Wenn Sie Fotograf, Künstler oder Designer sind, ist es eine gute Idee, eine Portfolio-Website zu erstellen, auf der Sie Ihre Arbeit präsentieren. Wenn Sie Ihr Portfolio außerdem filterbar machen, können Besucher Ihre Fotos anhand von Tags sortieren und ansehen.
Auf diese Weise können Sie verschiedene Stile Ihrer Arbeit präsentieren, und die Nutzer können leicht Artikel finden, die sie interessieren.
Da WordPress dies nicht von Haus aus zulässt, haben wir uns nach einer einfachen Lösung umgesehen. Und in diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein filterbares Portfolio in WordPress erstellen können.

Warum ein filterbares Portfolio in WordPress erstellen?
Die meisten Fotografen und Designer erstellen schöne Portfolios mit ihren besten Fotos. Manchmal möchten die Leute, die Sie beauftragen möchten, aber auch sehen, ob Sie schon einmal etwas Ähnliches gemacht haben.
Wer zum Beispiel einen Modefotografen sucht, möchte vielleicht Ihre bisherigen Arbeiten im Bereich Mode sehen.
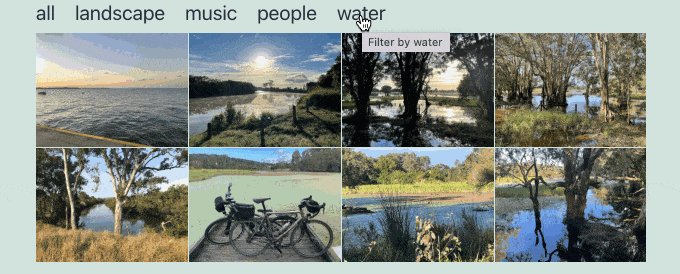
Durch Hinzufügen von Filtern zu Ihrem Portfolio können Sie Ihre Arbeiten unter verschiedenen Tags anzeigen. Außerdem können Ihre Nutzer so die Elemente in Ihrem Portfolio leicht sortieren.

Schauen wir uns also an, wie Sie auf Ihrer WordPress-Website ganz einfach ein filterbares Portfolio erstellen können, ohne Code zu schreiben.
Erstellen eines filterbaren Portfolios in WordPress
Zunächst müssen Sie das Envira Gallery Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Envira Gallery ist ein Premium-WordPress-Plugin, und Sie benötigen mindestens den Plus-Plan, um auf das Tags-Addon zugreifen zu können.
Weitere Einzelheiten finden Sie in unserem vollständigen Bericht über die Envira-Galerie.
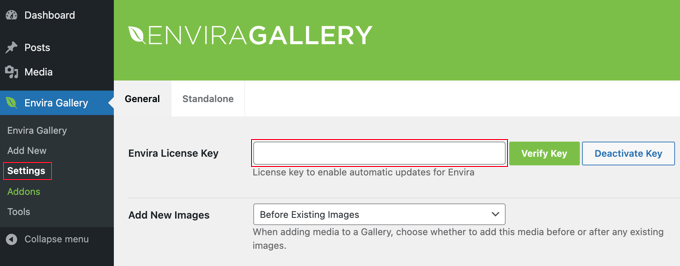
Nach der Aktivierung müssen Sie die Seite Envira Gallery ” Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen über Ihr Konto auf der Envira Gallery-Website abrufen.

Sobald Sie den Schlüssel eingegeben haben, sollten Sie auf die Schaltfläche “Schlüssel überprüfen” klicken. Es wird eine Meldung angezeigt, dass die Website jetzt Updates empfängt.
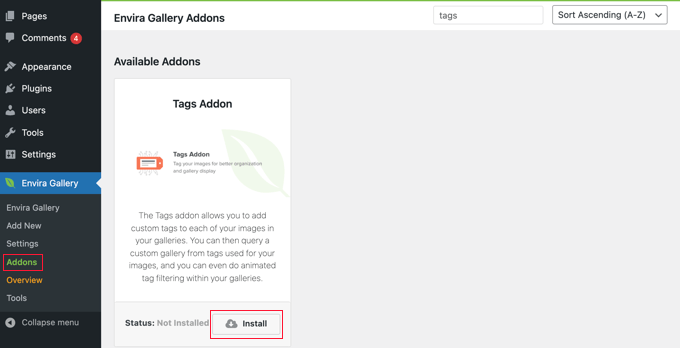
Als nächstes müssen Sie das Tags-Addon installieren. Gehen Sie dazu auf die Seite Envira Gallery ” Addons und suchen Sie das Tags Addon.

