Möchten Sie ein Mitarbeiterverzeichnis auf Ihrer WordPress-Website erstellen?
Im Laufe der Jahre haben wir unzähligen Nutzern bei der Erstellung von Websites geholfen, und eine Funktion, die sich immer wieder bewährt hat, ist ein Mitarbeiterverzeichnis. Ganz gleich, ob Sie ein lokales Unternehmen oder eine Beratungsfirma betreiben, ein Mitarbeiterverzeichnis ermöglicht es potenziellen Kunden und Interessenten, die Gesichter hinter Ihrer Marke zu sehen.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Mitarbeiterverzeichnis auf Ihrer WordPress-Website erstellen können.

Warum ein Mitarbeiterverzeichnis auf Ihrer WordPress-Website erstellen?
Viele WordPress-Unternehmenswebsites können von einem Mitarbeiterverzeichnis profitieren. Es ist eine großartige Möglichkeit, mit Ihrem Publikum in Kontakt zu treten und Vertrauen aufzubauen.
Ein lokales Geschäft kann zum Beispiel sein freundliches Personal präsentieren, damit sich die Kunden willkommen fühlen. Beratungsunternehmen könnten die Qualifikationen ihres Teams hervorheben und so potenzielle Kunden davon überzeugen, dass sie die richtigen Fähigkeiten für den Job haben.
Auch für Bildungswebsites könnte ein Mitarbeiterverzeichnis nützlich sein. Stellen Sie sich vor, die Website einer Universität enthält ein Verzeichnis der Professoren mit ihren Kontaktinformationen und Fachgebieten. Dies kann eine große Hilfe für Studierende sein, die versuchen, das richtige Fakultätsmitglied zu finden.
In diesem Sinne, lassen Sie uns einen Blick auf 2 einsteigerfreundliche Möglichkeiten werfen, um ein Mitarbeiterverzeichnis zu Ihrer WordPress-Website hinzuzufügen. Sie können die Links unten verwenden, um zu Ihrer bevorzugten Methode zu springen:
Methode 1: Erstellen einer einfachen Mitarbeiterliste mit SeedProd (für kleine Teams)
Diese Methode ist ideal, wenn Sie nur bis zu 20 Mitarbeiter haben und eine eigene Seite für diese Mitarbeiter erstellen möchten, um sie zu präsentieren.
Hier werden wir SeedProd verwenden, das beste WordPress-Plugin für die Gestaltung benutzerdefinierter Seiten und Themen. Es bietet viel mehr Flexibilität, Funktionen und Add-ons als der Standard-WordPress-Editor.
SeedProd enthält auch einen speziellen Block “Teammitglieder”, mit dem Sie ein visuell ansprechendes Mitarbeiterverzeichnis erstellen können.
Weitere Informationen zu den Funktionen und Preisen von SeedProd finden Sie in unserem umfassenden SeedProd-Test.
Schritt 1: Installieren und Aktivieren von SeedProd
Bevor wir beginnen, müssen Sie das SeedProd-Plugin installieren und aktivieren. Wir werden in diesem Tutorial die Pro-Version verwenden, die zusätzliche Vorlagen und Blöcke, einschließlich “Team-Mitglied”, für unser Mitarbeiterverzeichnis freischaltet.
Wenn Sie neu in der Installation von Plugins sind, können Sie unsere Anleitung zur Installation von WordPress-Plugins lesen.
Nach der Aktivierung navigieren Sie in Ihrem WordPress-Admin zu SeedProd ” Einstellungen und geben Ihren Lizenzschlüssel von Ihrem SeedProd-Konto ein. Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf “Schlüssel überprüfen”, um die Pro-Funktionen zu aktivieren.

Schritt 2: Wählen Sie eine Landing Page-Vorlage
Lassen Sie uns nun eine neue Landing Page speziell für Ihr Mitarbeiterverzeichnis erstellen. Gehen Sie zu SeedProd ” Landing Pages und klicken Sie auf “Add New Landing Page”.

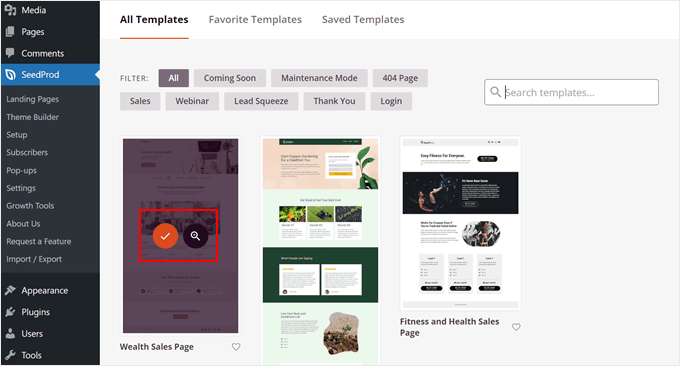
SeedProd bietet verschiedene vorgefertigte Vorlagen, die nach Kampagnentypen wie “Demnächst” oder “404-Seiten” geordnet sind. Sie können die Vorlagen anhand dieser Kategorien filtern, indem Sie die Registerkarten am oberen Rand des Bildschirms verwenden.
Bewegen Sie einfach den Mauszeiger über eine Vorlage, um eine Vorschau zu erhalten, und klicken Sie auf das Lupensymbol, um sie genauer zu betrachten. Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, klicken Sie auf das Häkchensymbol, um sie auszuwählen.

Für dieses Beispiel verwenden wir die Vorlage “Wealth Sales Page” und wandeln sie in eine Liste der Mitarbeiter um.
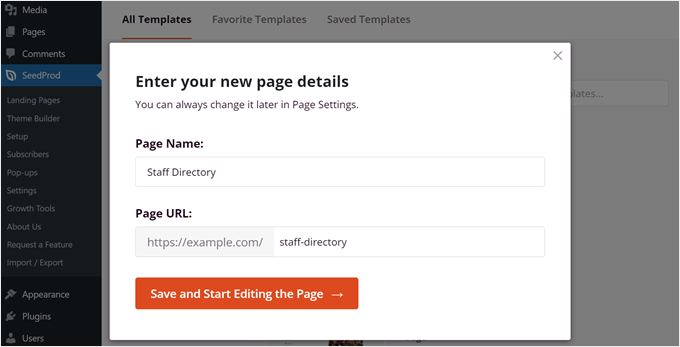
Als nächstes geben Sie Ihrer Landing Page einen beschreibenden Namen. SeedProd generiert automatisch eine URL, die auf diesem Titel basiert, aber Sie können sie nach Ihren Wünschen anpassen.

Wenn Sie mit dem Seitennamen und der gewählten Vorlage zufrieden sind, klicken Sie einfach auf “Speichern und mit der Bearbeitung der Seite beginnen”, um mit der Erstellung Ihres Personalverzeichnisses zu beginnen.
Schritt 3: Gestalten Sie Ihre individuelle Seite
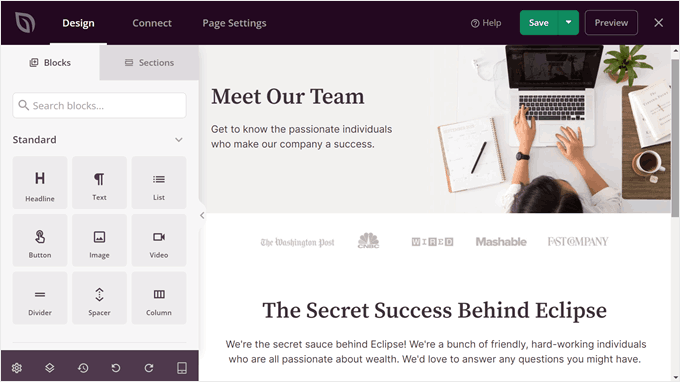
SeedProd startet nun die Drag-and-Drop-Oberfläche für den Seitenaufbau. Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Front-End-Vorlage und auf der linken Seite die Blockeinstellungen. Hier können Sie das Seitendesign nach Ihren Bedürfnissen anpassen.
In unserem Leitfaden zur Erstellung von Landing Pages mit WordPress finden Sie eine ausführlichere Erklärung des Page Builders.
In diesem Tutorial haben wir einen Teil des Textes geändert, damit die Seite mehr wie ein Mitarbeiterverzeichnis aussieht. Außerdem haben wir einige Blöcke entfernt, um Platz für die Mitarbeiterprofile zu schaffen.

