Wenn Sie auf WordPress 5.0 oder höher aktualisieren, können ältere Inhalte im klassischen Block im neuen Editor erscheinen. Wenn Sie eine große Anzahl von Beiträgen haben, kann es zeitaufwändig sein, diese Classic-Blöcke einzeln in Gutenberg-Blöcke zu konvertieren.
Zum Glück gibt es einen einfacheren Weg, sie in Massen zu konvertieren.
Bei WPBeginner haben wir ursprünglich den klassischen Editor verwendet, sind aber nach dessen Einführung auf Gutenberg umgestiegen. Das bedeutete, dass wir ältere Beiträge aus den Classic-Blöcken in Gutenberg konvertieren mussten, wodurch wir praktische Erfahrungen mit dem Prozess sammeln konnten.🔄
Mit der Zeit haben wir diesen Übergang gemeistert und ihn reibungslos und effizient gestaltet.⚡
In diesem Artikel zeigen wir Ihnen, wie Sie klassische Blöcke ganz einfach in Gutenberg-Blöcke für Ihre WordPress-Website konvertieren können.

Warum den klassischen Block in einzelne Blöcke in WordPress umwandeln?
Wenn Sie schon lange ein WordPress-Blog haben, dann ist es wahrscheinlich, dass einige Ihrer Beiträge mit dem älteren klassischen Editor veröffentlicht wurden.
Diese älteren Inhalte werden nun im Classic-Block des Beitragseditors angezeigt.

Indem Sie den klassischen Block in einzelne Gutenberg-Blöcke umwandeln, erhalten Sie mehr Kontrolle und Flexibilität über Ihre Inhalte.
Sie können Ihren Beitrag leicht bearbeiten, indem Sie mit einzelnen Blöcken arbeiten. Außerdem können Sie die Anpassungsoptionen nutzen, die für jeden Block in der rechten Seitenleiste verfügbar sind.

So können Sie den Inhalt im Block-Editor leicht bearbeiten und gleichzeitig schöne Inhaltslayouts für Ihre Beiträge und Seiten erstellen.
💡 Hinweis: In den meisten Fällen hat der Wechsel vom klassischen Editor zum Block-Editor keine Auswirkungen auf Ihre Beiträge im Frontend-.
Sehen wir uns also an, wie man klassische Blöcke in WordPress ganz einfach in Gutenberg konvertieren kann. Wir werden 2 Methoden abdecken, und Sie können die schnellen Links unten verwenden, um zu derjenigen zu springen, die Sie verwenden möchten:
Methode 1: Konvertieren des klassischen Blocks in Gutenberg mit Standardeinstellungen
Wenn Sie einen einzelnen Beitrag oder eine Seite aus dem Classic-Block in einzelne Blöcke umwandeln möchten, dann ist diese Methode genau das Richtige für Sie.
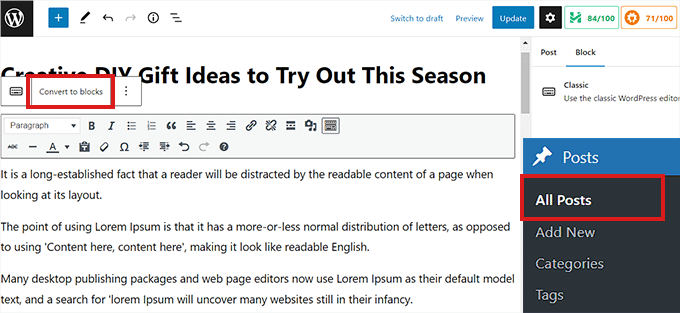
Zunächst müssen Sie den Beitrag und die Seite bearbeiten, in die Sie die Blöcke konvertieren möchten. Gehen Sie dazu in Ihrem WordPress-Dashboard auf die Seite Beiträge ” Alle Beiträge und klicken Sie dann auf den Link “Bearbeiten (Block-Editor)” unter dem Beitrag.
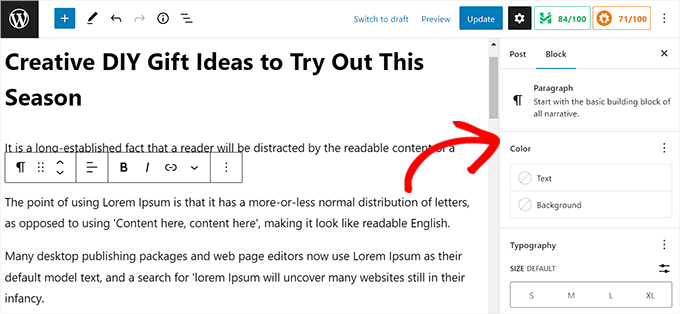
Dadurch wird Ihr Beitrag im Gutenberg-Editor geöffnet. Klicken Sie von hier aus einfach auf die Schaltfläche “In Blöcke konvertieren” in der Symbolleiste am oberen Rand des Classic-Blocks.

