Wenn wir eine neue WordPress-Website erstellen, vergessen wir nie, Social-Media-Symbole hinzuzufügen. Das ist eine so einfache und doch wirkungsvolle Möglichkeit, mit unserem Publikum über die Website hinaus in Kontakt zu treten.
Das Hinzufügen von sozialen Symbolen auf Ihrer Website ist wie eine Spur von Brotkrumen für Ihre Besucher. So erfahren sie von Ihrer Präsenz in den sozialen Medien und können Ihnen auf einfache Weise auf verschiedenen Plattformen folgen.
In diesem Artikel zeigen wir Ihnen, wie Sie Symbole für soziale Medien in Ihre WordPress-Seitenleiste einfügen können.

Warum sollten Sie Ihrer WordPress-Seitenleiste Social Media-Symbole hinzufügen?
Eine WordPress-Seitenleiste ist ein Bereich auf Ihrer Website, der nicht zu Ihrem Hauptinhalt gehört. Hier können Sie zusätzliche Informationen anzeigen, die für die Leser von Interesse sein könnten, z. B. Ihre neuesten Blogbeiträge und Links zu Ihren sozialen Profilen.
Das Hinzufügen von Links zu sozialen Netzwerken in Ihrer WordPress-Seitenleiste ist eine gute Idee, da die Nutzer so über Ihre Konten in den sozialen Medien informiert werden. So können sie diese besuchen, Ihnen folgen und Ihnen helfen, Ihre Anhängerschaft in den sozialen Medien zu vergrößern.
Darüber hinaus kann die Anzeige Ihrer Konten in den sozialen Medien ein Gefühl der Glaubwürdigkeit vermitteln und als sozialer Beweis dienen. Wenn Besucher sehen, dass Sie eine aktive Präsenz in den sozialen Medien haben, zeigt dies, dass Ihre Website vertrauenswürdig ist.
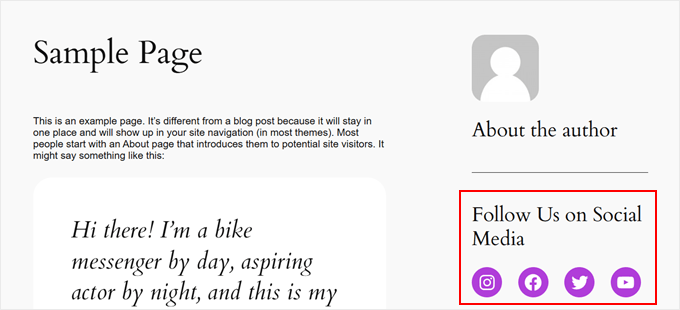
Viele beliebte WordPress-Blogs zeigen Symbole für soziale Medien in ihren Seitenleisten an, wie WPBeginner:

Hinweis: Social-Media-Symbole unterscheiden sich von Social-Share-Buttons in WordPress-Beiträgen. Wenn Sie Schaltflächen zum Teilen von Beiträgen hinzufügen möchten, lesen Sie unseren Leitfaden für Einsteiger zum Hinzufügen von Social-Sharing-Symbolen in WordPress.
Schauen wir uns also an, wie man Follower-Symbole für soziale Medien in die Seitenleiste einer WordPress-Website einfügt.
Die Methode, die Sie verwenden sollten, hängt von dem WordPress Theme und dem Editor ab, den Sie verwenden. Wenn Sie zu einem bestimmten Abschnitt springen möchten, können Sie diese schnellen Links verwenden:
Methode 1: Hinzufügen von sozialen Symbolen mit dem vollständigen Site-Editor (Block-Themes)
Wenn Sie ein Block-Theme verwenden, können Sie mit dem Social Icons-Block Schaltflächen für soziale Medien zu Ihrer WordPress-Seitenleiste hinzufügen.
Beachten Sie, dass der Vorgang je nach verwendetem Thema unterschiedlich ist. Einige Blockthemen enthalten standardmäßig eine Seitenleiste, zu der Sie dann den Block Soziale Symbole hinzufügen können. Manche haben auch ein Kopfzeilenmuster, das wie eine Seitenleiste funktioniert, und manche haben gar keine Seitenleiste.
In diesem Beispiel verwenden wir ein standardmäßiges WordPress-Block-Theme, das bereits standardmäßig einen Sidebar-Vorlagenteil enthält.
Gehen Sie zunächst in Ihrem WordPress-Administrationsbereich auf Darstellung ” Editor.

