Haben Sie schon gesehen, dass beliebte Websites ihre YouTube-Videominiaturen auf der Startseite ihrer Website anzeigen? Wenn Sie einen Videokanal auf Websites wie YouTube, Vimeo oder anderen betreiben, können auch Sie ein Video-Thumbnail für alle Beiträge mit Videos auf der Startseite und den Archivseiten Ihres Blogs anzeigen. In diesem Artikel zeigen wir Ihnen, wie Sie Miniaturansichten für YouTube-Videos in WordPress hinzufügen können.

Video-Thumbnails und WordPress Post-Thumbnails
WordPress verfügt über eine integrierte Funktion zum Hinzufügen von Vorschaubildern oder Post-Thumbnails, und die meisten WordPress-Themes unterstützen diese Funktion. Wenn Sie jedoch Ihre Videoinhalte von YouTube hervorheben möchten, dann sollten Sie diese Inhalte mit Video-Thumbnails präsentieren. Dieser Artikel hilft Ihnen dabei, indem er die standardmäßige WordPress-Funktion für Beitrags-Thumbnails verwendet.
Einrichten des Plugins für Video-Thumbnails in WordPress
Als erstes müssen Sie das Video Thumbnails Plugin installieren und aktivieren. Nachdem Sie das Plugin aktiviert haben, müssen Sie zu Einstellungen ” Video Thumbnails gehen, um die Plugin-Einstellungen zu konfigurieren.

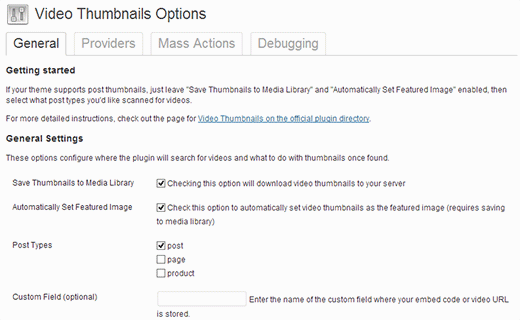
Auf dem Einstellungsbildschirm empfehlen wir Ihnen, das Thumbnail in Ihrer Mediathek zu speichern. Dadurch werden externe http-Anfragen auf Ihrer Website reduziert, und Ihre Seiten werden schneller geladen. Unter dem Abschnitt Beitragstypen zeigt das Plugin Beiträge, Seiten und benutzerdefinierte Beitragstypen an, falls Sie welche auf Ihrer Website haben. Wählen Sie die Beitragstypen aus, die das Plugin nach Videolinks durchsuchen soll. Die letzte Option auf dieser Seite besteht darin, ein benutzerdefiniertes Feld auszuwählen. Einige Video-Plugins für WordPress speichern Video-URLs in einem benutzerdefinierten Feld, und wenn Sie solche Plugins verwenden, dann müssen Sie dieses benutzerdefinierte Feld hier eingeben. Klicken Sie anschließend auf die Schaltfläche Änderungen speichern.
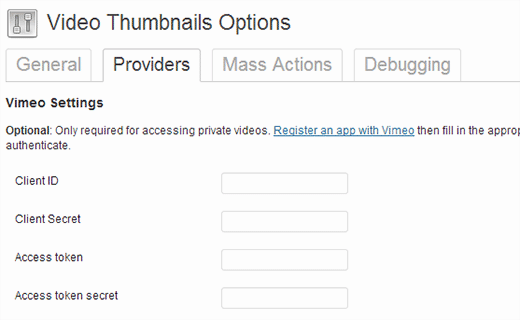
Auf der Einstellungsseite sehen Sie auch die Registerkarte Provider. Wenn Sie Vimeo zur Freigabe Ihrer Videos verwenden, müssen Sie eine App auf Vimeo erstellen und dann die Werte für Client-ID, Client-Geheimnis, Zugriffstoken und Zugriffstoken-Geheimnis hier eingeben.

