Ist Ihnen schon einmal aufgefallen, wie frustrierend es ist, wenn Sie an der Kasse einen Gutscheincode kopieren und einfügen müssen? Wie viele Ladenbesitzer haben auch wir festgestellt, dass selbst die besten Werbeangebote scheitern können, wenn Kunden mit Rabattcoupons zu kämpfen haben.
Da kommen Gutschein-URLs gerade recht. Anstatt die Kunden zu bitten, sich einen Code zu merken oder einzugeben, können sie einfach auf einen Link klicken, und der Rabatt wird automatisch auf ihren Warenkorb angewendet. Wir haben gesehen, dass diese einfache Änderung einen großen Unterschied bei der Einlösungsrate von Gutscheinen ausmacht.
In dieser Anleitung zeigen wir Ihnen, wie Sie in WooCommerce automatisch anwendbare URLs für Gutscheine erstellen, die Ihren Kunden das Sparen erleichtern und die Wahrscheinlichkeit erhöhen, dass Sie einen Verkauf tätigen.

Warum WooCommerce Coupon URLs verwenden?
Intelligente Coupons mit Links sind eine großartige Möglichkeit, den Umsatz in Ihrem Online-Shop zu steigern, da sie von den Kunden schnell und einfach verwendet werden können.
Die Kunden müssen keinen langen und komplizierten Code eintippen oder sich merken, welchen Gutschein sie verwenden möchten. Stattdessen können sie einfach auf einen Link klicken, der den Code automatisch anwendet.
Sie können Gutschein-URLs in Ihre Geburtstags- und Jubiläums-E-Mails, in Online-Anzeigen, in Blogs oder an jedem anderen Ort einfügen, an dem Sie mit Ihren Kunden in Kontakt treten. Insbesondere die Links für die automatische Anwendung von Rabatten eignen sich hervorragend für die Weitergabe in sozialen Medien, da sie es Follower ermöglichen, Ihren Rabatt mit einem einzigen Klick zu nutzen.
Gutschein-URLs können Ihnen sogar helfen, während beliebter saisonaler Verkäufe wie dem Schwarzen Freitag mehr Umsatz zu machen. Da eine Gutschein-URL so schnell und einfach zu verwenden ist, ist es wahrscheinlicher, dass die Kunden Ihren Gutschein verwenden, als den Code eines Mitbewerbers.
Gehen wir also die Schritte durch, um eine URL für die automatische Anwendung von Gutscheincodes in Ihrem WooCommerce-Shop zu erstellen, um die Kundenzufriedenheit zu erhöhen. Hier ist, was wir abdecken werden:
Lassen Sie uns gleich zur Sache kommen.
Schritt 1: Installieren und aktivieren Sie Advanced Coupons
Der beste Weg, um Coupon-Links in WooCommerce zu erstellen, ist die Verwendung von Advanced Coupons. Es ist eines der besten Plugins für WooCommerce auf dem Markt und ermöglicht es Ihnen, Gutscheine für Ihren eCommerce-Shop einfach zu erstellen und zu verwalten.
Wir haben dieses Plugin mehrmals ausprobiert, und Sie können mehr über unsere Erfahrungen in unserer Rezension über Advanced Coupons erfahren.
Zunächst müssen Sie sowohl das kostenlose Advanced Coupons-Plugin als auch das Premium-Addon Advanced Coupons installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
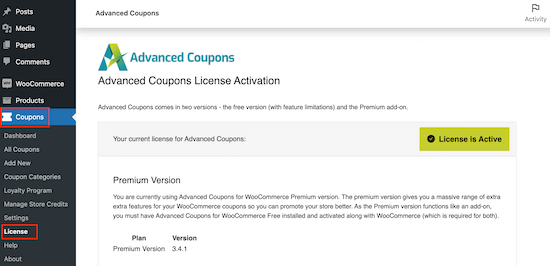
Gehen Sie nach der Aktivierung zu Gutscheine ” Lizenz.

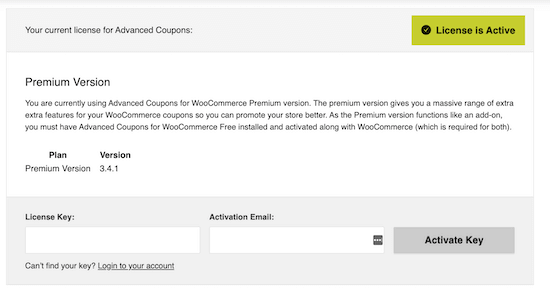
Geben Sie anschließend Ihren Lizenzschlüssel in das Feld “Lizenzschlüssel” ein.
Sie finden diese Informationen, wenn Sie sich auf der Website von Advanced Coupons in Ihr Konto einloggen. Sie müssen auch Ihre “Aktivierungs-E-Mail” eingeben, das ist die E-Mail-Adresse, die Sie beim Kauf von Advanced Coupons verwendet haben.
Sobald Sie das getan haben, klicken Sie auf “Schlüssel aktivieren”.

