Die Erstellung einer Landing Page für Ihre Facebook-Anzeigen kann Ihre Konversionsraten erhöhen, indem Sie bestimmte Zielgruppen ansprechen. Sie wird Besucher zum Handeln motivieren und sie in Leads und Kunden umwandeln.
Bei WPBeginner haben wir im Laufe der Jahre viele Landing Pages für verschiedene Zwecke erstellt. Wir haben uns stets auf SeedProd verlassen, um diese auffälligen Landing Pages mit nur wenigen Klicks zu erstellen.
Wir haben aus erster Hand erfahren, wie effektiv SeedProd bei der Umwandlung von Besuchern in Leads ist. Deshalb empfehlen wir es unseren Lesern.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress eine hochkonvertierende Landing Page für Facebook-Anzeigen erstellen. Wir verwenden unseren bevorzugten, einsteigerfreundlichen Drag-and-Drop-Builder, damit jeder mitmachen kann.

Warum eine Facebook Ads Landing Page in WordPress erstellen?
Schalten Sie Facebook-Anzeigen? Wenn jemand auf Facebook auf eine Ihrer Anzeigen klickt, möchten Sie ihn vielleicht auf Ihre WordPress-Website weiterleiten.
Wenn sie jedoch auf Ihrer Homepage landen, verlieren sie möglicherweise das Interesse oder finden nicht, wonach sie suchen. Deshalb sollten Sie stattdessen einen Link zu einer speziellen Landing Page einrichten.
Eine Landing Page, auch als Squeeze Page bekannt, ist für einen bestimmten Zweck konzipiert und hat hohe Konversionsraten. Hier können diejenigen, die auf Ihre Anzeige reagiert haben, mehr über Ihr Angebot erfahren und den nächsten Schritt tun.
Eine effektive Landing Page entspricht dem Design, dem Ton und dem Inhalt Ihrer Anzeige. Sie vermittelt ein Gefühl der Dringlichkeit, das den Nutzer dazu motiviert, jetzt zu handeln.
Sie können auch Bilder und Videos verwenden, um detaillierte Informationen schnell zu erklären, und Social Proofs wie Testimonials und Bewertungen, um zu zeigen, warum andere Menschen Ihr Unternehmen lieben.
Außerdem können Sie sogar Opt-in-Formulare zu Ihrer Facebook-Anzeigen-Landingpage hinzufügen, um E-Mail-Adressen oder andere Kontaktinformationen von Ihren Besuchern zu sammeln.
Sehen wir uns also an, wie man eine Facebook-Anzeigen-Landingpage in WordPress erstellt.
Wie man eine Facebook Ads Landing Page in WordPress erstellt
SeedProd ist das beste Landing Page Plugin für WordPress, mit dem Sie jede Art von Landing Page schnell und einfach erstellen können, ohne Programmier- oder Designkenntnisse. Sie können damit sogar eine Landing Page für Facebook Ads erstellen.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt zwar eine kostenlose Version von SeedProd, wir werden jedoch die Pro-Version verwenden, da sie mehr Funktionen bietet.
Nach der Aktivierung wird ein Willkommensbildschirm angezeigt, in den Sie Ihren Lizenzschlüssel eingeben können. Sie finden diese Informationen in Ihrem Konto auf der SeedProd-Website.
Nachdem Sie Ihren Lizenzschlüssel eingefügt haben, müssen Sie auf die Schaltfläche “Schlüssel überprüfen” klicken.

Scrollen Sie dann nach unten, bis Sie die Schaltfläche “Erstellen Sie Ihre erste Seite” sehen.
Klicken Sie einfach auf die Schaltfläche, um loszulegen.

Dies führt Sie zum Landing Page Dashboard von SeedProd, wo Sie Landing Page Modi für verschiedene Seitentypen sehen können.
Klicken Sie auf die Schaltfläche “+ Neue Landing Page hinzufügen”, um zu beginnen.