Schritt 4: Hinzufügen und Anpassen des Blocks für Teammitglieder
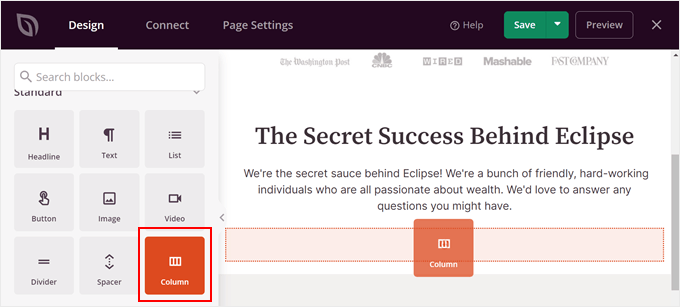
Um den Bereich “Mitarbeiterliste” hinzuzufügen, verwenden Sie die Suchleiste im Blockbereich auf der linken Seite und wählen Sie den Block “Spalte”. Damit können Sie mehrere Mitarbeiter an einem Ort anzeigen. Wenn Sie ihn gefunden haben, ziehen Sie den Block einfach an die gewünschte Stelle.

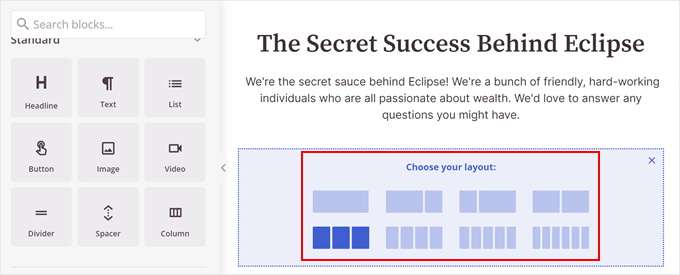
Wählen Sie nun ein Spaltenlayout.
Dies hängt davon ab, wie viele Mitarbeiter Sie präsentieren möchten.

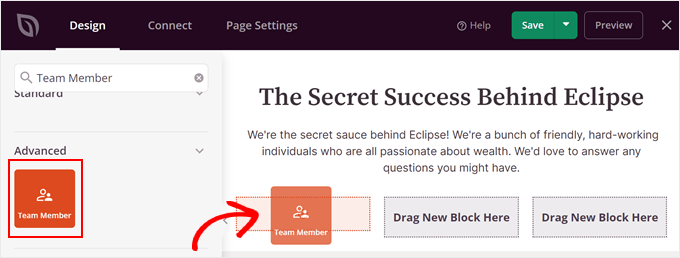
Als nächstes suchen Sie den Block “Teammitglied”.
Ziehen Sie diesen Block einfach per Drag & Drop in jede der Spalten.

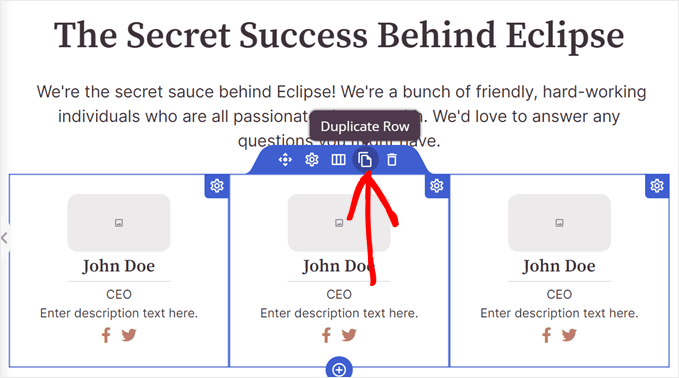
Vielleicht reicht eine Spalte nicht aus, um alle Ihre Teammitglieder anzuzeigen. Wenn das der Fall ist, können Sie sie einfach kopieren und einfügen.
Bewegen Sie dazu einfach den Mauszeiger über den Spaltenblock, bis die blaue Farbe um alle Blöcke herum erscheint. Klicken Sie dann auf die Schaltfläche “Zeile duplizieren” in der Symbolleiste.

SeedProd zeigt die duplizierte Zeile automatisch unter der ursprünglichen Zeile an.
Nun können Sie damit beginnen, Informationen für jeden Mitarbeiter hinzuzufügen.
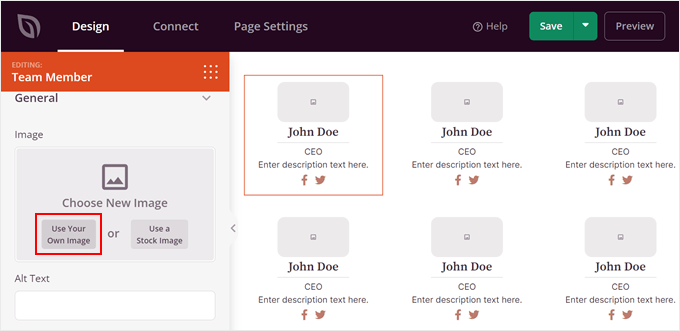
Beginnen wir mit dem Hinzufügen eines Bildes. Klicken Sie dazu auf einen Team-Mitglied-Block und wählen Sie in der Seitenleiste der Blockeinstellungen die Option “Eigenes Bild verwenden”.

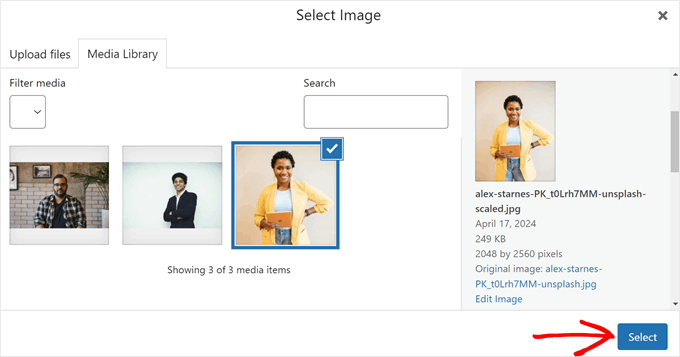
Die Mediathek wird nun geöffnet.
Wählen Sie nun ein Bild aus. Klicken Sie dann auf “Auswählen”.

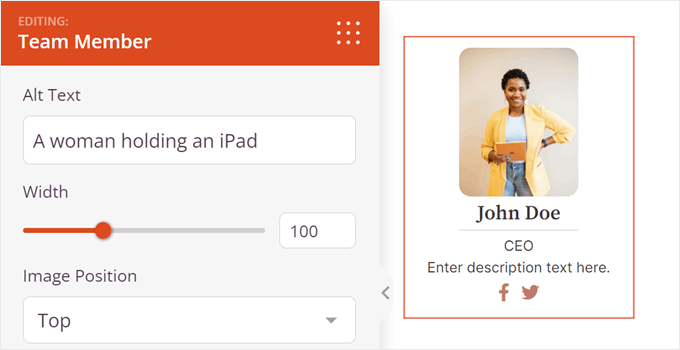
Danach können Sie weitere Bildeinstellungen vornehmen.
Sie können z. B. einen Alt-Text für das Bild einfügen, die Breite anpassen und/oder die Bildposition von oben nach links oder rechts ändern.

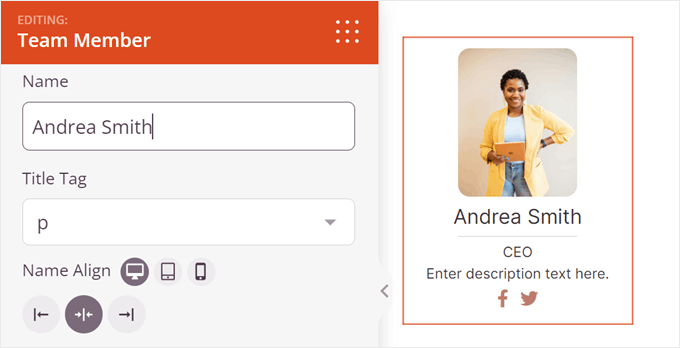
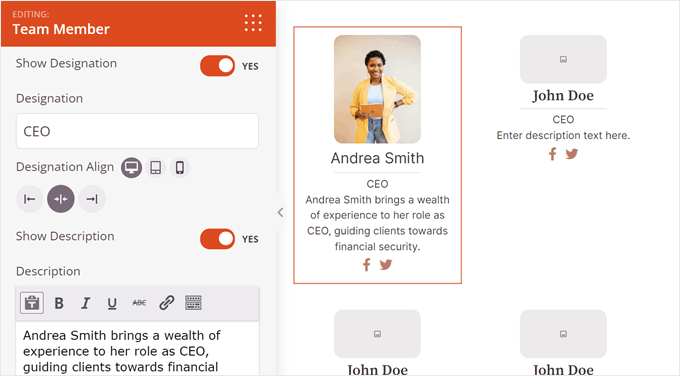
Wenn Sie nach unten blättern, können Sie den Standardnamen, die Überschrift des Titels (z. B. von H1 auf Absatz) und die Ausrichtung des Namens ändern.
Mit SeedProd können Sie auch einstellen, wie der Name angezeigt wird, je nachdem, ob die Seite des Mitarbeiterverzeichnisses auf einem Handy, einem Desktop oder einem Tablet angezeigt wird.

