Wenn Sie jemals an die Speicherlimits von WordPress gestoßen sind oder Schwierigkeiten mit langsamer Medienladung hatten, sind Sie nicht allein.
Wenn Ihre Website wächst, kann das Hochladen von mehr Bildern, Videos oder PDFs sowohl für Sie als auch für Ihre Besucher zu Verlangsamungen führen.
Eine der besten Möglichkeiten, dies zu lösen, ist die Verbindung Ihrer WordPress-Mediathek mit Google Drive. Es bietet Ihnen zusätzlichen Speicherplatz, schnellere Dateilieferung und die Flexibilität, Medien von überall aus mit der vertrauten Benutzeroberfläche von Google zu verwalten.
Nach dem Testen mehrerer Methoden haben wir eine einfache und zuverlässige Möglichkeit gefunden, dies einzurichten, ohne komplizierte Schritte oder technisches Wissen erforderlich.
In diesem Tutorial zeigen wir Ihnen genau, wie Sie Google Drive mit WordPress verbinden, um Ihren Medien-Workflow zu optimieren und die Leistung Ihrer Website zu verbessern.

Warum Google Drive mit Ihrer WordPress-Mediathek verbinden?
Google Drive ist eines der beliebtesten kostenlosen Google-Tools und eine großartige Möglichkeit, alle Arten von Dateien, einschließlich Bildern, zu speichern und zu teilen.
Wenn Sie regelmäßig Bilder in Google Drive hochladen, können Sie Zeit und Mühe sparen, indem Sie Ihr Google Drive-Konto mit der WordPress-Mediathek verbinden.
Du kannst dann von jedem Bild in deinem Google Drive-Konto direkt aus dem WordPress-Dashboard darauf zugreifen.

Mit dieser Integration können Sie Google Drive-Bilder mit einem Klick zu jeder Seite oder jedem Beitrag hinzufügen.
Verwalten Sie einen WordPress-Blog mit mehreren Autoren oder akzeptieren Sie Gastbeiträge?
Wenn du das WordPress-Dashboard mit anderen Personen teilst, ermöglicht die Verbindung von Google Drive mit WordPress das Teilen von Bildern und Dateien, ohne dein Google-Passwort teilen zu müssen.
Dies hilft, Ihr Google-Konto sicher zu halten und erleichtert das Sperren von Personen aus Ihrem Google Drive, wenn sie keinen Zugriff mehr benötigen.
Dennoch wollen wir uns ansehen, wie Sie Google Drive mit Ihrer WordPress-Mediathek verbinden können. Wir werden 2 verschiedene Methoden behandeln. Springen Sie gerne zu Ihrer bevorzugten Option oder schauen Sie sich unsere zusätzlichen Ressourcen an:
- Methode 1: Google Drive mit Ihrer WordPress-Mediathek verbinden
- Methode 2: Google Drive manuell mit Ihrer WordPress-Mediathek verbinden
- Bonus: Google Docs in WordPress importieren
- Häufig gestellte Fragen: WordPress und Google Drive
Methode 1: So verbinden Sie Google Drive mit Ihrer WordPress-Mediathek
Der einfachste Weg, Google Drive mit WordPress zu verbinden, ist die Verwendung des JoomUnited WP Media Folder Cloud Addon Google Drive Integration.
Dieses Plugin und Add-on ermöglichen Ihnen den Zugriff auf Google Drive-Dateien aus der WordPress-Mediathek. Sie können auch Ordner erstellen und die Dateien in Ihrem Google-Konto organisieren.
Sie können unsere detaillierte WP Media Folder-Rezension lesen, um mehr zu erfahren.
Richten Sie das WP Media Folder Plugin ein
Das erste, was Sie tun müssen, ist das WP Media Folder Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung sehen Sie den Einrichtungsassistenten. Klicken Sie zum Starten auf die Schaltfläche „Weiter zur Umgebungskontrolle“.

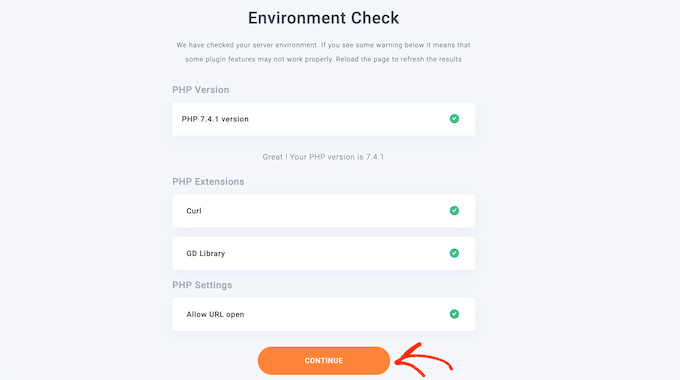
Nach einigen Momenten zeigt der WP Media Folder einige Informationen über deine WordPress-Umgebung an, wie z. B. die PHP-Version und die Erweiterungen.
Um fortzufahren, klicken Sie auf die Schaltfläche „Weiter“.

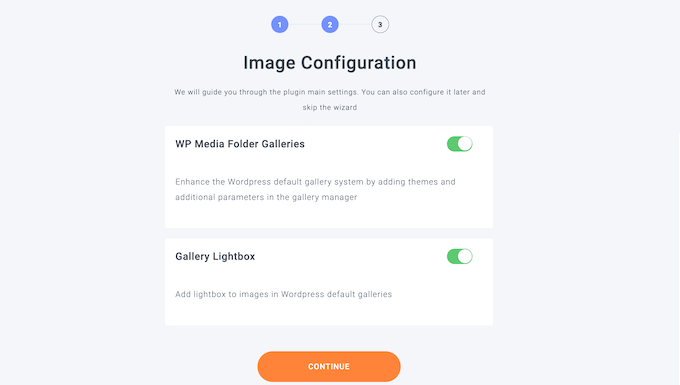
Sie können nun wählen, ob Sie die Galerie- und Lightbox-Funktionen deaktivieren möchten.
Diese Funktionen ermöglichen es Ihnen, Ordner in der WordPress-Mediathek zu erstellen, zu bearbeiten und zu löschen, daher empfehlen wir, sie aktiviert zu lassen.

Wenn Sie damit fertig sind, klicken Sie auf die Schaltfläche „Weiter“.
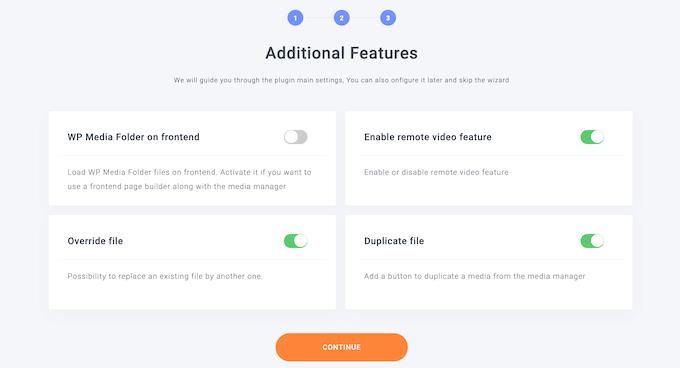
Sie sehen nun einige zusätzliche Funktionen, die Sie möglicherweise nutzen möchten. Die Standardeinstellungen sollten für die meisten WordPress-Websites gut funktionieren, aber Sie können die zusätzlichen Funktionen über ihre Schalter aktivieren.
Wenn Sie beispielsweise einen WordPress Page Builder verwenden, möchten Sie möglicherweise die Funktion „WP Media Folder im Frontend“ aktivieren.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf „Weiter“.

Nach einigen Momenten sehen Sie die folgende Meldung: „Sie haben die schnelle Konfiguration des Plugins nun abgeschlossen.“
Wenn Sie bereit sind, klicken Sie auf die Schaltfläche „Zur Mediathek gehen“.

