Untertitel sind der kleine Text, der direkt nach Ihrer Hauptüberschrift erscheint. Nachdem wir jahrelang gebloggt haben, haben wir festgestellt, dass dies ein hilfreiches Element ist, um Benutzer zu ermutigen, tiefer in unsere Inhalte einzutauchen.
Ein gut gestalteter Untertitel kann einen zusätzlichen Kontext oder eine zusätzliche Intrige bieten, die einen zufälligen Browser in einen engagierten Besucher verwandelt. Leider gibt es in WordPress keinen Standard-Untertitelblock (auch wenn wir der Meinung sind, dass er das sollte).
Zum Glück haben wir eine einfache Möglichkeit gefunden, Ihren WordPress-Beiträgen und -Seiten Untertitel hinzuzufügen, und wir zeigen Ihnen in diesem Leitfaden, wie.

Warum Untertitel zu Beiträgen und Seiten in WordPress hinzufügen?
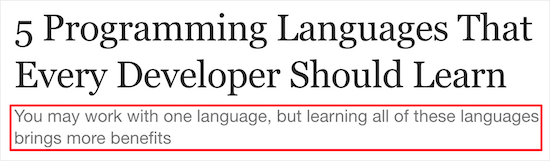
Mit Untertiteln oder Nebentiteln können Sie weitere Informationen zu Ihren Blogbeiträgen anzeigen, was die Besucher dazu anregt, mehr zu lesen.
Viele beliebte Blogs verwenden auf diese Weise Untertitel, darunter Medium, Buzzfeed, Mashable, Brain Pickings und andere.

Untertitel geben Ihnen die Möglichkeit, Ihren Titel zu erklären und den Lesern mitzuteilen, was sie beim Lesen Ihres WordPress-Blogposts erwartet.
Sie regen die Besucher auch dazu an, länger auf Ihrer Website zu bleiben und mehr Inhalte zu lesen, was die Seitenaufrufe erhöhen und die Absprungrate verringern kann. Dies sendet positive Signale an die Suchmaschinen und kann so sogar Ihre WordPress-SEO verbessern.
In diesem Sinne zeigen wir Ihnen, wie Sie Ihren WordPress-Beiträgen und -Seiten ganz einfach Untertitel hinzufügen können.
Hinzufügen von Untertiteln zu WordPress Posts und Seiten
Der einfachste Weg, Untertitel zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung von Sekundärtiteln.
Mit diesem Plugin können Sie auf einfache Weise Untertitel zu Ihren Beiträgen und Seiten hinzufügen und dann das Aussehen dieser Untertitel anpassen.

Als Erstes müssen Sie das Secondary Titles-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
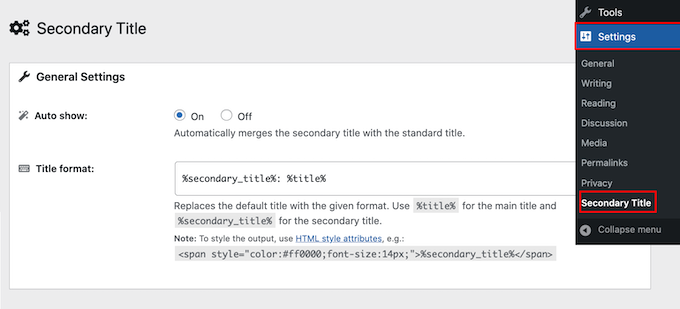
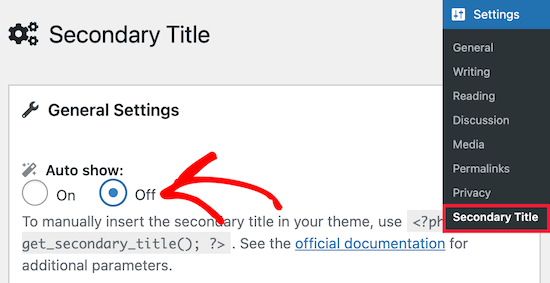
Nach der Aktivierung gehen Sie zu Einstellungen ” Sekundärer Titel, wo Sie die Einstellungen des Plugins konfigurieren können.

