Sie haben es geschafft! Ihr WordPress Plugin ist einsatzbereit. Jetzt fragen Sie sich wahrscheinlich, wie Sie es in das Plugin Repository bringen können, damit Tausende von WordPress Benutzern es entdecken und nutzen können.
Bei WPBeginner betreuen wir mehrere beliebte WordPress Plugins im offiziellen Verzeichnis. Daher kennen wir den Einreichungsprozess in- und auswendig, einschließlich aller üblichen Fallstricke, die die Freigabe Ihres Plugins verzögern können.
Das WordPress Plugin-Verzeichnis ist nicht nur ein Leerzeichen. Es ist ein belebter Marktplatz, auf dem Millionen von Benutzern jeden Tag nach Lösungen suchen. Die richtige Auflistung Ihres Plugins kann den Unterschied zwischen Unbekanntheit und breiter Akzeptanz bedeuten.
Aus unserer Erfahrung mit dem Einreichen mehrerer Plugins haben wir gelernt, dass der Prozess nicht so einfach ist, wie viele Entwickler erwarten. Aber keine Sorge, wir führen Sie durch die genauen Schritte, die Sie beim Einreichen von Plugins beim WordPress Plugin Directory befolgen müssen.

Warum sollten Sie Ihr Plugin in das WordPress Plugin-Verzeichnis aufnehmen?
Wenn Sie ein WordPress-Plugin erstellt haben, von dem Sie glauben, dass es für andere nützlich ist, dann sollten Sie in Erwägung ziehen, es in das offizielle WordPress-Plugin-Verzeichnis aufzunehmen. Dies hat viele Vorteile für Sie als Entwickler.
Das Verzeichnis der Plugins ist für viele Benutzer die erste Anlaufstelle, wenn sie nach Plugins für ihre WordPress Website suchen. Wenn Sie Ihr Plugin zu WordPress hinzufügen, wird es für die Benutzer leichter zu finden sein und Ihre Glaubwürdigkeit als Entwickler wird erhöht.
Außerdem müssen Sie nicht für die Bandbreite bezahlen, die das Herunterladen Ihres Plugins erfordert. Das WordPress Repository verfolgt außerdem automatisch, wie viele Personen es heruntergeladen haben, und benachrichtigt sie, wenn es ein Upgrade gibt.
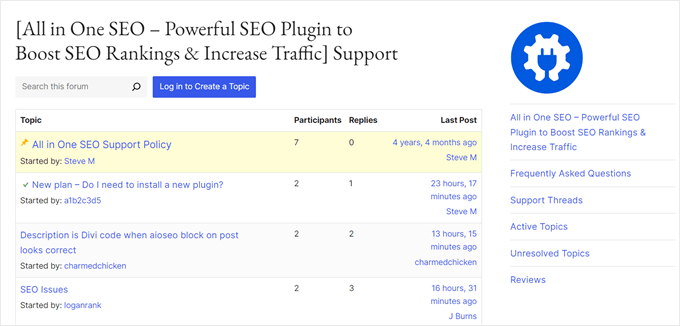
Das Verzeichnis hilft Ihnen auch beim Support für das Plugin. Nutzer können Ihr Plugin bewerten, Feedback und Fehlerberichte hinterlassen und das Support-Forum nutzen.