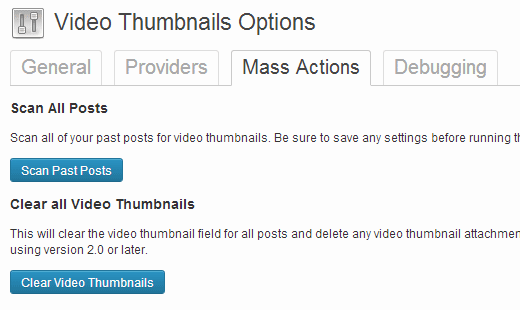
Auf der Registerkarte ” Massenaktionen ” können Sie Ihre veröffentlichten Beiträge nach Videos durchsuchen und Video-Thumbnails für sie erstellen. Das Plugin bietet auch eine Schaltfläche, um alle Video-Thumbnails zu löschen und sie als Anhang aus Ihren Beiträgen zu entfernen.

Erstellen von Video-Thumbnails in WordPress-Beiträgen
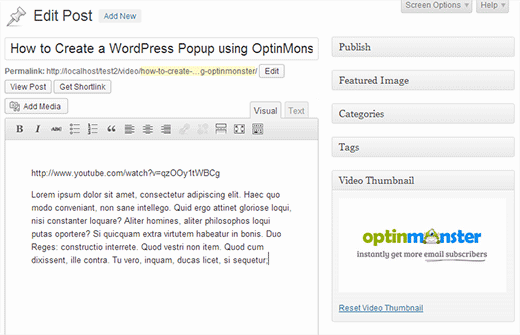
Nachdem Sie nun das Plugin eingerichtet haben, können Sie ein Video-Thumbnail erstellen, indem Sie eine Video-URL in einen WordPress-Beitrag einfügen. Dazu müssen Sie einen WordPress-Beitrag erstellen oder bearbeiten und Ihre Video-URL in den Bearbeitungsbereich des Beitrags einfügen. Sobald Sie den Beitrag veröffentlichen, werden Sie sehen, dass das Plugin ein Video-Thumbnail für Sie erstellt und zu Ihrem Beitrag hinzugefügt hat.

Anzeigen einer Video-Miniaturansicht in Ihrem WordPress-Theme
Das Video-Thumbnails-Plugin verwendet die WordPress-Funktion für Post-Thumbnails. Die meisten WordPress-Themes sind so eingestellt, dass sie automatisch Post-Thumbnails anzeigen. Das bedeutet, dass Ihr Theme das Video-Miniaturbild automatisch zusammen mit dem Inhalt oder Auszug Ihres Beitrags anzeigt. Wenn Ihr Theme jedoch keine Video-Thumbnails anzeigt, müssen Sie Ihre Theme-Dateien bearbeiten und diesen Code zu der Vorlage hinzufügen, in der Sie die Thumbnails anzeigen möchten.
1 | <?php the_post_thumbnail(); ?> |
Hinzufügen eines Play-Buttons auf dem Video-Thumbnail in WordPress
Nachdem Sie nun erfolgreich Video-Thumbnails in Ihren WordPress-Beiträgen erfasst und angezeigt haben, möchten Sie vielleicht Ihre normalen Bild-Thumbnails von Ihren Video-Thumbnails unterscheiden. Auf diese Weise können Sie Ihre Nutzer darauf hinweisen, dass der Beitrag ein Video enthält, und sie können auf die Wiedergabetaste klicken, um den Videobeitrag anzusehen. Wir zeigen Ihnen, wie Sie bedingte Tags verwenden, um zwischen Video-Thumbnails und regulären Beitrags-Thumbnails zu unterscheiden und eine Schaltfläche zum Abspielen hinzuzufügen.
Um diese Methode zu verwenden, müssen Sie sicherstellen, dass Sie Ihre Videobeiträge unter einer bestimmten Kategorie veröffentlichen, z. B. unter Videos. Suchen Sie dann in den Vorlagendateien Ihres Themas wie index.php, archive.php, category.php oder content.php nach dieser Codezeile:
1 | <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> |
Nun müssen wir diesen Code durch den folgenden Code ersetzen:
1 2 3 4 5 | <?php if ( in_category( 'video' )) : ?><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a><?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?> |
Dieser Code fügt <span class="playbutton"?></span> nach dem Thumbnail des Beitrags nur für Beiträge ein, die in der Kategorie Video abgelegt sind. Der nächste Schritt ist das Hochladen einer Bilddatei über den Bildschirm Media ” Add New. Dieses Bild wird als Abspielbutton verwendet. Sobald Sie die Bilddatei hochgeladen haben, notieren Sie den Speicherort der Bilddatei, indem Sie auf den Link Bearbeiten neben dem Bild klicken.