Installieren Sie das WP Media Folder Cloud Addon
Als Nächstes müssen Sie das WP Media Folder Cloud Add-on installieren und aktivieren. Sie können dieses Add-on auf die gleiche Weise installieren, wie Sie ein WordPress-Plugin installieren.
WP Media Folder verfügt über einen automatischen Connector, mit dem Sie WordPress mit Google Drive verbinden können, ohne ein Projekt in der Google Cloud Console zu erstellen. Aus diesem Grund empfehlen wir die Verwendung des automatischen Connectors.
Wenn Sie den Connector jedoch nicht verwenden können, zeigen wir Ihnen am Ende dieser Anleitung, wie Sie Google Drive manuell verbinden.
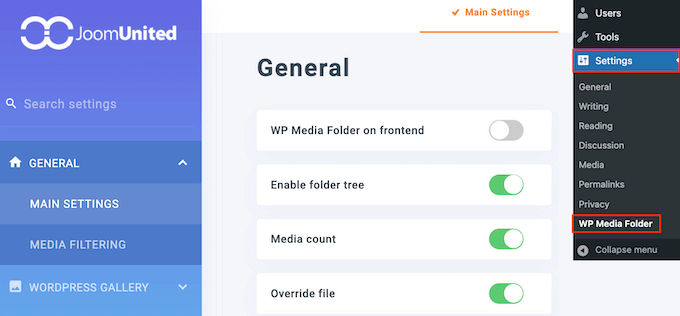
Um Google Drive mit Ihrer WordPress-Mediathek zu verbinden, müssen Sie zu Einstellungen » Allgemein gehen.

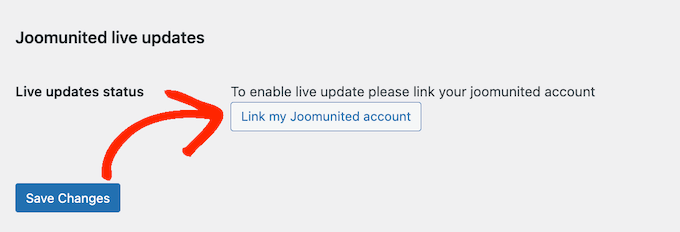
Scrollen Sie hier zum Abschnitt „Joomunited Live-Updates“.
Klicken Sie dann auf „Mein Joomunited-Konto verknüpfen“.

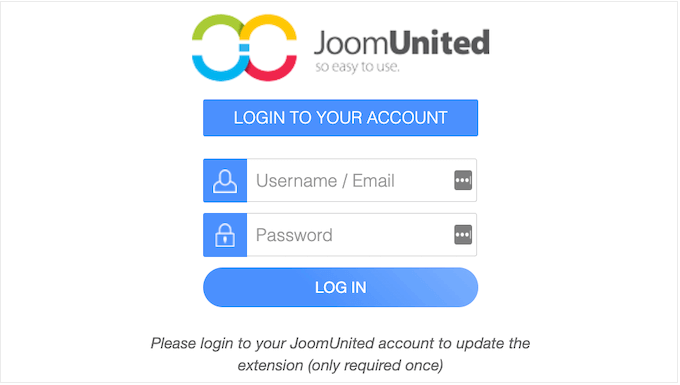
Geben Sie im erscheinenden Popup die E-Mail-Adresse und das Passwort für Ihr JoomUnited-Konto ein.
Klicken Sie danach einfach auf „Anmelden“.

Jetzt sind Sie bereit, Google Drive mit Ihrem WordPress-Blog zu verbinden.
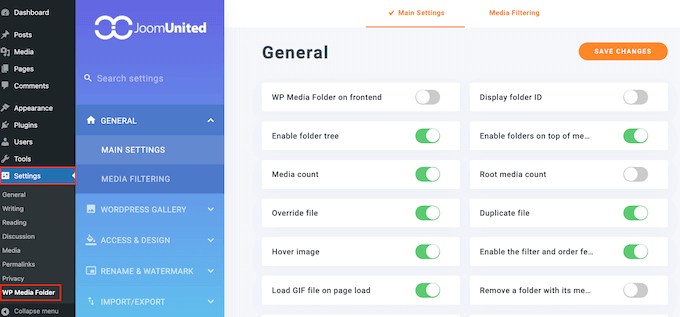
Gehen Sie einfach zu Einstellungen » WP Media Folder, um loszulegen.

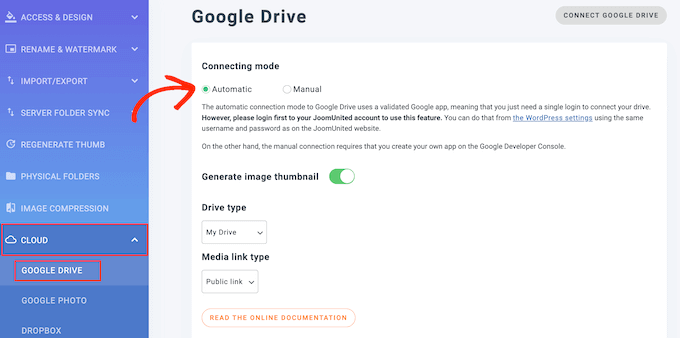
Wählen Sie im linken Menü „Cloud“ und dann „Google Drive“ aus.
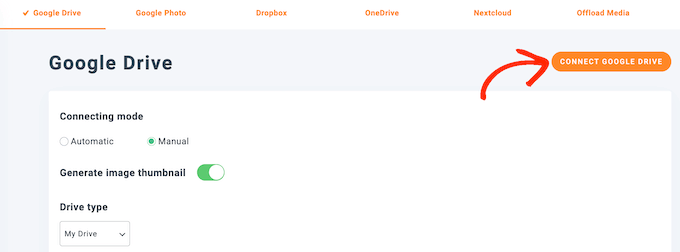
Klicken Sie hier einfach auf „Automatisch“.

Sie können nun auf die Schaltfläche „Google Drive verbinden“ klicken.
So organisieren Sie Ihre Google Drive-Bilder
Sobald Sie mit Google Drive verbunden sind, können Sie direkt im WordPress-Dashboard auf Ihre Dateien zugreifen und diese organisieren.
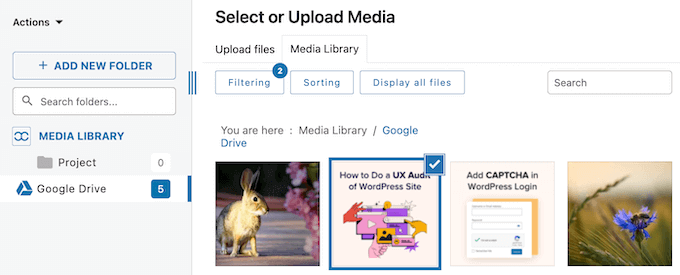
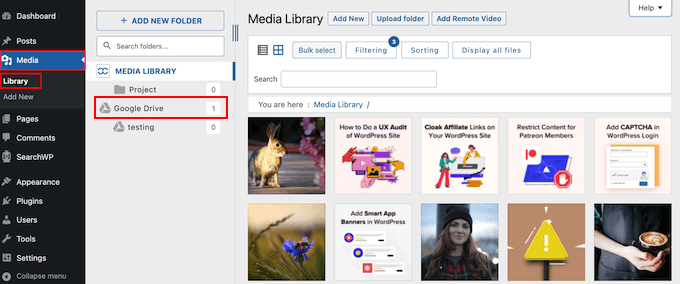
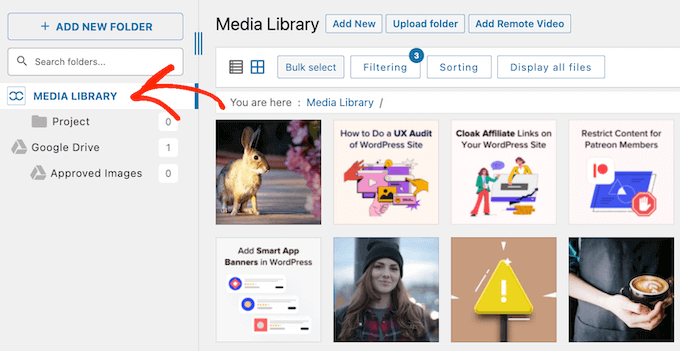
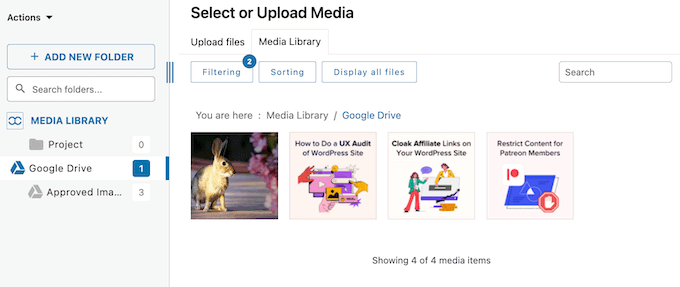
Gehen Sie einfach zu Medien » Mediathek und wählen Sie die neue Google Drive-Option im Menü auf der linken Seite aus.

