Wenn Benutzer in WordPress-Formularen eine Zahlungsmethode wählen können, wird die Kaufabwicklung viel reibungsloser. Es gibt den Leuten die Freiheit, mit der Methode zu bezahlen, mit der sie sich am wohlsten fühlen, was das Vertrauen der Kunden stärken kann.
Viele unserer Partnermarken bieten in ihren Formularen mehrere Zahlungsarten an und haben uns mitgeteilt, dass sich dies positiv auf ihre Umsätze ausgewirkt hat.
Deshalb haben wir einige beliebte WordPress-Werkzeuge getestet, die Optionen für die Bezahlung anbieten. Bei unseren Nachforschungen haben wir festgestellt, dass WP Simple Pay und WPForms es den Kunden sehr leicht machen, diese Option anzubieten. Und wenn Sie WooCommerce verwenden, können Sie dies direkt von Ihrem Dashboard aus erledigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Benutzern die Möglichkeit geben, in WordPress-Formularen eine Zahlungsmethode auszuwählen.

Warum mehrere Zahlungsarten in WordPress anbieten?
PayPal und Kreditkarten sind zwei beliebte Möglichkeiten, um für Online-Einkäufe zu bezahlen. Jede hat ihre Vor- und Nachteile, und Ihre Besucher bevorzugen wahrscheinlich schon die eine oder die andere.
Wenn Sie also auf Ihrer WordPress-Website Produkte oder Dienste verkaufen oder um Spenden bitten, ist es wichtig, dass Sie Ihren Besuchern die Möglichkeit geben, ihre bevorzugte Zahlungsmethode zu verwenden.
Vielleicht haben Sie bereits einen kompletten Online-Shop mit einem Warenkorb.
Wenn Sie jedoch keinen Online-Shop haben, ist die gute Nachricht, dass Sie keinen einrichten müssen, um Online-Zahlungen zu akzeptieren. Alles, was Sie brauchen, ist ein einfaches Online-Bestellformular mit Optionen für die Bezahlung.
Vor allem, wenn Sie ein einzelnes Produkt verkaufen, Zahlungen für Dienste akzeptieren oder Geld für einen guten Zweck oder eine wohltätige Organisation sammeln, ist die Lösung definitiv die bessere Idee.
Bevor Sie Zahlungen auf Ihrer Website akzeptieren können, müssen Sie HTTPS/SSL aktivieren, damit Sie Zahlungen sicher akzeptieren können. Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie ein kostenloses SSL-Zertifikat für Ihre WordPress Website erhalten.
In diesem Leitfaden zeigen wir Ihnen, wie Sie auf Ihrer Website mehrere Optionen für die Bezahlung anbieten können. Wir stellen Ihnen drei Methoden vor, damit Sie diejenige auswählen können, die Ihren Bedürfnissen am besten entspricht.
Methode 1 ist die einfachste und erfordert keinen vollständigen Warenkorb. Sie sollten Methode 2 verwenden, wenn Sie einen WooCommerce-Shop haben. Methode 3 ist am besten, wenn Sie keinen Online-Shop haben und PayPal verwenden oder flexiblere Formulare erstellen möchten.
Verwenden Sie den unten stehenden Link, um zu Ihrer bevorzugten Methode zu gelangen:
Sind Sie bereit? Dann fangen wir an.
Methode 1: Anbieten mehrerer Zahlungsarten mit WP Simple Pay
WP Simple Pay ist eine einfache Möglichkeit, mehrere Zahlungsmethoden auf Ihrer Website anzubieten. Es ist ein führendes Plugin für WordPress-Zahlungen, mit dem Sie Zahlungen empfangen können, ohne einen eCommerce-Shop oder eine Website mit allen Funktionen einrichten zu müssen.
Weitere Informationen finden Sie in unserer Rezension zu WP Simple Pay.
Es verwendet Stripe, ein beliebtes Zahlungs-Gateway, um Zahlungen von Kreditkarten, Apple Pay, Google Pay, ACH-Banklastschrift, SEPA-Lastschrift, Alipay, Giropay, iDEAL und mehr zu akzeptieren.
Als Erstes müssen Sie das WP Simple Pay Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Es gibt zwar eine kostenlose Version des Plugins, aber Sie benötigen das Pro-Plugin, um Zahlungsformulare vor Ort zu erstellen, Apple Pay zu akzeptieren und vieles mehr.
Nach der Aktivierung wird der Einrichtungsassistent von WP Simple Pay automatisch gestartet. Sie müssen lediglich auf die Schaltfläche “Los geht’s” klicken, um fortzufahren.

Zunächst werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen in Ihrem Konto auf der WP Simple Pay-Website.
Danach müssen Sie auf die Schaltfläche “Aktivieren und fortfahren” klicken, um fortzufahren.

Als nächstes müssen Sie WP Simple Pay mit Stripe verbinden.
Klicken Sie zunächst auf die Schaltfläche “Mit Stripe verbinden”. Von dort aus können Sie sich bei Ihrem Stripe-Konto anmelden oder ein neues Konto einrichten. Jeder, der ein legitimes Unternehmen hat, kann ein Stripe-Konto erstellen und Zahlungen online akzeptieren.

Wie bereits erwähnt, erfordert Stripe die Verwendung einer SSL/HTTPS-Verschlüsselung für Ihre Website. Wenn Sie noch kein SSL-Zertifikat für Ihre Website haben, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung, wie Sie SSL in WordPress hinzufügen.
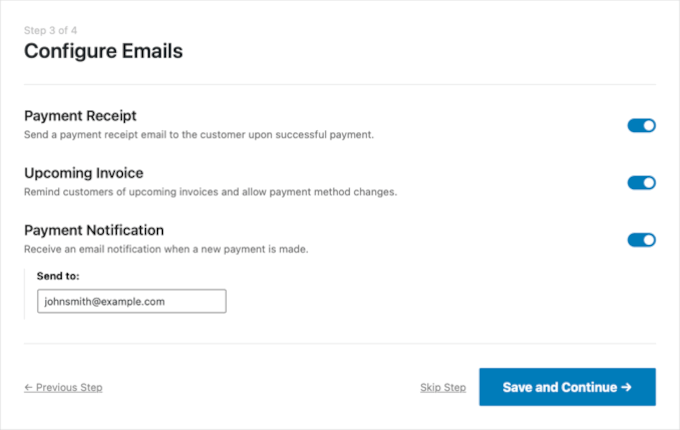
Sobald Sie eine Verbindung zu Stripe hergestellt haben, werden Sie aufgefordert, Ihre WP Simple Pay-E-Mails zu konfigurieren.

Die Optionen für Zahlungs- und Rechnungs-E-Mails an Ihre Kunden sind bereits für Sie aktiviert. Ebenso die Option für den Versand von E-Mails zur Zahlungsbenachrichtigung.
Das bedeutet, dass Sie nur die E-Mail-Adresse eingeben müssen, an die die Benachrichtigungen geschickt werden sollen.
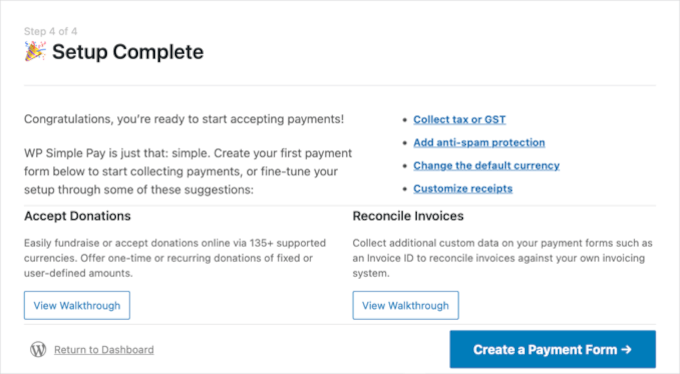
Sobald Sie das getan haben, müssen Sie auf die Schaltfläche “Speichern und weiter” klicken. Damit ist Ihre Einrichtung von WP Simple Pay abgeschlossen.