Der Sekundärtitel kann automatisch den Untertitel für jede Seite oder jeden Beitrag anzeigen, indem er mit dem Standardtitel zusammengeführt wird. Eine weitere Option ist die Anzeige des Untertitels nur für bestimmte Seiten und Beiträge.
Da dies die einfachste Option ist, beginnen wir mit der automatischen Anzeige eines Untertitels für alle Seiten und Beiträge. Wählen Sie im Abschnitt “Automatisch anzeigen” einfach “Ein”.
Danach können Sie das Aussehen des Untertitels ändern. Standardmäßig zeigt der Sekundärtitel die Hauptüberschrift und den Untertitel durch einen Doppelpunkt getrennt an, etwa so:
Der sekundäre Titel:Der Titel des Beitrags
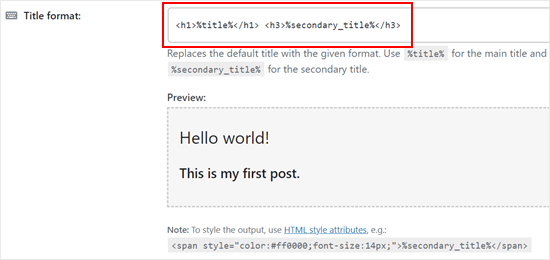
Um dies zu ändern, bearbeiten Sie einfach den HTML-Code im Feld “Titelformat”.
Zum Beispiel könnten Sie den Untertitel kleiner machen. In diesem Fall könnten Sie H1-Überschriftstags für den Titel und einen niedrigeren Überschriftstag wie H2 oder H3 für den Untertitel verwenden.
Sie können auch seine Farbe ändern und den Doppelpunkt entfernen oder durch ein anderes Symbol ersetzen.
Die Vorschau wird automatisch aktualisiert, wenn Sie Änderungen vornehmen, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was in Ihrem WordPress-Blog am besten aussieht.

Danach können Sie im Abschnitt “Anzeigeregeln” festlegen, wo die Untertitel angezeigt werden.
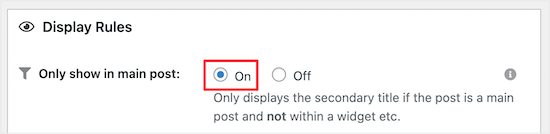
Zunächst wählen wir im Abschnitt “Nur im Hauptbeitrag anzeigen” die Option “Ein”, da die Untertitel nur angezeigt werden, wenn sie sich im Hauptbeitrag des Blogs befinden.

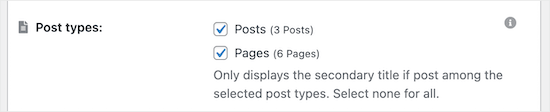
Im Abschnitt “Beitragstypen” können Sie die Beitragstypen auswählen, für die Sie Untertitel anzeigen möchten.
Um Untertitel sowohl in Beiträgen als auch auf Seiten anzuzeigen, markieren Sie einfach beide Kästchen.

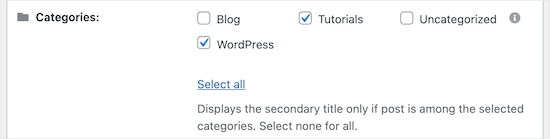
Als nächstes können Sie die Kategorien der Beiträge auswählen, für die Sie Untertitel zulassen möchten.
Aktivieren oder deaktivieren Sie im Abschnitt “Kategorien” einfach die verschiedenen Beitragskategorien.

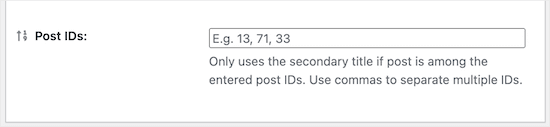
Möchten Sie Untertitel nur für bestimmte Beiträge anzeigen?
Geben Sie dann einfach ihre IDs in das Feld “Post-ID” ein. Eine Schritt-für-Schritt-Anleitung, wie Sie diese Informationen finden, finden Sie in unserem Leitfaden zum Finden von IDs in WordPress.

