Das Hinzufügen von CSS-Elementen wie Tooltips, farbigen Schaltflächen und Roll-Over-Effekten kann dazu beitragen, dass Ihre Inhalte hervorstechen. Das Problem ist, dass die meisten Leute nicht wissen, wie sie CSS verwenden können, um farbige Schaltflächen, Tabellen, Labels usw. hinzuzufügen. Wir haben Ihnen gezeigt, wie Sie farbige Widgets und Tabellen in WordPress hinzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie Twitter Bootstrap CSS in WordPress mithilfe von Shortcodes verwenden.
Twitter Bootstrap ist ein CSS- und JavaScript-Framework, das hilft, das Design und die Funktionalität Ihrer Website schnell zu verbessern. Es wurde von Mark Otto und Jacob Thornton bei Twitter als Framework entwickelt, um die Konsistenz ihrer internen Tools zu fördern. Später wurde es als Open-Source-Tool veröffentlicht. Es ist schön, einfach und mit allen Browsern kompatibel.
Das Erste, was Sie tun müssen, ist, das WordPress Twitter Bootstrap CSS Plugin zu installieren und zu aktivieren. Nach der Aktivierung fügt das Plugin einen Menüpunkt für Twitter Bootstrap in Ihrem WordPress-Adminbereich hinzu. Wenn Sie darauf klicken, gelangen Sie zum Dashboard des Plugins.

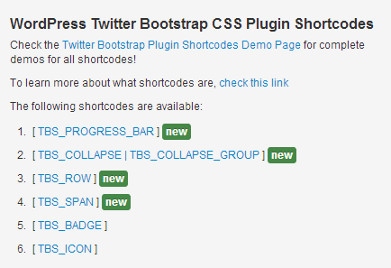
Auf dem Dashboard sehen Sie eine Menge von Anzeigen, die vom Plugin-Autor hinzugefügt wurden. Scrollen Sie daran vorbei und Sie sehen die Shortcodes, die Sie in Ihre Beiträge einfügen können. Jeder Shortcode ist mit der Support-Seite des Plugins verknüpft, auf der Sie weitere Nutzungsbeispiele für diese Shortcodes finden.

Unter dem Menüpunkt Twitter Bootstrap in Ihrem Adminbereich gibt es einen Link zur Konfiguration der Bootstrap-CSS-Einstellungen. Wenn Sie darauf klicken, gelangen Sie zur Konfigurationsseite, auf der Sie die Einstellungen nach Ihren Bedürfnissen ändern können. Sie haben die Möglichkeit zu wählen, welche Bootstrap-CSS-Version Sie verwenden möchten. Darunter finden Sie Optionen, die eher für fortgeschrittene Benutzer geeignet sind.
Jetzt, da wir uns die Konfiguration angesehen haben, fügen wir einige Bootstrap-CSS-Elemente zu einem Blogbeitrag hinzu. Fügen Sie einfach die Shortcodes wie folgt in Ihren Beitrag oder Seiteninhalt ein:
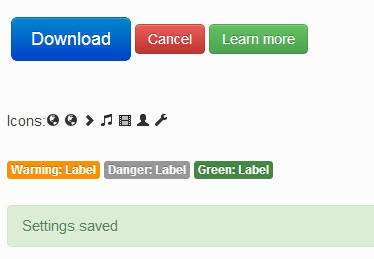
<!--Shortcodes-> [TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Download[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Cancel[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Learn more[/TBS_BUTTON] Icons: [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-chevron-right"] [TBS_ICON class="icon-music"] [TBS_ICON class="icon-film"] [TBS_ICON class="icon-user"] [TBS_ICON class="icon-wrench"] [TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT]
So sehen diese Shortcodes im Blogbeitrag aus:

