Möchten Sie einen Online-Lebenslauf mit WordPress erstellen? Wenn Sie Ihrer Website einen professionellen Lebenslauf hinzufügen, können potenzielle Arbeitgeber Sie leicht finden und kontaktieren. In diesem Artikel zeigen wir Ihnen, wie Sie einen professionellen Lebenslauf in WordPress erstellen können.

Dinge, die Sie brauchen, bevor Sie beginnen
Sie benötigen einen Domainnamen und einen guten Webhosting-Anbieter, der sich mit WordPress auskennt. Wir empfehlen Ihnen Bluehost, da dies ein von WordPress offiziell empfohlener Hosting-Anbieter ist. Außerdem erhalten Sie dort eine kostenlose Domain und 50 % Rabatt auf ihr Hosting-Angebot (speziell für WPBeginner-Benutzer).
Da unsere Benutzer Optionen mögen, empfehlen wir auch Siteground für WordPress-Hosting. Sie haben den besten Support und bieten das gleiche Sonderangebot für WPBeginner-Nutzer.
Sie müssen auch sicherstellen, dass Sie WordPress installiert haben. Siehe unsere Anleitung zur Installation von WordPress.
Auch dieses Tutorial ist nur für selbst gehostete WordPress.org-Sites und funktioniert nicht auf WordPress.com (siehe: WordPress.org vs WordPress.com – was ist der Unterschied)
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Erstellen eines Online-Lebenslaufs mit WordPress
Als Erstes müssen Sie das Plugin Resume Builder installieren und aktivieren. Es ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie konfigurieren müssen.
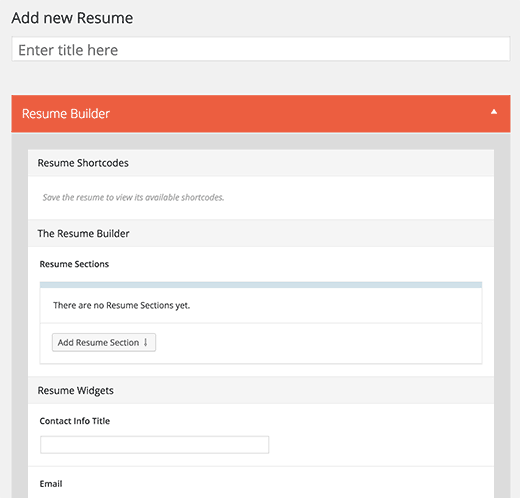
Gehen Sie einfach auf Lebensläufe ” Neu hinzufügen und beginnen Sie mit der Erstellung Ihres Lebenslaufs.

Der Lebenslauf-Ersteller bietet eine einfach zu bedienende Oberfläche zum Erstellen Ihres Lebenslaufs. Sie ist in zwei Bereiche unterteilt, die Abschnitte und Widgets genannt werden.
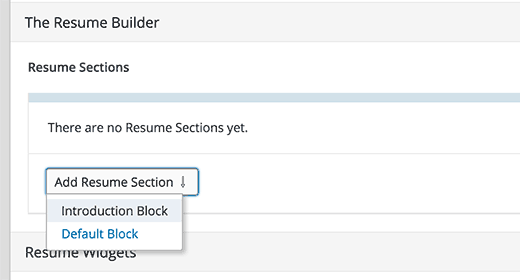
Zunächst müssen Sie auf die Schaltfläche “Lebenslaufabschnitt hinzufügen” klicken. Hier können Sie verschiedene Informationsblöcke zu Ihrem Lebenslauf hinzufügen. Sie können wählen, ob Sie einen Einführungsblock oder einen Standardblock hinzufügen möchten.

