Als WordPress-Blog, der sich auf die Erstellung von Websites konzentriert, stoßen wir manchmal auf Leser, die einen Codeschnipsel einfügen oder ein Stück Code in den Kommentaren teilen möchten.
WordPress verfügt jedoch nicht über eine integrierte Syntaxhervorhebung für Kommentare, Beiträge oder Seiten, was sowohl für den Kommentator als auch für andere Leser, die versuchen, den Code zu verstehen, schwierig sein kann.
Zum Glück haben wir einen einfachen Weg gefunden, dieses Problem zu lösen. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Syntax-Hervorhebung in WordPress-Kommentaren hinzufügen können.

Warum und wann brauchen Sie Syntax-Hervorhebung in WordPress-Kommentaren?
Die Syntaxhervorhebung ist eine Möglichkeit, Code besser aussehen zu lassen und leichter zu verstehen. Es fügt Farben und Zeilennummern zu Codeschnipseln hinzu, um sie besser lesbar zu machen. Hier ist ein Beispiel:
1 2 3 4 5 6 7 8 | <html> <head> <title>My Awesome Website</title> </head> <body> <h1>Welcome to My Homepage</h1> </body></html> |
Wenn Sie einen WordPress-Blog über Webentwicklung oder Programmierung betreiben, ist die Aktivierung der Syntaxhervorhebung in WordPress-Kommentaren wichtig. Damit können die Leser den Code einfach und lesbar schreiben.
Dadurch werden sie ermutigt, mehr Kommentare zu hinterlassen und ihre eigenen Schnipsel zu teilen. Dadurch werden die Kommentare nicht nur interessanter, sondern es entsteht auch ein Gefühl des gemeinschaftlichen Engagements.
Und wenn Ihre Leser Hilfe benötigen, können sie den Code ganz einfach in den Kommentar einfügen, und zwar so, dass er optisch ansprechend und für ihre Mitkommentatoren leicht verständlich ist.
Sehen wir uns also an, wie Sie die Syntaxhervorhebung in das Kommentarformular Ihrer WordPress-Website einfügen können.
Schritt 1: Installieren Sie das Syntax Highlighter Evolved Plugin
Am einfachsten lässt sich die Syntaxhervorhebung in WordPress mit dem Plugin Syntax Highlighter Evolved hinzufügen. Es ist super einfach zu bedienen und ermöglicht es Ihnen, Syntax-Highlighting in WordPress-Beiträgen, -Seiten und -Kommentaren zu aktivieren.
Bei WPBeginner verwenden wir dieses Plugin, um Codeschnipsel einzufügen und anzuzeigen. Sie können unseren Artikel darüber, warum wir Syntax Highlighter Evolved verwenden, für weitere Details lesen.
Zunächst müssen Sie das Plugin Syntax Highlighter Evolved installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
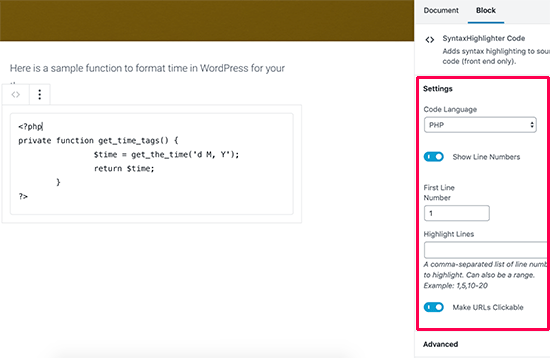
Danach können Sie einen Beitrag oder eine Seite bearbeiten und mit dem Syntax-Highlighter Code hinzufügen. So sieht es im Block-Editor aus:

Sie können mehr über die Verwendung des Syntax Highlighter Evolved Plugins in unserem Artikel über die Anzeige von Code in WordPress erfahren.
Standardmäßig erlaubt Syntax Highlighter Evolved Besuchern, Code in ihre Kommentare einzufügen, aber dieser Code muss in Shortcodes verpackt werden.
Diese Shortcodes sind nach allen gängigen Programmier- und Skriptsprachen benannt. Das bedeutet, dass der Kommentator seinen Code einfach in eckige Klammern mit dem Namen der Sprache einschließen muss.
Wenn Sie z. B. einen Beitrag mit PHP-Code veröffentlichen möchten, dann verwenden Sie den folgenden Text:
Hi everyone. I need help with this PHP code: [php]
<?PHP
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]Wenn Sie einen HTML-Code als Kommentar posten möchten, müssen Sie ihn in den HTML-Shortcode einbetten:
Hey there! Could anyone check this code snippet? [html]<a href="https://example.com">Demo website>/a>[/html]Die Schwierigkeit dabei ist, dass die Benutzer nicht wissen, dass sie die Syntaxhervorhebung mit diesen Shortcodes verwenden können. Sie müssen sie also in einer Meldung darauf hinweisen.
Schritt 2: Hinzufügen eines Hinweises zur Syntaxhervorhebung im Kommentarformular
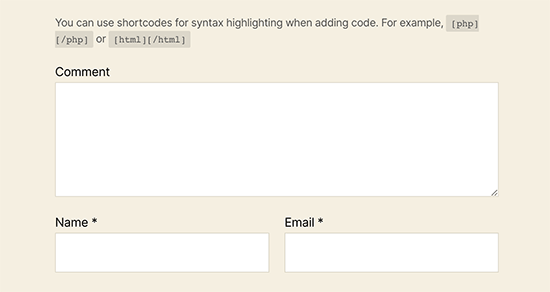
Um die Kommentatoren über die Funktion der Syntaxhervorhebung zu informieren, müssen Sie einen Hinweis oberhalb Ihres Kommentarformulars hinzufügen, etwa so:

Dazu fügen Sie Ihrer WordPress Website ein individuelles Code-Snippet hinzu.
Wenn Sie dieses Tutorial lesen, weil Sie einen Coding-Blog haben, dann sind Sie höchstwahrscheinlich ziemlich vertraut mit dem Programmieren.
Dennoch kann es auch für fortgeschrittene Benutzer schwierig sein, den Überblick über alle Code-Snippets zu behalten. Wenn sie nicht ordnungsgemäß verwaltet werden, kann es zu häufigen WordPress-Fehlern kommen oder Ihre Website kann komplett zerstört werden.
Deshalb empfehlen wir die Verwendung von WPCode, um benutzerdefinierte Codeschnipsel einzufügen. Es ist der einfachste und sicherste Weg, um benutzerdefinierten Code in WordPress einzufügen, ohne die WordPress-Kerndateien bearbeiten zu müssen.
Hinweis: Obwohl die kostenlose Version von WPCode verfügbar ist, empfehlen wir die Verwendung der Pro-Version von WPCode, da Sie damit Zugriff auf intelligente bedingte Logik, eine Cloud-Bibliothek mit Code-Snippets und vieles mehr erhalten.
Als Erstes müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
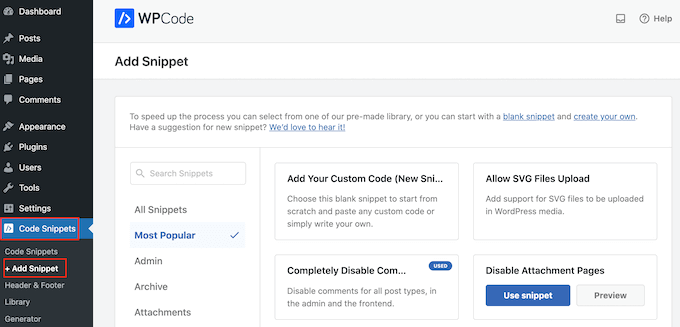
Nach der Aktivierung gehen Sie zu Code Snippets “ + Add Snippet.

Hier sehen Sie alle vorgefertigten Snippets, die Sie zu Ihrer WordPress-Website hinzufügen können.
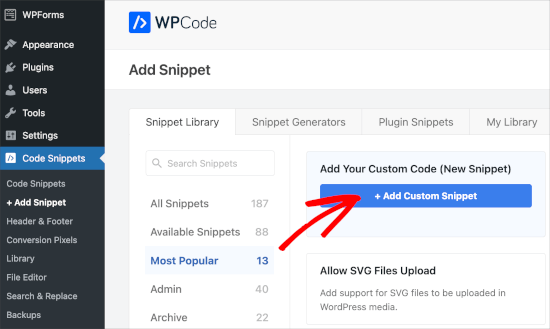
Da wir unser eigenes Snippet hinzufügen wollen, bewegen Sie den Mauszeiger über “Benutzerdefinierten Code hinzufügen (neues Snippet)” und klicken Sie dann auf “+ Benutzerdefiniertes Snippet hinzufügen”.

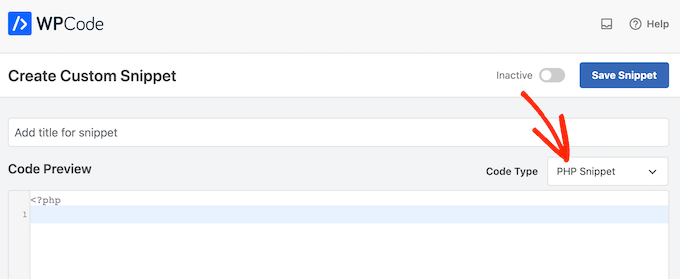
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet zu identifizieren.
Öffnen Sie anschließend das Dropdown-Menü “Code-Typ” und wählen Sie “PHP Snippet”.