Bevor wir weitermachen, müssen Sie möglicherweise noch eine weitere Einstellung konfigurieren. Einige Optionen funktionieren nur für bestimmte Währungen. Wenn Sie also nicht mit USD zahlen, müssen Sie die Standardwährung ändern.
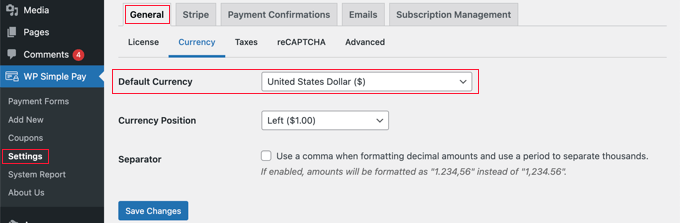
Gehen Sie dazu auf WP Simple Pay ” Einstellungen.
Auf dem Tab “Allgemein” öffnen Sie den Untertab “Währung”. Dann können Sie Ihre Währung aus dem Dropdown-Menü auswählen.

Erstellen eines Zahlungsformulars in WordPress
Jetzt ist es an der Zeit, Ihr Zahlungsformular zu erstellen. WP Simple Pay bietet viele Möglichkeiten zur Anpassung des Formulars, aber wenn Sie eine umfassendere Kontrolle über das Aussehen Ihres Formulars benötigen, dann sollten Sie sich WPForms in Methode 3 ansehen.
Wenn Sie Ihre Währung nicht ändern mussten und noch die letzte Seite des Einrichtungsassistenten sehen können, klicken Sie einfach auf die Schaltfläche “Zahlungsformular erstellen”. Andernfalls sollten Sie auf die Seite WP Simple Pay ” Neu hinzufügen navigieren.
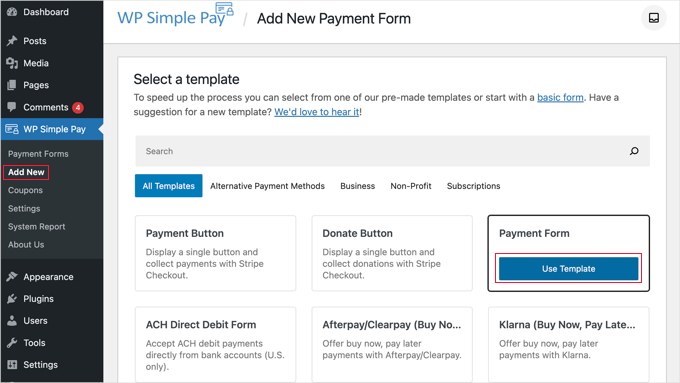
In diesem Bereich sehen Sie eine Liste von Templates für Zahlungsformulare. Sie können mit einem generischen Template wie “Zahlungsformular” beginnen und dann Zahlungsmethoden hinzufügen.
Alternativ können Sie auch nach einem spezifischeren Template suchen, z. B. “Afterpay / Clearpay” oder “Apple Pay / Google Pay“.
Für dieses Tutorial wählen wir das Template “Zahlungsformular”. Bewegen Sie den Mauszeigerkontakt auf das gewünschte Template und klicken Sie auf den Button “Template verwenden”, wenn er erscheint.

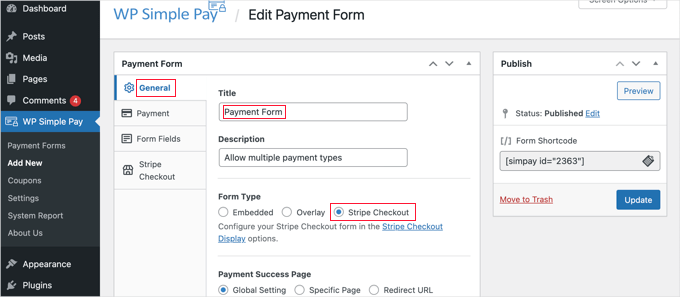
Dadurch gelangen Sie zum Zahlungsformular-Editor.
Zunächst sollten Sie dem Zahlungsformular einen Namen und eine Beschreibung geben. Dann können Sie unter Formularart die Option “Stripe Checkout” auswählen.

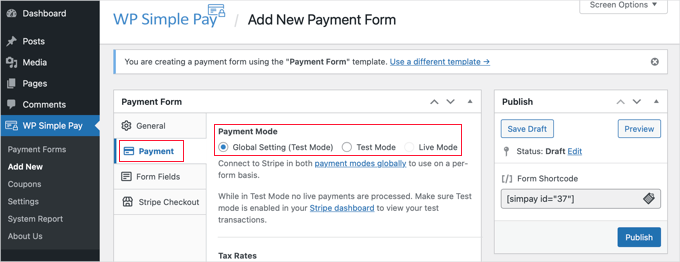
Als nächstes müssen Sie auf den Tab “Zahlung” klicken. Hier können Sie den Zahlungsmodus auf “Live” oder “Test” einstellen. Im Testmodus können Sie Zahlungen vornehmen, die nicht tatsächlich in Rechnung gestellt werden. So können Sie sicherstellen, dass Ihr Formular ordnungsgemäß funktioniert und E-Mails gesendet werden.
Vergessen Sie nicht, dies auf “Live” zu ändern, wenn Sie die Tests abgeschlossen haben und bereit sind, Zahlungen von Ihren Kunden zu empfangen.

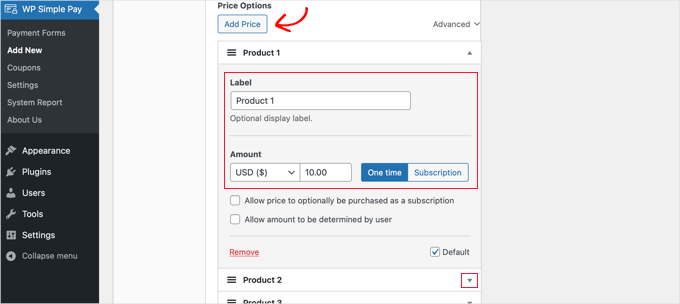
Sie können auch die Produkte oder Dienstleistungen, die Sie anbieten, zusammen mit ihren Preisen und der Angabe, ob es sich um eine einmalige Zahlung oder ein Abonnement handelt, hinzufügen.
Klicken Sie einfach auf den Button “Preis hinzufügen”, bis Sie so viele Preise hinzugefügt haben, wie Sie benötigen. Dann müssen Sie für jeden Preis eine Bezeichnung und einen Preis hinzufügen. Sie können auch andere Optionen auswählen, z. B. ob es sich um ein Abonnement handelt oder ob der Benutzer den Preis bestimmen kann, wie bei einer Spende.

Sie können einen Preis ein- oder ausblenden, indem Sie auf den kleinen Pfeil auf der rechten Seite klicken.
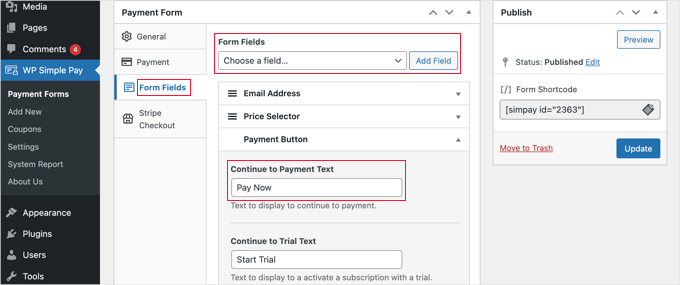
Als Nächstes gehen wir zur Registerkarte “Formularfelder” über. Die wichtigsten Felder sind dem Formular bereits hinzugefügt worden, und Sie können bei Bedarf weitere hinzufügen.
Über die Dropdown-Liste “Formularfelder” können Sie zusätzliche Felder auswählen und durch Anklicken des Buttons “Feld hinzufügen” hinzufügen. Zu den Optionen gehören Name, Telefonnummer, Adresse und vieles mehr.