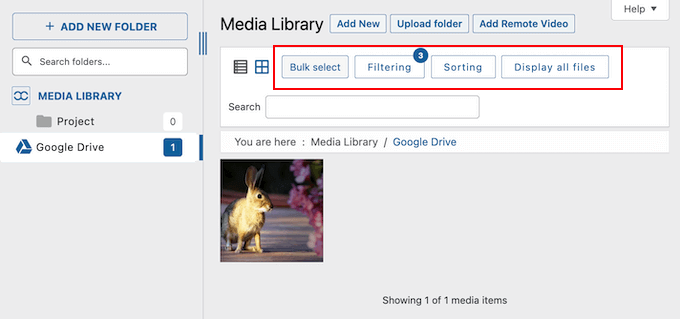
Sie können jetzt alle Bilder in Ihrem Google Drive durchsuchen.
Zusätzlich können Sie diese Bilder filtern und sortieren oder weitere Dateitypen über die Schaltflächenleiste in der Symbolleiste anzeigen.

Sie können auch neue Ordner erstellen, um Ihre Bilder zu verwalten. Alle Änderungen, die Sie im WordPress-Dashboard vornehmen, werden automatisch mit dem verbundenen Google Drive-Konto synchronisiert.
Auf diese Weise können Benutzer Bilder organisieren und verwalten, auch wenn sie keinen direkten Zugriff auf das verbundene Google-Konto haben.
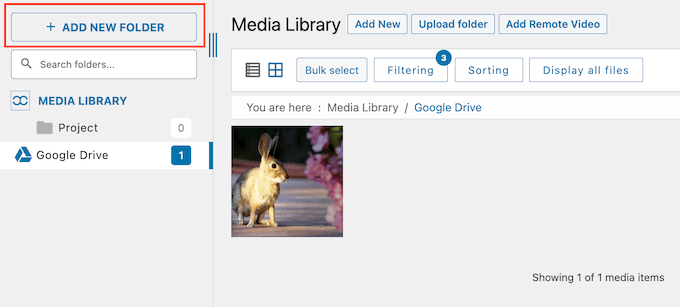
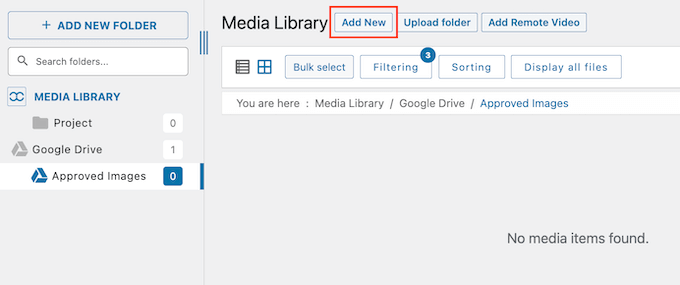
Zuerst können Sie einen neuen Ordner erstellen, indem Sie auf die Schaltfläche „Neuen Ordner hinzufügen“ klicken.

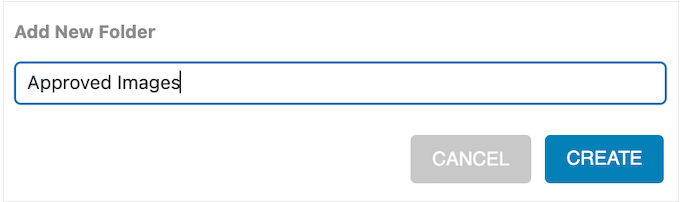
Geben Sie im erscheinenden Popup einen Namen für den Ordner ein.
Klicken Sie dann einfach auf 'Erstellen'.

Dies erstellt einen neuen Ordner unter dem übergeordneten Ordner von Google Drive.
Um Bilder zum Ordner hinzuzufügen, klicken Sie auf die Schaltfläche „Neu hinzufügen“ und wählen Sie dann eine Datei von Ihrem lokalen Computer aus. Dieses Bild wird sowohl zur WordPress-Mediathek als auch zu Ihrem Google Drive-Konto hinzugefügt.

Wenn Sie Ihre WordPress-Website schon eine Weile betreiben, haben Sie möglicherweise bereits viele Bilder in der Mediathek. In diesem Fall können Sie Ihre WordPress-Inhalte ganz einfach auf Google Drive sichern, indem Sie diese Dateien in Ihr Google-Konto hochladen.
Tun Sie dies, indem Sie einfach „Mediathek“ auswählen.

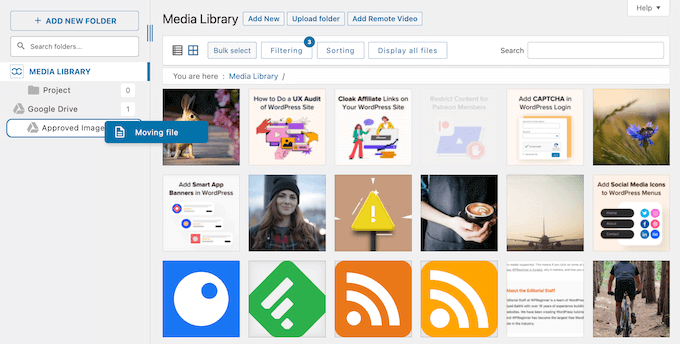
Suchen Sie dann das Bild, das Sie in Google Drive hochladen möchten.
Sie können das Bild entweder per Drag & Drop in den übergeordneten Google Drive-Ordner oder in einen von Ihnen erstellten Unterordner ziehen.

Wiederholen Sie einfach diese Schritte, um die WordPress-Dateien in Ihrer Mediathek zu organisieren.
Google Drive-Bilder zu deiner WordPress-Website hinzufügen
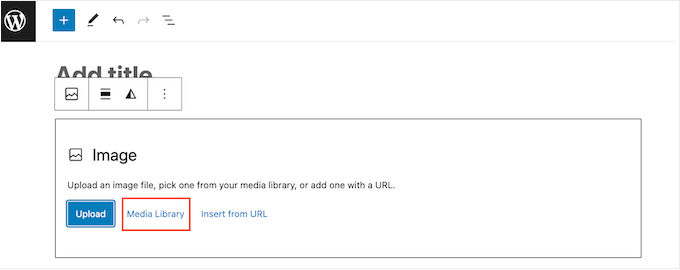
Sie können jetzt ganz einfach jedes Google Drive-Bild zu Ihren WordPress-Seiten und Beiträgen hinzufügen. Fügen Sie dazu einfach einen Bildblock im WordPress-Inhaltseditor hinzu und klicken Sie dann auf die Schaltfläche „Mediathek“.

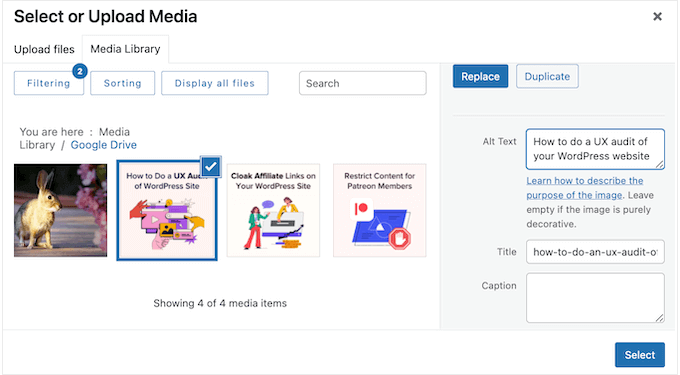
Wählen Sie in der WordPress-Mediathek entweder 'Google Drive' oder einen beliebigen Google Drive-Ordner aus.
Sie sehen nun alle Mediendateien, die Sie hinzufügen können.

Klicken Sie einfach auf die Datei, die Sie verwenden möchten.
Wenn das erledigt ist, können Sie Bild-Alt-Texte eingeben, Bildunterschriften hinzufügen und mehr, genau wie Sie jedes Bild in WordPress hinzufügen.