Es gibt viele weitere CSS-Elemente, die Sie Ihren Beiträgen hinzufügen können. Tooltips, Akkordeon-Menüs, Popup-Boxen, Fortschrittsbalken usw. Die Website dieses Plugins enthält weitere Dokumentation zur Verwendung dieser Funktionen. Wenn Sie neugierig auf Icons sind, können Sie auf der offiziellen Website von Twitter Bootstrap nach dem vollständigen Satz von Icons suchen, die Sie verwenden können.
Wir wissen, dass Theme-Frameworks wie Genesis und andere ihre eigenen Optionen haben. Verwenden Sie CSS-Elemente in Ihren Beiträgen? Lassen Sie es uns wissen, indem Sie unten einen Kommentar hinterlassen.





kezzy
Danke für diesen Beitrag. Ich verwende ein Theme, das auf dem Bootstrap-Framework basiert, und der Prozess ist unkompliziert, anstatt überall Shortcodes einzugeben. Wird es nicht einfacher sein, das Bootstrap-Skript und den Stil in den Header eines Themes einzubinden und dasselbe Ergebnis zu erzielen?
Thiago
Vielen Dank! Das hilft mir sehr.
Deprito
Ich benutze Genesis, aber wenn ich dieses Plugin ausprobiere... mein CSS spielt verrückt.
Wie kann ich das beheben? Bin etwas verwirrt..
WPBeginner Support
Deprito, Genesis ist selbst ein Theme-Framework und um Twitter Bootstrap mit Genesis zum Laufen zu bringen, wären zusätzliche Schritte erforderlich. Versuchen Sie es mit den Genesis-Supportforen, jemand muss das bereits getan haben.
Admin
James Matthews
Tolles Tutorial. Hat viele meiner Verwirrungen bezüglich Twitter Bootstrap beseitigt. Teile von Bootstrap sind für mich immer noch schwer zu verstehen, aber das wird definitiv sehr nützlich sein, wenn ich mich damit vertrauter mache.
Steven Blake MBA
Danke für das, was ich sicher für einen guten Artikel halte. Ich finde es ziemlich frustrierend, wie viele Artikel, die mich wirklich interessieren könnten, vergessen oder nicht erkennen, dass die Verwendung von Schlagwörtern, mit denen Sie täglich umgehen, möglicherweise nicht von jemandem verstanden wird, der noch nie damit in Berührung gekommen ist. Ich versuche, dies in meiner eigenen Arbeit als Life Coach nicht zu tun, denn wenn ich mich als NLP-Praktiker bewerben würde, würde ich 90 % der Leute abschrecken, die nicht wissen, was das ist.
Daher verstehe ich leider nicht, was ein Twitter Bootstrap ist, und brauche die Details zur Installation nicht wirklich. Vielleicht verpasse ich etwas, aber ich habe nicht die Zeit, mehr zu recherchieren, als ich es bereits tue, und ich bin hier über Ihren Artikel hierher gekommen, ich möchte nur nicht noch mehrere nachschlagen müssen, bevor ich zurückkomme!
Nur eine Zeile, die erklärt, was ein Twitter Bootstrap tut und welche Vorteile es hat, wäre der Unterschied zwischen mir, der weiterliest, und mir, der weitergeht.
Dies ist übrigens konstruktive Kritik. Fügen Sie die Beschreibung in diesen und alle nachfolgenden Blogs ein und beobachten Sie, wie sich Ihre Ergebnisse verbessern. Beste Wünsche, Steven
Noumaan Yaqoob
@Steven Twitter Bootstrap ist eine Sammlung vordefinierter Design-Tools, die anderen Designern und Entwicklern hilft, diese Elemente in ihren eigenen Projekten zu verwenden.
Der Zweck dieses Artikels und des Plugins ist es, Benutzern wie Ihnen zu helfen, Twitter Bootstrap zu verwenden, ohne Code oder CSS lernen zu müssen.
Richie
Tolles Tutorial.
craig grella
toller Beitrag, danke. Ich habe Bootstrap verwendet und es für eine Diplomarbeit und ein paar andere Themes portiert, aber das hier wird nützlich sein für Websites, die das Framework nicht brauchen – nur die Buttons und Icons.
gut bemerkt!