Der Standardtext auf dem Button lautet “Mit Karte bezahlen”. Da Sie mehrere Zahlungsarten akzeptieren, können Sie den Text in etwas Allgemeineres ändern, z. B. einfach “Jetzt bezahlen”. So gehen Ihre Kunden nicht davon aus, dass Kreditkarten die einzige Zahlungsoption sind.
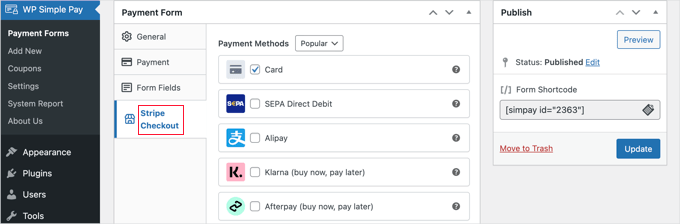
Schließlich sollten Sie auf die Registerkarte “Stripe Checkout” klicken und die Zahlungsmethoden auswählen, die Sie anbieten möchten. Für dieses Tutorial belassen wir es bei den Standardeinstellungen.

Zusätzliche Zahlungsmethoden, wie z. B. Apple Pay, werden auf kompatiblen Geräten automatisch angeboten. Weitere Informationen finden Sie in unserem Leitfaden für die Akzeptanz von Apple Pay in WordPress.
Klarna und Afterpay sind “Jetzt kaufen, später bezahlen”-Dienste und bieten Kunden Flexibilität, da sie Waren kaufen und in Raten über einen bestimmten Zeitraum bezahlen können. Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von “Jetzt kaufen, später bezahlen”-Zahlungsplänen zu WordPress.
Wenn Sie mit Ihrem Zahlungsformular zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen”, um Ihre Einstellungen zu speichern und das Formular live zu schalten.
Der letzte Schritt besteht darin, das Formular zu einem Beitrag oder einer Seite auf Ihrer Website hinzuzufügen.
Hinzufügen des Zahlungsformulars zu Ihrer Website
WP Simple Pay macht es super einfach, Formulare überall auf Ihrer Website hinzuzufügen.
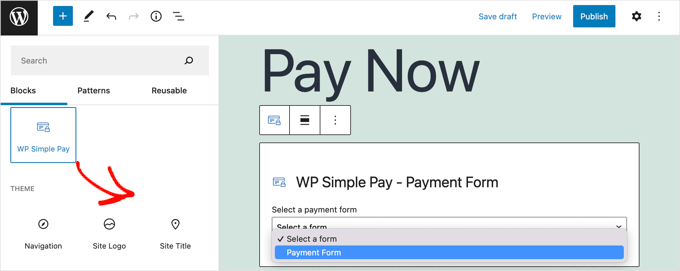
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite oder bearbeiten Sie einen bestehenden Beitrag. Klicken Sie dann auf das Pluszeichen (+) oben und fügen Sie einen WP Simple Pay-Block im WordPress Block-Editor hinzu.

Danach wählen Sie Ihr Bestellformular aus dem Dropdown-Menü im WP Simple Pay-Block aus.
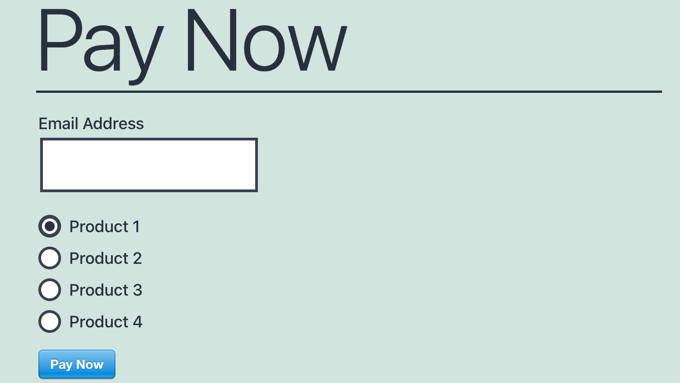
Sobald Sie fertig sind, können Sie den Beitrag oder die Seite aktualisieren oder veröffentlichen und dann auf den Vorschau-Button klicken, um Ihr Formular in Aktion zu sehen.

Wenn Ihre Nutzer auf die Schaltfläche “Jetzt bezahlen” klicken, wird das Stripe-Kassenformular angezeigt. Hier werden alle Zahlungsoptionen angeboten, die Sie zuvor ausgewählt haben.
Auf unterstützten Geräten und Browsern werden auch zusätzliche Zahlungsoptionen wie Apple Pay automatisch angeboten.

Eine zusätzliche Zahlungsmethode, die Sie Ihren Kunden mit WP Simple Pay anbieten können, sind wiederkehrende Zahlungen. Weitere Informationen finden Sie in unserem Leitfaden zur Annahme wiederkehrender Zahlungen in WordPress.
Methode 2: Mehrere Zahlungsarten in WooCommerce anbieten
Wenn Sie einen Online-Shop mit WooCommerce betreiben, können Sie mit PayPal und dem Stripe-Zahlungsgateway ganz einfach zusätzliche Zahlungsmöglichkeiten anbieten.
WooCommerce ist ein kostenloses WordPress Plugin, das von über 3,9 Millionen eCommerce-Websites genutzt wird. Es enthält alle Werkzeuge, die Sie benötigen, um Ihre WordPress Website in einen Online-Shop zu verwandeln und Ihre Produkte zu verkaufen. Erfahren Sie mehr über das Tool in unserer Rezension zu WooCommerce.
Für dieses Tutorial gehen wir davon aus, dass Sie WooCommerce bereits installiert haben. Wenn Sie Hilfe bei der Einrichtung benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung zu WooCommerce.
Hinzufügen von PayPal zu Ihrem WooCommerce-Shop
Möglicherweise haben Sie PayPal bereits eingerichtet, als Sie dem WooCommerce-Einrichtungsassistenten in dieser Anleitung folgten. Wenn ja, dann können Sie mit dem nächsten Abschnitt fortfahren und Stripe einrichten.
Wenn nicht, müssen Sie zu WooCommerce ” Einstellungen gehen und dann auf die Registerkarte “Zahlungen” am oberen Rand des Bildschirms klicken.
Scrollen Sie dann auf der Seite nach unten, bis Sie PayPal finden, und klicken Sie auf die Schaltfläche “Loslegen”.

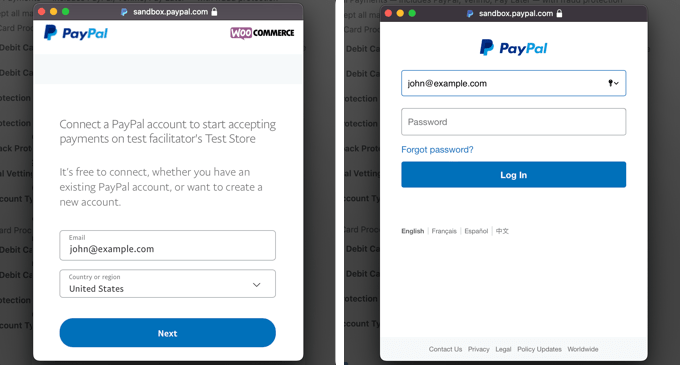
Geben Sie zunächst Ihre PayPal E-Mail-Adresse ein und wählen Sie dann Ihr Land aus dem Dropdown-Menü aus.
Nachdem Sie diese Angaben eingegeben haben, können Sie auf den Button “Weiter” klicken, um fortzufahren.
Wenn Sie bereits ein PayPal-Konto mit dieser E-Mail-Adresse haben, werden Sie aufgefordert, Ihr Passwort einzugeben und sich einzuloggen. Andernfalls werden Sie zunächst aufgefordert, Ihre persönlichen Daten einzugeben und ein neues Konto zu erstellen.

