Die Erstellung eines Produktkatalogs in WordPress ermöglicht es Ihnen, Ihre Waren oder Dienstleistungen zu präsentieren, ohne einen vollständigen Warenkorb zu benötigen.
Viele Unternehmen, mit denen wir zusammengearbeitet haben, bevorzugen diesen Ansatz, um ihre Angebote anzuzeigen und gleichzeitig Bestellungen telefonisch oder persönlich zu verwalten.
Das gesagt, die Einrichtung eines Produktkatalogs ist nicht immer einfach. Wenn es nicht richtig gemacht wird, kann sich Ihr Katalog unordentlich oder verwirrend anfühlen, was Besucher frustrieren und sie vergraulen kann.
Die gute Nachricht? Mit den YITH WooCommerce Plugins können Sie einen reibungslosen, benutzerfreundlichen Katalog erstellen, der Ihre Produkte wunderschön präsentiert und Kunden immer wiederkommen lässt.
In dieser Anleitung führen wir Sie Schritt für Schritt durch den Prozess der Erstellung eines Produktkatalogs in WordPress.

Warum einen Produktkatalog ohne Warenkorb hinzufügen?
Manche Unternehmen haben Produkte, die sie nicht online verkaufen können, da sie einen unbestimmten Preis haben. Dies macht es ihnen unmöglich, ein Warenkorb-Plugin zu verwenden, aber sie möchten trotzdem eine WordPress-Website erstellen, um diese Produkte zu präsentieren und potenzielle Kunden anzuziehen.
Normalerweise assoziieren Menschen E-Commerce-Plattformen mit Online-Shopping. Sie können sie jedoch auch verwenden, um Produkte anzuzeigen, ohne die Warenkorbfunktion zu nutzen.
Auf der anderen Seite können Sie einen Produktkatalog mit einer Ein-Klick-Kaufoption hinzufügen. Kunden können ein Produkt sofort kaufen und den Checkout-Prozess umgehen. Dies bietet ein besseres Einkaufserlebnis und beschleunigt den gesamten Vorgang.
Mit diesem Gedanken im Hinterkopf führen wir Sie durch die Schritte, wie Sie ganz einfach einen Produktkatalog in WordPress erstellen können.
Erste Schritte mit Ihrem Produktkatalog in WordPress
Der beste Weg, einen Produktkatalog in WordPress zu erstellen, ist die Verwendung von WooCommerce. Es ist das beste E-Commerce-Plugin für WordPress und hilft Ihnen, alle Arten von Online-Shops zu erstellen.
Außerdem unterstützt es mehrere Plugins und Erweiterungen von Drittanbietern. Sie können diese verwenden, um neue Funktionen hinzuzufügen, Ihren Shop anzupassen und neue Funktionalitäten in Ihren WooCommerce-Shop einzuführen.
Wenn Sie noch keine WordPress-Website eingerichtet haben, sehen Sie sich unsere Anleitung an, wie Sie einen Online-Shop erstellen, um WordPress schnell mit WooCommerce einzurichten.
Sobald Sie WooCommerce installiert haben, können Sie mit der Erstellung Ihres Produktkatalogs in WordPress fortfahren. Wir behandeln 2 Methoden, einschließlich des Hinzufügens eines Produktkatalogs ohne Warenkorb und mit Ein-Klick-Checkout.
- Methode 1: Erstellen eines Produktkatalogs ohne Warenkorb
- Methode 2: Erstellen Sie einen Produktkatalog mit Ein-Klick-Checkout
- Häufig gestellte Fragen: Erstellen eines Produktkatalogs in WordPress
- Zusätzliche Ressourcen zur Optimierung Ihres Produktkatalogs
Lass uns anfangen!
Methode 1: Erstellen eines Produktkatalogs ohne Warenkorb
Standardmäßig zeigt WooCommerce neben allen Ihren Produkten eine Schaltfläche zum Hinzufügen zum Warenkorb oder zum Kaufen an. Dies erschwert die Erstellung eines Produktkatalogs ohne die Warenkorbfunktion.
Glücklicherweise gibt es eine einfache Lösung, die dieses Problem behebt.
Zuerst müssen Sie das Plugin YITH WooCommerce Catalog Mode installieren und aktivieren. Wir haben es in vielen WooCommerce-Shops getestet und Sie können unsere YITH WooCommerce Catalog Mode-Bewertung für weitere Details lesen.
Wenn Sie Hilfe bei der Installation des Plugins benötigen, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung unter zur Installation eines WordPress-Plugins.