Als nächstes folgt die Bezeichnung und Beschreibung.
Über die Bezeichnung können Sie die Berufsbezeichnung des Mitarbeiters einfügen.
In die Beschreibung hingegen können Sie alle wichtigen Informationen über den Mitarbeiter einfügen. Zusätzlich zu den Aufgaben der Person können Sie auch deren Kontaktinformationen angeben (z. B. die E-Mail-Adresse oder die Telefonnummer des Unternehmens).
Wie der Name können Sie auch das Layout dieser Bezeichnung und der Beschreibung anpassen, je nachdem, von wo aus die Seite des Personalverzeichnisses aufgerufen wird.

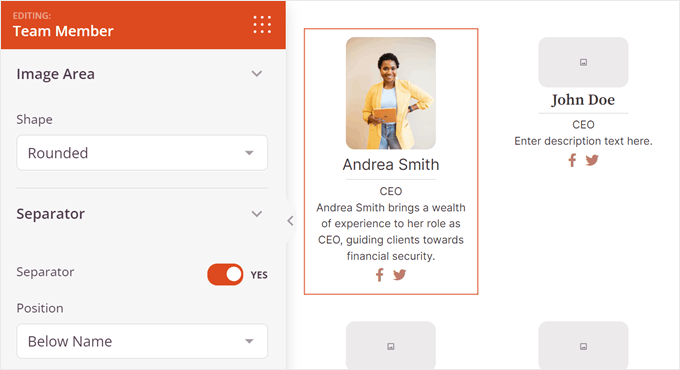
Weiter unten finden Sie Einstellungen, mit denen Sie das Design des Blocks für Teammitglieder anpassen können.
Sie können zum Beispiel die abgerundeten Ränder des Bildes ändern und eine Trennlinie zwischen dem Bild und der Beschreibung der Person aktivieren.

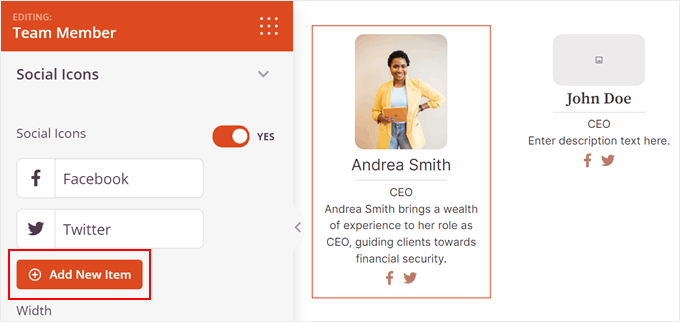
Bei Bedarf können Sie die Informationen zu den sozialen Medien des Mitarbeiters hinzufügen. Standardmäßig fügt SeedProd soziale Symbole für Facebook und Twitter hinzu, aber Sie können auch andere, für Ihr Unternehmen relevante, wie LinkedIn einfügen.
Klicken Sie dazu einfach auf “+ Neuen Artikel hinzufügen”.

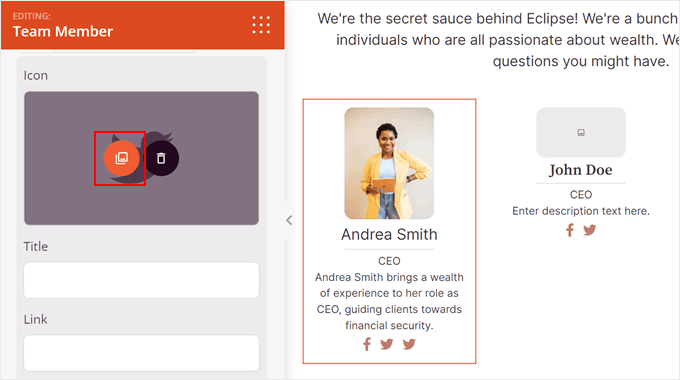
Dann wird eine Liste mit Einstellungen angezeigt, mit denen Sie das soziale Symbol anpassen können.
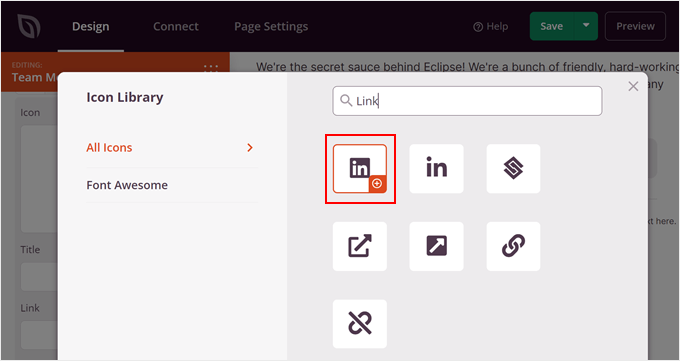
Klicken Sie hier auf das Bildsymbol, um das soziale Symbol zu ändern.

Die Ikonenbibliothek wird jetzt geöffnet.
Suchen Sie nach der gewünschten Social Media-Plattform und klicken Sie auf die Schaltfläche “+”, um sie zu verwenden.

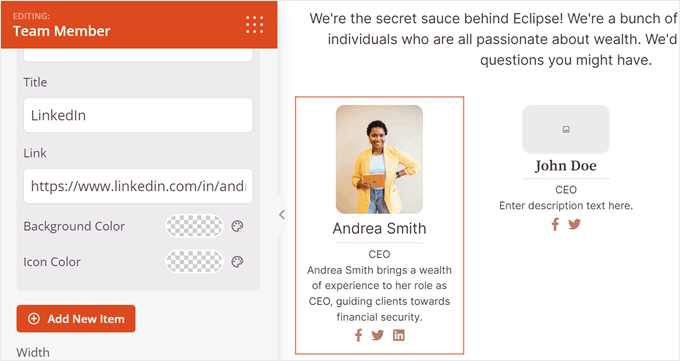
Scrollen Sie nun etwas nach unten, um den Titel des sozialen Mediums und den sozialen Link der Person hinzuzufügen.
Sie können auch die Farben des Symbols ändern.

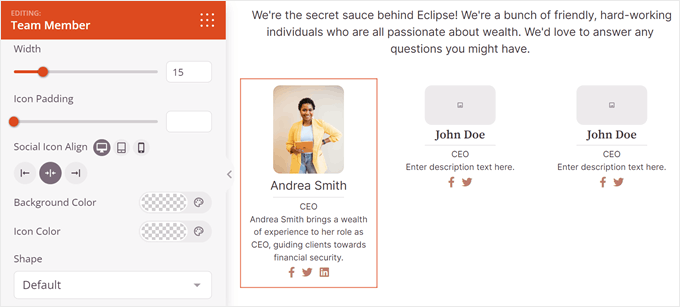
In diesem Stadium können Sie die Seitenleiste mit den Einstellungen aufrufen.
Hier können Sie die Größe, Ausrichtung, Farben und Form aller sozialen Symbole ändern.

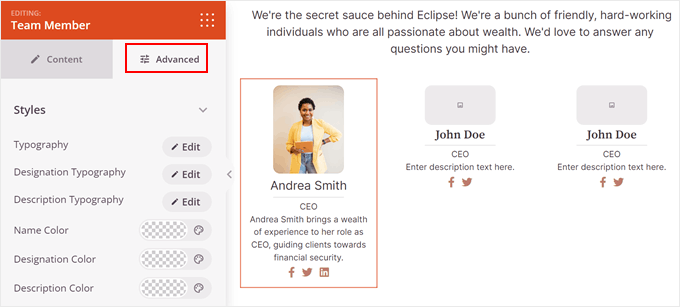
Wenn Sie den Block “Teammitglieder” weiter anpassen möchten, wechseln Sie auf die Registerkarte “Erweitert”.
Hier finden Sie weitere Einstellungen, um das Design des Blocks zu ändern. Sie können zum Beispiel die Polsterung und die Ränder anpassen, einen Schatteneffekt hinzufügen, CSS-Animationen aktivieren und vieles mehr.

