Möchten Sie Ihre Facebook-Seite in WordPress mit einem Popup bewerben?
Lightbox-Popups eignen sich hervorragend, um Besucher in Abonnenten umzuwandeln, und sie funktionieren noch besser, wenn Sie Ihre Facebook-Seite bewerben.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Facebook-Seite effektiv in WordPress mit einem Lightbox-Popup bewerben können, ohne Ihre Benutzer zu verärgern.

Warum eine Facebook-Seiten-Popup in WordPress verwenden?
Lightbox-Popups werden häufig für den Aufbau von E-Mail-Listen und die Lead-Generierung verwendet. Sie konvertieren sehr gut, und deshalb sehen Sie sie überall.
Sie sind jedoch nicht nur auf das Erstellen von E-Mail-Listen beschränkt. Sie können Fotos in einem Lightbox-Popup anzeigen, Content-Upgrades anbieten, ein Kontaktformular-Popup anzeigen, kostenlosen Versand und Rabatte anbieten und mehr.
Außerdem können Sie Ihre Social-Media-Profile in einem Popup anzeigen, um die Aufmerksamkeit des Benutzers zu erregen und mehr Follower zu gewinnen.
Während Sie Ihre Facebook-Seite einfach in Ihre Seitenleiste einfügen können, ist sie weniger auffällig. Infolgedessen erzielen Sie keine guten Ergebnisse.
Andererseits ist ein Popup auffälliger und erfordert, dass Benutzer eine Aktion ausführen. Dies hilft Ihnen, schnell mehr Likes für Ihre Facebook-Seite zu erhalten.
Dennoch wollen wir sehen, wie Sie ein Lightbox-Popup hinzufügen, um Ihre Facebook-Seite in WordPress zu bewerben.
Erstellen eines Lightbox-Popups für Ihre Facebook-Seite in WordPress
Der beste Weg, ein WordPress-Lightbox-Popup zu erstellen, ist die Verwendung von OptinMonster. Es ist das beste WordPress-Popup-Plugin und Lead-Generierungssoftware, da es Ihnen hilft, eine E-Mail-Liste aufzubauen, mehr Leads zu erhalten und abwandernde Website-Besucher in Abonnenten und Follower zu konvertieren.
Weitere Details finden Sie in unserem vollständigen OptinMonster-Testbericht.
Das Erste, was Sie tun müssen, ist, sich für ein OptinMonster-Konto anzumelden. Wir werden den Pro-Plan verwenden, da er mehr Anpassungsoptionen, Anzeigeregeln und Kampagnenvorlagen enthält.
Besuchen Sie nun die OptinMonster-Website und klicken Sie auf die Schaltfläche „OptinMonster jetzt holen“, um loszulegen.

Als Nächstes müssen Sie das OptinMonster-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins.
Es ist ein Connector-Plugin, das hilft, Ihre WordPress-Site mit Ihrem OptinMonster-Konto zu verbinden.
Nach der Aktivierung sehen Sie den OptinMonster-Begrüßungsbildschirm und den Einrichtungsassistenten in Ihrem WordPress-Admin-Menü. Sie können auf die Schaltfläche 'Bestehendes Konto verbinden' klicken, um loszulegen.

Als Nächstes müssen Sie sich bei Ihrem OptinMonster-Konto anmelden und es mit WordPress verbinden.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“, um fortzufahren.

Jetzt sind Sie bereit, Ihre erste Kampagne zu erstellen.
Gehen Sie einfach im WordPress-Dashboard zu OptinMonster » Kampagnen und klicken Sie auf die Schaltfläche „Erste Kampagne erstellen“.

Wenn Sie auf die Schaltfläche klicken, öffnet sich ein Popup-Fenster, in dem Sie aufgefordert werden, eine Vorlage oder ein Playbook auszuwählen.
OptinMonster bietet schöne vorgefertigte Kampagnenvorlagen, die Sie nach Ihren Bedürfnissen anpassen können. Es gibt auch die Möglichkeit, eine Kampagne von Grund auf neu zu erstellen.
Auf der anderen Seite bietet die Option „Playbooks“ sofort einsatzbereite Kampagnen, die von einigen der weltweit führenden Marken inspiriert sind.

Für dieses Tutorial wählen wir die Option „Vorlagen“, um ein Facebook-Lightbox-Popup zu erstellen.
Auf dem nächsten Bildschirm müssen Sie einen Kampagnentyp auswählen und eine Vorlage auswählen. Wählen Sie als Kampagnentyp „Popup“ und dann eine Vorlage für Ihre Kampagne.