Abschließend sollten Sie auf die Schaltfläche “Einverstanden und zugestimmt” klicken, um Ihr PayPal-Konto mit dem Online-Shop zu verbinden.
Danach müssen Sie Ihre E-Mail-Adresse bestätigen, indem Sie Ihren Posteingang aufrufen und den Anweisungen in der E-Mail folgen, die Sie erhalten haben. Sie können dann das Popup-Fenster schließen, indem Sie nach unten scrollen und auf die Schaltfläche klicken.

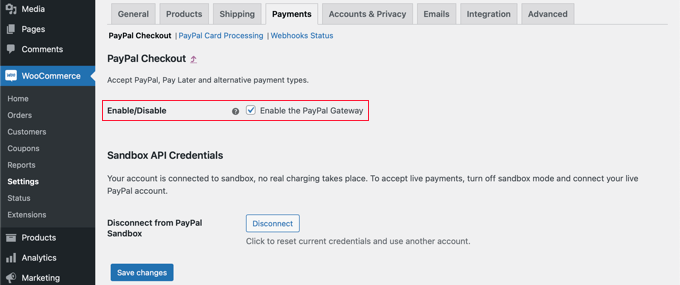
Sie sollten sich wieder auf der Seite mit den WooCommerce-Zahlungseinstellungen befinden. Hier müssen Sie die Box aktivieren, um das PayPal-Zahlungsgateway für Ihren Online-Shop zu aktivieren.
Blättern Sie dann vorsichtig auf der Seite nach unten und überprüfen Sie, ob alle Einstellungen korrekt sind. Wenn Sie zufrieden sind, können Sie unten auf der Seite auf den Button “Änderungen speichern” klicken.

Beim Bezahlen können Ihre Kunden jetzt PayPal als Zahlungsoption verwenden.
Hinzufügen von Stripe zu Ihrem WooCommerce-Shop
Um loszulegen, müssen Sie als Erstes WooCommerce Stripe Payment Gateway installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
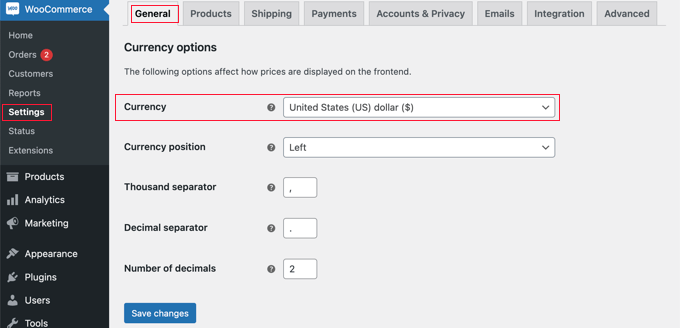
Einige Zahlungsoptionen sind nur für bestimmte Währungen verfügbar. Wenn Sie eine andere Währung als USD verwenden, sollten Sie zu WooCommerce ” Einstellungen navigieren und sicherstellen, dass Sie auf der Registerkarte “Allgemein” sind.
Hier können Sie die Währung für Ihren Online-Shop auswählen. Vergessen Sie nicht, auf den Button “Speichern” zu klicken, um die Einstellungen zu speichern.

Danach können Sie auf den Tab “Zahlungen” klicken.
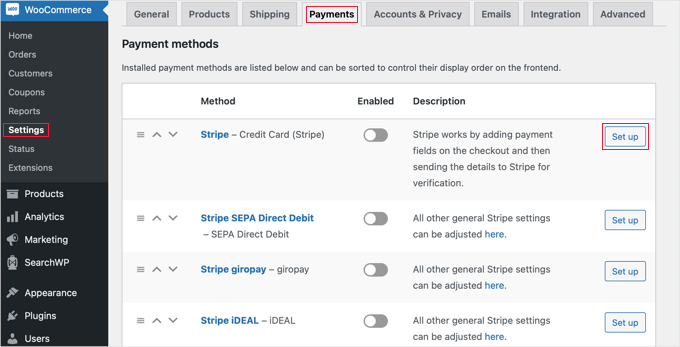
In diesem Tab sollten Sie nach unten scrollen, bis Sie in der Spalte “Methode” “Stripe” finden. Beachten Sie, dass es mehrere Stripe-Zahlungsmethoden gibt.

Zunächst müssen Sie auf die Schaltfläche “Einrichten” neben “Stripe – Kreditkarte” klicken. Daraufhin wird ein Einrichtungsassistent gestartet, der Sie durch die Schritte zur Verbindung von WooCommerce mit Stripe führt.
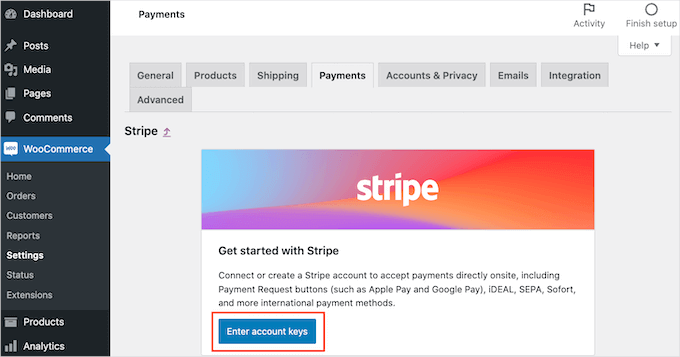
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche “Kontoschlüssel eingeben”.

WooCommerce fragt nun nach den Schlüsseln für Ihr Stripe-Konto. Um diese Informationen zu erhalten, müssen Sie sich in Ihrem Stripe-Dashboard in einem neuen Tab anmelden.
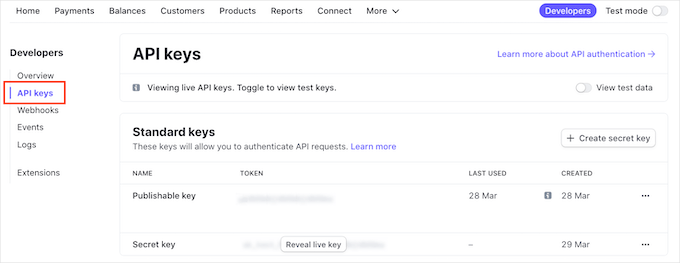
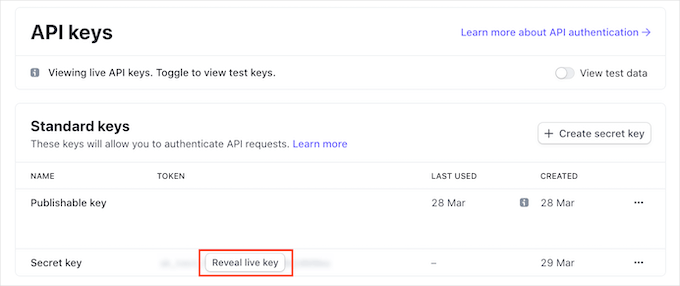
Im Dashboard von Stripe sollten Sie sicherstellen, dass Sie sich auf dem Tab “Entwickler” am oberen Rand der Ansicht befinden und dann “API-Schlüssel” aus dem linken Menü auswählen.

Sie können nun den ‘Publishable key’ kopieren.
Wechseln Sie dann zurück zu Ihrem WordPress-Dashboard und fügen Sie diesen Schlüssel in das Feld “Live publishable key” ein.

Nun müssen Sie das Gleiche mit dem geheimen Schlüssel tun. Wechseln Sie einfach zurück zu Ihrem Stripe Dashboard und klicken Sie auf den Button “Reveal live key”.
Hier wird Ihr geheimer Schlüssel angezeigt.

Kopieren Sie den Schlüssel, kehren Sie zu Ihrem WordPress-Dashboard zurück und fügen Sie ihn in das Feld “Live secret key” ein.
Danach klicken Sie einfach auf den Link “Verbindung testen”.