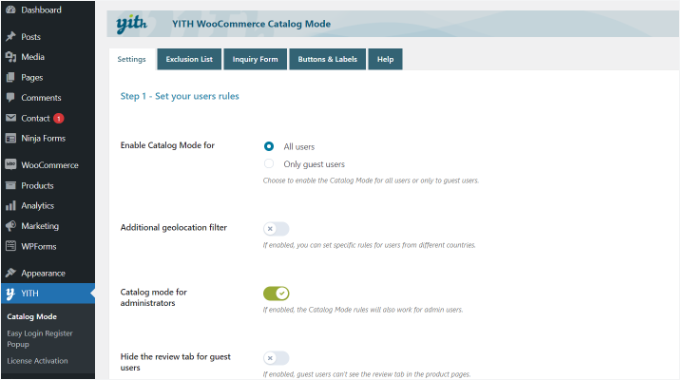
Nach der Aktivierung müssen Sie die Seite YITH » Katalogmodus besuchen, um die Plugin-Einstellungen zu konfigurieren.

Das Plugin ermöglicht es Ihnen, den Katalogmodus für alle Benutzer oder nur für Gastbenutzer zu aktivieren. Es gibt auch Optionen, Produktkataloge für Benutzer aus bestimmten Regionen anzuzeigen.
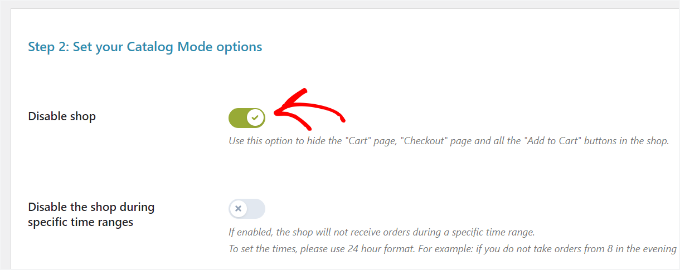
Als Nächstes können Sie nach unten scrollen, um weitere Einstellungen anzuzeigen. Sie können die Option „Shop deaktivieren“ auswählen.

Vergessen Sie nicht, die Änderungen zu speichern und Ihre Einstellungen zu sichern.
Produkte zu Ihrem WordPress-Produktkatalog hinzufügen
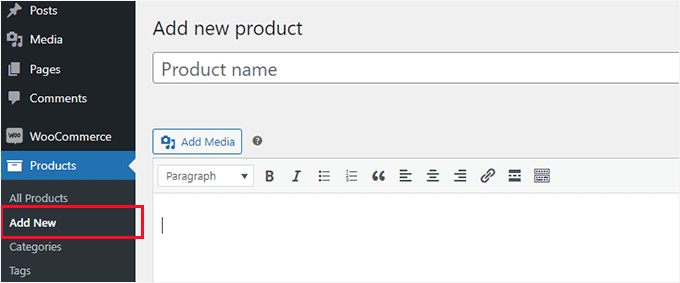
Als Nächstes können Sie Produkte zu Ihrer Website hinzufügen. Besuchen Sie einfach die Seite Produkte » Neu hinzufügen, um Ihre Produktinformationen einzugeben.

Auf dem Produktbildschirm können Sie einen Produkttitel, eine Beschreibung, eine Kurzbeschreibung, ein Produktbild und eine Produktgalerie angeben.
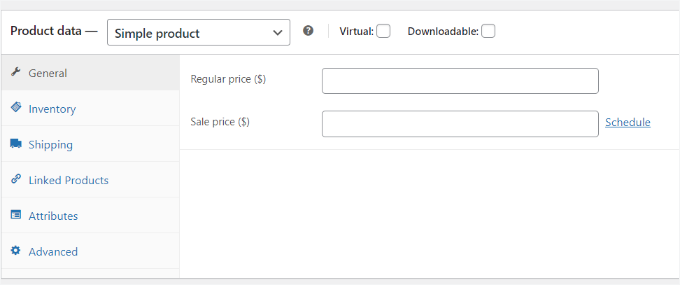
Im Abschnitt „Produktdaten“ finden Sie die Preisoptionen. Sie können diese leer lassen, wenn Sie keine Produktpreise anzeigen möchten.

Wenn Sie fertig sind, veröffentlichen Sie Ihr Produkt. Wiederholen Sie den Vorgang, um so viele Produkte wie nötig hinzuzufügen, um Ihren Katalog aufzubauen.