Wenn Sie bereit sind, klicken Sie einfach auf die Schaltfläche „Auswählen“. WP Media Folder fügt das Bild nun zu Ihrer WordPress-Seite oder Ihrem Beitrag hinzu.
Methode 2: Google Drive manuell mit Ihrer WordPress-Mediathek verbinden
Wenn du den automatischen Connector von WP Media Folder nicht verwenden möchtest, kannst du dich manuell in der Google Cloud Console mit Google Drive verbinden.
Erstellen Sie ein Google Cloud-Projekt
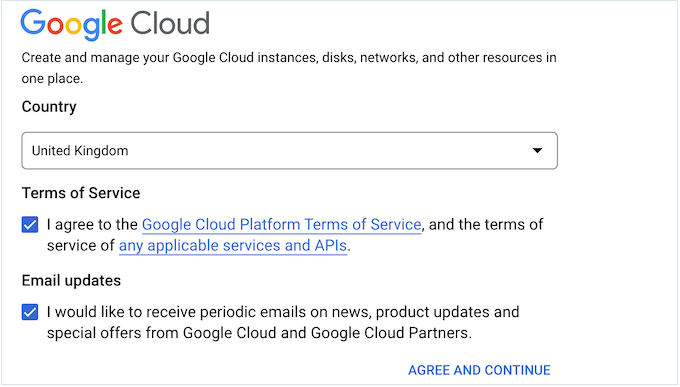
Um zu beginnen, gehen Sie zur Google Cloud Console. Wenn Sie die Konsole zum ersten Mal besuchen, müssen Sie die Allgemeinen Geschäftsbedingungen akzeptieren und entscheiden, ob Sie E-Mail-Updates erhalten möchten.
Klicken Sie anschließend auf „Zustimmen und fortfahren“.

Dies führt Sie zur Google Cloud Console.
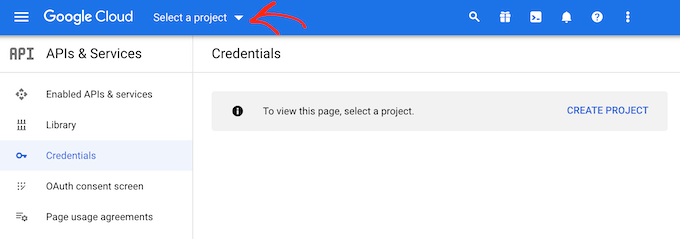
Sie müssen ein neues Projekt erstellen, klicken Sie also auf „Projekt auswählen“.

Wählen Sie im erscheinenden Popup „Neues Projekt“ aus.
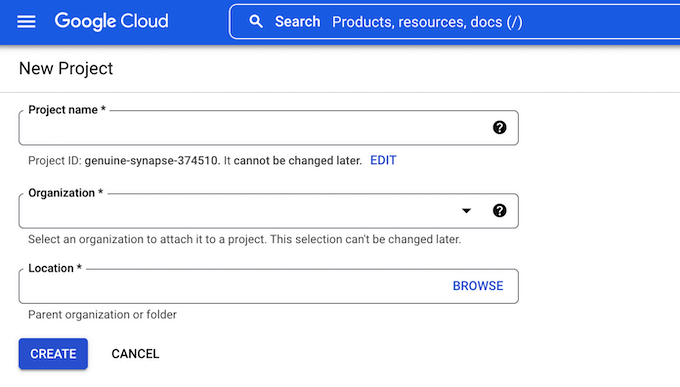
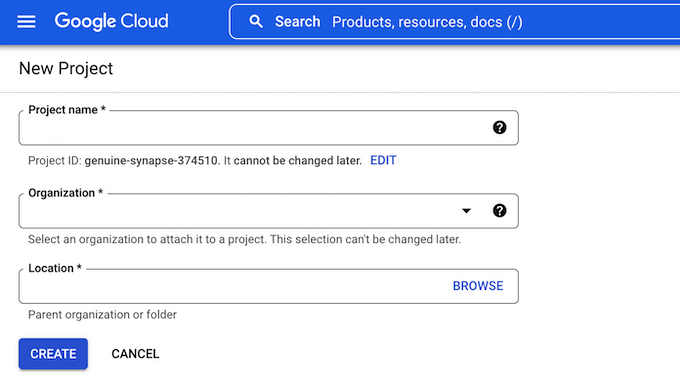
Sie können jetzt einen Namen für das Projekt eingeben. Dies dient nur Ihrer Referenz, sodass Sie alles verwenden können, was Sie möchten.
Auf diesem Bildschirm können Sie auch eine optionale Organisation hinzufügen und den Speicherort ändern, an dem die Google Cloud Console Ihr Projekt erstellt.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Erstellen“.
Google Drive API aktivieren
Wählen Sie danach im linken Menü 'Aktivierte APIs & Dienste' und klicken Sie dann auf 'APIs und Dienste aktivieren'.

Dieser Bildschirm zeigt alle verschiedenen APIs an, die Sie aktivieren können. Sie können zum Beispiel die neuesten Videos von Ihrem YouTube-Kanal anzeigen, indem Sie die YouTube Data API aktivieren, oder einen Google Kalender in WordPress hinzufügen, indem Sie die Calendar API verwenden.
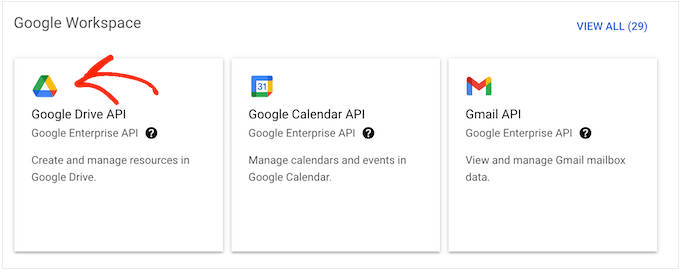
Um Google Drive mit WordPress zu verbinden, scrollen Sie zum Abschnitt „Google Workspace“ und klicken Sie auf „Google Drive API“.

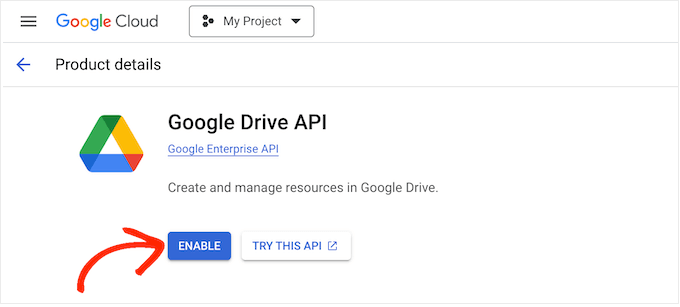
Dies führt Sie zu einem Bildschirm, auf dem Sie den Schlüssel aktivieren können, den WordPress für den Zugriff auf Ihr Google Drive verwendet.
Klicken Sie einfach auf die Schaltfläche „Aktivieren“.

OAuth 2.0 Client-ID erstellen
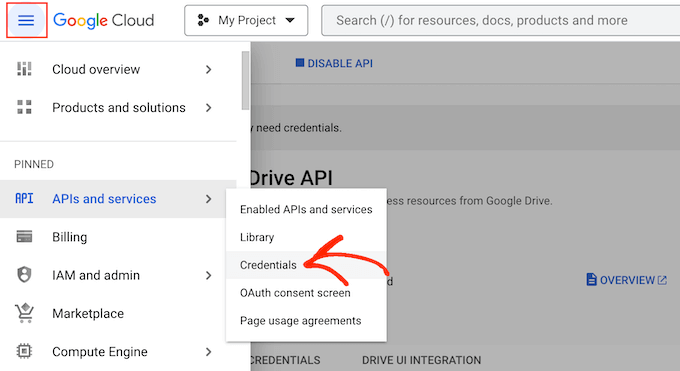
Öffnen Sie anschließend das Menü, indem Sie auf das Linien-Symbol oben links klicken.
Wählen Sie dann 'APIs & Dienste' und anschließend 'Anmeldeinformationen'.

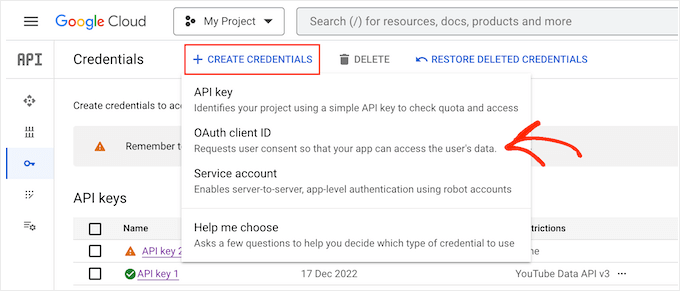
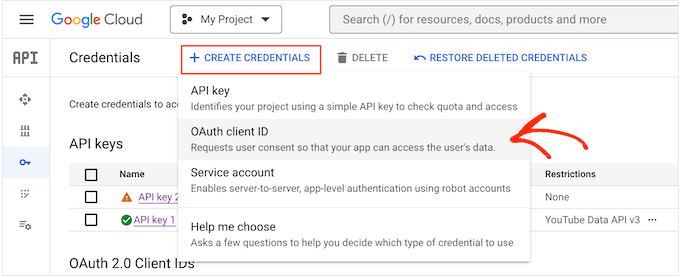
Hier müssen Sie auf „Anmeldeinformationen erstellen“ klicken.
Im Dropdown-Menü müssen Sie 'OAuth-Client-ID' auswählen.

