Interaktive Elemente wie Rechner können die Benutzererfahrung auf Ihrer Website verbessern. Sie können mehreren Zwecken dienen, z. B. der Gewinnung von Leads, der Steigerung des Engagements oder der Unterstützung von Besuchern bei der Suche nach schnellen Antworten.
Durch die Bereitstellung wertvoller Werkzeuge, die direkt auf die Bedürfnisse der Benutzer eingehen, können Sie die Benutzer länger auf Ihrer Website halten, ihr Online-Erlebnis vertiefen und letztendlich die Ziele Ihrer Website erreichen.
Unser Team hat mehrere Werkzeuge und Plugins getestet, um dasjenige zu finden, mit dem es am einfachsten ist, einen Taschenrechner für jeden Zweck hinzuzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie einen individuellen Rechner in WordPress einfach und Schritt für Schritt erstellen können.

Warum einen benutzerdefinierten Kalkulator in WordPress hinzufügen?
Ein benutzerdefinierter Rechner ermöglicht es den Nutzern, schnell Berechnungen durchzuführen, ohne Ihre Website zu verlassen.
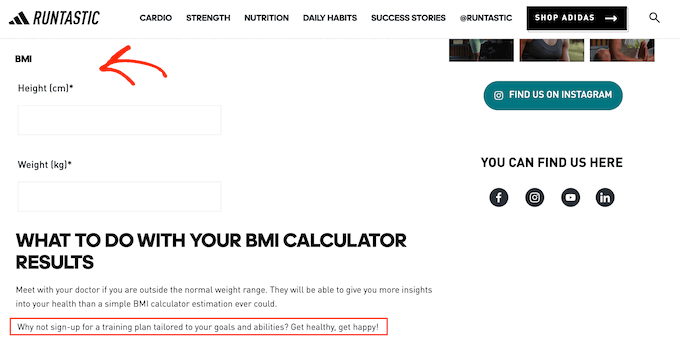
Wenn Sie beispielsweise einen Gesundheits- und Fitness-Blog betreiben, könnten Sie einen BMI-Rechner hinzufügen, damit die Nutzer ihren BMI sehen und entscheiden können, welches Abonnement oder Produkt sie auf Ihrer Website kaufen möchten.

Wenn Sie weltweit verkaufen, kann ein Online-Rechner, der metrische Einheiten in imperiale Einheiten umrechnet, Ihnen ebenfalls zu mehr Umsatz verhelfen, indem er Kunden hilft zu prüfen, ob ein Produkt die gewünschte Größe oder das gewünschte Gewicht hat.
Sie können auch Vertrauen schaffen und die Zahl der abgebrochenen Bestellungen verringern, indem Sie einen Versandkostenrechner anbieten. Auf diese Weise werden die Kunden an der Kasse nicht mit unerwarteten Kosten überrascht.
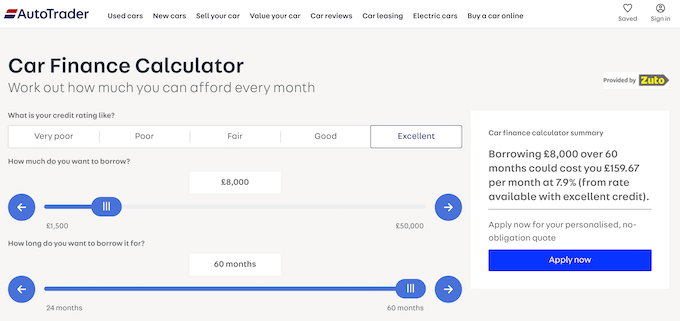
Sie können auch einen Hypothekenrechner auf Ihrer Immobilien-Website oder einen Autorechnungsrechner auf Ihrer Autohaus-Website hinzufügen.