Sobald Sie es gefunden haben, müssen Sie auf die Schaltfläche “Installieren” klicken.
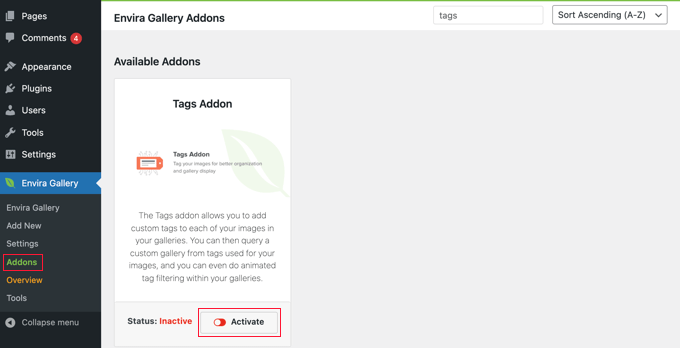
Envira Gallery holt und installiert das Addon für Sie, und dann müssen Sie auf die Schaltfläche “Aktivieren” klicken, um es zu verwenden.

Nun sind Sie bereit, Ihr filterbares Portfolio zu erstellen.
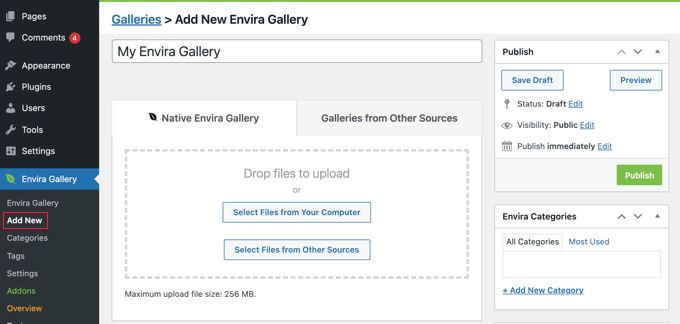
Gehen Sie auf die Seite Envira Galerie ” Neu hinzufügen, um Ihre erste Galerie zu erstellen und ihr einen Namen zu geben.

Wenn Sie Ihre Fotos in die Galerie hochladen möchten, sollten Sie auf die Schaltfläche “Dateien von Ihrem Computer auswählen” klicken.
Wenn sich die Fotos bereits in der WordPress-Mediathek befinden, sollten Sie auf die Schaltfläche “Dateien aus anderen Quellen auswählen” klicken.
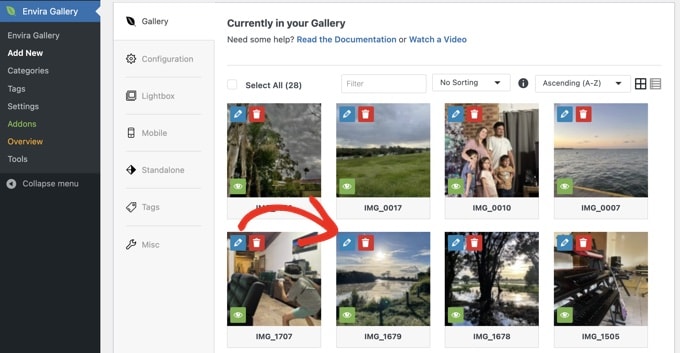
Envira wird diese Dateien nun hochladen und in Ihre Galerie einfügen. Sobald dies geschehen ist, können Sie nach unten scrollen, um Ihre Bilder zu sehen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Bildergalerien in WordPress.

Klicken Sie nun auf das Stiftsymbol, um ein Bild zu bearbeiten.
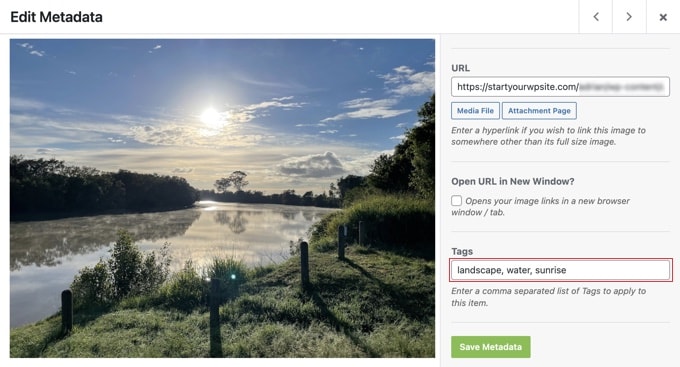
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie Ihren Fotos Tags und andere Metadaten hinzufügen können.