Für dieses Tutorial verwenden wir die Vorlage „Social Engagement“.
Wenn Sie eine Vorlage auswählen, öffnet sich ein kleines Fenster. Geben Sie einfach einen Namen für Ihre Kampagne ein und klicken Sie auf die Schaltfläche „Mit dem Erstellen beginnen“.

Danach startet OptinMonster seine Drag-and-Drop-Kampagnen-Builder-Oberfläche.
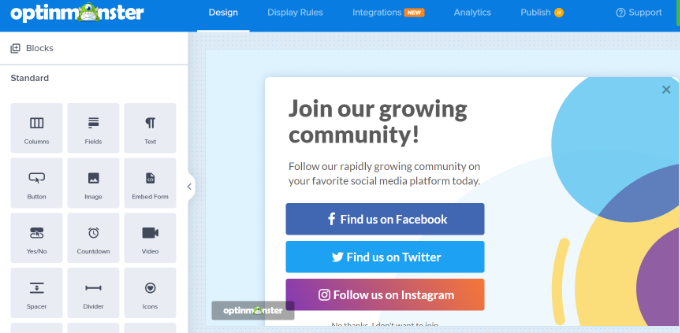
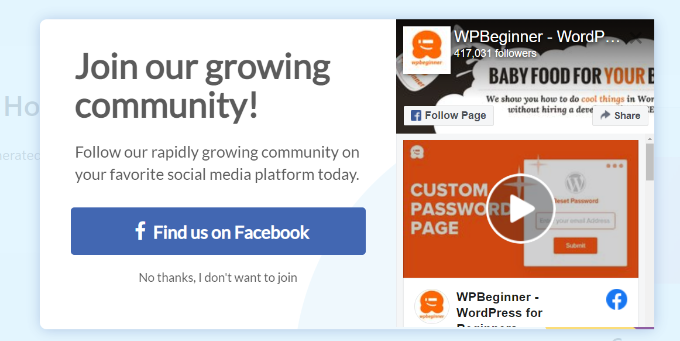
Sie sehen eine Live-Vorschau Ihrer Vorlage. Hier können Sie Ihre Vorlage anpassen, indem Sie verschiedene Blöcke aus dem Menü auf der linken Seite hinzufügen.
Sie können zum Beispiel Bilder, Videos und einen Countdown-Timer hinzufügen. Sie können auch Ihre Facebook-Seite einbetten.

Da wir die Facebook-Seite bewerben möchten, entfernen wir die anderen Social-Media-Buttons.
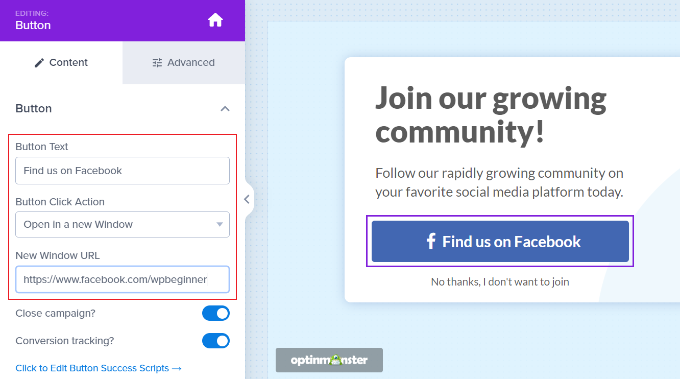
Als Nächstes können Sie die Schaltfläche „Auf Facebook finden“ auswählen. Auf der linken Seite sehen Sie Optionen im Menü, wo Sie den Text der Schaltfläche bearbeiten, eine Klickaktion für die Schaltfläche auswählen und Ihre Facebook-Seiten-URL eingeben können.