Schritt 2: Erstellen Sie Ihre Auto-Apply WooCommerce Coupon URL
Um eine Gutschein-URL zu erstellen, gehen Sie einfach auf die Seite Marketing ” Gutscheine.
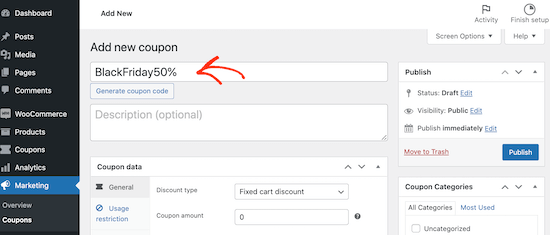
Klicken Sie hier auf den Button “Coupon hinzufügen”, um einen neuen intelligenten Coupon zu erstellen.

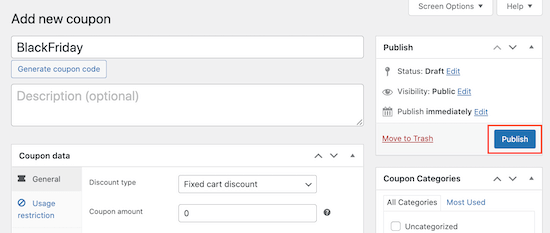
In der nächsten Ansicht müssen Sie einen Titel für die URL des Gutscheins eingeben. Dies wird der eigentliche Coupon, den die Kunden auf Ihrem Online-Marktplatz oder in Ihrem Geschäft verwenden werden.
Da wir eine Gutschein-URL erstellen, werden die meisten Kunden den eigentlichen Gutscheincode nicht sehen. Allerdings können einige Kunden immer noch wählen, um den Code direkt in der WooCommerce Kasse Seite eingeben.
Daher ist es eine gute Idee, einen Gutscheincode zu erstellen, der für die Kunden leicht zu merken und einzugeben ist.

Wenn Sie keinen eigenen Gutscheincode erstellen möchten, können Sie auch auf “Gutscheincode generieren” klicken. Dadurch wird ein Rabattgutscheincode mit zufälligen Buchstaben und Zahlen erstellt.
Als Nächstes müssen Sie die Details des Gutscheins eingeben, indem Sie zum Abschnitt “Gutscheindaten” scrollen.
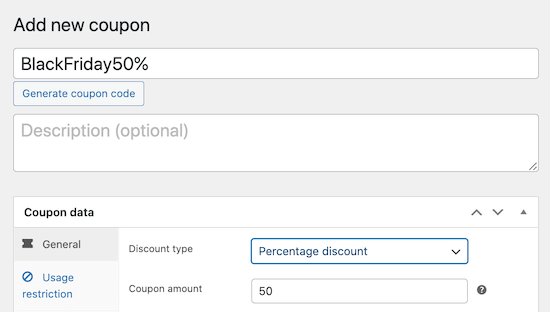
Öffnen Sie einfach das Dropdown-Menü “Rabatttyp” und wählen Sie die Art des Rabatts aus, den Sie erstellen möchten, z. B. ein “Buy one get one free”-Angebot oder einen Versandrabatt in WooCommerce.
Für diesen Leitfaden werden wir einen Rabatt von 50 % gewähren.

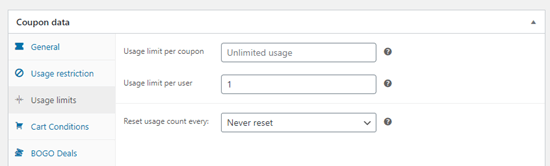
Wenn Sie möchten, können Sie einige Rabattregeln erstellen, wie Kunden den Gutschein verwenden können, indem Sie die Tabs ‘Nutzungsbeschränkung’ und ‘Nutzungsgrenzen’ auswählen.
Zum Beispiel kann ein Kunde den Gutschein nur einmal verwenden.