Natürlich gibt es auch einige Anforderungen und Einschränkungen. Die erste ist, dass Ihr Plugin eine Lizenz haben muss, die mit WordPress kompatibel ist. GPLv2 oder höher wird empfohlen.
Es gibt auch einige ethische Überlegungen, die Sie beachten müssen. Das Plugin darf nichts Illegales oder moralisch Anstößiges tun, und Sie können keine Links zu externen Websites einfügen, ohne vorher die Erlaubnis der Nutzer zu erhalten.
Nachdem Sie das Plugin eingereicht haben, wird es manuell auf allgemeine Fehler und die Einhaltung der WordPress-Richtlinien für Plugins überprüft. Dieser Prozess kann zwischen 1 und 10 Tagen dauern.
Schauen wir uns nun an, wie Sie Ihr Plugin in das WordPress Plugin-Verzeichnis aufnehmen können. Hier sind die Schritte, die wir abdecken werden:
Sie können die oben stehenden Links verwenden, um durch diesen Artikel zu navigieren.
Schritt 1: Erstellen Sie eine readme.txt-Datei für Ihr Plugin
Als erstes müssen Sie eine “Read Me”-Datei für Ihr Plugin erstellen. Diese wird auf der Seite Ihres Plugins im Plugin-Verzeichnis angezeigt und muss die richtige Formatierung aufweisen.
Hier ist eine Beispieldatei, die Sie als Ausgangspunkt verwenden können. Fügen Sie sie in Ihren Texteditor ein und speichern Sie die Datei als readme.txt in Ihrem Plugin-Ordner:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | === Your Plugin Name ===Contributors: Your WordPress.org UsernameTags: wpbeginner, plugin tutorialRequires at least: 6.0Tested up to: 6.2Stable tag: 1.0License: GPLv2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlA WordPress plugin to teach beginners how to write a WordPress plugin. == Description ==This simple plugin is part of our beginner's guide to writing a WordPress plugin. == Installation ==1. Upload the plugin folder to your /wp-content/plugins/ folder.1. Go to the **Plugins** page and activate the plugin.== Frequently Asked Questions === How do I use this plugin? =Answer to the question= How to uninstall the plugin? =Simply deactivate and delete the plugin. == Screenshots ==1. Description of the first screenshot.1. Description of the second screenshot. == Changelog === 1.0 =* Plugin released. |
Da Sie die Datei für Ihr eigenes Plugin anpassen müssen, erklären wir Ihnen, wie die Syntax der Readme-Datei für WordPress-Plugins funktioniert.
Die erste Zeile ist der “Plugin-Name” und wird im WordPress-Plugin-Verzeichnis als Titel Ihres Plugins erscheinen.
Die nächste Zeile lautet “Mitwirkende”. Dies sind die WordPress.org-Benutzer-IDs, die für die Verwaltung Ihres Plugins zuständig sind. Wenn Sie noch keine Benutzer-ID haben, müssen Sie ein kostenloses WordPress.org-Benutzerkonto erstellen.
Die Felder “Benötigt mindestens” und “Getestet bis” beziehen sich auf die WordPress-Versionen, mit denen Ihr Plugin funktioniert. Der “Stable Tag” ist die Version Ihres eigenen Plugins.
Sie können die Lizenzfelder unverändert lassen. Dann sollten Sie den Bereich “Beschreibung” bearbeiten, um zu erklären, was Ihr Plugin tut.
Nachdem Sie die Readme-Datei Ihres Plugins bearbeitet haben, vergessen Sie nicht, Ihre Änderungen zu speichern. Es ist auch eine gute Idee, die Datei durch den offiziellen Readme-Validator laufen zu lassen und alle Probleme zu beheben, die identifiziert werden.
Schließlich sollten Sie mit der rechten Maustaste auf Ihren Plugin-Ordner klicken und eine Zip-Datei erstellen. Mac-Benutzer sollten “Komprimieren [Plugin-Name]” wählen und Windows-Benutzer können “Senden an ” Komprimierten (gezippten) Ordner” wählen.

Schritt 2: Senden Sie Ihr Plugin an das Verzeichnis zur Überprüfung
Jetzt ist Ihr Plugin bereit für die Überprüfung durch das Plugin-Team von WordPress.org.
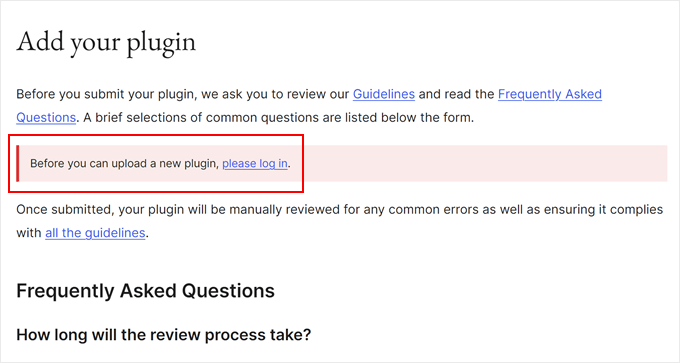
Um es einzureichen, besuchen Sie die Seite Add Your Plugin. Wenn Sie noch nicht eingeloggt sind, klicken Sie auf die Schaltfläche “Anmelden” in der oberen rechten Ecke des Bildschirms.