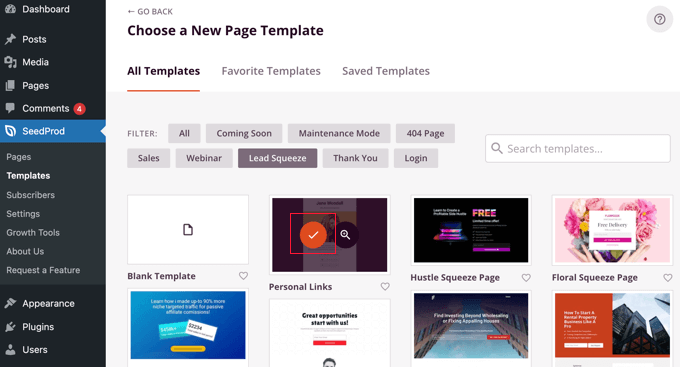
Als nächstes müssen Sie eine Vorlage als Ausgangspunkt für Ihre Seite auswählen. SeedProd enthält Dutzende von schönen Landing Page-Vorlagen, die für verschiedene Kampagnentypen geordnet sind.
Sie können die SeedProd-Vorlagen filtern, indem Sie auf eine der Registerkarten am oberen Rand klicken, z. B. “Lead Squeeze”. Wenn Sie mit der Maus über eine Vorlage fahren, können Sie eine Vorschau anzeigen, indem Sie auf das Lupensymbol klicken, oder die Vorlage auswählen, indem Sie auf das rote Häkchensymbol klicken.

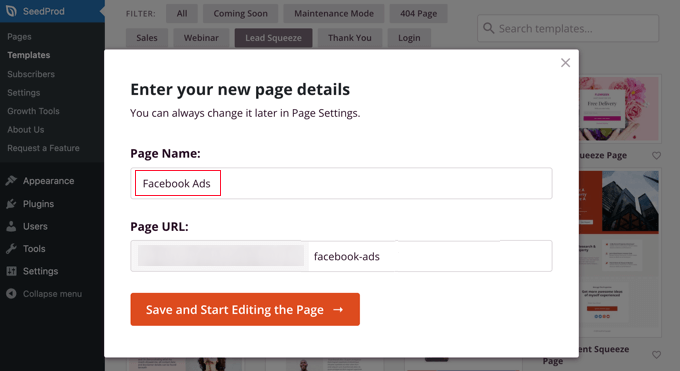
Nachdem Sie eine Vorlage ausgewählt haben, werden Sie aufgefordert, Ihrer neuen Seite einen Namen zu geben.
Die Seiten-URL wird automatisch ausgefüllt, Sie können sie aber ändern, wenn Sie möchten. Später müssen Sie diese URL zu Ihrer Facebook-Werbeanzeige hinzufügen, also notieren Sie sie sich.

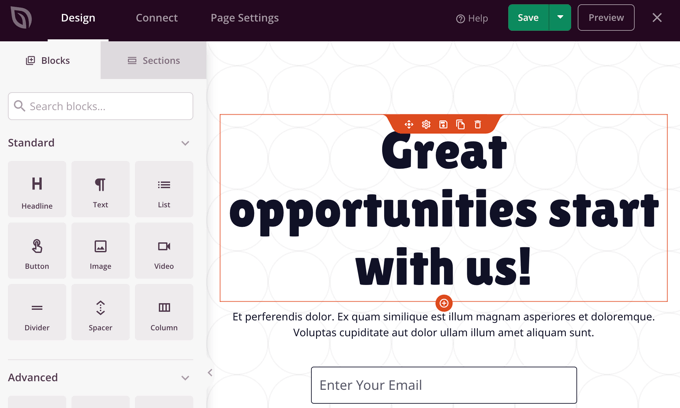
Sobald Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen” klicken, gelangen Sie zum Drag-and-Drop-Seitenerstellungsprogramm von SeedProd.
Hier sehen Sie auf der linken Seite Blöcke, mit denen Sie Inhalte zu Ihrer Landing Page hinzufügen können, z. B. Überschriften, Listen, Bilder oder Schaltflächen, und auf der rechten Seite eine Vorschau, wie Ihre Seite aussehen wird.

Um eine effektive Landing Page zu erstellen, müssen Sie sie an Ihre Facebook-Anzeige anpassen. Sie können alles im Vorschaufenster ändern, indem Sie einfach darauf klicken und zusätzliche Blöcke per Drag & Drop hinzufügen.
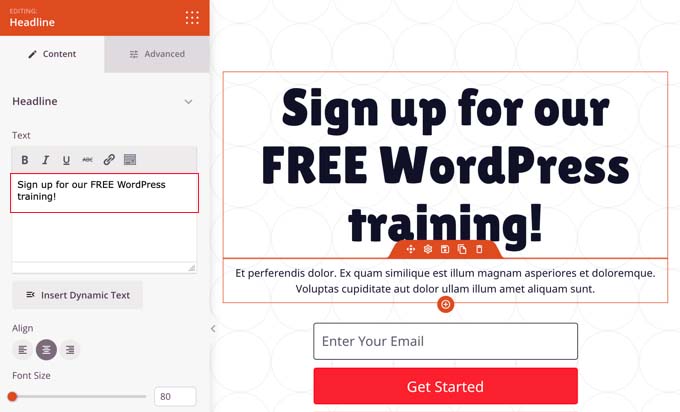
Klicken Sie zunächst auf die Überschrift, um ihren Inhalt auf der linken Seite des Bildschirms zu sehen. Dann können Sie sie so bearbeiten, dass sie zu Ihrer Anzeige passt. Löschen Sie einfach den vorhandenen Text und geben Sie Ihren eigenen ein.

