WhatsApp ist eine der beliebtesten Messaging-Plattformen und hat weltweit über 2,8 Milliarden Nutzer. Das Hinzufügen einer WhatsApp-Chatbox und eines Share-Buttons auf Ihrer WordPress-Website ist eine großartige Möglichkeit, die Kundenbindung zu erhöhen und es den Besuchern zu erleichtern, Ihre Inhalte zu teilen.
Egal, ob Sie Support anbieten oder einfach nur die Zahl der Social Shares erhöhen wollen, das Hinzufügen einer WhatsApp-Chatbox und von Share-Buttons kann den Traffic auf Ihrer Website erhöhen.
Bei WPBeginner haben wir auch einen WhatsApp-Share-Button zu unserer Website hinzugefügt, damit unsere Leser unsere Inhalte einfach mit ihren Freunden und ihrer Familie teilen können.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen WhatsApp-Share-Button in WordPress einfügen können.

Warum einen WhatsApp Button in WordPress hinzufügen?
WhatsApp ist eine Sofortnachrichten-App, mit der Menschen auf der ganzen Welt einfach miteinander in Kontakt treten können.
Durch das Hinzufügen eines WhatsApp-Share-Buttons zu Ihrer WordPress-Website können Besucher Ihre Inhalte ganz einfach mit ihren Kontakten teilen.
Außerdem können Sie eine WhatsApp-Chatbox hinzufügen, die den Benutzern die Möglichkeit gibt, sich direkt mit Ihnen zu unterhalten.
Wenn Sie z. B. einen Online-Shop haben, können die Kunden die WhatsApp-Chat-Schaltfläche nutzen, um Produktanfragen zu stellen, ohne Formulare ausfüllen oder den Kundendienst aufsuchen zu müssen.
Dies kann zu einer erhöhten Nutzeraktivität und niedrigeren Abbruchquoten führen.
Schauen wir uns nun an, wie Sie ganz einfach einen WhatsApp-Share-Button in WordPress einfügen können.
Methode 1: Hinzufügen eines WhatsApp Share-Buttons in WordPress
Wenn Sie einen WhatsApp-Share-Button zu Ihrer Website hinzufügen möchten, dann ist diese Methode genau das Richtige für Sie.
Zunächst müssen Sie das Sassy Social Share Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Rufen Sie nach der Aktivierung das Menü ” Sassy Social Share ” in der Seitenleiste der WordPress-Verwaltung auf. Von hier aus müssen Sie oben auf den Tab “Standard Interface” wechseln.
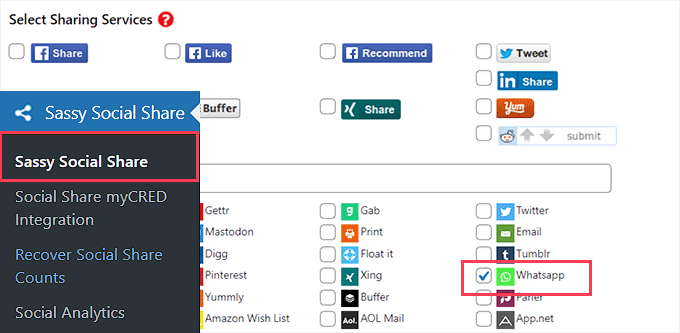
Dann müssen Sie zum Abschnitt “Gemeinsame Dienste auswählen” hinunterblättern und einfach die Box neben der Option “WhatsApp” ankreuzen.

Sie können die Schaltfläche “Freigeben” auch für andere soziale Plattformen wie Facebook, Instagram, Pinterest, Twitter und andere hinzufügen.
Wenn Sie fertig sind, vergessen Sie nicht, auf den Button “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern, und dann können Sie zum Tab “Theme Selection” gehen.
Von hier aus können Sie die Freigabe-Schaltflächen anpassen, indem Sie ihre Größe, Form, das Logo oder die Hintergrundfarbe und vieles mehr ändern. Es ist eine gute Idee, die WhatsApp-Markenfarben für die Teilen-Schaltfläche zu verwenden, damit die Nutzer sie leichter erkennen können.