Als Nächstes müssen Sie nur noch die gleichen Schritte mit den übrigen Mitarbeiterprofilen wiederholen.
Hinweis: Um sicherzustellen, dass Ihre Teammitgliederliste gut aussieht, empfehlen wir, dass alle Profilbilder die gleiche Größe oder das gleiche Verhältnis haben. In unserer Schritt-für-Schritt-Anleitung zur grundlegenden Bildbearbeitung in WordPress finden Sie eine entsprechende Anleitung.
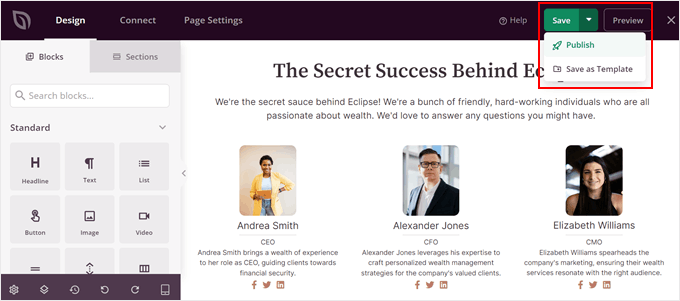
Wenn Sie mit dem endgültigen Aussehen Ihrer Personalverzeichnisseite zufrieden sind, klicken Sie einfach auf die Schaltfläche “Speichern”, um Ihren Fortschritt zu sichern.
Klicken Sie abschließend auf die Schaltfläche “Veröffentlichen”, um Ihre Personalverzeichnisseite auf Ihrer Website zu veröffentlichen.

Das war’s! Ihr Personalverzeichnis ist jetzt mit SeedProd eingerichtet und läuft.
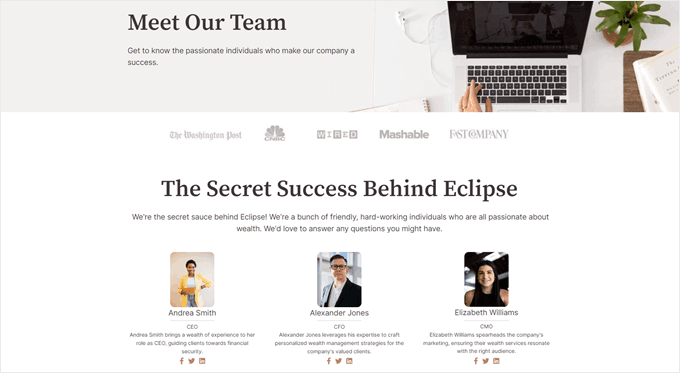
So sieht es auf unserer Demo-Website aus:

Methode 2: Business Directory Plugin verwenden (für große Teams)
Wenn Sie ein kleines Team haben, könnte Methode 1 ausreichend sein. Aber für größere Teams kann es für die Besucher überwältigend sein, Dutzende von Profilen auf einer einzigen Seite zu sehen.
Hier kommt ein spezielles Plugin für Mitarbeiterverzeichnisse ins Spiel. Wir werden die kostenlose Version des Business Directory Plugin verwenden.
Mit diesem Plugin können Sie ein spezielles Verzeichnis für Teammitglieder auf Ihrer WordPress-Website erstellen, komplett mit einer Suchleiste, Filtern und individuellen Profilseiten für jedes Mitglied des Teams. Sie können es auch verwenden, um andere Arten von Verzeichnis-Websites zu erstellen.
Allerdings können Sie auch ein Upgrade auf das Premium Business Directory Plugin vornehmen. Damit erhalten Sie Zugang zu Profi-Funktionen wie Zahlungs-Gateways für kostenpflichtige Verzeichnisse, Premium-Themen, Bewertungen/Reviews und mehr.
Weitere Informationen finden Sie in unserem Bericht über das Business Directory Plugin.
Schritt 1: Installieren und Einrichten des Business Directory Plugins
Zunächst müssen Sie das Business Directory Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
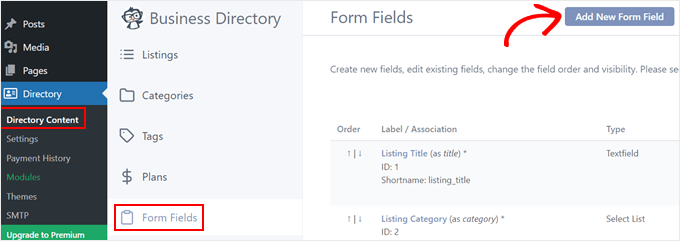
Nach der Aktivierung gehen Sie zu Verzeichnis ” Verzeichnisinhalt und dann zu “Formularfelder”. Hier sehen Sie die vorgefertigten Felder, in die Sie später Informationen über Ihre Mitarbeiter einfügen können, wie Beschreibungen, Websites, Telefonnummern und Adressen.
Diese Felder sind eine gute Ausgangsbasis, aber Sie können sie weiter anpassen. Klicken wir auf “Neues Formularfeld hinzufügen”, um neue Felder zu erstellen.

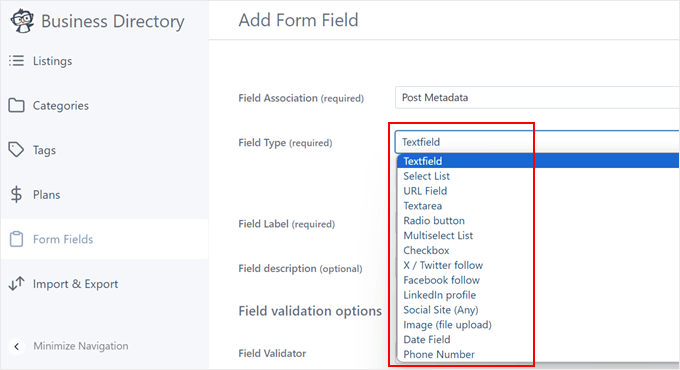
Beginnen wir mit der Feldzuordnung. Standardmäßig belässt es das Plugin für die Mitarbeiterliste bei Post-Metadaten, was bedeutet, dass das Feld als benutzerdefiniertes Feld unterhalb des Hauptbearbeitungsbereichs im Block-Editor erscheint. Wir belassen diese Option so wie sie ist.
Sie können auch den Feldtyp von Text zu Optionsfeldern, Links zu sozialen Medien, Kontrollkästchen und mehr ändern, je nach den Informationen, die Sie sammeln möchten.

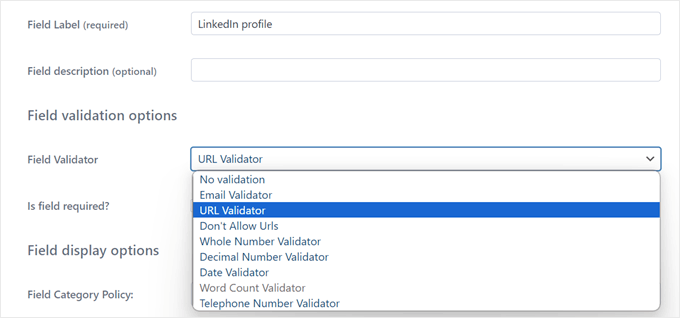
Geben Sie dann jedem Feld eine eindeutige Bezeichnung (z. B. “LinkedIn-Profil”). Sie können auch eine optionale Beschreibung hinzufügen, um die Nutzer durch den Prozess des Ausfüllens zu führen.
Für Felder, die bestimmte Datenformate erfordern, können Sie eine Feldüberprüfung einstellen, um sicherzustellen, dass die Informationen korrekt eingegeben werden.
Es stehen mehrere Optionen zur Auswahl, z. B. E-Mail-Adressen, URLs und Telefonnummern.

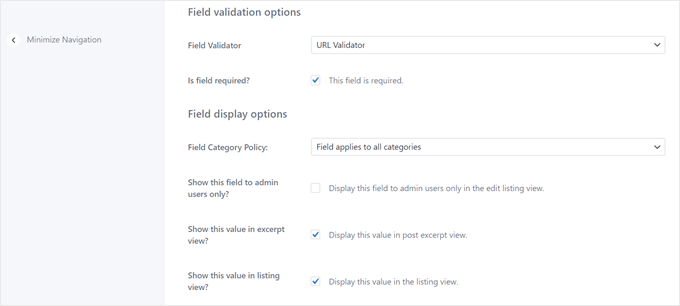
Unten können Sie bestimmte Felder als obligatorisch kennzeichnen, indem Sie das Kästchen “Erforderlich” markieren. Dies kann für wichtige Informationen nützlich sein.
In den “Feldanzeigeoptionen” können Sie festlegen, wo das Feld angezeigt werden soll. Sie können z. B. wählen, ob es für alle Verzeichniskategorien oder nur für bestimmte Kategorien gilt, ob nur Administratoren sie bearbeiten können oder ob der Feldwert im Frontend ausgeblendet werden soll.

