Hinzufügen leistungsfähigerer Interaktionen zu Ihrem Content Slider. Zum Beispiel können Sie ein Anmeldeformular einbetten, so dass Kunden sich am Ende der Produkttour für einen E-Mail-Newsletter entscheiden können – ein starker Call-to-Action, wenn es je einen gab!
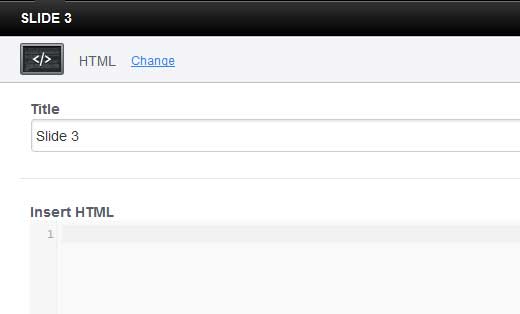
Wählen Sie den HTML-Slide-Typ, um den HTML-Editor im Flyout-Menü zu öffnen.

In das Feld HTML einfügen können Sie Ihren eigenen Code einfügen. Sie werden feststellen, dass die verschiedenen Tags automatisch farblich kodiert werden, damit Sie sicher sein können, dass der Code richtig strukturiert ist. Ein paar wichtige Punkte sind zu beachten:
- Sie können CSS-Stilregeln für den Folieninhalt zwischen <style></style>-Tags einfügen, die dann auf alle Folien im SlideDeck angewendet werden.
- Da die Live-Vorschau von SlideDeck nicht vorhersagen kann, wie die Stile Ihres Themes mit Ihrem Content Slider interagieren, erhalten Sie bei komplexem Styling eine genauere Vorschau, wenn Sie sie auf der Seite anzeigen, auf der Sie Ihr SlideDeck veröffentlichen möchten.
Wenn Sie den Code eingefügt haben, klicken Sie auf Anwenden, und das SlideDeck wird in die Rotation eingefügt.
Konfigurieren des Objektivs
Sie haben nun Ihr erstes Custom Content SlideDeck erstellt! Nehmen Sie sich ein paar Minuten Zeit, um sich durch die Folien in der Live-Vorschau zu klicken, und freuen Sie sich, dass Sie Ihre Arbeit gut gemacht haben.
Jetzt ist es an der Zeit, dass es sich nahtlos in Ihre Website einfügt, indem Sie Ihre Objektive konfigurieren. SlideDeck bietet eine Vielzahl von Optionen, um das Aussehen Ihrer neuen Produkttour durch die Anpassung der Linse zu steuern.
Speichern und Veröffentlichen Ihres SlideDecks
Beeindruckende Inhalte? Abgehakt. Schönes Thema ausgewählt und angepasst? Abgehakt. Klingt, als wären Sie bereit, Ihre neue Produkttour zu veröffentlichen und Ihre Besucher in Kunden zu verwandeln!
SlideDeck bietet drei Möglichkeiten, Ihre Slider in Ihre WordPress-Website einzubinden – Einfügen in eine bestehende Seite oder einen Beitrag, Erstellen einer neuen Seite oder eines Beitrags mit eingebettetem Slider und schließlich Einfügen in Ihre Seitenvorlage, was höchstwahrscheinlich die beste Lösung ist, wenn Sie die Produkttour zu Ihrer Homepage hinzufügen möchten.
Abschließend
Obwohl Content-Slider in der Regel nur für Bildergalerien oder Featured Posts verwendet werden, gibt Ihnen SlideDeck 2 eine Menge Flexibilität, um das Potenzial von Content-Slidern zu erkunden und fesselnde Erlebnisse zu schaffen, die Ihre Besucher beschäftigen und wiederkommen lassen. Wir von WPBeginner empfehlen Ihnen dringend, es auszuprobieren! Ein Live-Beispiel dafür, wie wir ein benutzerdefiniertes SlideDeck verwenden, finden Sie auf unserer Seite zur Einrichtung eines kostenlosen WordPress-Blogs.
Haben Sie ein Beispiel für SlideDeck, das Sie teilen möchten? Lassen Sie es uns in den Kommentaren wissen! Sehen Sie sich auch den ersten Teil dieser Serie an, in dem wir Ihnen zeigen, wie Sie Dynamic Source SlideDecks erstellen.
Slider mit Touch-Interface sind die Zukunft des Webdesigns. Holen Sie sich SlideDeck jetzt. Benutzen Sie den Gutscheincode: WPB-SD2, um 20% Rabatt zu erhalten.





Have a question or suggestion? Please leave a comment to start the discussion.