Außerdem können Sie auch eine Vorschau Ihrer Facebook-Seite im Lightbox-Popup anzeigen.
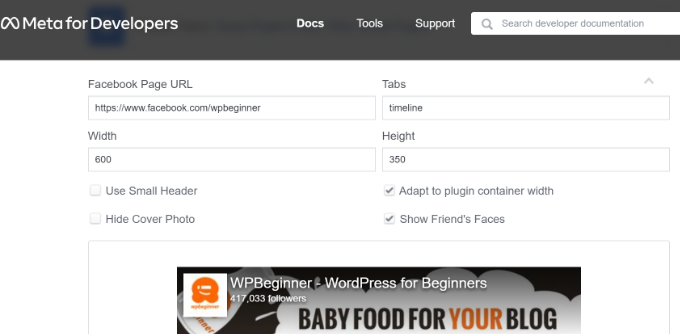
Dazu benötigen Sie zunächst den Einbettungscode für Ihre Facebook-Seite. Diesen erhalten Sie, indem Sie die Facebook Page Plugin-Website in einem neuen Browser-Tab besuchen.
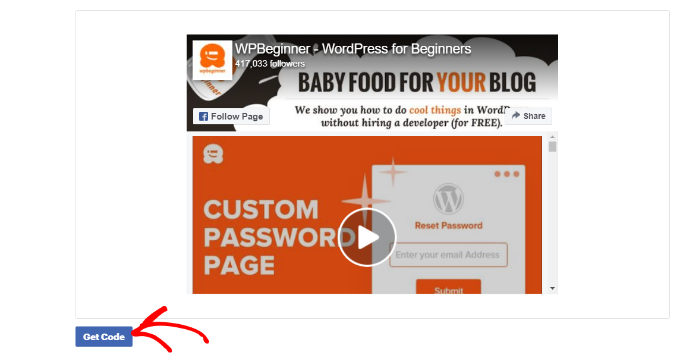
Geben Sie einfach die URL Ihrer Facebook-Seite ein und passen Sie Breite, Höhe und andere Anzeigeoptionen für Ihre Like-Box an.

Sie können auch eine Vorschau Ihrer Facebook-Seite sehen.
Scrollen Sie danach nach unten und klicken Sie auf die Schaltfläche 'Code abrufen'.

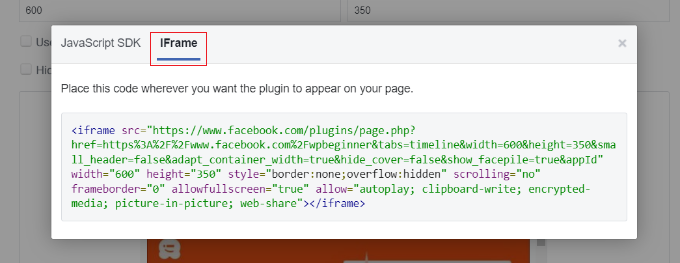
Als Nächstes öffnet sich ein kleines Fenster mit dem Einbettungscode.
Wechseln Sie einfach zum Reiter „iFrame“ oben und kopieren Sie den Code.

Nun müssen Sie zum OptinMonster Campaign Builder zurückwechseln.
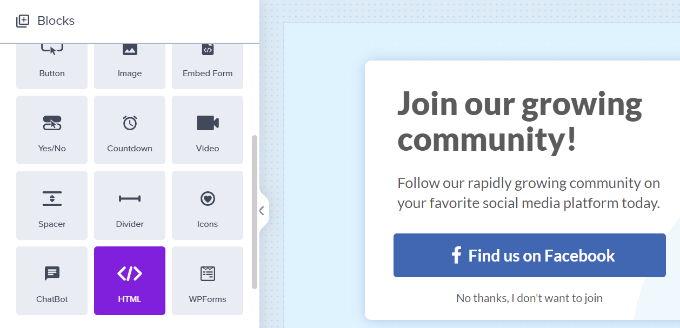
Um den Code einzufügen, müssen Sie einen HTML-Block hinzufügen. Ziehen Sie den Block einfach aus dem Menü auf der linken Seite per Drag & Drop.

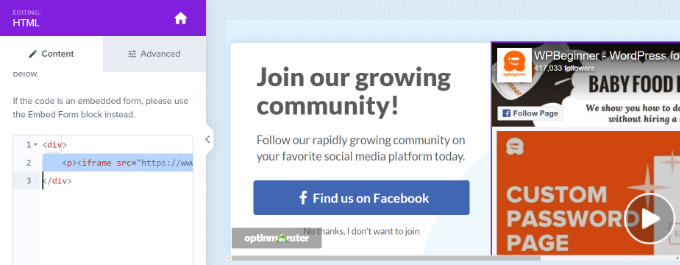
Als Nächstes müssen Sie den Facebook-Seiten-Einbettungscode im linken Bereich unter HTML einfügen.
Wenn Sie möchten, können Sie auch die Höhe und Breite der Facebook-Seite anpassen, die im Popup angezeigt wird.
Dazu können Sie das Facebook-Seiten-Plugin erneut aufrufen, die Höhe und Breite anpassen und einen neuen Einbettungscode erhalten. Oder Sie können den HTML-Code bearbeiten und die Höhe und Breite im Kampagnen-Builder ändern.