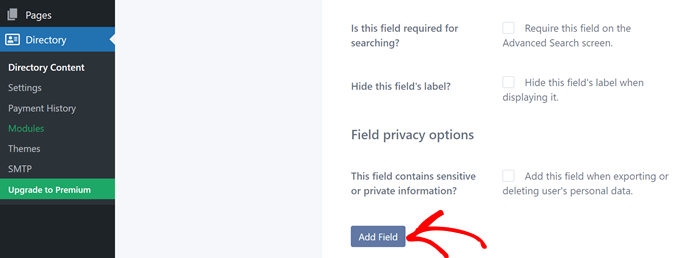
Wenn Sie mit der Anpassung der Feldeinstellungen fertig sind, gehen Sie weiter und scrollen Sie ganz nach unten.
Klicken Sie dann auf “Feld hinzufügen”, um Ihre Änderungen zu speichern.

Wiederholen Sie diesen Schritt so lange, bis Sie alle Felder, die Sie für Ihren Mitarbeiterverzeichniseintrag benötigen, angelegt haben.
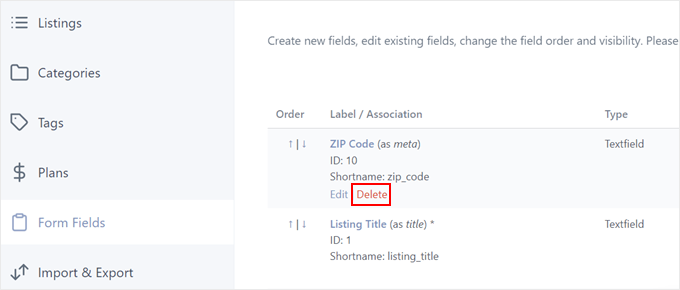
Zurück im Menü Formularfelder können Sie alle vorgefertigten Felder entfernen, die nicht auf Ihr Personalverzeichnis zutreffen.
Bewegen Sie einfach den Mauszeiger über das unerwünschte Feld und klicken Sie auf “Löschen”.

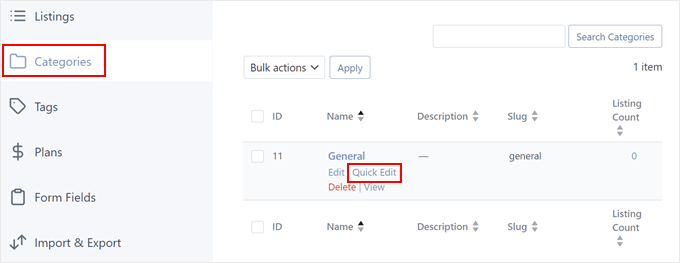
Gehen Sie dann zur Registerkarte “Kategorien”. Sie sehen eine Standardkategorie namens “Allgemein”.
Für unser Mitarbeiterverzeichnis benennen wir es in etwas Beschreibenderes um, z. B. “Mitarbeiter”. Damit werden alle Einträge im Mitarbeiterverzeichnis kategorisiert.
Klicken Sie dazu auf “Schnellbearbeitung”.

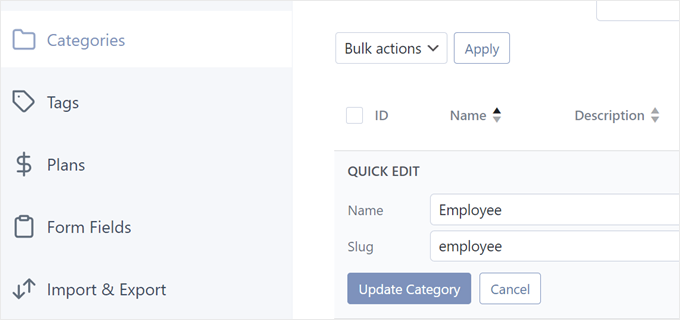
Ändern Sie dann den Namen von Allgemein in Mitarbeiter.
Vergessen Sie nicht, auch den Slug zu ändern, und klicken Sie auf “Kategorie aktualisieren”.

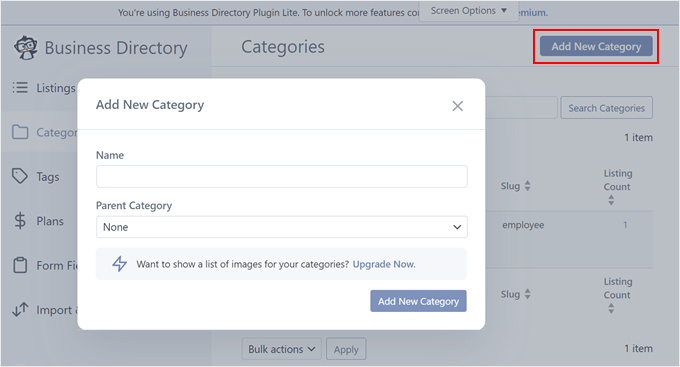
Wenn Ihr Unternehmen mehrere Abteilungen hat und Sie Ihre Einträge weiter organisieren möchten, können Sie verschiedene Kategorien erstellen, indem Sie auf “Neue Kategorie hinzufügen” klicken.
Daraufhin wird ein Popup-Fenster angezeigt. Geben Sie hier einfach den Kategorienamen und die übergeordnete Kategorie (falls zutreffend) ein. Klicken Sie anschließend auf “Neue Kategorie hinzufügen”.

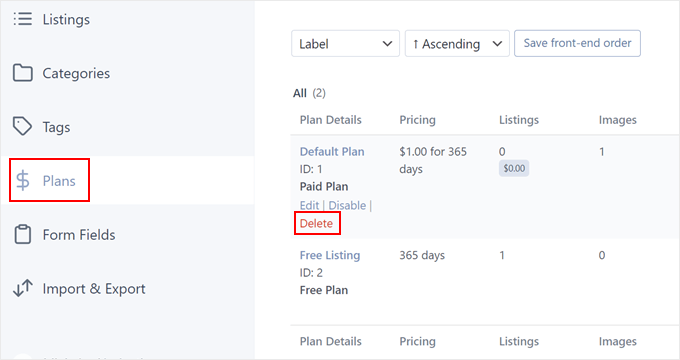
Wechseln Sie nun auf die Registerkarte “Pläne”. Da wir uns darauf konzentrieren, Ihr Team zu präsentieren und kein kostenpflichtiges Unternehmensverzeichnis zu erstellen, sollten Sie alle unnötigen Standardoptionen für kostenpflichtige Pläne löschen.
Bewegen Sie einfach den Mauszeiger über einen Plan und klicken Sie auf “Löschen”.

Was den kostenlosen Eintrag betrifft, so werden wir ihn so lassen, wie er ist, da wir ihn nicht löschen können.
Schritt 2: Erstellen Sie Ihre Mitarbeiterverzeichnis-Seite
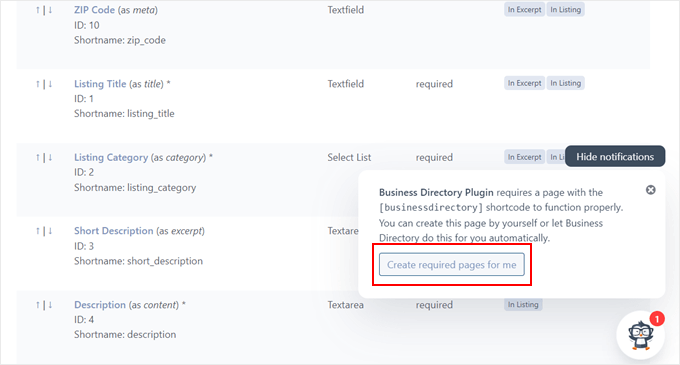
Irgendwann werden Sie vielleicht eine Meldung sehen, die besagt: “DasBusiness Directory Plugin benötigt eine Seite mit dem [businessdirectory] Shortcode, um richtig zu funktionieren. Sie können diese Seite selbst erstellen oder Business Directory dies automatisch für Sie tun lassen.
Wir empfehlen, für eine schnelle und einfache Einrichtung auf “Erforderliche Seiten für mich erstellen” zu klicken. Das Design dieser Verzeichnisseite wird automatisch an Ihr aktuelles WordPress-Theme angepasst.