Sie können Ihre WooCommerce-Shop-Seite besuchen, um Ihren Standardkatalog in Aktion zu sehen. Ihre Shop-Seite befindet sich normalerweise unter einer URL wie dieser:
http://example.com/shop/
Ersetzen Sie example.com durch Ihre eigene URL, um Ihre WooCommerce-Shopseite im Katalogmodus anzuzeigen.

Wenn Sie die Shop-Seite nicht verwenden möchten, können Sie Ihre Produkte auch auf jeder beliebigen WordPress-Seite anzeigen und diese als Produktkatalog verwenden.
Alles, was Sie tun müssen, ist, eine neue WordPress-Seite zu erstellen oder eine vorhandene zu bearbeiten und den folgenden Shortcode im Inhaltsbereich hinzuzufügen:
[products columns="4" limit="8" paginate="true"]
Ändern Sie ruhig die Anzahl der Spalten und die Anzahl der Elemente pro Seite nach Ihren eigenen Anforderungen. Sobald Sie den Shortcode angepasst haben, speichern oder veröffentlichen Sie Ihre Seite, um sie in der Vorschau anzuzeigen.
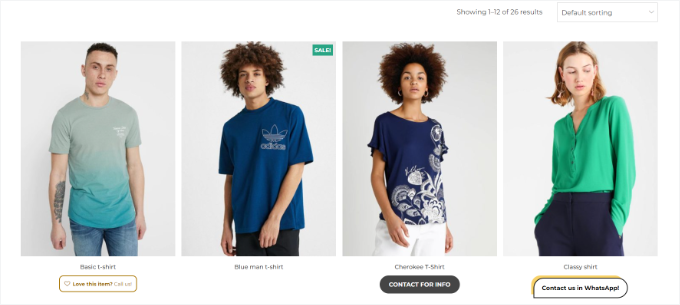
Sie werden feststellen, dass die Produktseiten keine "In den Warenkorb"- oder Kauf-Buttons anzeigen.

Sie können auf jedes einzelne Produkt klicken, um die Produktdetailseite anzuzeigen. Sie zeigt alle Produktinformationen, Bilder, Beschreibung, Galerie und ohne "In den Warenkorb"- oder Kauf-Button.
Denken Sie daran, dass Sie die Produktbeschreibung verwenden können, um Ihre Kontaktinformationen einzufügen, damit Kunden, die an dem Produkt interessiert sind, Sie bezüglich des Kaufs kontaktieren können.
Methode 2: Erstellen Sie einen Produktkatalog mit Ein-Klick-Checkout
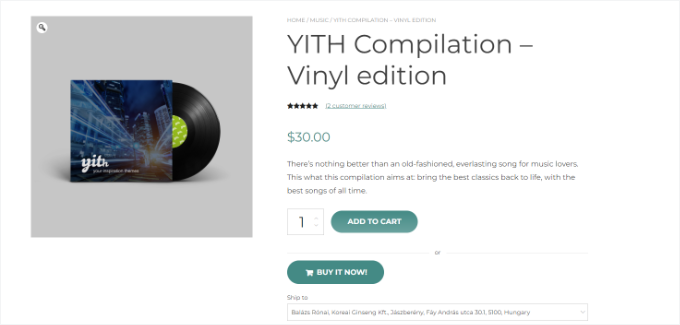
Eine weitere Möglichkeit, eine Produktkategorie anzuzeigen, ist die Option zum Sofortkauf. Dies ermöglicht es Ihren Kunden, ein Produkt sofort durch Klicken auf die Schaltfläche "Jetzt kaufen" zu erwerben, ohne den Standard-Checkout-Prozess durchlaufen zu müssen.
Zuerst müssen Sie das Plugin YITH WooCommerce One-Click Checkout installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Wir haben es auch ausgiebig getestet, um alle seine Funktionen zu sehen, und wir glauben, dass es eine großartige Option für WordPress-Shops ist.
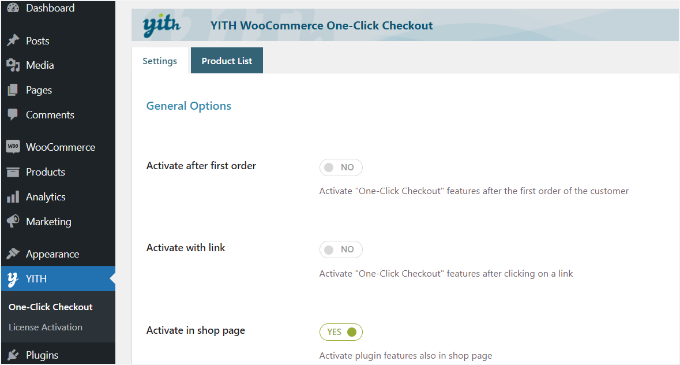
Nach der Aktivierung können Sie von Ihrem WordPress-Dashboard aus zu YITH » One-Click Checkout gehen und die allgemeinen Einstellungen bearbeiten.

