Viele Leser haben uns gefragt, warum ihr Menü nicht auf ihrer Website angezeigt wird oder ob es möglich ist, verschiedene Menüs für bestimmte Seiten oder Beiträge zu erstellen.
Die Antwort auf beide Fragen ist ja, aber der Prozess zum Hinzufügen von Menüs in WordPress-Beiträgen und -Seiten unterscheidet sich je nach verwendetem Theme.
Um Ihnen zu helfen, haben wir dieses Tutorial erstellt, das Ihnen zeigt, wie Sie ein WordPress-Navigationsmenü zu Beiträgen und Seiten hinzufügen.

Warum ein WordPress-Navigationsmenü in Beiträgen/Seiten hinzufügen?
Ein Navigationsmenü ist eine Liste von Links, die auf wichtige Bereiche einer Website verweisen und sich normalerweise im Header befinden. Diese Links können Besuchern helfen, das Gesuchte zu finden, die Kundenerfahrung verbessern und die Leute länger auf Ihrer WordPress-Website halten.

Der genaue Speicherort Ihres Menüs hängt von Ihrem WordPress-Theme ab. Die meisten Themes erlauben es Ihnen, Menüs in mehreren Bereichen anzuzeigen, aber manchmal müssen Sie möglicherweise ein Navigationsmenü zu einem Beitrag oder einer Seite hinzufügen.
Sie möchten zum Beispiel ein einzigartiges Menü hinzufügen, das auf alle Produkte verlinkt, die auf einer bestimmten Verkaufsseite erwähnt werden.
Sie können Menüs auch verwenden, um bestimmte Beiträge auf Ihrem WordPress-Blog anzuzeigen. Durch die Platzierung dieses Navigationsmenüs können Sie Leser ermutigen, mehr Ihrer Inhalte anzusehen.
Mit diesen Worten wollen wir uns ansehen, wie Sie ein WordPress-Navigationsmenü zu jedem Beitrag oder jeder Seite hinzufügen können. Verwenden Sie einfach die Schnelllinks unten, um direkt zu der Methode zu springen, die Sie verwenden möchten:
- Methode 1: Verwendung des Theme Customizers (nur klassische Themes)
- Methode 2: Verwendung des WordPress-Navigationsblocks (Am besten für einzelne Seiten und Beiträge)
- Methode 3: Verwendung des Full Site Editors (nur Block-Themes)
- Method 4: Creating a Custom WordPress Theme (More Customizable)
Methode 1: Verwendung des Theme Customizers (nur klassische Themes)
Wenn Sie ein klassisches Theme verwenden und Ihre Liste der Seitenlinks nicht auf Ihren Seiten und Beiträgen angezeigt wird, dann haben Sie höchstwahrscheinlich noch kein Menü erstellt und es nicht zu den Menüpositionen Ihres Themes hinzugefügt.
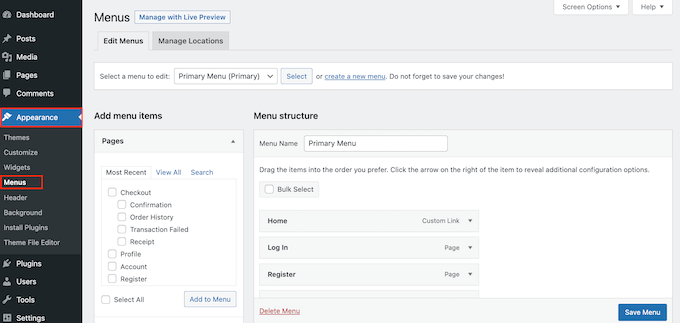
Aber keine Sorge, der Vorgang ist ziemlich einfach. Zuerst können Sie zur Seite Design » Menüs in Ihrem WordPress-Admin-Dashboard gehen.

