Im Laufe der Jahre haben wir Tausenden von Benutzern geholfen, Formulare für die Website zu erstellen und einzurichten. Viele Benutzer haben uns jedoch gefragt, ob es möglich ist, ein Formular mit AJAX-Funktionalität zu erstellen.
AJAX-Kontaktformulare ermöglichen es den Nutzern, das Formular abzuschicken, ohne eine Seite neu zu laden. Auf diese Weise können Sie das Engagement der Nutzer erhöhen und ihnen gleichzeitig eine bessere Erfahrung beim Absenden des Formulars bieten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein WordPress AJAX-Kontaktformular mit einer Schritt-für-Schritt-Anleitung erstellen können.

Was ist AJAX und warum sollten Sie es für Ihre Formulare verwenden?
AJAX, kurz für Asynchronous Javascript and XML, ist eine JavaScript-Programmiertechnik, die es Entwicklern ermöglicht, Daten zu übertragen, ohne eine Seite neu zu laden.
Es wird am häufigsten in Webformularen verwendet und ermöglicht es den Benutzern, Formulardaten zu übermitteln, ohne die Seite neu zu laden. Dies macht die Übermittlung von Formularen einfach und schnell, was die Benutzerfreundlichkeit insgesamt verbessert.
Webanwendungen wie Gmail und Facebook nutzen diese Technik ausgiebig, um die Nutzer zu beschäftigen und gleichzeitig dafür zu sorgen, dass alles nahtlos im Hintergrund funktioniert.
Sie können AJAX für Formulare auf Ihrer WordPress Website verwenden. Sie ersparen den Benutzern das unnötige Neuladen der Seite und halten sie auf der Seite, die sie gerade anzeigen.
Dies ist besonders praktisch, wenn Sie einen eCommerce-Shop betreiben und Nutzerfeedback einholen möchten, ohne die Aufmerksamkeit der Nutzer abzulenken.
Sie können die gleiche AJAX-Funktionalität auch für andere benutzerdefinierte Formulare auf Ihrer Website verwenden. Ein benutzerdefiniertes Formular für die Benutzeranmeldung ermöglicht es den Benutzern beispielsweise, sich ohne zusätzliches Laden der Seite anzumelden.
Schauen wir uns also an, wie man in 4 einfachen Schritten ein WordPress AJAX-Kontaktformular erstellen kann.
Schritt 1: Installieren Sie das WPForms Plugin
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
WPForms ist das beste WordPress-Formularerstellungs-Plugin auf dem Markt. Es ermöglicht Ihnen, auch Ajax-gesteuerte Formulare zu erstellen.
Weitere Informationen finden Sie in unserer vollständigen WPForms Bewertung.
Nach der Aktivierung müssen Sie die Seite WPForms ” Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben.

Nachdem Sie den Lizenzschlüssel eingegeben haben, können Sie automatische Updates erhalten und Add-ons installieren.
Sie sind nun in der Lage, schöne AJAX-Formulare in WordPress zu erstellen.
Schritt 2: Erstellen Sie Ihr erstes Formular
Machen wir weiter und erstellen wir Ihr erstes WordPress-Formular.
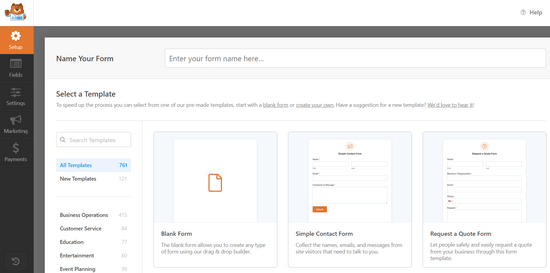
Besuchen Sie einfach die Seite WPForms ” Add New im WordPress-Adminbereich. Sie werden aufgefordert, einen Titel für Ihr Formular anzugeben und eine Vorlage als Ausgangspunkt auszuwählen.