Wenn Sie fertig sind, klicken Sie auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Sie können nun Ihre Website besuchen, um Ihre WhatsApp-Share-Taste in Aktion zu sehen.
So sah es auf unserer Demo-Website aus.

Sie möchten nicht auf jeder Seite einen WhatsApp Button einfügen? Keine Sorge, mit dem Plugin können Sie ihn auch ganz einfach zu einzelnen Beiträgen und Seiten hinzufügen.
Hinzufügen eines WhatsApp Share Buttons im Block Editor
Wenn Sie den WhatsApp-Share-Button nur auf bestimmten Beiträgen und Seiten anzeigen möchten, müssen Sie zunächst die globale Anzeige von Sharing-Buttons deaktivieren.
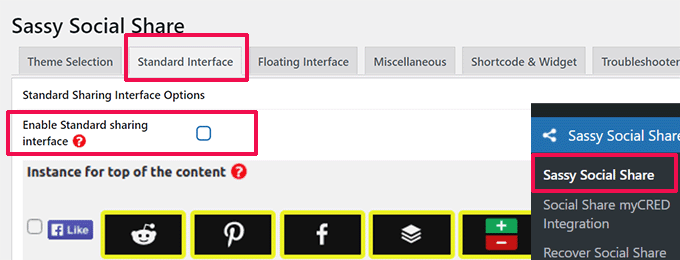
Gehen Sie dazu einfach auf die Seite Sassy Social Share in der WordPress-Admin-Seitenleiste und wechseln Sie zur Registerkarte “Standard Interface”.
Als Nächstes müssen Sie das Häkchen bei der Option “Standardfreigabe-Schnittstelle aktivieren” entfernen.

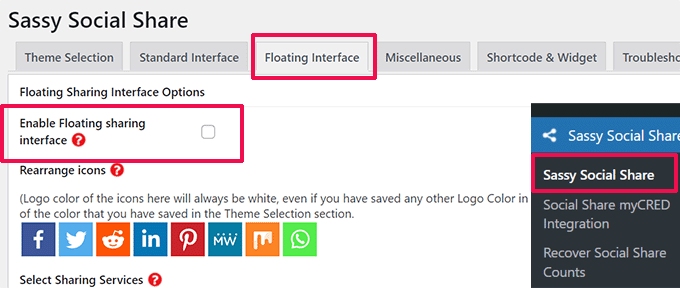
Wechseln Sie dann zur Registerkarte “Schwimmende Schnittstelle”.
Deaktivieren Sie hier das Kontrollkästchen neben der Option “Freigabeschnittstelle aktivieren”.

Nachdem Sie nun die Standard- und Floating-Buttons deaktiviert haben, können Sie den WhatsApp-Share-Button mit einem Shortcode auf jeder Seite oder jedem Beitrag auf Ihrer Website einfügen.
Öffnen Sie einfach den Beitrag oder die Seite, auf der Sie den WhatsApp-Share-Button anzeigen möchten, im Inhaltseditor, oder erstellen Sie einfach einen neuen.
Klicken Sie einfach auf den Button “Block hinzufügen” (+) in der oberen linken Ecke und suchen Sie nach dem Block “Shortcode”. Fügen Sie dann den Block zur Seite hinzu.

Als Nächstes müssen Sie den folgenden Shortcode kopieren und in den Block “Shortcode” einfügen.
1 | [Sassy_Social_Share] |
Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Änderungen zu speichern. Ihr WhatsApp Share Button sieht dann so aus.

Hinzufügen des WhatsApp Share Buttons als Widget
Um die WhatsApp-Share-Schaltfläche in die Seitenleiste Ihrer Website einzufügen, müssen Sie die Seite Erscheinungsbild ” Widgets in der Admin-Seitenleiste aufrufen.
Klicken Sie einfach auf die Schaltfläche Block hinzufügen (+) in der oberen linken Ecke und suchen Sie den Block “Shortcode”.
Als Nächstes müssen Sie den “Shortcode”-Block in die Seitenleiste einfügen.

