Wir haben mit vielen WordPress Websites gearbeitet, die komplexe Strukturen aufweisen. Daher wissen wir, dass viele Benutzer nach einer besseren Möglichkeit suchen, ihre WordPress Seiten zu verwalten und zu organisieren.
Es kann frustrierend sein, eine Website mit einer Vielzahl von Seiten zu verwalten. Mit der Standard-WordPress-Oberfläche können Sie Ihre Seiten nicht einfach neu anordnen, Beziehungen zwischen ihnen herstellen oder sie sortieren.
Aber wir haben schon über 100.000 Benutzern mit WordPress geholfen, und wir sind hier, um Ihnen zu zeigen, wie Sie Ihre Seiten organisieren und komplette Websites einfach verwalten können.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Seiten mit Nested Pages besser verwalten können.

Warum sollten WordPress-Seiten mit verschachtelten Seiten verwaltet werden?
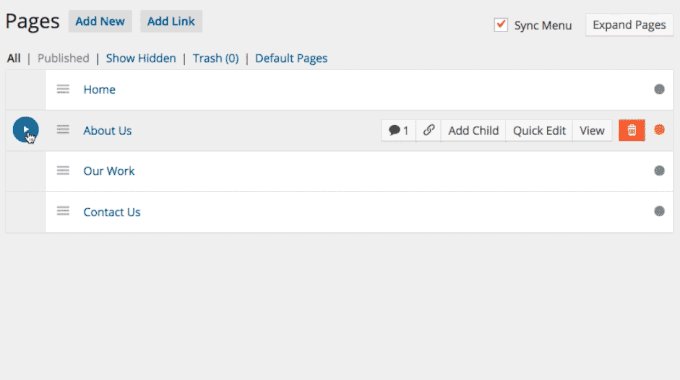
Wenn Sie in Ihrem WordPress-Dashboard auf Seiten ” Alle Seiten gehen, sehen Sie eine Listenansicht aller Ihrer Seiten. Das ist gut, wenn Sie gerade eine Website gestartet haben oder nur ein paar Seiten haben.
Wenn Ihre WordPress-Website jedoch wächst und Sie im Laufe der Zeit mehr Seiten hinzufügen, kann es schwierig werden, diese zu verwalten. Sie werden nicht in der Lage sein, Seiten einfach neu anzuordnen, sie nach Ihren Wünschen zu sortieren und übergeordnete und untergeordnete Seiten zu erstellen.
Hier kommt das Nested Pages Plugin ins Spiel. Es ist ein kostenloses WordPress-Plugin, das eine Drag-and-Drop-Schnittstelle für die Verwaltung Ihrer WordPress-Seitenabschnitte bietet.
Verschachtelte Seiten verbessern die Schnellbearbeitungsfunktion und erleichtern die Verwaltung vieler Seiten auf einmal. Sie können verschiedene Seiten einfach per Drag & Drop neu anordnen.
Abgesehen von diesen Schlüsselfunktionen generiert es auch automatisch ein natives WordPress-Menü, das Ihrer Seitenstruktur entspricht, und ermöglicht es Ihnen, mehrere Seiten auf einmal zu erstellen. Sie können Nested Pages auch für jeden benutzerdefinierten Beitragstyp verwenden.
Sehen wir uns also an, wie Sie verschachtelte Seiten in WordPress verwenden können.
Wie man verschachtelte Seiten zur Verwaltung von WordPress-Seiten verwendet
Als erstes müssen Sie das Nested Pages Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
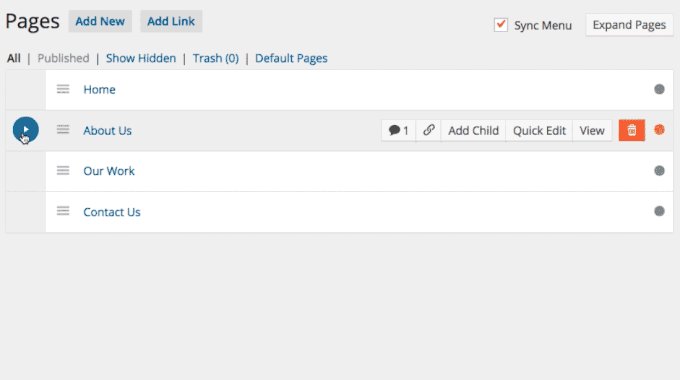
Einmal aktiviert, funktioniert das Plugin sofort. Sie können einfach zum Bildschirm ” Seiten” in Ihrem WordPress-Verwaltungsbereich gehen, um es in Aktion zu sehen.
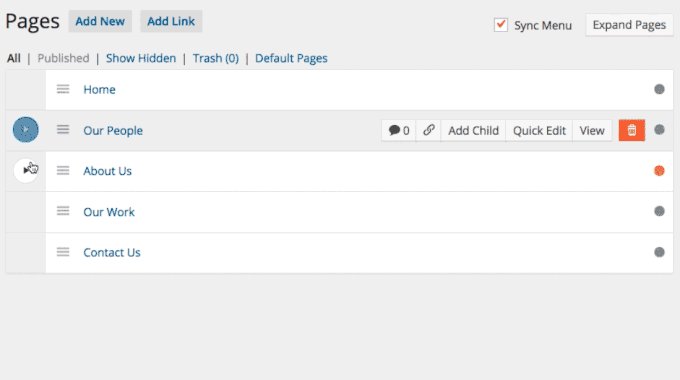
Zu Beginn können Sie die Seiten einfach per Drag-and-Drop in Ihrem Verwaltungsbereich neu anordnen.