Diese benutzerdefinierten Rechner sind auch eine gute Möglichkeit, neue Kunden zu gewinnen. Sie können die Nutzer zum Beispiel auffordern, ihre E-Mail-Adresse einzugeben, damit Sie ihnen ihre Ergebnisse schicken können. Auf diese Weise kann ein Kalkulator Ihnen helfen, eine E-Mail-Liste in WordPress aufzubauen.
Schauen wir uns also an, wie man in WordPress ganz einfach einen benutzerdefinierten Rechner erstellen kann.
Wie man einen benutzerdefinierten Rechner in WordPress erstellt
Mit WPForms können Sie ganz einfach einen individuellen Kalkulator in WordPress erstellen. Unserer Meinung nach ist es das beste Plugin für individuelle Kalkulatoren und Formularersteller auf dem Markt. Es verfügt über einen Drag-and-drop-Builder, über 2000 vorgefertigte Templates und einen vollständigen Spam-Schutz.
Wir lieben WPForms sogar so sehr, dass wir es für alle Kontaktformulare auf unserer Website sowie für unsere jährliche Befragung verwenden.
Bei unseren Tests haben wir festgestellt, dass das Plugin auch ein Add-on für Berechnungen enthält, mit dem Sie ganz einfach jeden beliebigen Rechner erstellen können, z. B. einen Hypothekenrechner, Versandrabattrechner, Altersrechner und vieles mehr. Um mehr zu erfahren, lesen Sie unsere Rezension zu WPForms.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Hinweis: WPForms hat auch einen kostenlosen Plan. Sie benötigen jedoch die Pro-Version des Plugins, um das Addon Calculations freizuschalten.
Besuchen Sie nach der Aktivierung die Seite WPForms ” Einstellungen in der Seitenleiste der WordPress-Administration, um Ihren Lizenzschlüssel einzugeben.
Sie können diesen Schlüssel über Ihr Konto auf der WPForms-Website erhalten.

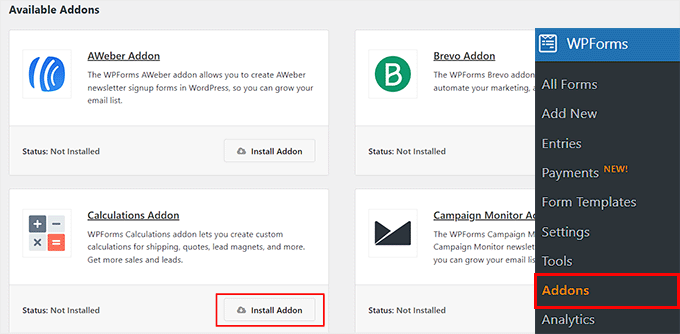
Gehen Sie danach im WordPress-Dashboard auf die Seite WPForms ” Addons und suchen Sie das “Calculations Addon”.
Klicken Sie dann einfach auf die Schaltfläche “Addon installieren”, um es auf Ihrer Website zu aktivieren.

Als Nächstes gehen Sie in Ihrem Admin-Dashboard auf die Seite WPForms ” Add New.
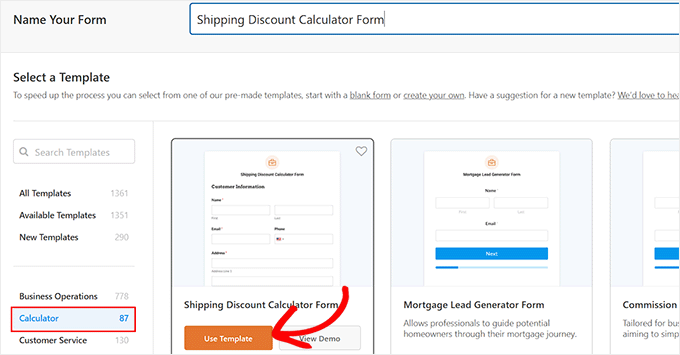
Dadurch gelangen Sie auf die Seite “Vorlage auswählen”, auf der Sie zunächst einen Namen für das Formular eingeben können, das Sie erstellen möchten.
Danach können Sie auf die Option “Rechner” in der linken Spalte klicken, um die 87+ vorgefertigten Rechnervorlagen zu öffnen, die von WPForms angeboten werden, einschließlich:
- Hypothekenrechner Vorlage
- Tipp-Rechner-Vorlage
- Mietvertragsrechner Vorlage
- BMI-Rechner Vorlage
- Sparen & Investitionen Rechner Vorlage
Von hier aus können Sie auf die Schaltfläche “Vorlage verwenden” unter einer beliebigen Formularvorlage klicken. In diesem Tutorial werden wir ein einfaches Formular “Versandrabatt-Rechner” erstellen.

