Das Hinzufügen von Taxonomie-Bildern oder Kategorie-Symbolen auf Ihrer WordPress Website kann Ihnen helfen, Kategorien hervorzuheben.
WordPress bietet jedoch standardmäßig keine Option zum Uploaden dieser Bilder an. Es zeigt auf den Seiten des Archivs nur die Namen der Kategorien oder Taxonomien an. Das kann einfach und langweilig aussehen.
In unserem Tutorial zeigen wir Ihnen, wie Sie Taxonomie-Bilder oder Kategorie-Symbole zu WordPress hinzufügen können. Außerdem erfahren Sie, wie Sie diese auf Ihren Archiv-Seiten anzeigen können, um Ihre Website ansprechender und benutzerfreundlicher zu gestalten.

Warum Taxonomiebilder in WordPress hinzufügen?
Standardmäßig enthält Ihre WordPress-Website keine Option zum Hinzufügen von Bildern für Ihre Taxonomien, wie Kategorien und Schlagwörter (oder andere individuelle Taxonomien).
Es werden überall Taxonomienamen verwendet, auch in den Kategorien-Archiven oder auf den Seiten der Taxonomie-Archive.

Das sieht langweilig aus.
Wenn Ihre Taxonomie-Seiten viel Suchverkehr erhalten, möchten Sie sie vielleicht ansprechender gestalten.
Wir haben gesehen, wie sich langweilige, textlastige Seiten in ansprechende Seiten verwandelt haben, indem wir einfach relevante Bilder hinzugefügt haben. Das liegt nicht daran, dass die Bilder besonders wären, sondern daran, dass Menschen visuelle Hinweise dem Text vorziehen.
Sie können Taxonomie-Bilder oder Kategorie-Symbole hinzufügen, um diese Seiten benutzerfreundlicher und ansprechender zu gestalten.
Ein gutes Beispiel hierfür ist eine Website wie NerdWallet, die in ihrer Kopfzeile Kategorie-Symbole verwendet:

Sie können damit auch schöne Abschnitte für die Navigation auf Ihrer Homepage erstellen.
Hier ist ein Beispiel von der Website von Bankrate:

Schauen wir uns also an, wie man Taxonomie-Bilder in WordPress einfach hinzufügen kann.
Einfaches Hinzufügen von Taxonomiebildern in WordPress
Als Erstes müssen Sie das Plugin ” Categories Images ” installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
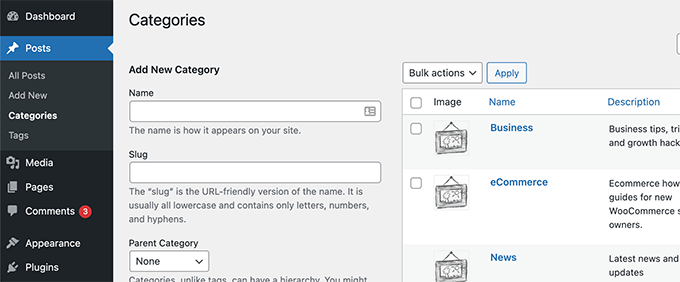
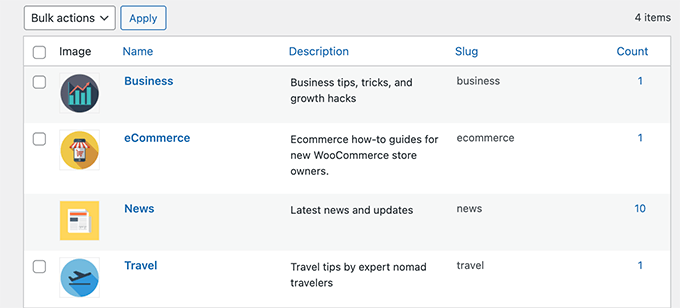
Nach der Aktivierung können Sie einfach auf die Seite Beiträge ” Kategorien gehen. Sie werden feststellen, dass das Plugin ein Platzhalterbild für Ihre bestehenden Kategorien anzeigt.

Um ein eigenes Kategoriesymbol auszuwählen, müssen Sie auf den Link Bearbeiten unterhalb einer Kategorie klicken.
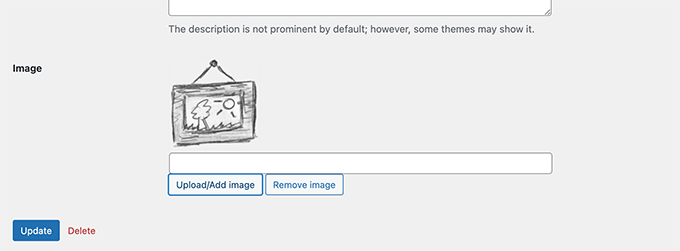
Auf der Seite Kategorie bearbeiten finden Sie ein Formular, mit dem Sie Ihr eigenes Taxonomie-Bild hochladen können, wenn Sie bis nach unten scrollen.