Als nächstes müssen Sie “Muster” auswählen.
Dadurch gelangen Sie auf eine Seite, auf der Sie die Vorlagenteile Ihres Themas, wie Kopf- und Fußzeilen und Seitenleisten, bearbeiten können.

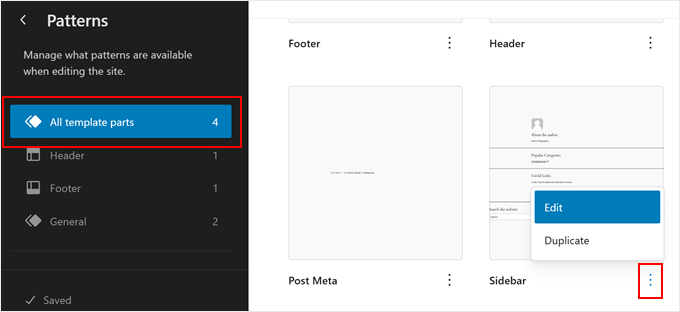
Wählen Sie hier “Alle Vorlagenteile”.
Suchen Sie den Teil der Sidebar-Vorlage, klicken Sie auf die Schaltfläche mit den drei Punkten und wählen Sie “Bearbeiten”. Daraufhin wird der WordPress-Editor geöffnet.

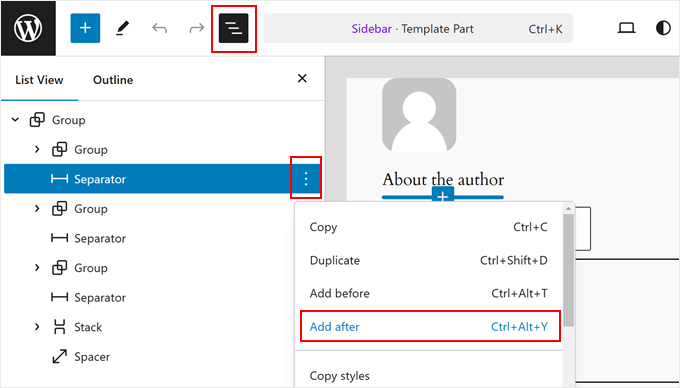
Sie sehen nun den Standardvorlagenteil für die Seitenleiste Ihres Themas. Hier werden die verschiedenen Teile der Seitenleiste in der Regel durch eine Formtrennung, wie eine gerade Linie, getrennt.
Nehmen wir an, Sie möchten die Symbole für soziale Medien unter der Autorenbiografie einfügen. Klicken Sie in diesem Fall auf die Schaltfläche “Listenansicht” auf der linken Seite und wählen Sie den Block “Trennzeichen”, der sich direkt unter der Gruppe der Autoren-Bioelemente befindet.
Klicken Sie auf das Drei-Punkte-Menü und wählen Sie “Hinzufügen nach”.

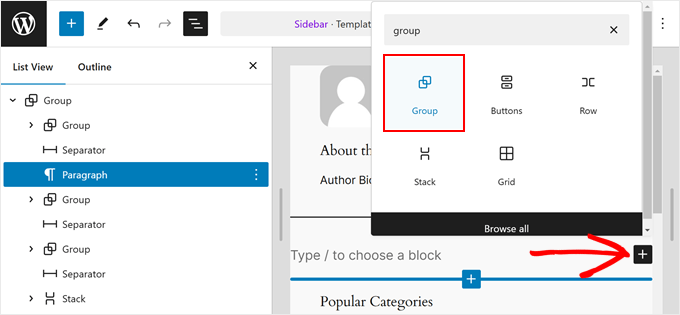
Klicken Sie nun auf die Schaltfläche “+” irgendwo auf der Seite.
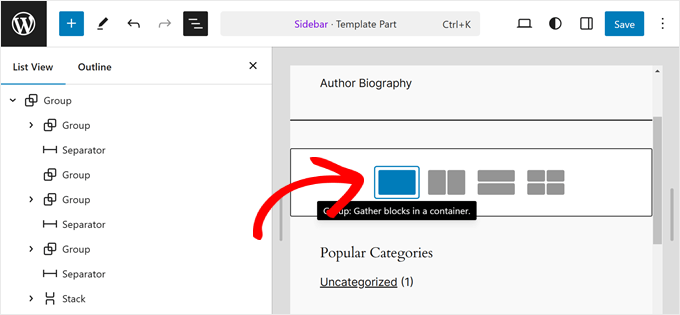
Wählen Sie dann den Block “Gruppe”.