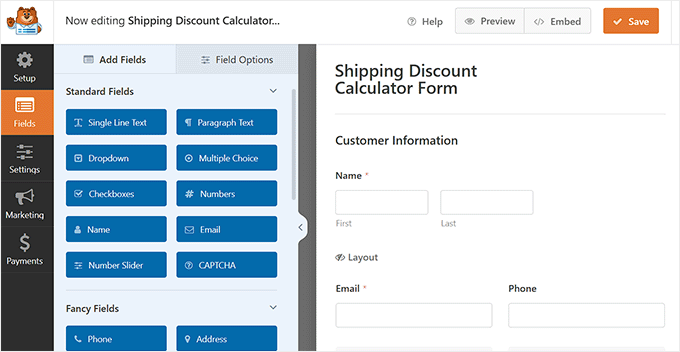
Dadurch wird der Formularersteller auf Ihrer Ansicht geöffnet. Hier sehen Sie eine Formularvorschau auf der rechten Seite mit Formularfeldern in der linken Spalte.
Sie können jetzt ganz einfach weitere Felder aus dem linken Bereich hinzufügen und sie auch ziehen, um ihre Reihenfolge zu ändern.

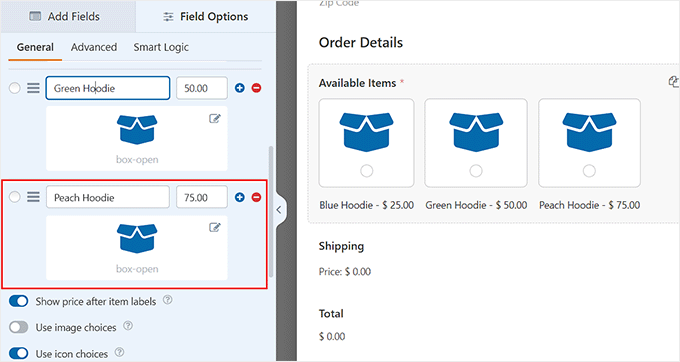
Blättern Sie dann zum Abschnitt “Verfügbare Artikel” und klicken Sie auf dieses Feld, um seine Einstellungen in der Seitenleiste zu öffnen.
Sobald Sie das getan haben, können Sie Titel, Bild und Preise für alle Artikel, die Sie in Ihrem E-Commerce-Shop verkaufen, hinzufügen.
Beachten Sie jedoch, dass Sie die Option “Bildauswahl verwenden” aktivieren müssen, wenn Sie Bilder für die Artikel, die Sie verkaufen, hinzufügen möchten.
Sie können auch auf die Schaltfläche “+” klicken, um weitere Elemente hinzuzufügen, oder auf die Schaltfläche “-“, um ein Element aus dem Abschnitt zu entfernen.

Als Nächstes müssen Sie auf das Feld “Versand” klicken, um dessen Einstellungen in der linken Spalte zu öffnen. In diesem Feld wird der Versandrabatt auf der Grundlage der Gesamtsumme Ihres Produkts berechnet. Wenn Sie dieses Feld löschen, wird der Rechner für Ihre Benutzer nicht funktionieren, also stellen Sie sicher, dass Sie es im Formular behalten.
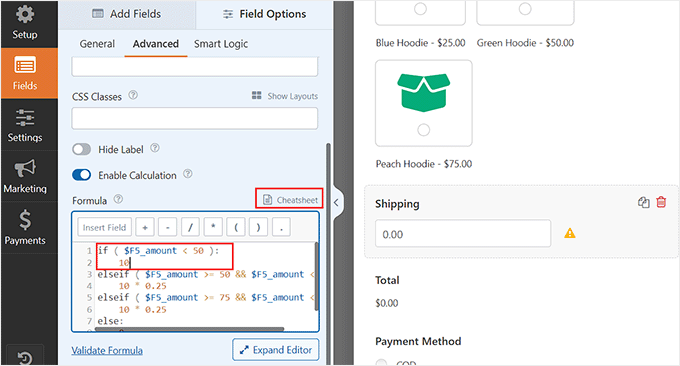
Standardmäßig bietet das Feld Versand einen automatischen Rabatt von 10 % für Einkäufe unter 50 $ und multipliziert den Rabatt dann mit 0,25 %, wenn der Gesamtbetrag steigt.
Wenn Sie jedoch den Versandrabatt ändern möchten, wechseln Sie in der linken Spalte auf die Registerkarte “Erweitert” und blättern Sie nach unten zum Abschnitt “Formel”.
Hier können Sie den Wert 10 durch den Rabattprozentsatz ersetzen, den Sie anbieten möchten. Sie können auch die Produktsummen ändern.
Wenn Sie den Versandrabatt weiter anpassen möchten, können Sie oben auf den Link “Cheatsheet” klicken. Dadurch gelangen Sie auf die Seite “Berechnungsformel Cheatsheet”, auf der Sie die Regeln und die zu verwendenden Zeichenfolgen besser verstehen können.

