Schwebende Inhalte, die beim Scrollen auf der Ansicht des Benutzers oben gehalten werden, wecken dessen Aufmerksamkeit. Deshalb haben sie in der Regel eine höhere Click-Through-Rate.
Ein oben gehaltenes Seitenleisten-Widget kann hilfreiche Informationen anzeigen, z. B. Navigationsmenüs, Werbebanner oder Aufrufe zum Handeln. Auf diese Weise verlieren die Benutzer Ihrer Website nie den Blick auf die Inhalte, die für Ihre Ziele am wichtigsten sind.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein schwebendes Seitenleisten-Widget in WordPress erstellen können.

Warum ein schwebendes Seitenleisten-Widget erstellen?
Ein schwebendes Seitenleisten-Widget bleibt beim Blättern auf dem Bildschirm des Benutzers. So haben die Besucher mehr Zeit, den Inhalt wahrzunehmen und sich mit ihm zu beschäftigen.
Sie können Sticky Content verwenden, um eine E-Mail-Liste aufzubauen, Produkte zu bewerben, beliebte Beiträge zu teilen, aktuelle Tweets oder Instagram-Posts anzuzeigen und vieles mehr.
Sie könnten zum Beispiel Ihr Anmeldeformular für den Newsletter in ein Sticky-Widget in der Seitenleiste verwandeln, damit die Besucher mehr Zeit haben, sich anzumelden.
Viele Betreiber von Online-Shops verwenden auch Widgets in der Seitenleiste, um ihre beliebtesten Produkte oder Sonderangebote zu bewerben.
Sehen wir uns also an, wie Sie eine schwebende Seitenleiste auf Ihrer WordPress-Website erstellen können.
Hinzufügen eines Sticky Floating Widget in WordPress
Mit Fixed Widget and Sticky Elements für WordPress können Sie ganz einfach schwebende Widgets erstellen, die beim Scrollen haften bleiben. Mit diesem Plugin können Sie jedes beliebige Widget an Ort und Stelle fixieren, sodass es auf dem Bildschirm bleibt, während der Benutzer auf der Seite nach oben oder unten scrollt.
Zunächst müssen Sie das Plugin Fixed Widget installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Haftungsausschluss: Beachten Sie, dass das Plugin im letzten Jahr nicht aktualisiert wurde. Wir haben es jedoch mit der neuesten Version von WordPress getestet, und es scheint gut zu funktionieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Verwendung veralteter Plugins.
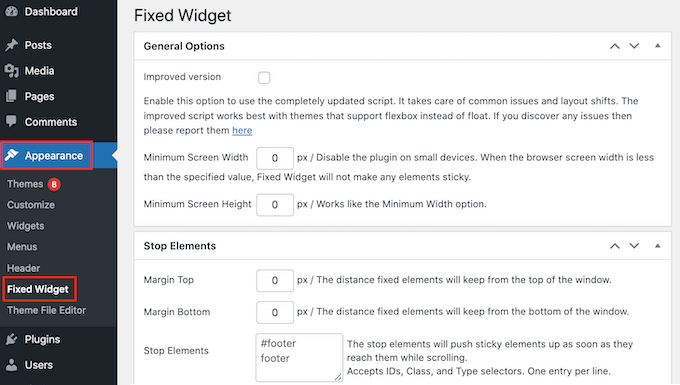
Nach der Aktivierung gibt es ein paar einfache Einstellungen, die Sie unter Erscheinungsbild ” Festes Widget konfigurieren können.

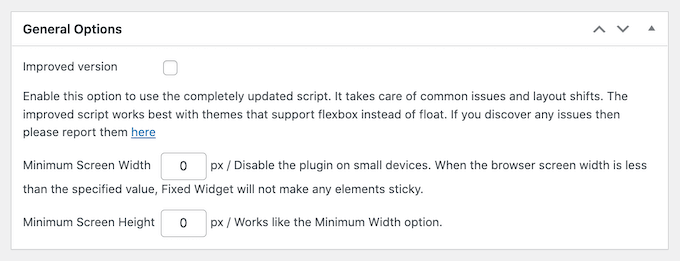
Oben gehaltene Seitenleisten-Widgets eignen sich hervorragend, um die wichtigsten Seiten Ihrer Website zu bewerben, die neuesten Kommentare anzuzeigen und vieles mehr. Oben gehaltene Widgets können jedoch auf mobilen Geräten frustrierend sein, da sie in der Regel viel Platz auf dem Bildschirm beanspruchen.
Sie können also die oben gehaltenen Widgets für mobile Besucher deaktivieren, indem Sie einige Werte in die Felder ‘Minimale Ansichtsbreite’ und ‘Minimale Bildschirmhöhe’ eingeben.