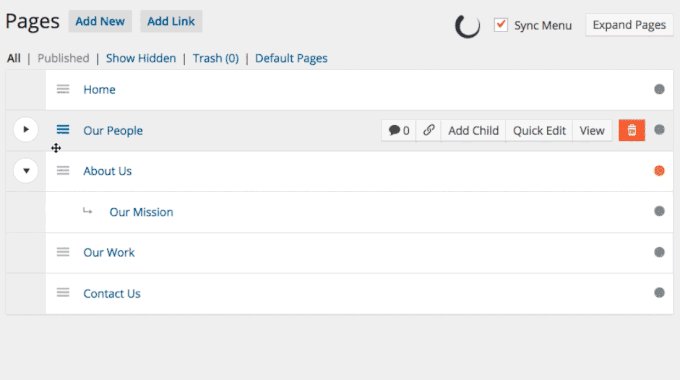
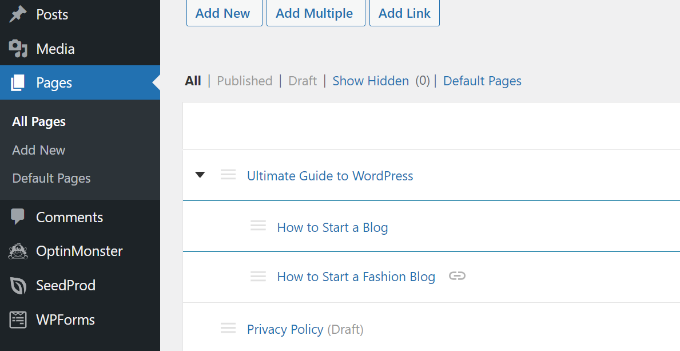
Das Plugin ermöglicht es Ihnen auch, untergeordnete Seiten zu erstellen, indem Sie die Seite einfach unter eine übergeordnete Seite und dann leicht nach rechts verschieben. Dadurch wird sie eingerückt und mit einem Pfeilsymbol versehen, das den Status der untergeordneten Seite anzeigt.
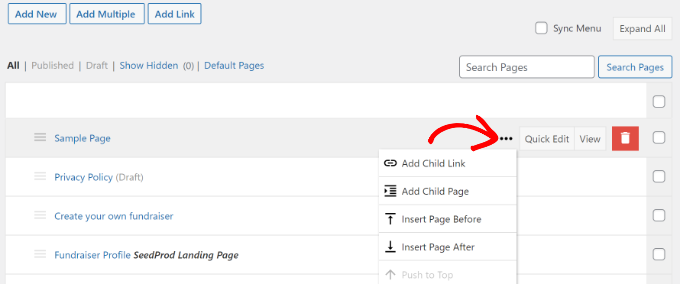
Sie können auch auf die 3 Punkte vor einer beliebigen Seite klicken, um eine neue Unterseite hinzuzufügen. Es öffnet sich nun ein Dropdown-Menü, in dem Sie einfach auf die Option “Unterseite hinzufügen” klicken können.