Im Rahmen dieses Tutorials werden wir ein Kontaktformular erstellen. Sie können jedoch jede andere Art von Formular erstellen, die Sie benötigen.
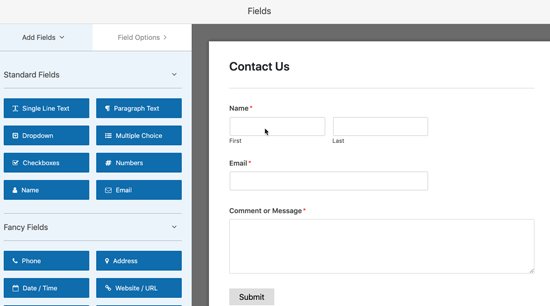
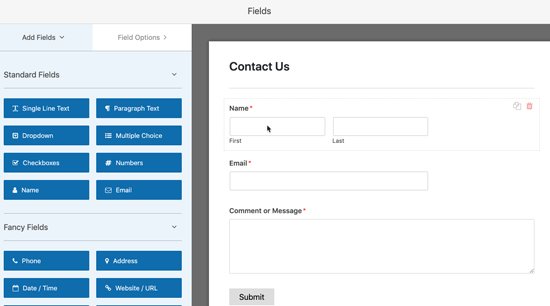
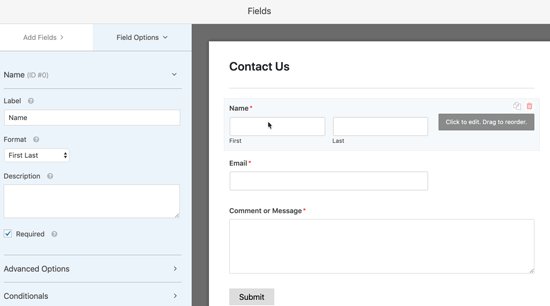
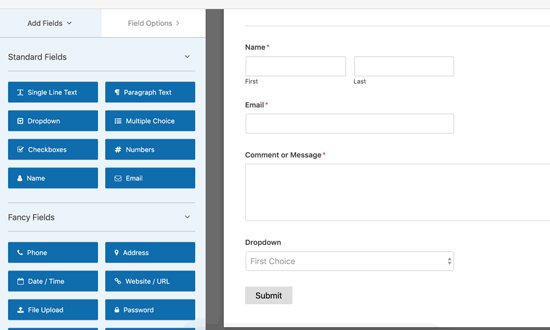
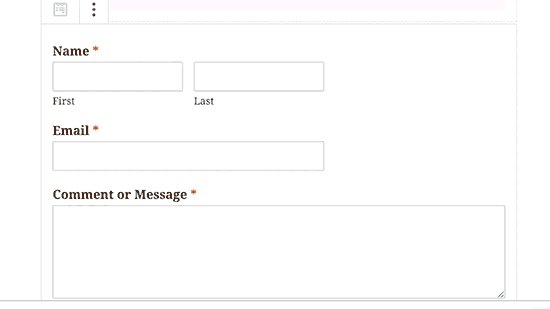
WPForms lädt Ihr Formular jetzt mit bereits hinzugefügten Basisfeldern. Sie können einfach auf ein beliebiges Formularfeld zeigen und klicken, um es zu bearbeiten.

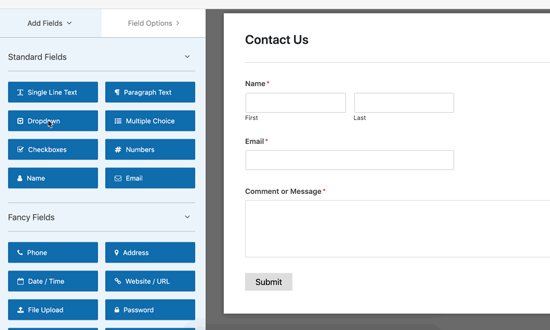
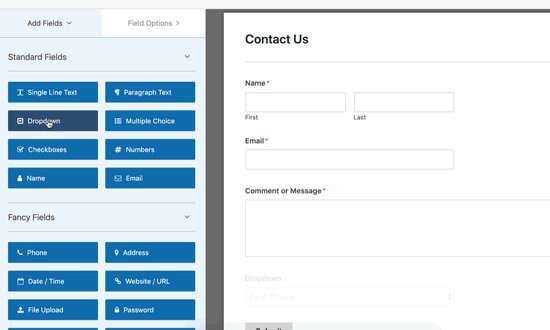
Sie können auch jedes neue Formularfeld aus der linken Spalte hinzufügen, indem Sie einfach darauf klicken.
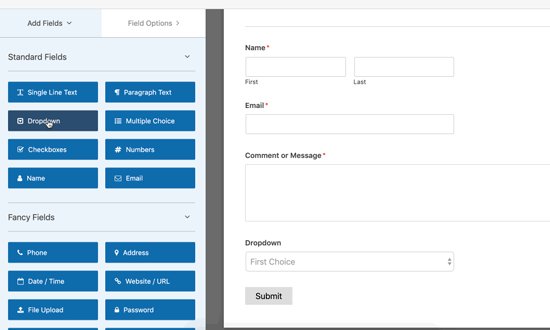
Das neue Feld erscheint am unteren Ende des Formulars, direkt über der Schaltfläche Senden.