Sie können verschiedene Einstellungen ausprobieren, um herauszufinden, welche für Ihre Website am besten geeignet ist. Weitere Informationen finden Sie in unserem Leitfaden zur Anzeige der mobilen Version von WordPress-Websites auf dem Desktop.
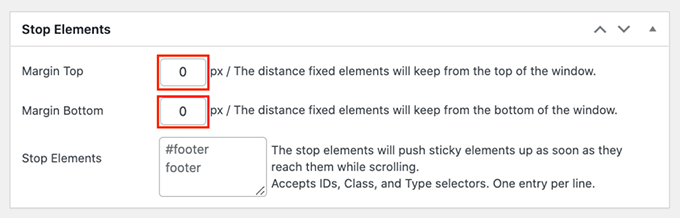
Standardmäßig gibt es keinen Abstand zwischen den Sticky Widgets und dem oberen und unteren Rand des Bildschirms. Um eine Auffüllung hinzuzufügen, geben Sie einfach die gewünschten Werte in die Felder “Rand oben” und “Rand unten” ein.

Wenn Sie mit der Konfiguration des Plugins zufrieden sind, klicken Sie auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
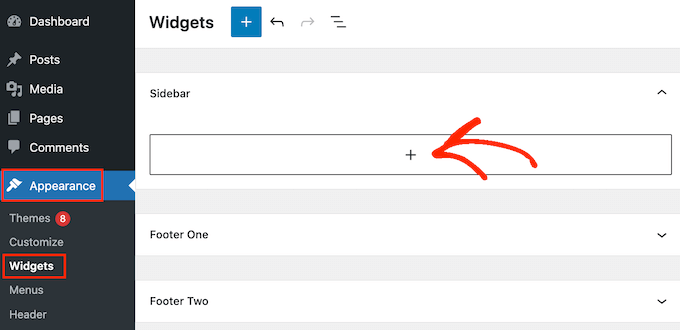
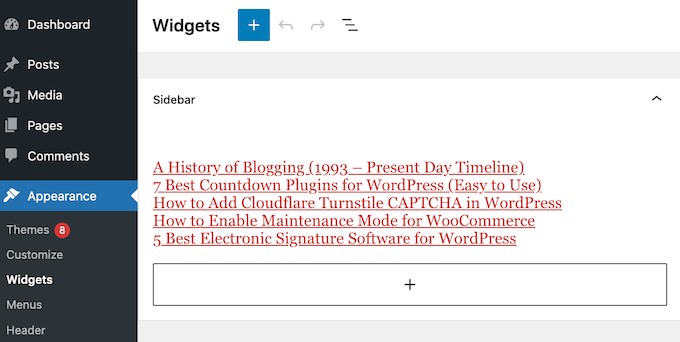
Danach ist es an der Zeit, Ihr erstes Sticky Widget zu erstellen, indem Sie in Ihrem WordPress-Verwaltungsbereich auf Darstellung ” Widgets gehen.
Klicken Sie dann auf die Schaltfläche “+” und fügen Sie den Block hinzu, den Sie als “sticky” kennzeichnen möchten.

In dieser Anleitung zeigen wir die neuesten Beiträge in WordPress mit dem Latest Posts-Block an, aber die Schritte sind ähnlich, egal welchen Block Sie verwenden.
Detaillierte Anweisungen finden Sie in unserer Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.

Klicken Sie nach dem Hinzufügen des Blocks auf , um ihn auszuwählen.
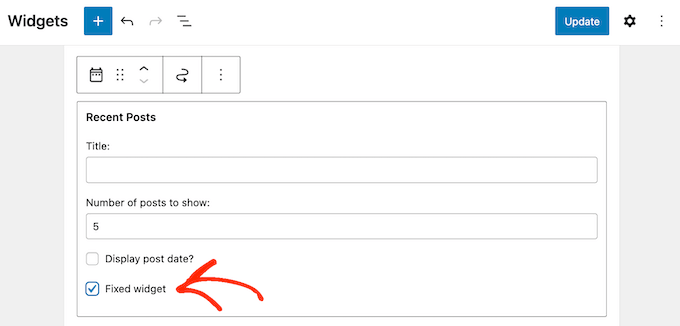
Sie können nun das Kästchen “Festes Widget” aktivieren.