Nach ein paar Augenblicken sehen Sie die Meldung “Verbindung erfolgreich”. Dies bedeutet, dass WooCommerce jetzt mit Ihrem Stripe-Konto verbunden ist.
Sie können nun auf die Schaltfläche “Live-Schlüssel speichern” klicken.

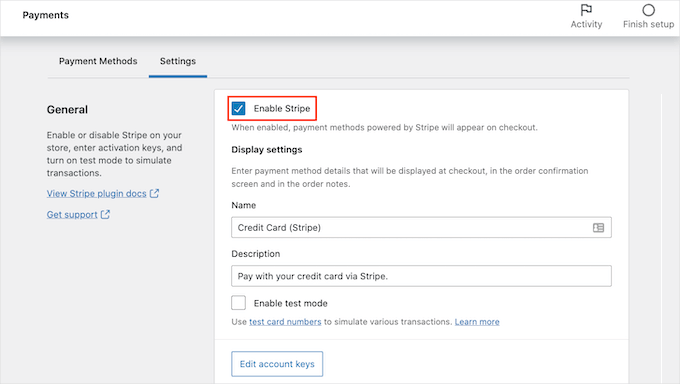
Anschließend werden Sie zur Ansicht “Einstellungen” von Stripe weitergeleitet.
In dieser Ansicht müssen Sie das Kästchen “Enable Stripe” (Stripe aktivieren) anklicken. Wenn Sie möchten, können Sie auch die Box “Testmodus aktivieren” anklicken.
Im Testmodus können Sie Zahlungen vornehmen, die nicht tatsächlich einem Konto belastet werden. Dies ist nützlich, wenn Sie mehrere Zahlungsarten in Ihrem WooCommerce-Shop testen möchten. Denken Sie daran, die Einstellung zu deaktivieren, wenn Sie bereit sind, Zahlungen anzunehmen.

Sie können nun bis zum Ende der Seite blättern und auf den Button ‘Änderungen speichern’ klicken, um Ihre Einstellungen zu speichern.
Nachdem Sie nun die Stripe-Kreditkartenzahlungen aktiviert haben, können Sie alle weiteren Stripe-Zahlungsmethoden aktivieren, die Sie in Ihrem Online-Shop anbieten möchten.
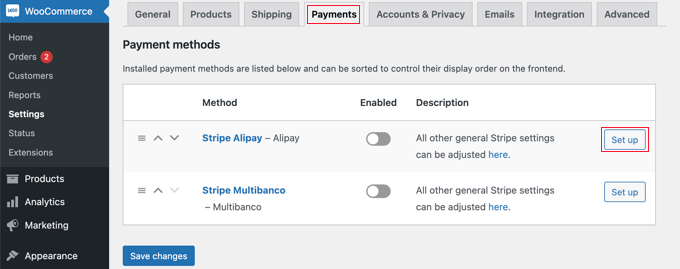
Gehen Sie zurück zu WooCommerce ” Einstellungen und klicken Sie auf den Tab “Zahlungen”. Dort können Sie die Zahlungsarten erkunden, die mit der Währung Ihres Shops funktionieren.
In diesem Tutorial werden wir Alipay aktivieren. Sie müssen “Stripe Alipay” in der Liste der Zahlungsmethoden finden und dann auf die Schaltfläche “Einrichten” klicken.

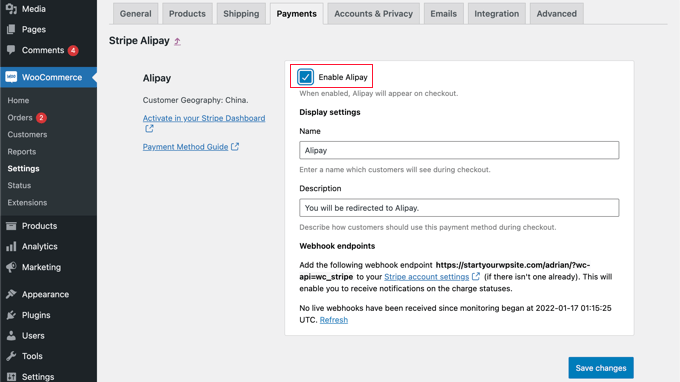
Hier können Sie auf den Button “Alipay aktivieren” klicken. Dadurch wird Alipay als Zahlungsoption beim Check-out angezeigt.
Anschließend können Sie auf den Button “Änderungen speichern” klicken, um Ihre Einstellungen zu speichern.

Alternative: Anstatt das Standard Stripe Add-on von WooCommerce zu verwenden, können Sie das kostenlose Stripe Payment Gateway for WooCommerce Plugin verwenden, das von FunnelKit erstellt wurde.
Es unterstützt Stripe, Apple Pay, Google Pay, SEPA, iDEAL und mehr. Außerdem bietet es zusätzliche Funktionen wie einen einfachen Einrichtungsassistenten, automatische Webhook-Erstellung, Expresszahlungen mit einem Klick und mehr.
Hinzufügen von wiederkehrenden Zahlungen zu WooCommerce
Eine weitere Möglichkeit, Ihren WooCommerce-Kunden flexible Zahlungsmodalitäten anzubieten, besteht darin, wiederkehrende Zahlungen hinzuzufügen, die sie automatisch wöchentlich, monatlich, vierteljährlich oder jährlich belasten.
Dies automatisiert den Rechnungsstellungsprozess und spart Ihnen Zeit. Sie müssen Rechnungen nicht mehr manuell versenden und wiederkehrende Zahlungen führen im Allgemeinen zu weniger Zahlungsverzögerungen und Fehlern.
Weitere Informationen finden Sie unter Methode 4 in unserem Leitfaden zur Annahme wiederkehrender Zahlungen in WordPress.
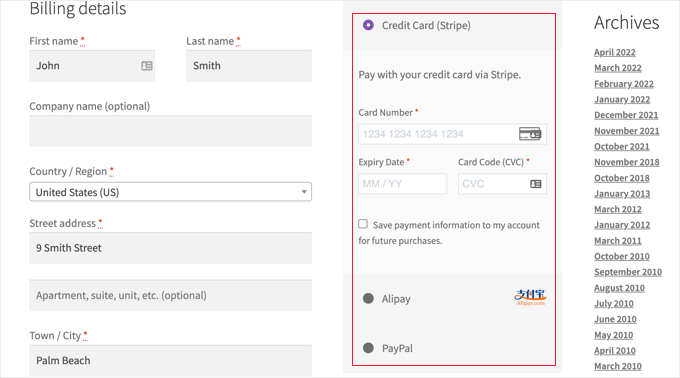
Wenn Ihre Kunden nun zur Kasse gehen, können sie ihre bevorzugte Zahlungsmethode wählen. Hier ist ein Beispiel-Screenshot aus unserem WooCommerce-Demoshop.

Unsere Kunden können Zahlungen mit Kreditkarten, PayPal und Alipay vornehmen.
Methode 3: Anbieten mehrerer Zahlungsarten mit WPForms
WPForms ist das beste Drag-and-drop Form Builder Plugin für WordPress. Es ermöglicht Ihnen, ein einfaches Bestell- oder Spendenformular zu erstellen, ohne den Aufwand einer vollwertigen eCommerce-Plattform oder eines Plugins für den Warenkorb.
Auf unserer Website verwenden wir WPForms für unser Kontaktformular, das Formular für die Migration der Website und die jährliche Befragung der Benutzer. Um mehr über den Formularersteller zu erfahren, lesen Sie unsere ausführliche WPForms Rezension.
Als erstes müssen Sie das WPForms Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Für den Zugriff auf die Add-ons für Stripe, PayPal, Square und Authorize.Net benötigen Sie den Pro-Tarif. Es bietet auch eine Bibliothek mit mehr als 1800 Templates mit mehreren Bestellformularvorlagen, wiederkehrende Zahlungen und keine zusätzlichen Transaktionsgebühren.
Es gibt eine kostenlose WPForms Lite-Version, die Ihnen erlaubt, einmalige Stripe-Zahlungen zu akzeptieren. Aber es gibt eine zusätzliche 3% Transaktionsgebühr auf Zahlungen über Ihre Formulare gemacht.
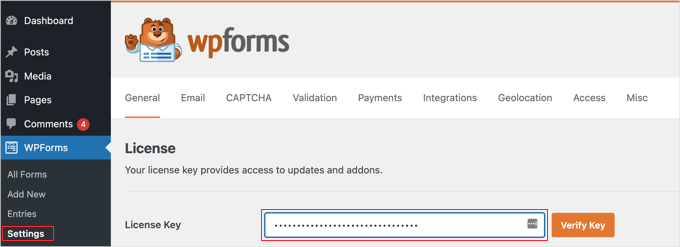
Nach der Aktivierung müssen Sie die Seite WPForms ” Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem WPForms-Konto-Bereich finden.