Sie können beispielsweise die Option „Im Shop aktivieren“ aktivieren.
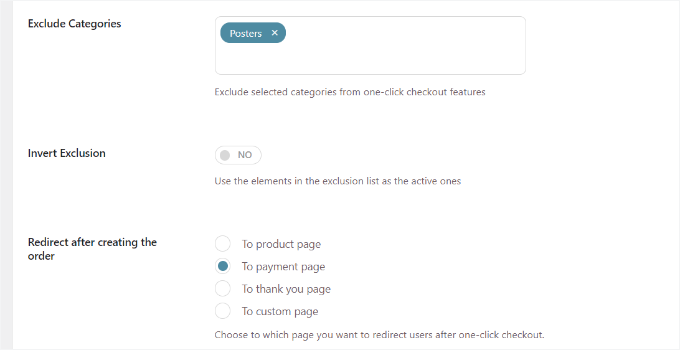
Als Nächstes können Sie nach unten scrollen, um weitere Einstellungen anzuzeigen. Das Plugin ermöglicht es Ihnen, bestimmte Produktkategorien auszuschließen.
Es ermöglicht Ihnen auch, zu wählen, wohin Sie Kunden nach einer Bestellung weiterleiten möchten. Sie können sie zu einer Produktseite, einer Zahlungsseite, einer Dankesseite oder einer benutzerdefinierten Seite weiterleiten.

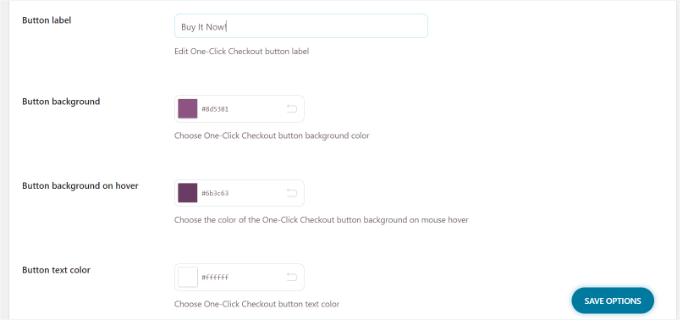
Abgesehen davon erhalten Sie mit einem Ein-Klick-Button verschiedene Anpassungsoptionen.
Es gibt Einstellungen zum Ändern der Schaltflächenbeschriftung, des Hintergrunds, der Textfarbe, des Hintergrunds beim Überfahren und mehr.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche 'Optionen speichern'.
Sie können nun Ihre Website besuchen, um die Ein-Klick- oder Sofortkauf-Schaltfläche zu sehen.

Häufig gestellte Fragen: Erstellen eines Produktkatalogs in WordPress
Hier sind einige Fragen, die unsere Leser häufig zum Erstellen eines Produktkatalogs in WordPress stellen:
Kann ich einen Produktkatalog erstellen, ohne WooCommerce zu verwenden?
Ja, Sie können einen Produktkatalog ohne WooCommerce erstellen, aber WooCommerce macht es viel einfacher.
Wenn Sie WooCommerce nicht verwenden möchten, können Sie katalogspezifische Plugins wie Ultimate Product Catalog oder sogar einen visuellen Seitenersteller wie SeedProd verwenden, um statische Kataloglayouts zu erstellen.
WooCommerce bietet Ihnen jedoch mehr Flexibilität. Sie können den Katalogmodus mit einem Plugin aktivieren, das die Warenkorb- und Checkout-Funktionen ausblendet. Auf diese Weise erhalten Sie alle Vorteile der Produktverwaltung von WooCommerce, ohne dass Benutzer zum Kauf gezwungen werden.
Kann ich jedem Produkt im Katalog ein Kontaktformular hinzufügen?
Ja, Sie können jedem Produkt in Ihrem Katalog ein Kontakt- oder Anfrageformular hinzufügen. Dies ist besonders nützlich, wenn Sie keine direkte Kaufabwicklung verwenden.
Wir empfehlen die Verwendung von WPForms, um ein benutzerdefiniertes Formular zu erstellen und es auf jeder Produktseite einzubetten.