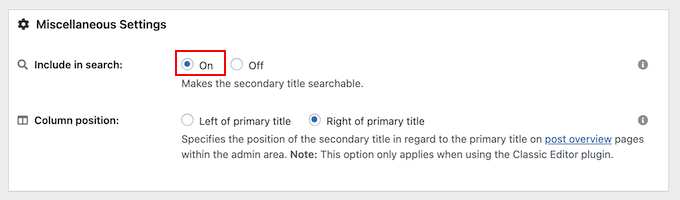
Im letzten Feld “Verschiedene Einstellungen” können Sie den Besuchern erlauben, anhand der Untertitel nach Beiträgen zu suchen, indem Sie das Optionsfeld “Ein” auswählen.
Je nach Ihrer Website kann dies eine gute Möglichkeit sein, die WordPress-Suche zu verbessern.

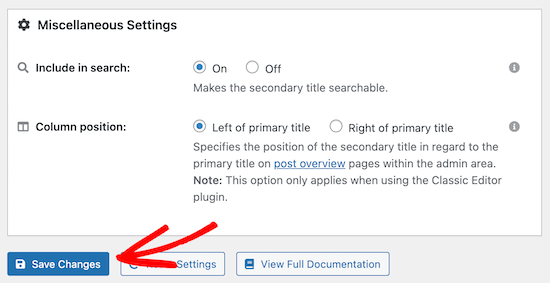
Schließlich können Sie mit der Einstellung “Spaltenposition” festlegen, ob der Untertitel links oder rechts vom Haupttitel erscheint.
Wenn Sie mit der Einrichtung des Untertitels zufrieden sind, klicken Sie einfach auf die Schaltfläche “Änderungen speichern”.

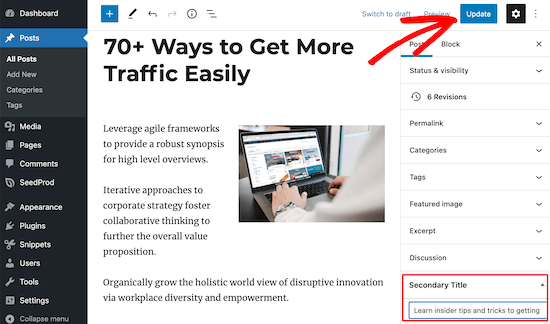
Damit sind Sie bereit, Ihren ersten Untertitel zu erstellen, indem Sie einen Beitrag oder eine Seite öffnen.
Geben Sie hier einfach Ihren Untertitel in das Feld “Zweiter Titel” im Menü auf der rechten Seite ein. Klicken Sie dann auf “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen zu übernehmen.

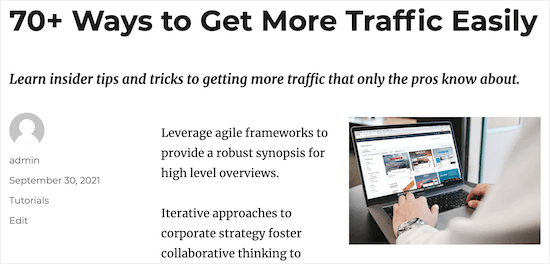
Jetzt sehen die Besucher den Untertitel, wenn sie Ihren Beitrag ansehen.
Manuelle Anzeige von Untertiteln in WordPress-Beiträgen und -Seiten
Sie können auch manuell Untertitel zu Ihren Beiträgen und Seiten hinzufügen. So haben Sie mehr Kontrolle darüber, wo Ihre Untertitel auf den einzelnen Beiträgen und Seiten erscheinen.
Gehen Sie dazu einfach auf Einstellungen ” Sekundärer Titel. Wählen Sie dann die Option “Aus” im Abschnitt “Automatisch anzeigen”.

