Mit Live-Verkaufsbenachrichtigungen können Sie Ihre Besucher über alle Echtzeit-Verkäufe in Ihrem Online-Shop informieren. Dies ist eine leistungsstarke Form des sozialen Nachweises, der Ihren Gesamtumsatz steigern kann.
Im Laufe der Jahre haben wir beim Verkauf von Software Live-Sale-Benachrichtigungen eingesetzt. Dies hat uns geholfen, die Authentizität unserer Marke zu zeigen und Besucher zu motivieren, treue Kunden zu werden. Unsere Erfahrung hat uns ein tieferes Verständnis dafür gegeben, wie diese Funktion genutzt werden kann, um die Ergebnisse zu maximieren.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Live-Sale-Benachrichtigung für WooCommerce erstellen können.

Warum Live-Verkaufsbenachrichtigungen in WooCommerce anzeigen?
Menschen fühlen sich wohler, wenn sie wissen, dass andere das gleiche Produkt oder die gleiche Dienstleistung gekauft haben und gute Erfahrungen damit gemacht haben.
Aus diesem Grund verwenden clevere WooCommerce-Shop-Besitzer Social Proof in ihrem Marketing. Sie können Bewertungen und Zeugnisse hinzufügen oder die Anzahl der Facebook-Follower Ihres Shops anzeigen.
Eine weitere gute Strategie ist die Anzeige von Benachrichtigungen über Live-Verkäufe. Dies erzeugt bei den Besuchern Ihres Online-Shops ein Gefühl von FOMO(Angst, etwas zu verpassen) und macht es wahrscheinlicher, dass sie etwas unternehmen.

Wenn Sie die jüngsten Kundeninteraktionen in Ihrem WooCommerce-Shop anzeigen, können Sie mit Social Proof den Umsatz um bis zu 15 % steigern. In unserem Leitfaden erfahren Sie, wie Sie das Engagement der Benutzer in Ihrem Online-Shop verfolgen können, damit Sie die Auswirkungen auf Ihrer eigenen Website sehen können.
Sehen wir uns also an, wie Sie eine Benachrichtigung über einen Live-Verkauf in Ihrem WooCommerce-Shop erstellen können. Hier sind die Themen, die wir behandeln werden:
Fangen wir an.
Schritt 1: Installieren Sie das TrustPulse Plugin
Als Erstes müssen Sie das Plugin FOMO & Social Proof Notifications by TrustPulse installieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
TrustPulse ist ein leistungsstarkes Social-Proof-Plugin, das die jüngsten Kundeninteraktionen auf Ihrer Website anzeigt, um das Vertrauen zu stärken, die Konversionsrate zu erhöhen und den Umsatz zu steigern.
Hier ist der Grund, warum wir TrustPulse gerne zur Erstellung von Live-Verkaufsmitteilungen verwenden:
- Es funktioniert hervorragend mit WooCommerce und anderen eCommerce-Plattformen wie Shopify
- Das Plugin verfügt über einen benutzerfreundlichen visuellen Builder, mit dem Sie FOMO-Popups erstellen können, die nachweislich Besucher konvertieren.
- Sie können mehr als nur die letzten Verkäufe anzeigen, z. B. E-Mails und Registrierungen von Benutzern.
- On-fire”-Kampagnen zeigen an, wie viele Personen ein bestimmtes Produkt innerhalb eines bestimmten Zeitraums gekauft haben.
- Popups sind anklickbar, um Verkäufe, Upsells und Cross-Sells zu fördern
- Smart-Targeting-Funktionen, um Popups zur richtigen Zeit und am richtigen Ort anzuzeigen
Es gibt eine Premium-Version von TrustPulse mit erweiterten Funktionen wie analytischen Benachrichtigungen, Prioritäts-Support und Unterkonten. Für dieses Tutorial werden wir jedoch das kostenlose Plugin verwenden, da es alles bietet, was für die Einrichtung einfacher Live-Verkaufsbenachrichtigungen erforderlich ist.
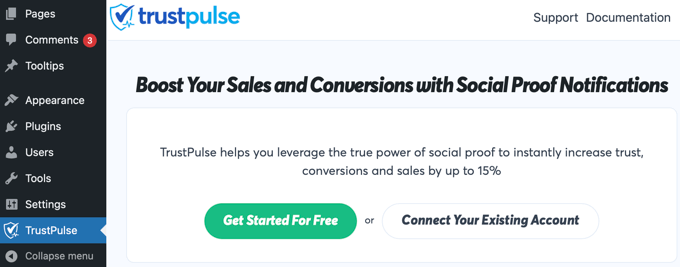
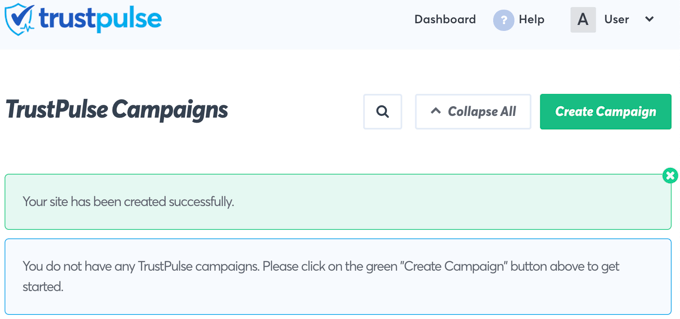
Nach der Aktivierung werden Sie auf die TrustPulse-Seite in Ihrem WordPress-Administrationsbereich weitergeleitet. Hier können Sie auf eine Schaltfläche klicken, um ein kostenloses Konto zu erstellen oder Ihr bestehendes TrustPulse-Konto zu verbinden, wenn Sie bereits eines haben.

