Möchten Sie Ihrer WordPress-Website benutzerdefinierte Formtrenner hinzufügen?
Mit Formteilern können Sie Ihre Inhalte auf ansprechende und auffällige Weise organisieren. Sie können auch die wichtigsten Inhalte Ihrer Website hervorheben, damit Besucher und Kunden keine wichtigen Informationen verpassen.
In diesem Artikel zeigen wir Ihnen, wie Sie einen benutzerdefinierten Form-Teiler in WordPress erstellen können.

Warum individuelle Formteiler in WordPress erstellen?
Ein Formtrenner ist eine Art von Abschnittstrenner, den Sie zwischen Inhaltsblöcken einfügen.
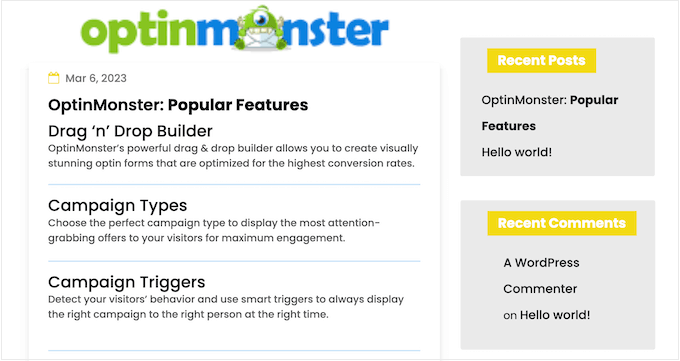
Diese Trennlinien können einfach sein, wie z. B. eine horizontale Linie, die mit integrierten WordPress-Blöcken erstellt wird.

Sie können diese einfachen Trennlinien verwenden, um Inhalte zu organisieren und zu trennen, was besonders auf Seiten mit vielen verschiedenen Themen nützlich ist.
Mit Hilfe von Plugins für den Seitenersteller und anderer Webdesign-Software können Sie auch fortschrittlichere Formteiler erstellen. Diese können die wichtigsten Inhalte Ihrer Website hervorheben, so dass sie für Besucher und Kunden deutlich sichtbar sind.

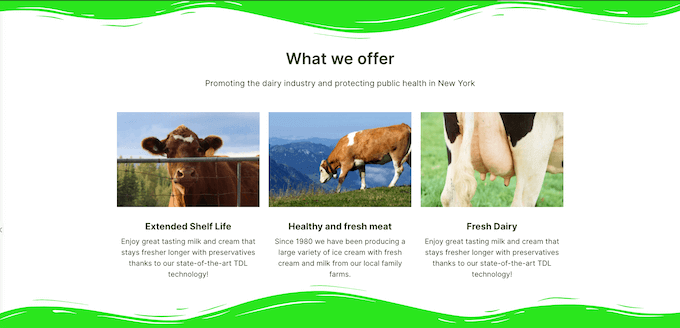
Die Einführung von professionell aussehenden Formteilern kann auch Ihre Seiten interessanter und ansprechender machen.
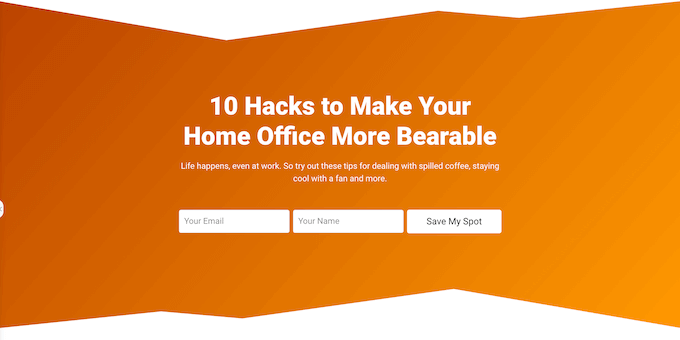
Sie können sie zum Beispiel verwenden, um einen einzigartigen Hintergrund für Ihr Anmeldeformular für den E-Mail-Newsletter zu erstellen.