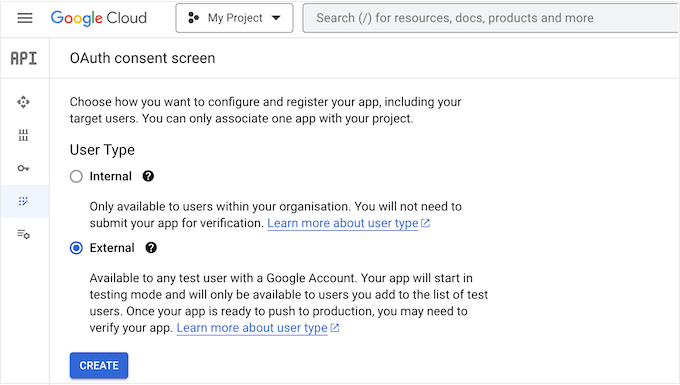
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche „Zustimmungsbildschirm konfigurieren“.
Sie können nun wählen, ob Sie eine interne oder externe App erstellen möchten. Wenn Sie „Intern“ auswählen, können nur G Suite-Nutzer innerhalb Ihrer Organisation auf die App zugreifen. Wenn Sie „Extern“ auswählen, ist Ihre App für jeden mit einem Google-Konto verfügbar.
Nachdem Sie Ihre Entscheidung getroffen haben, können Sie auf 'Erstellen' klicken.

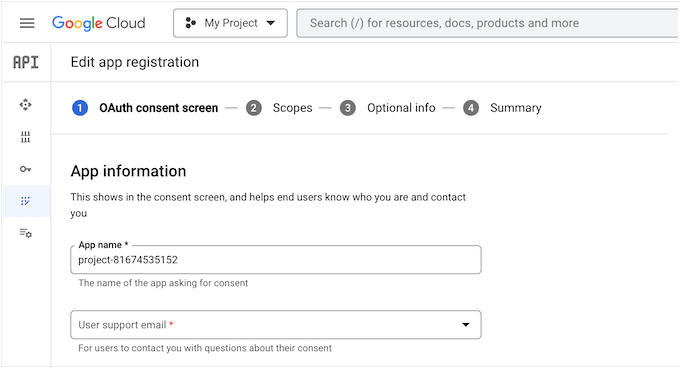
Nun müssen Sie einige Informationen über die Google-App eingeben und Ihre Geschäfts-E-Mail-Adresse hinzufügen.
Sie müssen auch die Domain eingeben, auf der Sie die Anwendung verwenden möchten.

Nachdem Sie dieses Formular ausgefüllt haben, klicken Sie auf die Schaltfläche „Speichern und fortfahren“.
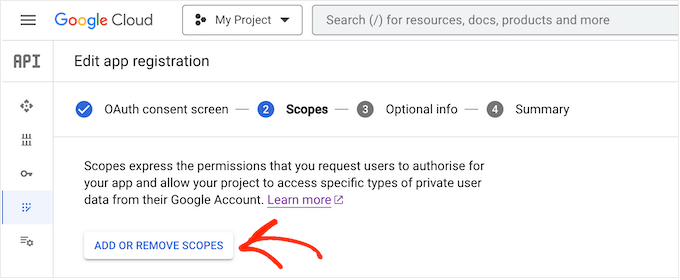
Durch das Hinzufügen von Bereichen (Scopes) können Sie nun den Inhalt festlegen, auf den die App zugreifen kann, und die Aktionen, die sie ausführen kann. Um alle verschiedenen Google Drive-Bereiche anzuzeigen, klicken Sie einfach auf die Schaltfläche „Bereiche hinzufügen oder entfernen“.

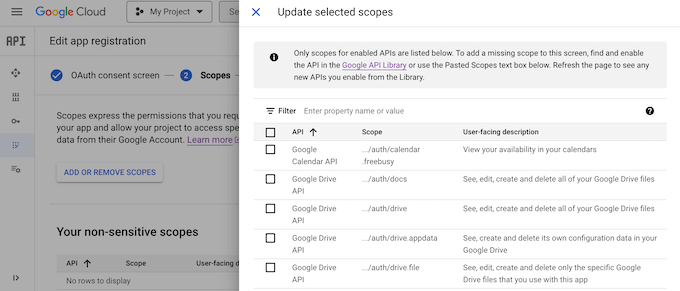
Um deinem Projekt einen Geltungsbereich hinzuzufügen, aktiviere einfach das entsprechende Kontrollkästchen.
Beachten Sie einfach, dass Google alle als sensibel gekennzeichneten Bereiche überprüfen wird.

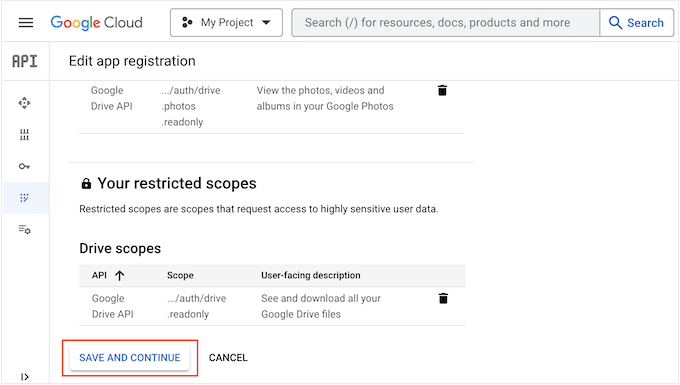
Nachdem Sie alle gewünschten Bereiche hinzugefügt haben, müssen Sie auf „Aktualisieren“ klicken.
Um zum nächsten Bildschirm zu gelangen, klicken Sie auf „Speichern und fortfahren“.

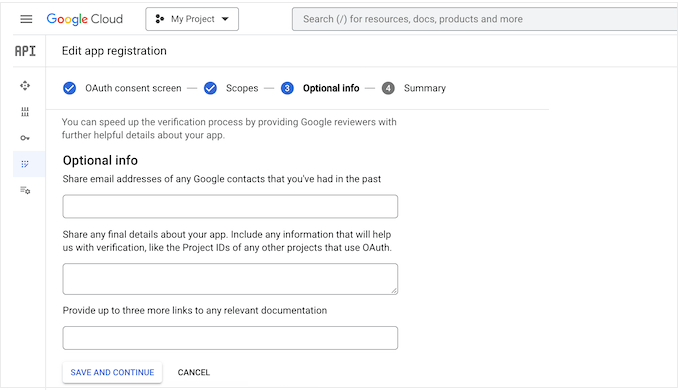
An dieser Stelle möchten Sie vielleicht weitere Informationen zu Ihrer App eingeben, einschließlich der Art und Weise, wie Sie die Anwendung nutzen möchten.
Dieser Schritt ist optional, kann aber Google helfen, Ihr Projekt schneller zu überprüfen und zu genehmigen.

Wenn Sie bereit sind, fortzufahren, klicken Sie einfach auf die Schaltfläche „Speichern und fortfahren“. Google zeigt nun eine Zusammenfassung aller von Ihnen eingegebenen Informationen an.
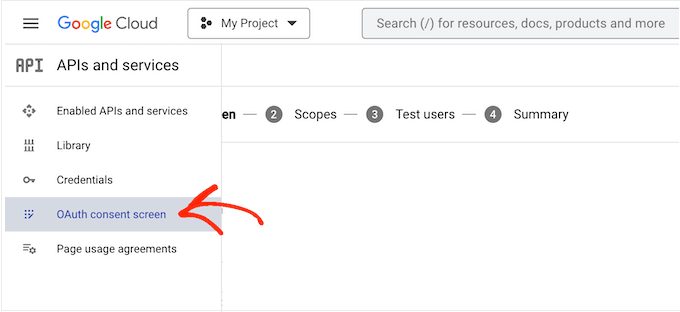
Öffnen Sie als Nächstes das Menü, indem Sie auf das Linien-Symbol klicken, und wählen Sie dann „OAuth-Zustimmungsbildschirm“ aus.