Verbindung von Zahlungsplattformen mit WPForms
Als nächstes verbinden wir WPForms mit den Zahlungsplattformen, die Sie verwenden möchten. Um dies zu tun, müssen Sie den Kopf über WPForms ” Add-ons und installieren Sie die Zahlung Add-ons.
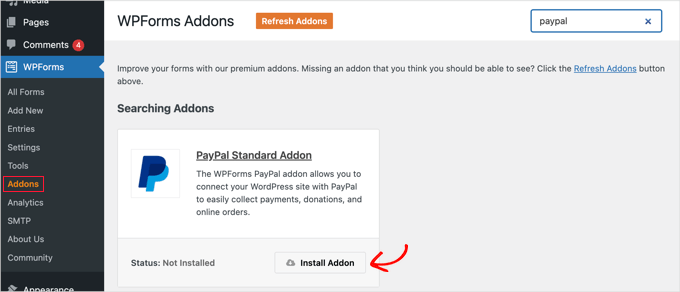
Scrollen Sie dort bis zum PayPal Standard Add-on und klicken Sie auf den Button “Add-on installieren”.

Es wird eine Meldung angezeigt, dass das Add-on installiert und aktiviert wurde, und der Text auf dem Button ändert sich in “Deaktivieren”.
Die Details Ihres PayPal-Kontos werden wir später in diesem Tutorial einrichten.
Sie müssen auch ein Add-on installieren, um Kreditkartenzahlungen zu akzeptieren. WPForms unterstützt Stripe, Square, und Authorize.Net. Für dieses Tutorial werden wir Stripe einrichten, aber die Schritte zum Einrichten der anderen Plattformen sind ähnlich.
Sie müssen zum Stripe-Addon scrollen und auf die Schaltfläche “Addon installieren” klicken.

Sobald die Addons installiert und aktiviert sind, müssen Sie WPForms mit Ihrem Stripe-Konto verbinden.
Gehen Sie dazu auf die Seite WPForms ” Einstellungen und klicken Sie auf die Registerkarte “Zahlungen”. Danach müssen Sie Ihr Stripe-Konto verbinden, indem Sie auf die Schaltfläche “Mit Stripe verbinden” klicken.

Geben Sie in der nächsten Ansicht Ihre Stripe E-Mail-Adresse ein und klicken Sie auf den Button “Weiter”. Sobald Sie dies getan haben, fragt Stripe nach Ihrem Passwort, um sich bei Ihrem Konto anzumelden.
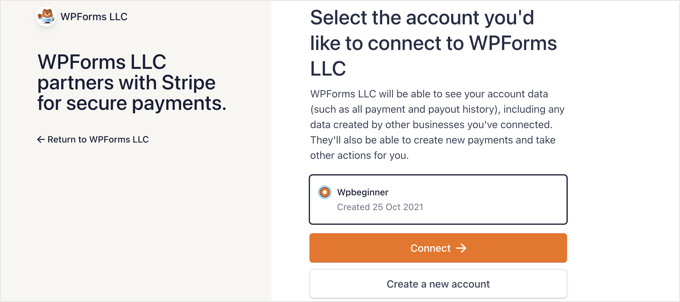
Nachdem Sie sich angemeldet haben, können Sie Ihr Stripe-Konto auswählen und dann auf die Schaltfläche “Verbinden” klicken. Sie werden dann wieder auf die Registerkarte WPForms Payments Einstellungen umgeleitet werden.

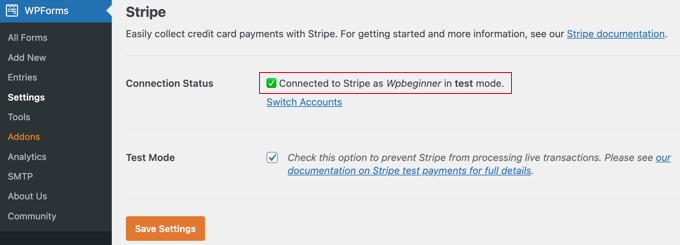
Um sicherzustellen, dass Ihr Konto erfolgreich verbunden ist, können Sie unter den Stripe-Einstellungen den “Verbindungsstatus” aufrufen.
Wenn Sie ein grünes Häkchen sehen, bedeutet dies, dass Ihr Stripe Konto jetzt live mit WPForms ist. Gehen Sie vor und klicken Sie auf den Button “Einstellungen speichern”, um Ihre Einstellungen zu speichern.

WPForms ist jetzt bereit, Zahlungen per Kreditkarte zu akzeptieren.
Erstellen eines Bestellformulars mit mehreren Zahlungsarten
Jetzt erstellen wir ein Online-Bestellformular, das sowohl PayPal- als auch Kreditkartenzahlungen akzeptieren kann.
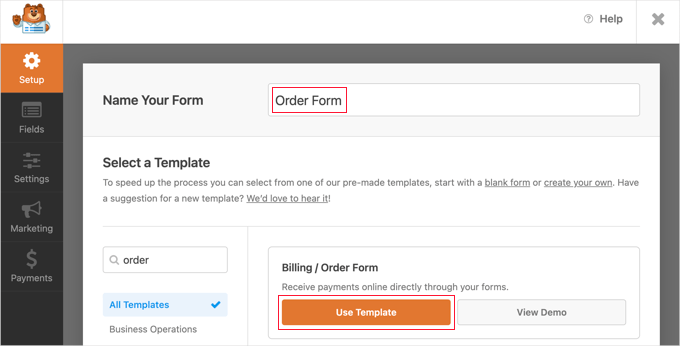
Gehen Sie zunächst auf die Seite WPForms ” Add New. Hier müssen Sie einen Titel für Ihr Formular eingeben und dann die Vorlage “Rechnungs-/Bestellformular” auswählen.

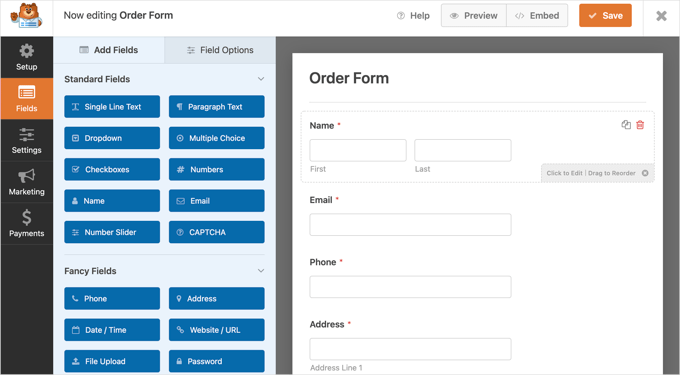
WPForms wird den Formularersteller mit einem einfachen Bestellformular mit häufig verwendeten Feldern vorladen.
Sie können jedes Feld bearbeiten, indem Sie es anklicken. Möchten Sie die Felder neu anordnen, um einen besseren Fluss zu erreichen? Ziehen Sie einfach ein Feld per Drag-and-drop, um es zu verschieben.

