Gehen wichtige Kommentare auf Ihrer WordPress-Website unter?
Wenn Ihr Inhalt wächst, können einige der besten Gespräche, insbesondere bei älteren Beiträgen, verloren gehen. Das bedeutet, dass Besucher möglicherweise lebhafte Diskussionen in Ihrer Community verpassen.
Genau hier kommt eine Seite mit aktuellen Kommentaren ins Spiel. 🌟
Es bringt die neuesten Kommentare an einem Ort zusammen, wodurch Ihre WordPress-Website lebendiger und einladender wirkt. Es ermutigt auch mehr Leute, sich an der Konversation zu beteiligen, wenn sie sehen, dass andere aktiv sind.
In dieser Anleitung zeigen wir Ihnen, wie Sie mit zwei einfachen Methoden eine Seite mit den neuesten Kommentaren in WordPress erstellen – ganz ohne Code.

Warum eine Seite mit aktuellen Kommentaren erstellen?
Kurz gesagt, eine Seite mit den letzten Kommentaren bietet eine einfache Möglichkeit, Aktivität hervorzuheben, das Engagement zu steigern und Ihre Community zu vergrößern.
Kommentare spielen eine wichtige Rolle beim Aufbau einer Community rund um Ihre WordPress-Website. Sie ermöglichen es den Lesern, an Diskussionen teilzunehmen und mit Ihnen zu interagieren.
Mit einer Seite für aktuelle Kommentare können neue und wiederkehrende Besucher die laufenden Diskussionen sehen und sie auf Ihrer gesamten Website verfolgen.
Kommentare sind auch ein großartiges Engagement-Signal und Social Proof für neue Besucher. Über die Seite mit den letzten Kommentaren können Benutzer sehen, dass Sie eine aktive und leidenschaftliche Community haben. Dies kann sie ermutigen, länger auf Ihrer Website zu bleiben und sich vielleicht sogar an der Konversation zu beteiligen.
Viele WordPress-Blogs entscheiden sich dafür, ihre neuesten Kommentare in einem Widget-Bereich anzuzeigen, z. B. in der Seitenleiste. Das Widget für aktuelle Kommentare kann jedoch etwas schmal und schwer zu lesen sein.
Deshalb empfehlen wir, eine Seite für die neuesten Kommentare zu erstellen. Wenn Sie möchten, können Sie diese Seite sogar am Ende des Widgets für die neuesten Kommentare in der Seitenleiste verlinken. Auf diese Weise können Besucher die Kommentare detaillierter lesen.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie eine Seite mit den neuesten Kommentaren erstellen, und zwar mit zwei Methoden: dem integrierten Block „Neueste Kommentare“ von WordPress und SeedProd, dem besten WordPress-Seitenersteller auf dem Markt.
Sie können die untenstehenden Schnelllinks verwenden, um durch dieses Tutorial zu navigieren:
- Methode 1: Erstellen Sie eine einfache Seite mit aktuellen Kommentaren mit dem Block „Neueste Kommentare“ (kein Plugin erforderlich)
- Method 2: Create a Custom Recent Comments Page With SeedProd (More Customizable)
- FAQs: Erstellen einer Seite mit den neuesten Kommentaren
- Weitere Anleitungen zu WordPress-Kommentaren entdecken
Methode 1: Erstellen Sie eine einfache Seite mit aktuellen Kommentaren mit dem Block „Neueste Kommentare“ (kein Plugin erforderlich)
Wenn Sie ein Block-Theme oder den Full Site Editor verwenden, macht WordPress es einfach, Ihre neuesten Kommentare mit dem integrierten Block „Neueste Kommentare“ anzuzeigen. Diese Methode ist schnell, leichtgewichtig und erfordert keine Plugins – perfekt, wenn Sie die Dinge einfach halten möchten.
Navigieren Sie zunächst im WordPress Admin-Bereich zu Seiten » Neue Seite hinzufügen.