Viele Katalog-Plugins bieten auch integrierte Unterstützung für Anfrage-Buttons. Wenn ein Besucher auf „Angebot anfordern“ oder „Kontaktieren Sie uns“ klickt, öffnet sich ein Formular, das mit diesem speziellen Produkt verknüpft ist, sodass Sie leicht mit personalisierten Details antworten können.
Beeinflusst die Erstellung eines Produktkatalogs die Geschwindigkeit meiner Website?
Nicht unbedingt – aber es hängt davon ab, wie viele Produkte Sie hinzufügen und wie optimiert Ihre Website ist. Um eine schnelle Leistung zu gewährleisten, befolgen Sie diese Tipps:
- Verwenden Sie ein leichtgewichtiges Theme, das für WooCommerce oder Produktlisten optimiert ist
- Komprimieren Sie Ihre Produktbilder, bevor Sie sie hochladen
- Verwenden Sie ein Caching-Plugin wie WP Rocket
- Erwägen Sie ein Content Delivery Network (CDN), um Bilder schneller auszuliefern
Ein gut aufgebauter Produktkatalog sollte Ihre Website nicht verlangsamen, insbesondere wenn Sie keine vollständigen E-Commerce-Checkout-Funktionen nutzen.
Zusätzliche Ressourcen zur Optimierung Ihres Produktkatalogs
Möchten Sie Ihren Produktkatalog noch mehr hervorheben? Diese praktischen Anleitungen helfen Ihnen, Ihren Katalog zu verfeinern und aufzuwerten, um ein noch besseres Benutzererlebnis zu erzielen:
- Beste Produkt-Grid-Plugins für WooCommerce (kostenlos + kostenpflichtig)
- Wie man ein einzelnes Produkt online mit WordPress verkauft
- So zeigen Sie beliebte Produkte auf WooCommerce-Produktseiten an
- Die besten WordPress-Produktvergleichs-Plugins (im Vergleich)
- So passen Sie WooCommerce-Produktseiten an (ohne Code)
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einfach einen Produktkatalog in WordPress erstellen. Möglicherweise möchten Sie auch unsere Liste der besten WooCommerce-Themes sehen, die Sie für Ihre Produktkatalog-Website verwenden können, und unseren Leitfaden zu WooCommerce SEO leicht gemacht.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Ralph
Das scheint eine großartige Lösung für den Interior-Design-Blog meiner Frau zu sein, wo sie maßgefertigte Möbel verkaufen möchte. Wir können nicht wirklich feste Preise für alles angeben, aber wir möchten trotzdem zeigen, was wir tun können. Tolle und einfache Anleitung!
James
das ist perfekt, gibt es eine monatliche Gebühr, während Sie im Katalogmodus sind?
WPBeginner Support
Die Plugins aus diesem Artikel werden jährlich berechnet, es sei denn, sie ändern ihren Preisplan.
Admin
Lorraine
Kann ich die Produkte für die Zahlung woanders verlinken? Ich möchte alle meine Kurse auf dieser Seite anbieten und die Zahlung über Thinkific abwickeln lassen. Wie mache ich das?
WPBeginner Support
Für so etwas benötigen Sie dieses spezielle Plugin nicht. Sie sollten WooCommerce so einrichten können, dass es auf die externe Seite verlinkt, ähnlich wie in unserem Leitfaden zu Amazon unten:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Morgan
Hallo, führt diese Praxis zu einem Fehler, dass der Preis in der Search Console fehlt?
WPBeginner Support
Sofern kein Fehler vorliegt, sollten Sie auf dieses Problem nicht stoßen.
Admin
Ezeequiel
Gibt es eine Möglichkeit, zwei Kataloge für dieselbe Website zu erstellen? Ich meine, ich möchte einen Katalog mit Stiften und einen Katalog mit Büchern haben.
Lalit
Vielen Dank für diesen Beitrag! Ich hatte Bedenken, meinen Produktkatalog ohne Warenkorb anzuzeigen, aber Sie haben es mir leicht gemacht! Danke für die Anleitung!
hitesh
Hallo, gibt es ein Plugin in WordPress, das einen zusätzlichen Bereich für Händler hinzufügt, wo sie ihre Produktbeschreibung und Fotos einfügen können und diese nach unserer Genehmigung auf meiner E-Commerce-Website aufgelistet werden? Bitte antworten Sie, ich wäre Ihnen sehr dankbar.