In diesem Stadium können Sie ein Layout für den Gruppenblock auswählen.
Da wir die Dinge einfach halten wollen, entscheiden wir uns für die erste Option.

Fügen wir nun eine Aufforderung zum Handeln hinzu, die über den Symbolen der sozialen Medien erscheint.
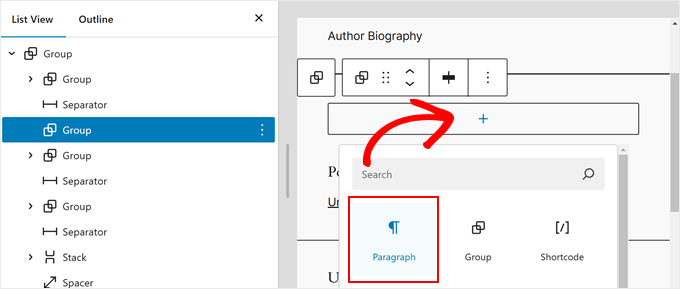
Klicken Sie dazu einfach auf die Schaltfläche “+” innerhalb des Gruppenblocks und wählen Sie den Block “Absatz” aus.

Sie können nun Ihren Call-to-Action-Text einfügen.
Es kann alles sein, was Sie wollen, z. B. “Folgen Sie uns auf Social Media”.
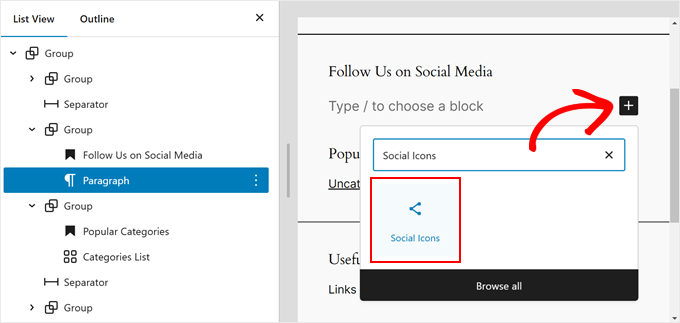
Klicken Sie anschließend erneut auf die Schaltfläche “+” und suchen Sie den Block “Soziale Symbole”.

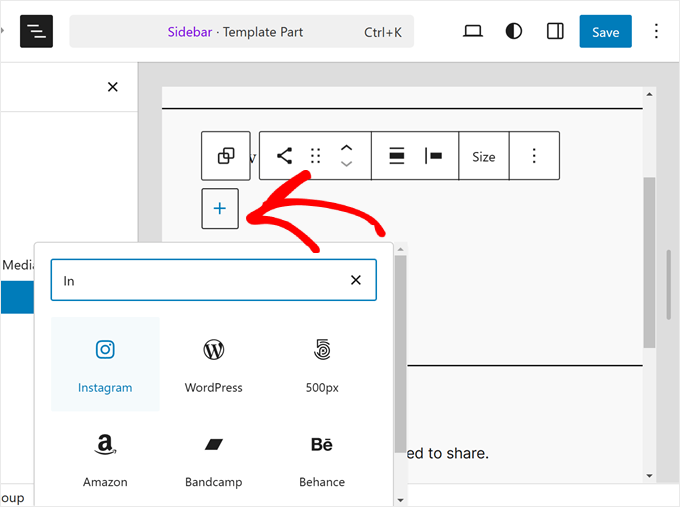
Sie können nun damit beginnen, dem Block Ihre sozialen Medienplattformen hinzuzufügen. Klicken Sie einfach erneut auf die Schaltfläche “+” und fügen Sie Ihre Schaltflächen für soziale Medien nacheinander hinzu.
Benutzen Sie die Suchfunktion, um alle Optionen der sozialen Netzwerke zu durchsuchen.

Sobald Sie alle Buttons hinzugefügt haben, können Sie damit beginnen, individuelle Links zu Ihren sozialen Profilen hinzuzufügen.
Sie brauchen nur auf ein soziales Symbol zu klicken und Ihre Profil-URL einzugeben.

