Als WordPress-Entwickler mussten wir schon oft individuellen PHP-Code zu bestimmten Beiträgen oder Seiten hinzufügen. Obwohl WordPress diese Funktion aus Sicherheitsgründen standardmäßig deaktiviert, gibt es sichere Möglichkeiten, PHP-Code zu implementieren, wenn Sie erweiterte Funktionen benötigen.
Ganz gleich, ob Sie dynamische Inhalte hinzufügen, individuelle Funktionen implementieren oder spezielle Funktionen integrieren möchten, das Hinzufügen von PHP zu Ihren Beiträgen und Seiten kann sehr nützlich sein – aber es muss richtig gemacht werden, damit Ihre Website nicht kaputt geht.
In dieser Anleitung zeigen wir Ihnen, wie Sie WordPress-Beiträge und -Seiten sicher mit PHP-Code versehen können

Warum PHP in WordPress-Beiträgen und -Seiten zulassen?
Wenn Sie versuchen, PHP-Code direkt in den WordPress-Block-Editor einzugeben, werden Sie feststellen, dass WordPress einen großen Teil Ihres Codes entfernt oder ihn sogar ganz löscht.
WordPress lässt aus Sicherheitsgründen kein PHP in Beiträgen und Seiten zu. Das liegt daran, dass ein einfacher Fehler in Ihrem PHP-Code alle Arten von WordPress-Fehlern verursachen kann.
Es gibt jedoch einige Fälle, in denen das Hinzufügen von PHP zu WordPress-Beiträgen und -Seiten notwendig sein kann.
Wenn Sie z. B. mit Affiliate-Marketing Geld verdienen, müssen Sie Ihrer Website möglicherweise einen Werbecode hinzufügen.
Sie können auch Ihre eigenen PHP-Funktionen entwickeln, um bestimmte WordPress Plugins zu ersetzen. Dies kann notwendig sein, wenn Ihnen die Installation eines Plugins für nur eine Funktion zu aufwendig erscheint.
Mehr zu diesem Thema erfahren Sie in unserem Artikel über WordPress Plugins vs functions.php.
Sehen wir uns also an, wie Sie PHP in WordPress-Beiträgen und -Seiten zulassen können.
Möchten Sie WordPress individuell anpassen, ohne dass Sie sich umständlich darum kümmern müssen? Lassen Sie unsere erfahrenen WordPress Entwickler von WPBeginner Pro Services sich um Ihre Website kümmern, damit Sie sich auf das Wachstum Ihres Unternehmens konzentrieren können.
Buchen Sie noch heute ein kostenloses Beratungsgespräch mit unserem Team!
Hinzufügen von PHP zu WordPress-Seiten und -Beiträgen
Der einfachste Weg, einen PHP-Code-Snippet in WordPress-Beiträge und -Seiten einzufügen, ist die Verwendung von WPCode. Mit diesem Plugin können Sie so viele Code-Snippets erstellen, wie Sie möchten, und sie dann zu Ihren gewünschten Beiträgen oder Seiten hinzufügen.
Außerdem müssen Sie kein Child Theme erstellen, um PHP hinzuzufügen, wenn Sie dieses Plugin verwenden. Das liegt daran, dass WPCode Ihren individuellen Code getrennt von Ihren Theme-Dateien verwaltet, sodass Ihre Änderungen bei Theme-Updates nicht verloren gehen.
Kurz gesagt, die Verwendung von WPCode ist eine viel sicherere Methode, um PHP-Code hinzuzufügen, als ihn manuell über Theme-Dateien in WordPress einzufügen.
Mehr über dieses WordPress PHP Plugin erfahren Sie in unserer WPCode Rezension.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
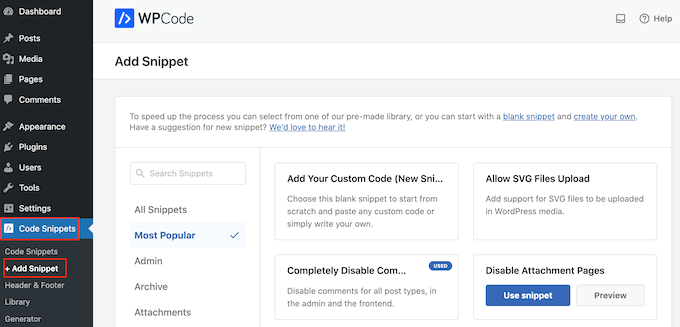
Nach der Aktivierung gehen Sie zu Code Snippets “ Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehören Snippets, mit denen Sie WordPress-Kommentare vollständig deaktivieren, SVG-Bilddateien hochladen können und vieles mehr.
Da Sie ein neues Snippet erstellen, müssen Sie den Mauszeigerkontakt auf “Individuellen Code hinzufügen (neues Snippet)” setzen. Klicken Sie dann auf den Button “+ Individuelles Snippet hinzufügen”.