Hinweis: Auch wenn Sie sich für ein kostenloses Konto entscheiden, müssen Sie eine Kreditkarten- oder Debitkartennummer angeben. Ihr Konto wird zu diesem Zeitpunkt nicht belastet, aber die Daten werden verwendet, wenn Sie sich zu einem späteren Zeitpunkt für ein Upgrade entscheiden.
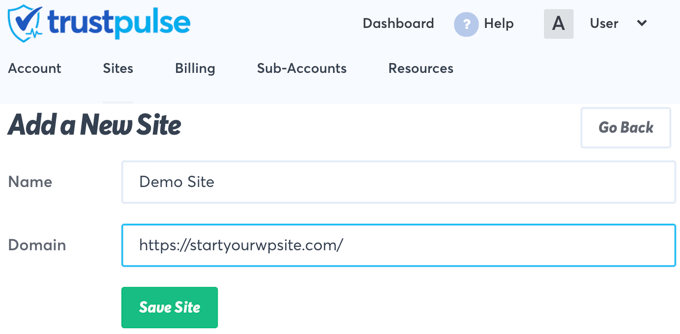
Sobald Sie sich bei TrustPulse angemeldet haben, werden Sie aufgefordert, Ihre Website-Details hinzuzufügen. Sie müssen den Namen Ihrer WordPress-Website und ihre URL eingeben. Wenn Sie fertig sind, sollten Sie auf die grüne Schaltfläche “Website speichern” klicken.

Schritt 2: Erstellen Sie eine WooCommerce Live Sale-Kampagne
Nachdem Sie Ihre WooCommerce-Website zu TrustPulse hinzugefügt haben, können Sie im nächsten Schritt eine Kampagne erstellen.
Klicken Sie einfach auf die Schaltfläche “Kampagne erstellen” oben rechts auf dem Bildschirm.