Danach kopieren Sie einfach den folgenden Shortcode und fügen ihn in den Block ein.
1 | [Sassy_Social_Share] |
Klicken Sie anschließend auf die Schaltfläche “Aktualisieren”, um Ihre Einstellungen zu speichern.
So sieht Ihr WhatsApp-Share-Button aus, wenn er der Seitenleiste der Website hinzugefügt wurde.

Hinzufügen des WhatsApp Share Buttons im Full Site Editor
Wenn Sie ein Block-Theme verwenden, verwenden Sie den vollständigen Website-Editor und haben keinen Zugriff auf die Seite “Widgets”.
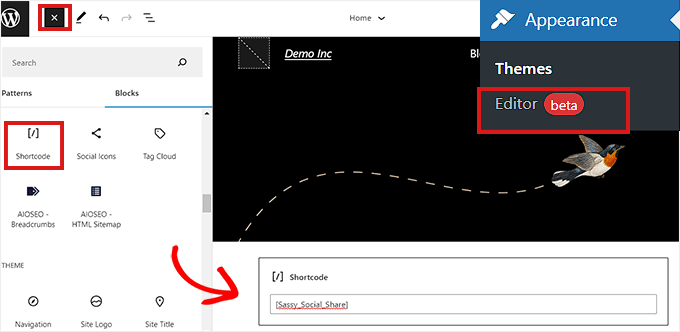
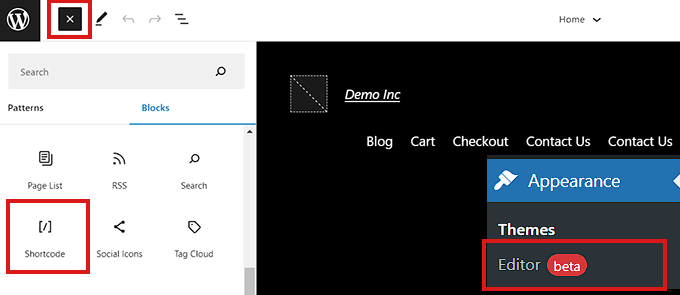
Zunächst müssen Sie die Option Erscheinungsbild ” Editor in der Admin-Seitenleiste aufrufen, um den vollständigen Website-Editor zu starten.
Klicken Sie dann auf den Button “Block hinzufügen” (+) am oberen Rand der Ansicht und fügen Sie den “Shortcode”-Block an einer beliebigen Stelle auf Ihrer Website ein.
Fügen Sie anschließend den folgenden Shortcode in den Block ein.
1 | [Sassy_Social_Share] |

Sobald Sie fertig sind, klicken Sie oben auf die Schaltfläche “Speichern”.
So sieht der WhatsApp-Share-Button auf unserer Demo-Website aus.