Sehen wir uns also an, wie Sie einen benutzerdefinierten Formteiler in WordPress erstellen können. Verwenden Sie einfach die unten stehenden Links, um direkt zur gewünschten Methode zu springen:
Methode 1: Erstellen eines einfachen Formteilers im Block-Editor (kein Plugin erforderlich)
Der einfachste Weg, einen individuellen Formteiler in WordPress zu erstellen, ist die Verwendung des eingebauten Separator-Blocks.
Mit dieser Methode können Sie eine horizontale Trennlinie zwischen beliebigen WordPress-Blöcken einfügen und anschließend die Farbe und den Stil der Linie anpassen.

Bei dieser Methode können Sie keine verschiedenen Formen zu WordPress hinzufügen und haben nur begrenzte Anpassungseinstellungen. Da Sie jedoch kein zusätzliches WordPress-Plugin installieren müssen, ist dies der einfachste Weg, um Ihrer Website einen einfachen Formteiler hinzuzufügen.
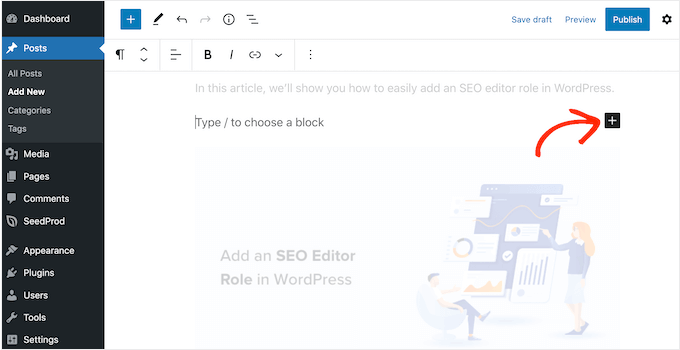
Um loszulegen, öffnen Sie einfach den Beitrag oder die Seite, auf der Sie eine horizontale Trennlinie hinzufügen möchten, im Gutenberg Content Editor. Klicken Sie dann auf den “+”-Button an der Stelle, an der Sie die Trennlinie platzieren möchten.

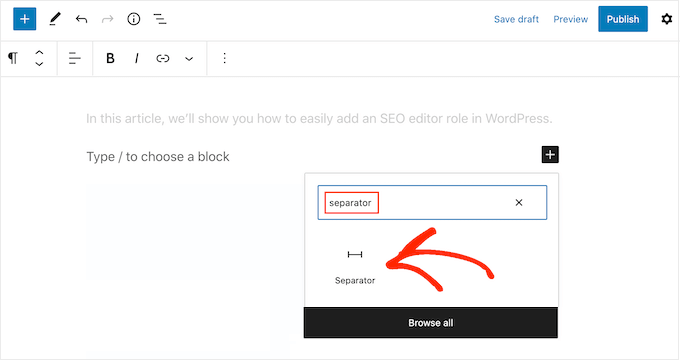
Geben Sie im Popup-Fenster “Trennzeichen” ein.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

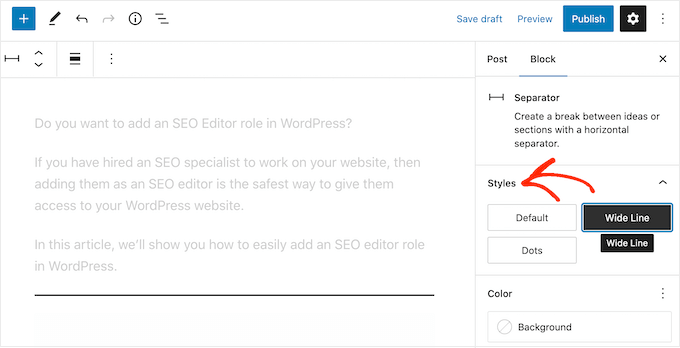
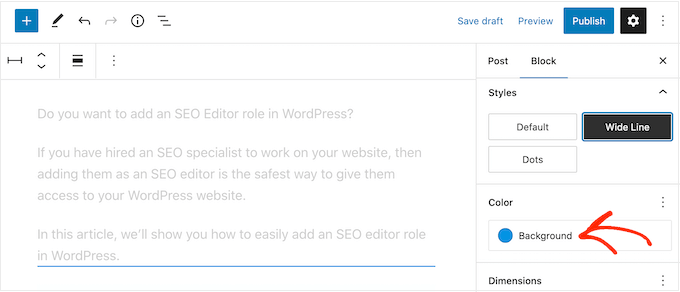
Um den Standard-Trennblock anzupassen, klicken Sie ihn an und verwenden Sie dann die Einstellungen im rechten Menü.
Mit den Schaltflächen im Abschnitt “Stile” können Sie zwischen Standard, breiten Linien und Punkten wechseln.