In diesem Stadium können Sie das Aussehen der Symbole anpassen.
Wenn die Größe der Schaltflächen nicht groß oder klein genug ist, können Sie die Option “Größe” in der Symbolleiste des Blocks verwenden.

In den Blockeinstellungen auf der linken Seite können Sie die Ausrichtung, Orientierung, Linkeinstellungen und Beschriftungen der Symbole anpassen.
Wir empfehlen, die Links in einer neuen Registerkarte zu öffnen, damit die Nutzer Ihre Website nicht verlassen müssen, um Ihre sozialen Profile zu besuchen.

Wenn Sie zur Registerkarte Blockstile wechseln, können Sie die Stile und Farben der Symbole an das Design Ihrer WordPress-Website anpassen.
Je nach Vorliebe können Sie alle Symbole in verschiedenen Farben oder in der gleichen Farbe darstellen, wie unten dargestellt.

Wenn Sie auf der gleichen Registerkarte nach unten blättern, finden Sie die Einstellungen für die Abmessungen, mit denen Sie den Blockrand und den Abstand anpassen können.
Diese Einstellungen können hilfreich sein, wenn Sie den Abstand zwischen dem Social Icons-Block und anderen Blöcken in der Seitenleiste anpassen möchten.

Es ist auch eine gute Idee, einen Call-to-Action-Text über dem Social Icons-Block einzufügen, um die Buttons hervorzuheben und die Benutzer zu ermutigen, Follower oder Abonnenten zu werden.
Fügen Sie dazu über die Schaltfläche “+” einen Absatzblock hinzu. Achten Sie darauf, dass er sich über den sozialen Symbolen befindet.

Einige Beispiele für Aufforderungen zum Handeln sind “Folgen Sie uns”, “Schließen Sie sich mehr als X Lesern an” oder “Erhalten Sie die neuesten Updates”.
Wenn Sie dies noch nicht getan haben, können Sie auch weitere Elemente in die Seitenleiste einfügen, z. B. Ihre vorgestellten Beiträge und die letzten Kommentare.
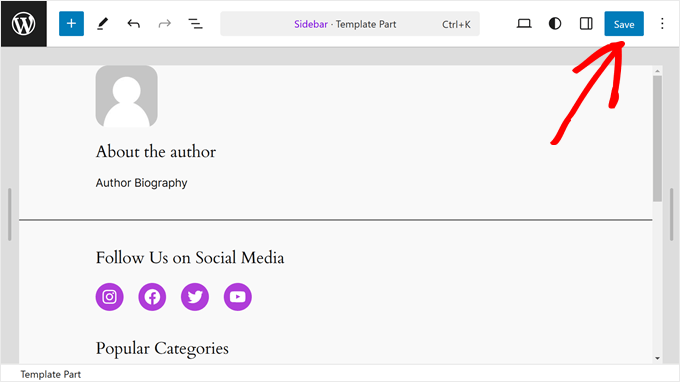
Klicken Sie nun einfach auf die Schaltfläche “Speichern” in der oberen rechten Ecke der Seite.

Wenn sich diese Änderungen nicht auf Ihren Seiten oder Beiträgen widerspiegeln, liegt das höchstwahrscheinlich daran, dass keine dieser Seiten die Sidebar-Vorlage verwendet.
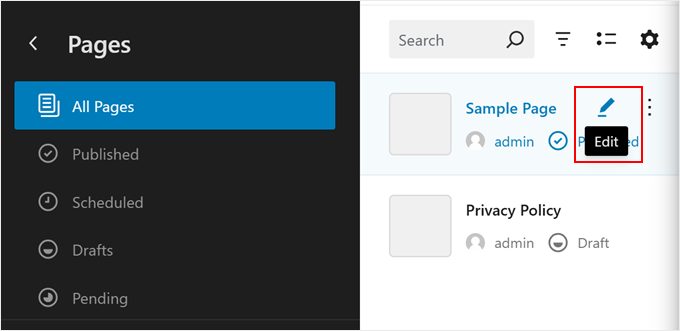
Um sicherzustellen, dass die gewünschte Seite eine Seitenvorlage mit einer Sidebar verwendet, können Sie zum Hauptmenü des Full-Site-Editors zurückkehren. Wählen Sie dann “Seiten”.

Wählen Sie nun die Seite aus, auf der die Seitenleiste erscheinen soll, und klicken Sie auf die Schaltfläche “Bearbeiten” mit dem Bleistift.
Als Beispiel werden wir die Seitenvorlage mit der Seitenleiste auf unserer Musterseite verwenden.