Methode 2: Hinzufügen einer WhatsApp-Chatbox-Schaltfläche in WordPress
Diese Methode ermöglicht es Ihnen, eine WhatsApp-Chatbox-Schaltfläche in WordPress hinzuzufügen.
Das heißt, wenn ein Nutzer auf die WhatsApp-Chat-Schaltfläche klickt, kann er Ihnen eine direkte Nachricht an Ihre WhatsApp-Telefonnummer senden.
Hinweis: Sie erhalten keine Nachrichten direkt in Ihrem WordPress-Dashboard, aber Sie können ganz normal über die WhatsApp-App, das Web-Interface und die Desktop-Software chatten.
Zunächst müssen Sie das Click to Chat-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
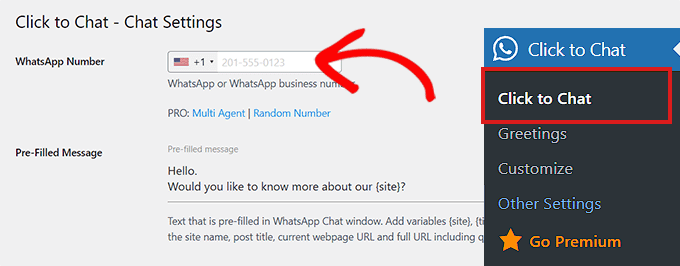
Gehen Sie nach der Aktivierung zu dem Menüpunkt Click to Chat, der in der Seitenleiste Ihres WordPress-Dashboards hinzugefügt wurde.
Beginnen Sie hier mit der Eingabe Ihrer geschäftlichen Telefonnummer in das Feld “WhatsApp-Nummer”.
Dies ist die Telefonnummer, unter der Sie Nachrichten von Nutzern erhalten werden.
Danach können Sie eine einfache Nachricht in das Feld “Vorausgefüllte Nachricht” eingeben. Dies wird die Standardnachricht sein, die in Ihrem WhatsApp-Chatfenster angezeigt wird.

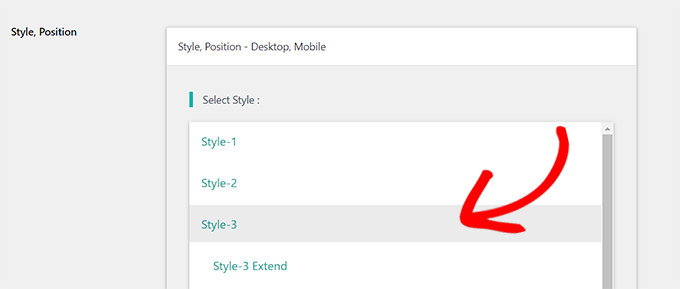
Als Nächstes müssen Sie nach unten zum Abschnitt “Stil, Position” blättern.
Sie können damit beginnen, einen Stil für Ihre WhatsApp-Chatbox aus dem Dropdown-Menü auszuwählen. Standardmäßig bietet dieses Plugin etwa 8 verschiedene Stile. Wählen Sie einfach den Stil, den Sie bevorzugen.

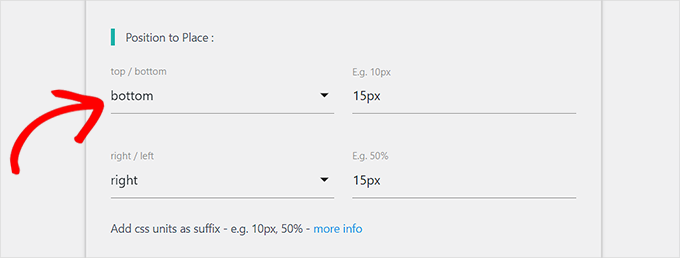
Danach müssen Sie nach unten zum Abschnitt ‘Position to Place’ blättern.
Von hier aus können Sie die Position und Größe Ihrer Chatbox aus den Dropdown-Menüs auswählen.

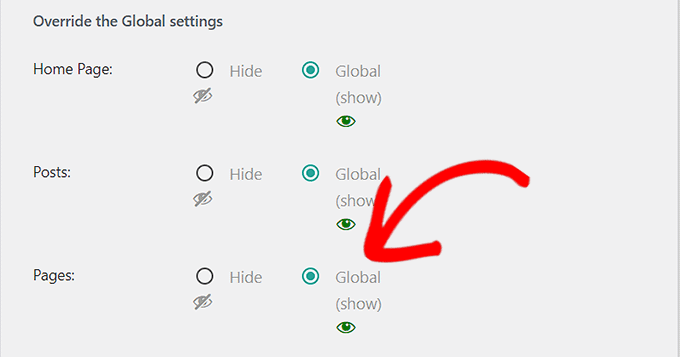
Als Nächstes müssen Sie zum Abschnitt “Anzeigeeinstellungen” gehen.
Aktivieren Sie hier die Box “Global” neben den Optionen, in denen Sie Ihre WhatsApp-Chatbox anzeigen möchten.
Wenn Sie zum Beispiel die Chatbox auf Ihren Beiträgen, Seiten und Kategorieseiten anzeigen möchten, müssen Sie die Option “Global” aktivieren.
Sie können auch die Option “Ausblenden” wählen, wenn Sie die WhatsApp-Chatbox auf einer bestimmten Seite nicht anzeigen möchten.

Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
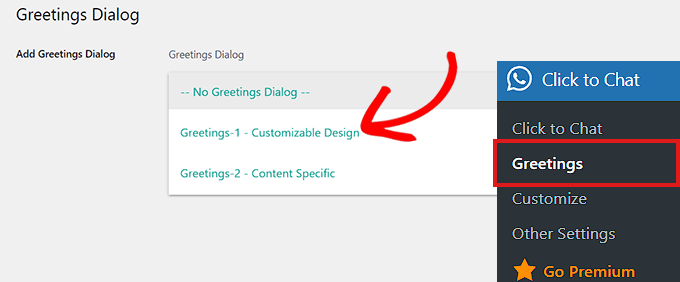
Jetzt müssen Sie auf die Seite Click to Chat ” Begrüßungen gehen, um einen Begrüßungsdialog aus einem Dropdown-Menü auszuwählen.
Dieser Begrüßungsdialog wird zusammen mit der WhatsApp-Schaltfläche auf Ihrer Seite angezeigt.

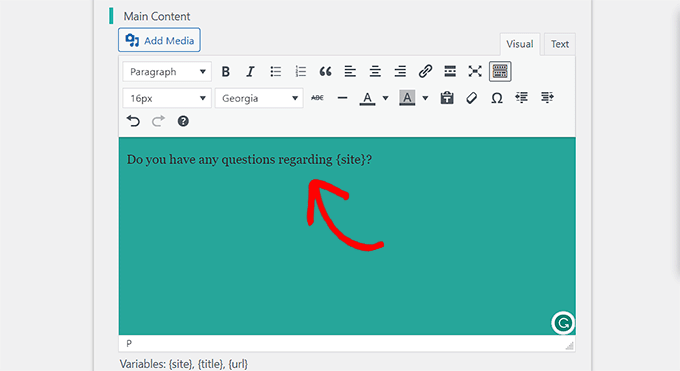
Sobald Sie Ihre Wahl getroffen haben, müssen Sie den Inhalt für die Überschrift, den Hauptinhalt und die Handlungsaufforderung Ihres Begrüßungsdialogs eingeben.
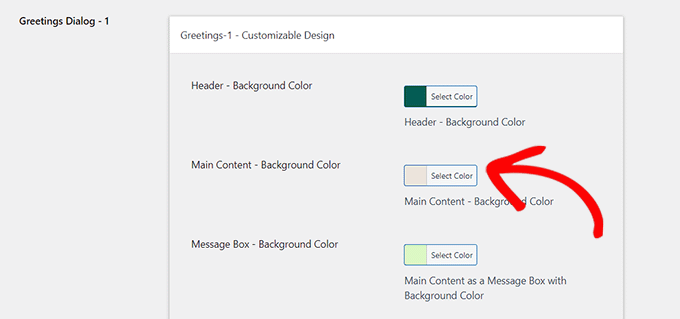
Blättern Sie dann nach unten zum Abschnitt “Anpassbares Design”.

Hier können Sie die Hintergrundfarben für den Hauptinhalt, die Kopfzeile und das Nachrichtenfeld auswählen.
Klicken Sie anschließend einfach auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.