Sie können auch die Farbe der Zeile ändern, damit sie zum Rest Ihres Themas oder Brandings passt.
Klicken Sie dazu auf “Hintergrund” und wählen Sie dann eine Farbe aus dem erscheinenden Popup.

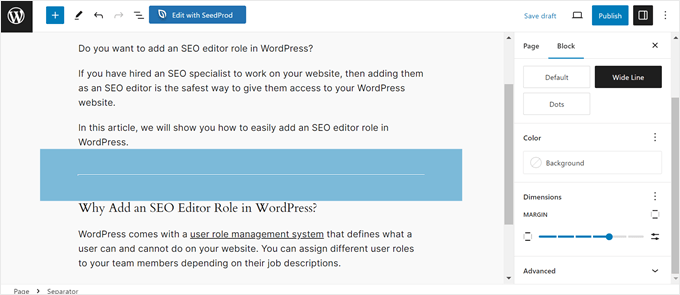
Außerdem können Sie den Rand des Trennzeichens anpassen.
Je größer der Rand ist, desto mehr Platz bleibt zwischen den einzelnen Blöcken.

Wenn Sie mit dem Aussehen der Trennlinie zufrieden sind, können Sie entweder auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren” klicken, um die Formtrennfunktion zu aktivieren.
Methode 2: Erstellen Sie einen benutzerdefinierten Shape Divider in WordPress mit einem Page Builder (empfohlen)
Wenn Sie eine andere Form verwenden und jeden Teil Ihrer Trennwände individuell gestalten möchten, empfehlen wir Ihnen das SeedProd-Plugin.
SeedProd ist das beste WordPress Page-Builder-Plugin auf dem Markt und ermöglicht es Ihnen, mit einem einfachen Drag-and-Drop-Editor jedem Abschnitt, jeder Zeile oder Spalte eine benutzerdefinierte Formtrennung hinzuzufügen.

Außerdem enthält es über 300 professionell gestaltete Vorlagen und mehr als 90 Blöcke, mit denen Sie wunderschöne individuelle Homepages, Landing Pages und vieles mehr erstellen können.
Hinweis: Es gibt eine kostenlose Version von SeedProd auf WordPress.org, aber wir werden die Pro-Version verwenden, da sie eine breite Palette von Formunterteilungen enthält.
Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
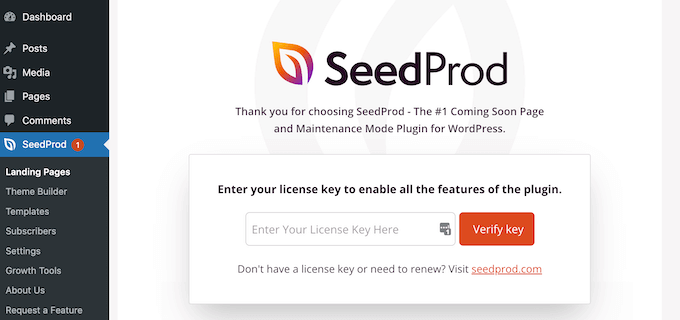
Bei der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche “Schlüssel überprüfen”.
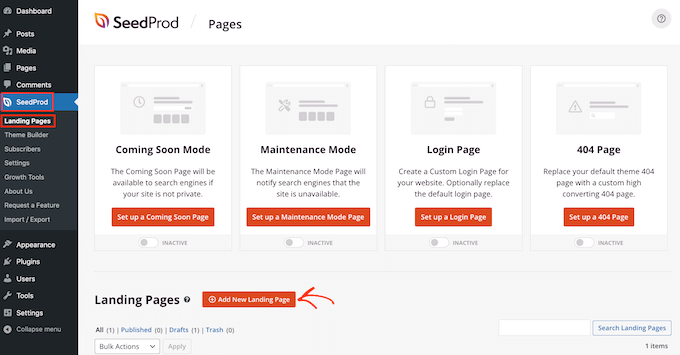
Gehen Sie anschließend zu SeedProd ” Seiten und klicken Sie auf die Schaltfläche “Neue Landing Page hinzufügen”.

