WordPress-Widgets ermöglichen es Benutzern, verschiedene Funktionalitäten zu ihren Beiträgen und Seiten hinzuzufügen, ohne eine einzige Zeile Code schreiben zu müssen. Ob es darum geht, aktuelle Beiträge, Social-Media-Feeds oder benutzerdefiniertes HTML anzuzeigen, das Hinzufügen von Widgets zu Ihren Inhalten ermöglicht eine dynamischere und interaktivere Website.
Bei WPBeginner verwenden wir verschiedene Widgets in unserer Seitenleiste und im Footer, um wichtige Informationen zu teilen, beliebte Anleitungen hervorzuheben und zusätzliche Ressourcen bereitzustellen. Indem wir diese Bereiche voll ausnutzen, können wir zusätzliche Inhalte anbieten, die das Benutzererlebnis verbessern und gleichzeitig die Website optisch ansprechend und funktional halten.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Widgets einfach in Beitrags- und Seiteninhalte einfügen.

Warum WordPress-Widgets in Beiträgen und Seiten hinzufügen?
WordPress Widgets sind Inhaltsblöcke, die Sie normalerweise zu Ihren Seitenleisten, Kopfzeilen, Fußzeilen und anderen Bereichen hinzufügen. Sie bieten die Flexibilität, Ihrer WordPress-Website-Layout viele verschiedene Funktionalitäten und Features hinzuzufügen.
Sie können zum Beispiel Ihre neuesten Beiträge anzeigen, ein Kontaktformular hinzufügen mit einem Widget-Block und mehr. Das Beste daran ist, dass Sie keinen Code bearbeiten müssen, um sie hinzuzufügen.
Zuvor konnten WordPress-Widgets nur zu Widget-Bereichen wie einer Seitenleiste, einem Header oder einem Footer hinzugefügt werden. Mit dem WordPress Block Editor können Sie jetzt jedoch ganz einfach Widgets zu Ihren Blogbeiträgen und Seiten hinzufügen.
Standardmäßig bietet WordPress verschiedene Arten von Widgets für Archive, Kalender, Kategorien, benutzerdefiniertes HTML, Shortcodes, neueste Kommentare, aktuelle Beiträge, RSS, Suchfunktionen, Social-Icons und mehr. Viele WordPress-Plugins und -Themes bieten auch ihre eigenen WordPress-Widgets an.
Dennoch wollen wir uns ansehen, wie Sie WordPress-Widgets zu Beiträgen und Seiten hinzufügen können.
Hinzufügen von WordPress-Widgets zu Beiträgen und Seiteninhalten
Bearbeiten Sie zunächst einen vorhandenen WordPress-Beitrag/eine Seite oder fügen Sie einen neuen hinzu.
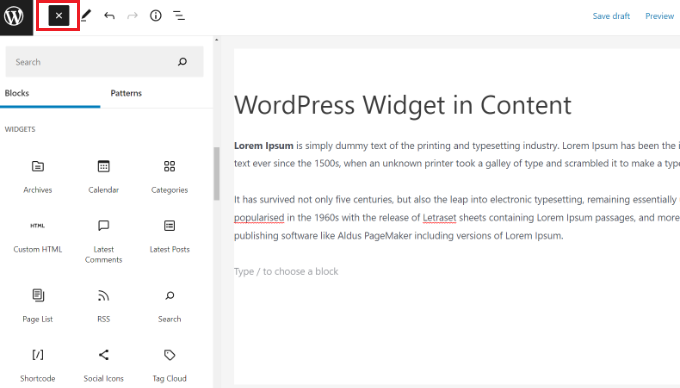
Sobald Sie sich im WordPress Content Editor befinden, klicken Sie auf die Schaltfläche „Block hinzufügen“ (+), um ein neues Widget hinzuzufügen.
Scrollen Sie als Nächstes nach unten zum Abschnitt Widgets und ziehen Sie den Widget-Block, den Sie zum Inhalt hinzufügen möchten, per Drag & Drop dorthin.

Nehmen wir an, Sie möchten Ihre neuesten WordPress-Blogbeiträge in Ihrem Inhalt anzeigen und das Engagement steigern.