Je nachdem, welches Widget Sie verwenden, finden Sie stattdessen das Feld “Festes Widget” im Blockbedienfeld auf der rechten Seite.
Wechseln Sie in diesem Fall einfach zur Registerkarte “Einstellungen” im Panel und klicken Sie auf “Widget reparieren”.

Wenn Sie mit der Einrichtung des Widgets zufrieden sind, vergessen Sie nicht, auf “Aktualisieren” zu klicken, um es zu aktivieren. Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie das Sticky Floating Widget in Aktion.
Bonus: Erstellen einer schwebenden Fußleiste in WordPress
Neben einer schwebenden Seitenleiste können Sie auch eine schwebende Fußleiste zu Ihrem WordPress-Blog hinzufügen.
Diese Leiste bleibt auch dann sichtbar, wenn Benutzer auf Ihrer Seite nach oben oder unten scrollen, und kann dabei helfen, Rabattangebote oder Social-Media-Handles zu bewerben.
Mit OptinMonster können Sie ganz einfach eine schwebende Fußleiste erstellen. Es ist das beste Tool zur Lead-Generierung auf dem Markt, das mit vorgefertigten Vorlagen und einem Drag-and-Drop-Builder ausgestattet ist.

Nach der Aktivierung des Plugins besuchen Sie einfach die Seite OptinMonster ” Templates im WordPress-Dashboard und wählen Sie als Kampagnentyp Floating Bar”.
Danach klicken Sie auf die Schaltfläche “Vorlage verwenden” unter einer Vorlage Ihrer Wahl.

Dadurch wird der OptinMonster-Builder geöffnet, mit dem Sie die schwebende Fußleiste nach Ihren Wünschen anpassen können. Hier können Sie verschiedene Elemente aus dem linken Bereich in die Vorschau der Leiste auf der rechten Seite ziehen.
Sie können auch Anzeigeregeln festlegen, die Integration mit einem E-Mail-Marketingdienst vornehmen und Countdown-Timer in die Leiste einfügen.

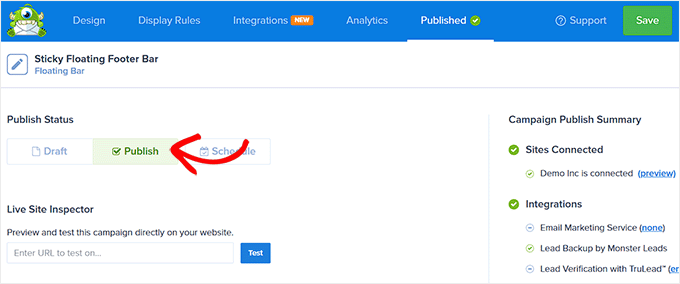
Sobald Sie fertig sind, wechseln Sie einfach zur Registerkarte “Veröffentlichen” und schalten Ihre schwebende Fußleiste live.
Besuchen Sie nun Ihre WordPress-Website, um die Änderungen in Aktion zu sehen.

Weitere Informationen finden Sie in unserem Tutorial, wie Sie eine schwebende Fußleiste in WordPress erstellen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie ein oben gehaltenes Seitenleisten-Widget auf Ihrer WordPress-Website erstellen können. Lesen Sie auch unsere Anleitung zum Hinzufügen individueller Stile zu WordPress-Widgets oder sehen Sie sich unsere Expertenauswahl der nützlichsten WordPress-Widgets für Ihre Website an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