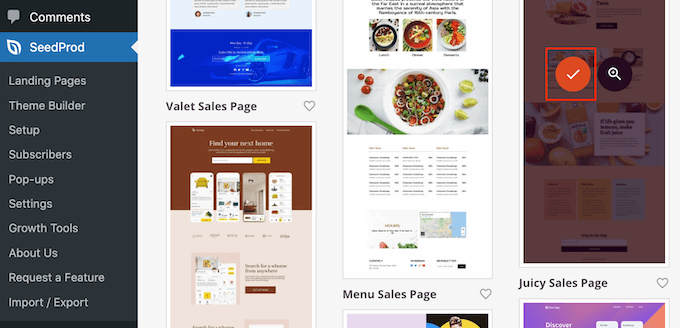
Danach ist es an der Zeit, eine Seitenvorlage auszuwählen. SeedProd verfügt über eine Vielzahl professioneller Website-Designvorlagen, die Sie perfekt auf Ihre WordPress-Website abstimmen können.
Um eine Vorlage auszuwählen, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Häkchensymbol.

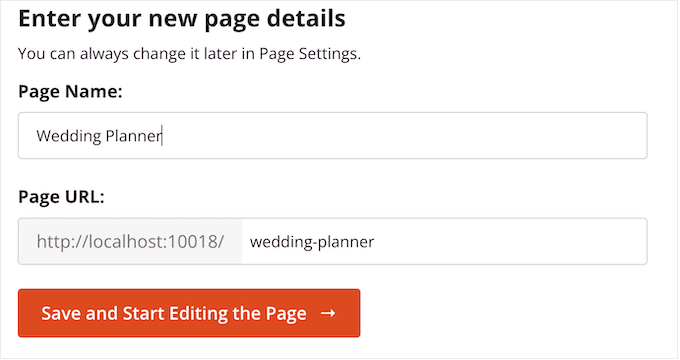
Geben Sie als Nächstes einen Namen für die Seite ein. SeedProd erstellt automatisch eine URL, die auf dem Titel der Seite basiert, aber Sie können die URL nach Belieben ändern.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”.

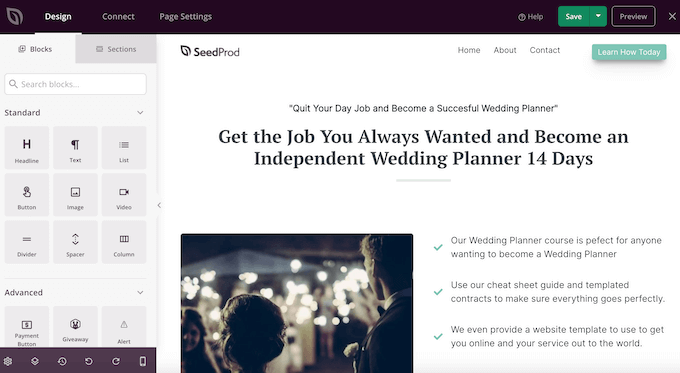
Als Nächstes werden Sie zum Drag-and-Drop-Seitenerstellungsprogramm weitergeleitet, mit dem Sie die Vorlage anpassen können.
Der SeedProd-Editor zeigt auf der rechten Seite eine Live-Vorschau Ihres Entwurfs und auf der linken Seite einige Blockeinstellungen.