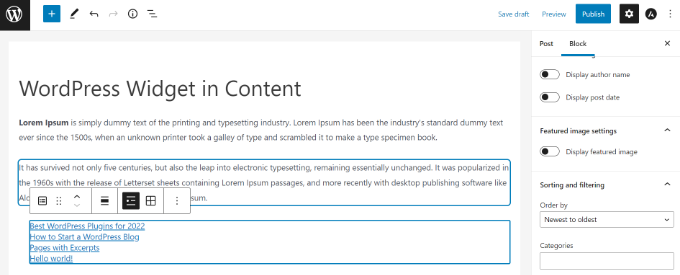
Um das zu tun, klicken Sie einfach auf das Widget „Neueste Beiträge“ und Ihre aktuellen Artikel werden im Inhalt angezeigt.

Sie sehen weitere Einstellungen im Blockbereich auf Ihrer rechten Seite, um Ihre Widget-Optionen zu bearbeiten und anzupassen.
Mit Widget-Blöcken können Sie auch Shortcodes und benutzerdefiniertes HTML zu Ihren Inhalten hinzufügen, ohne Code schreiben zu müssen. Dies macht es super einfach, erweiterte Anpassungen vorzunehmen und mehr Kontrolle darüber zu gewinnen, wie Ihre Website aussieht.
Wenn Sie auch ein benutzerdefiniertes Widget zu Ihrer Seite/Ihrem Beitrag hinzufügen möchten, lesen Sie unser Tutorial unter how to create custom widgets in WordPress.
Ebenso können Sie auch einen Widget-Block für jedes WordPress-Plugin verwenden, das Sie auf Ihrer Website nutzen.
Wenn Sie beispielsweise WPForms verwenden, können Sie Ihr Formular mit dem WPForms-Block zum Inhalt hinzufügen.
Wenn Sie den WPForms-Block zu Ihrem Beitrag und Seiteninhalt hinzufügen, wählen Sie einfach Ihr Formular aus dem Dropdown-Menü im Block selbst aus.

Wenn Sie fertig sind, veröffentlichen Sie Ihren Blogbeitrag oder Ihre Seite auf Ihrer WordPress-Website.
Bonus: Nützliche Widgets für Ihre Website
Jetzt, da Sie wissen, wie Sie Widgets zu Ihren Seiten und Beiträgen hinzufügen, sollten Sie auch daran denken, nur ausgewählte Widgets hinzuzufügen. Wenn Sie unnötige Widgets hinzufügen, können Ihre Seiten überladen aussehen, was zu einer schlechten Benutzererfahrung führt.
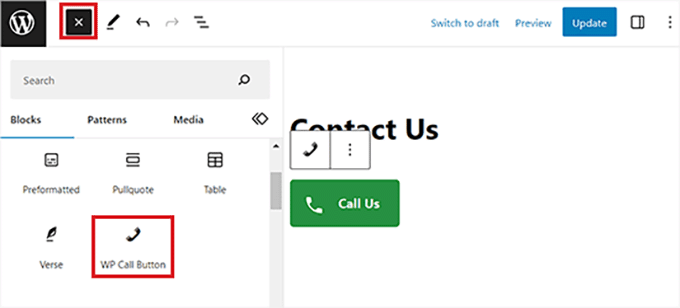
Sie können zum Beispiel das WP Call Button installieren und aktivieren. Danach können Sie die Plugin-Einstellungen konfigurieren und dann dessen Widget zu Ihrer Kontaktseite hinzufügen, um einen "Jetzt anrufen"-Button hinzuzufügen.
Details finden Sie in unserem Tutorial zum Hinzufügen einer Click-to-Call-Schaltfläche in WordPress.

Ebenso können Sie ein RafflePress-Widget hinzufügen, um ein Gewinnspiel zu veranstalten, ein Kompaktarchiv-Widget, um Ihre Archive anzuzeigen, ein WP Simple Pay-Widget, um ein Zahlungsformular hinzuzufügen, oder ein Social Count-Widget, um Ihre Social-Media-Follower anzuzeigen.