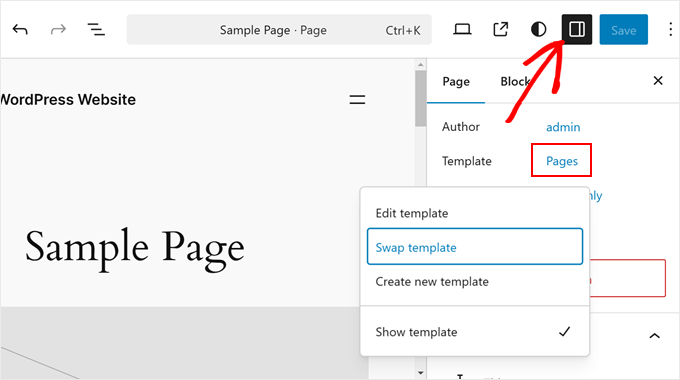
In diesem Stadium können Sie auf das schwarze Symbol “Einstellungen” in der oberen rechten Ecke klicken.
Klicken Sie dann auf “Seiten” und wählen Sie “Vorlage austauschen”.

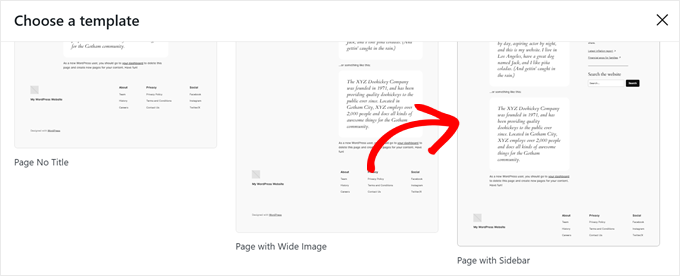
Sie werden einige Seitenvorlagen, die Ihr Thema bietet.
Wählen Sie hier einfach die Seitenleiste aus, die wir gerade bearbeitet haben.

Klicken Sie anschließend wie gewohnt auf “Speichern”.
Wenn Sie Ihre WordPress-Website aufrufen, sollten Sie nun eine Seitenleiste mit einigen sozialen Links sehen.

Methode 2: Hinzufügen von Social-Media-Symbolen mit WordPress-Widgets (klassische Themes)
Die nächste Methode ist für Leute, die ein klassisches WordPress-Theme mit Widget-fähigen Seitenleistenbereichen verwenden.
Um Schaltflächen für soziale Medien zu Ihrer Seitenleiste hinzuzufügen, gehen Sie einfach in Ihrem WordPress-Dashboard auf Darstellung ” Widgets .
Navigieren Sie dann zu dem WordPress-Widget-Bereich, in dem Sie das Social Icons-Widget hinzufügen möchten. In unserem Beispiel wählen wir “Sidebar”, aber der Name kann je nach dem von Ihnen verwendeten Theme anders lauten.

Klicken Sie nun oben links neben “Widgets” auf die Schaltfläche “+”, um den Block hinzuzufügen.
Hier können Sie nach dem Block Soziale Symbole suchen.

Danach müssen Sie auf dieses Sidebar-Widget klicken oder es per Drag & Drop an eine beliebige Stelle im Bearbeitungsbereich ziehen.
Im Allgemeinen ist es am besten, die Symbole Ihrer sozialen Netzwerke in der Nähe des oberen Bereichs des Widgets einzufügen. Auf diese Weise können sie die Aufmerksamkeit Ihrer Besucher von dem Moment an erregen, in dem sie auf der Seite landen.
Dann können Sie, ähnlich wie bei der vorherigen Methode, auf die Schaltfläche “+” klicken, um dem Widget nach und nach neue Schaltflächen für soziale Medien hinzuzufügen.
Im folgenden Beispiel haben wir den Block “Soziale Symbole” unter dem Block “Suche” platziert. Wir fügen auch ein WhatsApp-Symbol hinzu.

An diesem Punkt können Sie mit dem Hinzufügen Ihrer sozialen Links beginnen.
Für WhatsApp können Sie “wa.me/” eingeben und Ihre WhatsApp-Nummer daneben schreiben. Sie brauchen das +-Symbol nicht zu verwenden, aber stellen Sie sicher, dass Sie Ihre Landesvorwahl hinzufügen, wie in diesem Screenshot.