Das linke Menü enthält auch Blöcke, die Sie auf Ihr Layout ziehen können.
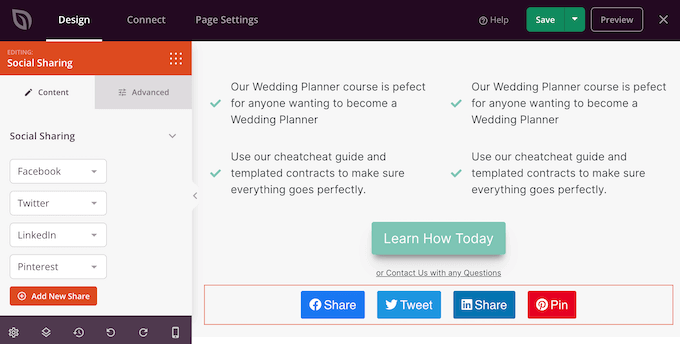
Sie können zum Beispiel Standardblöcke wie Buttons und Bilder per Drag-and-drop verschieben oder erweiterte Blöcke wie den Countdown-Timer, Buttons zum Teilen in sozialen Medien und mehr verwenden.

Um einen Block anzupassen, klicken Sie ihn einfach an, um ihn in Ihrem Layout auszuwählen.
Im Menü auf der linken Seite werden dann alle Einstellungen angezeigt, mit denen Sie diesen Block konfigurieren können. Sie können auch die Hintergrundfarben der Seite ändern, Hintergrundbilder hinzufügen oder das Farbschema und die Schriften ändern, damit sie besser zu Ihrer Marke passen.

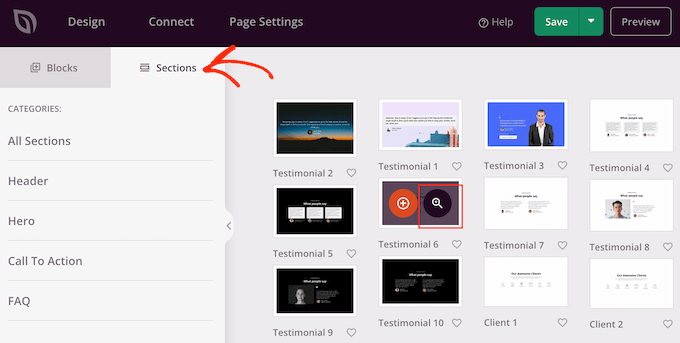
SeedProd verfügt auch über “Abschnitte”, d. h. Sammlungen von Blöcken, die häufig zusammen verwendet werden. SeedProd verfügt zum Beispiel über einen Header-Abschnitt, ein Helden-Bild, einen Call-to-Action, Kundenstimmen, Funktionen, Fußzeilen-Abschnitte und mehr.
Um die verschiedenen Rubriken zu sehen, klicken Sie einfach auf die Registerkarte “Rubriken”.

Sie können Abschnitte und Blöcke durch Ziehen und Ablegen in Ihrem Layout verschieben.
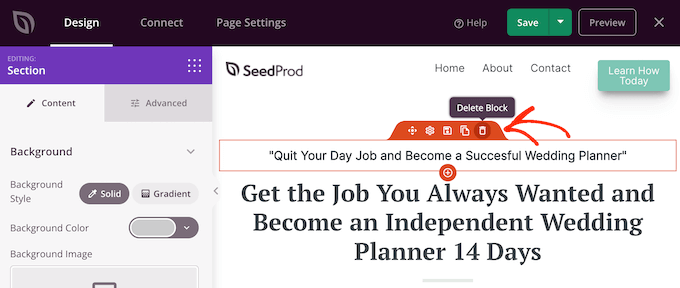
Wenn Sie einen Block löschen möchten, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie auf das Mülleimersymbol, wenn es erscheint.