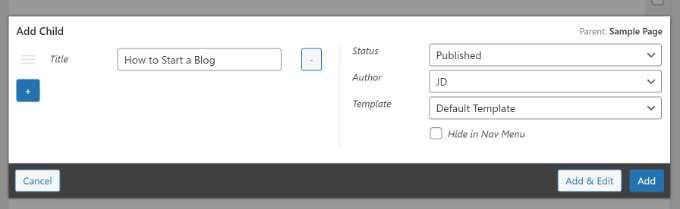
Es öffnet sich nun ein neues Fenster, in dem Sie die Details für die untergeordnete Seite hinzufügen können.
Als Nächstes müssen Sie den Titel der untergeordneten Seite eingeben, ihren Status auswählen, einen Autor bestimmen und eine Vorlage auswählen.

Vergessen Sie nicht, auf die Schaltfläche “Hinzufügen” zu klicken, wenn Sie fertig sind.
Wenn Sie mit dieser Methode eine bestehende Seite als untergeordnete Seite hinzufügen möchten, klicken Sie stattdessen einfach auf den Link “Untergeordnete Seite hinzufügen” in der Dropdown-Liste.
Sie können dann die untergeordneten Seiten unter einer übergeordneten Seite im WordPress Pages Dashboard sehen.

Im Gegensatz zu vielen anderen Plugins für die Seitenverwaltung in WordPress können Sie bei Nested Pages die Schaltfläche “Schnellbearbeitung” beibehalten.
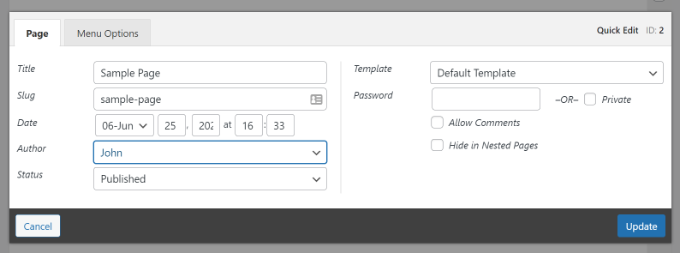
Die Schnellbearbeitungsschnittstelle in Nested Pages ist sauberer und übersichtlicher als die Standardoption von WordPress.
Damit können Sie den Seitentitel, den Slug, das Datum, den Autor, den Status und vieles mehr ändern, ohne den WordPress-Inhaltseditor zu öffnen.

Erstellen von Navigationsmenüs mit verschachtelten Seiten
Viele WordPress-Websites verwenden Seiten als Hauptstruktur ihrer Website und fügen sie zu ihren Navigationsmenüs hinzu.
Bisher waren für diesen Vorgang mehrere Schritte erforderlich, da Sie zunächst die Seiten erstellen, dann ein Menü erstellen und anschließend alle Seiten zu diesem Menü hinzufügen und neu anordnen mussten.
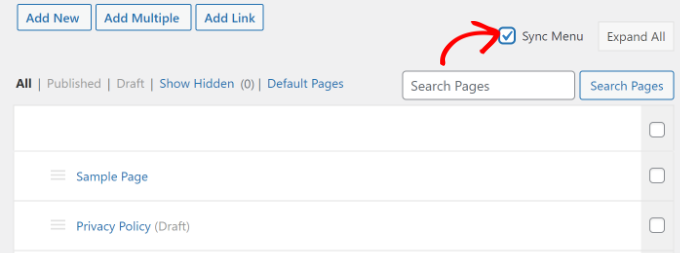
Mit dem Nested Pages Plugin können Sie einfach das Kontrollkästchen “Sync Menu” aktivieren. Dadurch wird die Struktur Ihrer über- und untergeordneten Seiten in Ihren Navigationsmenüs repliziert.