Direkt über dem Textfeld befindet sich eine Formatierungsleiste mit Symbolen für die Textausrichtung, einem Schieberegler zum Anpassen der Schriftgröße und vielem mehr.
Die Registerkarte “Erweitert” bietet weitere Formatierungsoptionen, z. B. für Typografie, Textfarbe, Schatten, Abstände und Gerätesichtbarkeit.
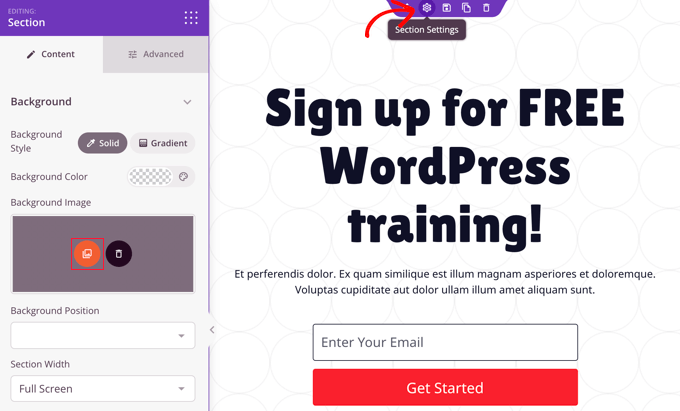
Als Nächstes fügen wir oben auf der Seite ein anderes Hintergrundbild ein. Bewegen Sie dazu die Maus zum oberen Rand des Vorschaufensters, bis Sie eine lila Symbolleiste sehen. Klicken Sie dann auf das Zahnradsymbol, um die Einstellungen für diesen Bereich anzuzeigen.

Hier können Sie das Hintergrundbild so ändern, dass es zu Ihrer Facebook-Anzeige passt. Klicken Sie dazu auf das rote Hintergrundbild-Symbol, um Ihre WordPress-Mediathek zu öffnen. Hier können Sie das Hintergrundbild aus Ihrer Anzeige auswählen oder hochladen.
Ausführlichere Anweisungen finden Sie in unserem Tutorial zur Erstellung einer Landing Page in WordPress.
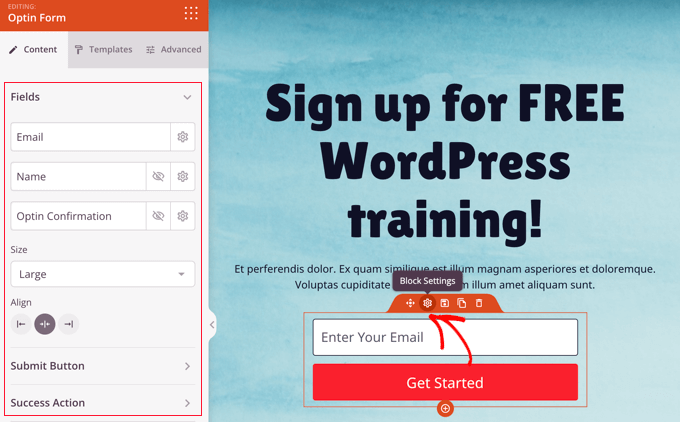
Sie können auch das in der Vorlage enthaltene Opt-in-Abonnementfeld anpassen. Fahren Sie dazu mit der Maus über die E-Mail-Adresse und klicken Sie dann auf das Zahnradsymbol, um die Einstellungen für diesen Block anzuzeigen.