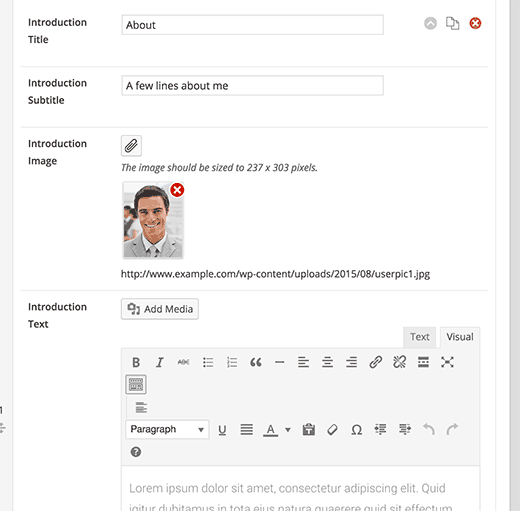
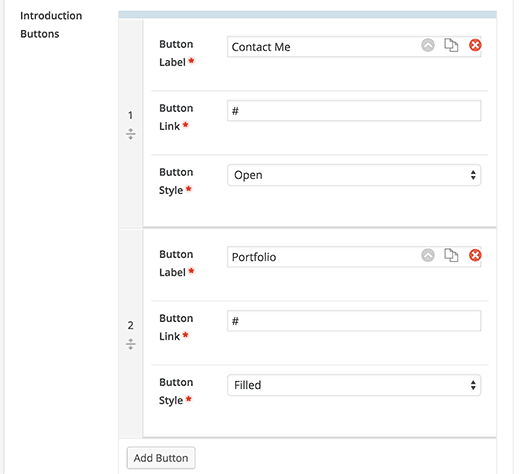
Fügen wir zunächst einen Einführungsblock hinzu. Hier können Sie einleitende Informationen über sich selbst, ein Foto und Schaltflächen mit Handlungsaufforderungen hinzufügen.
Das Foto, das Sie hinzufügen, muss genau 237x303px groß sein.

Sie müssen auf die Schaltfläche “Schaltfläche hinzufügen” klicken, um eine Schaltfläche mit einer Handlungsaufforderung hinzuzufügen. Sie können mehrere Schaltflächen hinzufügen.
In diesem Beispiel haben wir zwei Schaltflächen hinzugefügt, eine mit der Bezeichnung “Kontakt” und eine weitere mit der Bezeichnung “Portfolio”.

Nachdem Sie den Einführungsblock hinzugefügt haben, müssen Sie auf die Schaltfläche Abschnitt Lebenslauf hinzufügen klicken und den Standardblock auswählen.
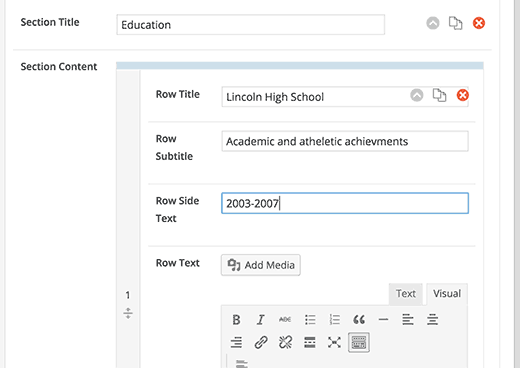
Wir werden die Standardblöcke verwenden, um dem Lebenslauf akademische und berufliche Informationen hinzuzufügen.

Sie können einen Abschnitt “Ausbildung” erstellen und dann Unterabschnitte für jede Schule/Hochschule hinzufügen.
Danach können Sie einen weiteren Abschnitt für die Berufserfahrung erstellen und jede Stelle als neuen Unterabschnitt hinzufügen.
Kontaktinformations-Widget zu Ihrem Lebenslauf hinzufügen
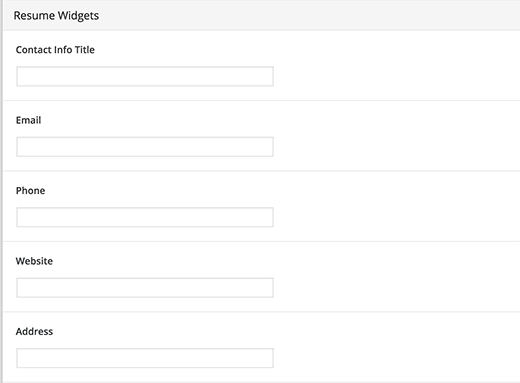
Das Beste an einem Online-Lebenslauf ist die sofortige Konnektivität. Arbeitgeber und Kunden können Ihnen schnell eine Nachricht schicken, sich per IM mit Ihnen verbinden oder Sie direkt anrufen. Mit Resume Builder können Sie Ihre Kontaktinformationen ganz einfach anzeigen.
Füllen Sie einfach das Formular für die Kontaktinformationen unter den Lebenslauf-Widgets aus.