Sie können auch festlegen, wie die einzelnen Seiten in den Navigationsmenüs erscheinen, ohne den Bildschirm Seiten zu verlassen. Klicken Sie einfach auf die Schaltfläche “Link hinzufügen” am oberen Rand.
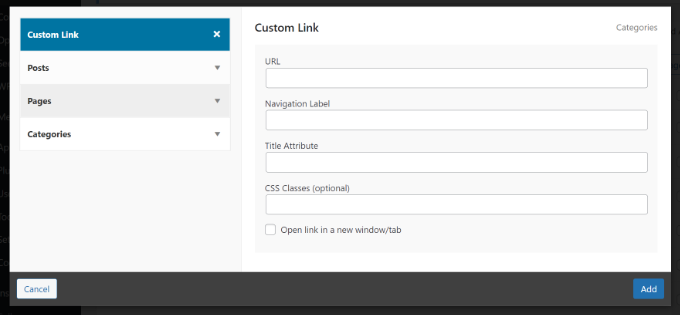
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie einen benutzerdefinierten Link zum Menü hinzufügen oder einen vorhandenen Beitrag und eine Seite auswählen können.

Wenn Sie z. B. die Option “Benutzerdefinierter Link” wählen, müssen Sie eine Navigationsbezeichnung, eine URL, ein Titelattribut und mehr eingeben.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Hinzufügen”.
Hinzufügen mehrerer Seiten auf einmal mit verschachtelten Seiten
Eine weitere großartige Funktion von Nested Pages ist die Möglichkeit, schnell mehrere neue Seiten auf einmal zu erstellen. Diese Funktion ist nützlich, wenn Sie bereits wissen, wie Ihre Seitenstruktur aussehen wird.
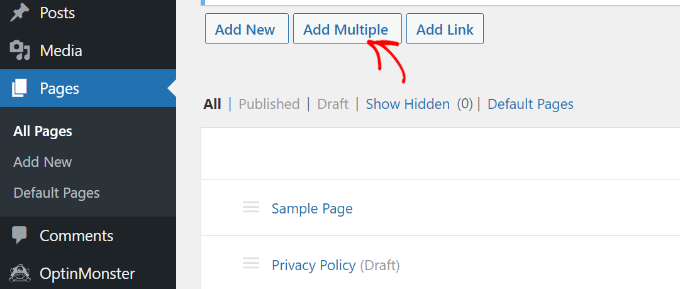
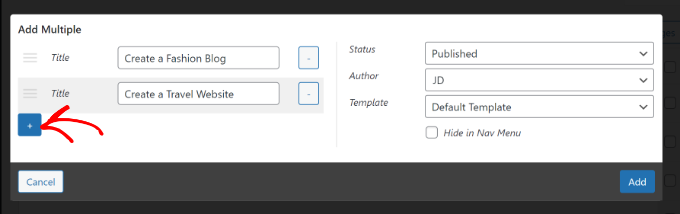
Sie können mehrere WordPress-Seiten hinzufügen, indem Sie oben auf die Schaltfläche “Mehrere hinzufügen” klicken.