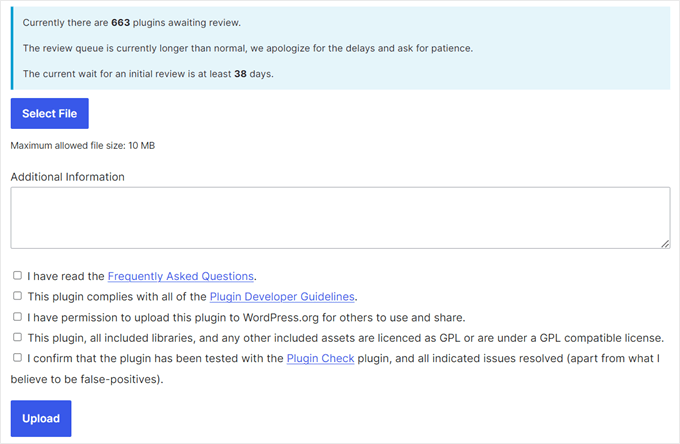
Sobald Sie eingeloggt sind, können Sie Ihr Plugin hochladen und zur Überprüfung einreichen.
Klicken Sie einfach auf die Schaltfläche “Datei auswählen”, um die Zip-Datei Ihres Plugins auszuwählen. Markieren Sie dann alle zutreffenden Kästchen und klicken Sie auf die Schaltfläche “Hochladen”.

Das WordPress.org-Plugin-Prüfungsteam wird dann einen Blick auf Ihren Plugin-Code werfen und ihn auf allgemeine Fehler und Sicherheitsprüfungen untersuchen. Nach der Freigabe erhalten Sie eine E-Mail vom Plugin-Team.
Diese E-Mail enthält einen Link zu dem Subversion (SVN) Repository, in dem Ihr Plugin auf WordPress.org gehostet wird. Sie müssen diesen Link verwenden, wenn Sie Ihr Plugin hochladen.
Schritt 3: Laden Sie Ihr Plugin mit Subversion (SVN) hoch
Sobald Ihr Plugin genehmigt ist, müssen Sie Subversion (SVN) verwenden, um das Plugin hochzuladen.
Subversion ist ein Open-Source-Versionskontrollsystem. Es ermöglicht Benutzern, Änderungen an Dateien und Verzeichnissen vorzunehmen und dabei die Änderungen zu protokollieren, verschiedene Versionen zu verwalten und mit anderen Benutzern zusammenzuarbeiten.
Sie benötigen einen SVN-Client auf Ihrem Computer, um Ihr Plugin hochzuladen. Windows-Benutzer können SilkSVN oder TortoiseSVN (kostenlos) verwenden. Mac-Benutzer können SmartSVN oder die Versions-App auf ihren Computern installieren.
In diesem Artikel verwenden wir die Versions-App für Mac. Der Prozess ist jedoch bei allen oben aufgeführten SVN-Anwendungen sehr ähnlich.
Nach der Installation müssen Sie die Versions-App öffnen und eine Kopie des Repositorys Ihres WordPress-Plugins auschecken. Klicken Sie dazu einfach auf die Schaltfläche “Neues Repository-Lesezeichen”.

Daraufhin erscheint ein Popup-Fenster, in dem Sie zunächst einen Namen für dieses Lesezeichen eingeben müssen. Sie können es nach Ihrem Plugin benennen. Danach müssen Sie die URL des SVN-Repositorys Ihres WordPress-Plugins hinzufügen.
Sie können die Felder für den Benutzernamen und das Passwort leer lassen.

Klicken Sie nun auf die Schaltfläche “Erstellen”. Versionen verbindet sich mit Ihrem Repository und lädt eine Kopie des Repositorys Ihres Plugins auf Ihren Computer herunter.
Als Nächstes müssen Sie mit der rechten Maustaste auf den Namen des Repositorys in der Browseransicht klicken und dann “Auschecken” wählen.

Sie werden aufgefordert, einen Namen für den Ordner anzugeben und einen Ort auszuwählen, an dem Sie ihn auf Ihrem Computer speichern möchten. Sie können denselben Ordnernamen wie Ihr Plugin-Verzeichnis verwenden und auf die Schaltfläche “Auschecken” klicken, um fortzufahren.
Die Versions-App erstellt nun die für Ihr Plugin benötigten Ordner auf Ihrem Computer. Sie können sie im Repository Ihres Plugins anzeigen oder im Finder durchsuchen.

Nun müssen Sie Ihre Plugin-Dateien kopieren und in den trunk-Ordner Ihres lokalen Repositorys einfügen.
Wenn Sie dies tun, sehen Sie ein Fragezeichen-Symbol neben den neuen Dateien in der Versions-App.
Da diese Dateien vorher nicht vorhanden waren, müssen Sie sie hinzufügen. Wählen Sie die neuen Dateien aus und klicken Sie auf die Schaltfläche “Hinzufügen”, um diese Dateien zu Ihrem lokalen Ordner hinzuzufügen.