Im rechten Bereich haben Sie außerdem Zugriff auf die Optionen Blockeinstellungen und Stile.
Um diese Optionen zu öffnen, können Sie auf das Symbol “Einstellungen” in der oberen rechten Ecke klicken.

Zusätzlich können Sie einen Absatzblock über dem Social Media Widget für Ihren Call-to-Action-Text hinzufügen.
Wir empfehlen, die Blöcke “Absatz” und “Soziale Symbole” zu einer Gruppe zusammenzufassen, damit sie in der Seitenleiste nicht getrennt erscheinen.
Wählen Sie dazu einfach den Absatz und die sozialen Symbole zusammen aus. Danach klicken Sie auf das Symbol “Transformieren” in der Blocksymbolleiste und wählen “Gruppieren”.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Aktualisieren”, um die Änderungen in allen Ihren Seitenleisten zu übernehmen.
So sollte das Endergebnis aussehen:

Methode 3: Hinzufügen von benutzerdefinierten Symbolen für soziale Medien mit SeedProd (benutzerdefinierte Themen)
Wenn Sie SeedProd verwenden, haben Sie mehr Kontrolle darüber, wie Ihre Schaltflächen für soziale Medien in Ihrer Seitenleiste aussehen. Wenn Sie zum Beispiel eine soziale Plattform verwenden, für die WordPress kein Symbol hat, können Sie selbst eine Schaltfläche dafür erstellen.
Außerdem können Sie den Abstand der Symbole speziell für mobile Geräte anpassen.
Wenn Sie neu bei SeedProd sind und es nutzen möchten, müssen Sie das Plugin zunächst installieren und aktivieren. Sie benötigen die Pro-Version, um auf die Funktion “Soziale Profile” zugreifen zu können.
Weitere Informationen zur Installation eines Plugins finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Dann können Sie dieser Anleitung folgen, um Ihr Thema mit SeedProd einzurichten.
Um nun die sozialen Symbole in die Seitenleiste einzufügen, müssen Sie zu SeedProd ” Theme Builder gehen. Bewegen Sie dann den Mauszeiger über die Vorlage “Sidebar” und klicken Sie auf “Design bearbeiten”.

Sie befinden sich nun im SeedProd Page Builder. Der Block “Soziale Profile” sollte standardmäßig zur Themenvorlage hinzugefügt worden sein.
Wenn dies nicht der Fall ist, können Sie die Suchleiste im linken Bereich verwenden und “Soziale Profile” eingeben. Ziehen Sie den Block dann einfach per Drag & Drop an die für Sie passende Stelle.

Vergessen Sie nicht, einen Textblock über den Schaltflächen hinzuzufügen und einen Call-to-Action-Text zu schreiben.
Auf diese Weise lenken Sie die Aufmerksamkeit der Besucher auf die Schaltflächen für soziale Medien in der Seitenleiste.

Um das Aussehen der Profilsymbole der sozialen Medien anzupassen, klicken Sie einfach auf das Element “Soziale Profile”. Hier sehen Sie verschiedene Registerkarten zum Anpassen der Schaltflächen.
Auf der Registerkarte “Inhalt” können Sie weitere Symbole hinzufügen und den Symbolstil, die Symbolgröße und die Ausrichtung ändern.

Neben den Standardoptionen wie Instagram und Facebook verfügt SeedProd auch über Schaltflächen für Slack, Telegram, Github und mehr.
Um ein neues Symbol für ein soziales Medium hinzuzufügen, das in SeedProd nicht standardmäßig vorhanden ist, müssen Sie auf die Schaltfläche “+ Neue Freigabe hinzufügen” klicken.
Wählen Sie anschließend “Benutzerdefiniert” aus dem Dropdown-Menü.

Um die Schaltfläche zu bearbeiten, klicken Sie auf das Symbol für die Zahnradeinstellungen neben der Pfeilschaltfläche.
Wenn Sie das getan haben, wählen Sie einfach “Symbol auswählen”.

Nun werden Sie zur Icon Library weitergeleitet, in der Hunderte von Markensymbolen zur Auswahl stehen, die von Font Awesome Icons zur Verfügung gestellt werden.
In diesem Beispiel werden wir Airbnb verwenden. Aber es gibt auch andere Möglichkeiten für Plattformen wie LinkedIn oder Tumblr.