Daraufhin wird ein neues Popup-Fenster angezeigt, in dem Sie einen Seitentitel eingeben, den Status, den Autor und die Vorlage auswählen können.
Um weitere Seiten hinzuzufügen, klicken Sie einfach auf das “+”-Symbol und wiederholen Sie den Vorgang für alle Seiten, die Sie in Ihrem WordPress-Blog erstellen möchten.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Hinzufügen”.
Beachten Sie, dass die von Ihnen erstellten Seiten leer sein werden und Sie sie einzeln bearbeiten müssen.
Denken Sie auch daran, dass Sie im Popup-Fenster “Mehrere Seiten” keine über- oder untergeordneten Seiten festlegen können. Sie müssen Seiten ziehen und ablegen, um sie als über- oder untergeordnet zu definieren.
Verschachtelte Seiten für andere Beitragstypen verwenden
Sie können verschachtelte Seiten für jeden Standard- oder benutzerdefinierten Beitragstyp in WordPress verwenden.
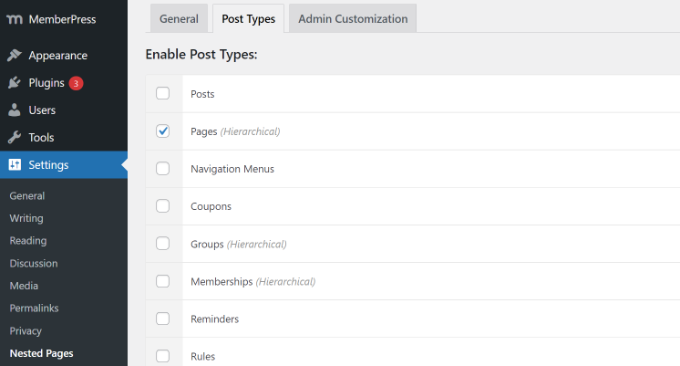
Gehen Sie einfach zu Einstellungen ” Verschachtelte Seiten im WordPress-Admin und klicken Sie auf die Registerkarte “Post Types”.

Wählen Sie als Nächstes die Beitragstypen aus, für die Sie die Funktion “Verschachtelte Seiten” aktivieren möchten, und speichern Sie dann Ihre Änderungen. Jetzt können Sie für diese benutzerdefinierten Beitragstypen übergeordnete/untergeordnete Beziehungen festlegen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre WordPress-Seiten mit verschachtelten Seiten besser zu verwalten. Vielleicht interessieren Sie sich auch für unsere Anleitung zur Auswahl und Verwendung von verschachtelten Blöcken in WordPress und unsere Expertenauswahl der besten Drag-and-Drop-Plugins für WordPress-Seitenerstellung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Niall Bradley
Hi, I’m trying to use the plug in to nest pages and am finding it quite difficult to achieve. Are their some links missing in the instructions about how to link the main and the child page?
WPBeginner Support
This article has not been updated recently, we will look into updating this article as soon as we are able but for the time being, you would want to check the plugin’s support and they would be able to let you know the current method
Admin
WPBeginner Support
You’re welcome, glad our guides can help everyone and not just beginners
Admin
Bob
I don’t consider myself a beginner by any means but you guys keep teaching me things that are very important. Dealing with about thirty pages on one site was driving me crazy so finding this article was a godsend.
THANK YOU!
Bruno
great article!
Frank Schwarz
How does “nested” affect SEO and crawlers? Just wondering what impact this great plugin can do.
Will it impact seo like drop down menus does?
Editorial Staff
It doesn’t change a single thing for SEO. The idea here is to improve UX. Those who were going to have nested / sub-pages have them regardless. This just makes it easier to manage it all.
Admin
Martin Velthuizen
Changing the nesting of pages also changes the URL of that page (if Permalinks are set to Post name), doesn’t it?
Do you think rearranging the pages in this way therefore has a negative effect on search engine ranking?
Connor Rickett
Creating multiple pages is a beautiful feature. So much of what makes the WordPress backend frustrating (when it is frustrating) is going through the same 3-5 steps over and over. They’ve been doing a good job of getting rid of that sort of thing, and it’s nice to see plugins doing the same.
Tim Taricco
I use the Ether Content Builder plugin (http://codecanyon.net/item/ether-content-builder-wordpress-plugin/1690784) on many of my sites and this Nested Pages plugin conflicts with Ether. What happens is than when Nested Pages is activated, at random times when you save a post (it’s not predictable), all the Ether content and formatting for your entire site gets deleted. It was a nightmare trying to figure out why it was happening but as soon as I disabled Nested Pages, I finally had a stable website.
Editorial Staff
Plugin conflicts can happen when you have multiple developers involved. It’s best to reach out to them and help find a fix.
While we haven’t used Ether Content Builder, we can say that Nested Pages worked perfectly fine on our site.
Admin
hazel beaver
fab tip! A great solution!