Wie kann ich mein Nutzerengagement steigern? Diese Frage haben wir in letzter Zeit häufig gestellt bekommen. Wir haben mehrere Artikel darüber geschrieben, z. B. über die Verwendung eines Punktesystems und von Beitragsreaktionen. In diesem Artikel zeigen wir Ihnen, wie Sie das Nutzerengagement mit einer Swifty Bar für WordPress steigern können.

Was ist die Swifty Bar und wie steigert sie die Nutzerbindung?
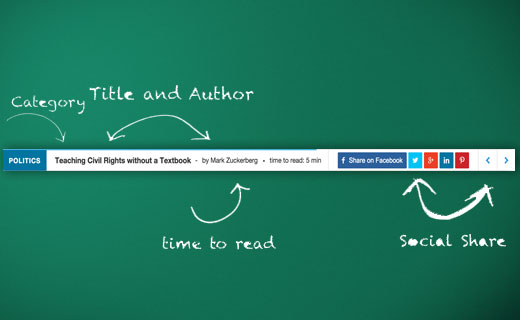
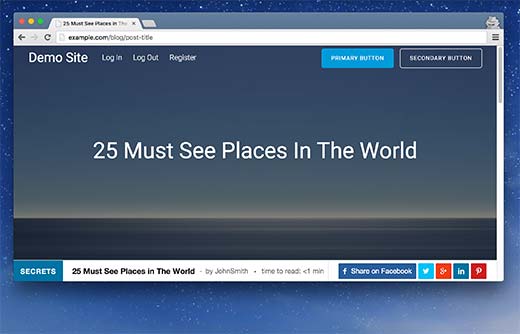
Swifty Bar ist ein WordPress-Plugin, das eine Fußzeile am Ende Ihrer Beiträge einfügt. Diese Fußzeile zeigt die Beitragskategorie, den Autor und Links zum Teilen des Beitrags in sozialen Medien an.
Sie zeigt auch die geschätzte Zeit zum Lesen eines Beitrags mit einem Fortschrittsbalken an, der sich vorwärts bewegt, wenn der Benutzer einen Beitrag nach unten scrollt.

Die meisten Schaltflächen zum Teilen von sozialen Netzwerken werden ausgeblendet, wenn der Benutzer zum Lesen eines Artikels nach unten scrollt. Links zu Kommentaren, Autoren und Kategorien sind während des Scrollens eines Artikels ebenfalls nicht sichtbar.
Aus diesem Grund verlassen die Nutzer Ihre Seite, ohne sich mit dem Inhalt zu beschäftigen.
Es gibt Plugins, die eine schwebende soziale Leiste oben in Ihren WordPress-Beiträgen einfügen können. Die Swifty-Leiste geht jedoch noch einen Schritt weiter, da sie auch Informationen zu Kategorien und Autoren enthält.
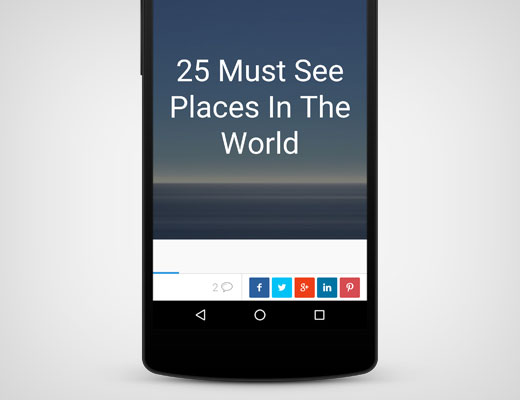
Sie ist vollständig responsive und sieht auf mobilen Geräten großartig aus.

Swifty Bar einrichten
Als erstes müssen Sie das Swifty Bar Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite Einstellungen ” Swifty Bar besuchen, um die Einstellungen des Plugins zu konfigurieren.