Standardmäßig erstellt das Plugin eine Seite mit dem Namen “Business Directory”, was für das, was wir erstellen wollen, nicht korrekt ist.
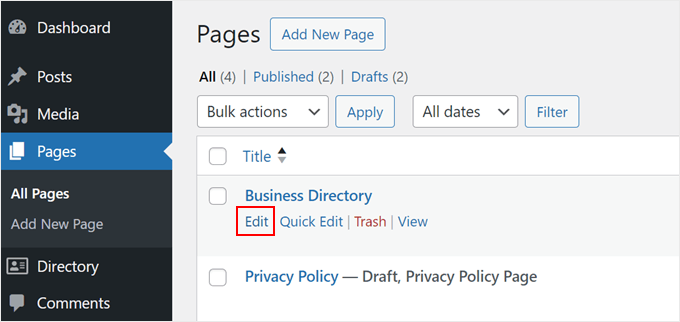
Um diese Seite zu ändern, navigieren Sie im WordPress-Dashboard zu Seiten und suchen Sie die Verzeichnisseite. Bewegen Sie dann den Mauszeiger darüber und klicken Sie auf “Bearbeiten”.

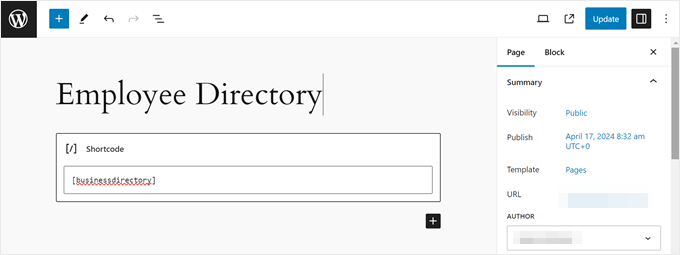
Benennen Sie die Seite im Block-Editor einfach um, z. B. in “Mitarbeiterverzeichnis” oder etwas, das den Zweck der Seite besser wiedergibt.
Sie können auch zusätzliche Blöcke hinzufügen, um die optische Attraktivität der Verzeichnisseite zu verbessern. Stellen Sie jedoch sicher, dass Sie den [businessdirectory] Shortcode unverändert lassen.

Klicken Sie abschließend auf “Aktualisieren”, um Ihre Änderungen zu speichern.
Schritt 3: Erstellen Sie Ihr Mitarbeiterverzeichnis
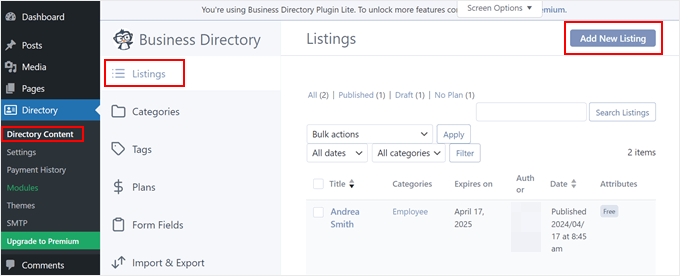
Nun, da alles eingerichtet ist, können wir die Einträge für die einzelnen Mitarbeiter erstellen. Gehen Sie zu Verzeichnis ” Verzeichnisinhalt und öffnen Sie die Registerkarte “Einträge”. Klicken Sie auf “Neuen Eintrag hinzufügen”, um zu beginnen.

Sie gelangen zum Block-Editor mit benutzerdefinierten Feldern aus dem Business Directory Plugin. Geben Sie im Abschnitt Titel den Namen oder Spitznamen des Mitarbeiters ein.
In dem dafür vorgesehenen Bereich können Sie eine ausführliche Beschreibung der Rolle und des Fachwissens dieser Person hinzufügen. Diese Beschreibung kann länger sein, da sie nur auf der individuellen Profilseite und nicht im Verzeichnis angezeigt wird.

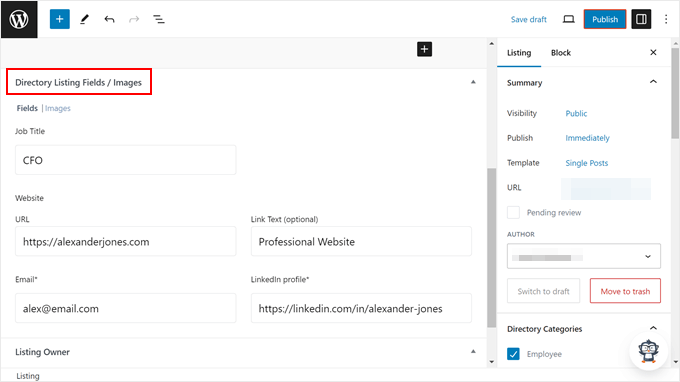
Blättern Sie nach unten zu “Verzeichniseinträge / Bilder” und verwenden Sie die benutzerdefinierten Felder, die Sie zuvor erstellt oder geändert haben, um die Informationen des Mitarbeiters auszufüllen.
Dies könnte Kontaktangaben oder Links zu sozialen Medien beinhalten.

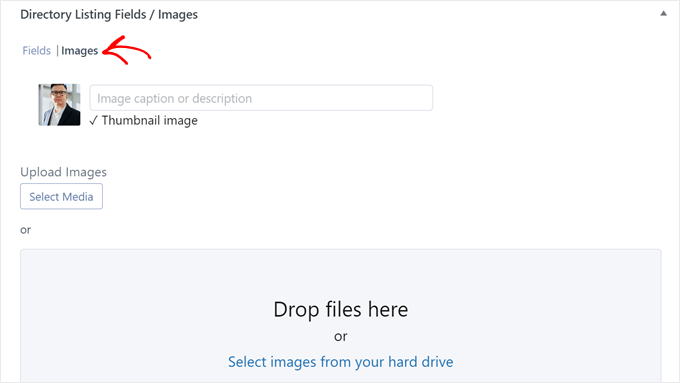
Wechseln Sie nun zur Registerkarte “Bilder”.
Hier können Sie ein Bild für das Mitarbeiterprofil aus Ihrer Mediathek oder von Ihrem Computer hochladen.

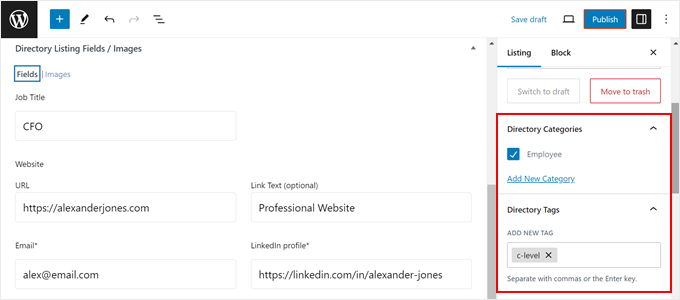
Sobald dies geschehen ist, wechseln Sie zur Registerkarte “Verzeichnis” in der Seitenleiste der Einstellungen. Aktivieren Sie im Abschnitt “Verzeichniskategorien” das Kontrollkästchen neben “Mitarbeiter” oder der Kategorie, die Sie zuvor erstellt haben.
Sie können bei Bedarf auch zusätzliche Tags hinzufügen.

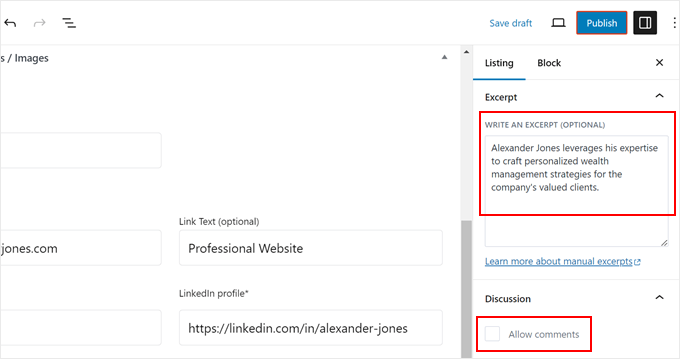
In der Rubrik “Auszug” können Sie eine kurze, aber informative Beschreibung verfassen. Diese wird auf der Hauptseite des Mitarbeiterverzeichnisses erscheinen, wo alle Profile aufgeführt sind.
Wir empfehlen außerdem, Kommentare im Abschnitt “Diskussion” zu deaktivieren.
Dies dient dazu, unnötige Unordnung auf der Seite zu vermeiden, da das Plugin bereits standardmäßig ein Kontaktformular auf der Seite hinzugefügt hat.