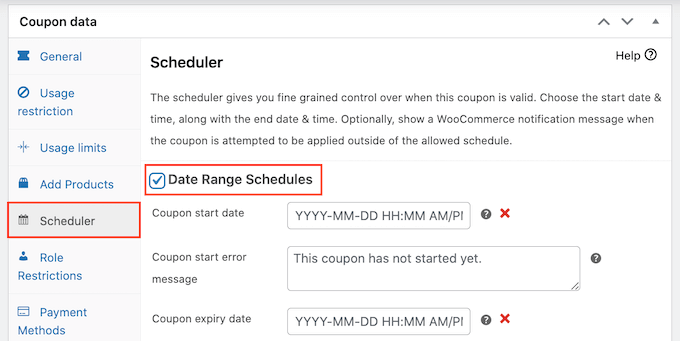
Sie können auch Gutscheine planen, indem Sie die Registerkarte “Planer” auswählen.
Aktivieren Sie hier das Kontrollkästchen “Datumsbereich Zeitpläne”.

Sie können nun das Datum eingeben, an dem der Gutschein aktiviert wird und das Datum, an dem die Kunden den Gutschein nicht mehr verwenden können.
Sie können diese WooCommerce-Automatisierung nutzen, um alle Ihre Werbeaktionen im Voraus zu organisieren. Es bedeutet auch, dass Sie nicht daran denken müssen, den Coupon zu deaktivieren, sobald die Aktion beendet ist.
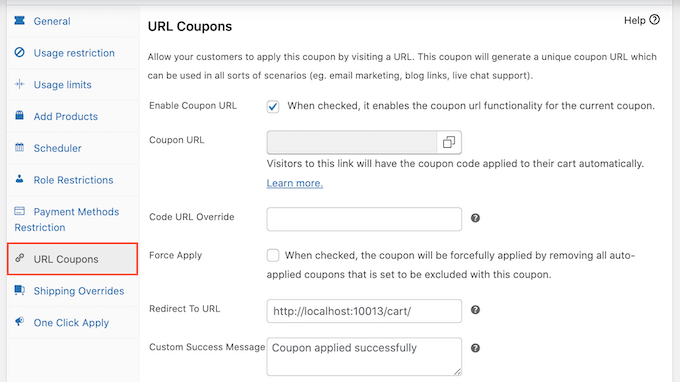
Wenn Sie mit der Einrichtung des Gutscheins zufrieden sind, klicken Sie auf die Registerkarte “URL-Coupons”, auf der Sie die URL des Gutscheins erstellen.

Wenn Sie auf “Veröffentlichen” klicken, erstellt das Plugin automatisch eine URL und fügt sie dem Feld “Gutschein-URL” hinzu. Wenn Ihr Code zum Beispiel BlackFriday50 lautet, wird die URL des Gutscheins www.example.com/BlackFriday50 sein.
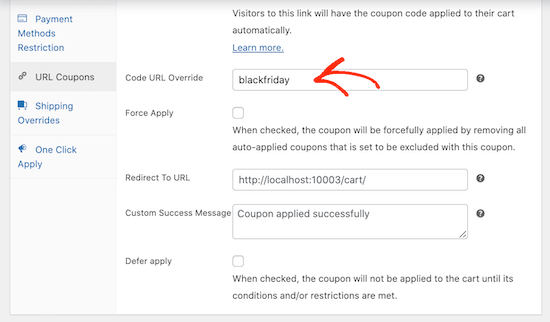
Die Standard-URL sollte für die meisten Online-Shops funktionieren, aber Sie können den automatisch generierten Link nach Belieben ändern. Sie könnten zum Beispiel eine kürzere Gutschein-URL erstellen, wenn Sie den Link in sozialen Medien teilen möchten.
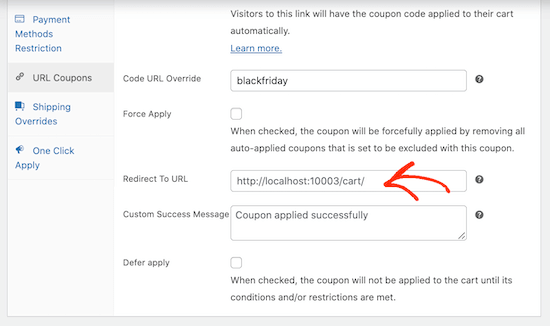
Geben Sie dazu einfach den neuen Wert in das Feld “Code URL Override” ein.

Wenn ein Kunde die Gutschein-URL-Seite besucht, wird er von Advanced Coupons auf Ihre WooCommerce-Warenkorb-Seite umgeleitet, auf der der Code bereits angewendet wurde.
Auf diese Weise können sie sofort mit dem Bezahlvorgang beginnen, was für die meisten Websites eine gute Option ist. Möglicherweise möchten Sie die Kunden jedoch auf eine andere Seite weiterleiten, z. B. auf eine Landing Page mit Ihren beliebtesten Produkten.
Geben Sie dazu einfach die neue URL in das Feld “Weiterleitung zu URL” ein.