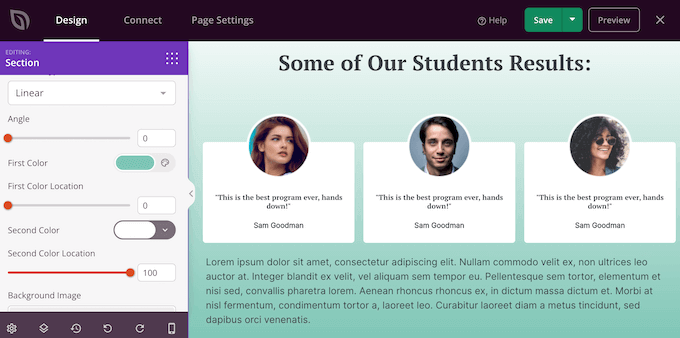
Unabhängig davon, ob Sie sich für einen SeedProd-Abschnitt entscheiden oder nicht, können Sie jetzt eine benutzerdefinierte Trennlinie erstellen. Wählen Sie einfach durch Anklicken den Abschnitt, die Zeile oder die Spalte aus, in der Sie die Trennlinie hinzufügen möchten.
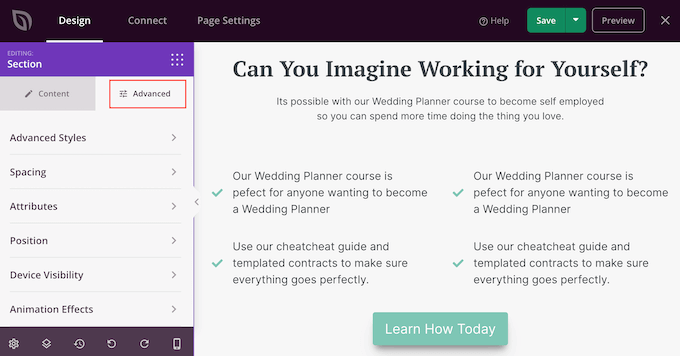
Klicken Sie dann im linken Menü auf die Registerkarte “Erweitert”.

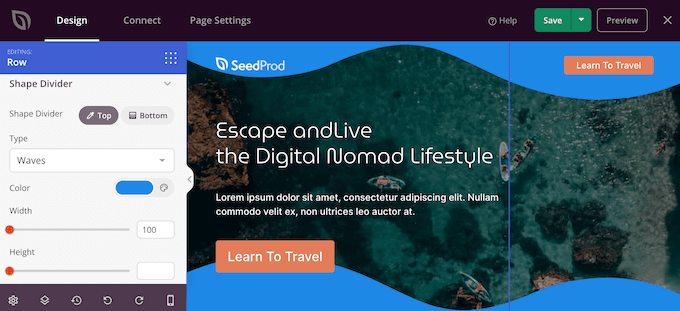
Klicken Sie nun auf , um den Abschnitt “Formteiler” zu erweitern.
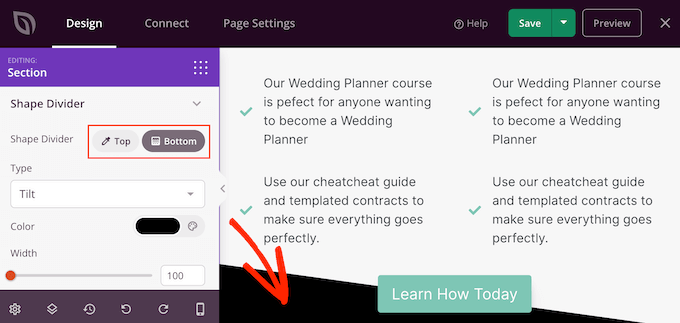
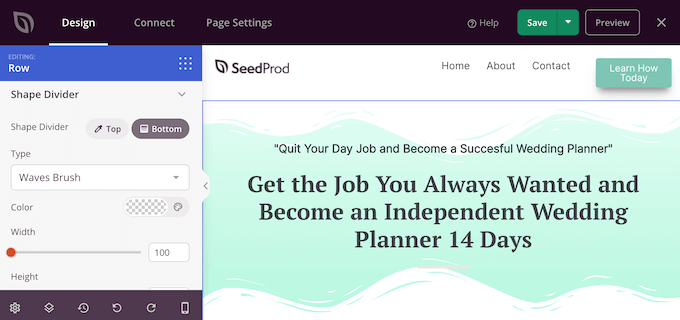
Zunächst können Sie wählen, wo der Formteiler angezeigt werden soll, indem Sie entweder die Schaltfläche “Oben” oder “Unten” auswählen.