Klicken Sie einfach auf die Schaltfläche “Neues Bild hochladen/hinzufügen”, um das Bild hochzuladen, das Sie für diese bestimmte Kategorie verwenden möchten.
Vergessen Sie nicht, auf den Button ‘Kategorie hinzufügen’ oder ‘Aktualisieren’ zu klicken, um Ihre Änderungen zu speichern.
Anschließend können Sie den Vorgang wiederholen, um Bilder für andere Kategorien hochzuladen. Sie können auch Bilder für Ihre Schlagwörter und alle anderen Taxonomien hochladen.

Das Problem ist nun, dass nach dem Hinzufügen der Bilder, wenn Sie eine Kategorieseite besuchen, Sie Ihr Kategoriebild dort nicht mehr sehen werden.
Um sie anzuzeigen, müssen Sie Ihr WordPress Theme oder Child Theme bearbeiten oder den Code mit dem WPCode Plugin hinzufügen.
Wir zeigen Ihnen beide Methoden, und Sie können diejenige wählen, die Ihnen einfacher erscheint.
Option 1. Kategorie-Bildsymbole mit WPCode anzeigen (empfohlen)
Diese Methode ist einfacher, weil Sie nicht herausfinden müssen, welche Theme-Datei Sie ändern müssen, und Sie können den Code sicher hinzufügen, ohne Ihre Website zu beschädigen.
Es wird auch für Benutzer empfohlen, die ein Block-Theme mit Site-Editor-Unterstützung verwenden.
Zunächst müssen Sie das WPCode Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
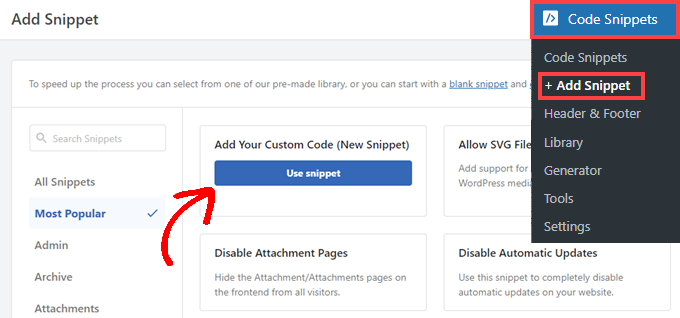
Gehen Sie nach der Aktivierung auf die Seite WPCode ” + Snippet hinzufügen und klicken Sie auf die Schaltfläche Snippet verwenden unter dem Feld “Eigenen Code hinzufügen (neues Snippet)”.

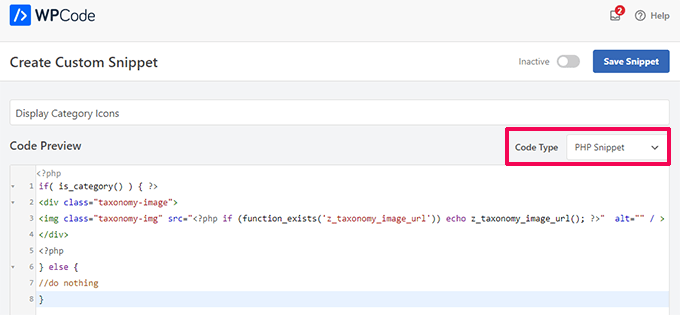
In der nächsten Ansicht geben Sie Ihrem Snippet einen Titel, der es leichter macht, es zu identifizieren.
Wählen Sie anschließend PHP-Snippet als Codetyp aus.

Kopieren Sie im Feld Codevorschau den folgenden Codeausschnitt und fügen Sie ihn ein:
1 2 3 4 5 6 7 8 | if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} |
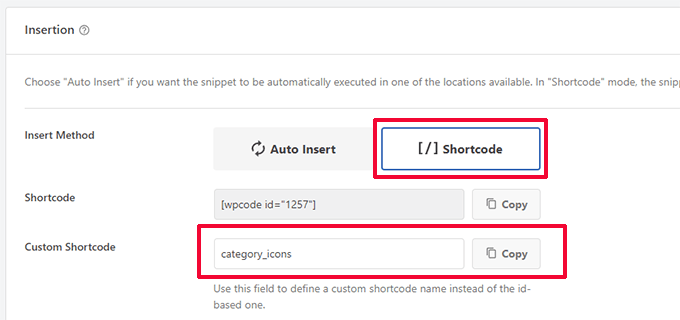
Scrollen Sie dann nach unten zum Abschnitt Einfügen und wählen Sie als Einfügemethode Shortcode.
Sie werden feststellen, dass WPCode automatisch einen Shortcode anzeigt. Sie können jedoch auch einen individuellen Shortcode erstellen, damit Sie ihn sich leicht merken können.