Standardmäßig zeigt Advanced Coupons jedem, der über den Coupon-Link auf Ihrem WordPress-Blog oder Ihrer Website landet, die Meldung “Coupon erfolgreich angewendet” an. Wenn Sie eine andere Nachricht anzeigen möchten, geben Sie diese einfach in das Feld “Custom Success Message” ein.
Wenn Sie mit der Konfiguration des Gutscheins zufrieden sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen”, um ihn zu aktivieren.

Sie können diesen Link nun mit Ihren Kunden teilen, indem Sie ihnen zum Beispiel eine SMS-Benachrichtigung oder einen E-Mail-Newsletter schicken. Jedes Mal, wenn jemand auf den Link klickt, aktiviert Advanced Coupons sofort die automatische Anwendung des Gutscheincodes in ihrem Warenkorb.
Schritt 3: Bewerben Sie Ihre Auto-Coupons für WooCommerce
Der nächste Schritt ist die Bekanntmachung der URL des Gutscheins, damit die Kunden ihn finden und automatisch anwenden können.
Zunächst ist es klug, die Gutschein-URL an Ihre E-Mail-Liste und Ihre Social-Media-Follower zu senden. Sobald Sie das getan haben, können Sie die Gutschein-URL auch auf Ihrer WordPress-Website bewerben.
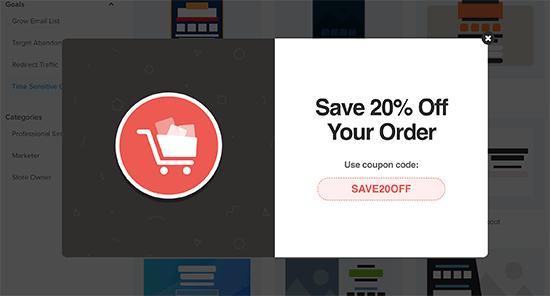
Am einfachsten geht das mit OptinMonster. Es ist die beste Conversion-Optimierungssoftware auf dem Markt und hilft Ihnen, Website-Besucher in zahlende Kunden zu verwandeln.
Es enthält wunderschöne Lightbox-Popups, Slide-in-Popups, Vollbild-Willkommens-Matten und mehr.

Sie können Popups auf einzelnen Produktseiten mit einer Schaltfläche hinzufügen, die den URL-Gutschein automatisch anwendet. Weitere Informationen finden Sie in unserem Artikel über das Hinzufügen von Coupon-Popups in WooCommerce.
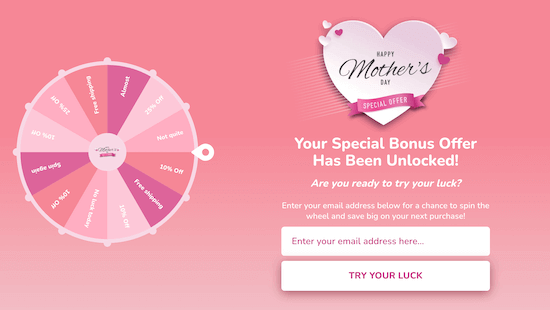
Wenn Sie viele verschiedene Gutschein-URLs haben, können Sie Ihre Kunden sogar herausfordern, das beste Angebot mit einem Spin-to-Win-Optin zu erhalten.

Unabhängig davon, wie Sie Ihre Gutschein-URLs bewerben, ist es wichtig, die Besucher Ihrer WordPress-Website zu verfolgen und zu beobachten, wie sie diese Gutscheine verwenden.
Auf diese Weise können Sie sehen, was funktioniert und was nicht, so dass Sie Ihr Marketing und Ihre Angebote ständig verbessern können, um mehr Umsatz zu erzielen. Weitere Informationen finden Sie in unserem Leitfaden zur Einrichtung von WooCommerce Conversion Tracking.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Gutscheine in WooCommerce mithilfe von URLs automatisch anwendet. Vielleicht gefällt Ihnen auch unsere Expertenauswahl der besten WooCommerce-Plugins und unser Leitfaden zum Erstellen eines WooCommerce-Wettbewerbs, um Loyalität und Engagement zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
I like this plugin, it offers all what you need to add coupon code and generate the link to make it easy for user to apply coupon with a click. O can also upsell products below the payment gateways, above or below the order summary, mini cart and others.
I also like the idea of spin to win for the coupon. Thanks for this insightful post.
WPBeginner Support
You’re welcome!
Admin
Jiří Vaněk
Thank you for the guide. With woocommerce, I’m starting to pressure people who want to have even a small e-shop. I have never worked with woocomerci for a long time, and like everyone else, I find it complicated at first. Coupons were one of the tasks. Thank you