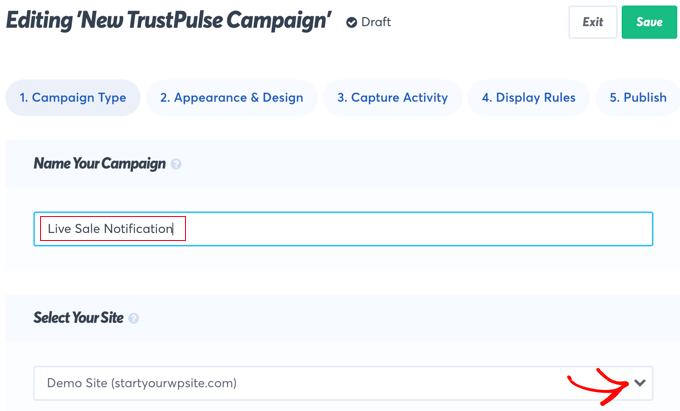
Als Erstes müssen Sie der Kampagne einen Namen geben. Wir werden sie “Live Sale Notification” nennen.
Wenn Sie mehr als eine Website an TrustPulse angeschlossen haben, müssen Sie anschließend den richtigen Online-Shop aus der Dropdown-Liste auswählen.

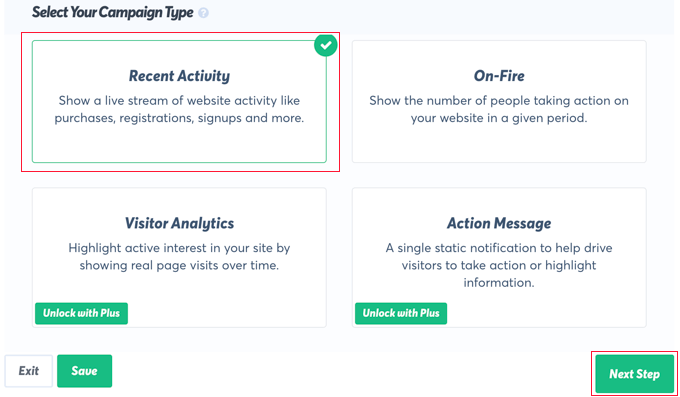
Als Nächstes sollten Sie zu dem Abschnitt “Wählen Sie Ihren Kampagnentyp” scrollen und dann die Option “Letzte Aktivität” auswählen.
Dadurch werden Benachrichtigungen über Käufe, Registrierungen und Anmeldungen in Ihrem Online-Shop erstellt.

Klicken Sie dann einfach auf die Schaltfläche “Nächster Schritt” unten rechts auf dem Bildschirm.
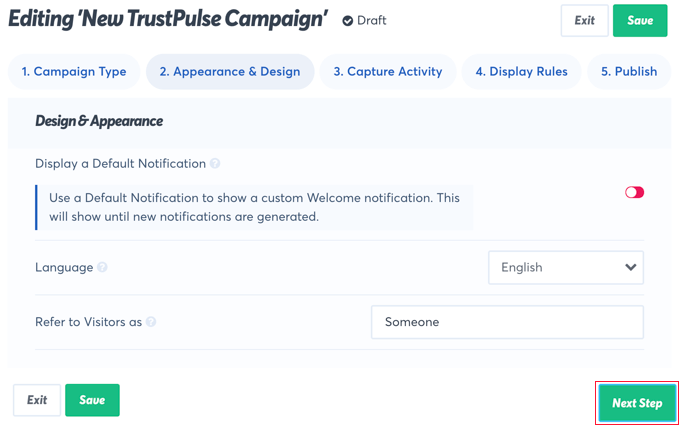
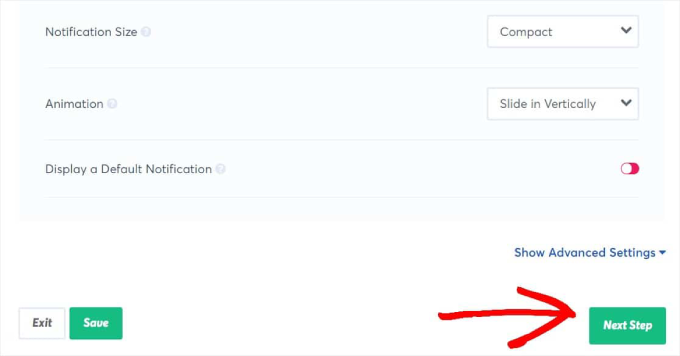
Auf dem nächsten Bildschirm können Sie das Design und das Aussehen Ihrer Live-Verkaufsbenachrichtigung anpassen.
In diesem Tutorial werden wir die Standardeinstellungen beibehalten, Sie können aber gerne Anpassungen für Ihren eigenen Online-Shop vornehmen.