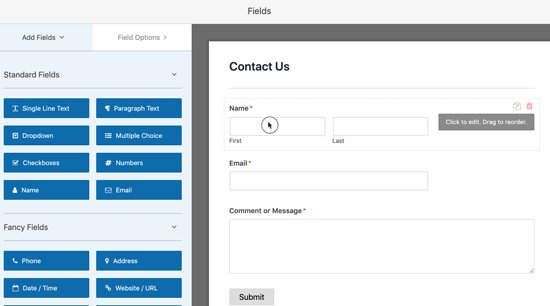
Sie können Formularfelder einfach durch Ziehen und Ablegen nach oben oder unten im Formular verschieben.
Wenn Sie die Bearbeitung des Formulars abgeschlossen haben, können Sie mit dem nächsten Schritt fortfahren.
Schritt 3: Aktivieren Sie die AJAX-Formularübermittlungsfunktion
WPForms aktiviert standardmäßig keine AJAX-Formularübermittlung. Sie müssen es manuell für Ihr Formular aktivieren.
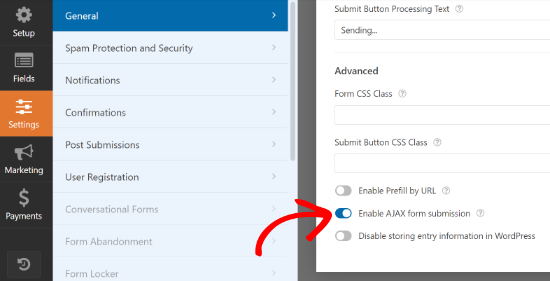
Wechseln Sie einfach auf die Registerkarte “Einstellungen” im Formularersteller. Klicken Sie auf der Registerkarte “Allgemeine Einstellungen” auf das Kästchen neben der Option “AJAX-Formularübermittlung aktivieren”.

Lassen Sie uns nun festlegen, was nach dem Absenden des Formulars geschieht.
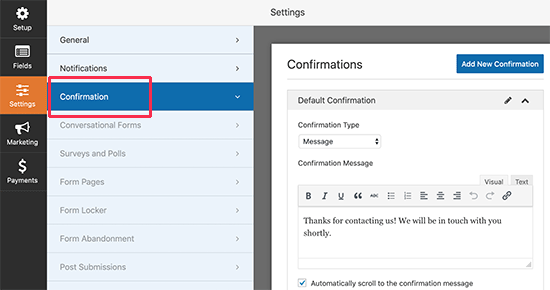
Wechseln Sie zunächst auf die Registerkarte “Bestätigung” in den Einstellungen. Hier informieren Sie Ihre Nutzer darüber, dass Sie ihr Formular erhalten haben.

Mit WPForms können Sie das auf verschiedene Weise tun. Zum Beispiel können Sie Benutzer zu einer URL umleiten, ihnen eine bestimmte Seite zeigen oder einfach eine Nachricht auf dem Bildschirm anzeigen.
Da wir die AJAX-Funktionalität für das Formular aktiviert haben, würde die Umleitung der Benutzer auf eine andere Seite den Zweck der Erstellung eines AJAX-Formulars zunichte machen.
Wählen Sie die Option Nachricht und bearbeiten Sie die Bestätigungsnachricht. Verwenden Sie die Formatierungsleiste des Editors oder fügen Sie einen oder zwei Links ein, um den Nutzern mitzuteilen, wohin sie als nächstes gehen sollen.
Danach können Sie festlegen, wie Sie über eine Formularübermittlung benachrichtigt werden möchten.
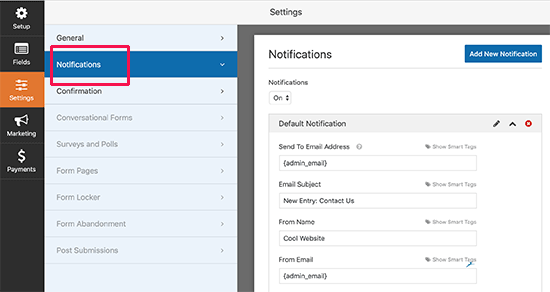
Wechseln Sie in den Formulareinstellungen zur Registerkarte Benachrichtigungen und konfigurieren Sie die E-Mail-Einstellungen für Benachrichtigungen.

Sobald Sie fertig sind, können Sie Ihr Formular speichern und den Formularersteller verlassen.
Schritt 4: Fügen Sie Ihr AJAX-aktiviertes Formular in WordPress hinzu
WPForms macht es super einfach, Formulare zu Ihren WordPress-Beiträgen, -Seiten und -Sidebar-Widgets hinzuzufügen.
Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie das Formular hinzufügen möchten, und fügen Sie den WPForms-Block in Ihren Inhaltsbereich ein.