Danach können Sie auch die Einstellungen für alle anderen Optionen des Feldes auf die gleiche Weise konfigurieren.
Neu: Möchten Sie einen einfacheren Weg, um Ihre Berechnung Formeln erstellt? WPForms bietet jetzt eine leistungsstarke AI Berechnungen Funktion, die die harte Arbeit für Sie tut.
Klicken Sie einfach auf den Button “Formel generieren” neben der Box, um den Dialog mit dem KI-Assistenten zu starten.

Dann können Sie einfach in einfachem Englisch beschreiben, was Sie berechnen wollen.
Sie könnten zum Beispiel Folgendes eingeben: “Wenden Sie einen Versandrabatt von 15 % auf Bestellungen über 100 $ an und erhöhen Sie dann den Rabatt um 0,25 % für jede weiteren 50 $.”

Nachdem Sie den ‘Enter’ Button gedrückt haben, generiert die KI automatisch die richtige Formel, die Sie mit einem Klick in Ihr Formular einfügen können.
💡 Profi-Tipp: Je genauer Sie Ihre Berechnungsanforderungen an die KI beschreiben, desto genauer und individueller wird Ihre Formel sein.
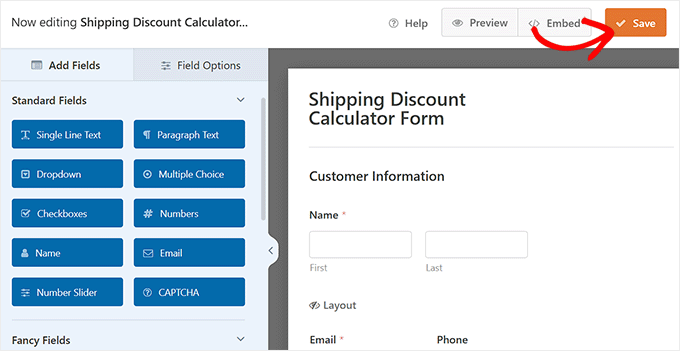
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche “Speichern” zu klicken, um Ihre Einstellungen zu speichern.

Als Nächstes müssen Sie die WordPress-Seite oder den WordPress-Beitrag, zu dem Sie das Formular für den Versandrechner hinzufügen möchten, im Block-Editor öffnen.
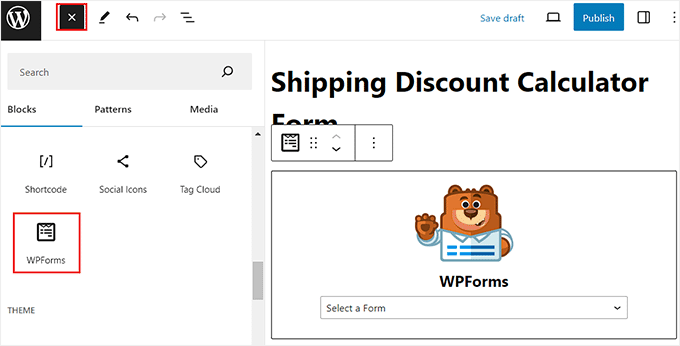
Klicken Sie auf den Button “+” in der oberen linken Ecke, um das Blockmenü zu öffnen und den WPForms-Block einzubetten.
Sobald Sie das getan haben, wählen Sie einfach das Formular für den Versandrabattrechner aus dem Dropdown-Menü im Block selbst.

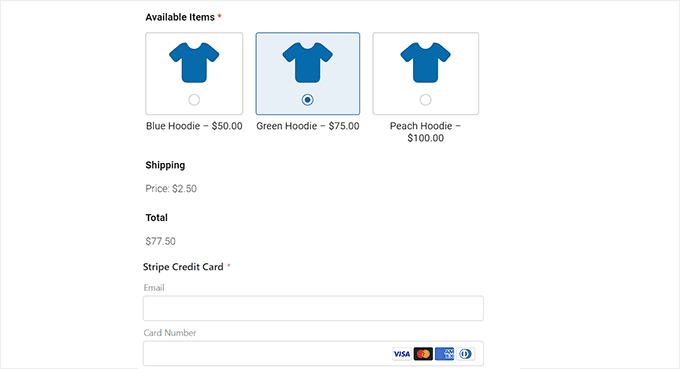
Klicken Sie schließlich oben auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern. Jetzt können Sie Ihre WordPress-Website besuchen, um das benutzerdefinierte Rechnerformular in Aktion zu sehen.
Hier berechnet das Versandfeld automatisch die Versandkosten entsprechend den Preisen der verschiedenen Artikel, die Ihr Kunde auf Ihrer Website bestellt.