Geben Sie die Tags ein, die Sie diesem Foto zuweisen möchten. Sie können mehrere Tags durch ein Komma getrennt hinzufügen. Klicken Sie abschließend auf die Schaltfläche “Metadaten speichern”, um Ihre Tags zu speichern.
Nun müssen Sie den Vorgang wiederholen, um allen Bildern in Ihrer Galerie Tags hinzuzufügen.
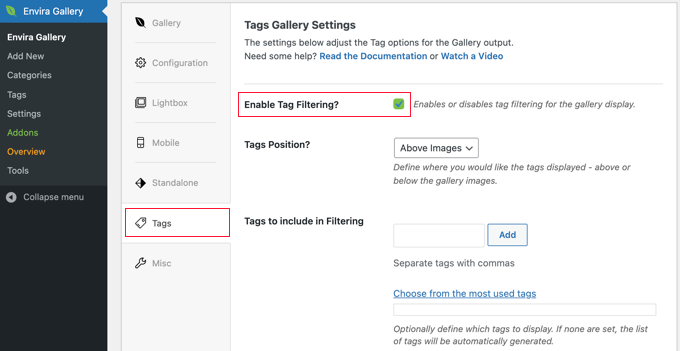
Nachdem Sie Ihren Fotos Tags hinzugefügt haben, klicken Sie auf die Registerkarte “Tags” auf der linken Seite Ihrer Galerie. Hier können Sie die Tag-Filterung für Ihre Galerie aktivieren oder deaktivieren.

Um die Tag-Filterung zu aktivieren, müssen Sie das Kästchen “Tag-Filterung aktivieren” ankreuzen.
Sie können Tags oberhalb oder unterhalb der Galerie anzeigen, alle Tags anzeigen oder die anzuzeigenden Tags auswählen und weitere Anzeigeeinstellungen konfigurieren.
Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen”, um Ihre Galerie zu aktivieren. Ihre Portfolio-Galerie ist nun bereit, zu Ihrer Website hinzugefügt zu werden.
Hinzufügen des filterbaren Portfolios zu Ihrer WordPress-Website
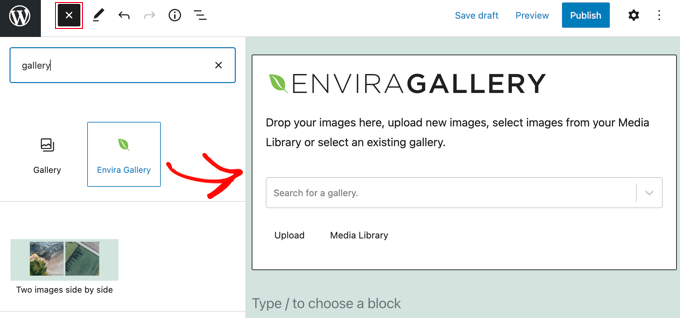
Sie können nun den Beitrag oder die Seite erstellen, auf der Sie Ihr filterbares Portfolio anzeigen möchten. Wenn Sie den Block-Editor verwenden, fügen Sie einfach einen Envira Gallery-Block zu dem Artikel hinzu.

Klicken Sie dann auf das Dropdown-Menü “Nach einer Galerie suchen” und wählen Sie die Galerie aus, die Sie zuvor veröffentlicht haben.
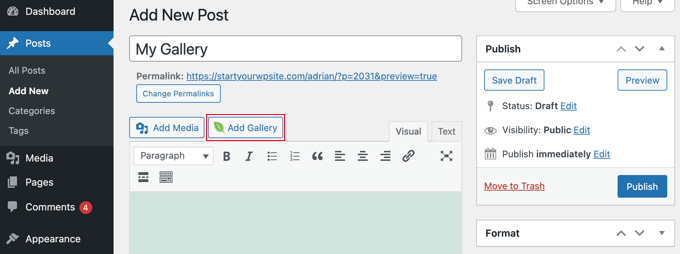
Wenn Sie den klassischen Editor verwenden, sollten Sie auf die Schaltfläche “Galerie hinzufügen” klicken, die Sie unter dem Titel des Beitrags oder der Seite finden.