WPBeginner Support
Für so etwas sollten Sie sich unseren Leitfaden unten ansehen:
https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Denise Ellis
Danke, gibt es eine Empfehlung, was verwendet werden kann, um einen Button auf der Produktseite hinzuzufügen, der den Benutzer bei Klick zu einer anderen URL/Website weiterleitet.
WPBeginner Support
Für so etwas sollten Sie sich unseren Artikel unten ansehen:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Denise Ellis
Toller Artikel, danke. Wenn „In den Warenkorb legen“ deaktiviert ist, kann ich dann „In den Warenkorb legen“ durch einen „Jetzt kaufen“-Call-to-Action-Button ersetzen, der den Benutzer zu einer direkten Produktseite des Shops weiterleitet, wo der Benutzer „in den Warenkorb legen“ und seine Bestellung abschließen kann?
WPBeginner Support
Nein, das Ziel dieser Anleitung ist es, die Kaufoption von Ihrer Website zu entfernen.
Admin
Rahul Bera
Vielen Dank, dieses Tutorial hat wirklich geholfen
WPBeginner Support
You’re welcome
Admin
David
Hallo. Danke für den tollen Blog. Sehr nützlich. Ich habe mich gefragt. Gibt es einen Shortcode, um Kategorien anstelle von Produkten anzuzeigen? Danke.
WPBeginner Support
It would depend on how specifically you wanted them displayed, if you check WooCommerce’s shortcodes there are multiple display options you can take a look at
Admin
Sanjeev
Ist es möglich, eine Website für E-Commerce, Dropshipping und Affiliate-Produkte auf einer einzigen Plattform zu erstellen
WPBeginner Support
If you wanted to you could certainly do that
Admin
mike
In meinem Unternehmen haben wir einen Katalog, der KEINE Preise benötigt. Dann benötigen wir in einem anderen Bereich Preise. Haben Sie einfache Vorschläge, wie wir das lösen können?
Würde ich Vorkommen von WooCommerce oder etwas brauchen?
WPBeginner Support
Sie sollten sich an den Support des Plugins wenden, aber das würde wahrscheinlich von der Pro-Version des Plugins gehandhabt werden
Admin
Peter
Wenn meine Kundin in ein paar Monaten ihre Meinung ändert, kann ich dann alle Kaufoptionen wie Warenkorbsymbol usw. aktivieren und WooCommerce weiter nutzen, oder muss ich alle Produkte von Grund auf neu einrichten?
WPBeginner Support
Sie würden den Katalogmodus deaktivieren und er würde als normaler WooCommerce-Shop funktionieren
Admin
Nicola
Hallo. Das ist großartig, danke. Gibt es eine Möglichkeit, dem Shortcode etwas hinzuzufügen, damit ich nur Produkte anzeige, die in einer bestimmten Kategorie auf bestimmten Seiten meiner Website gelistet sind?
WPBeginner Support
You would want to reach out to the plugin’s support and they would let you know what customizations are available
Admin
David
Hallo Nicola, ich weiß nicht, ob du das schon herausgefunden hast, aber ich habe gerade herausgefunden, dass du es so machen kannst:
[products columns="4" limit="8" paginate="true" category="IHRE KATEGORIE"]
Hoffentlich hilft das
Suzy Knapp
Ich möchte Kunst aus verschiedenen Quellen (mit Affiliate-Links) in meinem bevorstehenden Beitrag über das Beschaffen von Kunst online präsentieren. Würde dieses Plugin dafür funktionieren?
Danke für Ihre Hilfe!
WPBeginner Support
Es würde davon abhängen, wie Sie die Inhalte anzeigen möchten, aber diese Methode sollte für das funktionieren, was Sie anscheinend möchten.
Admin
Sonali
Ich habe ein Problem beim Hochladen von Produktbildern im Katalogmodus. Kann mir jemand sagen, was das Problem sein könnte? Denn ich bin weit unter dem Limit von 99 Produkten.
WPBeginner Support
You would want to first reach out to the plugin’s support for assistance with it
Admin
Farhan Muntaqo
Eigentlich möchte ich den Button "In den Warenkorb" oder "Kaufen" durch einen WhatsApp-Button ersetzen. Jede Hilfe wäre willkommen, danke.
WPBeginner Support
Sie sollten sich an den Support des Plugins wenden, um zu erfahren, ob es dafür eine integrierte Option oder eine empfohlene Methode zur Einrichtung gibt.
Admin
Styleloft Apparels
It is a super helpful article , I was trying to show product without cart & it just solved my problem in 2 minutes. Great thanks to the author