Dort können Sie die Schritte in unserem Anfängerleitfaden zum Thema Hinzufügen eines Navigationsmenüs in WordPress befolgen.
Beachten Sie, dass jedes klassische Theme unterschiedliche Menüpositionen hat. Einige können Positionen für das primäre Navigationsmenü (innerhalb oder um den Header-Bereich), das Fußzeilenmenü und manchmal das Seitenleistenmenü enthalten.
Wenn Sie feststellen, dass der gewünschte Menüstandort von Ihrem Theme nicht angeboten wird, können Sie unsere Anleitung lesen, wie Sie ein benutzerdefiniertes Navigationsmenü erstellen in WordPress. Hier zeigen wir Ihnen, wie Sie Ihrem Theme einen benutzerdefinierten Menüstandort hinzufügen.
Methode 2: Verwendung des WordPress-Navigationsblocks (Am besten für einzelne Seiten und Beiträge)
Eine weitere Möglichkeit, ein WordPress-Navigationsmenü zu Beiträgen und Seiten hinzuzufügen, ist die Verwendung des integrierten Navigationsblocks. Dieser ermöglicht es Ihnen, ein Navigationsmenü überall auf einer Seite oder einem Beitrag anzuzeigen, aber Sie müssen jedes Menü manuell hinzufügen.
Um mit dieser Methode zu beginnen, öffnen Sie einfach die Seite oder den Beitrag, auf dem Sie ein WordPress-Navigationsmenü hinzufügen möchten. Klicken Sie dann auf die Schaltfläche „+“, um der Seite einen neuen Block hinzuzufügen.

Geben Sie im Popup „Navigation“ ein.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn zur Seite oder zum Beitrag hinzuzufügen.

Der Navigationsblock zeigt standardmäßig eines Ihrer Menüs an.
Wenn Sie ein anderes Menü anstelle des Hauptmenüs hinzufügen möchten, öffnen Sie den Tab „Block“. Wählen Sie dann den Tab „Listenansicht“ aus.

Hier können Sie auf die drei Punkte neben „Menü“ klicken, um alle verfügbaren Menüoptionen anzuzeigen.
Wählen Sie dann einfach den Menünamen aus, den Sie stattdessen verwenden möchten, oder erstellen Sie ein neues Menü.

Manchmal möchten Sie das Menü möglicherweise anpassen, indem Sie weitere Links hinzufügen. Wenn Sie beispielsweise einen Online-Shop mit WooCommerce betreiben, möchten Sie vielleicht auf alle auf dieser Seite erwähnten E-Commerce-Produkte verlinken.
Um benutzerdefinierte Links zum Navigationsmenü hinzuzufügen, klicken Sie auf das Symbol „+“ im Tab „Listenansicht“.

Dies öffnet ein Popup mit verschiedenen Optionen.
Um einen Link zu jeder Seite Ihrer WordPress-Website hinzuzufügen, klicken Sie einfach auf „Seitenlink“.

Sie können nun entweder eine Seite aus dem Dropdown-Menü auswählen oder mit der Eingabe des Seitentitels beginnen. Wenn die richtige Seite angezeigt wird, klicken Sie darauf, um sie zum benutzerdefinierten Menü hinzuzufügen.
Um weitere Seiten zum Navigationsmenü hinzuzufügen, wiederholen Sie einfach den oben beschriebenen Vorgang.

Sie können auch Social-Icons zu einem WordPress-Menü hinzufügen, was die Leute ermutigen wird, Ihnen auf Twitter, Facebook, YouTube, LinkedIn und mehr zu folgen.
Um zu beginnen, klicken Sie im Tab 'Listenansicht' auf das '+'-Symbol. Wählen Sie diesmal 'Social Icons'.

Dies fügt einen neuen Bereich hinzu, in dem Sie Social-Media-Icons hinzufügen können.
Klicken Sie zu Beginn auf den neuen Abschnitt „+ Plus zum Hinzufügen klicken“.

Wählen Sie nun das soziale Netzwerk aus, zu dem Sie verlinken möchten.
Sie können beispielsweise 'Twitter' wählen, um Ihre Twitter-Seite in WordPress zu bewerben.

Danach müssen Sie das Social-Icon konfigurieren.
Die genauen Schritte variieren je nach sozialem Netzwerk. In der Regel müssen Sie jedoch auf das Symbol klicken, um es auszuwählen, und dann die URL Ihres Social-Media-Profils eingeben.