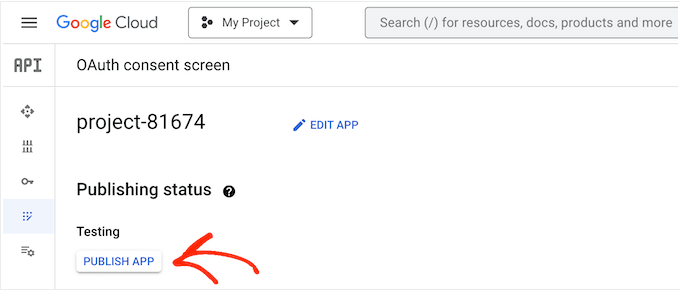
Sie werden sehen, dass Ihre App derzeit im Testmodus ist.
Um es live zu schalten, klicken Sie auf „App veröffentlichen“.

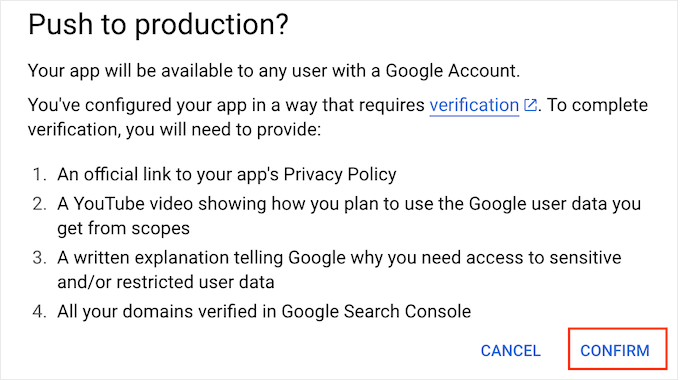
Die Google Cloud Console zeigt nun einige Informationen über zusätzliche Schritte an, die Sie unternehmen müssen, um den Verifizierungsprozess zu bestehen. Dazu gehören das Hinzufügen eines Links zu Ihrer Datenschutzrichtlinie und das Hinzufügen Ihrer WordPress-Website zur Google Search Console.
Nachdem Sie diese Informationen gelesen haben, klicken Sie einfach auf die Schaltfläche 'Bestätigen'.

Client-ID und Client-Secret zu WordPress hinzufügen
Wenn das erledigt ist, können Sie die Client-ID und den geheimen Schlüssel erstellen.
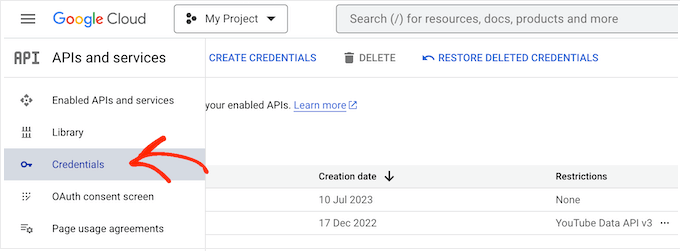
Wählen Sie im linken Menü „Anmeldeinformationen“ aus.

Klicken Sie dann auf 'Anmeldeinformationen erstellen'.
Im erscheinenden Dropdown-Menü müssen Sie „OAuth-Client-ID“ auswählen.

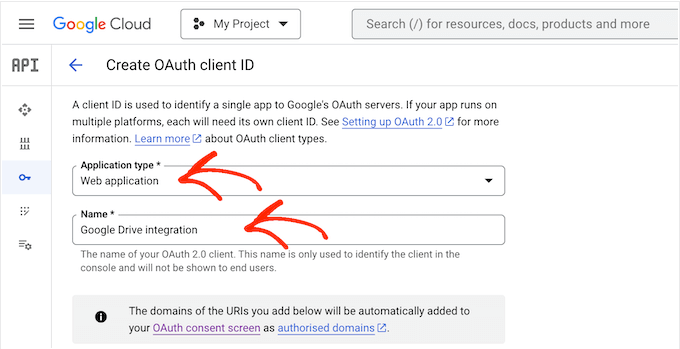
Öffnen Sie auf dem nächsten Bildschirm das Dropdown-Menü und wählen Sie „Webanwendung“ aus.
Sie können nun einen Namen für Ihren OAuth 2.0-Client eingeben. Dies dient nur Ihrer Referenz, sodass Sie verwenden können, was Sie möchten.

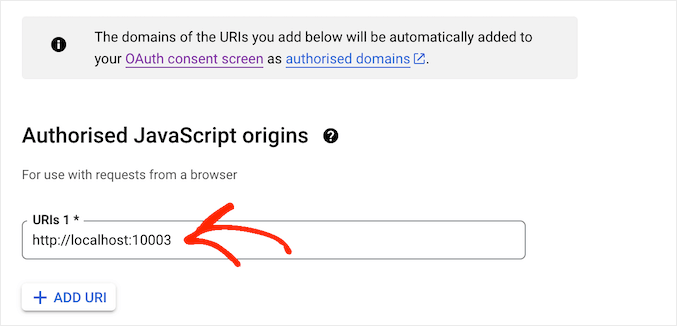
Scrollen Sie als Nächstes zum Abschnitt „Autorisierte JavaScript-Ursprünge“.
Geben Sie im Feld den Domainnamen Ihrer Website ein.

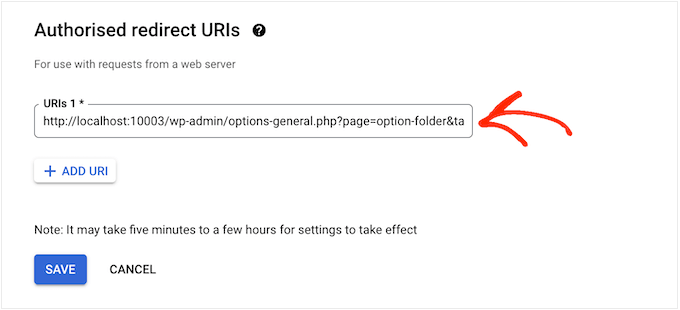
Unter „Autorisierte Weiterleitungs-URIs“ fügen Sie die folgende URL hinzu und stellen Sie sicher, dass Sie „https://your-domain.com“ durch Ihren eigenen Domainnamen ersetzen:
https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated

Wenn Sie damit fertig sind, scrollen Sie zum Ende des Bildschirms und klicken Sie auf „Erstellen“.
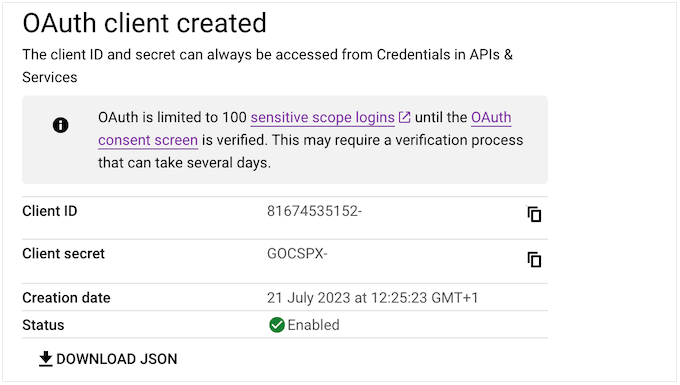
Nach einigen Momenten zeigt Google Ihre Client-ID und Ihr Client-Geheimnis in einem Popup an. Sie benötigen diese Informationen, also notieren Sie sie sich irgendwo sicher.

Sie können die Informationen auch als JSON-Datei herunterladen.
Um die Client-ID und das Client-Geheimnis zu WordPress hinzuzufügen, gehen Sie im WordPress-Dashboard zu Einstellungen » WP Media Folder.

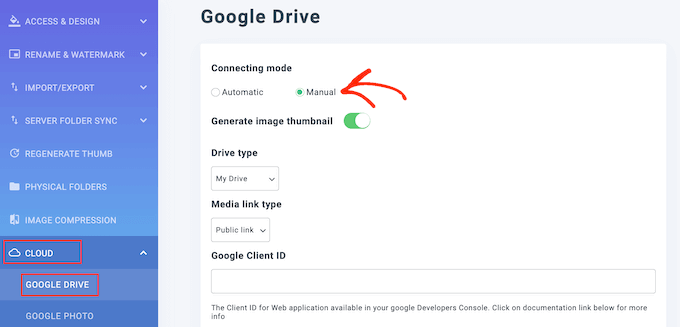
Wählen Sie im linken Menü 'Cloud' und dann 'Google Drive'.
Wählen Sie dann „Manuell“ aus.