Zu diesen Einstellungen gehören die zu verwendende Sprache, die Art und Weise, wie Sie Ihre Besucher ansprechen, der Link, der verwendet wird, wenn Besucher auf die Benachrichtigung klicken, die Größe und Position der Benachrichtigung und vieles mehr.
Außerdem können Sie den Bereich der erweiterten Einstellungen erweitern, wenn Sie die Hintergrundfarbe, den Rahmen und den Schlagschatten anpassen möchten. Auf diese Weise können Sie das Branding Ihrer Website an Ihre Live-Verkaufsbenachrichtigungen anpassen.

Wenn Sie mit dem Anpassen der Benachrichtigung fertig sind, sollten Sie auf die Schaltfläche “Nächster Schritt” klicken.
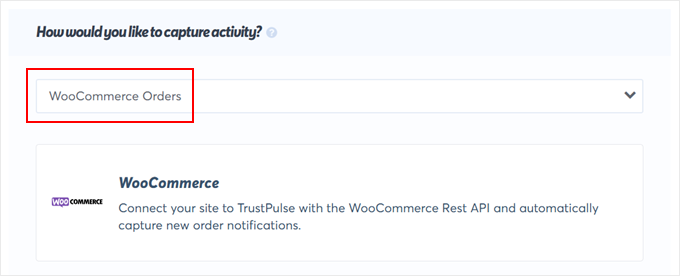
Sie werden nun gefragt, wo TrustPulse die Informationen findet, die in die Live-Verkaufsbenachrichtigungen aufgenommen werden sollen. Für dieses Tutorial wählen wir “WooCommerce-Bestellungen”.

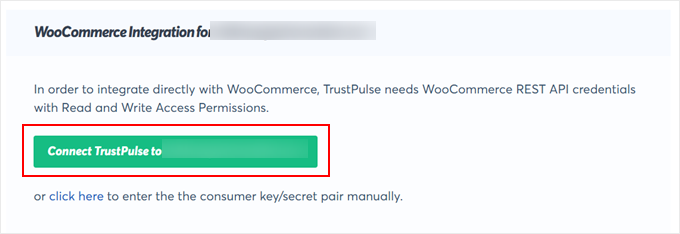
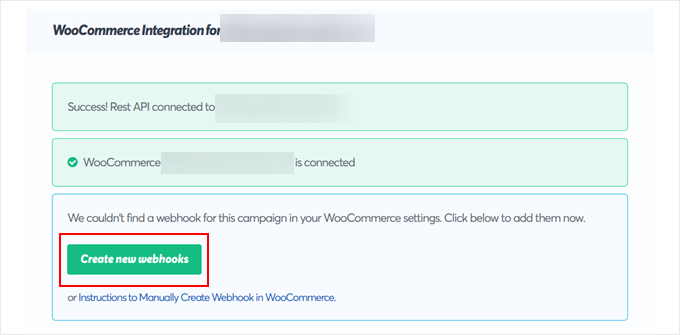
Als Nächstes sollten Sie zum Abschnitt “WooCommerce-Integration für [Name der Website]” hinunterblättern.
Klicken Sie auf “TrustPulse mit [Name der Website] verbinden”, um zu beginnen.

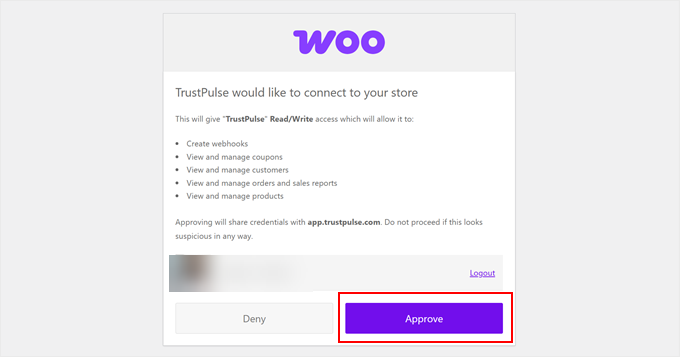
Es öffnet sich nun ein neuer Tab, in dem Sie aufgefordert werden, die Verbindung von TrustPulse mit WooCommerce zuzulassen.
Klicken Sie auf den Button ‘Freigeben’, um fortzufahren.