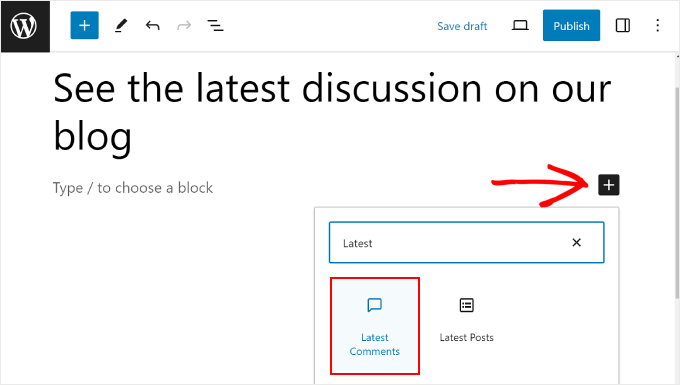
Auf dem nächsten Bildschirm müssen Sie der Seite einen Titel hinzufügen. Sie können etwas wie „Die neuesten Diskussionen auf unserem Blog anzeigen“ oder „Unsere neuesten Kommentare lesen“ verwenden.
Klicken Sie dann einfach auf die Schaltfläche „+ Block hinzufügen“ unter dem Titel oder in der oberen linken Ecke und suchen Sie den Block „Neueste Kommentare“. Sie können ihn per Drag & Drop überall auf Ihrer Seite platzieren.

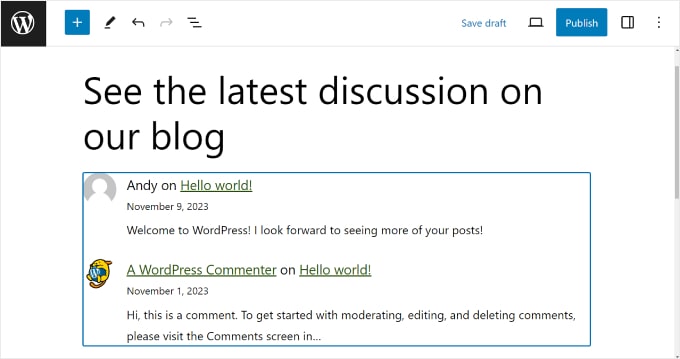
Standardmäßig zeigt der Blockeditor den Namen des Kommentarautors, den Kommentar-Auszug, das Kommentar-Datum, das Gravatar des Kommentators und einen Link zum Beitrag an, in dem der Kommentar steht.
So sieht es aus:

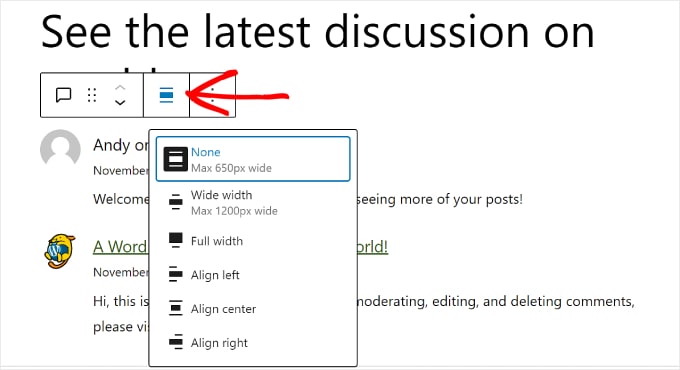
Wenn Sie das Erscheinungsbild des Blocks anpassen möchten, können Sie in der Block-Symbolleiste auf die Schaltfläche „Ausrichtung“ klicken. Diese Schaltfläche ermöglicht es Ihnen, die Ausrichtungseinstellungen des Blocks anzupassen.
Sie können wählen, ob Sie keine Ausrichtung, volle Breite, erweiterte Breite oder eine Ausrichtung des Blocks nach links, in die Mitte oder nach rechts verwenden möchten.

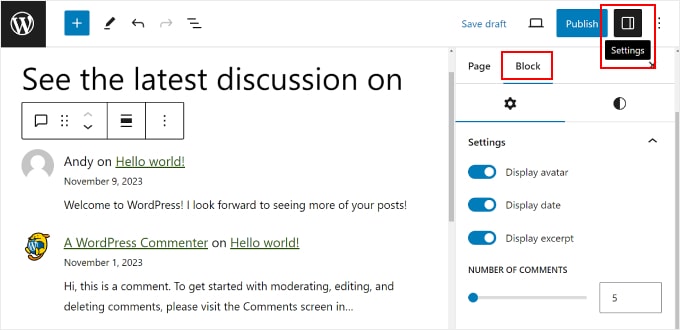
Zusätzlich können Sie auf die Schaltfläche „Einstellungen“ in der oberen rechten Ecke klicken und zum Tab „Block“ wechseln. Dies öffnet die Blockeinstellungen.
Hier können Sie wählen, ob Sie den Gravatar, das Kommentar-Datum und den Kommentar-Auszug anzeigen oder deaktivieren möchten. Sie können auch auswählen, wie viele WordPress-Kommentare auf Ihrer Seite angezeigt werden sollen.