Anpassen des Formulars für den Taschenrechner in WordPress
Sie könnten versuchen, den Rechner zu ändern, um zu sehen, ob Sie mehr Konversionen erzielen können. Zum Beispiel könnten Sie das Feld “E-Mail” zur Pflichtangabe machen.
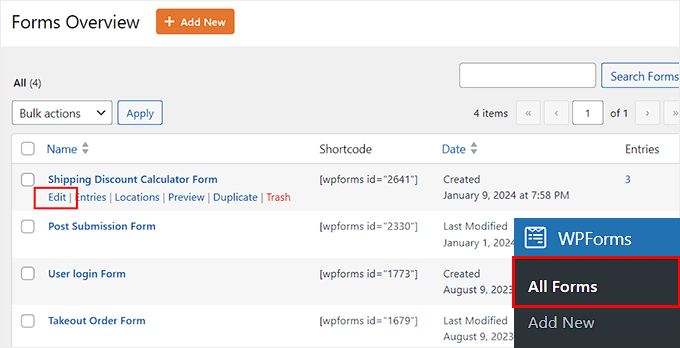
Um diese Änderungen vorzunehmen, besuchen Sie einfach die Seite WPForms ” Alle Formulare auf dem WordPress-Dashboard.
Wenn Sie dort sind, klicken Sie auf den Link “Bearbeiten” unter dem Namen des Formulars, um es erneut im Formularersteller zu starten.

Sie können nun die Formularfelder anpassen oder neue Felder hinzufügen, indem Sie den oben beschriebenen Prozess befolgen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern”, und die Änderungen werden automatisch auf Ihrer Unternehmenswebsite oder Ihrem Blog angezeigt.
Anzeigen der Einträge in Ihrem Rechnerformular
Jedes Mal, wenn jemand ein Formular auf Ihrer Website ausfüllt, speichert WPForms den Eintrag automatisch in Ihrer WordPress-Datenbank. So können Sie sehen, wie die Leute das Formular nutzen und die Kontaktinformationen Ihrer Besucher einsehen.
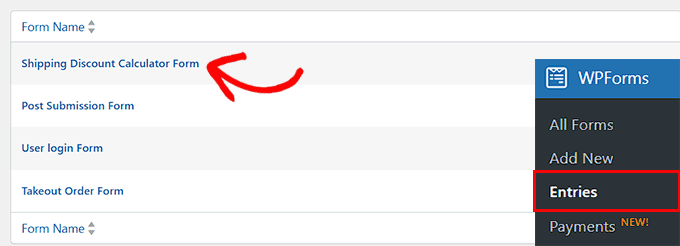
Um diese Informationen zu sehen, gehen Sie einfach auf die Seite WPForms ” Einträge im WordPress-Dashboard und scrollen Sie nach unten zum Abschnitt “Formularname”.
Klicken Sie dann auf das Rechnerformular, um die Einträge zu sehen.

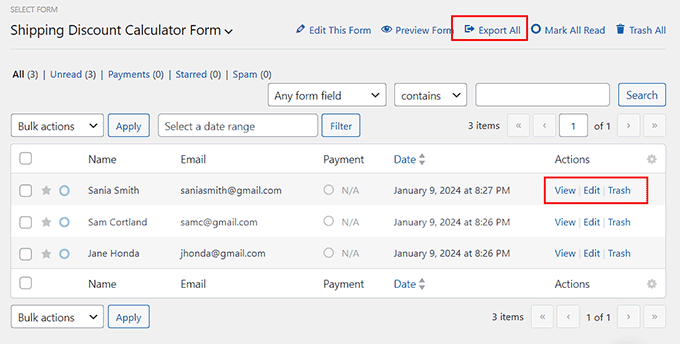
Daraufhin wird eine Liste aller Formulareinträge auf Ihrer Seite angezeigt. Von hier aus können Sie auf das Kreissymbol klicken, um einen Eintrag als gelesen zu markieren.
Sie können auch auf den Link “Anzeigen” neben jedem Eintrag klicken, um alle Details des Formulars anzuzeigen, einschließlich E-Mail-Adresse, Telefonnummer, bestellte Artikel, Versandrabatt und mehr.