All diese Optionen können dazu beitragen, das Engagement zu steigern, Leads zu generieren und die Konversionen auf Ihrer Website zu erhöhen. Weitere Informationen finden Sie in unseren Expertenauswahlen für die nützlichsten WordPress-Widgets.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie WordPress-Widgets zu Beiträgen und Seiteninhalten hinzufügen. Möglicherweise möchten Sie auch unser Tutorial zum Thema Hinzufügen benutzerdefinierter Dashboard-Widgets in WordPress oder unseren Leitfaden für Anfänger zum Thema WordPress-Beitragsrevisionen leicht gemacht sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Hove
Es funktioniert bei mir nicht: „Widget nicht in einer Seitenleiste“.
WPBeginner Support
Sie sollten zuerst sicherstellen, dass Ihr Widget, das Sie hinzufügen möchten, in einem normalen Widget-Bereich funktioniert.
Admin
Mick Holmes
Fantastisch! Danke!
WPBeginner Support
You’re welcome
Admin
Pat Walter
VIELEN VIELEN DANK FÜR DAS amr shortcode any widget. Ich habe versucht und versucht, andere Shortcodes zum Laufen zu bringen, aber es hat nicht geklappt. Aber Ihr Plugin hat mir wirklich geholfen. Nochmals vielen Dank.
WPBeginner Support
Not our plugin but glad our recommendation could help you
Admin
Hannah
Hallo,
Gibt es eine Möglichkeit, uns zu zeigen, wie das OHNE ein Plugin gemacht werden kann? Bitte lassen Sie es mich wissen, danke.
Mit freundlichen Grüßen,
Hannah
WPBeginner Support
We will be sure to add that to our tutorials where it would make sense but writing out the code for a custom plugin would act the same as if you were installing a plugin to handle this.
Admin
Edu Hoffmann
Danke fürs Teilen!
Dieser Tipp war sehr nützlich und hat mir viel Zeit gespart
WPBeginner Support
Glad our guide could be helpful
Admin
Chris Beller
Hallo, ich habe gerade versucht, dies im Block-Editor zu tun, und ich kann keinen Weg finden, den Widget-Block rechts von meinen Beiträgen zu platzieren... So wie die Seitenleiste auf meiner Blog-Seite aussieht. Wie kann ich das machen?
WPBeginner Support
Wenn Sie möchten, dass Ihre Widgets im Seiten-Widget-Bereich angezeigt werden, sollten Sie sich an den Support Ihres Themes wenden, um zu erfahren, ob dort ein Widget-Bereich für Beiträge und Seiten vorhanden ist.
Admin
Danny
Danke dafür.
Wie wird das „Top Posts & Pages Widget“ von Jetpack heißen?
WPBeginner Support
Es sollte diesen Namen verwenden. Wenn nicht, sollten Sie sich an den Support des Plugins wenden, und sie sollten in der Lage sein, Ihnen zu helfen.
Admin
Danny
Ok,
Eine andere Sache:
Ich habe versucht, es auf der Seitenleiste zu testen und bekam so etwas wie: Es gibt nichts zu sehen hier (was bedeutet, dass es keine neuen Beiträge gibt, oder so dachte ich)
Gibt es eine Möglichkeit, meine beliebtesten Beiträge anzuzeigen, unabhängig vom Veröffentlichungsdatum?
WPBeginner Support
Sie sollten sich an den Support des beliebten Beitrags-Widgets wenden, das Sie verwenden, um zu erfahren, wie sie die Beiträge anzeigen.
Erik
Tolles Werkzeug, funktioniert gut. Keine Probleme bei der Installation und Einrichtung. Danke
Tivon
Hallo,
Ich kann kein weiteres Symbol hinzufügen. Wenn ich auf die Schaltfläche klicke, passiert nichts.
Karan
Funktioniert nicht mit Clipper them
Andres
Wie kann ich ein Widget zur Beitragsseite (d. h. Blog) hinzufügen?
Yo
Sie müssen das AMR Widget Plugin hinzufügen, um das zu tun. Es ist aber einfach.
Siddiqa Pathan
Perfekt! Vielen Dank für das Tutorial!