Nun, da Ihre Plugin-Dateien zu Subversion hinzugefügt wurden, können Sie sie hochladen. Dazu synchronisieren Sie die Änderungen in Ihrem lokalen Ordner und dem Subversion-Verzeichnis.
Sie sollten auf Ihr lokales Repository klicken, um es auszuwählen, und dann auf das Symbol “Commit” klicken.

Es erscheint ein neues Popup-Fenster, in dem die Liste der Änderungen und ein Feld zum Hinzufügen einer Commit-Nachricht angezeigt werden.
Sobald Sie auf die Schaltfläche “Übertragen” klicken, synchronisiert die Versions-App Ihre Änderungen und überträgt sie in das Repository Ihres Plugins.

Nun, da Sie Ihre Plugin-Dateien in den Stamm hochgeladen haben, ist es an der Zeit, sie einer Version zuzuordnen.
Gehen Sie zu der lokalen Kopie Ihres Plugins und kopieren Sie die Dateien in den Ordner trunk. Danach müssen Sie den Ordner “tags ” öffnen und darin einen neuen Ordner erstellen.
Benennen Sie diesen Ordner mit einem Versionsnamen. Achten Sie darauf, dass er mit der Version übereinstimmt, die Sie in der Kopfzeile Ihres Plugins angegeben haben. Im obigen Beispielcode haben wir Version 1.0 für unser Plugin verwendet.
Nachdem Sie den Ordner 1.0 hinzugefügt haben, müssen Sie Ihre Plugin-Dateien darin einfügen. Da es sich um einen neuen Ordner handelt, müssen Sie auch auf die Schaltfläche “Hinzufügen” klicken, um den Ordner und alle darin enthaltenen Dateien in das Repository aufzunehmen.

Danach können Sie auf das Symbol “Commit” klicken, um Ihre Änderungen wie zuvor zu synchronisieren. Sie können nun das WordPress-Plugin-Verzeichnis besuchen und eine Vorschau Ihres Plugins anzeigen.
Wann immer Sie Ihre Plugin-Dateien bearbeiten müssen, sollten Sie die lokale Kopie bearbeiten. Sobald Sie mit Ihren Änderungen fertig sind, klicken Sie einfach auf das Symbol “Commit”, um sie mit dem WordPress-Plugin-Verzeichnis zu synchronisieren.
Wenn Sie größere Änderungen an Ihrem Plugin vorgenommen haben, sollten Sie eine neue Version hinzufügen, indem Sie einen neuen Ordner mit dieser Versionsnummer zum Ordner tags hinzufügen. Achten Sie darauf, dass die Versionsnummer mit der Kopfzeile Ihres Plugins übereinstimmt.
Schritt 4: Hinzufügen von Kunstwerken zum WordPress-Plugin-Verzeichnis

Jetzt können wir dem WordPress-Plugin-Verzeichnis einige Grafiken und Screenshots hinzufügen. Diese Elemente müssen den Standardbenennungspraktiken folgen und sollten mit Subversion hochgeladen werden.
Plugin Kopfzeilen-Banner
Das Header-Banner ist das große Bild, das oben auf der Plugin-Seite erscheint. Seine Größe sollte 772×250 oder 1544×500 Pixel betragen, und Sie sollten das Dateiformat JPEG oder PNG verwenden.
Je nach Größe Ihres Bildes und des Dateityps müssen Sie Ihrem Header-Banner einen dieser Namen geben:
- banner-772×250.jpg
- banner-772×250.png
- banner-1544×500.jpg
- banner-1544×500.png
Plugin-Symbol
Das Symbol ist ein kleineres, quadratisches Bild und wird in Suchergebnissen und Plugins angezeigt. Seine Größe sollte 128×128 oder 256×256 Pixel betragen, und Sie sollten das JPEG- oder PNG-Dateiformat verwenden.
Je nach Größe Ihres Bildes und des Dateityps müssen Sie Ihrem Symbol einen dieser Namen geben:
- Symbol-128×128.jpg
- Symbol-128×128.png
- Symbol-256×256.jpg
- symbol-256×256.png
Screenshots
Sie können so viele Bildschirmfotos hinzufügen, wie Sie möchten. Diese Screenshots sollten in den Beschreibungen der Screenshots in Ihrer readme.txt-Datei aufgeführt werden.
Screenshot-Dateien sollten wie folgt benannt werden:
- bildschirmfoto-1.png
- bildschirmfoto-2.png
Sobald Sie alle Grafiken vorbereitet haben, können Sie sie in den Ordner “Assets ” der lokalen Kopie Ihres Plugins legen.
Danach sehen Sie ein Fragezeichen-Symbol neben dem Ordner “Assets”. Sie müssen auf die Schaltfläche “Hinzufügen” klicken, um Ihrem Repository neue Dateien hinzuzufügen.