A Owadud Bhuiyan
Can I use it for sharing Social Media links?
I am not much familiar with the Siderbar widget.
WPBeginner Support
If you wanted to you certainly could
Admin
Ahmed Omar
A fantastic guide on crafting a sticky floating sidebar widget in WordPress
Your detailed instructions and step by step make it easy and accessible.
Thanks for this tip
my site sidebar is now captivating visitors at every scrol
WPBeginner Support
Glad our guide was helpful
Admin
Dileepa K
Good one. Thanks you.
WPBeginner Support
You’re welcome
Admin
Akhtar
I’m learning very much from WPBeginner. Thanks for the great content.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Dapo Momodu
Perfect plugin and works like charm
WPBeginner Support
Glad you liked our recommendation
Admin
Minosh
Work fine! Thanks!
WPBeginner Support
Glad it helped
Admin
Giorgi
It used to work for me. Now it does not work for my website.
simon james
great vid thanks for sharing
Markus Martin
How about the whole sidebar?
Steven Denger
Well after working for hours last night and hours today I came across this plugin thinking that I have finally got the answer to sticky sidebar widgets. But no – when I installed the plugin it did absoutely nothing! I have the latest version of WP and a good working template that has no other problems working with all the other plugins so I have no idea why this will not work.
Does anybody know how to get this plugin to work. I have just about given up on having fixed widgets. I have not won any lotteries lately to afford a developer to do it for me.
Aarohi
Nice tutorial. Thanks!
Shane
ALL YOU GUYS DO IS USE PLUGINS FOR EVERY SOLUTION YOU PROPOSE! Please Change the titles of posts like this to: “How to Add a Sticky Floating Sidebar Widget in WordPress with Plugins”, as you are not actually “creating” anything. you’re just using a service someone else built.
WPBeginner Support
Our users are mostly beginners with little to no coding skills at all. Using a plugin is the safest way for them to add functionality in WordPress. From time to time we do publish articles with plugins as well as manual methods to achieve some functionality. But if we feel that manual method is too complicated for our target audience, then we show the plugin method alone. You may also want to take a look at our guide on how many plugins should you install on your WordPress site.
Admin
Camilo Buitrago
I don’t care if they use plugins for achieving the promised result.
What I don’t like is finding that the plugins are outdated or the creator stopped updating it.
So, what I would say is: please update your content and offer new options, or put a note explaining that it is an old plugin and may not work.
Ron Robbins
I think I smell a troll….if you don’t like their content, their are literally thousands of other sites around the web to do your “research”.
jay Boro
It stucks the smooth scrolling of the website.. So I would say – it’s a NO use plugin. You can feel the difference when once you uninstall them
Raj
Yeah because people who “create” do it without using anything else, just out of thin air! Everyone else deserves no respect.
Trish Sweeney
Fantastically helpful – as always, tutorials extremely clear and easy to follow and incredibly useful. Very many thanks.
Aziz
Thanks for articled and the Good guides as usual , just wonderting if there is any alternatives as this plugin was not updated 2 years now and causinfg some conflict
Michael Nielsen
Same problem here. It would be great with an update to this article. I am looking around for a similar plugin but there are only a few other options and the alternatives only focus fixed sidebars and not widgets.
I really enjoyed the Q2W3 fixed widget but unfortunately it is no longer maintained.
Lyubo
Hey guys,
I also need this plug-in for one of my blogs, but I can’t get it to work with the Genesis theme. I just updated to the latest version that they released a couple of days ago. So I did play with the settings of the plug-in, changed the margins to different values, marked and unmarked the 4 tick-offs but it won’t work. Yes I did tick-off “fix” widget on the particular widget I want to stick. What happens is at the very bottom of my page it says:
jQuery(document).ready(function(){ var q2w3_sidebar_1_options = { “sidebar” : “sidebar-alt”, “margin_top” : 110, “margin_bottom” : 120, “screen_max_width” : 0, “width_inherit” : true, “widgets” : [‘execphp-4’] }; q2w3_sidebar(q2w3_sidebar_1_options); setInterval(function () { q2w3_sidebar(q2w3_sidebar_1_options); }, 940); });
Any help would be of great help – you can email me if you want me to show you my blog, as I don’t want to paste it here so it looks as if I am looking for a backlink
Thanks in advance for any advice you might share
Dan
Does anyone know any alternatives to this plugin? It causes all kinds of issues with the Divi and Extra themes by Elegant Themes. Bugs were reported to the dev months ago but they seem to have gone un-fixed. Time to find an alternative… suggestions?
Frank Biganski
Conflicted with the Total WordPress theme when using the built-in sticky header in Total. When Fixed Widget was active on a page, it caused the sticky header NOT to work so my header scrolled off the page. I reported the bug to author.
Sam