Pete
FANTASTISCH! – Vielen Dank. Sie haben mich davor bewahrt, mir noch mehr Haare auszureißen.
marsha
Leute... bitte helft mir...
Was soll ich tun, damit der WordPress Download Manager und Easy Digital Download in native WordPress-Posts integriert werden? Ich möchte keinen Post in ihrem Plugin erstellen, sondern etwas in meinem nativen WordPress-Post veröffentlichen. Was soll ich dann tun???
Damit ich die wertvollen Funktionen beider Plugins direkt in meinem nativen WordPress nutzen kann.
Hilf mir bitte
Karyn
Hallo, ich verstehe diese Codes und HTML-Dinge wirklich nicht. Ich möchte das Kategorien-Widget auf meiner Archiv-Kategorieseite hinzufügen. Ich möchte auch das monatliche Archiv-Widget zur selben Archivseite hinzufügen, was soll ich tun? Ich bin wirklich verloren.
Shona
Großartig – hat perfekt funktioniert. Vielen Dank für dieses nützliche Tutorial!
WPBeginner Support
Schön, dass Sie es hilfreich fanden. Stellen Sie sicher, dass Sie uns auf Facebook folgen.
Admin
Carol
funktioniert einwandfrei, vielen Dank!!!
WPBeginner Support
Hallo Carol, schön, dass es dir geholfen hat. Stelle sicher, dass du uns auf Twitter folgst, um weitere WordPress-Tipps und Tricks zu erhalten.
Admin
Palla Sridhar
Hallo.
Ich habe eigentlich eine andere Anforderung.
Ich möchte Text und HTML-Links zum Beitraginhalt für alle Beiträge derselben Kategorie hinzufügen. Für eine andere Kategorie möchte ich anderen Text und HTML-Links einfügen. Ich hoffe, Sie verstehen das. Bitte helfen Sie mir.
Inam U Khan
Das ist ein hilfreicher Beitrag, wenn jemand ein Widget innerhalb eines Beitrags oder einer Seite verwenden möchte.
Rahul
Hallo, wie kann ich das Text-Widget in einem Beitrag verwenden? Ich habe den Code [do_widget text] verwendet, aber er funktioniert nicht. Ich möchte einen Bild-Slider in das Text-Widget einfügen, bitte helfen Sie mir dabei oder auf andere Weise. Danke
Channing
das funktioniert nicht richtig.
Ich habe das Plugin installiert und den Code am Ende der Seite eingefügt. Wenn ich auf Vorschau klicke, erscheint das Widget als Kopfzeile, anstatt dort zu erscheinen, wo ich es platziert habe.
JB
Sollte das mit dem Customizr-Theme funktionieren? Die Widgets scheinen in der linken und rechten Seitenleiste zu funktionieren, aber nicht im Inhalt. Ich habe sogar ein Plugin installiert, das Widget-IDs bereitstellt, damit ich die richtige ID in den [do_widget ] Shortcode einfügen kann.
Wie kann ich das beheben?
Jeffrey Beckers
Hallo,
Ich benutze Ihr Plugin, um das Widget mit den neuesten Themen anzuzeigen. Aber der Kurzcode wird nicht im Widget generiert.
Gopi
Dies ist ein erstaunliches Plugin. Gibt es eine Möglichkeit, das Design des Plugins zu ändern?
Louis
Hallo, das ist ein großartiges Plugin. Vielen Dank dafür.
Gibt es eine Möglichkeit, die Stile des Widgets im AMR zu ändern, ohne dass dies die Widgets auf dem Rest der Website beeinträchtigt? Hauptsächlich mache ich mir Sorgen über den Abstand von 20%, der den Inhalt auf meiner Seite ungeschickt zentriert. Wenn ich ihn in der .widget CSS auf 0% ändere, sieht es großartig aus, aber die Widgets auf den anderen Seiten sind alle durcheinander. Gibt es eine Möglichkeit, separate CSS auf den AMR-Inhalt anzuwenden, ohne dass dies die anderen Widgets beeinträchtigt?