Danach werden Sie zur TrustPulse-Website zurückgeleitet, um mit der Einrichtung der Benachrichtigung fortzufahren.
Im nächsten Schritt klicken Sie auf den Button “Neue Webhooks erstellen”.

TrustPulse erstellt dann neue Webhooks in Ihrem WooCommerce Plugin.
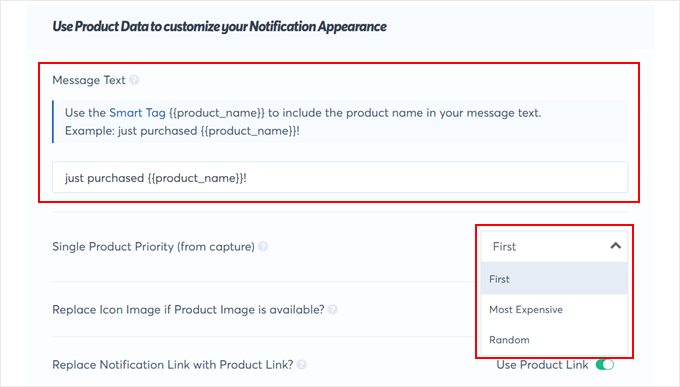
Nun können wir die Benachrichtigung für Ihre WooCommerce-Bestellungen individuell anpassen. Im Feld Nachrichtentext können Sie den Standardtext in etwas wie “Soeben {{Produktname}} gekauft!” ändern.
Das {{product_name}}-Schlagwort wird automatisch durch den Produktnamen ersetzt, den der Kunde gerade gekauft hat. Dies macht die Kopie viel persönlicher und dynamischer.
Sie können auch wählen, ob Sie die erste Produktbestellung, die teuerste oder nur eine zufällige Bestellung erfassen möchten.

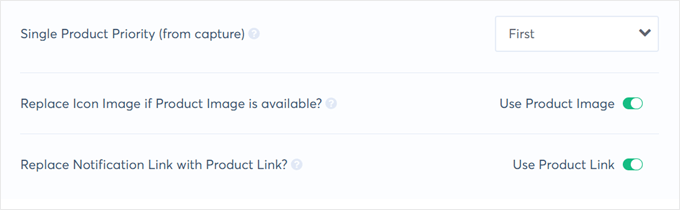
Eine weitere Einstellung, die Sie aktivieren können, ist, ob das Bild der Benachrichtigung ersetzt werden soll, wenn das Produktbild verfügbar ist, und der Link zur Benachrichtigung durch den Link zum Produkt ersetzt werden soll.
Wir empfehlen, beides zu aktivieren. Wenn das Produktbild angezeigt wird, können Benutzer genau sehen, welcher Artikel gekauft wurde, und mit dem Produktlink können Benutzer die Produktseite besuchen, sobald sie die Benachrichtigung sehen.

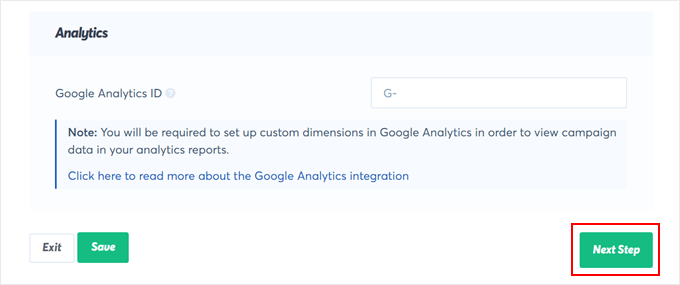
Schließlich können Sie optional Ihre Google Analytics ID hinzufügen, wenn Sie die Benachrichtigung in Google Analytics integrieren möchten. Dies ist möglich, wenn Sie zuvor das Conversion-Tracking von WooCommerce eingerichtet haben.
Andernfalls klicken Sie auf “Nächster Schritt”.