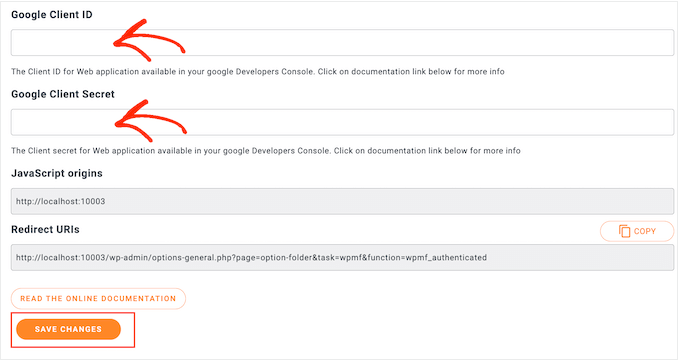
Wenn das erledigt ist, fügen Sie einfach die Client-ID und das Client-Geheimnis in die Felder „Google Client ID“ und „Google Client Secret“ ein.
Klicken Sie nun auf 'Mit Google Drive verbinden'.

Wählen Sie im erscheinenden Popup das Google Drive-Konto aus, das Sie verwenden möchten.
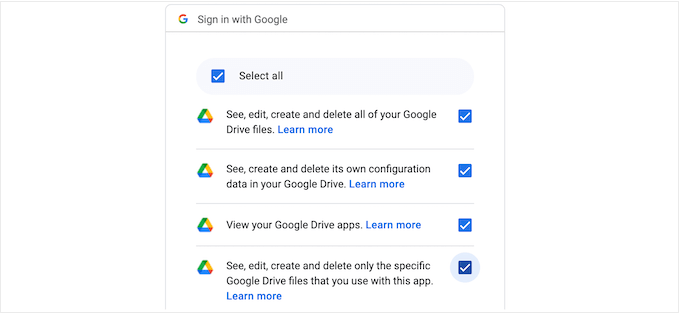
Sie sehen nun einige Informationen über alle Daten, auf die die App zugreifen kann, und die Aufgaben, die sie ausführen kann. Aktivieren Sie einfach das Kontrollkästchen neben jeder Berechtigung, die die App anfordert.

Klicken Sie dann auf „Weiter“.
Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“.

Sie haben nun Google Drive erfolgreich mit Ihrer WordPress-Mediathek verbunden.
Bonus: Google Docs in WordPress importieren
Abgesehen von der Verbindung von Google Drive mit Ihrer Website können Sie auch Google Docs in WordPress importieren.
Zum Beispiel, wenn Sie Gastbeiträge auf Ihrer Website akzeptieren und ein Benutzer einen Beitrag in Google Docs einreicht, können Sie den Inhalt nicht direkt in den Block-Editor kopieren und einfügen.
Wenn Sie das tun, erhalten Sie viele unerwünschte HTML-Tags und manchmal verlieren Sie sogar die gesamte ursprüngliche Formatierung.
In diesem Fall ist es viel einfacher, die Google Docs-Datei zu importieren, als den Inhalt in WordPress zu kopieren und einzufügen. Dazu können Sie Grammarly verwenden, ein beliebtes Grammatik-Tool.
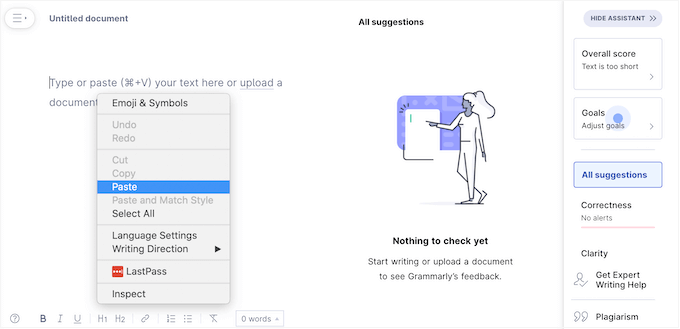
Erstellen Sie einfach ein Konto auf der Plattform und fügen Sie dann den Google Docs-Inhalt in den Editor ein.