Sie können nun die Felder des Opt-in-Formulars sowie die Größe und Ausrichtung des Feldes anpassen. Sie können auch den Wortlaut, die Größe und die Farbe der Schaltfläche “Absenden” ändern und die Erfolgsaktion anpassen.
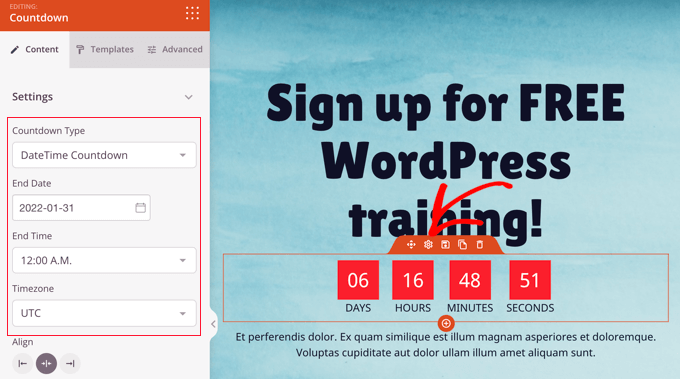
Wenn es sich bei Ihrer Werbeaktion um ein zeitlich begrenztes Angebot handelt, ist es sinnvoll, mit einem Countdown-Timer ein Gefühl der Dringlichkeit zu vermitteln. Suchen Sie dazu den “Countdown”-Block und ziehen Sie ihn auf Ihre Seite.

Als Nächstes müssen Sie das Verfallsdatum und die Uhrzeit festlegen.
Wenn Sie auf das Zahnradsymbol klicken, um auf die Einstellungen des Blocks zuzugreifen, können Sie das Datum und die Uhrzeit auswählen, zu der das Angebot endet. Denken Sie daran, die richtige Zeitzone zu wählen.

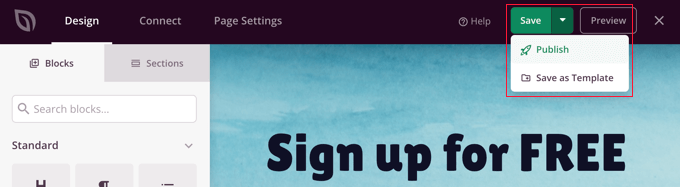
Sobald Sie sicher sind, dass Ihre Landing Page mit der Facebook-Werbeanzeige übereinstimmt und alle erforderlichen Informationen enthält, können Sie sie veröffentlichen.
Klicken Sie dazu auf das Dropdown-Menü neben “Speichern” in der oberen rechten Ecke und dann auf “Veröffentlichen”.

Wie Sie Ihre Facebook-Anzeige mit Ihrer Landing Page verknüpfen
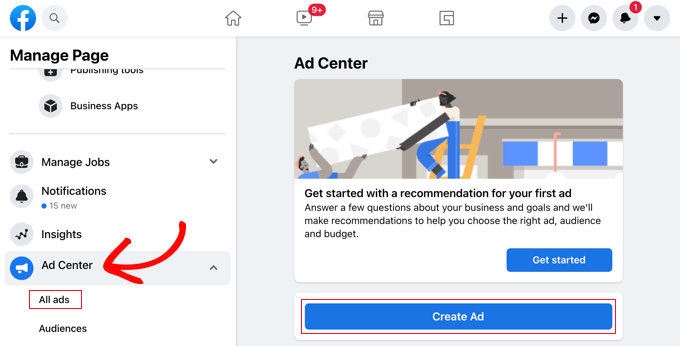
Nun, da Ihre Landing Page veröffentlicht ist, können Sie den Link zu Ihrer Facebook-Werbeanzeige hinzufügen. Gehen Sie zu Ihrer Facebook-Seite, wo Sie Ihre Anzeige erstellen oder bearbeiten können.
Um eine neue Anzeige zu erstellen, navigieren Sie zu “Anzeigencenter” und klicken Sie auf die Schaltfläche “Anzeige erstellen”. Sie können auch auf Ihre bestehenden Anzeigen zugreifen, indem Sie auf “Alle Anzeigen” klicken.