Der letzte Schritt besteht darin, die Abspielschaltfläche anzuzeigen. Wir werden CSS verwenden, um die Abspielschaltfläche auf der Videominiatur anzuzeigen und zu positionieren. Kopieren Sie dazu diesen CSS-Code und fügen Sie ihn in das Stylesheet Ihres Themes oder untergeordneten Themes ein, indem Sie auf Erscheinungsbild ” Editor klicken.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .playbutton { background: url('http://example.com/wp-content/uploads/playbutton.png') center center no-repeat; position: absolute; top: 50%; left: 50%; width: 74px; height: 74px; margin: -35px 0 0 -35px; z-index: 10; opacity:0.6;}.playbutton:hover { opacity:1.0;} |
Vergessen Sie nicht, die URL des Hintergrundbildes durch die URL der Bilddatei des Play-Buttons zu ersetzen, die Sie zuvor hochgeladen haben. Das war’s schon. Ihre Video-Thumbnail-Dateien sollten nun eine Abspielschaltfläche enthalten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre YouTube-Videos mit Thumbnails in WordPress hervorzuheben. Für Feedback und Fragen hinterlassen Sie bitte einen Kommentar oder folgen Sie uns auf Twitter.





Peter
It is amazing that it still works!
However does somebody know why it is not getting a thumbnail from a YT playlist?
i´ve several posts with playlist and the image is always a grey “Video is not found” image
WPBeginner Support
The plugin was created for videos and not entire playlists, you would need to reach out to the plugin’s author for including playlist functionality.
Admin
eddie art
would this work to get a thumbnail image on an iframe embed code video?
WPBeginner Support
You would need to check with the plugin’s support for if that is supported.
Admin
Faisal Iqbal
Where to put that code in functions.php. I am no techie please anybody help me?
Mohammad
Hi
I try to use this plugin but it doesn’t work for me and the developer in support forums doesn’t answer most of the unsolved topics. In debugging page when I try “Test Markup for Video” I get this error:
Thumbnail found, but it may not exist on the source server. If opening the URL below in your web browser returns an error, the source is providing an invalid URL. Thumbnail URL:
what’s the problem?
Neon emmanuel
what if i want three parameters, 1 a fall back when there is no thumbnail, two i fall back if it is video, (i.e) adding a play button overlay to it , and three a fall back it it is video with an overlay play icon on it.
Bryan
Will any of this code work for Adobe Muse/Dreamweaver?
john
Hi
We are looking for a developer who can implement this for us. Are you available ?
pamela sillah
Is there any other way for me to do this WITHOUT plugins?? please help
franck
Hi folks,
is anybody know how to remove related video when Youtube video is played till the end in video gallery plugin from Huge IT?
Ernesto
How do I remove the image from inside the entrance? I want input into the video display and no image
Quoterland
Thanks, great tutorial.
Rihan
And wordpress 4.0 I add the video (youtube) URL in the post edit area and its showing me a video player on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
any Idea thanks
thanks
WPBeginner Staff
No, your thumbnail will appear on Facebook but it will not have the play button on it.
srem
Sorry I don’t know why it not show code.
Mauro Scarpa
Hi! Great website and post, i have a question, if then I want to share my post on facebook, will appear whit the play button also? Thanks
Piet
Cool plugin and tutorial. Instead of showing a play button image, I would like to suggest using a font icon, for example from FontAwesome.
WPBeginner Staff
TCB: if you are using WordPress SEO plugin then youc an try this method. Once the video thumbnail plugin has fetched the thumbnail image for your video, you need to find its location in your media library and copy the URL. After that remove the video thumbnail image from the post. In the WordPress SEO meta box on the post editor, click on the social tab, and paste the link next to the facebook image field.