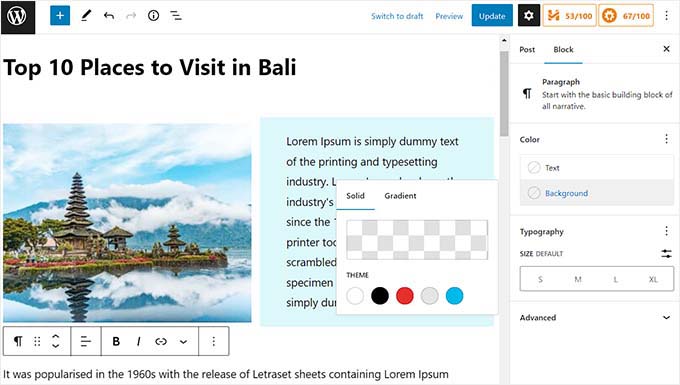
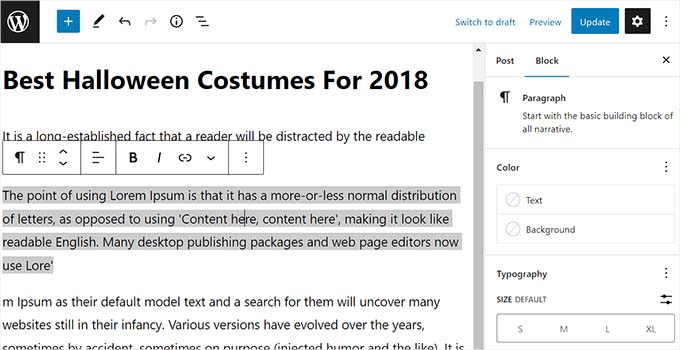
Der Classic-Block wird nun in einzelne Gutenberg-Blöcke umgewandelt.
In der rechten Spalte können Sie nun auch auf alle Blockeinstellungen für einzelne Blöcke zugreifen. Wenn Sie diesen Bereich nicht sehen können, klicken Sie auf das Zahnradsymbol oben rechts im Editor.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Änderungen zu speichern.
Methode 2: Massenweise Konvertierung von klassischen Blöcken in Gutenberg-Blöcke
Wenn Sie den Classic-Block sofort in Gutenberg-Blöcke für alle alten Beiträge und Seiten umwandeln möchten, ist diese Methode für Sie geeignet.
💡 Wichtig: Stellen Sie sicher, dass Sie ein vollständiges WordPress-Backup Ihrer Website erstellen, bevor Sie diese Methode anwenden, da Sie die Blockkonvertierung nicht mehr rückgängig machen können, sobald sie abgeschlossen ist.
Zunächst müssen Sie das Plugin ” Convert to Blocks ” installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Das Plugin ist sofort einsatzbereit und konvertiert automatisch alle Classic-Blöcke in Gutenberg-Blöcke, sobald es aktiviert wurde.
Alles, was Sie tun müssen, ist, einen Beitrag oder eine Seite zu bearbeiten, die mit dem klassischen Editor geschrieben wurde.
Sie werden nun feststellen, dass der Classic-Block in einzelne Blöcke umgewandelt wurde.