Schritt 3: Wählen Sie, wo die Live-Verkaufsbenachrichtigung angezeigt werden soll
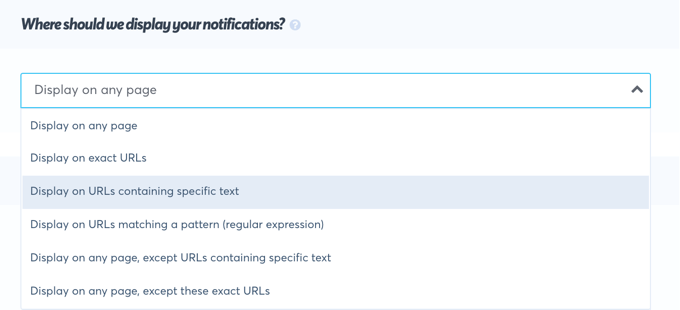
Auf der nächsten Seite können Sie entscheiden, wie die Benachrichtigungen angezeigt werden sollen. Die erste Frage lautet: “Wo sollen wir Ihre Benachrichtigungen anzeigen?
Wenn Sie möchten, dass Benachrichtigungen über Live-Verkäufe überall auf Ihrer Website angezeigt werden, wählen Sie die Standardeinstellung “Auf jeder Seite anzeigen”.

Wenn Sie jedoch nur auf bestimmten Seiten oder bei bestimmten Produkten Live-Sale-Benachrichtigungen anzeigen möchten, dann können Sie diese auf bestimmten URLs anzeigen lassen. Sie können sogar einstellen, dass Ihre FOMO-Benachrichtigungen nur auf URLs erscheinen, die einen bestimmten Text enthalten oder einem bestimmten Muster entsprechen.
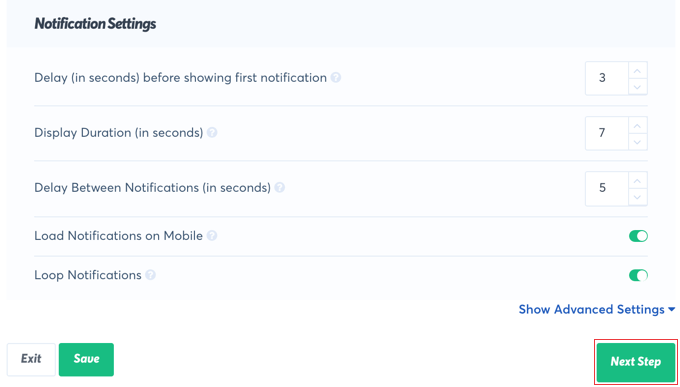
Danach sollten Sie nach unten zum Abschnitt “Benachrichtigungseinstellungen” scrollen. Hier können Sie entscheiden, wie lange Sie Ihre Benachrichtigungen verzögern und wie lange sie angezeigt werden sollen.