TCB
Is it possible to use the video thumbnail as post image on facebook?
That would be great because I don’t want to the show the picture as featured image.
Megha Verma
I am facing a problem as the play button is showing only on the first post….due to absolute position….not on other post’s images…
Sutherland Boswell
Great tutorial! As the developer I love to get feedback from users and work on easy solutions for the most requested features. Overlaying a play button and making the video actually play when clicking the thumbnail are two of the most requested features, but they’re both highly dependent on the theme. Learning to modify a theme on your own can be rewarding, so don’t be afraid to give it a shot!
PS – I hope everyone will check out the pro version!
Jesse
Hi Sutherland.
I’ve read such good things about your plugin and I’m eager to try it.
However, when using your plugin to scan for video files, it finds all 22 videos under the ‘video’ page which they are posted. The problem is it isn’t finding any thumbnails.
After reading your various support replies to similar issues, as well as your instructions, i sought to find out whether my theme (metric, by grandpixels) is using a custom field. I have been unsuccessful in finding this information.
Do you have suggestions on how to make this work?
Thanks,
Jesse
Audee
What if I want to display post thumbnail only for posts filed under video ‘Post Format’ ?
Thank you for sharing article about this plugin!
Sutherland Boswell
You should be able to follow the tutorial, just replace
<?phpif( in_category('video')) : ?>1-click Use in WordPress
with
<?phpif( get_post_format() =='video') : ?>1-click Use in WordPress
Alex
Hi Sutherland Boswell,
i use your plugin for Detube theme, the problem is there is no <a href="”> code line in those files: index.php, archive.php, category.php..
Do you have any idea or a way to make it work in Detube theme?
Thanks in advance!
Alex
i would be so glad if someone has an idea and could answer my question. I’ve been working for many hours to get this code works on Detube, but no succes untill now…
Could someone here please help me?
Ahmad Rafi Maseer
HOw to play directly in thumbnail so the user should not go to post page to play the video???
WPBeginner Support
For that you will have to edit your theme and instead of displaying the thumbnail you will have to embed the video.
Admin
Sue Anne
Thanks SO much for the great instruction on putting a video and video thumbnail on my WordPress blog. It took about 5 minutes and I’m no techie!
Pali Madra
Hi!
Great website and one of my favorite post.
I had a related question. I’m adding video by placing the URL in the HTML code of the posts but I also want to show a caption below it. Is that possible without using a plugin?
Thanks in advance
Matt
Fantastic tutorial. Thanks very much for posting this!
Tiguan
The ‘span’ must be placed inside the thumbnail’s hyperlink tags, otherwise the image link over play button will be disabled. So the correct code will be:
However, it’s a nice tutorial.
WPBeginner Support
Tiguan, thanks for pointing this out. We have updated the tutorial.
Admin
adolf witzeling
Great tutorial.
gottfrid q.
> This will let your users know that there is a video in the post, and they can click on the play button to view the video post.
I don’t want to disappoint you, but the button (spin) don’t have any click method.
How exactly this button was supposed to work and how to implement it?
Thanks for your time.
WPBeginner Support
The button will not play the video right there, however it will take the user to the video page. The whole thumbnail is linked to the post containing the video.
Admin
gottfrid q.
Must the ‘span’ be placed inside the thumbnail’s hyperlink tags then?
Akash
And. how to implement Play Button in GENESIS Theme? there is no index.php, archive.php, category.php, or content.php file there to add the code.
Thanks.
WPBeginner Support
Contact Genesis support forums.
Admin
Mark McGinnis
Akash, did you ever figure out how to impliment using Genesis theme? I have the same issue…
Thanks!
Akash
But what will be the size of the Video Thumbnail? Will it be same as the image thumbnail already set in the blog?
WPBeginner Support
It will use the default thumbnail size. You can over ride this by adding your own image size and use it in your template. For example if you create a new thumbnail size and name it video-thumbnail you would call it in your template like this:
<?php the_post_thumbnail('video-thumbnail'); ?>1-click Use in WordPress
Admin