Wiederholen Sie einfach diese Schritte, um weitere Social-Icons zum Navigationsmenü hinzuzufügen.
Schließlich möchten Sie vielleicht eine Suchleiste zu Ihrem WordPress-Menü hinzufügen, um den Leuten zu helfen, interessante Seiten, Beiträge, Produkte und mehr zu finden.
WordPress verfügt über eine integrierte Suchfunktion, diese ist jedoch einfach gehalten und liefert nicht immer genaue Ergebnisse. Deshalb empfehlen wir die Verwendung eines WordPress-Such-Plugins zur Verbesserung der Website-Suche.
Noch besser: Wenn Sie ein fortschrittliches Plugin wie SearchWP wählen, ersetzt dieses die Standard-WordPress-Suche. Nach der Konfiguration des Plugins verwenden alle Suchfelder auf Ihrer Website automatisch SearchWP, einschließlich aller Suchfelder in Ihren Navigationsmenüs.
Unabhängig davon, ob Sie die integrierte WordPress-Funktion oder ein erweitertes Plugin wie SearchWP verwenden, wählen Sie einfach 'Suchen', um eine Suchleiste zum Menü hinzuzufügen.

Wenn Sie mit dem Inhalt des Menüs zufrieden sind, möchten Sie vielleicht ändern, wie es aussieht.
Sie können das Layout des Menüs, einschließlich Ausrichtung und Ausrichtung, ändern, indem Sie die Registerkarte „Einstellungen“ auswählen.

Danach können Sie die Navigation anpassen. Sie können die Hintergrundfarbe, Textfarbe, Typografie und mehr ändern, indem Sie den Tab „Styles“ auswählen.
Während Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert. Das bedeutet, Sie können viele verschiedene Einstellungen ausprobieren, um zu sehen, was für Ihren WordPress-Blog am besten funktioniert.

Es gibt noch viele weitere Einstellungen, die Sie konfigurieren können, aber das ist alles, was Sie benötigen, um ein hilfreiches WordPress-Navigationsmenü zu einem Beitrag oder einer Seite hinzuzufügen.
Wenn Sie bereit sind, das Navigationsmenü live zu schalten, klicken Sie einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“.

Wenn Sie diese Seite oder diesen Beitrag nun besuchen, sehen Sie das Navigationsmenü in Aktion.
Methode 3: Verwendung des Full Site Editors (nur Block-Themes)
Wenn Sie nur zu wenigen Beiträgen und Seiten ein Navigationsmenü hinzufügen möchten, ist Methode 1 eine gute Wahl. Sie müssen jedoch jedes Menü manuell hinzufügen, daher ist dies nicht die beste Option, wenn Sie dasselbe Menü auf Ihrer gesamten Website anzeigen möchten.
Wenn Sie ein blockbasiertes Theme wie Hestia Pro verwenden, können Sie eine WordPress-Navigationsmenü zur Seiten- oder Beitragsvorlage hinzufügen.
Dieses Menü wird dann auf allen Ihren Seiten oder Beiträgen angezeigt, ohne dass Sie es manuell hinzufügen müssen. Das ist perfekt, wenn Sie immer dasselbe Navigationsmenü an genau derselben Stelle anzeigen möchten.
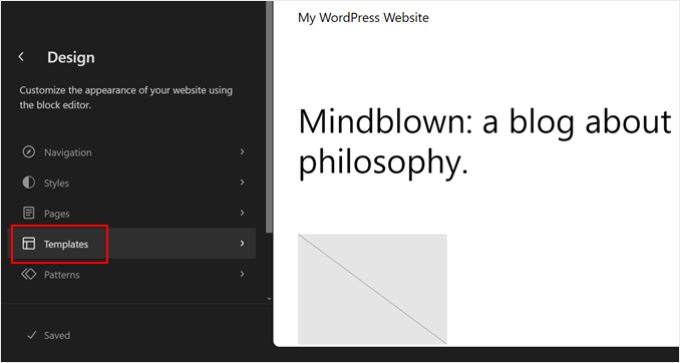
Um zu beginnen, gehen Sie im WordPress-Dashboard zu Design » Editor.

Sie sehen nun einige Menüs im linken Seitenbereich.
Um Ihren WordPress-Seiten oder Beiträgen ein Navigationsmenü hinzuzufügen, klicken Sie in der linken Seitenleiste auf „Vorlagen“.