Manchmal möchten Sie die Daten eines Formulars mit Personen teilen, die keinen Zugriff auf Ihr WordPress-Dashboard haben. Zum Beispiel könnten Sie eine WordPress-Entwicklungsagentur betreiben und mehrere Websites für Kunden verwalten.
Mit WPForms können Sie alle Ihre Daten als CSV- oder XLSX-Datei exportieren, indem Sie auf den Link “Alle exportieren” am oberen Rand klicken.
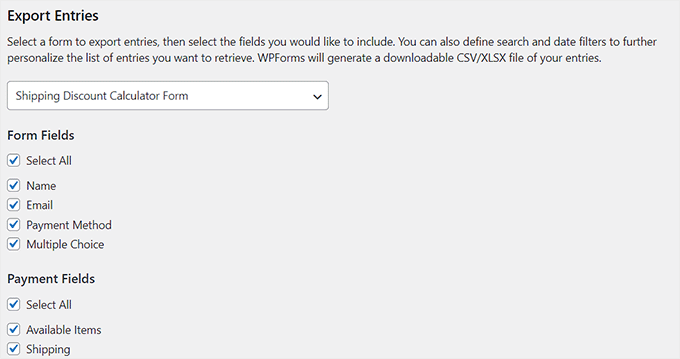
Daraufhin öffnet sich ein neues Fenster, in dem Sie alle Formularfelder auswählen können, deren Daten Sie exportieren möchten. Klicken Sie anschließend auf die Schaltfläche “Exportdatei herunterladen”, um Ihre Formulardaten als XLSX-Datei zu speichern.

Bonus: Erstellen Sie komplexe benutzerdefinierte Kalkulatoren mit Formidable Forms
Wenn Sie komplexere Kalkulatoren auf Ihrer WordPress-Website erstellen möchten, empfehlen wir Formidable Forms. Dabei handelt es sich um ein fortschrittliches Formular-Plugin, das über einen Drag-and-Drop-Builder, vorgefertigte Vorlagen und dynamische Felder verfügt.
Darüber hinaus kann das Plugin erweiterte Berechnungen durchführen, wie z. B. die Verwendung von Formeln, bedingte Berechnungen, Zahlenformatierung und vieles mehr, was es zu einem großartigen Taschenrechner-Ersteller macht.

Mit dem Plugin können Sie verschiedene Arten von Rechnern erstellen, z. B. einen Prozentrechner, Preisrechner, Kreditrechner, Altersrechner, Lebensversicherungsrechner und Zinseszinsrechner.
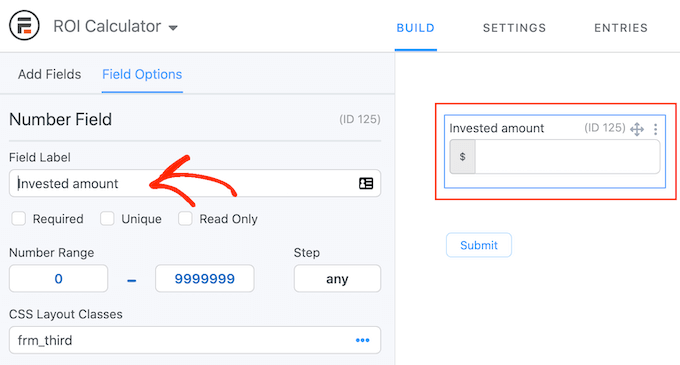
Wenn Sie z. B. Online-Kurse verkaufen, könnten Sie ein ROI-Rechnerformular hinzufügen, um den Nutzern zu zeigen, wie der Kauf Ihres Kurses ihr Einkommenspotenzial steigern kann.

Zu den weiteren Funktionen von Formidable Forms gehören bedingte Logik, Fortschrittsindikatoren, mehrseitige Formulare und ein ChatGPT-Feld, das Benutzern hilft, das Formular schneller auszufüllen.
Formidable Forms kann sogar mit verschiedenen E-Mail-Marketingdiensten integriert werden, um Ihre E-Mail-Liste zu erweitern. Weitere Informationen finden Sie in unserem vollständigen Formidable Forms-Test.
Wir hoffen, dass dieser Artikel Ihnen beim Hinzufügen eines individuellen Rechners in WordPress geholfen hat. Vielleicht interessieren Sie sich auch für unsere Schritt-für-Schritt-Anleitung, wie Sie mit kostenlosen Online-Rechnern mehr Leads generieren können, und für unsere Top-Auswahl der besten WordPress Plugins für Kontaktformulare.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Anne
Wanted to create a BMI calculator on my health website too, but doesn’t have the WP Forms Pro version. Plan to buy in the future and follow your easy guide. Well, you guided me very well and convinced me to buy this plugin.