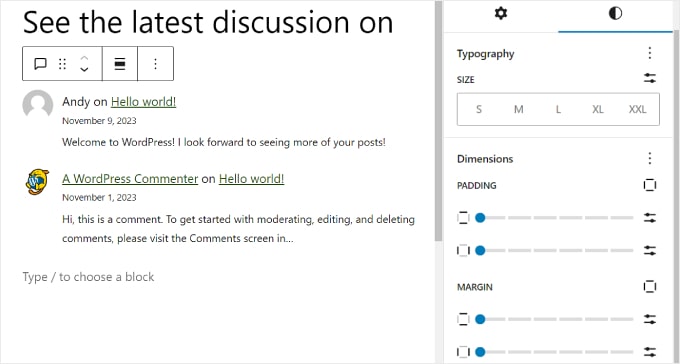
Wenn Sie den Tab „Styles“ des Blocks öffnen, können Sie die Typografie des Blocks bearbeiten, welche die im Block verwendeten Schriftarten steuert. Sie können auch die Abmessungen ändern, welche den Innenabstand und Außenabstand des Blocks steuern.
Experimentieren Sie ruhig mit diesen Einstellungen, um die Kommentare mit Ihrem WordPress-Theme lesbarer und attraktiver zu gestalten.

Wenn Sie fertig sind, können Sie auf die Schaltfläche 'Vorschau' in der oberen rechten Ecke klicken, um zu sehen, wie die Seite auf einem Desktop-, mobilen oder Tablet-Gerät aussieht.
Klicken Sie dann auf „Entwurf speichern“, um die Seite zu speichern, ohne sie zu veröffentlichen. Oder Sie können auch auf „Veröffentlichen“ klicken, wenn Sie die Seite sofort öffentlich zugänglich machen möchten.

Und das war's! Sie haben erfolgreich eine Seite mit aktuellen Kommentaren in WordPress erstellt.
Methode 2: Erstellen Sie eine benutzerdefinierte Seite mit aktuellen Kommentaren mit SeedProd (mehr Anpassungsmöglichkeiten)
Wenn Sie eine vollständig benutzerdefinierte Seite für aktuelle Kommentare in WordPress erstellen möchten, empfehlen wir die Verwendung eines Seiten-Builders wie SeedProd.
SeedProd bietet unzählige Anpassungsoptionen, die der integrierte Block-Editor nicht hat, wie z. B. animierte Effekte. Deshalb empfehlen wir diese Methode, wenn Sie Ihre Seite mit den neuesten Kommentaren wirklich einzigartig und hervorstechend gestalten möchten.
Einige unserer Partner-Marken nutzen SeedProd, um ihre Websites individuell zu gestalten. Wir haben es auch ausgiebig getestet und Sie können alles über unsere Erfahrungen in unserem detaillierten SeedProd-Testbericht erfahren.

💡 Hinweis: Für dieses Tutorial können Sie die Premium-Version von SeedProd oder die kostenlose Version von SeedProd verwenden, wenn Sie ein begrenztes Budget haben. Wir verwenden die erste, da sie mehr Vorlagen und Seitenblöcke zur Anpassung der Seite bietet.
Installieren Sie zunächst das SeedProd-Plugin in WordPress. Weitere Informationen finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
Gehen Sie als Nächstes zu SeedProd » Landing Pages. Klicken Sie anschließend auf die Schaltfläche „+ Neue Landing Page hinzufügen“.

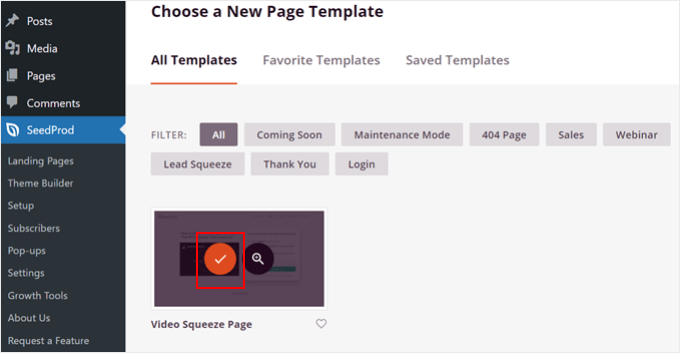
Auf dem nächsten Bildschirm können Sie eine Landingpage-Vorlage für Ihre Seite mit den neuesten Kommentaren auswählen.
In diesem Fall verwenden wir die „Video Squeeze Page“.