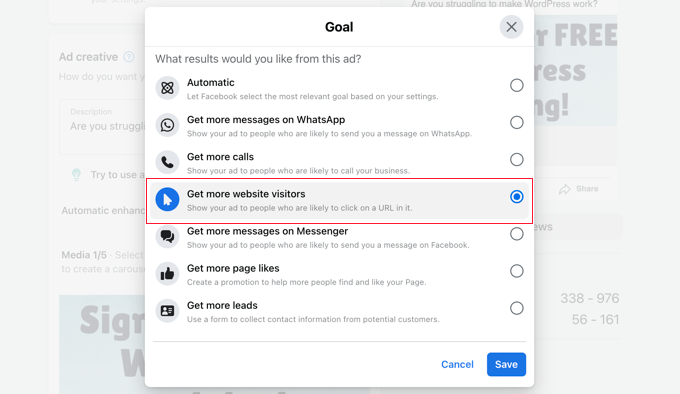
Sobald Sie sich auf dem Bildschirm zur Anzeigenbearbeitung befinden, sehen Sie einen Abschnitt mit der Bezeichnung “Ziel”.
Hier sollte ‘Mehr Website-Besucher erhalten’ stehen. Wenn das nicht der Fall ist, müssen Sie auf die Schaltfläche “Ändern” klicken, um die Einstellung zu ändern.

Daraufhin erscheint eine Eingabeaufforderung auf dem Bildschirm, in der Sie die Option “Mehr Website-Besucher erhalten” aus der Liste auswählen sollten.
Klicken Sie dann auf die Schaltfläche “Speichern”, um Ihre Auswahl zu speichern.

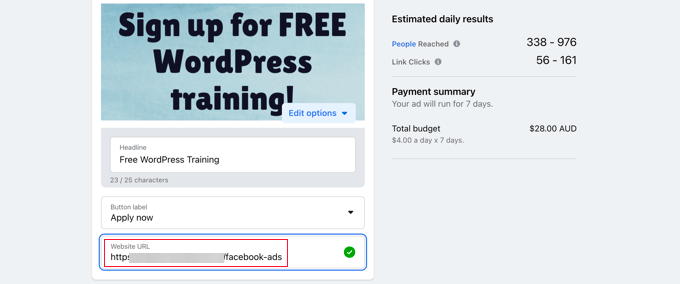
Danach müssen Sie nach unten zum Feld Website-URL blättern.
Geben Sie hier die URL der Landing Page ein, die Sie sich zuvor notiert haben.

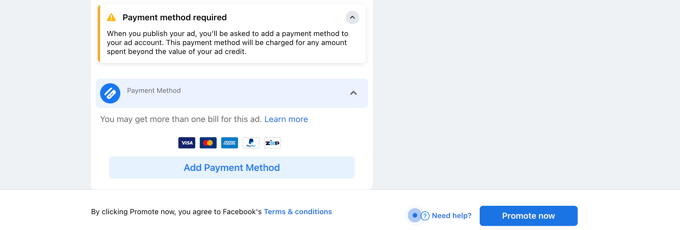
Blättern Sie dann zum Abschnitt “Zahlungsmethode” und wählen Sie eine Option, die Ihnen gefällt.
Wenn Sie zufrieden sind, klicken Sie unten auf der Seite auf die Schaltfläche “Jetzt bewerben”, um Ihre Facebook-Anzeige zu schalten.

Bonus: Einrichten von Conversion Tracking für Ihre Facebook Ads-Seite
Sobald Sie Ihre Landing Page für Facebook-Anzeigen veröffentlicht haben, sollten Sie ein Conversion-Tracking für sie einrichten. So können Sie die Wirkung Ihrer Seite messen und besser verstehen, wie Nutzer mit Ihren Anzeigen interagieren.
Um Conversion Tracking einzurichten, müssen Sie MonsterInsights, das beste Google Analytics Plugin auf dem Markt, installieren und aktivieren.

Anschließend können Sie den Anweisungen auf dem Bildschirm folgen, um Ihre Website mit Google Analytics zu verbinden. Weitere Informationen finden Sie in unserem Leitfaden für die Installation von Google Analytics in WordPress.
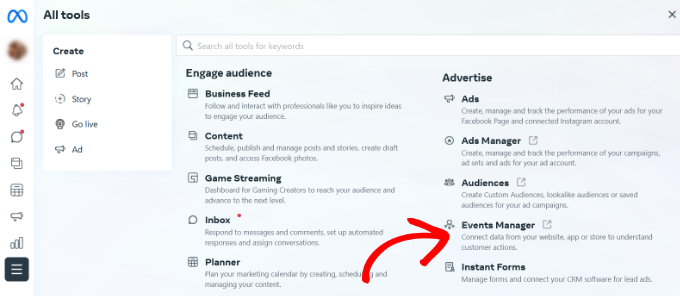
Sobald dies geschehen ist, melden Sie sich bei Ihrem Facebook-Konto an und besuchen Sie die Meta Business Suite, um eine Pixel-ID zu erhalten, mit der Sie die Seite verfolgen können. Gehen Sie dazu einfach auf die Registerkarte Alle Tools ” Eventmanager.