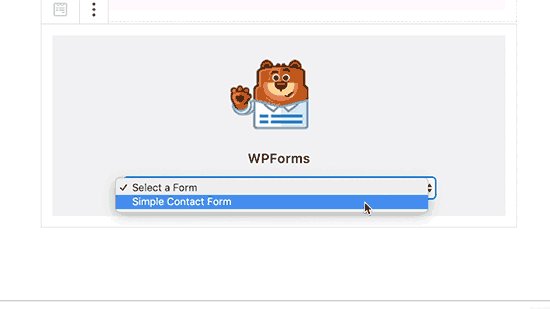
Danach müssen Sie das soeben erstellte Formular in den Einstellungen des Blocks auswählen.
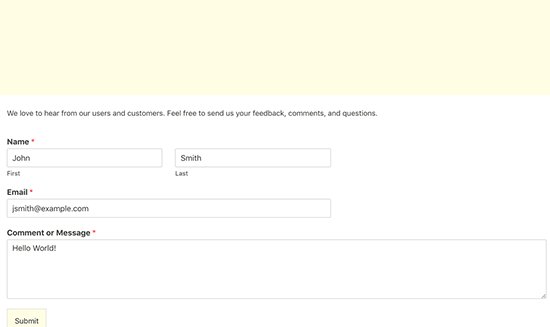
WPForms lädt sofort eine Live-Vorschau des Formulars im Content Editor.

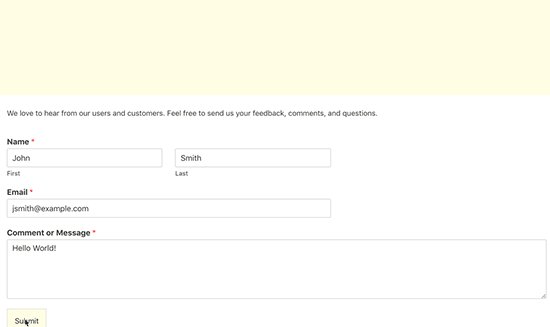
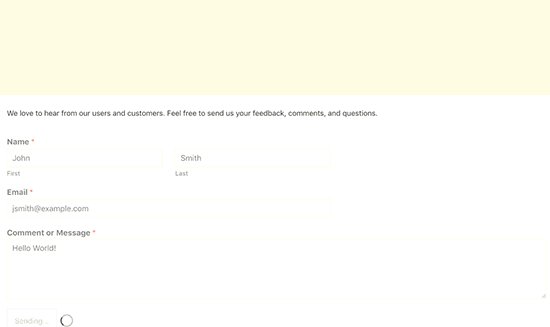
Sie können nun Ihren Inhalt speichern oder veröffentlichen und anschließend Ihre Website besuchen, um die AJAX-Funktionalität des Formulars zu testen.
Hier ist ein kurzer Blick auf das WordPress AJAX-Formular-Beispiel von unserer Demo-Website.

Sie können Ihr Formular auch in ein Sidebar-Widget in WordPress einfügen.
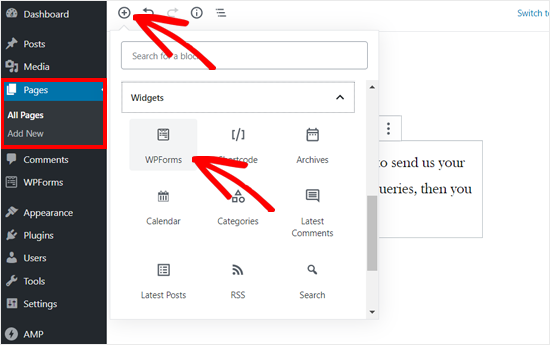
Gehen Sie dazu auf die Seite Erscheinungsbild ” Widgets und fügen Sie den WPForms-Widget-Block zu einer Seitenleiste hinzu.

Wählen Sie das Formular aus, das Sie zuvor erstellt haben, und klicken Sie auf die Schaltfläche “Aktualisieren”, um die Widget-Einstellungen zu speichern. Sie können nun Ihre Website besuchen, um Ihr AJAX-gestütztes Formular in Aktion zu sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie ein WordPress AJAX-Kontaktformular für Ihre Website erstellen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Erstellen eines Kontaktformulars in WordPress oder für unsere Expertenauswahl der besten E-Mail-Marketing-Services, um Ihr Geschäft auszubauen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.