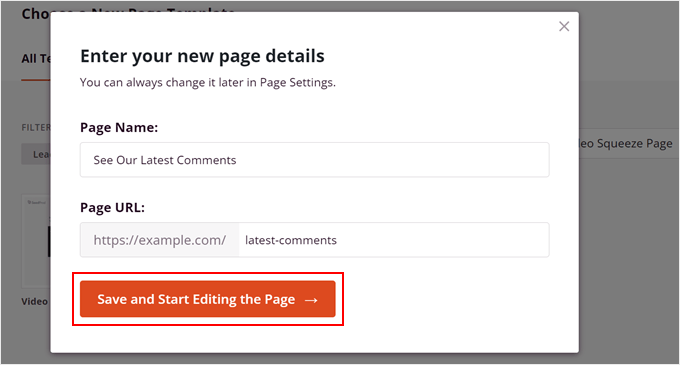
Geben Sie Ihrer neuen Landing Page nun einen Namen und eine URL.
Zum Beispiel haben wir unsere Landingpage „Siehe unsere neuesten Kommentare“ genannt und ihr die URL „/latest-comments“ gegeben, um es einfach zu halten.
Sobald Sie diesen Schritt abgeschlossen haben, klicken Sie einfach auf die Schaltfläche „Speichern und Bearbeitung der Seite starten“.

Auf dem nächsten Bildschirm sehen Sie die Page Builder-Oberfläche. Bevor Sie die neuesten Kommentare hinzufügen, möchten Sie vielleicht zuerst anpassen, wie die Seite insgesamt aussieht.
Hierfür empfehlen wir Ihnen, sich unser WPBeginner-Video-Tutorial zum Thema Einstieg in SeedProd anzusehen.
Hier haben wir einige Elemente der ursprünglichen Landing Page-Vorlage gelöscht und den Text an den Zweck dieser Anleitung angepasst.
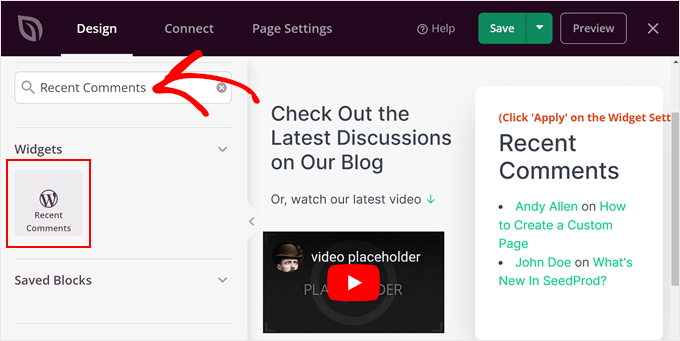
Suchen Sie nun im linken Block-Panel nach dem Widget „Neueste Kommentare“ und ziehen Sie es per Drag & Drop an die gewünschte Stelle.

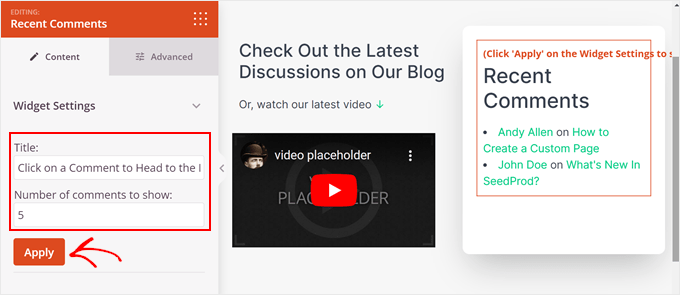
Klicken Sie danach auf das Widget selbst.
Dies öffnet die Anpassungsoptionen des Widgets im linken Bereich.
Im Tab 'Inhalt' können Sie den Titel des Widgets und die Anzahl der anzuzeigenden Kommentare ändern. Wenn Sie damit zufrieden sind, klicken Sie auf 'Anwenden'.