Sobald Sie ein Symbol ausgewählt haben, können Sie die Farbe anpassen und den Link zur Social-Media-Seite hinzufügen.
Hier haben wir uns für die Markenfarbe von Airbnb entschieden. Achten Sie beim Einfügen des Links für das soziale Konto darauf, dass Sie auch das “https://” einfügen.

Als nächstes folgt die Registerkarte “Vorlagen”.
Wenn Sie zu dieser Registerkarte wechseln, können Sie das Design des Symbols anpassen. Sie können es je nach Ihren Vorlieben quadratischer, kreisförmiger und/oder einfarbiger gestalten.

Die Registerkarte “Erweitert” schließlich bietet weitere Möglichkeiten zur Anpassung Ihrer Schaltflächen für soziale Medien.
Im Bereich “Stile” können Sie den Stil, die Farbe, die Größe, den Abstand zwischen den Symbolen und den Schatteneffekt der Symbole ändern.

Unter “Abstand” können Sie den Rand und die Polsterung des Blocks bearbeiten. Das Tolle an SeedProd ist, dass Sie den Rand und das Padding für Desktop- und Mobilgeräte unterschiedlich einstellen können.
Um den Rand und die Auffüllung zu bearbeiten, wählen Sie einfach eines der Gerätesymbole aus und fügen Sie die Maße für Rand und Auffüllung wie folgt ein:

Wenn Sie nach unten blättern, finden Sie Gerätesichtbarkeit und Animationseffekte.
In der ersten Einstellung können Sie festlegen, dass der Block auf dem Desktop oder auf mobilen Geräten ausgeblendet wird. Dies kann notwendig sein, wenn Sie den Block “Soziale Profile” in einem anderen Bereich Ihrer Website verwenden und keine doppelten Symbole für soziale Profile haben möchten.
Mit Animationseffekten können Sie einen Animationsstil für den Block auswählen, wenn die Symbole auf der Webseite geladen werden. Dieser Effekt ist nicht notwendig, wenn Sie den Besucher nicht zu sehr vom Hauptinhalt ablenken wollen.

Wenn Sie den Block “Soziale Profile” nach Ihren Wünschen konfiguriert haben, klicken Sie einfach auf die Schaltfläche “Speichern” in der oberen rechten Ecke.
Oder klicken Sie auf die Schaltfläche “Vorschau”, um zu sehen, wie die Seitenleiste zuerst aussieht.

Und das war’s! Sie haben den Block für soziale Profile mit SeedProd erfolgreich hinzugefügt.
So könnte das Endergebnis aussehen:

Bonus-Tipp: Binden Sie Ihre Social-Media-Profile auf Ihrer WordPress Website ein
Das Hinzufügen von Social-Media-Symbolen in Ihre Seitenleiste ist ein guter erster Schritt, um die Zahl Ihrer Follower zu erhöhen und einen sozialen Beweis zu liefern. Sie können aber auch Ihre Feeds für soziale Medien direkt auf Ihrer WordPress Website einbetten.
So können Besucher Ihre neuesten Inhalte sehen und direkt auf Ihrer Website mit Ihnen in Kontakt treten, was die Markenbekanntheit und das Engagement erhöhen kann.
Der einfachste Weg, Feeds von sozialen Medien in WordPress einzubetten, ist die Verwendung von Smash Balloon. Mit diesem Plugin für soziale Medien können Sie Ihre Website mit verschiedenen sozialen Plattformen verbinden und Feeds von diesen einbetten.
Und das Beste daran? Smash Balloon macht es Ihnen leicht, diese Feeds individuell anzupassen. Auf diese Weise passen Ihre Social Media Feeds hervorragend zum restlichen Design Ihrer Website.
Weitere Informationen finden Sie in diesen Tutorials:
- So erstellen Sie einen individuellen Instagram Photo Feed in WordPress
- Wie man einen individuellen Facebook Feed in WordPress erstellt
- Wie man die letzten Tweets in WordPress anzeigt (Schritt für Schritt)
- Wie man die neuesten Videos aus dem YouTube-Kanal in WordPress anzeigt
- Wie man TikTok Videos in WordPress einbettet
Wir hoffen, dass diese Schritt-für-Schritt-Anleitung Ihnen geholfen hat zu lernen, wie Sie Social Media Icons zu Ihrer WordPress Seitenleiste hinzufügen können. Lesen Sie auch unseren Artikel über das Hinzufügen von Social Media Icons zu Ihrem WordPress-Menü und unsere Liste der unverzichtbaren WordPress Plugins für geschäftliche Websites.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
Can I also use this WordPress Editor with Free themes? As they come with limited customizations for free users.
WPBeginner Support
It depends on the specific theme for what editor it has available.
Admin
Moinuddin Waheed
I have used social sharing plugin for adding social media link to my blog posts and pages.
At times it becomes necessity to have one. This leads to increased traffic to our blog posts and lets the user to share with different platforms.
This is something that every blog or businesses would need to have.
Seedprod has very easy and smooth way to have social plugins to our blogs and sidebar widgets.
Thanks wpbeginner for this guide.
WPBeginner Support
You’re welcome, glad you found our guide and SeedProd helpful
Admin
Jiří Vaněk
This was one of the first things I dealt with on the side panel: the availability of social media. I had links to social networks set up this way for quite a while. However, I found it graphically more appealing to use a floating bar on the other side. So, on the right, I had the classic right menu, and on the left side, which was unnecessarily empty (on the blog), I ended up using a plugin. There, I have floating bars with links to social networks, email, and a popup comment.
Ahmed Omar
it looks a long process that needs attention
Although I have my social media pages, but I did not add any icons on my site before.
I will give it a try today as it worth the work, and with your detailed step by step explanation, it would be easy
WPBeginner Support
We hope our guide simplifies the process for you
Admin
Ralph
I always like to read your tutorial guys. Straight to the point and multiple options. Having ability to customize icons is very nice and I will definitely use it to make my site looks better and more professional.
WPBeginner Support
Happy to hear you enjoy our content
Admin
koor united
this was very helpfull
WPBeginner Support
Glad our article was helpful
Admin
The Venetian Box
I ABSOLTELY love your videos, I am learning SO much and it´s SO straight forward! Thank you!
WPBeginner Support
Thank you, glad you like our videos
Admin
PAMELA
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support
Glad we could let you know about the plugin
Admin
Karen Footloose
This worked like a charm. Until–don’t laugh–I realized I had beautiful FOLLOW buttons while I was looking for SHARING buttons. How do I get those just as simple and customizable to go in a widget in the sidebar. I’ve looked, but haven’t found simple ones.
Mathukutty P.V.
What is difference between jetpack social media icon and wp social media profile? jetpack have youtube provision wherea wp social media profile do not have youtube.
Kunj Bihari
Nice post thank you for sharing this article
Patrick Tuthill
Added a few social widgets to my current theme and it’s both do not render correctly? I am using the theme “Nisarg” which is a basic free blog theme, adn I have heard these plugins adapt differently to various themes. It’s frustrating when these widgets are for ease of use but they haven’t saved me any time. Any feedback from anyone would help. I do plan to upgrade to Genesis framework, not sure if that matters.
tess
thank you this was very helpful. keep up the good work
sneakers3205
Great and easy instructions. Thank you.
Ru
perfect. just what i needed. thanks.
Lora
The icons are not appearing in the boxes when I installed this plugin. I just see tiny letters and numbers inside the squares. Help?
WPBeginner Support
This seems like a theme related issue, sorry we can’t help you much in this regard.
Admin
Amol Ghuge
This is great. Love to have the these options in one place. Very helpful!
Maggie
Thank you for the article.
I am a new blogger and I have been using your website since the beginning.
I have to admit, if there’s any problem I come across or I need some help, I could find the answer here.
Good job!
Editorial Staff
Thanks for the kind words Maggie. Glad we are able to help
Admin
Lindsay
Thank you for this advice, but how do you get it to show the Facebook, LInkedIn, Twitter icons??? All I have is grey…….
Thank you!!
Ahmed
You are Awsome dude….
Helpful Article… thanks
Andre Costa
Beautiful! Thank you.
jerralyn
Nice post, thank you for sharing this useful tutorial on how to add social media on WordPress side bar. Can I use DigDig plug-in instead of Simple Social Icons plugin?
Ankit
Great piece of information for beginners. A good read.
Adam
Thanks so much.
Shahnawaz
Dear Syed Balkhi, Sir I would like to thanks you very much and you are my best and favorite personality in WordPress world. Dear sir I will pray for you that always you will write for us. I am using your this plugin and I am daily visit you site and got updates and I will try these updates on my blog. Thanks
Keith Davis
Great plugin – use it on all my sites.
Another winner from Genesis.