Sobald Sie dies getan haben, werden alle HTML-Tags automatisch aus dem Inhalt entfernt. Sie können den Blogbeitrag jetzt in den WordPress Block Editor kopieren und einfügen, wo er mit korrekter Formatierung und ohne HTML-Tags angezeigt wird.
Detaillierte Anweisungen finden Sie in unserem Tutorial unter So importieren Sie Google Docs einfach nach WordPress.
Häufig gestellte Fragen: WordPress und Google Drive
Hier sind einige Fragen, die unsere Leser häufig stellen:
Kann ich Google Drive mit jedem WordPress-Theme verwenden?
Ja, Sie können Google Drive mit jedem WordPress-Theme verwenden. Die Integration erfolgt über ein Plugin, sodass sie nicht von Ihrem Theme abhängt. Überprüfen Sie immer die Plugin-Kompatibilität mit Ihrer WordPress-Version.
Ist es möglich, den Zugriff auf Google Drive-Dateien in WordPress einzuschränken?
Auf jeden Fall! Viele Plugins ermöglichen es Ihnen, Zugriffsberechtigungen für Ihre Google Drive-Dateien festzulegen. Sie können steuern, wer die Dateien von Ihrer WordPress-Website aus anzeigen, bearbeiten oder löschen kann.
Beeinträchtigt die Verbindung von Google Drive mit WordPress die Geschwindigkeit meiner Website?
Im Allgemeinen sollte die Integration von Google Drive Ihre Website nicht verlangsamen.
Übermäßige Nutzung oder große Dateien können jedoch die Leistung beeinträchtigen. Optimieren Sie daher immer die Geschwindigkeit Ihrer Website und überprüfen Sie sie regelmäßig.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Google Drive mit Ihrer WordPress-Mediathek verbinden. Möglicherweise möchten Sie auch unseren Leitfaden zum manuellen Erstellen eines WordPress-Datenbank-Backups lesen oder unsere Expertenauswahl der besten Dropbox-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Ist es möglich, das Plugin nur mit einem bestimmten Ordner auf Google Drive zu verbinden, oder sieht es den gesamten Inhalt? Ich möchte wissen, ob es möglich ist, einen einzelnen Ordner auf Google Drive für Mediendateien für die Website zu erstellen, aber gleichzeitig möchte ich nicht, dass das Plugin auf andere Ordner auf Google Drive zugreift, die nicht mit der Website zusammenhängen. Ist es möglich, es so einzustellen, dass es nur auf einen bestimmten Ordner zugreift, oder ist diese Lösung nicht anwendbar?
WPBeginner Support
Es würde von der von Ihnen verwendeten Methode abhängen, aber das Plugin hat die Option, einen bestimmten Ordner für den Inhalt zu haben.
Admin
Jiří Vaněk
Das sind großartige Neuigkeiten, denn ich möchte mich mit Google Drive für meine persönlichen Fotos verbinden, aber gleichzeitig möchte ich nicht, dass das Plugin andere Inhalte sieht. Sie haben mich sehr glücklich gemacht. Danke!
Mrteesurez
Gut gemacht, das ist eine großartige Idee und ein guter Anwendungsfall für Google Drive in WordPress. Sobald das Plugin die Angabe von Ordnern ermöglicht, wird es einfacher, Dateien zu kategorisieren und verschiedene Medienformate entsprechend bereitzustellen.
Mrteesurez
Whaooo, das ist fantastisch.
WordPress ist vielversprechend mit diesen Arten von spannenden Integrationen.
Wenn das der Fall ist, bedeutet das, dass es möglich ist, dass ich Dateien wie E-Books und Audios auf Google Drive hoste und sie über WordPress zum Download anbiete?
WPBeginner Support
Yes, you are able to do that
Admin
Mrteesurez
Vielen Dank für Ihre Antwort und Unterstützung. Ich möchte Dateien zum Download für Benutzer bereitstellen, und diese Integration wird sehr hilfreich sein. Dies spart mir Speicherplatz auf meinem Server und ermöglicht es mir auch, diese Dateien an einem entfernten Speicherort wie Google Drive zu sichern.
Yinka
Hallo,
Gibt es bitte eine Möglichkeit, Medien von der Festplatte des Computers mit der WP-Website zu verknüpfen, anstatt sie in die Mediathek hochzuladen... danke
WPBeginner Support
Wir haben derzeit keine empfohlene Methode dafür, da dies erfordern würde, dass Ihr Computer die Bilder an jeden sendet, der versucht, sie auf Ihrer Website anzuzeigen. Wenn Ihr Computer jemals ausgeschaltet ist, können die Bilder auf Ihrer Website nicht mehr angezeigt werden, bis er wieder eingeschaltet ist.
Admin
Mrteesurez
Aber ist das überhaupt möglich, da der Computer online mit einem Server verbunden sein muss, der die Bilder rendert und den Website-Besuchern zur Verfügung stellt?
WPBeginner Kommentare
Es ist theoretisch möglich, aber es gibt zu viele Nachteile, als dass wir es empfehlen könnten.
Mrteesurez
Wahoo! Ich freue mich zu hören, dass die Integration möglich ist, danke für Ihre Antwort. Das ist wieder etwas Neues für mich, denn ich dachte nicht, dass es möglich wäre.
Ich respektiere Ihre Erfahrung mit den damit verbundenen Nachteilen, daher sollte es nicht empfohlen werden. Danke für die Unterstützung.
sashi hari sulochan
Ich benutze dieses Plugin, um Videos auf meiner WordPress-Website einzubetten. Wie kann ich die Pop-up-Option von Google Drive ausblenden?
WPBeginner Support
For customizing the plugin, you would want to reach out to the plugin’s support and they should be able to assist you
Admin
Ted Keith
Ich komme bis hierher und habe den Import von Google-Button. Klicke auf den Button und melde mich mit Google an. Nichts passiert, es geht direkt zurück zum Import von Google-Button-Bildschirm. Seufz... wünschte, Dinge würden manchmal einfach funktionieren. Das ist eine Stunde verschwendet.
Gabriel
Wie unten. Ich kann Fotos von Google Drive importieren, aber es wird nicht richtig hochgeladen, es wird ein grauer Kasten angezeigt. Bilder werden nicht importiert. Was soll ich ändern? Danke für Ihre Unterstützung
derred beh
nachdem ich die Schritte befolgt habe, kann ich Fotos von Google Drive importieren,
aber die Dateigröße beträgt nur 962B, und wenn ich versuche, sie anzusehen, sehe ich nur eine schwarze Seite mit einem quadratischen Kasten darin.
Sieht so aus, als wären die Bilder nicht richtig importiert worden?
Wie kann ich das beheben?
Giwa
Die neu gestaltete WordPress-E-Commerce-Website meiner Kunden, und er verkauft E-Books. Kann er Google Drive als Speicher nutzen, von wo aus der Käufer das E-Book nach der Zahlung herunterladen kann?
thisisyeeseul
Ich benutze es, aber es verwendet immer noch den WordPress-Speicher.
Ich frage mich, ist es möglich, es zu verwenden, ohne WordPress zu speichern?
Bitte lassen Sie es mich wissen! Danke!
Stephanie
Ich habe gerade versucht, das Plugin zu installieren, und es hat meine gesamte Website zum Absturz gebracht. Alles, was ich anklicke, gibt mir diese Fehlermeldung.
Parse error: syntax error, unexpected in /home/content/02/14034602/html/wp-content/plugins/external-media/plugins/Box.php on line 75
Dieser Fehler ist das Einzige, was meine Website derzeit der Öffentlichkeit anzeigt.
HILFE!
WPBeginner Support
Hallo Stephanie,
Bitte deinstallieren Sie das Plugin. Hier erfahren Sie, wie Sie Plugins deaktivieren, wenn Sie nicht auf den WordPress-Adminbereich zugreifen können.
Admin
Kerry
Hallo TARIQ, kannst du mir helfen?
Auf dem AOath-Zustimmungsbildschirm... gibt es eine Stelle, an der du auf dein Gmail-Konto klicken kannst... das meines Mannes wird immer angezeigt und ich habe keine Möglichkeit, meine Adresse einzugeben. Dies geschieht direkt vor "Produktname, der den Nutzern angezeigt wird". Woher weiß es, dass es auf mein Gmail-Konto/meine Fotos zugreifen soll?
Courtney
Das funktioniert nicht. Ich habe das Plugin hochgeladen und musste eine sehr komplizierte Entwicklereinrichtung bei Google und WordPress vornehmen. Aber es tut nicht das, was ich brauche. Ich muss die Fotos aus meinen Google Fotos auf meine WordPress.org-Seite hochladen können, Punkt. Dies zeigt nicht alle meine aktualisierten Fotos an und stattdessen meine Dokumente von vor Jahren. Die wenigen Fotos, die es anzeigt, werden als Google-Code anstelle eines Bildes importiert.
Bitte entwickeln Sie stattdessen ein einfaches Google Fotos Upload-Plugin.
Arsyila Maulidia
Ja, nette Info, ich habe es gerade auf meiner Website angewendet und erfolgreich mit Google Drive verbunden.
Ich bin Arsyila
Großartig aus Indonesien
Erfolg für wpbeginner
Tariq
Frage,
Passt diese Methode zu den Google SEO-Anforderungen? Ich glaube nicht und das wird unsere Punktzahl reduzieren. (Wenn es funktioniert)
Der richtige Weg, Google Drive mit JEDER Website zu verwenden, ist, ein G-Suit-Konto zu haben und eine Google-Website (nur in G-Suite seit dem 31. August 2017 verfügbar) als Subdomain auf Ihrer Website zu verweisen. Auf diese Weise erhöhen Sie Ihre Punktzahl, indem Sie statische Inhalte auf CDN hosten.
Viel Glück.
J. Nijhuis
Dies ist kein CDN, es ist nur ein Add-on zum direkten Durchsuchen von Google Drive-Bildern innerhalb von WP. Die Dateien werden wie jedes andere von Ihnen hochgeladene Bild in Ihre WP-Mediathek importiert.
Mayank
Fehler gefunden, kann nicht arbeiten.
Uncaught TypeError: Kann die Eigenschaft ‘add‘ von undefined nicht lesen
at Object. (external-media-view.js:23)
Abdulaziz Alnasi
wie Sie wissen, bietet Google den Dienst Google Fotos kostenlos mit unbegrenztem Speicherplatz an. Was ich mir also überlege, ist, meine Bilder in Google Fotos zu speichern, anstatt sie auf meinem Host zu haben.
Da ich Shared Hosting habe, wird diese Methode die Auslastung meines Servers verringern.
Die Frage ist also: Ermöglicht mir der Google Drive-Weg, meine Bilder in Google Fotos statt in Google Drive zu speichern?
sachin
Google erteilt keine Erlaubnis zum Hochladen von Bildern aus Drive
Tariq
Nein, Google erlaubt das Hosten Ihres Bildes und den Aufruf aus einem Google Drive-Ordner innerhalb Ihrer Website, aber NUR, wenn Sie G-Suit-Mitglied sind.
Jungfrau
Mit der Plugin-Version 1.10.14 ändert sich die Callback-URL von
example.com/index.php?external_media_plugin=GooglePickerAPI
zu
example.com/index.php?external_media_plugin=GoogleDrive
Und in der Google API Console müssen Sie auch die Google Drive API aktivieren!
Paresh Wadhwani
Gilt die 2-MB-Dateigrößenbeschränkung beim Übertragen von Dateien von Google Drive? Bitte antworten Sie.
galodu
Tolles Plugin. Vielen Dank für die detaillierten Anweisungen. Alles ist an seinem Platz. Das einzige Problem, mit dem ich konfrontiert bin, ist, dass die Bilder nicht richtig in die Mediathek importiert werden. Die Bilder sind beschädigt. Bitte lassen Sie mich wissen, wie ich das Problem lösen kann.
Orestis Rovakis
Das ist sehr informativ und ich werde es bald nutzen. Aber was mich hierher gebracht hat, war die Suche nach einer Möglichkeit, alle meine Mediendateien auf Google Drive zu übertragen, damit ich Speicherplatz auf meinem Server sparen kann. Weiß jemand, wie das geht?
Dinil Abeygunawardane
Das ist großartig, aber das importiert Dateien nach WP!
Gibt es eine Möglichkeit, Bilder in WP anzuzeigen, ohne sie zu importieren?
Tony
Ich stimme vollkommen zu. Das hat mich auch hierher gebracht. Eine Möglichkeit, Bilder von einem Cloud-Speicherdienst wie Dropbox oder Google Drive anzuzeigen, ohne sie in der WordPress-Mediathek zu speichern!
Das wäre total nützlich. Was ist mit CDNs, machen die das?
vikash
Hallo Tony
Weißt du, wie das möglich ist? Bitte erkläre es mir im Detail, ich brauche das wirklich für meine Website. Danke
Tariq
Dies bietet Google Drive bereits genau so an, wie Sie es wünschen, aber Sie müssen Google Suit-Mitglied für 5 $/Monat sein, und sie bieten Ihnen dafür einen wirklich großen Vorteil, nicht nur G-Drive, sondern viel, viel mehr.