Klicken Sie als Nächstes auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Anzeigen des Facebook-Seiten-Lightbox-Popups in WordPress
Nachdem Sie Ihr Facebook-Popup angepasst haben, können Sie auswählen, wo Ihre Kampagne angezeigt werden soll. OptinMonster bietet leistungsstarke Anzeigeregeln, mit denen Sie Ihre Kampagne basierend auf dem Standort, der Verweildauer auf der Seite, bestimmten Seiten, E-Commerce-Interaktionen und mehr anzeigen können.
Zuerst müssen Sie im Kampagnen-Builder zum Tab 'Anzeigeregeln' gehen.
Standardmäßig verwendet OptinMonster die Anzeigeregel „Zeit auf der Seite“ und zeigt Ihr Popup nach 5 Sekunden an.

Da wir unsere Facebook-Seite bewerben möchten, verwenden wir die Standard-Anzeigeregel. Das liegt daran, dass die Kampagne für alle Besucher angezeigt wird, die mindestens 5 Sekunden auf einer Seite verbringen, und dies die Chancen auf mehr Likes maximiert.
Sie können auch auswählen, wo die Kampagne erscheinen soll. Die Standardeinstellung verwendet die Option „Aktueller URL-Pfad ist jede Seite“. Auf diese Weise wird Ihr Popup auf allen Seiten Ihres WordPress-Blogs angezeigt.
Sie können dies jedoch ändern und Ihre eigenen Targeting-Regeln auswählen.
Zum Beispiel können Sie die Exit-Intent-Technologie verwenden und die Kampagne anzeigen, sobald ein Besucher Ihre WordPress-Website verlassen möchte.

Oder Sie können auswählen, auf welchen Seiten das Popup angezeigt werden soll.
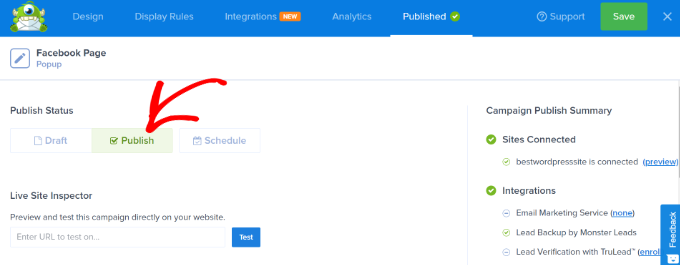
Sobald Sie die Anzeigeregeln ausgewählt haben, gehen Sie zum Tab 'Veröffentlichen'. Hier müssen Sie den Veröffentlichungsstatus auf 'Veröffentlichen' ändern.

Wenn das erledigt ist, klicken Sie einfach oben auf die Schaltfläche „Speichern“ und verlassen Sie den Kampagnen-Builder.
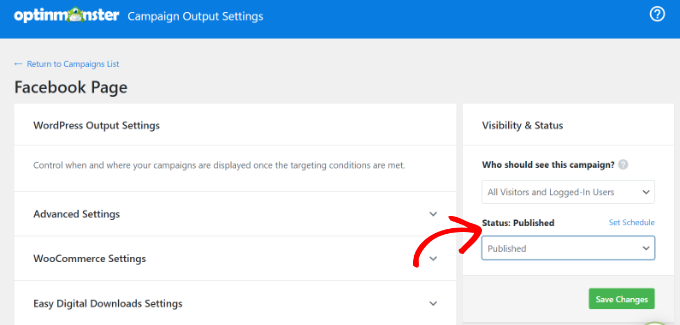
Auf dem nächsten Bildschirm sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne. Klicken Sie auf das Dropdown-Menü „Status“ und wählen Sie die Option „Veröffentlicht“.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.
Sobald Sie fertig sind, können Sie Ihre Website besuchen, um Ihre Facebook-Seite in einem Lightbox-Popup angezeigt zu sehen.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Ihre Facebook-Seite in WordPress mit einem Lightbox-Popup bewerben können. Möglicherweise möchten Sie auch unsere Liste der Must-Have-WordPress-Plugins für Geschäftswebsites und unseren Leitfaden zur Steigerung des Blog-Traffics ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Haben Sie eine Frage oder einen Vorschlag? Hinterlassen Sie bitte einen Kommentar, um die Diskussion zu beginnen.