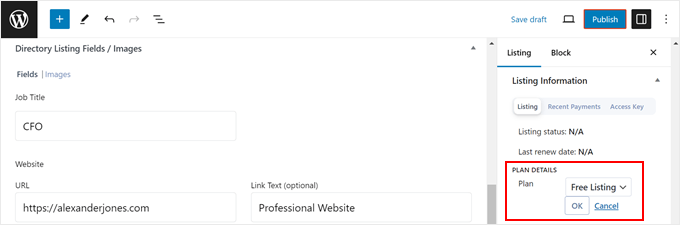
Wählen Sie im Abschnitt Eintragsinformationen den Plan “Kostenloser Eintrag” und klicken Sie auf “OK”.
Sie können das Angebot erst dann veröffentlichen, wenn Sie ihm einen Plan zugewiesen haben.

Wenn Sie mit allem zufrieden sind, klicken Sie auf “Veröffentlichen”, um das Profil des Mitarbeiters zu aktivieren.
Wiederholen Sie einfach diese Schritte, um Profile für alle Ihre Teammitglieder zu erstellen.
Schritt 4: Anpassen der Seite mit den Mitarbeiterlisten
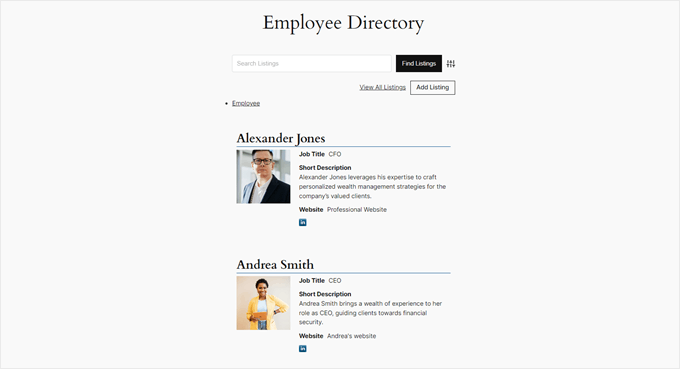
In der Vorschau der Seite Mitarbeiterverzeichnis sehen Sie ein Suchformular zum Filtern der Mitarbeiterlisten.
Nachstehend finden Sie eine übersichtliche und geordnete Liste Ihrer Teammitglieder.

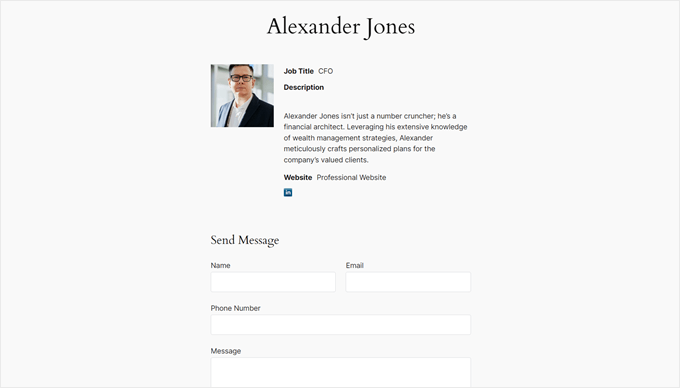
Wenn Sie die Profilseite eines Mitarbeiters öffnen, sehen Sie Informationen zu Ihrem Mitarbeiter und ein Kontaktformular, über das der Besucher mit ihm Kontakt aufnehmen kann.
So sieht es aus:

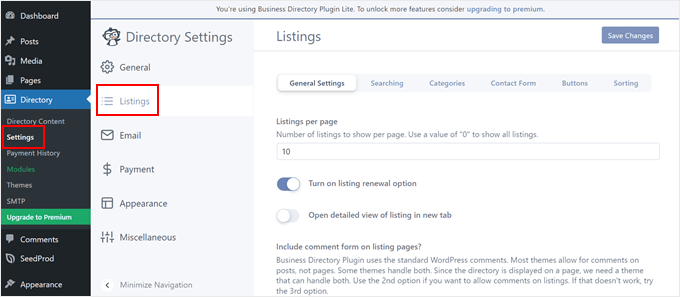
Wenn Sie mit dem Aussehen dieser Seiten nicht zufrieden sind und sie anpassen möchten, gehen Sie im WordPress-Dashboard auf Verzeichnis ” Einstellungen . Klicken Sie dann auf “Verzeichnisse”.
Hier können Sie die Anzahl der pro Seite angezeigten Angebote ändern, die Einstellungen für das Suchformular anpassen, das Kommentar- und/oder Kontaktformular deaktivieren, die Schaltflächen optimieren usw.
Vergessen Sie nicht, auf “Änderungen speichern” zu klicken, wenn Sie fertig sind.

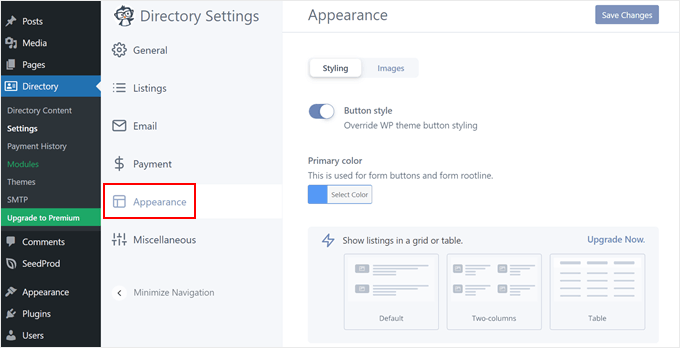
Sie können auch zum Menü “Erscheinungsbild” navigieren.
Hier können Sie den Schaltflächenstil und die Grundfarbe der Verzeichnisseite ändern. Sie können auch Font Awesome Icons installieren oder auf einen Pro-Plan upgraden, um das Layout des Verzeichnisses anzupassen.

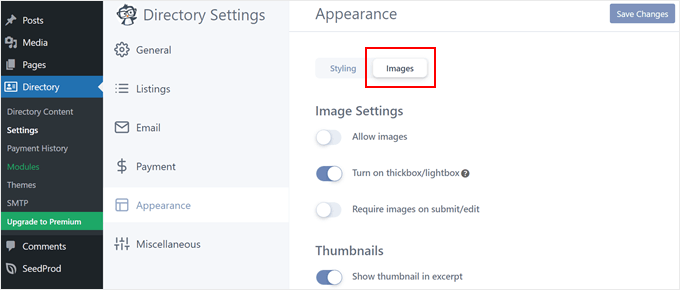
Wenn Sie auf die Registerkarte “Bilder” wechseln, können Sie das Aussehen der Profilbilder der Mitarbeiter ändern.
Sie können z. B. einen Leuchtkasten-Effekt aktivieren, die Miniaturbilder auf der Hauptseite des Angebots deaktivieren und die Größe der Miniaturbilder ändern. Denken Sie auch hier daran, auf “Änderungen speichern” zu klicken.

Weitere Informationen zur Erstellung von Verzeichnissen mit WordPress finden Sie in diesen Artikeln:
- Wie man ein Webverzeichnis in WordPress erstellt (Schritt für Schritt)
- Wie man ein durchsuchbares Mitgliederverzeichnis in WordPress erstellt
- Beste WordPress Business Directory Plugins
Bonus-Tipp: Verwenden Sie WPForms, um Ihre Mitarbeiterinformationen zu sammeln
Unabhängig davon, ob Sie ein kleines oder ein großes Team leiten, kann es eine Herausforderung sein, alle erforderlichen Mitarbeiterinformationen für Ihr Verzeichnis zu erfassen. Die manuelle Erfassung von Details über E-Mails oder Tabellenkalkulationen kann zeitaufwändig sein.
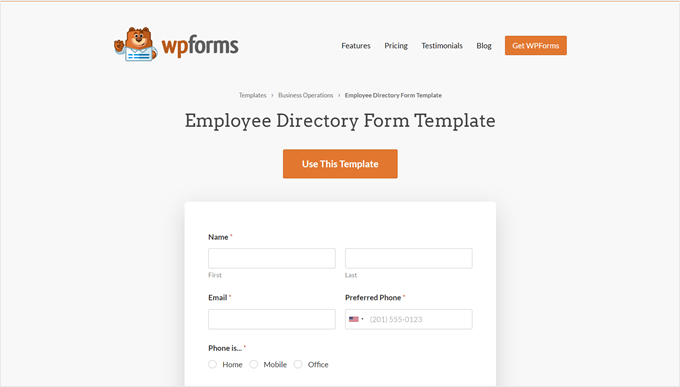
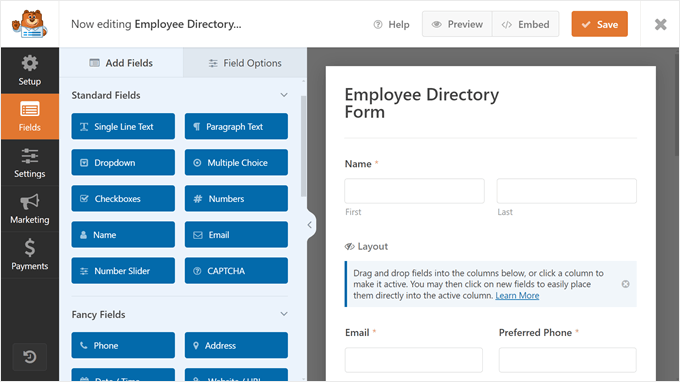
Um diesen Prozess zu rationalisieren, empfehlen wir die Verwendung von WPForms, einem leistungsstarken und dennoch benutzerfreundlichen WordPress-Formularerstellungs-Plugin. Es enthält eine vorgefertigte Vorlage für ein Mitarbeiterverzeichnis, mit der Sie schnell beginnen können.