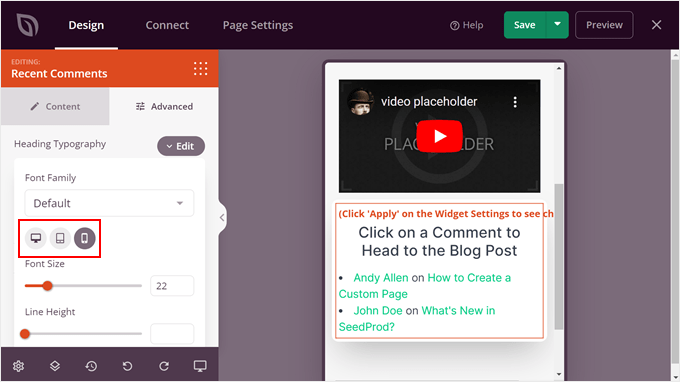
Wenn Sie zum Tab „Erweitert“ wechseln, sehen Sie weitere Einstellungen für die Typografie, Abstände, CSS-Attribute, Geräte-Sichtbarkeit und Animationseffekte des Blocks.
Oben haben wir die Schriftgröße der Überschrift für Desktop-, Tablet- und Mobilgeräte angepasst. So sieht der Text überall gut aus, egal wo er angezeigt wird.

Sobald Sie das Aussehen des Widgets angepasst haben, können Sie weitere Blöcke zur Seite hinzufügen. Sie können zum Beispiel dynamische Inhalte hinzufügen, einen animierten Hintergrund verwenden, einen benutzerdefinierten Formteiler verwenden und so weiter.
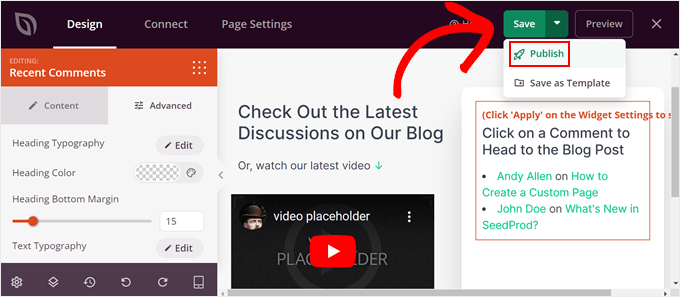
Wenn Sie mit allem zufrieden sind, klicken Sie einfach auf das Dropdown-Menü unter der Schaltfläche „Speichern“ und dann auf „Veröffentlichen“, um die Seite live zu schalten.

💡 Alternative: Thrive Architect ist eine weitere großartige Option für die Gestaltung benutzerdefinierter Seiten auf Ihrer Website. Um mehr über das Plugin zu erfahren, lesen Sie unseren vollständigen Thrive Architect Testbericht.
Bonus-Tipp: So verwalten Sie die Kommentare Ihrer Benutzer in WordPress
Wir haben Ihnen gezeigt, wie Sie die neuesten Kommentare Ihrer WordPress-Beiträge auf einer separaten Seite anzeigen. Nun wollen wir besprechen, wie Sie Ihren Kommentarbereich noch besser gestalten können.
Eine Methode besteht darin, Ihre Kommentare immer zu moderieren. Denken Sie daran, dass der Block „Neueste Kommentare“ und das Widget „Aktuelle Kommentare“ automatisch jeden neuen Kommentar anzeigen, der genehmigt wird.
Nehmen wir an, Sie moderieren diese Kommentare nicht und der Block zeigt unbeabsichtigt eine schädliche Nachricht eines Benutzers an. Dieser Kommentar kann Ihre Marke und Ihre Community negativ beeinflussen.
Der Zweck der Kommentarmoderation ist es sicherzustellen, dass keine unangemessenen oder Spam-Kommentare angezeigt werden. Auf diese Weise kann Ihr Kommentarbereich immer ein sicherer Ort für Benutzer sein, um ihre Gedanken miteinander zu teilen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Anfängerleitfaden zum Moderieren von Kommentaren in WordPress.
Eine weitere Möglichkeit ist die Verwendung eines WordPress Kommentar-Plugins. Es kann Ihr Kommentar-Engagement steigern und Benutzer dazu anregen, mehr Ihrer Inhalte zu erkunden.
Hierfür empfehlen wir die Verwendung von Thrive Comments, dem besten und benutzerfreundlichsten WordPress-Plugin zur Verbesserung des Kommentarbereichs. Es bietet Funktionen zur Förderung von qualitativ hochwertigen Kommentaren und zur Verwaltung von Diskussionen, wie z. B. Kommentar-Upvotes/Downvotes und Likes/Dislikes.