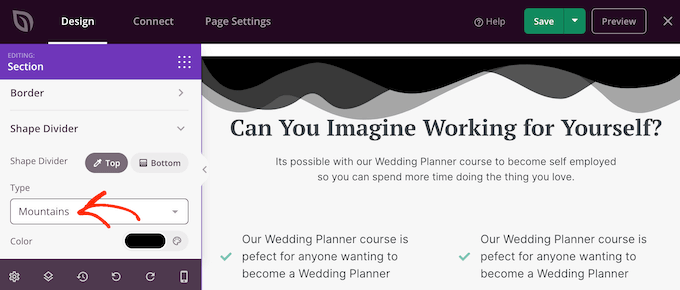
Sie können nun das Menü “Typ” öffnen und die gewünschte Form der Trennwand auswählen.
Während Sie verschiedene Formen auswählen, wird die Live-Vorschau automatisch aktualisiert, so dass Sie verschiedene Stile ausprobieren können, um zu sehen, welcher am besten aussieht.

Nachdem Sie einen Formteiler ausgewählt haben, können Sie ihn mit den neuen Einstellungen gestalten.
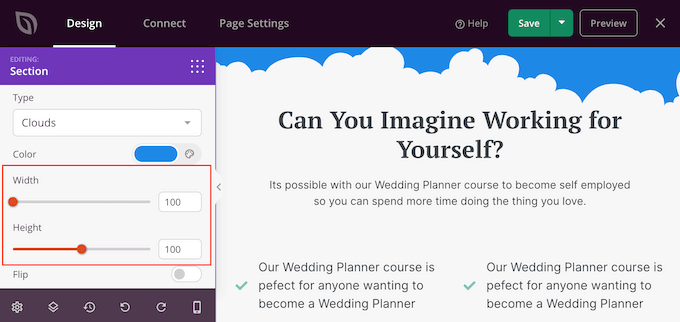
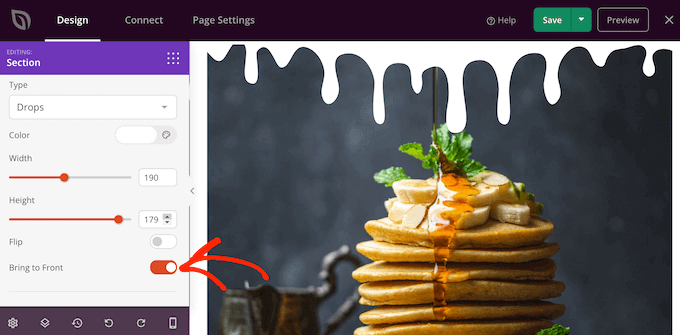
Klicken Sie zunächst auf “Farbe” und wählen Sie dann eine neue Farbe aus dem erscheinenden Popup-Fenster aus.

Danach können Sie die Trennlinie größer oder kleiner machen, indem Sie die Schieberegler “Breite” und “Höhe” verschieben.
Wenn Sie bereits eine bestimmte Größe im Kopf haben, können Sie diese Zahlen in die Felder eingeben.

Sie können auch versuchen, den Teiler umzudrehen, indem Sie den Schalter “Umdrehen” aktivieren oder deaktivieren.
Standardmäßig wird die Trennlinie hinter dem restlichen Inhalt angezeigt, so dass die Benutzer alle Texte, Bilder oder andere Inhalte, die die Trennlinie überlappen, deutlich sehen können.
Wenn Sie die Form jedoch nach vorne verschieben, können Sie einige interessante Effekte erzielen. Wenn Sie sehen möchten, wie das aussieht, klicken Sie einfach auf den Schalter “Nach vorne bringen”.

Um weitere Trennblätter hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.
Sie können sogar den oberen und unteren Teil eines Bereichs mit einer Formunterteilung versehen, was oft zu beeindruckenden und auffälligen Ergebnissen führt.