Klicken Sie anschließend auf den Button “Kopieren” für den individuellen Shortcode.
Sie können jetzt diesen Shortcode verwenden, um das Kategoriebild auf Ihren Archivseiten anzuzeigen.
Hinzufügen von Shortcodes im Site-Editor
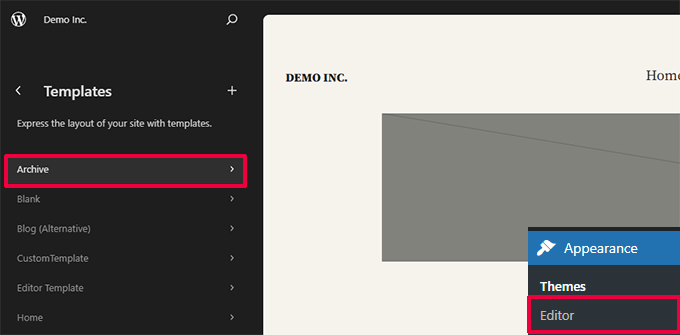
Wenn Sie ein Block-Theme mit Website-Editor-Unterstützung verwenden, gehen Sie auf die Seite Design ” Editor, um den Website-Editor zu starten.

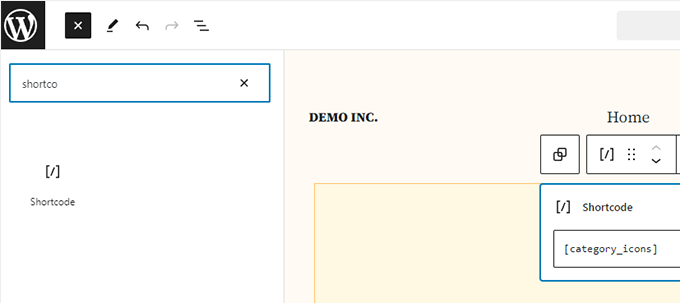
Hier können Sie einen Shortcode-Block direkt vor dem Archivtitel-Block hinzufügen.
Fügen Sie nun den zuvor kopierten Shortcode in den Shortcode-Block ein.

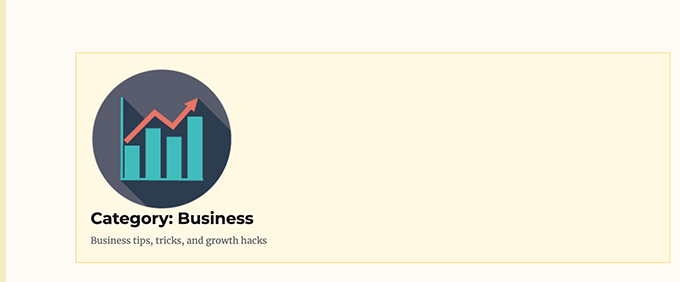
Vergessen Sie nicht, Ihre Änderungen zu speichern, um sie zu übernehmen. Sie können nun Ihre Seite des Kategorie Archivs besuchen, um den Shortcode in Aktion zu sehen.
Machen Sie sich keine Sorgen, wenn das Bild nicht richtig aussieht. Wir zeigen Ihnen später, wie Sie es mit individuellem CSS anpassen können.