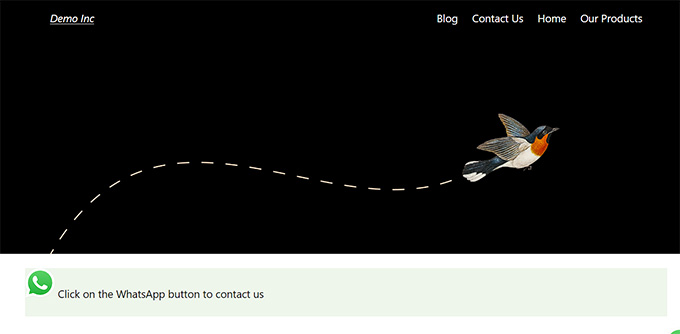
Als nächstes müssen Sie Ihre Website besuchen.
Standardmäßig sieht Ihr WhatsApp-Chatfeld so aus.

Jetzt zeigen wir Ihnen, wie Sie die WhatsApp-Chat-Schaltfläche ganz einfach in den Block-Editor, als Widget und in den vollständigen Site-Editor einfügen können.
Hinzufügen der WhatsApp-Chat-Schaltfläche im Block-Editor
Sie können die WhatsApp-Schaltfläche ganz einfach mit dem Block-Editor zu einer bestimmten Seite oder einem Beitrag auf Ihrer WordPress-Website hinzufügen.
In diesem Tutorial werden wir die WhatsApp-Schaltfläche zu einer Seite hinzufügen.
Zunächst müssen Sie in der Admin-Seitenleiste die Seite Seiten ” Neu hinzufügen aufrufen.
Dadurch wird der Blockeditor gestartet.
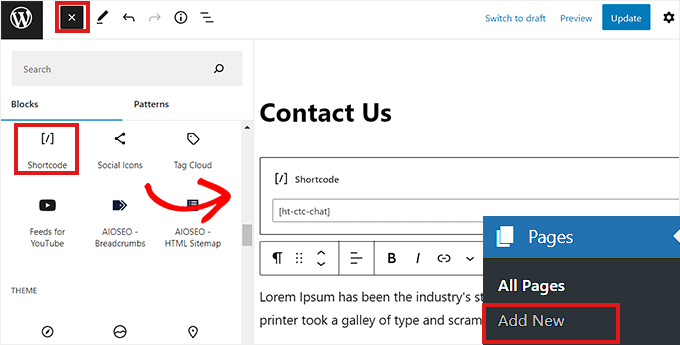
Klicken Sie nun auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms und klicken Sie auf den Block “Shortcode”.

Sobald der “Shortcode”-Block hinzugefügt wurde, müssen Sie den folgenden Shortcode kopieren und in den Block einfügen.
1 | [ht-ctc-chat] |
Danach klicken Sie einfach auf die Schaltfläche “Veröffentlichen” am oberen Rand.
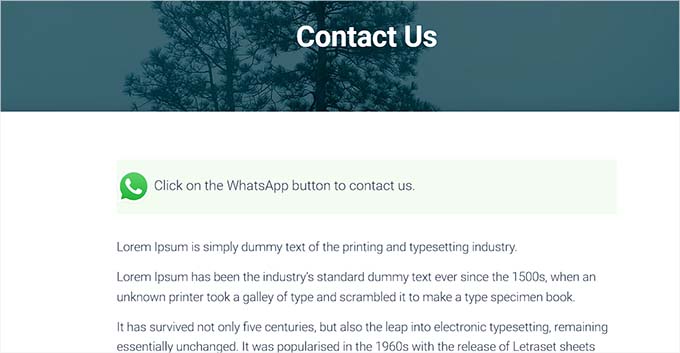
So sieht die WhatsApp-Schaltfläche auf unserer Demo-Website aus.