Is it compatible with Thesis ?
Cesar
thank you bro, the plugin works like charm, this article really helpful
Anders
Awesome! works like a charm. Thanks for sharing.
Michael
Can you make it scroll then at the bottom have it become part of the footer? For example on this page. When you get down to the widget section have it stop and be at the top of the widgets?
Similar to how this site did there quote section. When you get to the bottom it becomes part of the footer.
Florian
Hey there,
Unfortunately I can not get it to work.
How do I do exactly what you did on your page?
So I would like to have a banner on the bottom end of the Page with a Text in it.
Also I would like it not to show up on the phone. What is the pixel-number for that?
Thank you!
Chrissy
Thank you so much for the tutorial. I had been seeing this around the web and wondered how to accomplish the same effect. The margin bottom option worked GREAT because it was also getting into the footer! You guys are awesome!
Umer Iftikhar
I was in search of this Thanks wpbeginner for your help. But I have one confusion. Let’s say I want to fix the top widget. But when I did it and scrolled down, it just hided the other one which was not in the position as I wanted. Can you help me for this? Like let’s suppose when I completely scroll down the page, after all widgets, then it should start being fixed. Is that possible?
Thanks.
Nathan
Great, thanks. I just got my WordPress site off their domain and on to my own – so now I can even use all these great plugins. I’ll surely try this out sooner or later.
Joel
I need this to work with css and shortcodes. Planning on making a version to support this?
orangorangan
the plugin works only for text widget, not on my custom widgets, any idea why? thanks
jen
I tried to combine this with the ad inserter plug in and it did not work. It does not allow for the option to make ad widget sticky. Any suggestions on a fix or work around?
Nazir Hack
Thanx Bro
Michal Chovanak
This is a realy great post, thanks
Drosanski
For me not working -.- ;(
Mohsin Ali
Hi, thanks … this plugin is working.
Robert
Hi, love the plugin, but it breaks my slideshows in my woothemes. They won’t load anymore. Is there a solution for this maybe?
WPBeginner Support
This could be a bug, you can report it at the plugin’s support forum
Admin
Usama Siddiqui
I have tried this plugin on my website. But its not working is there any alternative to this plugin?
is there any alternative to this plugin?
Prashant Ghai
Thanks for sharing the info. about this plugin. Really made it a smooth sailing on my blog.
Raja
Worked like a charm.
Grant
Hi I have had this plugin for a while and it works great but whenever there is a page that is shorter than my sidebar, when you try to scroll down the sticky widget which I have gets all fidgety and doesn’t let you scroll down to the bottom. Does anyone know how to fix this?
Editorial Staff
Do you have an example of that page? Can you send us an email about it Grant, so we can take a look.
Admin
Ayush Agrawal
Is it OK to make Adsense ads sticky? I mean if I place Adsense ad code in a widget and make it sticky will it violate the TOS?
Editorial Staff
No that is not allowed by Adsense. The wording is tricky. They will allow it if the sidebar remains static and the content is the one that is scrolling. So if you have two scroll bars like The Next Web design has, then you can do it.
Admin
Daniel Lemes
Hi, could you could point out where, in terms of AdSense is explicitly stated that this is illegal? I haven’t found a word about it. 9gag and many others still using this kind of floating block.
WPBeginner Support
Like we said earlier the wording is tricky, and in some situations you may be able to pull it off. But for smaller publishers it is always better to be safe than sorry.
Pundie
I don’t understand, you said: “They will allow it if the sidebar remains static and the content is the one that is scrolling”
Isn’t that exactly what we are trying to do here? Display AdSense in a static sidebar widget, and have our page content scrolling. Therefore you just clarified this IS allowed.
The whole double-sidebar thing you mentioned is just weird, and terrible web design.
Rednasil
Does anybody know how to get this working for the genesis framework??
I’ve been trying with no luck.
Rednasil
Nevermind, the last update fixed the issue
Howard Lee Harkness
I tried this plugin on my MailChimp widget, and it doesn’t appear to do anything. It also automatically unchecks itself whenever I close the setup page.
Ayush Agrawal
Did you press the save button ?
Grant Kessler
Everything works beautifully until the footer of the page comes! How can I get it to stop being a fixed object when it hits the footer? There is always this terrible, sloppy, and messy, overlapping. Thank you for your time!
Editorial Staff
In the plugin settings, you can add margin bottom. Just put the footer’s height there, and it should be fine.
Admin
Ra-Dzik
Nice tutorial. Thanks!
Mukesh Mali
I am already implemented in my site and using it for improving the subscribers to my channel.
Darnell Jackson
YO
Thanks for sharing this man I’ve been looking for an easy way to implement this effect.
I’ll have to test it right away if it works it’s going live on my blog this week thanks bro.