Option 2. Kategorie-Bildsymbole manuell anzeigen
Bei dieser Methode müssen Sie den benutzerdefinierten Code zu Ihren WordPress-Theme-Dateien hinzufügen.
Wenn Sie zum ersten Mal WordPress-Dateien bearbeiten, sollten Sie sich unsere Anleitung zum Kopieren und Einfügen von Code in WordPress ansehen.
Zunächst müssen Sie sich mit einem FTP-Client oder dem Dateimanager Ihres WordPress-Hostings mit Ihrer WordPress-Website verbinden.
Sobald die Verbindung hergestellt ist, müssen Sie die Vorlage finden, die für die Anzeige Ihrer Taxonomiearchive zuständig ist. Dies können die Dateien archives.php, category.php, tag.php oder taxonomy.php sein.
Weitere Details finden Sie in unserer Anleitung, wie Sie herausfinden, welche Dateien Sie in einem WordPress-Theme bearbeiten müssen.
Sobald Sie die Datei gefunden haben, müssen Sie sie auf Ihren Computer herunterladen und in einem Texteditor wie Notepad oder TextEdit öffnen.
Fügen Sie nun den folgenden Code an der Stelle ein, an der Sie Ihr Taxonomiebild anzeigen möchten. Normalerweise sollten Sie ihn vor dem Taxonomie-Titel oder dem the_archive_title() -Tag einfügen.
1 2 3 4 5 6 7 8 9 | <?php if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} ?> |
Nachdem Sie den Code hinzugefügt haben, müssen Sie diese Datei speichern und per FTP auf Ihre Website hochladen.
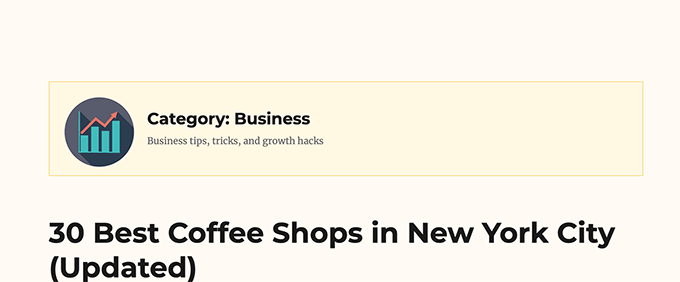
Sie können nun die Seite des Taxonomie Archivs besuchen, um zu sehen, wie Ihr Taxonomie Bild angezeigt wird. Hier sehen Sie, wie es auf unserer Demo-Archiv-Seite aussieht.

Jetzt sieht es vielleicht immer noch unbeholfen aus, aber keine Sorge. Sie können es mit einigen individuellen CSS anpassen.
Gestalten von Kategoriesymbolen mit benutzerdefiniertem CSS
Nachdem Sie die Kategorie-Symbole oder Taxonomie-Bilder zu Ihrem WordPress-Theme hinzugefügt haben, sieht Ihr Bild möglicherweise nicht sehr gut aus.
Um dies zu beheben, müssen Sie CSS-Code hinzufügen, um sie richtig auszurichten.
Wenn Sie zum ersten Mal CSS-Code in WordPress hinzufügen, werfen Sie einen Blick auf unsere Anleitung für Einsteiger zum Hinzufügen von benutzerdefiniertem CSS in WordPress.
Hier ist das benutzerdefinierte CSS, das wir für das Taxonomiebild verwendet haben.
1 2 3 4 5 6 7 | img.taxonomy-img { float: left; max-height: 100px; max-width: 100px; display: inline-block; padding: 20px;} |
Abhängig von Ihrem Thema müssen Sie eventuell auch die umgebenden Elemente wie Archivtitel, Taxonomietitel und Beschreibung gestalten.
Wir haben einfach den Titel und die Beschreibung unseres Taxonomie Archivs in ein <div>-Element eingepackt und eine individuelle CSS-Klasse hinzugefügt. Wir haben dann den folgenden CSS-Code verwendet, um den Titel und die Beschreibung anzupassen.
1 2 3 4 | .taxonomy-title-description { display: inline-block; padding: 18px;} |
Hier sehen Sie, wie es danach auf unserer Test-Website aussah.

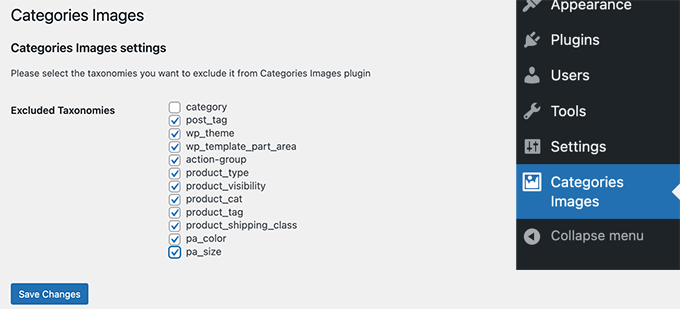
Taxonomien von der Anzeige von Taxonomiebildern ausschließen
Einige Benutzer möchten vielleicht nur Taxonomie-Bilder für bestimmte Taxonomien verwenden.
Wenn Sie zum Beispiel ein Online-Geschäft mit WooCommerce betreiben, möchten Sie vielleicht Produktkategorien ausschließen.
Gehen Sie einfach zurück zur Seite Kategorien Bilder im WordPress-Administrationsbereich und markieren Sie die Taxonomien, die Sie ausschließen möchten.