Der Editor zeigt nun alle Vorlagen an, aus denen Ihr WordPress-Theme besteht.
Um Ihren WordPress-Blogbeiträgen ein Navigationsmenü hinzuzufügen, wählen Sie die Vorlage 'Einzelbeitrag'. Wenn Sie stattdessen ein Menü zu Ihren Seiten hinzufügen möchten, wählen Sie die Vorlage 'Seite'.

WordPress zeigt nun eine Vorschau Ihrer ausgewählten Vorlage an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Stiftsymbol.

Wenn dies erledigt ist, klicken Sie auf das blaue Symbol '+' in der oberen linken Ecke.
Geben Sie in der erscheinenden Suchleiste „Navigation“ ein.

Wenn der richtige Block angezeigt wird, ziehen Sie ihn per Drag & Drop auf Ihre Vorlage.
Standardmäßig zeigt der Block eines Ihrer Menüs an. Wenn Sie stattdessen ein anderes Menü hinzufügen möchten, klicken Sie auf die Registerkarte "Block". Wählen Sie anschließend "Listenansicht" aus.

Sie können nun auf die drei Punkte neben 'Menü' klicken, um alle Menüs anzuzeigen, die Sie auf Ihrer WordPress-Website erstellt haben.
Wählen Sie einfach ein beliebiges Menü aus der Liste aus.

Wenn das erledigt ist, können Sie weitere Seiten zum Menü hinzufügen, eine Suchleiste hinzufügen und mehr, indem Sie die Schritte in Methode 1 befolgen.
Wenn Sie mit dem Aussehen des Navigationsmenüs zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um es live zu schalten. Wenn Sie nun Ihre Website besuchen, sehen Sie dasselbe Navigationsmenü auf allen Ihren WordPress-Seiten oder Beiträgen.
Mit dem Full-Site-Editor und dem Block-Editor können Sie mehr als ein Navigationsmenü Muster erstellen und es nur auf bestimmten Seiten und Beiträgen verwenden. Dies kann Ihnen viel Zeit und Mühe sparen.
Weitere Informationen finden Sie in unserem vollständigen Anfängerleitfaden zur vollständigen Website-Bearbeitung in WordPress.
Methode 4: Erstellen eines benutzerdefinierten WordPress-Themes (anpassbarer)
Eine weitere Option ist die Erstellung eines benutzerdefinierten WordPress-Themes. Dies ist eine fortgeschrittenere Methode, gibt Ihnen aber die vollständige Kontrolle darüber, wo das Menü in Ihren Beiträgen oder Seiten angezeigt wird.
Früher mussten Sie komplizierten Anleitungen folgen und Code schreiben, um ein benutzerdefiniertes WordPress-Theme zu erstellen. Jetzt ist es jedoch möglich, mit SeedProd ganz einfach eigene Themes zu erstellen.
SeedProd ist der beste Drag-and-Drop-WordPress-Page-Builder, und Pro- und Elite-Benutzer erhalten auch einen erweiterten Theme-Builder. Dies ermöglicht es Ihnen, Ihre eigenen WordPress-Themes zu gestalten, ohne Code schreiben zu müssen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Erstellung eines benutzerdefinierten WordPress-Themes (ohne Code).
Nach der Erstellung eines Themes können Sie Ihrem WordPress-Website-Bereich ein Navigationsmenü hinzufügen.
Gehen Sie einfach zu SeedProd » Theme Builder und suchen Sie die Vorlage, die das Layout Ihrer Beiträge oder Seiten steuert. Dies ist normalerweise 'Single Post' oder 'Single Page'.

Dies öffnet die Vorlage im Drag-and-Drop-Seitenersteller von SeedProd.
Scrollen Sie im linken Menü zum Abschnitt „Widgets“. Finden Sie hier den Block „Navigation Menu“ und ziehen Sie ihn in Ihr Layout.

Klicken Sie anschließend, um den Navigationsmenü-Block in der Live-Vorschau auszuwählen.
Öffnen Sie nun das Dropdown-Menü 'Menü auswählen' und wählen Sie das Menü aus, das Sie anzeigen möchten.