Eine Möglichkeit, dies zu tun, ist die Verwendung von Shortcodes zur Anzeige des Sekundärtitels. Damit können Sie sekundäre Titel nur auf bestimmten Seiten und Beiträgen anzeigen.
Dies ist der Shortcode, den das Plugin zur Verfügung stellt:
1 | [secondary_title] |
Weitere Informationen zu Shortcodes finden Sie in unserer Anleitung zum Hinzufügen von Shortcodes in WordPress.
Sie können Sekundärtitel in Ihrem WordPress-Theme auch manuell einblenden, indem Sie Code in Ihre Template-Dateien für das Theme einfügen.
Wenn Sie dies tun möchten, empfehlen wir Ihnen die Verwendung von WPCode. Mit diesem Plugin für Codeschnipsel können Sie sicher und einfach Code zu Ihren Website-Dateien hinzufügen, ohne sie direkt zu verändern.
Zunächst müssen Sie das Plugin auf Ihrer WordPress-Website installieren. Gehen Sie dann zu Code Snippets “ + Snippet hinzufügen.
Wählen Sie auf dieser Seite “Benutzerdefinierten Code hinzufügen (neues Snippet)” und klicken Sie auf die Schaltfläche “Snippet verwenden”.

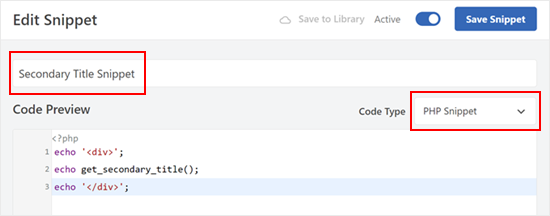
Danach empfiehlt das Plugin, das folgende Template-Schlagwort-Codefragment hinzuzufügen:
1 | echo get_secondary_title(); |
Als wir den Code getestet haben, sah der sekundäre Titel nicht auf den Inhalt des Beitrags abgestimmt aus. Wir empfehlen daher, die div-Tags zum Code hinzuzufügen.
So sollte es aussehen:
1 2 3 | echo '<div>';echo get_secondary_title();echo '</div>'; |
Wenn Sie noch nie Code eingefügt haben, lesen Sie unseren Leitfaden für Einsteiger zum Einfügen von Snippets aus dem Internet in WordPress.
Wenn Sie das getan haben, können Sie Ihr Code-Snippet benennen. Das kann so etwas sein wie “Secondary Title Snippet”.
Ändern Sie außerdem den Code-Typ in “PHP Snippet”, damit der Code richtig funktioniert.

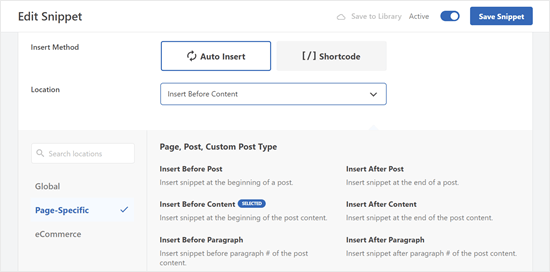
Blättern Sie dann nach unten und belassen Sie die Einfügemethode auf “Automatisch einfügen”.
Was die Position betrifft, so können Sie auf die Registerkarte “Seitenspezifisch” wechseln und die gewünschte Position anklicken. Wir haben “Vor dem Inhalt einfügen” gewählt, damit der zweite Titel nach dem Titel und vor dem ersten Absatz des Beitrags erscheint.
Sie können auch unseren WordPress-Vorlagenhierarchie-Spickzettel zu Rate ziehen, um zu entscheiden, wo der Sekundärtitel am besten angezeigt wird.