Vergessen Sie nicht, auf den Button “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie ganz einfach Taxonomie-Bilder in WordPress hinzufügen können. Vielleicht interessieren Sie sich auch für diese nützlichen Kategorien-Hacks und Plugins für WordPress oder unseren Artikel über die Änderung der Kategorie-Reihenfolge in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ivan
Any suggestions for any other up to date plugin. Looks like the one suggested here hasn’t been updated recently.
shiv
how to add category images in WordPress side bar like the one in wpbeginner site ” i need help with “
pamela
What if i want to loop through all the terms and display them on one page
Gabrielle
Hi,i’m currently using this plugin on localhost.
I find a strange/interesting usage for this plugin:
Extending default WP menu, for categories links,
to show links with background images.
Anyone knows how to integrate this plugin filter,
into wp menu to return
for each menu?
The case is complicated, do i need to use Walker class?
Jess
How do I display the images used in the front end? I have a listing page and want to display the taxonomy image when ever that page has that taxonomy outputted on the page. I can’t find anything that actually shows me how to display the image on the front end. All I see is the Taxonomy label outputted by not the image.
Thanks for your help,
Jess
Harsha
Hi,
The reason I ended in this post is I googled – featured content in wordpress
I am actually looking at way, i can improve the related content in the wordpress.
Because of selecting multiple categories and mutiple tags to posts, I see WordPress gets confused and does not show related content as I presume.
So, Is taxonomies a way to improve how we show related posts, to the readers.
And this plugin Taxonomy Images is not updated for 2 years
WPBeginner Support
Taxonomies can be a way to improve your related posts. But there are other tools that you can use to merge and bulk edit categories and tags.
Admin
JW
Great tutorial! Thank!
Unfortunately it looks like this plugin isn’t supported anymore, do you know if there is an alternative?
Or is the code still valid?
Dan Horvat
The most important part is missing – how to actually display those images in the front end.
WPBeginner Support
Please see the plugin page for detailed instructions.
Admin
patrick raobelina
To display the image:
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov
i was searching for an article that shows how to code this instead using a plugin
Gonzalo
How to display pictures of taxonomies in the theme?
I used the code but does not work
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
Please Help?
Nicholas Worth
Would make more sense if title was, “Best Plugin for Adding Images to Taxonomy in WordPress”, cause this isn’t really a tutorial about how to add images to taxonomy. Don’t mean to be a downer but I hate coming to articles that claim information but in reality they are saying this other guy knows you were hoping to here.
WPBeginner Support
We are sorry, you felt that way. Please let us know what you mean by how to add images to taxonomy? May be we can help you find the right answer.
Admin
Jacob Perl
I’m guessing what Nicholas thought was the same thing I thought when I found this article: that it would be a tutorial on how to add a custom image field to taxonomies manually via coding rather than with a plugin. Still the plugin looks cool…I might check it out.
Luís Felipe
The same thing i thought, i was searching for an article that shows how to code this instead using a plugin
But this is a good article anyway.
lemonthirst
I am delighted that i have found this great plugin, it works like a charm, i ran across some minor issues on my custom posts/taxonmy but all is well now.
Thank you guys!
Mattia
Hi, have a related question about custom taxonomies: how do you create a custom taxonomy that exists only inside a particular custom post type (like your “work” custom post type), without a plugin?
My problem is that when I create a custom taxonomy, it appears to be also under the normal articles or the other custom post types…
Editorial Staff
You would have to use register_taxonomy like so:
register_taxonomy('genre',array('book'),$args);1-click Use in WordPress
Genre is the taxonomy and book will be the post type.
Admin
Mattia
Grazie!
I’ll try and let you know…
Banna
Hi,
We are using this,
But we cant get it work with cate ID.
We have a Cat id we want display its thumbnail please help me to do this.
how get thumbnail image using tax id
Please let me know.
Thank You
Banna Daxxip
Ruben Boehler
Sorry but i can get this plugin to work…no output. Maybe i do somehing wrong?!
i use the plugin + this code and hooked it in:
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
iam getting absolutly no output … could you help me to figure it out?
_mfields
@devinsays Awesome! Thanks for the tip!
DanielPeiser
Sounds interesting! What if I have a few blog posts that don’t have a thumbnail image (or image in post), and there is always the same default image loaded as thumbnail in archive pages: Would the plugin load one associated to the category/tag?
wpbeginner
@DanielPeiser You can certainly set it so it does that. Basically the steps would be like: First check if post thumbnail exist… If it doesn’t exist, then check for taxonomy image… if that doesn’t exist either, then return default thumbnail.