Zusätzlich ermöglicht Ihnen Thrive Comments, eine Aktion nach dem Kommentar hinzuzufügen. Nachdem Benutzer einen Kommentartext hinterlassen haben, können Sie ihnen einen verwandten Beitrag anzeigen, sie ermutigen, den Blogbeitrag zu teilen, oder sie bitten, ein Lead-Generierungsformular auszufüllen.
Schauen Sie sich unsere Anleitungen an, wie Sie Thrive Comments verwenden können:
- So erlauben Sie Benutzern, Kommentare in WordPress zu mögen oder nicht zu mögen
- So heben Sie Kommentare in WordPress hervor oder begraben sie
- So fügen Sie ein einfaches Benutzerrangsystem für WordPress-Kommentare hinzu
- So erlauben Sie Ihren Benutzern, Kommentare in WordPress zu abonnieren
- So lenken Sie die Aufmerksamkeit Ihrer Benutzer mit Kommentarumleitungen ab
FAQs: Erstellen einer Seite mit den neuesten Kommentaren
Bevor wir zum Ende kommen, hier sind einige häufig gestellte Fragen dazu, wie die Seite mit den neuesten Kommentaren funktioniert und wie Sie das Beste daraus machen können:
Was ist der Hauptvorteil einer Seite mit aktuellen Kommentaren?
Eine Seite mit aktuellen Kommentaren fungiert als zentraler Knotenpunkt für die Konversationen auf Ihrer gesamten WordPress-Site. Sie hilft, ein Gemeinschaftsgefühl aufzubauen, fördert die Interaktion der Leser und zeigt Besuchern, dass Ihre Website aktiv und einladend ist.
Kann ich eine Seite mit den letzten Kommentaren ohne Plugin erstellen?
Ja! WordPress enthält einen integrierten Block für die neuesten Kommentare, den Sie ganz einfach zu jeder Seite hinzufügen können. Dies ist die einfachste Methode, die wir in diesem Tutorial behandelt haben.
Wie viele Kommentare sollte ich auf der Seite anzeigen?
Wir empfehlen, zwischen 10 und 25 Kommentare anzuzeigen. Das reicht normalerweise aus, um eine aktive Diskussion zu präsentieren, ohne dass die Seite überladen oder zu lang zum Scrollen wirkt.
Wie verhindere ich, dass Spam auf meiner Seite mit den letzten Kommentaren erscheint?
Nur genehmigte Kommentare werden auf Ihrer Seite mit den neuesten Kommentaren angezeigt. Solange Sie regelmäßig moderieren, können Sie Spam und unerwünschte Inhalte vollständig von der Seite fernhalten.
Weitere Anleitungen zu WordPress-Kommentaren entdecken
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie eine Seite erstellen, um aktuelle Kommentare in WordPress anzuzeigen. Wenn Sie dies hilfreich finden, dann möchten Sie vielleicht auch unsere Anleitungen zu folgenden Themen sehen:
- So zeigen Sie Ihre Top-Kommentatoren in der WordPress-Seitenleiste an
- So zeigen Sie die genaueste Anzahl von Kommentaren in WordPress an
- So heben Sie Kommentare des Autors in WordPress hervor
- So erlauben Sie Benutzern, ihre Kommentare in WordPress zu bearbeiten
- So erstellen Sie eine Reddit-ähnliche Forum-Website mit WordPress
- So erlauben Sie Benutzern, unangemessene Kommentare in WordPress zu melden
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Moinuddin Waheed
Dies ist eine sehr gute Möglichkeit, das Engagement der Nutzer den Nutzern zu zeigen, damit sie sich ebenfalls engagieren oder zumindest über verschiedene neue Themen erfahren können, die diskutiert werden.
Für die Desktop-Ansicht ist die Anzeige der letzten Kommentare im Sidebar-Widget-Bereich ansprechend, aber meiner bescheidenen Meinung nach ist es für eine gute Benutzererfahrung keine gute Praxis, ein solches Sidebar-Widget für die mobile Ansicht zu haben.
Gibt es einen Code-Schnipsel, den wir verwenden können, um die Anzeige der letzten Kommentare auf mobilen Bildschirmen auszuschließen?
WPBeginner Support
Wir haben auf unserer Seite unten eine Anleitung, wie Sie ein Widget auf einem Mobilgerät ausblenden können!
https://www.wpbeginner.com/wp-tutorials/how-to-hide-a-wordpress-widget-on-mobile/
Admin