Fähigkeiten zu Ihrem Lebenslauf hinzufügen
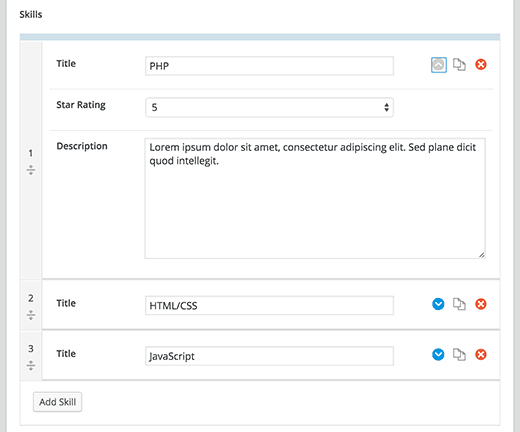
Resume Builder verfügt auch über ein Widget für Fähigkeiten, mit dem Sie Ihre Fähigkeiten hinzufügen, Ihre Kompetenzstufe auswählen und Details zu jeder Fähigkeit angeben können.
Sie können so viele Fähigkeiten hinzufügen, wie Sie möchten, indem Sie einfach auf die Schaltfläche “Fähigkeit hinzufügen” klicken.

Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen”, um Ihren Lebenslauf zu veröffentlichen.
Lebenslauf auf Ihrer WordPress-Website anzeigen
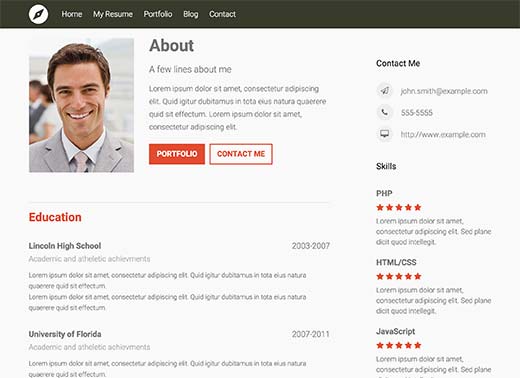
Resume Builder wird mit einer integrierten WordPress-Vorlage für Lebensläufe geliefert, die mit fast jedem Theme funktioniert. Jeder Lebenslauf, den Sie erstellen, hat seine eigene URL auf Ihrer Website. Sie müssen lediglich einen Link in das Navigationsmenü Ihrer Website einfügen.
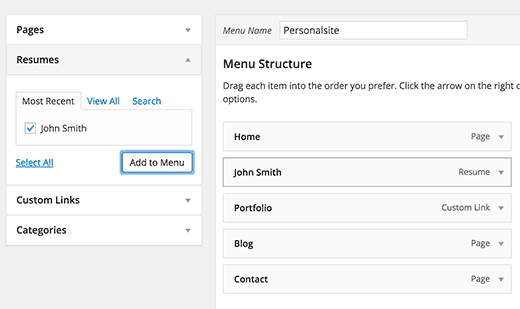
Gehen Sie einfach zu Erscheinungsbild ” Menüs und klicken Sie auf die Registerkarte Lebensläufe, um sie zu erweitern. Dort sehen Sie den Lebenslauf, den Sie gerade erstellt haben. Markieren Sie das Kästchen neben Ihrem Lebenslauf und klicken Sie dann auf die Schaltfläche Zum Menü hinzufügen.