Die Vorlage enthält bereits viele relevante Felder, z. B. Name, E-Mail-Adresse, Telefonnummer, Abteilung, Funktion und so weiter. Sie können auch den praktischen Kontaktformulierer verwenden, um weitere Felder hinzuzufügen, die für Ihre Bedürfnisse relevant sind.
Sie können aus einer Vielzahl von Feldtypen wählen, von Optionsfeldern und Bild-Uploads bis hin zu CAPTCHA, um Spam-Eingaben zu verhindern.

Um mehr über WPForms zu erfahren, können Sie unsere vollständige WPForms Überprüfung lesen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Mitarbeiterverzeichnis in WordPress erstellt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Erstellung eines Organigramms in WordPress oder unsere Liste der wichtigsten WordPress-Plugins für das Wachstum Ihres Online-Geschäfts.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Scott
Will this plugin pull in already existing WP users or do they all have to be created separately?
WPBeginner Support
You would need to manually add all of your users.
Admin
Dex Antikua
Hi,loving the tips.
So does i mean I will create two pages ie for or team and team profile ?
Regards.
WPBeginner Support
Correct
Admin
Aditya
How To Arrange them in Alphabatical order
WPBeginner Support
You would want to check the plugin’s settings for the Staff Order section for what you’re wanting.
Admin
Art Man
Hi I was trying to follow your steps but when I go to add the Shortcode widget, I do not see a shortcode widget available. Can you please help with some more detail? Thank you!
WPBeginner Support
Apologies, by shortcode widget, we meant shortcode block for content inside a page. For all the different methods to add a shortcode, you can take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress
Admin
Wagner
Thank’s.
WPBeginner Support
You’re welcome
Admin
Stacey
I have staff member pages but do not have an option to have their picture to the left of the bio on the page that lists all of the staff members. I can only add a picture to their individual page. Help!!!
CK
Hi Great recommendation, do you know if there is a search shortcode to find details on employees. There is one listed in the admin panel But i need one on the front end.
WPBeginner Staff
We tested it with WP 3.9.1 and it works fine.
ognapolean
This plugin hasn’t been test with the latest version, WordPress 3.91.
Tina
Hi, I have WP v. 3.9.1. and Simple Staff List v 1.15 plugin.
I created a person in the wp-admin. Then I used
which writes out the person. Nice, but I have a special div structure prepared for this, so it would be nice to have access to the individual parameters (name, email, phone, …), so I can place them at a correct place.
I tried the following:
also the original code without from the Templates, but it always results in a plain text as if I intended to write out “[staff_loop]” on my page. See the attachement. The person above the text is the code.
Where am I making the mistake? Thanks!
aldrien
Hi there, i used Simple Staff List plugin in wordpress
but got error in image uploading, using Nevo theme.
can you please help me. Thank you
dorji khandu
i have added a new field but when i view it on the page the data added in a new field does not show up……..Hep me….
Sebastian
Pretty cool plugin
Are you planning to go on with the development of it?
Chris
This plugin is great but absolutely falls short at one thing: Providing a competent Individual Staff Member page. To do so requires knowledge of PHP, which for something labeled as “simple”, is rather strange.
The discussion at this post: http://wordpress.org/support/topic/link-to-staff-member-page did not provide a full solution, and Peggyst did not provide a full solution either. It’s all vague and piecemeal.
I can get the information about the staff person to appear, but I cannot get it to play nice with the Twenty Thirteen (default) theme. Any idea as to what I’m doing wrong and how I can fix it? I know the solution lies SOMEWHERE in the simple.php file but, like the support thread, it’s not at all clear.
Joseph
How can you display a single staff page? I have checked the WordPress forum for this information but every response appear too vague (or perhaps too advanced) for me. I have not been successful with every suggestion because of lack of clarity. I understand how to create the single-page.php but finding it difficult to incorporate this plugin to it.
Thank you for your help.
WPBeginner Support
You can create a simple Page in WordPress to create a staff page.
Admin
Joseph
Thanks for your reply but this doesn’t explain the issue. As you can see on the post here at http://wordpress.org/support/topic/link-to-staff-member-page, a lot of people are having problems creating a stand-alone staff page. I have read that forum many times and still confused on what to do.
Basically, at what point do you insert the staff loop and how do you print or output the custom post data on the page. It will be great if you can write a followup post on this as many people seem to be struggling with this same issue.
Thanks for your work.
WPBeginner Support
Joseph, the support thread you are referring to is a discussion about creating a support staff list page, where each individual staff member has their own page. On the same thread, Peggyst has posted the solution.
Jerzy
What’s the best (and easiest) way to add rows? I’d like to make the staff members go across horizontally instead of vertically in one column.
I’ve checked the forums, but everything they’ve been adding is a bit too advanced for my taste. I’m a WP/CSS/htmml newb.
any help would be greatly appreciated.
Thanks in advance.
WPBeginner Support
You can do that with CSS. First use this template for your staff loop
[staff_loop]<divclass="staff-member-container"><imgclass="staff-member-photo"src="[staff-photo-url]"alt="[staff-name] : [staff-position]"><divclass="staff-member-info-wrap">[staff-name-formatted][staff-position-formatted][staff-bio-formatted][staff-email-link]</div></div>[/staff_loop]<divstyle="clear:both;"></div>1-click Use in WordPress
Then you can use CSS to set width, maximum height, float to left, etc. We haven’t tested it exactly but should work.
Admin
Tom
This template for the horizontal staff display is missing a s closing “>” at the end of line 2. Correcting this adds-in the photo some people are having trouble with.
WPBeginner Support
Thanks, fixed it.
Antonio Calabrò
Using the loop template suggested, you can layout your staff list in two columns with the following CSS:
/* div wrapped around each staff member */
div.staff-member {
width: 40%;
}
/* “Even” staff member */
div.staff-member.even {
float: right;
clear: both;
}
/* “Odd” staff member */
div.staff-member.odd {
float: left;
}
Have fun!
ravindrasaran
I’have facing Same Problem DAWID.
I can’t add photo into people of the company.
WPBeginner Support
The problem may occur due to a number of reasons. You should open a support thread on the plugin’s page in WordPress plugin directory.
Admin
sam jones
whenever i put the [simple-staff-list] in the page nohting happens in the list it doesnt show up at ll i can no idea wht im doing wrong.
WPBeginner Support
for testing purposes try switching to a default wordpress theme. If this does not solve your problem try deactivating all plugins except simple staff list. If this resolves your problem, then there is a plugin causing the conflict.
Admin
Rich Kite
This is really great, but I want to use this tool for a contributors page instead of “Staff”. I get emailed articles of which I post, and I would like to create a page to add in a short list of bios of all my authors whom of which have no access to my page. Any ideas? Would almost be like a form I need to fill in for each new author I guess?
Editorial Staff
Yes, you would have to do this for each author unless you want to deal with code by pulling each author profile/description automatically.
Admin
stjamesb
How do get the picture and the bio in 2 columns like the example? Thanks
Samedi Amba
Just a follow up on a comment I’d written previously. How can I add more fields to the already existing ones?
Editorial Staff
You would have to dig through the code to find the filter. Asking in the support forum to the author would be the fastest thing if you don’t like digging through the code.
Admin
Samedi Amba
Timely! Just what I needed for a project this week. Be blessed and keep all the help coming
and keep all the help coming 
Upendra Shrestha
Thanks for this info. It was really helpful. And the plugin is really good.
patty jones
This is what I have been doing by hand, looks like I need to check this one out. Thanks for the tip!
Dawid
Thanks! I was searching for this plugin. It will help a lot. Problem I’m facing is that I can’t add photo into people of the company. I tried to reinstall plugin, to add new people, edit old one, tried few different photos and nothing. All the time “white line”. What to do?