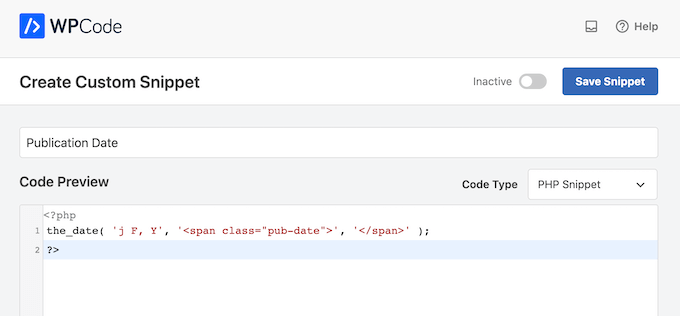
Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “PHP Snippet” als Codetyp auswählen.

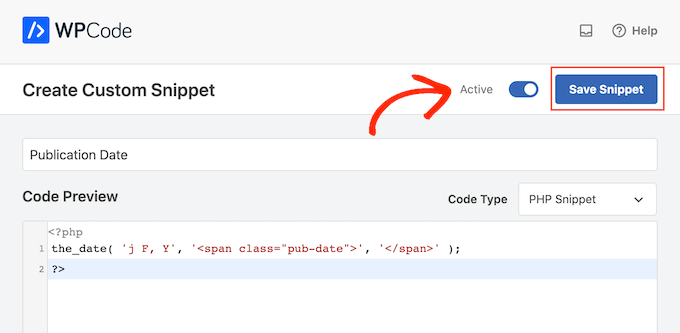
Sie können nun einen Titel für das individuelle Code-Snippet eingeben. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Administrationsbereich zu identifizieren.
Danach geben Sie den gewünschten Code entweder ein oder fügen ihn in die Box “Codevorschau” ein.
In der folgenden Abbildung wird ein Snippet erstellt, das das Veröffentlichungsdatum des Beitrags anzeigt.

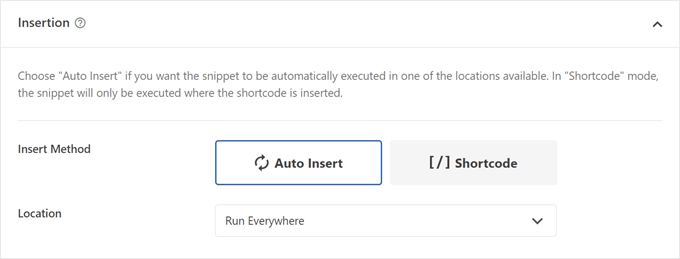
Danach blättern Sie zum Abschnitt “Einfügen”.
WPCode bietet zwei Möglichkeiten, PHP in Seiten und Beiträge einzufügen: durch Auswahl einer seitenbezogenen Position oder durch Shortcodes.