Hinzufügen der WhatsApp-Chat-Schaltfläche als Widget
In dieser Methode zeigen wir Ihnen, wie Sie den WhatsApp-Button ganz einfach als Widget in die Seitenleiste Ihrer Website einfügen können.
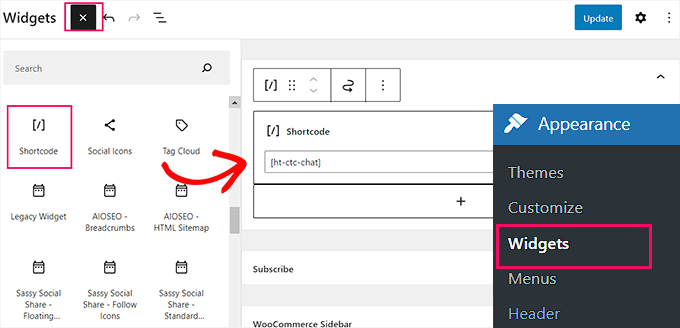
Gehen Sie zunächst über die Seitenleiste von WordPress auf die Seite Design ” Widgets.
Klicken Sie dort einfach auf den Tab “Seitenleiste”, um ihn zu erweitern, und klicken Sie dann auf den Button “Block hinzufügen” (+) am oberen Rand. Als Nächstes suchen Sie den Block “Shortcode” und fügen ihn in die Seitenleiste ein.

Kopieren Sie nun einfach den folgenden Shortcode und fügen Sie ihn in den Block ein.
1 | [ht-ctc-chat] |
Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Einstellungen zu speichern.
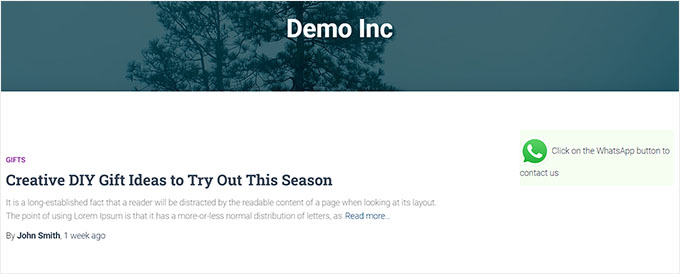
So sah die WhatsApp-Schaltfläche aus, nachdem sie der Seitenleiste auf unserer Demo-Website hinzugefügt worden war.

Hinzufügen der WhatsApp-Chat-Schaltfläche im Full Site Editor
Wenn Sie ein auf Blöcken basierendes Theme mit einem vollständigen Website-Editor verwenden, ist diese Methode für Sie geeignet. Rufen Sie zunächst die Seite Design ” Editor auf, um den vollständigen Website-Editor zu starten.
Dort klicken Sie einfach auf den Button “Block hinzufügen” (+) in der linken oberen Ecke der Ansicht. Suchen Sie nun den “Shortcode”-Block und fügen Sie ihn an der von Ihnen gewünschten Position auf der Website ein.

Sobald der Block hinzugefügt ist, kopieren Sie einfach den folgenden Shortcode und fügen ihn in den Block ein.
1 | [ht-ctc-chat] |
Vergessen Sie nicht, am Ende auf die Schaltfläche “Aktualisieren” oben zu klicken, um Ihre Änderungen zu speichern.
So sah die WhatsApp-Schaltfläche auf unserer Website aus.

Bonus: Hinzufügen von Social Share Buttons in WordPress
Neben WhatsApp können Sie auch Buttons zum Teilen auf anderen Plattformen wie Facebook, Instagram oder Twitter hinzufügen. So können Benutzer Ihre Inhalte auf ihren Social-Media-Profilen teilen und Ihre Reichweite erhöhen.
Sie können dies mit dem Social Snap Plugin tun. Besuchen Sie nach der Aktivierung die Social Snap ” Einstellungen und wählen Sie den Tab “Inline Buttons”.
Daraufhin öffnen sich einige neue Einstellungen, in denen Sie die Position für die Buttons auswählen und festlegen können, wo sie auf Ihrer Website angezeigt werden sollen.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Social Share Buttons in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man einen WhatsApp-Share-Button in WordPress einfügt. Vielleicht interessieren Sie sich auch für unsere Auswahl der besten Live-Chat-Software für kleine Unternehmen und unsere Anleitung zum Hinzufügen von Text in Sprache in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





nitin
which social share plugin do you use ?
WPBeginner Support
At the moment we are using something custom for our site
Admin
Anuradha Chawla
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.