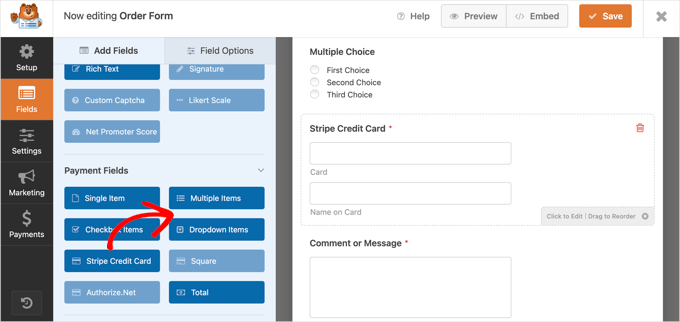
Um ein neues Feld hinzuzufügen, können Sie aus den verfügbaren Feldern auf der linken Seite der Live-Vorschau auswählen.
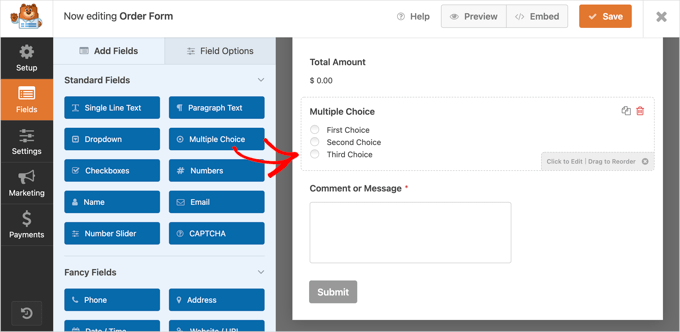
Versuchen wir, ein Multiple-Choice-Feld in Ihr Formular einzufügen, damit die Benutzer ihre bevorzugten Optionen auswählen können. Sie können einfach auf das Feld klicken oder es auf das Formular ziehen, je nachdem, was Sie bevorzugen.

Danach ziehen Sie das Feld “Stripe Credit Card” auf das Formular.
Sie können es direkt unter dem Feld “Multiple Choice” platzieren.

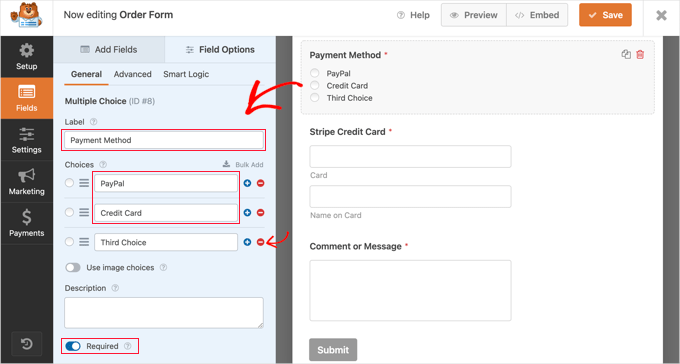
Als nächstes können Sie auf das Feld “Multiple Choice” klicken und die Bezeichnung und die Optionen so ändern, dass sie zu den von Ihnen angebotenen Zahlungsarten passen.
Beginnen Sie mit der Eingabe von “Zahlungsmethode” in das Beschriftungsfeld. Danach sollten Sie die ersten beiden Auswahlmöglichkeiten “PayPal” und “Kreditkarte” nennen. Entfernen Sie dann einfach die dritte Auswahl, indem Sie auf den roten Minus-Button “-” klicken.

Schalten Sie dann die Option “Erforderlich” auf EIN. Dadurch wird sichergestellt, dass die Benutzer eine Zahlungsmethode auswählen, bevor sie das Bestellformular abschicken.
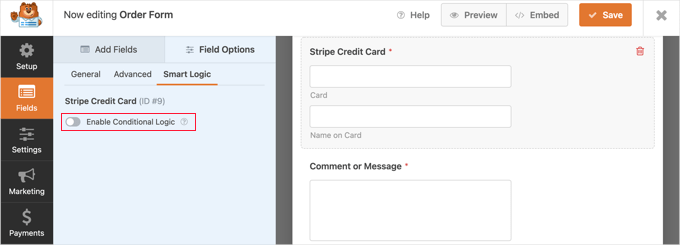
Fahren wir fort mit dem Einrichten des Feldes “Stripe Credit Card”. Wir wollen, dass es ausgeblendet wird, bis ein Benutzer es als Zahlungsoption auswählt, also müssen wir die Funktion der bedingten Logik von WPForms verwenden.
Zunächst müssen Sie auf das Feld “Stripe” klicken, um es zu bearbeiten. Öffnen Sie dann den Tab “Intelligente Logik” und aktivieren Sie die bedingte Logik, indem Sie auf den Kippschalter in der Position EIN klicken.

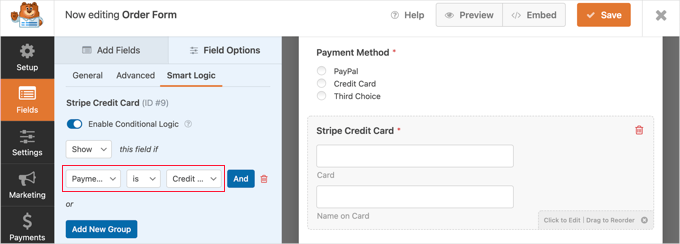
Sie sehen nun einige zusätzliche Optionen, mit denen Sie Regeln für das Feld festlegen können.
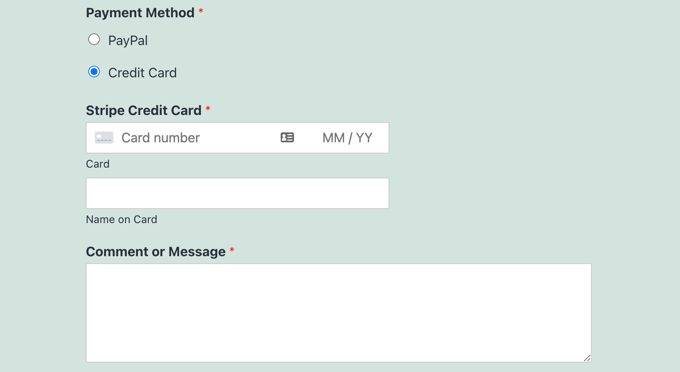
Vergewissern Sie sich, dass die erste Option auf “Anzeigen” eingestellt ist, und verwenden Sie dann die Dropdown-Menüs, damit in den übrigen Feldern “Zahlung per Kreditkarte” steht.

Danach wird das Feld “Stripe Kreditkarte” erst angezeigt, wenn ein Benutzer “Kreditkarte” aus dem Feld “Zahlungsmethode” auswählt.
Aktivieren von Zahlungsarten im Bestellformular
Als Nächstes aktivieren wir PayPal- und Stripe-Zahlungen für das Bestellformular.
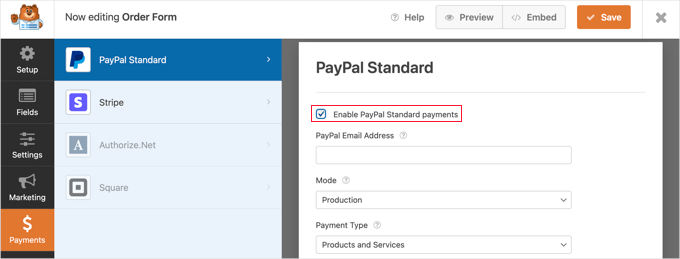
Navigieren Sie zunächst zu Zahlungen ” PayPal Standard in der WPForms Formularerstellung. Aktivieren Sie dann die Box “PayPal Standard-Zahlungen aktivieren” in der rechten Leiste.