Zum Schluss klicken Sie auf das Symbol “Commit”, um Ihre Dateien in das WordPress-Plugin-Verzeichnis hochzuladen.
Nach einer Weile werden Sie sehen können, dass das Kunstwerk auf Ihrer Plugin-Seite erscheint.

Bonus: Ressourcen für WordPress Plugin-Entwickler
Wenn Sie Ihre WordPress-Entwicklung vorantreiben möchten, finden Sie hier einige wertvolle Ressourcen:
- Wie und warum Sie Bewertungen auf WordPress hinterlassen sollten – Entdecken Sie die Bedeutung von Community-Feedback und lernen Sie, wie Sie aussagekräftige Bewertungen für andere Plugins abgeben können.
- Wie man neue Funktionen für WordPress vorschlägt – Lernen Sie, wie Sie effektiv neue Funktionen für den WordPress-Kern vorschlagen und so zur Weiterentwicklung der Plattform beitragen können.
- Optionen für die WordPress-Karriere – Wie man mit WordPress seinen Lebensunterhalt verdient– Erkunden Sie verschiedene Karrierewege im WordPress-Ökosystem, von der Entwicklung von Plugins bis zum Design von Themes und darüber hinaus.
- Die erfolgreichsten WordPress-Unternehmen von heute – Lassen Sie sich von Erfolgsgeschichten aus der WordPress-Welt inspirieren und sehen Sie, was mit Engagement und Innovation möglich ist.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie Ihr Plugin in das WordPress Plugin-Verzeichnis aufnehmen können. Vielleicht möchten Sie auch unsere Auswahl der besten WordPress-Entwicklungsagenturen und unseren ultimativen Leitfaden zur Verwendung der WordPress-App auf dem iPhone, iPad und Android lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jindo Nguyen
Thank you !.
You helped me solve the issue when uploading my first plugin. Your guide really easier than using the command line.
This is my new plugin which approval some months ago based on your article.
Mo a
What happens after the plugin is uploaded for the first time? How long should I expect to wait before I can find it on WordPress.org and download it directly via the WordPress plugin search?
Thank you for a great article!
Ralph
When trying to upload my plugin files via Tortoise’s SVN Commit option, the commit was blocked because of the following error: “Please provide the commit message that describes the changes you are making.”
It was easily fixed by entering “First commit.” in the “Message” box (below the “Recent messages” button) of the Commit dialog.
Thanks for the tutorial!
Parth
I have created wordpress plugin
I want to host it into wordpress.org
Can anyone let me know what should be the value of license?
I want to make it free
What should i write in licese for readme.text file
WPBeginner Support
You can add these two lines to the header of your plugin’s readme.txt file
License: GPLv2orlaterLicense URI: http://www.gnu.org/licenses/gpl-2.0.html1-click Use in WordPress
Admin
Ralph
I simply left the license line out of the readme file… WP will then assume your plugin is licensed under the default GPLv2 license, which is fine in most cases.
mihir
Hi i tried to checkout and getting errors which i mentioned in this Q – http://stackoverflow.com/questions/20313760/unable-to-connect-to-wordpress-repository-url-by-tortoise-svn please help.
Haseeb Ahmad Ayazi
A very well-explained post for those who are newbies in wp development like me .
Keely
Wish I could find a SIMPLE tutorial on this – nobody seems to want to explain it REALLY SIMPLY. I hate getting irritated when I’m doing something new.
wpbeginner
@mrahmadawais When it is your first time, then you will SVN all folders…. tags, trunk, branches….
But once that is done, you only need to commit the changes that are needed.
mrahmadawais
@jdblundell can you tell me a bit
mrahmadawais
can someone elaborate me the last step? when we upload through svn ? what should we upload which folder?
jdblundell
Thanks for this! I had one dickens of a time trying to upload my plugin (http://casadeblundell.com/jonathan/wordpress/) originally and after I upgraded it last I haven’t been able to post the latest version.
I’ll have to walk through this and see what I’m missing – although the only real change is that the plugin works with the latest WordPress version.