Sie können nun einen optionalen Titel in das Feld „Titel“ eingeben. Dieser wird über dem WordPress-Navigationsmenü angezeigt.
Um eine Vorschau anzuzeigen, wie das Menü auf Ihrer Website aussehen wird, klicken Sie auf die Schaltfläche 'Anwenden'.

Als Nächstes möchten Sie das Menü möglicherweise durch Klicken auf die Registerkarte 'Erweitert' gestalten.
Wenn Sie einen Titel hinzugefügt haben, können Sie die Textfarbe ändern, die Typografie anpassen und mehr Abstand zwischen der Überschrift und den Menüpunkten hinzufügen.

Sie können auch die Farbe und Schriftart der Menüpunkte ändern.
Verwenden Sie einfach die Einstellungen 'Texttypografie' und 'Textfarbe', um diese Änderungen vorzunehmen.

Danach können Sie den Abstand ändern, benutzerdefiniertes CSS hinzufügen und sogar CSS-Animationen hinzufügen, indem Sie die Einstellungen im Tab „Erweitert“ verwenden.
Wenn Sie mit dem Aussehen des Menüs zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“ in der SeedProd-Symbolleiste. Wählen Sie dann „Veröffentlichen“.

Wenn Sie nun Ihre Website besuchen, sehen Sie das neue Seiten- oder Beitragslayout in Aktion.
Erfahren Sie mehr Möglichkeiten, Ihr Navigationsmenü anzupassen
Möchten Sie Ihr Navigationsmenü auf die nächste Stufe heben? Hier sind einige Expertenanleitungen, die Sie lesen können, um Ihr Navigationsmenü anzupassen:
- So fügen Sie Pfeiltasten-Tastaturnavigation in WordPress hinzu
- So erstellen Sie ein vertikales Navigationsmenü in WordPress
- So zeigen Sie Breadcrumb-Navigationslinks in WordPress an
- So erstellen Sie ein Sticky Floating Navigation Menü in WordPress
- So zeigen Sie eingeloggten Benutzern unterschiedliche Menüs in WordPress an
- So erstellen Sie ein Dropdown-Menü in WordPress (Anfängerleitfaden)
- So fügen Sie bedingte Logik zu Menüs in WordPress hinzu (Schritt für Schritt)
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ein WordPress-Navigationsmenü zu Beiträgen und Seiten hinzufügen. Möglicherweise möchten Sie auch unseren Artikel über das Hinzufügen eines Slide-Panel-Menüs in WordPress-Themes und unseren Leitfaden für Anfänger zum Thema Hervorheben eines Menüelements in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Hallo, ich wollte fragen, ob es eine Möglichkeit gibt, der Navigation ein Mega-Menü hinzuzufügen, ähnlich dem, was WPBegginer auf der Website hat
Sie wissen schon, wenn man mit der Maus über einen Menüpunkt fährt und zusätzliche Unterpunkte angezeigt werden, zum Beispiel, wenn ich bei WPBegginer über „Start here“ fahre, werden mehr Elemente angezeigt. Ich denke, das wäre eine gute Möglichkeit, mehr Inhalte zu organisieren und zu präsentieren.
WPBeginner Support
Um ein Mega-Menü einzurichten, empfehlen wir Ihnen, sich unseren Leitfaden unten anzusehen!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Jiří Vaněk
Auf diese Weise ist es möglich, einfach ein Breadcrumb-Menü zu erstellen, oder es ist notwendig, ein Plugin zu verwenden. Kann Gutenberg dasselbe tun?
WPBeginner Support
Für die Erstellung von Breadcrumbs empfehlen wir die Verwendung eines Plugins anstelle dieser Methode, da Sie die Breadcrumbs für den jeweiligen Beitrag auf jeder Seite erstellen müssten.
Admin
Jiří Vaněk
Vielen Dank für Ihre Antwort und Ihre Zeit. Ich werde nach einem guten Breadcrumb-Navigations-Plugin suchen. Wenn Sie Empfehlungen haben, würde ich mich über Ihren Rat freuen.
WPBeginner Kommentare