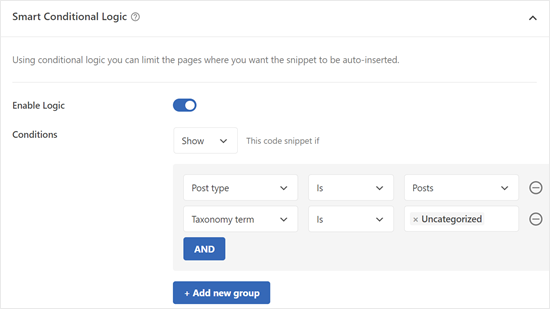
Das Tolle an WPCode ist, dass es über eine Funktion für bedingte Logik verfügt. Damit können Sie Regeln für die Anzeige von Untertiteln erstellen, die detaillierter sind als die des Secondary Title Plugins.
Blättern Sie dazu einfach nach unten zur Funktion “Intelligente bedingte Logik”. Schalten Sie dann den Button “Logik aktivieren” ein.
Sie können dann Regeln erstellen, um den Untertitel ein- oder auszublenden. Diese Regeln können auf verschiedenen Bedingungen basieren, z. B. auf der Art des Besuchers, der die Seite anzeigt, der Art der Seite selbst, bestimmten Titelformen der URL und mehr.

Wenn Sie fertig sind, aktivieren Sie den Code und klicken Sie oben auf “Snippet speichern”. Das war’s!
Weitere Tipps und Tricks zur Verwaltung Ihrer WordPress-Beiträge und -Seiten finden Sie in den nachstehenden Anleitungen:
- Wie man doppelte Beiträge in WordPress vermeidet
- Anzeigen des aktuellen Titels der Taxonomie, der URL und mehr in WordPress
- Ausblenden des Titels für bestimmte WordPress-Beiträge und -Seiten
- Wie man vom Titel eines Beitrags in WordPress auf externe Links verlinkt
- So teilen Sie den Titel eines Beitrags oder einer Seite in WordPress
- So erstellen Sie eine Liste mit verbotenen Wörtern für WordPress-Titel
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihren Beiträgen und Seiten in WordPress Untertitel hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Plugins für verwandte Beiträge in WordPress und unsere Anleitung, wie man Benutzer zu einem zufälligen Beitrag in WordPress umleitet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Pixi Arnoso
The plug-in with elementor does not work well. When you use a post grid the second title appears spoiling the whole design. I haven’t managed to remove it from there yet. It’s a pity because the plug-in is very good.
WPBeginner Support
Thank you for sharing, for plugins interacting with other plugins, we would recommend reaching out to the authors to see if there is a possibility of them working together in the future.
Admin
Vanessa
What if I want secondary title appear everywhere except on the top of a single blog page ?
Thank you
WPBeginner Support
If we’re understanding what you want correctly then you could use header blocks to add your subtitle in the article itself.
Admin
Dionne
Hi guys,
How can I style just the secondary title?
Please reply…
Kavinthan
You can insert inline CSS in Title format input.
If you using the manual method, you can add custom style or class like
Sahriar Sykat
Any way to do it manually? I can use a custom metabox for this but I want it like this plugin, next to title. Not bottom of editor with other metaboxes
Ellis Sutehall
It appears that the subtitle is inserted into the tag where the main title exists.
This means that styling it can only be done with span tags and inline styles. This causes problems with things like sidebars that list recent posts.
For example, I wanted the subtitle smaller and underneath the main title but font-size: 20px meant that it displayed this size in the sidebar too.
Anyone else experienced this or know of a work around?
WPBeginner Staff
No, currently you don’t need to join WPBeginner you can simply use coupon code provided for the hosting to avail the discounts.
Miss Amia
Do you have to pay to join “Wpbegginer” ? I see your referrers to hosting says, “wpbegginer users get such & such off”
WPBeginner Staff
Depending how you format the secondary title, it will certainly have a little impact on the SEO of the page. Yes you can leave the secondary title blank.
Declan Wilson
Does the secondary title have any impact on SEO?
Also, I second @disqus_M7pLX0hgAp:disqus’s question.
Kelly
Secondary Title is a great plugin! And your article was especially helpful re: for secondary title appearing below the primary title. Thanks very much.
Carolann
Oh wow I just installed this plugin….can’t wait to start using it. It looks awesome. Thanks so much for the heads-up….love this site!!!!
Amy Russell
If we have this plugin activated, but don’t need a secondary title can we just leave the secondary title line blank? Will it look different than just the basic title & post without the plugin?
miriam
thank you for this article. exactly what I needed. do you know whether the subtitle shows on facebook?