Sie können auch festlegen, ob sie auf mobilen Geräten angezeigt werden sollen und ob sie in einer Schleife erscheinen sollen.
In diesem Tutorial werden wir die Standardeinstellungen beibehalten, aber Sie können alle Änderungen vornehmen, die Sie möchten. Danach müssen Sie auf die Schaltfläche “Nächster Schritt” klicken. Sie sind fast fertig!
Schritt 5: Veröffentlichen Sie die WooCommerce Live Sales Notification
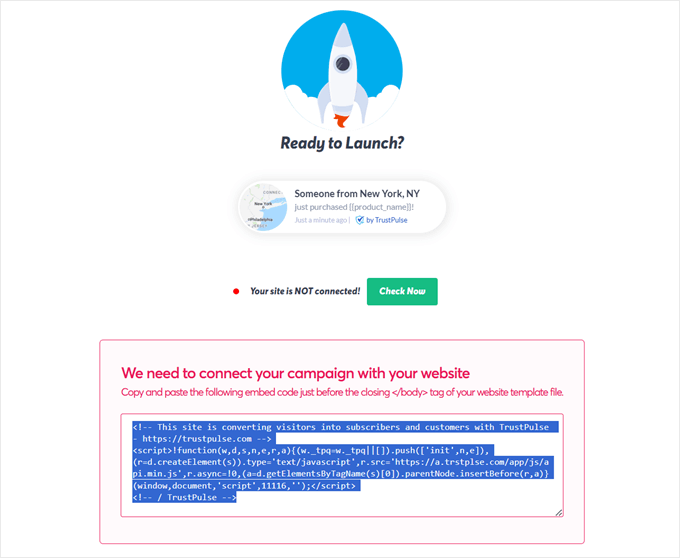
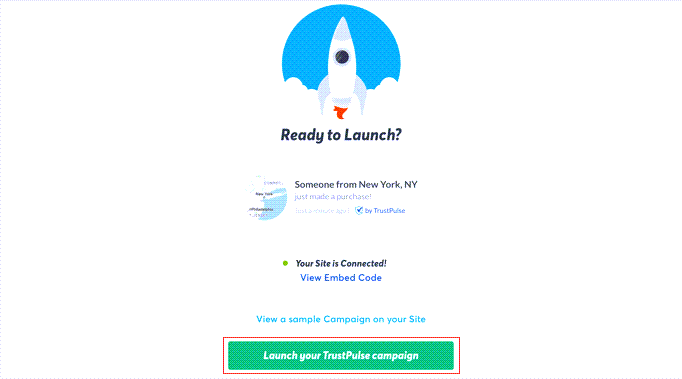
Der letzte Schritt besteht darin, Ihre Live-Verkaufsmeldung in Ihrem Online-Shop zu veröffentlichen. Auf dieser Seite sehen Sie eine Bestätigung, dass Ihre Website verbunden ist, und es wird eine Vorschau Ihrer Kampagne angezeigt.
Wenn dies noch nicht geschehen ist, müssen Sie den auf der Seite angezeigten Einbettungscode kopieren und in Ihre Template-Dateien für die Website einfügen.

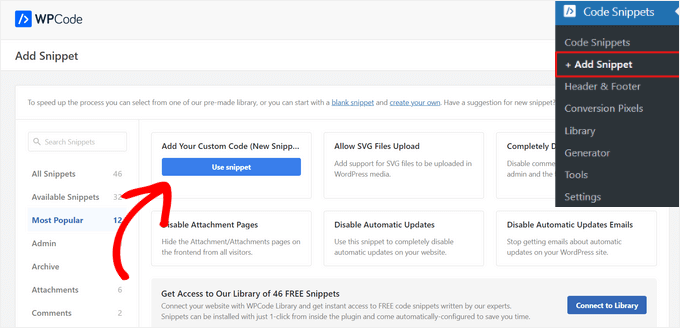
Der einfachste Weg, dies zu tun, ist die Verwendung eines Code Snippet Plugins wie WPCode. Wir persönlich haben dieses Plugin schon oft verwendet, wenn wir individuelle Funktionen hinzufügen mussten, die von WordPress Plugins nicht angeboten werden. Außerdem hat es uns vor tonnenweise codebezogenen Fehlern bewahrt.
Installieren Sie zunächst dieses WordPress Plugin auf Ihrer Website. Gehen Sie dann zu Code Snippets “ + Snippet hinzufügen. Bewegen Sie den Mauszeigerkontakt über die Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen”.