Für einige gute Plugin-Optionen für Breadcrumbs siehe: https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Ralph
Ich wollte ein benutzerdefiniertes Menü hinzufügen, das sich vom Topbar-Menü unterscheidet, für 5 oder 6 spezielle Artikel und die erste Methode verwenden. Es wäre zeitaufwendig für mehr Beiträge, da es manuell ist, aber für 5 Artikel dauert es maximal eine halbe Stunde. Danke für die detaillierte Anleitung mit Screenshots. Sie hilft wirklich sehr.
WPBeginner Support
Schön, dass unser Leitfaden helfen konnte!
Admin
Pier
Das Shortcode-Menü hat bei mir auf dem neuen Wordpress 5.x mit dem Block-Editor nicht funktioniert. Es konnte das richtige Menü nicht abrufen.
Ich habe es gelöst, indem ich ein anderes Plugin namens „Shortcodes Ultimate“ installiert habe.
WPBeginner Support
Thank you for sharing your recommendation
Admin
Jon Burr
Das Plugin Menu Shortcode wurde aus dem Repository entfernt.
WPBeginner Support
It has not been updated in a while but it is currently available in the repository
Admin
Rubb
Toller Artikel, ich benutze „Menü-Kurzcode“ vorher, aber er wurde seit einem Jahr nicht mehr aktualisiert.
Ist es in Ordnung, ihn zu benutzen?
sharon
Weiß jemand, wie man das macht, aber als Suchfeld, auf das man klicken kann und eine Liste erscheint, wenn das Sinn ergibt, da meine Liste etwa 20 Links umfassen würde und das auf der Seite nicht gut aussehen würde
StacyN
Hat jemand ein alternatives Plugin zum Shortcode Menu Plugin entdeckt (das nicht unterstützt wird und vor einiger Zeit eingestellt wurde)?
Tamo
Ich musste meine von Hand machen, wegen der vertikalen Auflistung (bis zu 50 Seiten Inhalt zu einem ausgewählten Thema) sieht auf der Seite einfach nicht gut aus.
Soweit ich weiß, ist dieses Plugin verlassen worden. Ich fand Shortcodes Ultimate von (Vladimir Anokhin) äußerst hilfreich.
Chintan patel
Wie man ein Dropdown-Menü in einem Beitrag erstellt
Andrea
Danke!! Ich habe nach einer Möglichkeit gesucht, ein Menü auf einer Seite anzuzeigen, die eine Hover-Funktion hat, und das ist perfekt. Mein einziges Problem ist, dass im Dropdown-Untermenü der erste Link nicht mit den anderen ausgerichtet ist. Gibt es eine Möglichkeit, dies im benutzerdefinierten CSS zu beheben, ohne das Code-Hero-Plugin herunterladen zu müssen?
Thanks
Jose Gonzalez
Welches Theme empfehlen Sie für ein kleines Autoreparaturgeschäft, das sich nur darauf konzentriert, sein Geschäft über soziale Medien auf Englisch und Spanisch hervorzuheben? Vielen Dank im Voraus.
Michael Martin
Toller Artikel, aber es ist bedauerlich, dass das Shortcode Menu Plugin seit 2 Jahren nicht mehr aktualisiert wurde, also wahrscheinlich nicht der richtige Weg.
Gavin Simone
Sehr hilfreich zu wissen. Ich benutze auch gerne Akkordeon-Module, um das Thema anzuzeigen und dem Benutzer zu überlassen, ob er lesen möchte, was sich darin befindet.
Was ist mit euch passiert, dass ihr Disqus benutzt habt? Ich dachte, ihr wärt dorthin migriert. Gibt es einen Grund für den Wechsel zurück?
WPBeginner Support
Wir sind zu nativen WordPress-Kommentaren zurückgekehrt. Lesen Sie unsere Bewertung zum Wechsel von Disqus.
Admin
Gavin Simone
Es wäre schön, Ihrem Beitrag einen Satz hinzuzufügen (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/), um die Leute wissen zu lassen, dass Sie es nicht mehr verwenden. Jeder, der diesen Artikel liest, könnte wechseln und dann wieder zurückwechseln müssen. Danke!
Redaktion
Updated. Thanks for the heads up