Denken Sie daran, dass die Massenkonvertierung keinen Einfluss auf das Layout Ihrer Beiträge im Frontend hat, so dass die Beiträge auf Ihrer WordPress-Website gleich aussehen.
So sieht derselbe Beitrag auf unserer Demo-Website aus, nachdem er von Classic in einzelne Blöcke umgewandelt wurde.

Bonus-Tipps und -Tricks zur Verwendung des Blockeditors
Da Sie nun den Block-Editor auf Ihrer WordPress-Website verwenden, können Sie auf einige großartige Funktionen zugreifen, die im klassischen Editor nicht verfügbar sind.
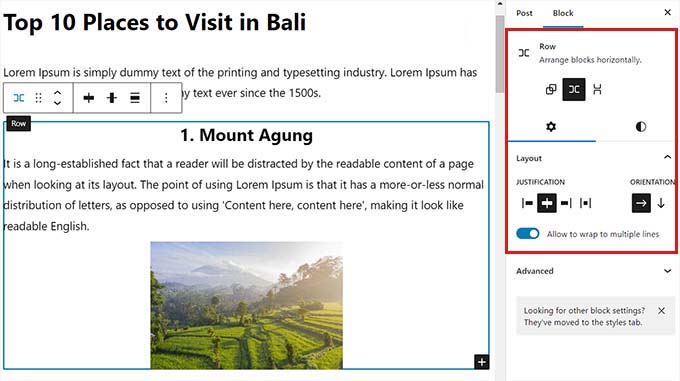
Sie können beispielsweise die Gruppen- und Spaltenblöcke verwenden, um verschiedene Elemente wie Bilder, Überschriften und Absätze zusammenzufassen.
Sie können damit visuell ansprechende Layouts für Ihre Seiten und Beiträge erstellen. Details finden Sie in unserem Tutorial zum Ändern der Blockbreite und -höhe in WordPress

Ebenso können Sie den Block “Einbetten” verwenden, um Inhalte aus Drittquellen wie YouTube, Discord, Twitter und Facebook einzufügen.
Sie können den Cover-Block sogar verwenden, um Text- und Medieninhalte nahtlos in einen einzigen Block zu integrieren.

Darüber hinaus können Sie Ihrem Inhalt auch Funktionen wie Tabellen, Schaltflächen, Trennlinien, verschachtelte Blöcke und vieles mehr hinzufügen.
Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Verwendung des WordPress-Blockeditors.
Video-Anleitung
Sie sind kein Fan von schriftlichen Anleitungen? Sehen Sie sich unser Tutorial zur Massenkonvertierung von Blöcken in WordPress an:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man klassische Blöcke in Gutenberg-Blöcke in WordPress konvertiert. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger, wie man eine Checkliste für Blogbeiträge zum WordPress Editor hinzufügt, und unsere Top-Picks für die besten Themes zur Website-Bearbeitung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Susan Taunton
I understand shortcodes, which you covered in this article, will need special attention. But other than shortcodes – after conversion to Blocks, will old posts, which had been created using a lot of html and css, appear exactly as they had appeared prior to conversion to Blocks?
WPBeginner Support
There is no guarantee as each site is different with what has been added but if you wanted to test converting your content without concern, we would recommend creating a staging site following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Susan Taunton
Thanks for taking the time to share this suggestion.
Best,
Susan
WPBeginner Support
Glad we could be helpful
Lauren Cantoni
The convert to blocks button isn’t working – I click on it and nothing happens. Any ideas for troubleshooting this? Thanks!
WPBeginner Support
If you’re using the plugin, we would recommend reaching out to the plugin’s support. If you are manually doing this, you would want to try disabling your plugins in case it is due to a plugin conflict.
Admin
Aryane
Thank you SO MUCH for this! I was converting posts one by one and it was driving me crazy. Luckily I thought of googling how to do it by batches. This is life saving!
WPBeginner Support
Glad our guide was helpful
Admin
Sieglinde Anderson
Why would I want to convert all my old pages and posts to the Gutenberg version?
WPBeginner Support
To give yourself the editing tools that come with the new blocks
Admin