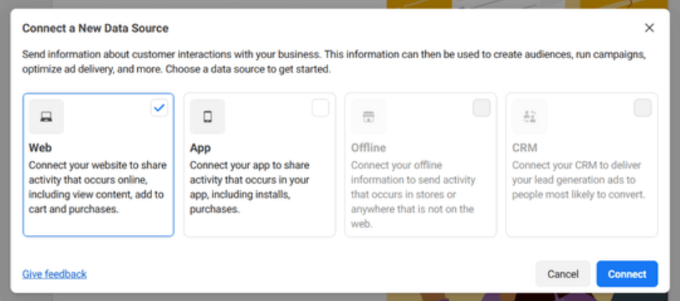
Daraufhin wird eine Eingabeaufforderung auf dem Bildschirm angezeigt, in der Sie auf die Schaltfläche “+ Mit Datenquellen verbinden” klicken müssen. Daraufhin wird eine Liste mit verschiedenen Optionen zum Verbinden Ihrer Datenquellen angezeigt.
Wählen Sie hier die Option “Web” und klicken Sie auf die Schaltfläche “Verbinden”.

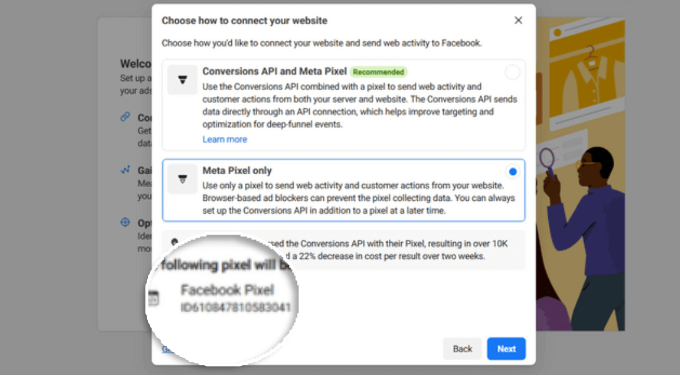
Dann müssen Sie einen Namen für das zu erstellende Pixel hinzufügen und auf die Schaltfläche “Pixel erstellen” klicken. Dies führt Sie zu einem neuen Bildschirm, auf dem Sie Ihr Facebook-Pixel in der Eingabeaufforderung sehen.
Kopieren Sie diese Pixel-ID und besuchen Sie Ihre WordPress-Website erneut.

Damit MonsterInsights die Konversionen von Facebook-Anzeigen verfolgen kann, müssen Sie die Pixel-ID mit WPCode zu Ihrer Website hinzufügen. Es ist das beste Code Snippets Plugin auf dem Markt und der sicherste Weg, um Code online hinzuzufügen.
Hinweis: Sie benötigen mindestens das Plus-Abo von WPCode, um das Addon “Conversion Pixel” freizuschalten.
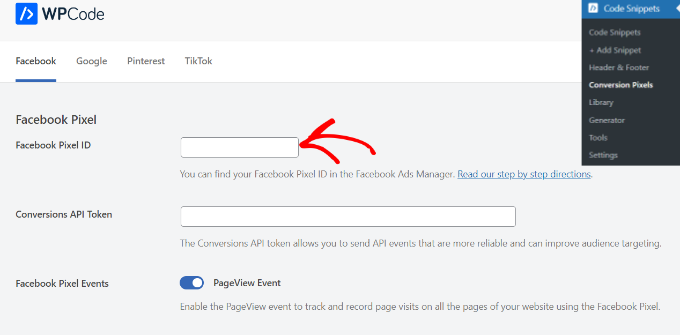
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” Conversion Pixel und wechseln Sie zur Registerkarte Facebook. Hier müssen Sie die Facebook-Pixel-ID in das entsprechende Feld einfügen.

WPCode fügt nun automatisch den erforderlichen Code hinzu, um Ihre Facebook-Anzeigenkonversionen zu verfolgen. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zu WordPress Conversion Tracking leicht gemacht.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man eine Landing Page für Facebook-Anzeigen in WordPress erstellt. Vielleicht möchten Sie auch erfahren, wie man ein Snapchat-Pixel für WooCommerce in WordPress hinzufügt, oder sich unsere Liste der besten beliebten Beitrags-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jim Fenton
Excellent! Very Helpful.
WPBeginner Support
Glad our guide was helpful
Admin