Daraufhin wird das PayPal-Formular geöffnet, das Sie ausfüllen müssen.
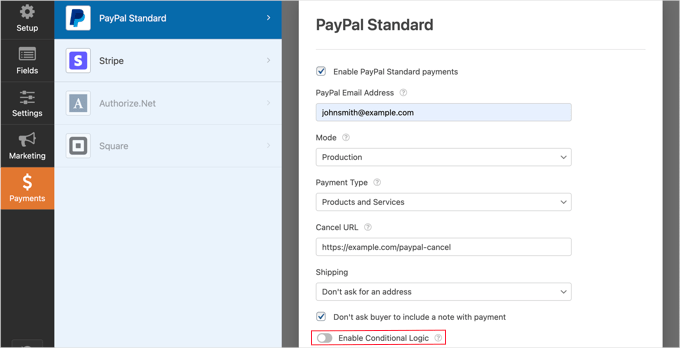
Geben Sie einfach die E-Mail-Adresse von PayPal ein und schalten Sie das Konto in den Produktionsmodus. Sie müssen auch konfigurieren, ob die Benutzer eine Lieferadresse angeben müssen.

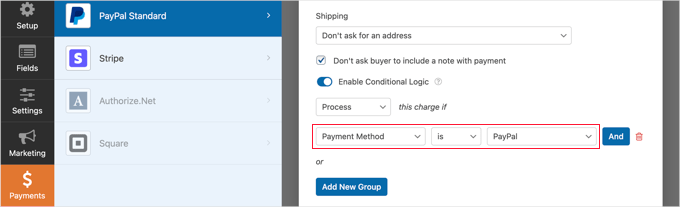
Danach müssen Sie bis zur Option ‘Enable Conditional Logic’ (Bedingte Logik aktivieren) blättern und diese in die Position ON (Ein) schalten.
Sobald es aktiviert ist, werden weitere Einstellungen angezeigt.

Sie sollten die Regel auf “Diese Gebühr verarbeiten, wenn die Zahlungsmethode PayPal ist” setzen.
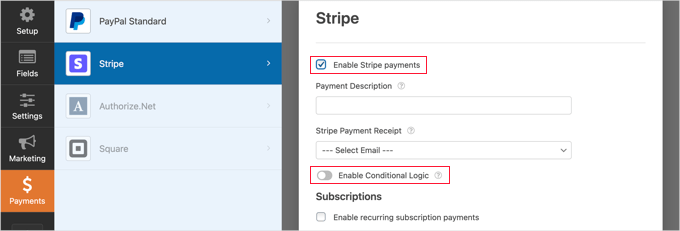
Als Nächstes müssen Sie auf den Abschnitt “Stripe” des Tabs “Zahlungen” klicken und dann die Box “Stripe-Zahlungen aktivieren” ankreuzen.

Sie können eine Zahlungsbeschreibung hinzufügen und auf Wunsch eine E-Mail mit einer Quittung versenden.
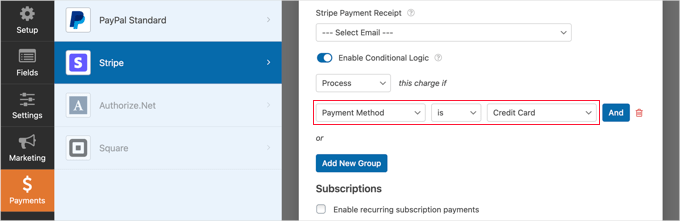
Danach müssen Sie den Schalter “Bedingte Logik aktivieren” auf EIN stellen, damit Sie eine Regel für diese Option erstellen können.

Sie müssen die Regel so konfigurieren, dass sie lautet: “Diese Gebühr verarbeiten, wenn die Zahlungsmethode Kreditkarte ist”.
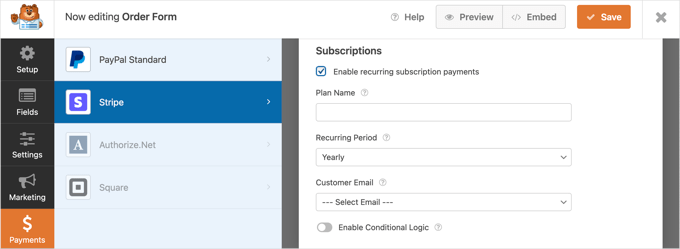
Wenn Sie wiederkehrende Abonnement-Zahlungen per Kreditkarte akzeptieren möchten, können Sie zum Abschnitt Abonnements scrollen und diesen konfigurieren.

Sobald Sie fertig sind, müssen Sie oben auf die Schaltfläche “Speichern” klicken und den Formularersteller verlassen.
Hinzufügen des Bestellformulars zu Ihrer WordPress-Website
Ihr Online-Bestellformular mit mehreren Zahlungsoptionen ist nun fertig und Sie können es zu jeder WordPress-Seite auf Ihrer Website hinzufügen.
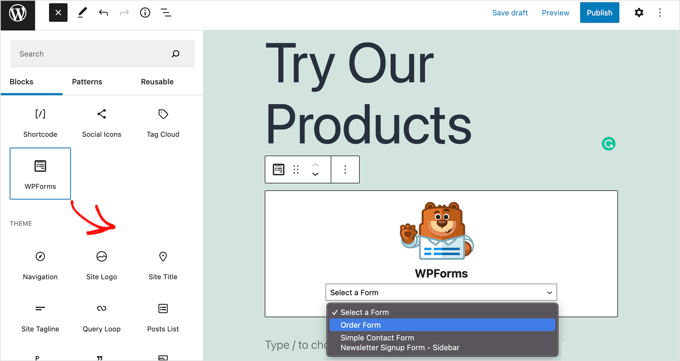
Um Ihr Formular hinzuzufügen, bearbeiten Sie einfach einen Beitrag oder eine Seite oder erstellen Sie einen neuen Beitrag. Klicken Sie dann auf das Pluszeichen “+” rechts auf der Seite und fügen Sie einen WPForms-Block in Ihrem WordPress-Editor hinzu.

Danach müssen Sie auf das Dropdown-Menü im WPForms-Block klicken und dann Ihr Bestellformular auswählen. Wenn Sie fertig sind, müssen Sie die Seite speichern oder veröffentlichen.
Jetzt können Sie Ihr Formular in Aktion sehen, indem Sie auf den Button “Vorschau” am oberen Rand der Ansicht klicken.

Bonus-Tipp: Bieten Sie die Zahlungsmethode “Jetzt kaufen, später bezahlen” an
Die Option “Jetzt kaufen, später bezahlen” (BNPL) ist eine clevere Möglichkeit, Ihren Kunden das Einkaufen zu erleichtern. Sie ist perfekt für diejenigen, die ihre Zahlungen in kleinere, überschaubare Teile aufteilen möchten.
Das Hinzufügen von BNPL zu Ihren WordPress-Formularen kann die Kaufabwicklung weiter verbessern, mehr Kunden anlocken und sogar zur Steigerung des Umsatzes beitragen. Hier ist, warum es eine Überlegung wert ist:
- Bleiben Sie der Kurve einen Schritt voraus: BNPL ist ein wachsender Trend im eCommerce, und wenn Sie es anbieten, bleibt Ihr Unternehmen wettbewerbsfähig.
- Mehr Flexibilität für Käufer: Mit BNPL stehen den Kunden mehr Optionen für die Bezahlung zur Verfügung, was die Abbruchrate im Warenkorb senken kann.
- Steigern Sie Ihren Absatz: Menschen sind eher bereit zu kaufen, wenn sie nicht alles im Voraus bezahlen müssen.
Davon profitieren sowohl Sie als auch Ihre Kunden! Außerdem ist es mit WP Simple Pay ganz einfach.
Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Hinzufügen von Zahlungsplänen in WordPress (“Buy Now Pay Later”).
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie Benutzern die Möglichkeit geben, eine Zahlungsmethode in Ihrem WordPress-Formular auszuwählen. Als Nächstes möchten Sie vielleicht auch unsere Expertenauswahl der besten Plugins für Taschenrechner oder unsere Schritt-für-Schritt-Anleitung zum Erfordern von Begriffen für Dienstvereinbarungen in WordPress sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Phil
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Admin