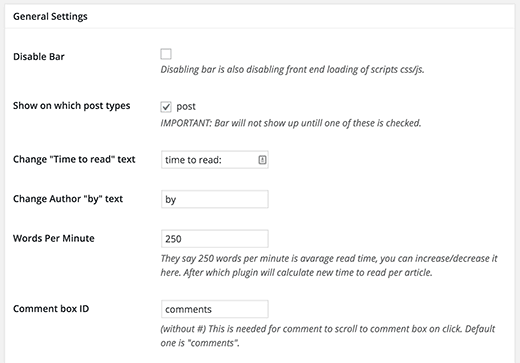
Die erste Option auf der Einstellungsseite ist, die Leiste zu deaktivieren. Vergewissern Sie sich, dass diese Option nicht markiert ist. Diese Option ist nur für Debugging-Zwecke vorgesehen.
Die wichtigste Option ist die Auswahl von “Bei welchen Beitragstypen anzeigen”. Stellen Sie sicher, dass Sie Beiträge auswählen, da die Leiste sonst nicht auf Ihrer Website angezeigt wird. Wenn Sie andere benutzerdefinierte Beitragstypen verwenden, werden diese hier ebenfalls angezeigt.
Der Rest der Optionen ist selbsterklärend. Die Standardoptionen sind für die meisten Websites geeignet, aber Sie können sie bei Bedarf ändern.
Swifty Bar kommt mit 7 eingebauten Farbschemata, aus denen Sie wählen können. Sie müssen ein Farbschema wählen, das zum Farbschema Ihres WordPress-Themes passt.
Sie können die Funktionen von Swifty Bar auch im Abschnitt Swifty Bar Module aktivieren/deaktivieren deaktivieren. Aktivieren Sie einfach das Kästchen neben einem Modul, und es wird deaktiviert. Dies ist besonders nützlich, wenn Sie ein bestimmtes soziales Netzwerk nicht in Ihrer Swifty Bar anzeigen möchten.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern. Sie können nun jeden beliebigen Beitrag auf Ihrer Website besuchen, um die Swifty Bar in Aktion zu sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Engagement der Nutzer mit der Swifty Bar für WordPress zu steigern. Vielleicht interessiert Sie auch unsere Liste der 7 wichtigsten Social Media Plugins und Tools für Blogger.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Tanya
Hello,
Don’t know if this comment thread is still active but I’ll post anyway. I LOVE this plugin. The only issue is the next post card that shows up on mobile. It creates an unnecessary distraction to the on-page text, and you can’t disable it (there’s no option to close it). Any chance it can be fixed?
WPBeginner Support
You would need to reach out to the support for the plugin for them to look into customization options.
Admin
Hemang Rindani
Nice article. WordPress is a great CMS that caters to many businesses with the rich functionalities it offers. The flexibility and ease of use makes it a popular CMS across the enterprises. The inbuilt framework, themes, modules and plugins make it easier for a developer to implement any complex scenario through an effortless dashboard. With changing trends, it is extremely important for the businesses to have an engaging and interactive websites that visitors would love to stay on. Swifty bar plugin is one of the ways of making an interesting website. Swifty bar will add sticky bar at the bottom of post that shows category, post title, author, time needed to read article, share buttons together with share count, and previous/next post links. This plugin can easily replace your social share buttons while giving readers better experience with much more options. The Super light and clean code of this plugin will ensure not to increase the page loading time. Being one of the native plugin, it also ensures security of the website.
Mike Panic
Giving this a try, if i could have it my way the bar would “auto-hide” until a bit of scrolling happened, and I really wish I could remove the Author option from the plugin.
Goran
Hey Mike,
you should be able to remove author option inside “Enable/Disable” modules tab.
I like idea of auto hiding before scroll happens, will implement.
Chris Racic
This is an excellent plugin. We’ve had an increase in social media activity and an even larger increase in comments. Thank you for the suggestion, WPB and thanks for the great work, Goran.
Dahlia
Hi, thanks for the info on the new plugin. i was wondering if the swift bar would work on ‘Pages’ as well or just Posts?
Thanks
Goran
Hi Dahlia,
not yet. There are plans for premium version which will include shares on pages also. Should be out in 2-3 weeks. The issue is that for pages, lots of additional items should not be supported, like prev/next buttons, author name and categories, so whats left is page title, time to read and share buttons.
Best,
Goran
Goran
Hey my plugin is on my favorite wordpress website
Thank you wpbeginner team for featuring swifty bar. The idea behind swifty and my other plugins was to give something back to the wp community as i make a living thanks to wordpress. So i am trying to push one free but high quality plugin each month.
On the day that you published article i pushed update which also added share counter for each social network, twitter “via” tag and a bit of design change. I am also saving share counts in transients, and updating only after new share click so its pretty fast as there is no request to the social apis on each load.
Also plenty of more options comming soon, but still with the idea of keeping it light and fast.
Btw. I learned wordpress couple of years ago via this website
Best,
Goran(WPGens)
WPBeginner Support
Goran, thanks for sharing your plugins with the community
Admin
Joel Libava
Fantastic suggestion. I love it!
Just added this plugin to my main blog.
The Franchise King®
Cynthia
Hi Syed,
Does Swifty Bar take into consideration the issue with Facebook picking up the incorrect blog image from WordPress posts? Or, would SEO by Yoast still have to be added as well?
Thanks.
WPBeginner Support
We don’t think it adds open graph meta data into your website. Yes, you should still keep adding Facebook image from Yoast SEO’s social tab.
Admin