Sie können die Seite weiter bearbeiten, indem Sie weitere Blöcke hinzufügen und diese Blöcke im Menü auf der linken Seite anpassen.
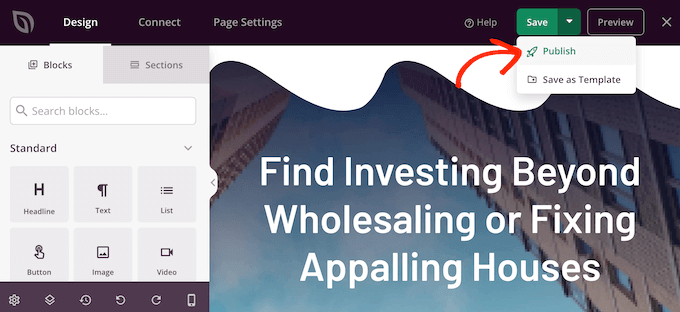
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”. Sie können dann “Veröffentlichen” wählen, um die Seite zu aktivieren.

Hinzufügen von Formenteilern zu einem WordPress-Theme
Der Drag-and-Drop-Editor von SeedProd gibt Ihnen die Freiheit, jeder Seite eine einzigartige Formtrennung hinzuzufügen. Manchmal möchten Sie jedoch dieselben Formtrenner auf mehreren Webseiten oder sogar in Ihrem gesamten WordPress-Blog oder Ihrer Website verwenden.
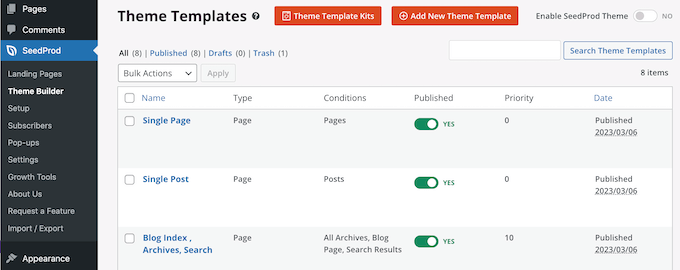
Dies hilft Ihnen, ein einheitliches Design zu erstellen, und kann Ihnen außerdem viel Zeit sparen. In diesem Fall empfehlen wir, mit dem SeedProd-Theme-Builder eine Formunterteilung zu Ihrem Thema hinzuzufügen.
Mit SeedProd können Sie ein WordPress-Theme erstellen und anpassen, ohne irgendeinen Code zu schreiben. Es erstellt alle Dateien, die Ihr Theme ausmachen, einschließlich der Seitenleiste, Kopfzeile, Fußzeile, einzelner Beiträge und mehr.

Sie können diese Dateien dann mit der bekannten Drag-and-Drop-Erstellung anpassen. Dazu gehört auch das Hinzufügen von Formtrennern nach demselben Verfahren wie oben beschrieben.
Wenn Sie das neue Theme mit SeedProd aktivieren, wird es Ihr bestehendes WordPress-Theme überschreiben. Daher sollten Sie diese Methode nur verwenden, wenn Sie Ihr aktuelles Theme ersetzen möchten.
Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes.
Entdecken Sie mehr WordPress Design Tipps und Tricks
Möchten Sie weitere Funktionen hinzufügen, die Ihre Website-Besucher beeindrucken? In diesen WordPress-Design-Tipps und -Tricks finden Sie weitere Informationen:
- Hinzufügen eines Parallaxen-Effekts zu einem beliebigen WordPress Theme
- So erstellen Sie eine “oben gehaltene” schwebende Footer-Leiste in WordPress
- So erstellen Sie ein mobilfähiges responsives WordPress-Menü
- Wie man eine Preloader-Animation zu WordPress hinzufügt (Schritt für Schritt)
- Hinzufügen von Initialen in WordPress-Beiträgen
- So fügen Sie Ihrer WordPress-Website den dunklen Modus hinzu (einfach)
- Wie man einen animierten Hintergrund in WordPress einfügt
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man einen individuellen Formteiler in WordPress erstellt. Vielleicht möchten Sie auch erfahren , wie Sie in WordPress Boxen mit Funktionen und Symbolen hinzufügen können, und unsere Expertentipps für das Erstellen einer mobilfreundlichen WordPress-Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.