Mackenzie
Vielen Dank dafür, es funktioniert hervorragend im Inhalt einer meiner Seiten. Es scheint jedoch auf meiner Homepage nicht zu funktionieren. Der Bearbeitungsbereich der Homepage ist anders, da ich zu Theme-Optionen > Darstellung gehen muss, anstatt zur einzelnen Seite... WordPress gibt mir nur einen Platz zum Hinzufügen von Text, obwohl ich dort HTML für andere Dinge verwende, die anscheinend gut funktionieren. Ich habe versucht, den Shortcode auch zur "Home"-Bearbeitungsseite hinzuzufügen, aber ohne Erfolg.
Eine andere Seite auf dieser Website sagte, ich solle Folgendes zu functions.php in meinem Child-Theme hinzufügen:
add_filter(‘widget_text’, ‘do_shortcode’);
Aber nur das Hinzufügen hilft auch nicht. Es muss eine Einstellung mit der Homepage geben, die dies nicht zulässt. Irgendwelche Ideen? Danke
WPBeginner Support
Ihr Theme verwendet möglicherweise eine benutzerdefinierte Vorlage. Kontaktieren Sie den Support Ihres Themes.
Admin
Coach Maria
Würde das funktionieren, um Inhalte am Ende jedes Beitrags einzufügen? (Wie ein Abonnementformular?)
Sudhakar Goverdhanam
Es hat gut funktioniert, danke
Zaheer Abbas
Danke... Newsletter-Plugin funktioniert jetzt auch in Seiten und Beiträgen, während es nur in der rechten Seitenleiste funktioniert.
gmanob
Ich habe dieses Plugin heruntergeladen und aktiviert, dann gehe ich zu Design – Widgets, kann aber Shortcode nicht finden. Irgendwelche Ideen? Danke!
Andrea Valgoi
Hallo, ich habe dieses Problem. Das Widget auf einer bestimmten Seite (das perfekt funktioniert) überlappt die Menüs, wenn ich nach unten scrolle.
Irgendwelche Ideen, wie man das lösen kann?
Yuriy
Großartig! Vielen Dank! Tolles Plugin! Es hat meine Erwartungen voll erfüllt!
Asad Iqbal
Es ist mir eine Freude, dieses Plugin zu verwenden. Sehr schöner Ansatz.
Danke.
Tom
Danke! Das hat funktioniert.
Nicole @ The Pixel Boutique
Thank you! Just what I needed to make a separate page for Jetpack subscription signup. Great plugin I’ll use often.
anand kumar
wie ich Kurzcodes für PHP/Text-Widgets erhalte.
Dieses Plugin zeigt nichts für diese an
Jessi
Dieses Plugin ist perfekt! Ich habe jedoch eine Frage: Wie richte ich das Widget links vom Beitrag aus, sodass der Text darum herumfließt? Welcher genaue CSS-Code muss verwendet werden?
Shonda
Ich liebe Ihr Widget. Wie bearbeite ich jedoch ein Widget, um es auf mehr als einem Beitrag mit unterschiedlichen Daten verwenden zu können? Zum Beispiel fragt das Widget, das ich verwende, nach der Kategorie und wie viele Beiträge in dieser Kategorie ich anzeigen möchte.
Derzeit muss ich das Widget im Kurzcode-Bereich bearbeiten und kann es dann auf einer Seite platzieren. Jetzt möchte ich das Widget auf zwei weiteren Seiten mit einer anderen Kategorie und # von Beiträgen hinzufügen. Vielen Dank im Voraus.
WPBeginner Support
Sie können mehrere Widgets hinzufügen, indem Sie sie im Widget-Bildschirm in die Shortcode-Seitenleiste ziehen und die Widget-ID verwenden, um sie im Beitrag anzuzeigen.
Admin
Paul
Vielen Dank für dieses Plugin!! Ich möchte auch dasselbe Widget auf verschiedenen Seiten posten, aber wo finde ich die Widget-ID?
Sameer Verma
Hallo,
Gibt es eine Möglichkeit, die Widget-ID in allen Beiträgen anzuzeigen? Ich möchte ein Widget unter den Beiträgen in allen Arten von Beiträgen anzeigen.