Fügen Sie nun einfach den folgenden Textausschnitt in den Code-Editor ein:
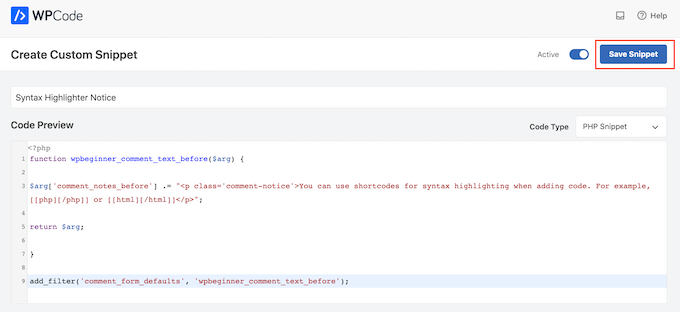
1 2 3 4 5 6 7 8 9 10 | function wpbeginner_comment_text_before($arg) { // Add a custom notice to inform users about using shortcodes for syntax highlighting $arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>"; // Return the modified comment arguments return $arg;}// Add the filter to apply the custom comment modification functionadd_filter('comment_form_defaults', 'wpbeginner_comment_text_before'); |
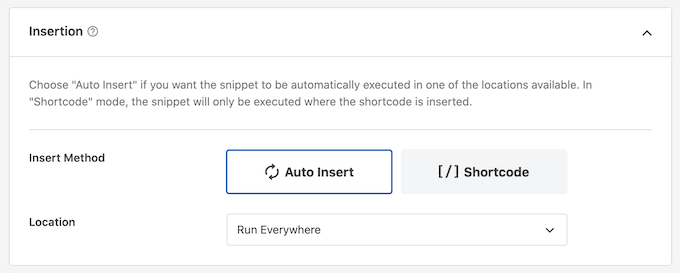
Danach öffnen Sie das Dropdown-Menü “Standort” und klicken auf “Überall ausführen”.

Scrollen Sie dann zum oberen Rand des Bildschirms und klicken Sie auf den Schalter “Inaktiv”, damit er auf “Aktiv” wechselt.
Klicken Sie abschließend auf “Snippet speichern”, um das Snippet zu aktivieren.

Dieser Code zeigt einfach einen Hinweis über dem Kommentarfeld im WordPress-Kommentarformular an. Sie werden diesen Text jedoch nicht sehen, wenn Sie in Ihrem Konto angemeldet sind. Sie müssen also ein neues Browserfenster im Inkognito-Modus öffnen oder sich von Ihrem Konto abmelden.
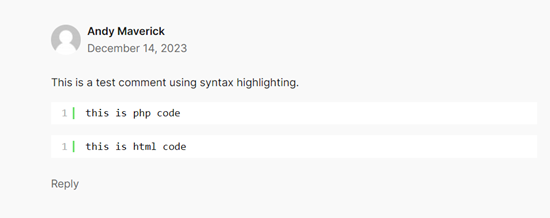
Wenn Sie sehen möchten, ob der Shortcode tatsächlich funktioniert, besuchen Sie einfach Ihre Website im Inkognito-Modus, kommentieren Sie einen Blogbeitrag und verwenden Sie den Shortcode. Wenn der Kommentar moderiert und genehmigt wurde, sollten Sie etwas wie dieses sehen:

Erfahren Sie mehr darüber, wie Sie das Engagement für Kommentare steigern können
Das Hinzufügen von Berechtigungen zur Syntaxhervorhebung ist nicht die einzige Möglichkeit, die Beteiligung an Kommentaren zu erhöhen, wenn Sie einen Blog für Webentwickler betreiben.
Ein weiterer Tipp ist, Likes und Dislikes zu Ihren Kommentaren hinzuzufügen. So können Ihre Besucher auf einfache Weise ihre Meinung zu bestimmten Kommentaren äußern. Dies kann Diskussionen anregen und wertvolle Beiträge Ihrer Community hervorheben.
Außerdem können Sie Benutzer benachrichtigen, wenn sie Antworten auf ihre Kommentare erhalten. Dies stellt sicher, dass sie an der Konversation beteiligt bleiben und immer wieder zurückkommen, um mehr zu erfahren.
Zusätzlich können Sie individuelle Felder in das Kommentarformular einfügen. Dies können Sie tun, wenn Sie möchten, dass die Besucher neben ihren Kommentaren auch spezifische Informationen angeben, z. B. die Programmiersprache, die sie verwenden, oder die Version eines Frameworks.
Hier sind weitere Tipps, die Sie umsetzen können, um die Beteiligung an Kommentaren zu erhöhen:
- So zeigen Sie die meist kommentierten Beiträge in WordPress an
- Funktionen zum Hervorheben oder Begraben von Kommentaren in WordPress
- Wie Sie die Aufmerksamkeit Ihrer Benutzer mit der Kommentarumleitung umlenken
Wir hoffen, dass dieser Artikel Ihnen beim Hinzufügen von Syntaxhervorhebung in WordPress Kommentaren geholfen hat. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen von Videos und mehr in WordPress-Kommentaren und unsere Expertenauswahl der besten WordPress-Kommentar-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thank you for demonstrating the possibility using a snippet. I already have quite a lot of plugins on the site that I need to run it and at the same time, since I have a technology blog, I wanted to allow users to highlight codes in comments. I use WP Code for other snippets that have an important role on the website, so the possibility to do this with a snippet is very useful. Thank you once again, I will save the snippet to my code library for other sites as well.
Yves
Last update 9 months ago. Non tested with last WordPress version.
WPBeginner Support
For that not tested warning, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Seth
Nice and very informative article. I just turned on update notifications. Good one guys.
WPBeginner Support
Glad our article was helpful
Admin