Gehen wir jede Option einzeln durch:
PHP-Codes an einer seitenbezogenen Stelle einfügen
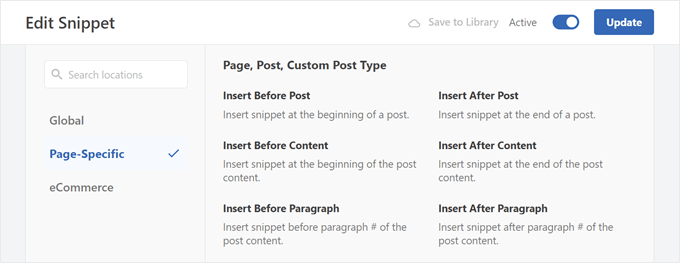
Wenn Sie sich für die Methode “Automatisches Einfügen” entscheiden, können Sie die Option “Seitenspezifisch” auswählen und festlegen, wo der PHP-Codeausschnitt eingefügt werden soll.
Sie kann vor dem Inhalt des Beitrags, nach dem Inhalt, vor einem bestimmten Absatz usw. stehen.

Diese Methode wird empfohlen, wenn Sie individuellen PHP-Code auf all Ihren Seiten und/oder Beiträgen auf einmal hinzufügen möchten. Sobald Sie eine Position ausgewählt haben, können Sie auf den Schalter “Inaktiv” klicken, damit er auf “Aktiv” wechselt.
Klicken Sie abschließend auf “Snippet speichern”, um das Snippet zu aktivieren.

Wenn Sie nur PHP-Code-Schnipsel in einzelne Seiten oder Beiträge einfügen möchten, empfehlen wir die Shortcode Option.
Einfügen von PHP-Codefragmenten über Shortcodes
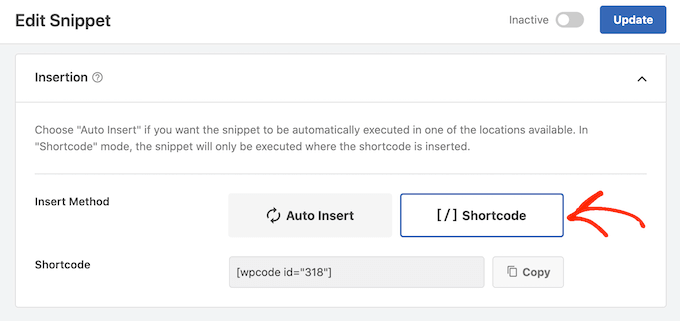
Da wir individuelles PHP über Shortcodes einfügen wollen, klicken Sie auf ‘Shortcode’. WPCode zeigt nun den Shortcode an, den Sie auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich einfügen können.

Pro-Tipp: Wenn Sie auf WPCode Pro upgraden, können Sie einen benutzerdefinierten Shortcode erstellen. Diese Funktion ist sehr nützlich, wenn Sie mehrere Shortcodes erstellt haben und diese voneinander unterscheiden müssen.
Danach müssen Sie nur noch das Code-Snippet aktivieren und auf “Snippet speichern” klicken.
Danach können Sie das benutzerdefinierte PHP zu Ihrer WordPress-Website hinzufügen, indem Sie eine beliebige Seite oder einen Beitrag öffnen.
Klicken Sie im Block-Editor einfach auf die Schaltfläche “+” und geben Sie “Shortcode” ein. Wenn er erscheint, wählen Sie den Shortcode-Block aus, um ihn der Seite oder dem Beitrag hinzuzufügen.