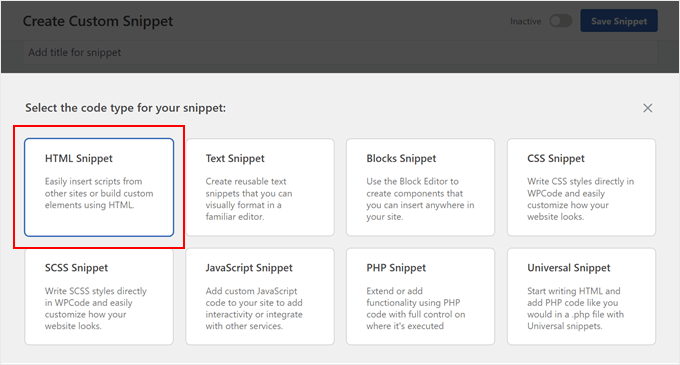
Danach müssen Sie einen Codetyp auswählen.
Wählen Sie dazu einfach “HTML Snippet”.

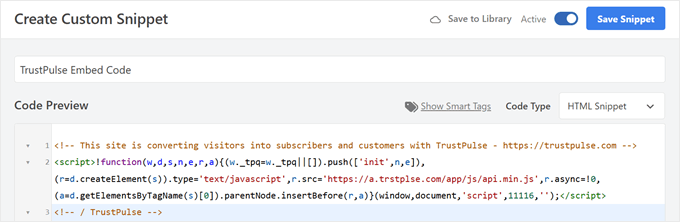
Geben Sie Ihrem Codeschnipsel nun einen Namen. Es kann etwas Einfaches sein wie “TrustPulse Embed Code”.
Fügen Sie dann den Code in die Box Codevorschau ein.

Nachdem das erledigt ist, blättern Sie einfach zum Abschnitt Inserter.
Stellen Sie sicher, dass Sie für die Einfügemethode “Auto Insert” und für die Position “Site Wide Footer” wählen.
Zum Schluss schalten Sie einfach den Schalter “Inaktiv” auf “Aktiv” und klicken auf “Snippet speichern”.

Jetzt müssen Sie nur noch auf die TrustPulse-Website gehen und auf “Jetzt prüfen” klicken.
Wenn die Verbindung erfolgreich ist, können Sie einfach auf den Button “Starten Sie Ihre TrustPulse-Kampagne” klicken, um die Kampagne zu starten.

Hinweis: Manchmal dauert es ein paar Minuten, bis die Verbindung zu Ihrer Website hergestellt ist. Sie können testen, ob Ihre Website verbunden ist, indem Sie auf die grüne Schaltfläche “Jetzt prüfen” klicken.
Herzlichen Glückwunsch! Ihre Kunden können jetzt Live-Benachrichtigungen sehen, wenn andere Kunden Artikel in Ihrem Geschäft kaufen. Wenn Sie Änderungen an der Kampagne vornehmen möchten, können Sie jederzeit zurückgehen und die Einstellungen ändern.
Bonus: Erstellen Sie Gutscheine für Ihren WooCommerce-Shop
Eine weitere Möglichkeit, den Umsatz in Ihrem Geschäft zu steigern, ist das Angebot von Rabattcoupons. Auf diese Weise können Sie Ihren Bestand auflösen, Wiederholungskäufe fördern und neue Kunden anlocken.
Sie können BOGO-Gutscheine (Buy One Get One), URL-Gutscheine, geplante Gutscheine, Geschenkgutscheine und mehr erstellen.
Um dies zu tun, müssen Sie das Advanced Coupons Plugin verwenden. Es ist das beste WordPress Coupon Plugin, mit dem Sie alle Arten von Coupons, Belohnungen und Rabatten in nur wenigen Minuten erstellen können.

Außerdem können Sie mit dem Tool kostenlosen Versand anbieten, ein Ablaufdatum für Gutscheine festlegen, Nutzungsbeschränkungen hinzufügen, Gutscheincodes generieren und den Gutscheinverlauf anzeigen.
Weitere Informationen finden Sie in unserem Tutorial zum Erstellen von Smart Coupons in WooCommerce.
Video-Anleitung
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man eine Live-Verkaufsbenachrichtigung für WooCommerce erstellt. Vielleicht möchten Sie auch erfahren , wie Sie eine kostenlose Versandleiste in WooCommerce hinzufügen oder unsere Expertenauswahl der besten WooCommerce Plugins für Ihren Shop ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.