Daraufhin öffnet sich ein Popup, in dem Sie die soeben erstellte Galerie auswählen und in Ihren WordPress-Beitrag oder Ihre Seite einfügen können.
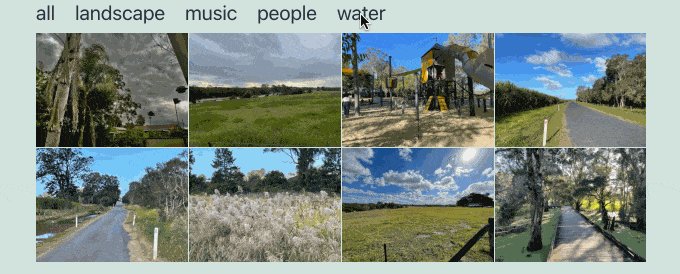
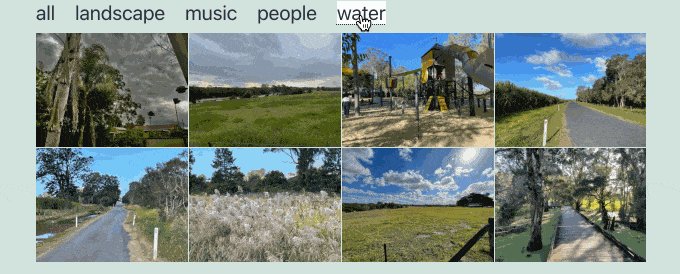
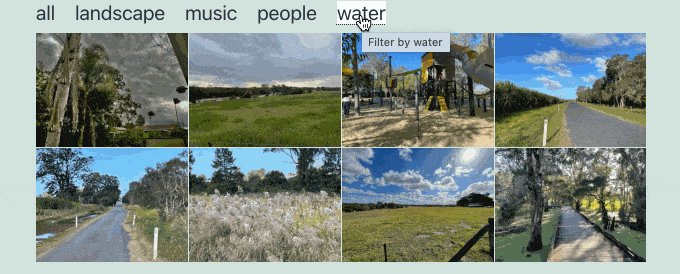
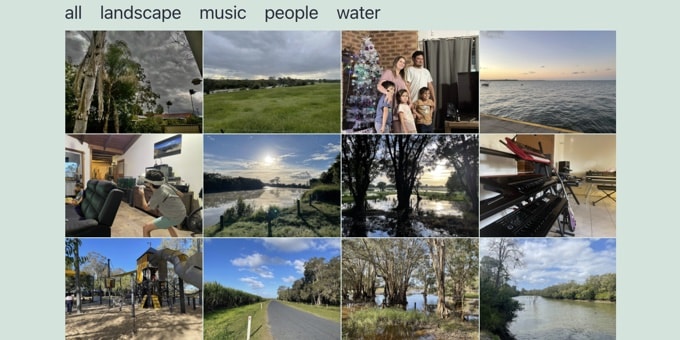
Sie können nun Ihren Beitrag oder Ihre Seite aktualisieren, um Ihre Änderungen zu speichern und eine Vorschau Ihrer Website anzuzeigen, um Ihr filterbares Portfolio in Aktion zu sehen.

Wenn Sie mehr über die Möglichkeiten von Envira Gallery erfahren möchten, schauen Sie sich einfach diese Tutorials an:
- Wie man eine Bildergalerie in WordPress erstellt (Schritt für Schritt)
- So fügen Sie eine Galerie in WordPress mit einem Leuchtkasten-Effekt hinzu
- Wie man automatisch Wasserzeichen zu Bildern in WordPress hinzufügt
Video-Anleitung
Wir hoffen, dass dieser Artikel Ihnen beim Hinzufügen eines filterbaren Portfolios in WordPress geholfen hat. Vielleicht möchten Sie auch erfahren , wie Sie eine WooCommerce-Produktbildergalerie erstellen oder unsere Expertenauswahl der besten WordPress-Fotogalerie-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Haim
All the photo galleries I found so far that support Tags allow filtering one tag at a time. I’d like to implement gallery where I can filter based on multiple tags to get the photos having ALL the tags. For that the Tag selection should be in a checkbox form to allow checking more than one. Can anyone point me to such solution for WP? Thanks.
divp
nice one keep sharing
Lewis
Really awesome article, I loved this theme and soon I will be hiring a web developer to build me a theme like this. Thanks!