Eigentlich brauche ich eine Teilen-Diese-Seite-Funktion unten für alle Beiträge und Seiten.
Wie kann ich das machen??
rianne
Hallo! Ich habe das Widget in der Hauptseitenleiste auf der Widget-Seite hinzugefügt und den Code in die Seite eingefügt. Ich sehe das Widget, was wirklich cool ist, aber ich sehe auch diese Nachricht:
Sidebar-Shortcodesmit sidebarid Shortcodes leer oder nicht definiert.
Widget dooodl! nicht in der Sidebar mit der ID Shortcodes und dem Namen Shortcodes
Wie kann ich das löschen? Und warum ist es da?
Danke! Grüße
WPBeginner Support
Das Widget, das Sie auf der Seite anzeigen möchten, müssen Sie zuerst per Drag & Drop in die Shortcode-Seitenleiste ziehen. Verwenden Sie dann den Shortcode auf einer Seite, um das Widget anzuzeigen.
Admin
Krishna veni
Hallo,
Gibt es eine Möglichkeit, die Widget-ID in allen Beiträgen anzuzeigen? Ich möchte ein Widget unter dem Beitragstitel in allen Beiträgen anzeigen
Grüße
Krishna Veni
Cindy Tucker
Hilfe! Ich möchte unter jedem Beitrag ein Abonnement-Widget platzieren und kenne keinen Code. Wie mache ich das?
kory s
Sie könnten das Widget einfach zum Shortcode-Widget hinzufügen und dann den Shortcode in Ihrer Vorlage aufrufen, wo Sie ihn haben möchten...
Sehen Sie sich den anderen hilfreichen Beitrag von WPBeginner unter https://www.wpbeginner.com/wp-themes/how-to-use-shortcodes-in-your-wordpress-themes/ an
Flame Denise
Wie wäre es, wenn das MW-Widget ein Text mit dem Titel „Unsere Dienstleistungen“ ist?
Alle diese Shortcodes funktionieren nicht:
[do_widget Text: Unsere Dienstleistungen]
[do_widget Text:Unsere Dienstleistungen]
[do_widget “Text: Unsere Dienstleistungen”]
Alexander Bradley
Ich weiß nicht, warum der Autor Ihnen nicht geantwortet hat. Ich hatte dasselbe Problem, fand aber heraus, dass der Titel für das Widget einfach Text heißt. Versuchen Sie das und sehen Sie, ob es funktioniert. Ich bin mir nicht sicher, was passiert, wenn Sie mehrere Widgets mit dem Namen Text haben, aber ich denke, das werde ich bald genug sehen.
Daniel Nielsen
Hi
Wie nennt man es, wenn man dasselbe Widget mehr als einmal auf einer Seite verwenden möchte:
[do_widget count down]
&
[do_widget count down]
Ashish
zum Beispiel
[do_widget “recent posts”] dieses hier
wie kann ich es so ausrichten, dass es mit einer bestimmten Höhe und Breite erscheint
rechts vom Beitrag oder in der Mitte des Beitrags mit dem umgebenden Text?
Ist das möglich?
WPBeginner Support
Sie können die Ausrichtung mit CSS anpassen.
Admin
Sarah
Fehlen hier Schritte? Ich habe das Debugging versucht und es funktioniert immer noch nicht. Wenn ich debugge, erhalte ich einen sehr generischen Namen für das Widget "text-4".
Gibt es eine Möglichkeit, die Widget-ID manuell festzulegen?
Gibt es ein Problem mit dem amr shortcode widget plugin? Ist dies zum Beispiel noch das Plugin, das im August 2013 verwendet werden sollte?
Aistis
Entweder wurde das Plugin aktualisiert oder dieses Tutorial war von Anfang an falsch.
Verwenden Sie [do_widget id=recent-posts-2] oder [do_widget “Recently in news”]
WPBeginner Support
Das Tutorial ist korrekt, wir haben es doppelt überprüft und Sie tun genau das, was wir im obigen Tutorial gezeigt haben.
Admin
Prashant Ghai
Das ist ein toller Tipp. Mein Blog hat ein einspaltiges Theme und das ist genau das, was ich brauchte. Vielen Dank.