Sie können nun den Shortcode in diesen Block einfügen. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie bereit sind, den Code zu aktivieren, veröffentlichen oder aktualisieren Sie die Seite. Wenn wir nun unsere Website besuchen, werden wir den Shortcode in Aktion sehen.
Wenn Sie die Schritte in diesem Artikel weiter testen möchten, können Sie diese Anleitungen lesen:
- Äußerst nützliche Tricks für die WordPress-Funktionsdatei
- Nützliche WordPress Code-Snippets für Anfänger (Expertenauswahl)
- Dynamische Änderung der Breite und Höhe des oEmbed in WordPress
Wie Sie Ihre PHP-Code-Schnipsel verwalten
Da Sie nun wissen, wie Sie benutzerdefinierte PHP-Codefragmente erstellen können, wollen wir nun lernen, wie man sie richtig verwaltet.
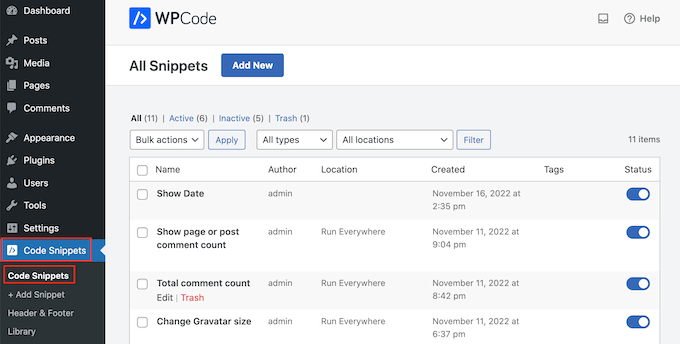
Gehen Sie dazu einfach auf Code Snippets “ Code Snippets.

Es kann vorkommen, dass Sie ein benutzerdefiniertes PHP-Snippet von Ihrer gesamten Website entfernen möchten. In diesem Fall können Sie das Snippet deaktivieren, da es dadurch für jede Seite oder jeden Beitrag deaktiviert wird.
Suchen Sie dazu einfach den Code, den Sie deaktivieren möchten, und klicken Sie auf den Kippschalter, um ihn von Aktiviert (blau) auf Deaktiviert (grau) umzuschalten.
Danach ist es ratsam, Ihre Website zu besuchen und zu überprüfen, ob der deaktivierte Code keine Probleme verursacht. Wenn Sie die Shortcode-Methode verwenden, müssen Sie auch sicherstellen, dass alle Shortcode-Blöcke entfernt wurden.
Angenommen, Sie haben viele Code-Snippets und stellen fest, dass einige schon lange deaktiviert sind. Wenn Sie sie nicht mehr verwenden, können Sie sie löschen, um unnötige Code-Snippets auf Ihrer Website zu entfernen.
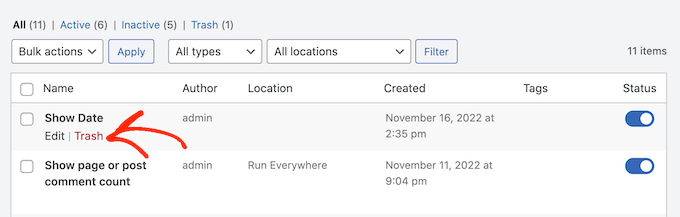
Bewegen Sie einfach den Mauszeigerkontakt über das Snippet, das Sie löschen möchten, und klicken Sie dann auf “Papierkorb”, wenn es angezeigt wird.

Wir hoffen, dieser Artikel hat Ihnen geholfen, PHP in Ihren WordPress-Beiträgen und -Seiten zuzulassen. Vielleicht interessiert Sie auch unsere Liste der besten WordPress Entwickler Werkzeuge und unser Artikel über das Deaktivieren von Theme und Plugin Editoren in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





fastasleep
var templateDir = “<php bloginfo(‘template_directory’)>”;
fastasleep
Put something like this in your template to create a javascript var to store the path, then use javascript to write it in your content?
(removed some chars so this will show up –
var templateDir = “<php bloginfo(‘template_directory’)>”;
LS
does this work with wordpress version 3.9.1?
griffith phelps
This is good tutiral whihch expalin how wordpress allows PHP code to execte.
Mohamed Tair
thanks