Sie können nun Ihre Website besuchen, um Ihren Lebenslauf in Aktion zu sehen.
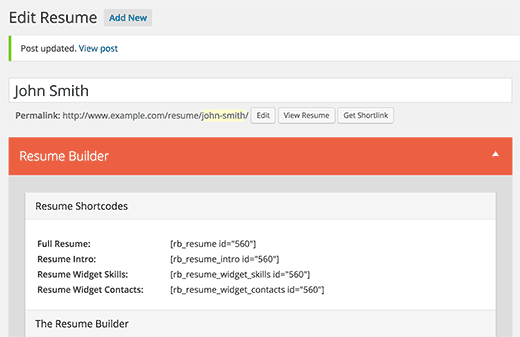
Wenn Sie die Standardvorlage nicht verwenden möchten, können Sie Shortcodes verwenden, um Ihren Lebenslauf auf einer beliebigen WordPress-Seite auf Ihrer Website anzuzeigen. Sie finden diese Shortcodes auf dem Bearbeitungsbildschirm des Lebenslaufs, wenn Sie einen Lebenslauf speichern oder veröffentlichen.

Kopieren Sie diese Shortcodes und fügen Sie sie auf jeder WordPress-Seite ein, auf der Sie Ihren Lebenslauf einbetten möchten.
Sie können den Stil und das Aussehen Ihres Lebenslaufs mit CSS im Stylesheet Ihres Themes ändern. Eine einfachere Möglichkeit ist die Verwendung des CSS Hero-Plugins. Damit können Sie das Erscheinungsbild jedes Elements über eine einfache Benutzeroberfläche ändern, ohne CSS oder HTML schreiben zu müssen.
Fazit
Der Vorteil der Verwendung eines WordPress-Plugins wie Resume Builder im Vergleich zu einem WordPress-Theme ist, dass Sie das Design Ihrer Website jederzeit ändern können, ohne dass die Funktionalität verloren geht.
Wenn Sie ein WordPress-Theme für Ihren Lebenslauf verwenden, sind Sie für immer auf die Verwendung dieses Themes beschränkt. Wenn Sie das Theme wechseln, verlieren Sie alle Informationen und müssen Ihren Lebenslauf neu erstellen.
Ein Lebenslauf-Plugin hingegen funktioniert mit allen Themes, auch wenn Sie das Theme wechseln, und alle Ihre Daten bleiben erhalten.
Wir hoffen, dass dieser Artikel Ihnen bei der Erstellung eines professionellen Lebenslaufs in WordPress geholfen hat. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie Ihrer WordPress-Website ein Portfolio hinzufügen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Angel
I don’t have the same sections that you show here and on the video. I have Information, Experience and Skills, and well as Shortcodes. So I can’t customize anything at all.
WPBeginner Support
This article was last updated in 2015, we will be sure to look into updating this article when we are able.
Admin
Bart Jansen
Hi!
How can I change the link under which the resumes are stored?
Right now it goes under domainname/resume/chosen title
I want to specify that link myself. I want it to go under domainname/about-me/chosen title
Ronald
Hi there,
Great plugin!
I am looking for this to let my customers make a good resume for theme selves, so is it possible that customers can use this plugin by filling out the form on my own website as a service?
Ron
Quân Lương
This is create a resume in wp-admin. How to create a resume by a customer / register in layout ?
house
This post inspire me^^ I’will try programming for resume shortcode plugin!
Good Post!
Manuel
Wow, I really like that plugin! Can’t wait to use it on my own webpage. Thanks for sharing this
filip
i tried it, but everytime i have an white page when i view it with “view page”.
i dont know what i do wrong, i can fill everything in and the shortcodes work but the default template doesnt work.
WPBeginner Support
You need to be using SEO Friendly URL structure for WordPress. If you are already using permalinks then you need to visit Settings » Permalinks and simply click on save changes button to update your permalinks without changing them.
Admin
Don
Is there a similar plug-in for .com.? I would like to change my about page (at least the top of it) to something similar to a resume…
Manuel
Hey Don, I’m afraid that there is no such plugin. Anyway I don’t know all plugins of wordpress.com. So it’s possible that there is one which is not resume specific but still can do the job of such a plugin.
Manuel
I’ve checked https://vip.wordpress.com/plugins/ and didn’t found one that is similar to the one described above. I’m sorry :/
Editorial Staff
Don’t think such plugins are available for WordPress.com
Admin
Benny Powers
Hey Guys!
I’ve installed the plugin and am running it with the Divi theme from Elegant Themes, but the resume page renders in the site’s footer!
WPBeginner Support
You can try copying the single-resume.php file into the root of your theme or child theme folder. Then you can make the changes to that file to match your theme.
Admin